Optimización de imágenes



Joan León
.Hola {
}
#Javascript
#CSS
#PostCSS
#Animation
#SVG
#WebPerformance
. {
}


Indice de contenidos
- Imágenes en la web
- El mejor formato según el caso de uso
- ¿Mis imágenes necesitan optimización?
- Vale!, necesito optimizar mis imágenes
- ¿Me puedo fiar de la optimización automatizada?
- Optimización y validación de imágenes
- Velocidad de carga: Percepción vs Realidad
- Mejorar tus conocimientos en Optimización de Imágenes
Text
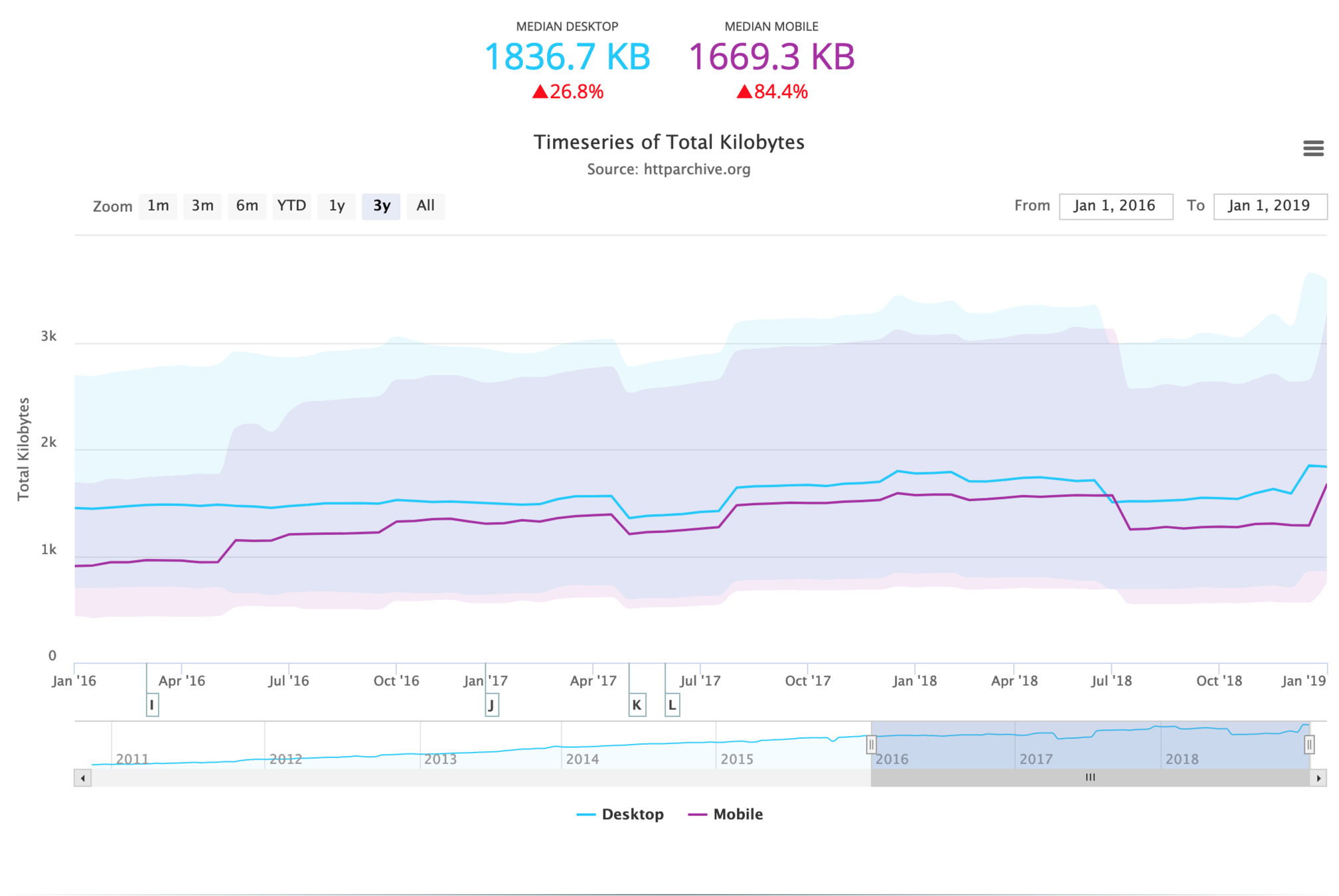
Imágenes en la web
Imágenes en la web

Imágenes en la web


Imágenes en la web

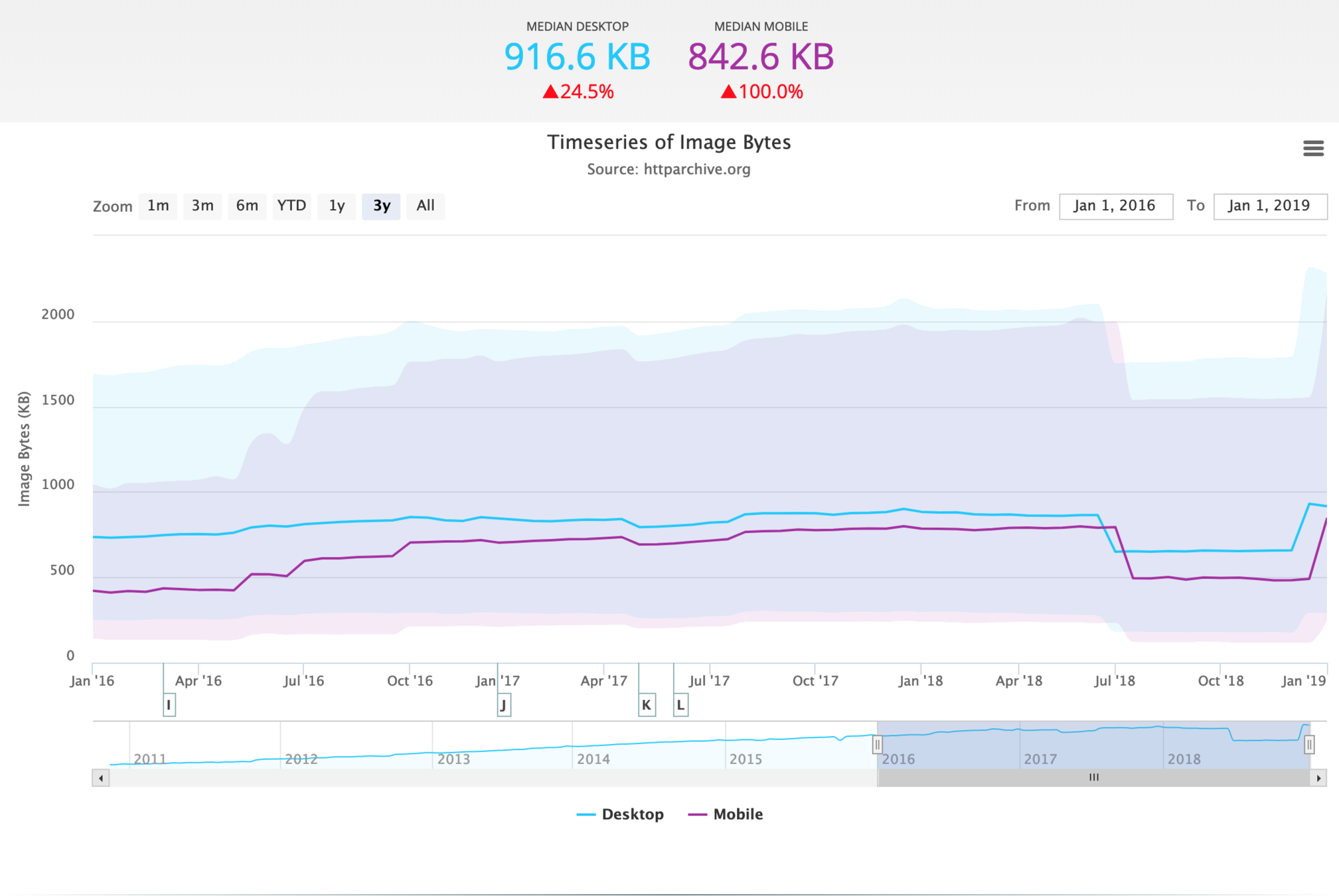
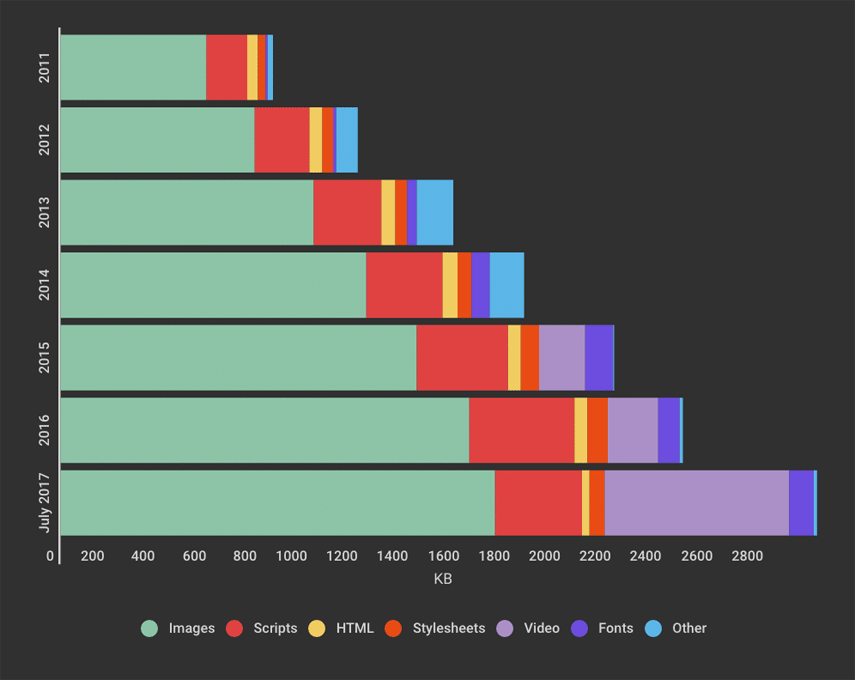
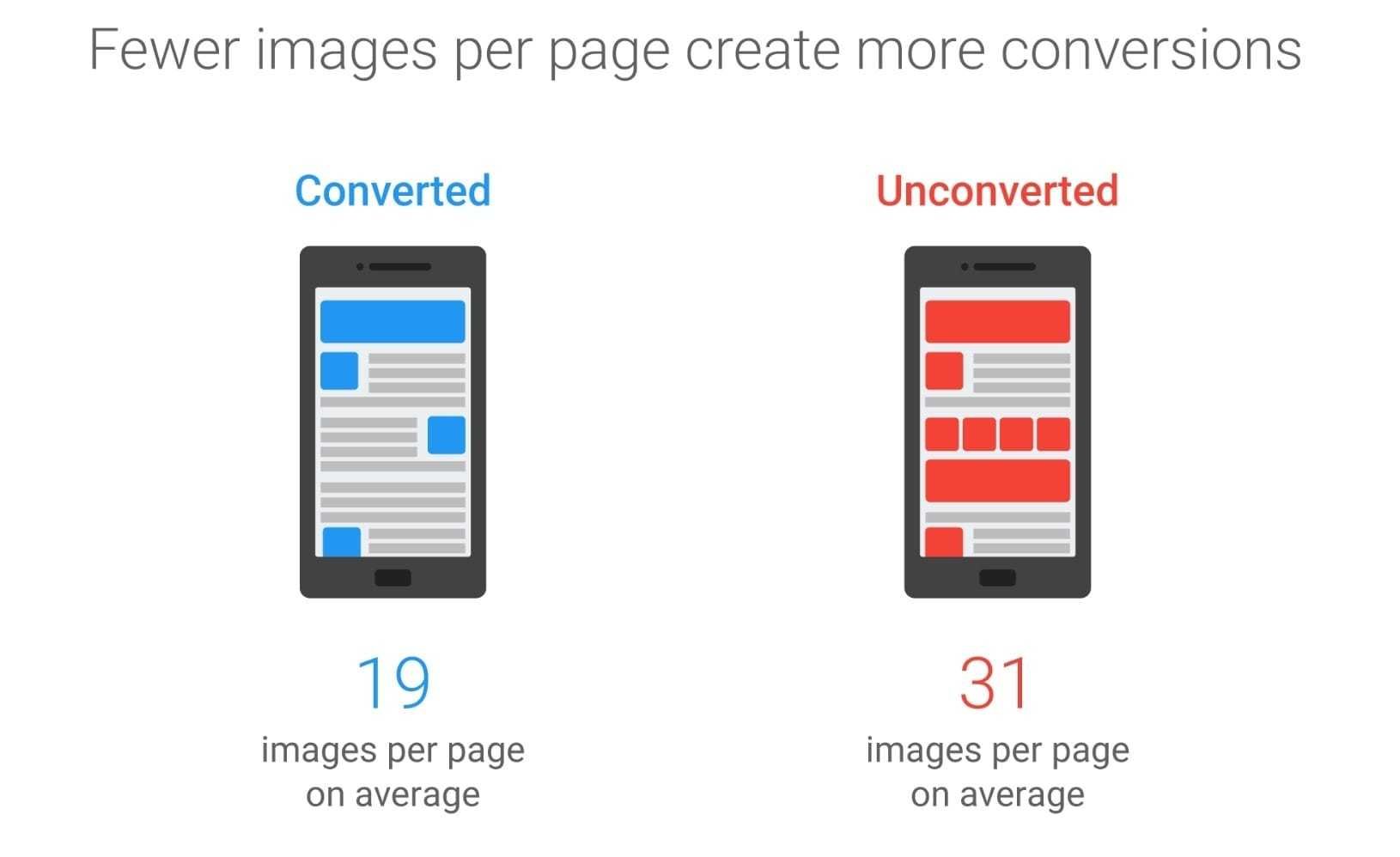
Según la investigación de Soasta / Google de 2016, las imágenes fueron el segundo predictor más alto de conversiones, ya que las mejores páginas tienen un 38% menos de imágenes.
Imágenes en la web

Imágenes en la web
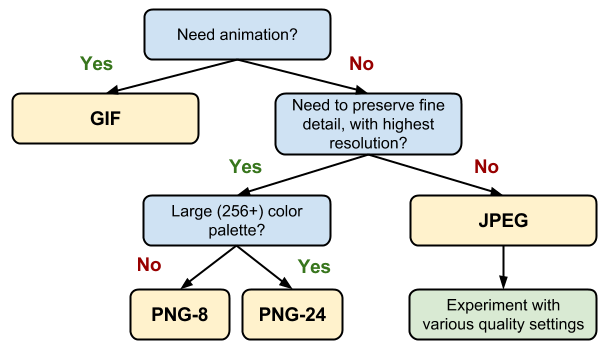
El mejor formato según el caso de uso
Formato de imagen


Imagen vectorial
Imagen bitmap
Formato de imagen
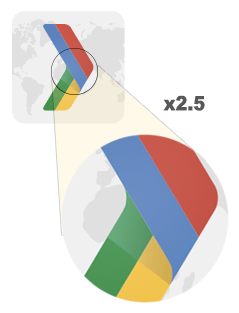
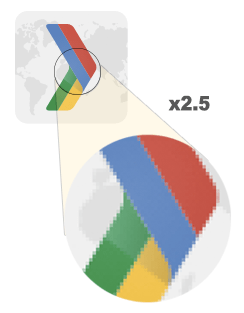
Pantallas de alta resolución
Formato de imagen
Pantallas de alta resolución

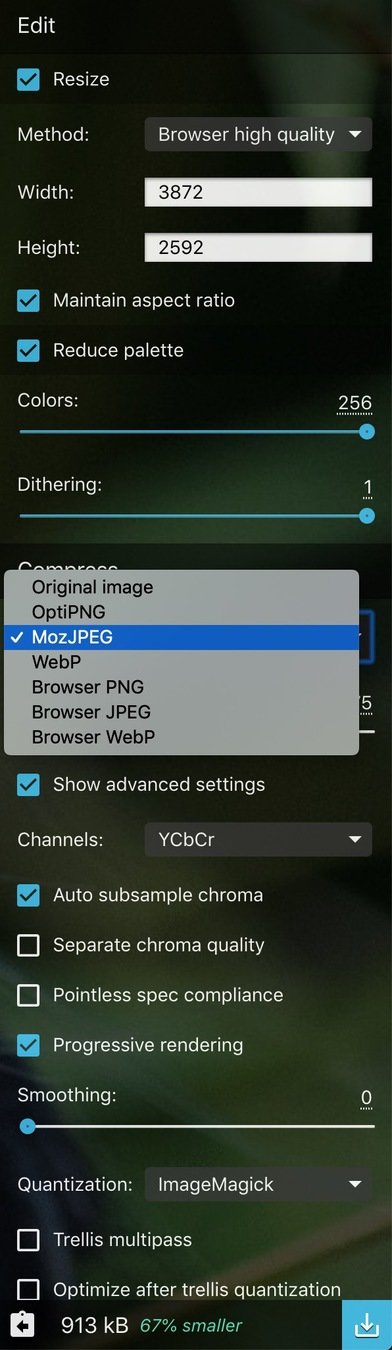
JPEG
PNG
GIF
WebP
JPEG XR

BPG
Formato de imagen
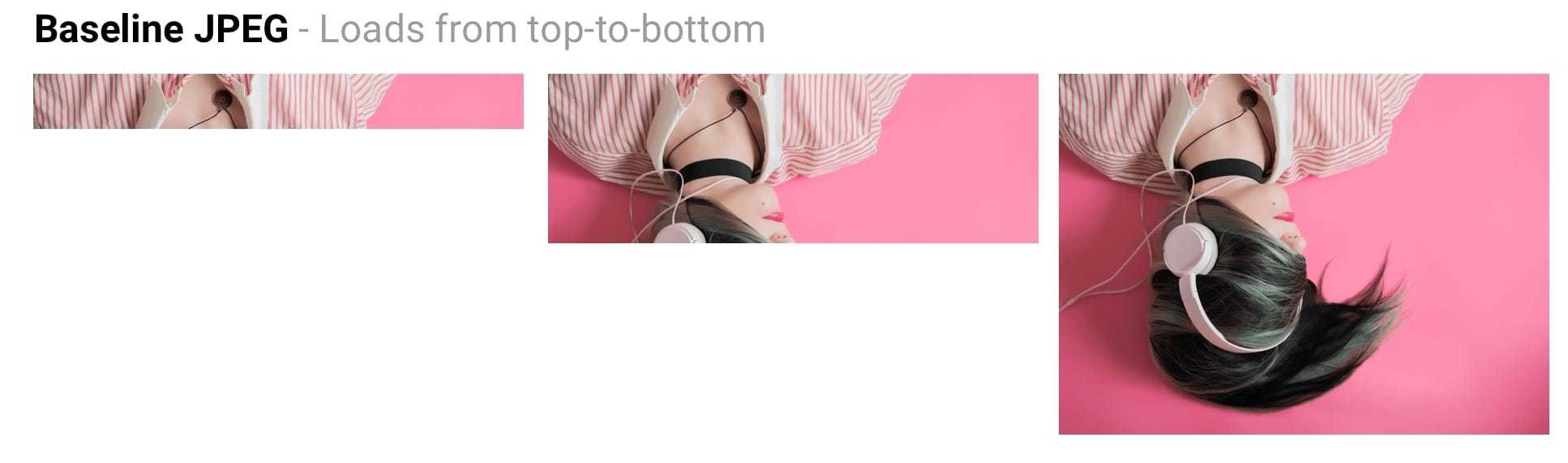
Formato de imagen | JPEG

Formato de imagen | JPEG

Formato de imagen | JPEG

Formato de imagen | JPEG
Formato de imagen | JPEG
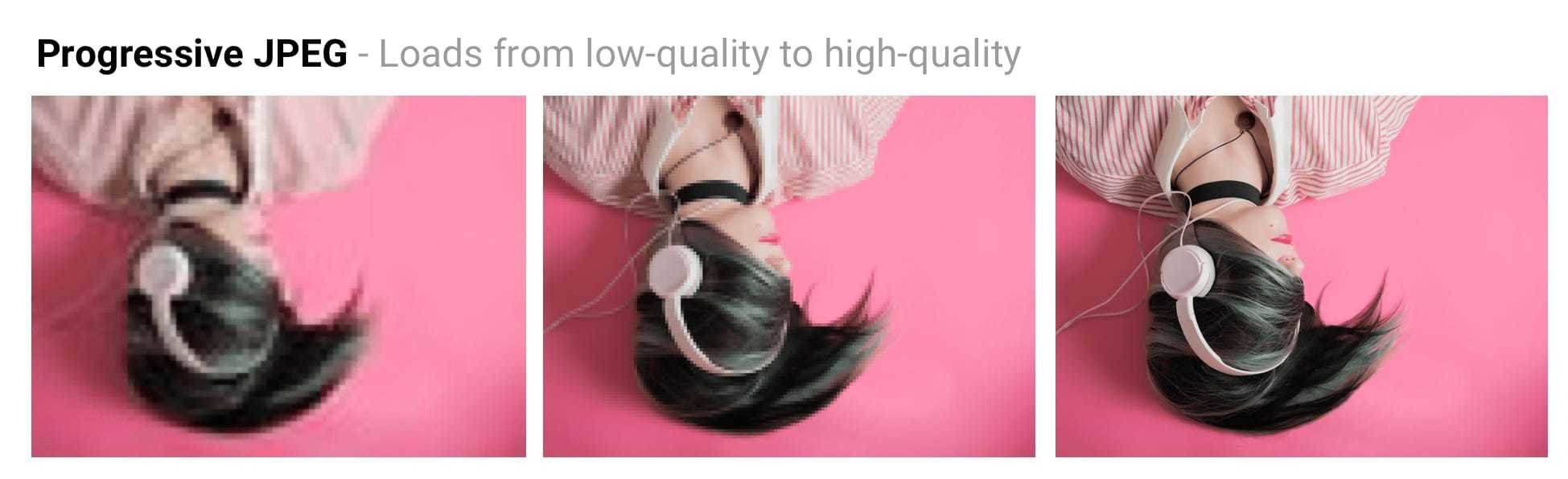
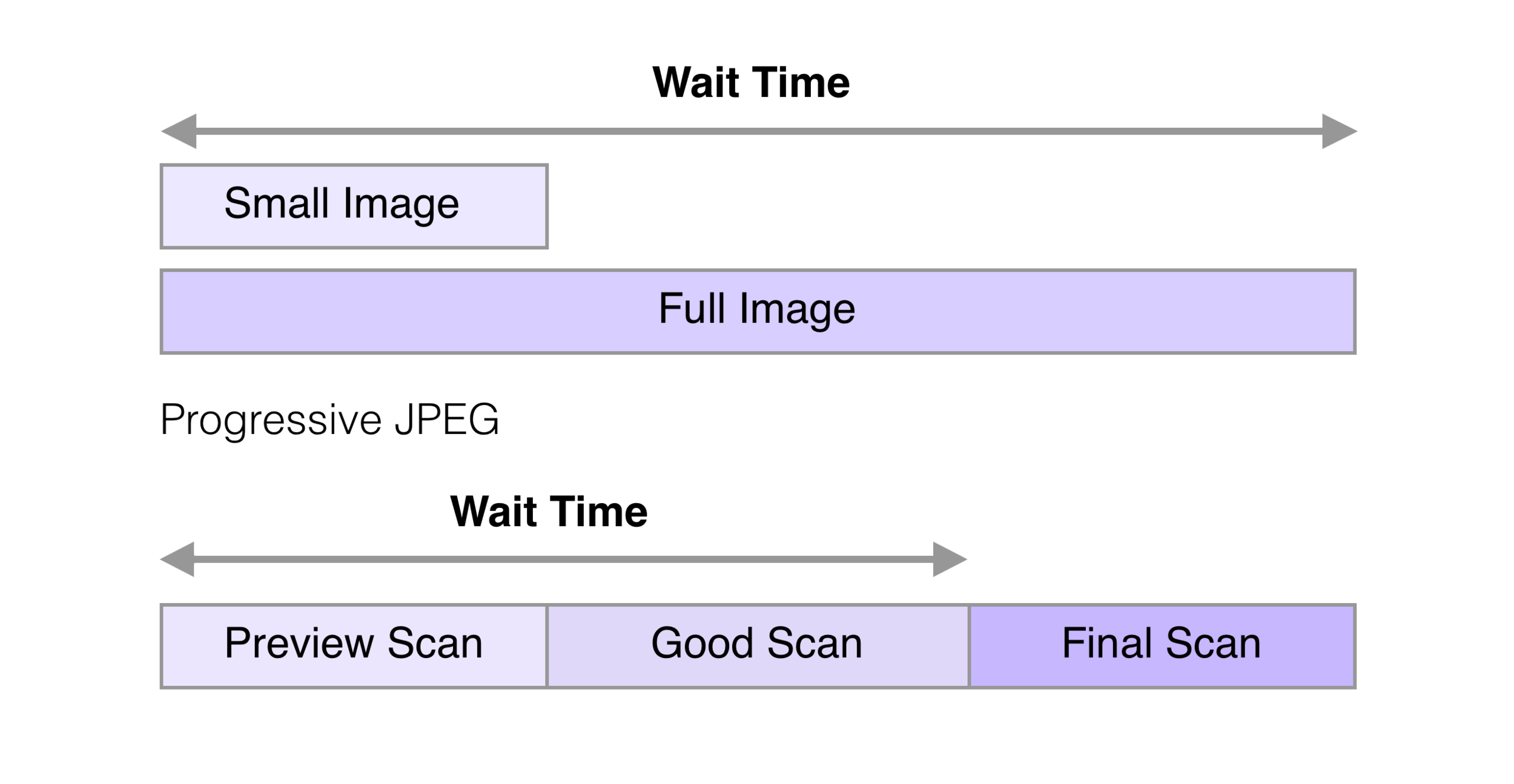
Las ventajas de Progressive JPEGs

Formato de imagen | JPEG

Las ventajas de Progressive JPEGs
Formato de imagen | JPEG
Progressive JPEGs pueden ser más lentos de decodificar que los JPEG de línea de base.
Progressive JPEGs no siempre son más pequeños.
Algunos usuarios pueden considerar la carga progresiva como una desventaja.
Las desventajas de Progressive JPEGs
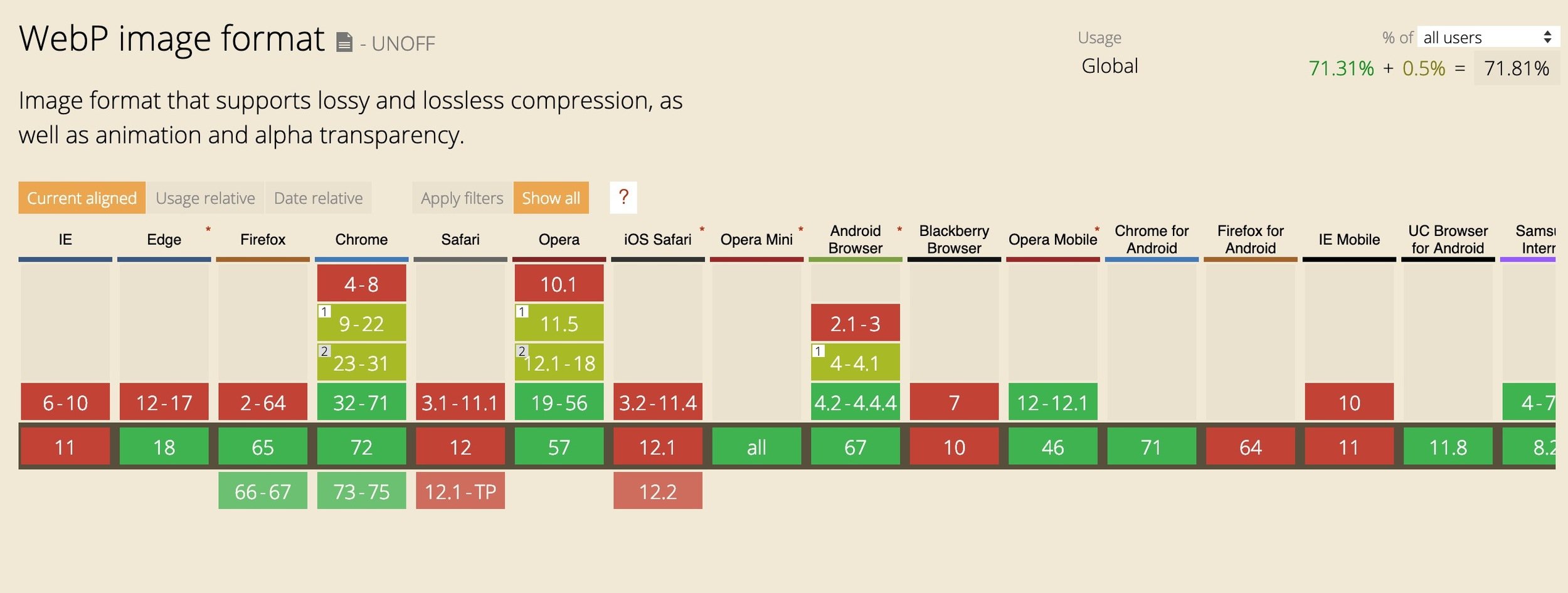
Formato de imagen | WebP

Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune, and USA Today, all compress and serve images with WebP for browsers which support it.
Formato de imagen | WebP

Formato de imagen | WebP
Formato de imagen | WebP
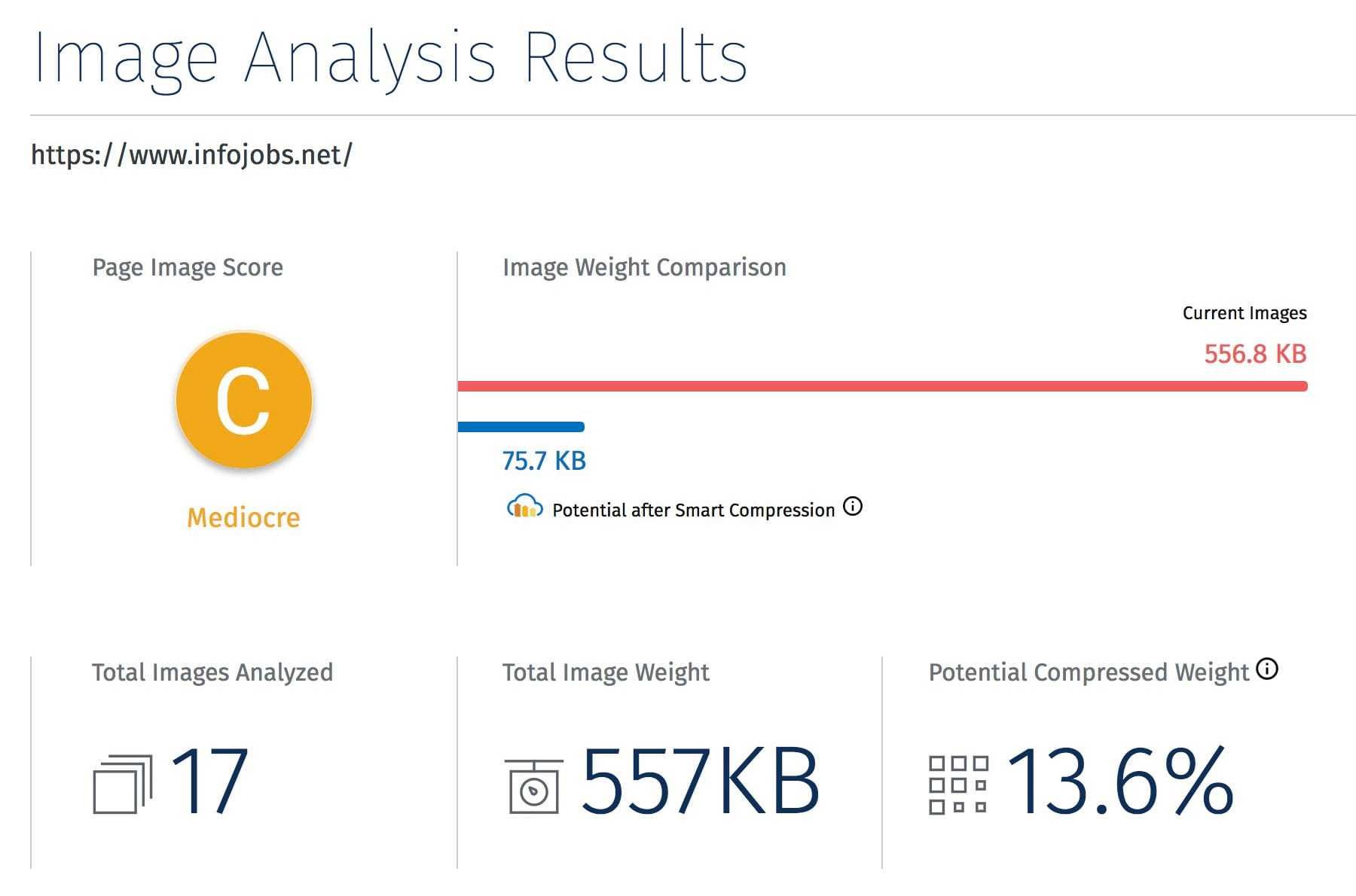
¿Mis imágenes necesitan optimización?
Sí!
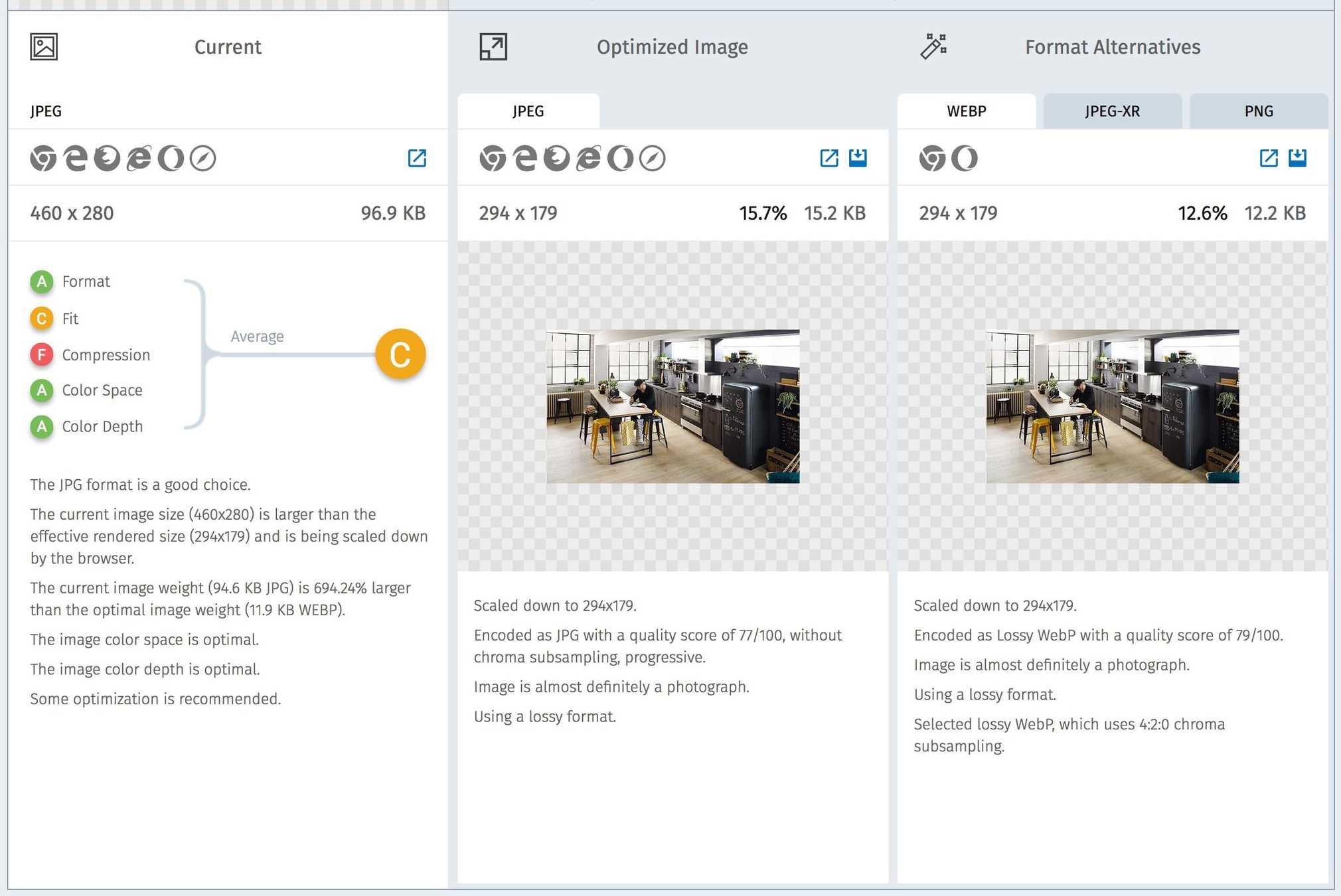
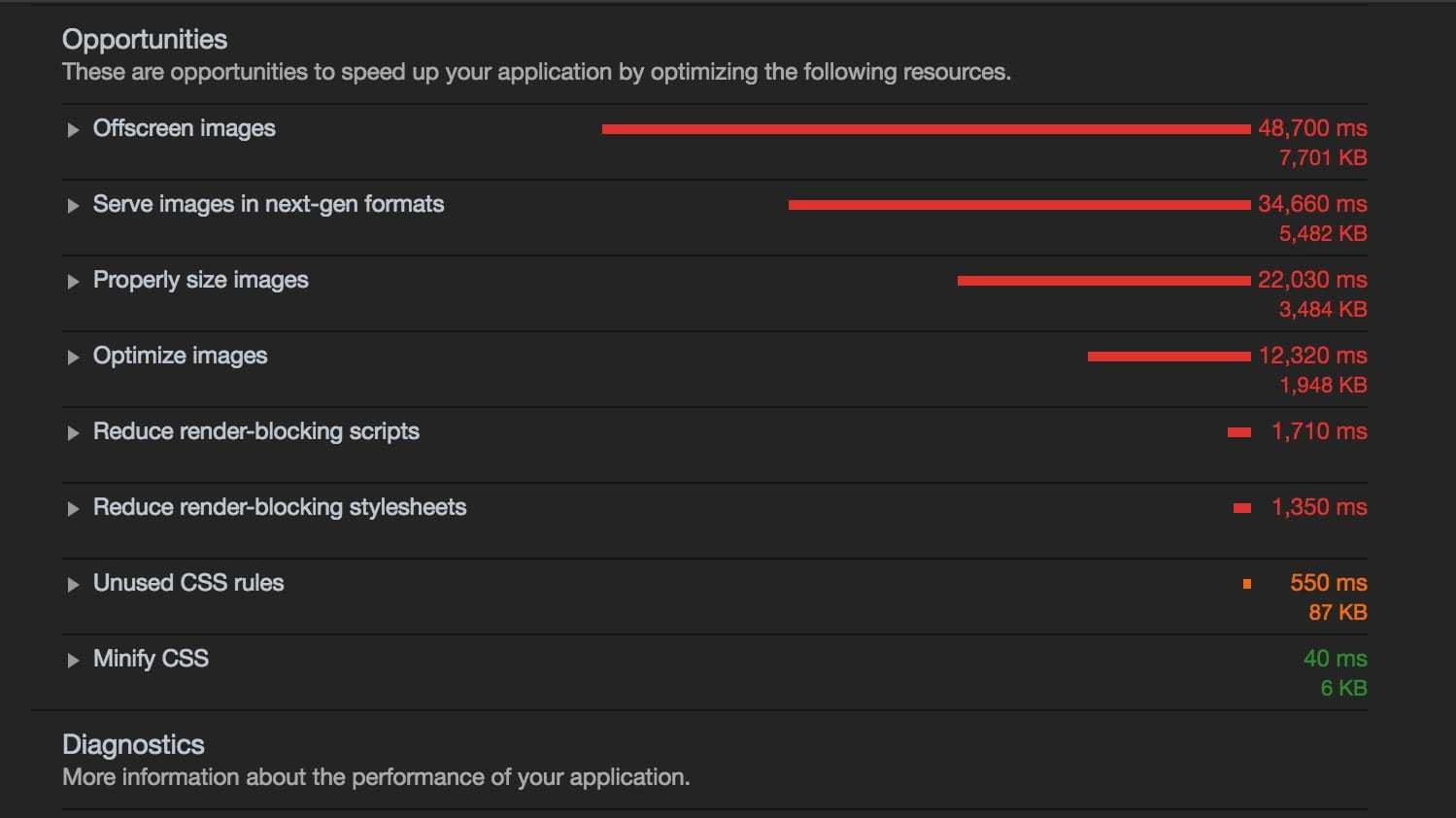
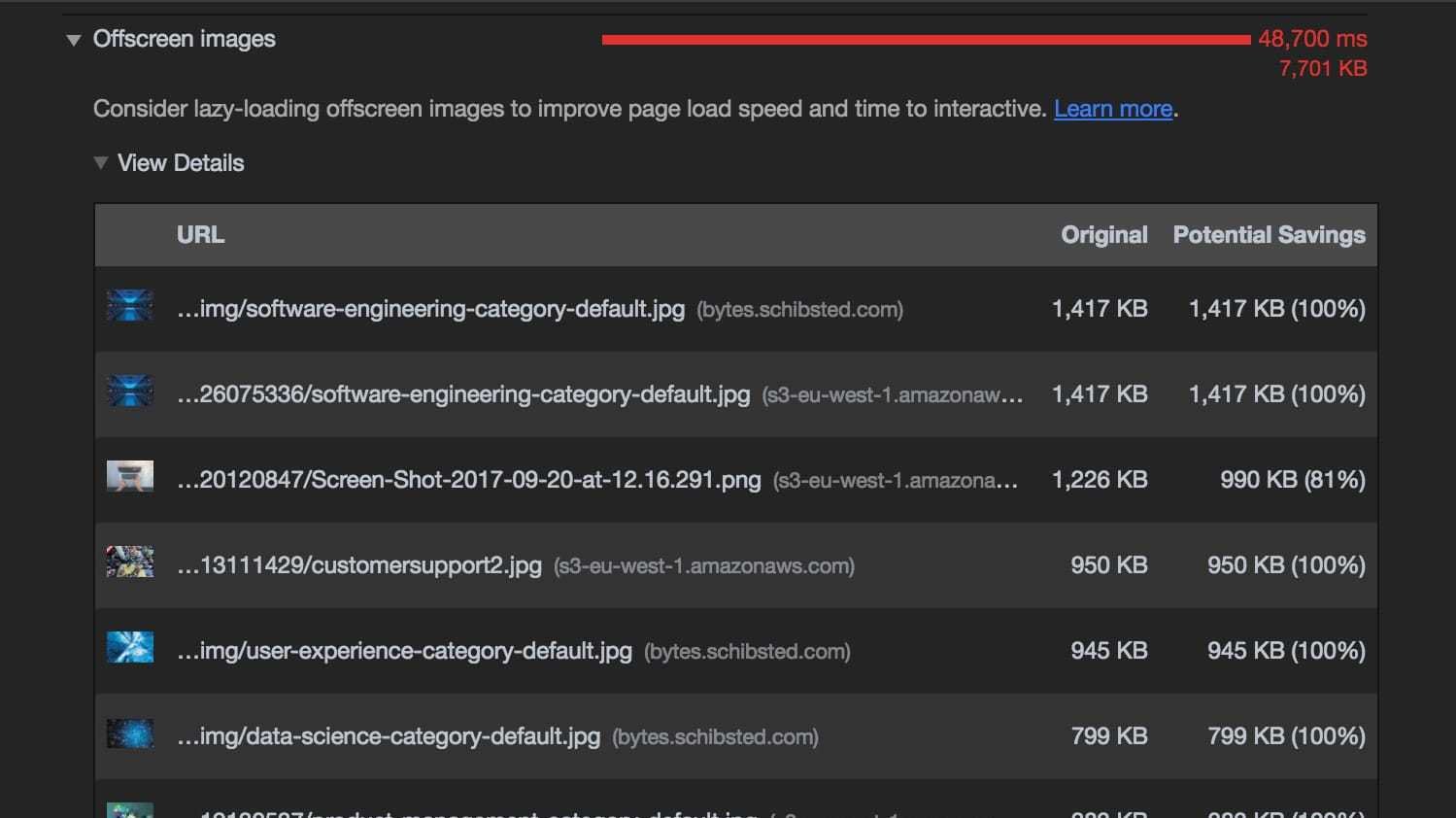
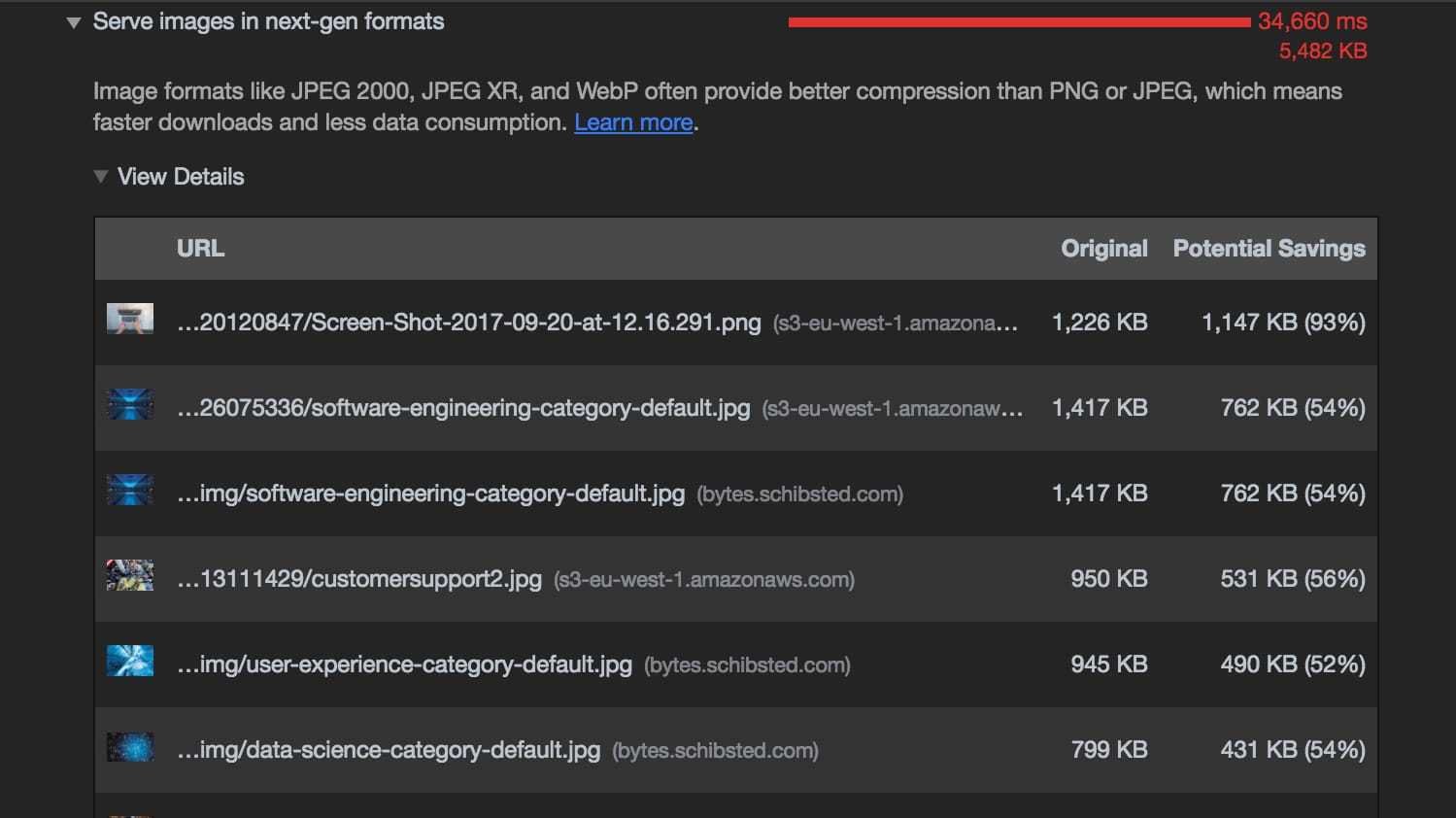
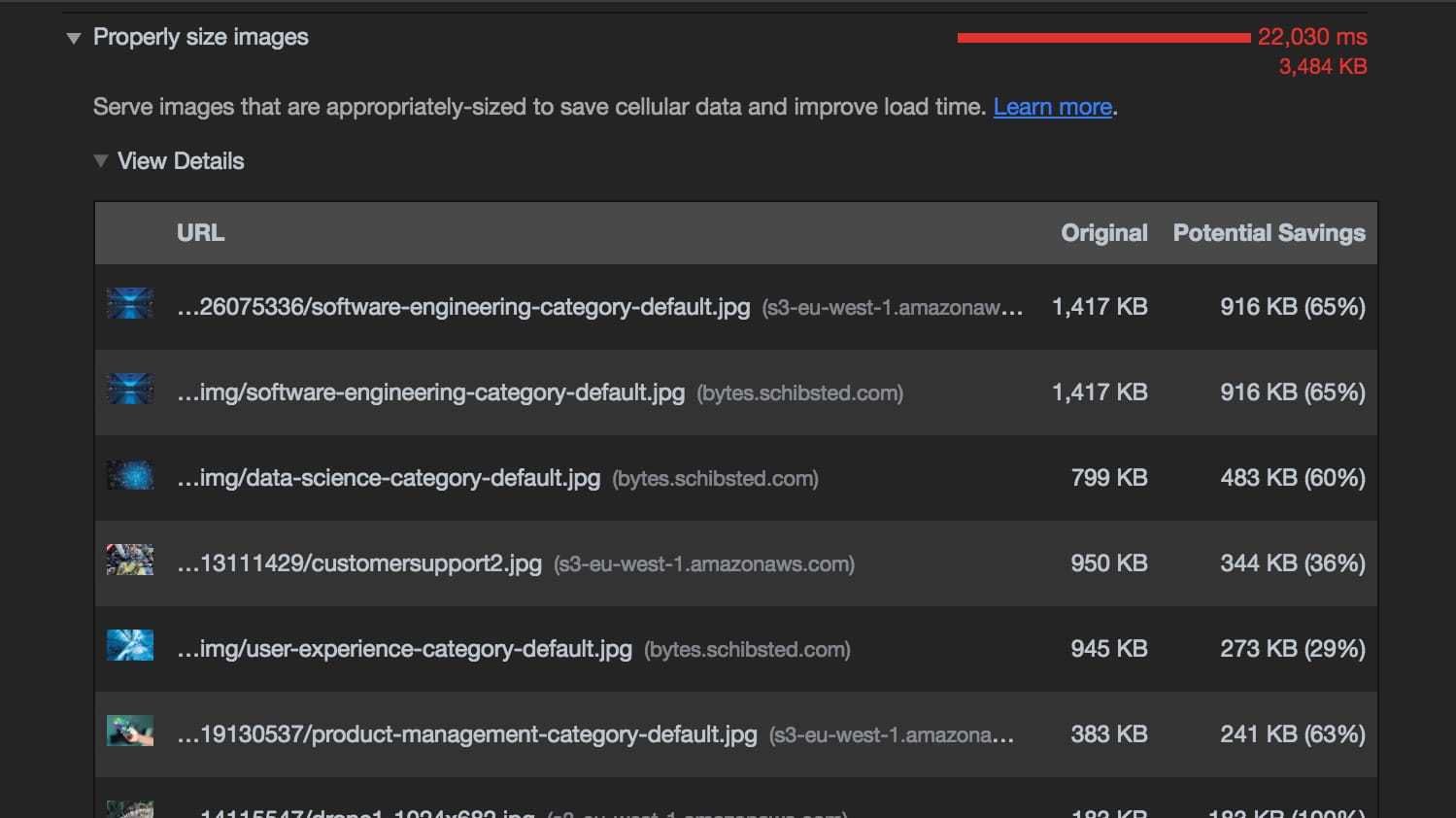
Herramientas online
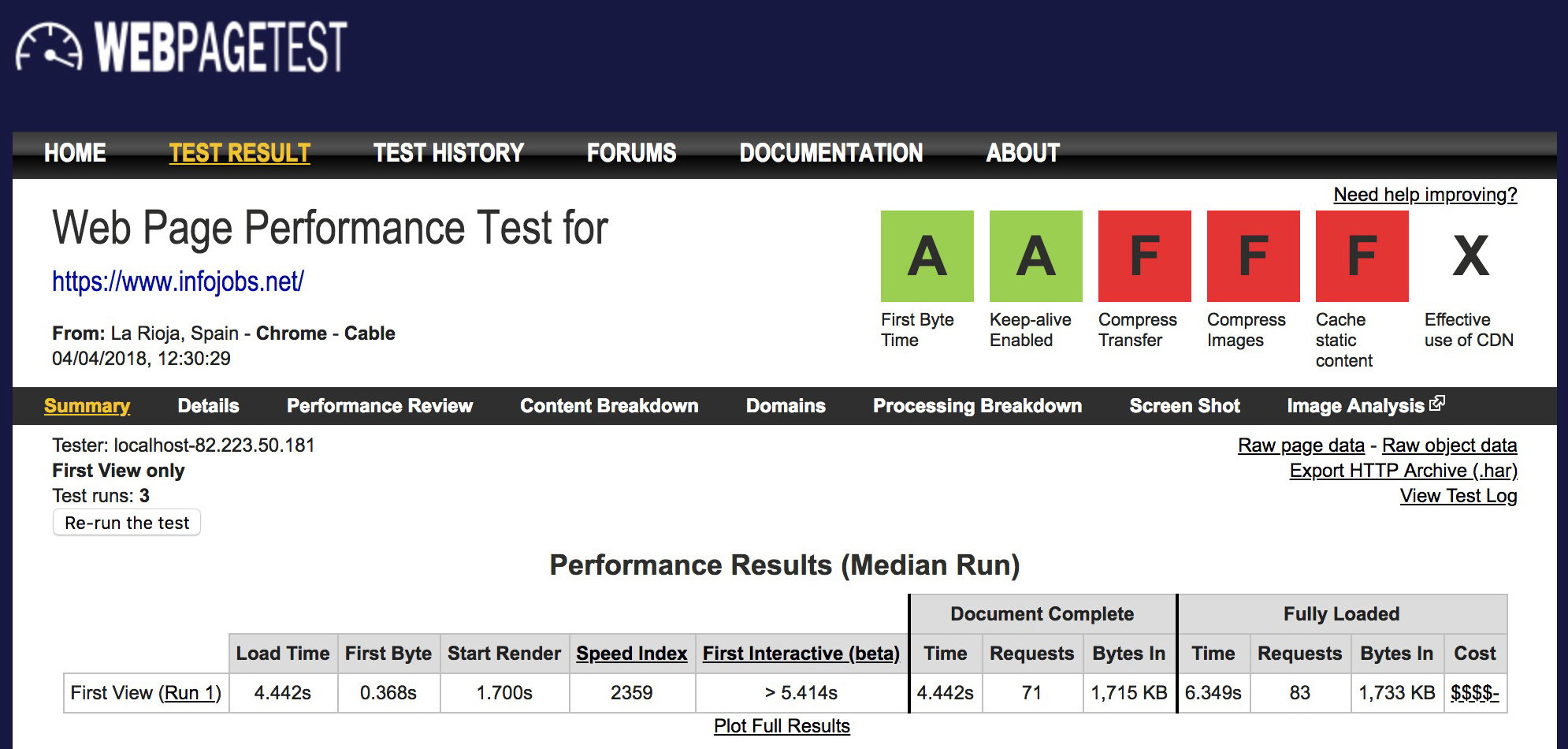
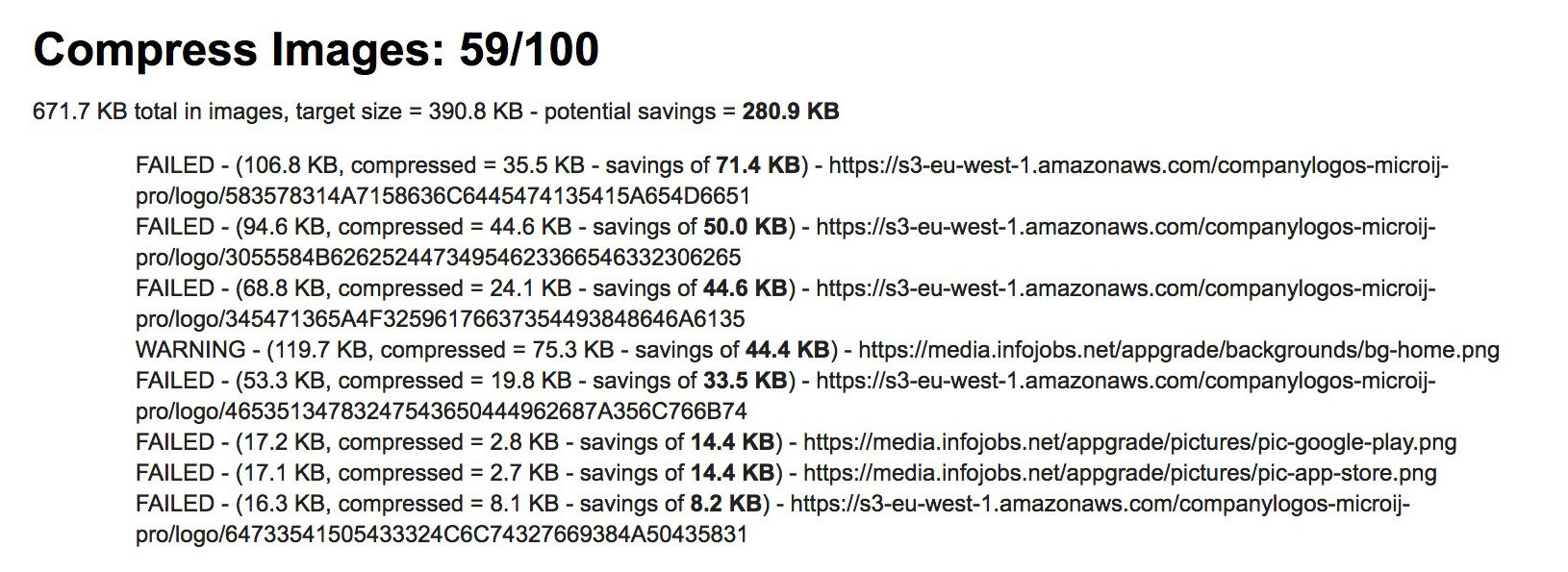
WebPageTest



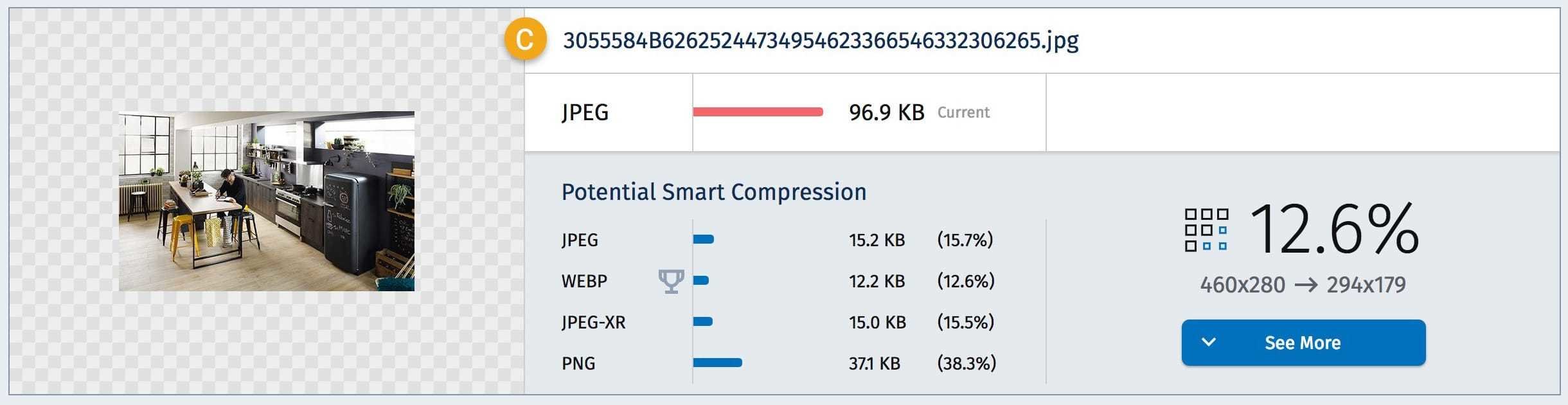
WebPageTest | Cloudinary



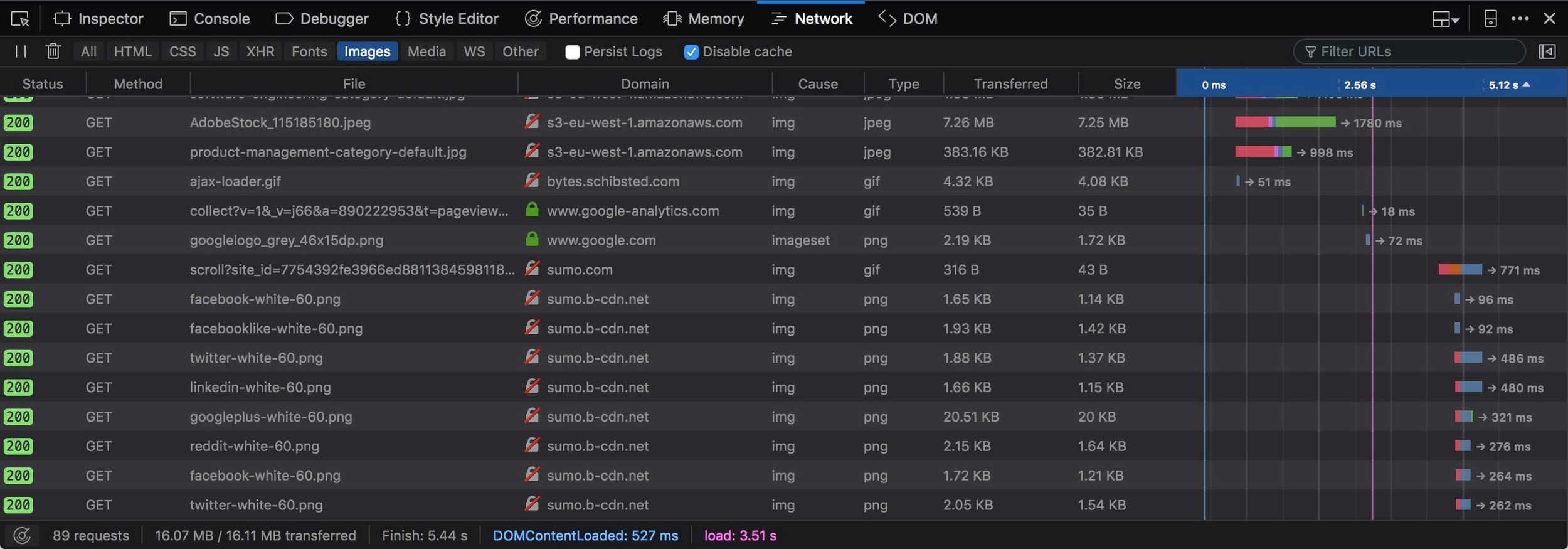
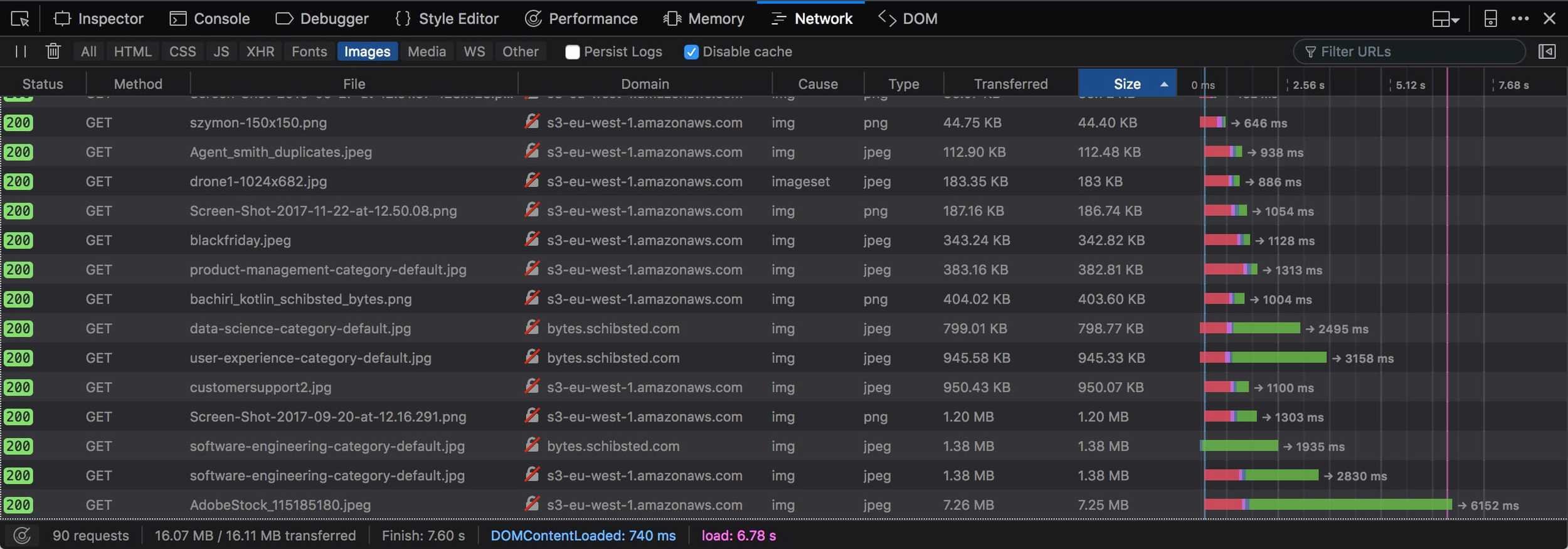
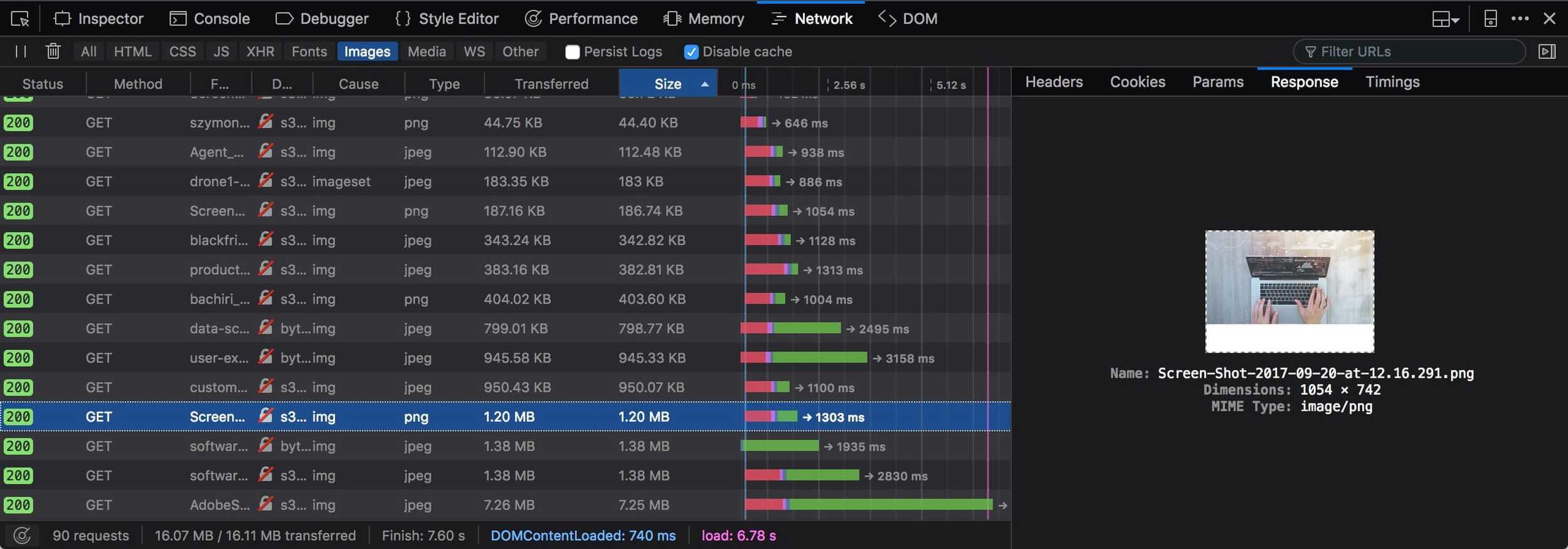
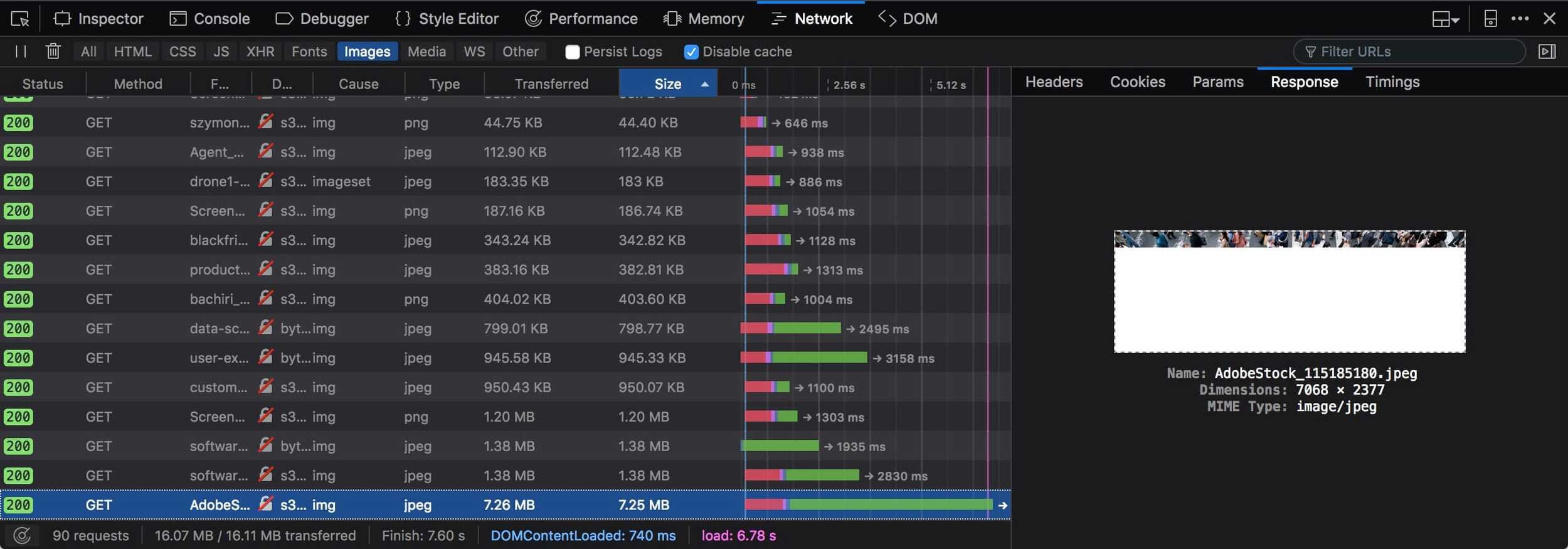
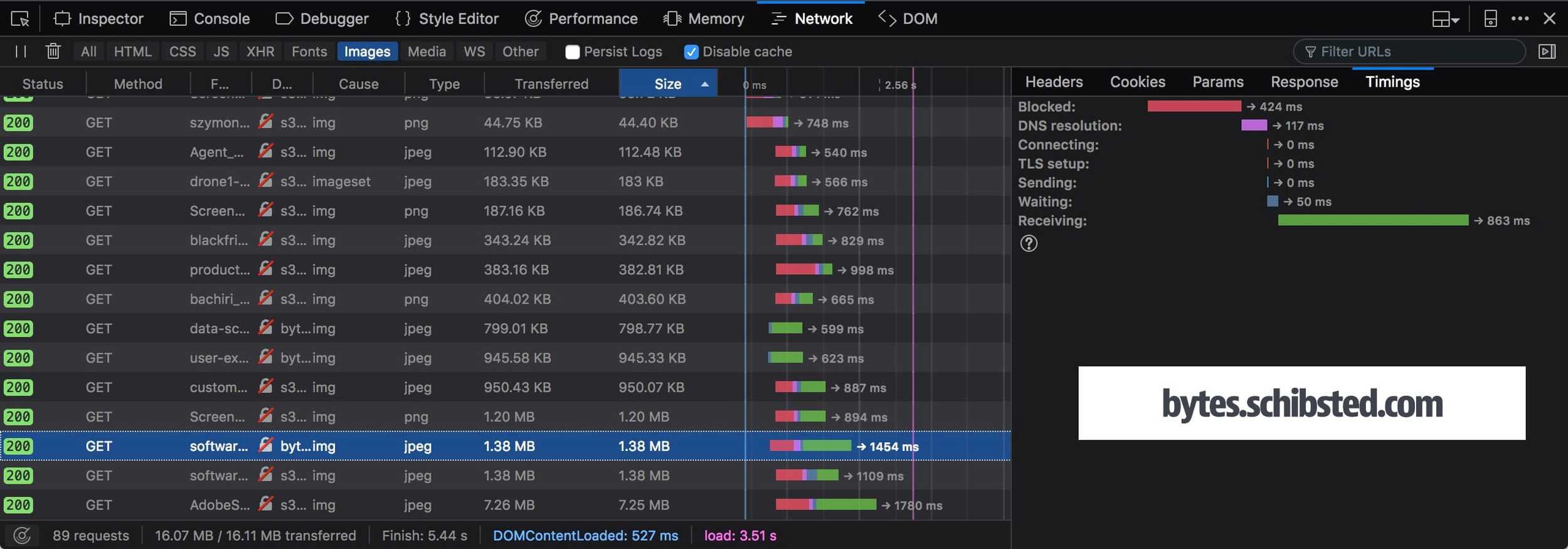
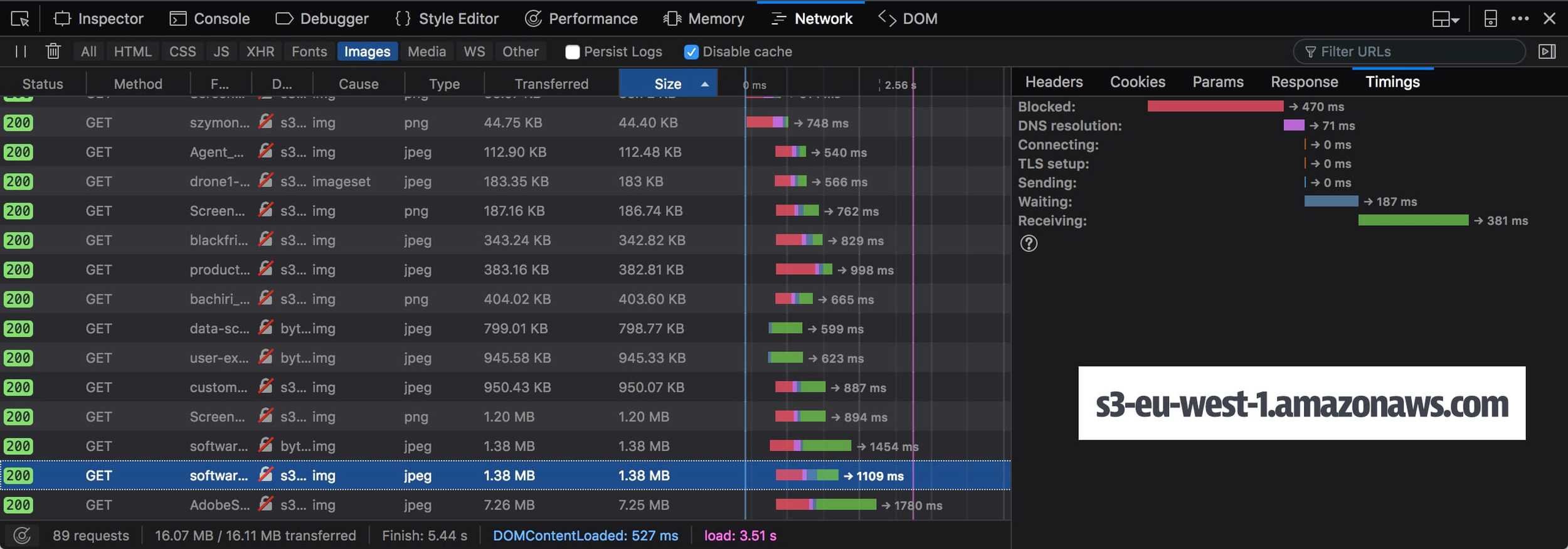
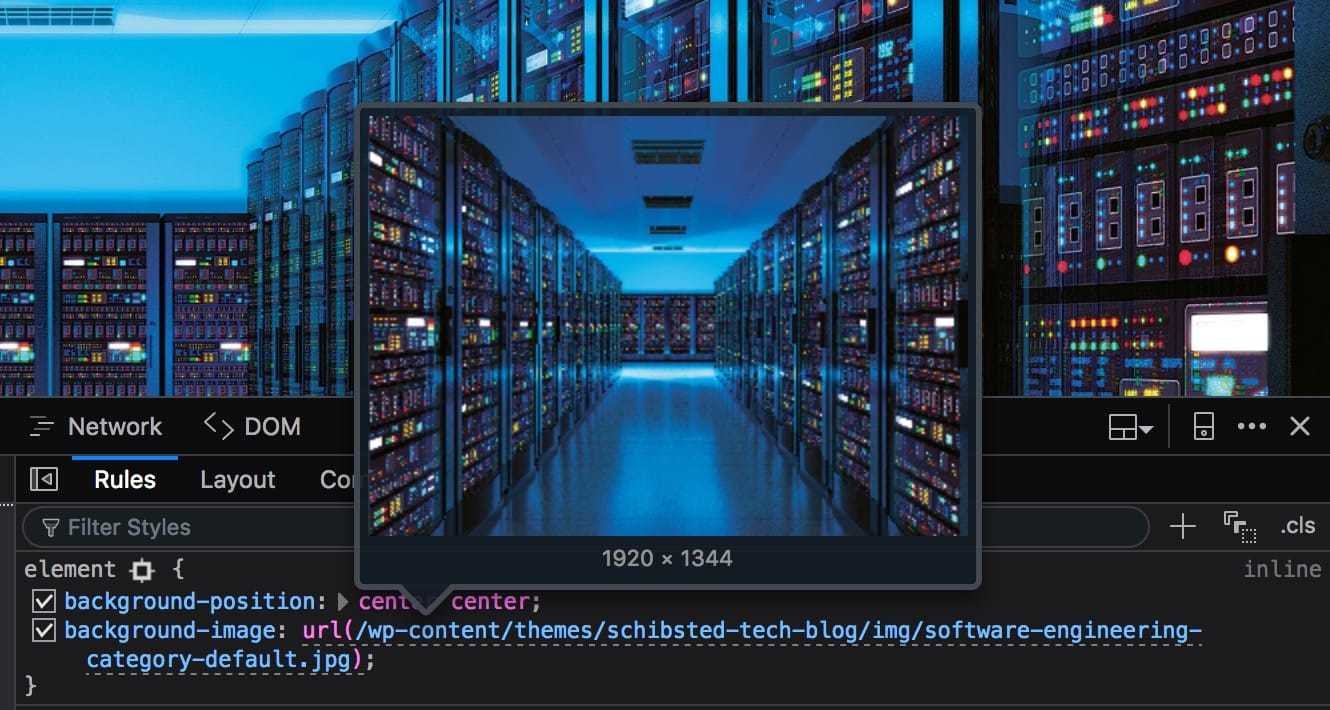
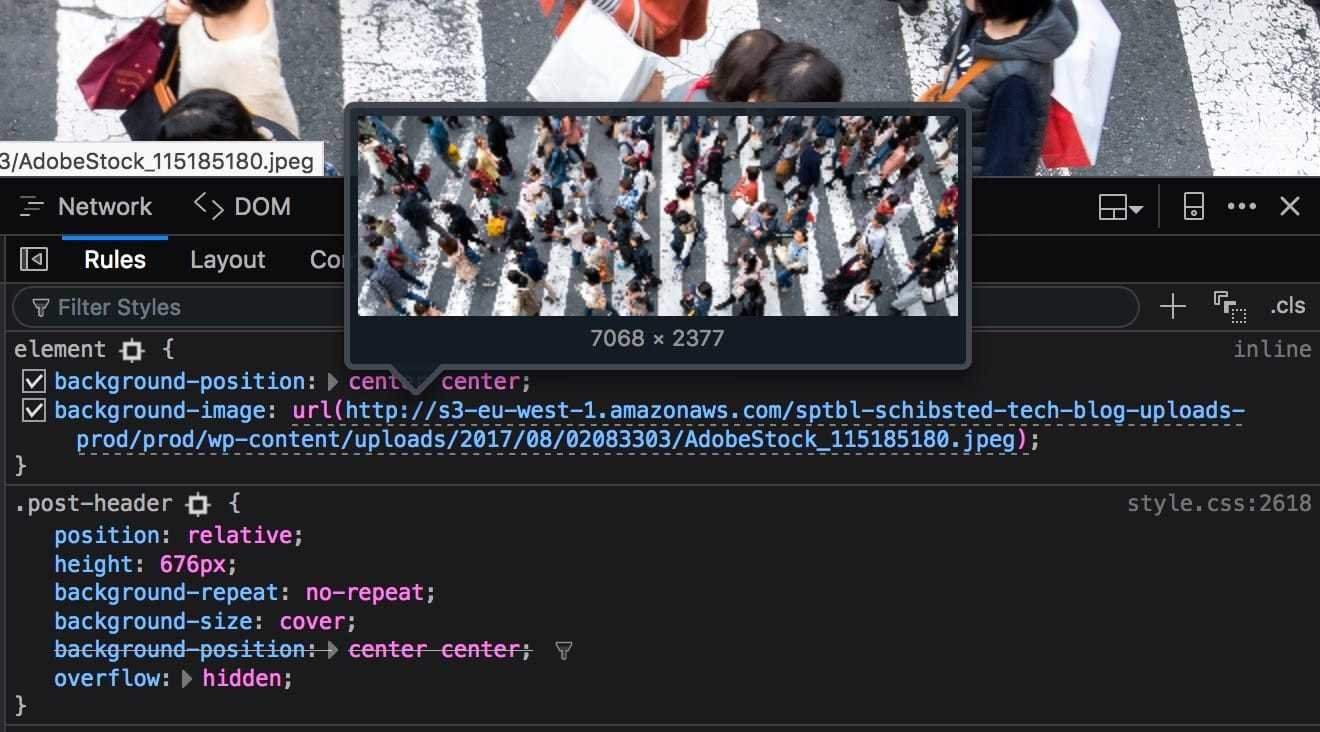
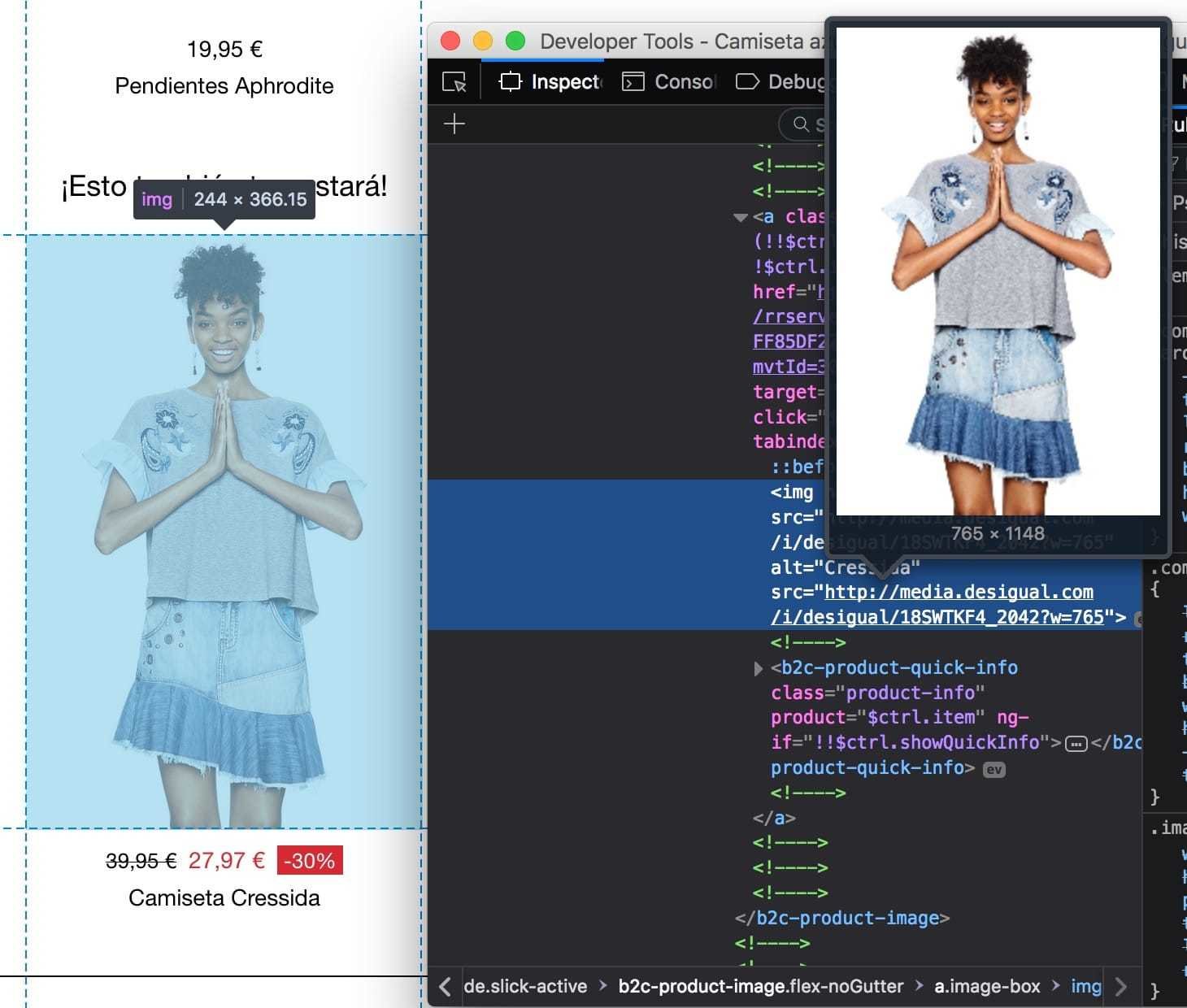
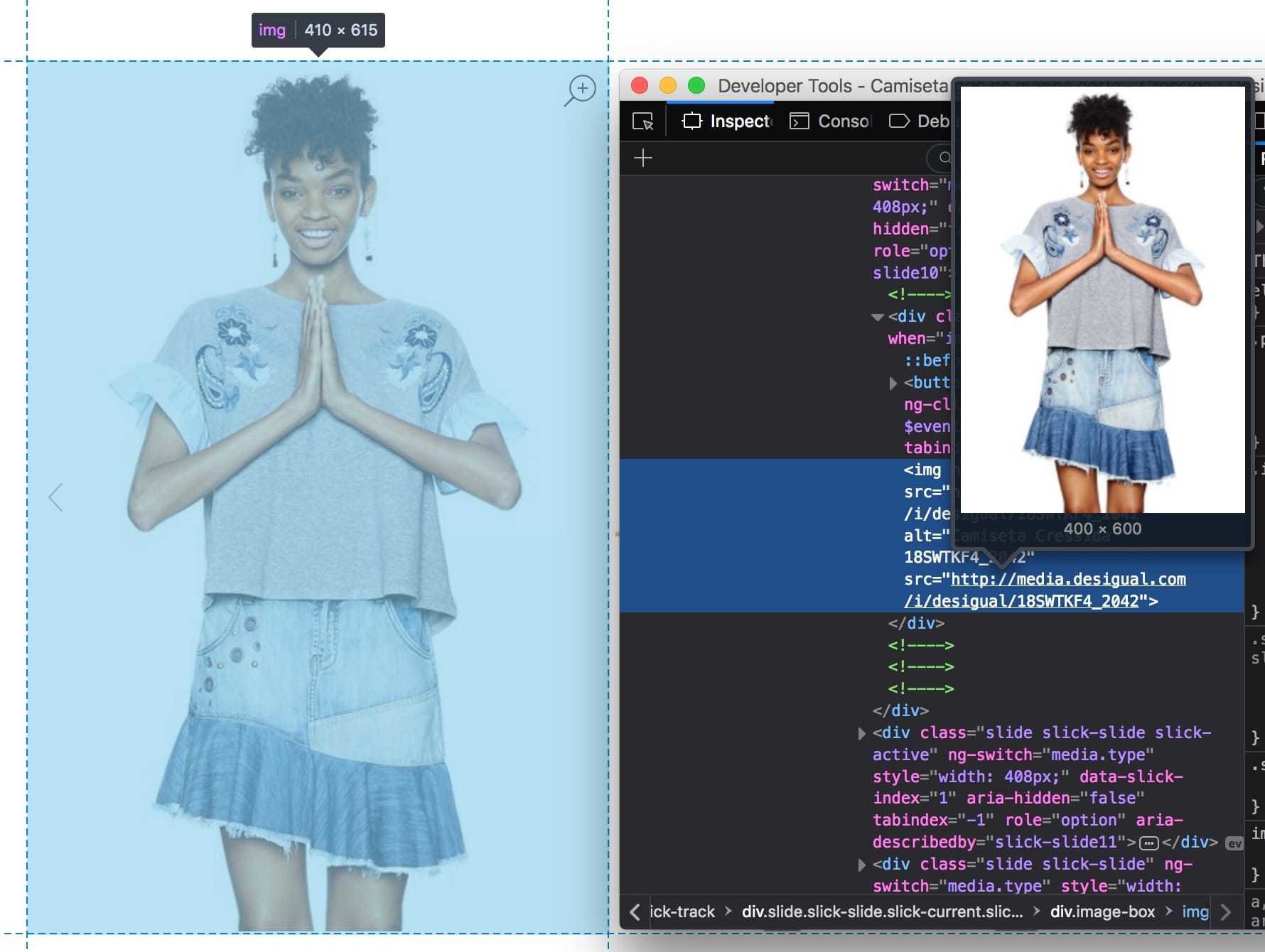
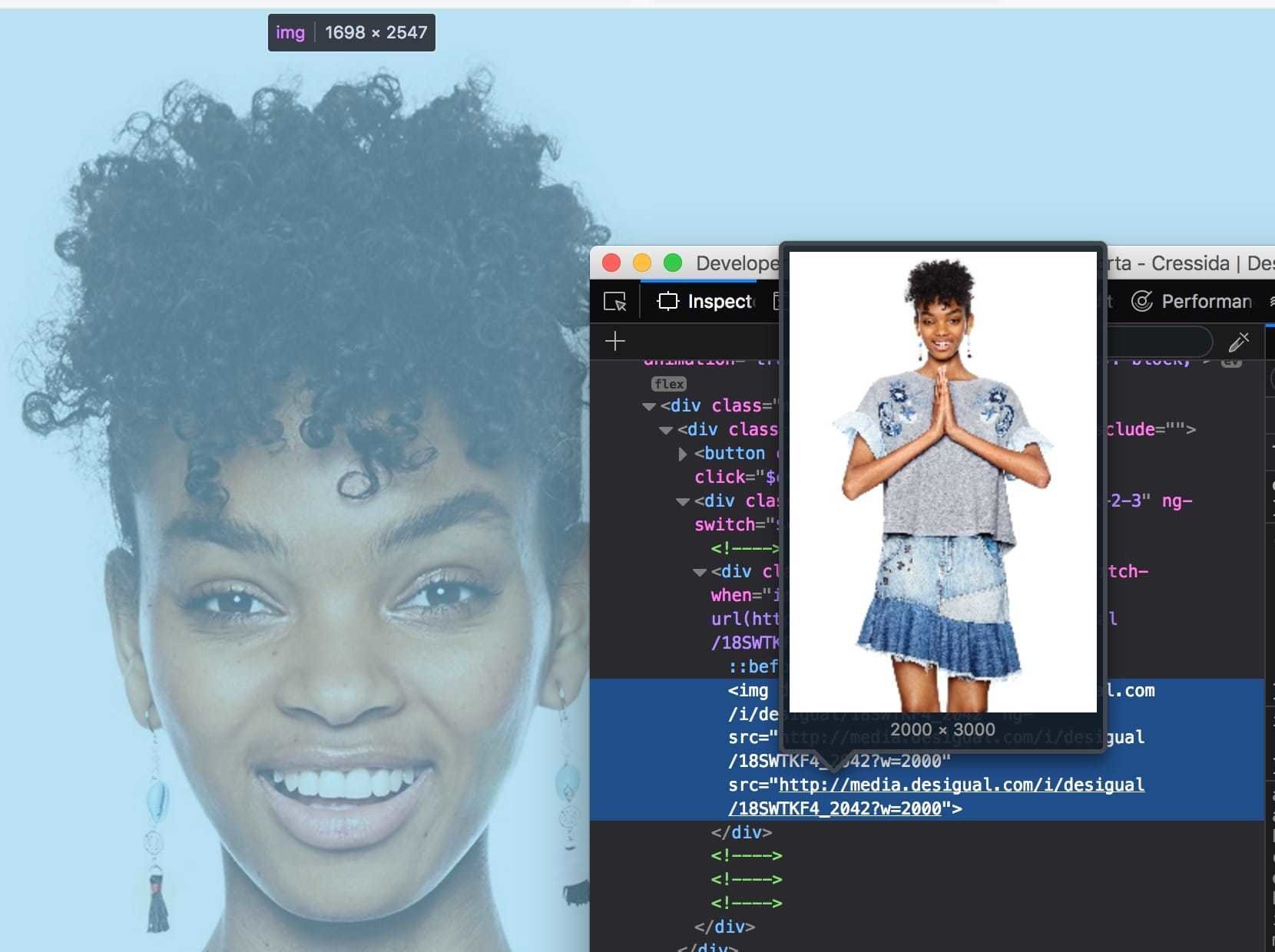
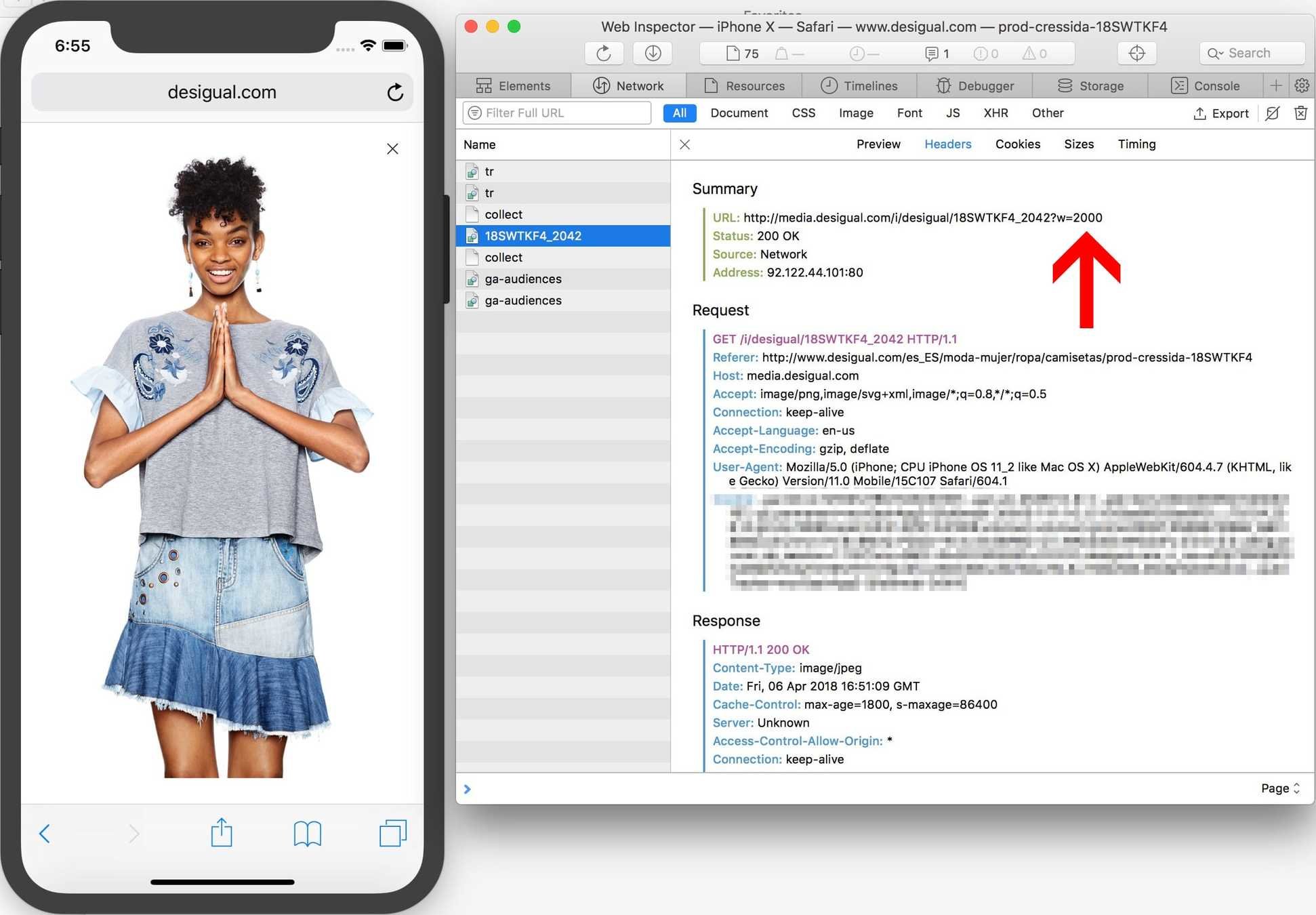
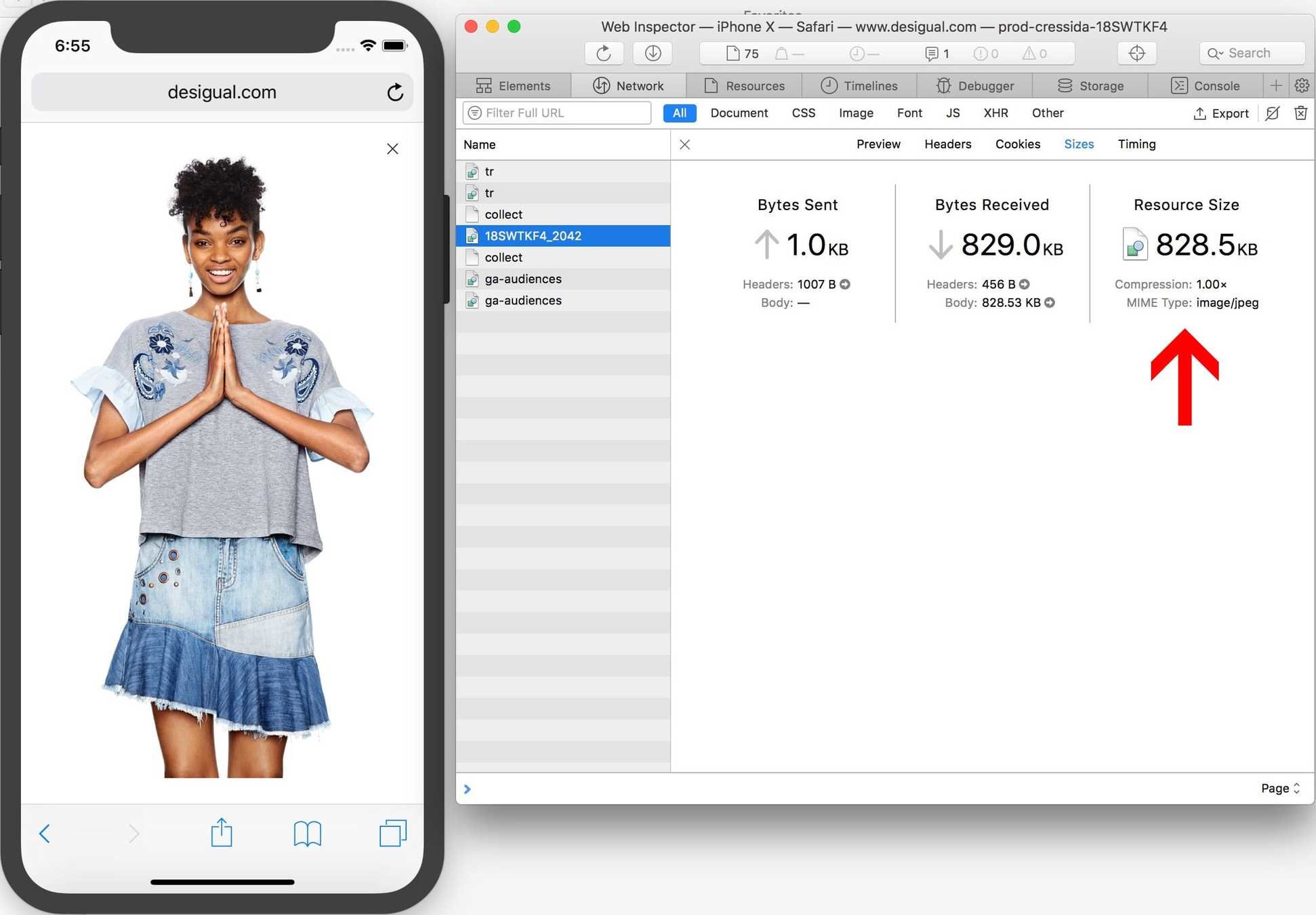
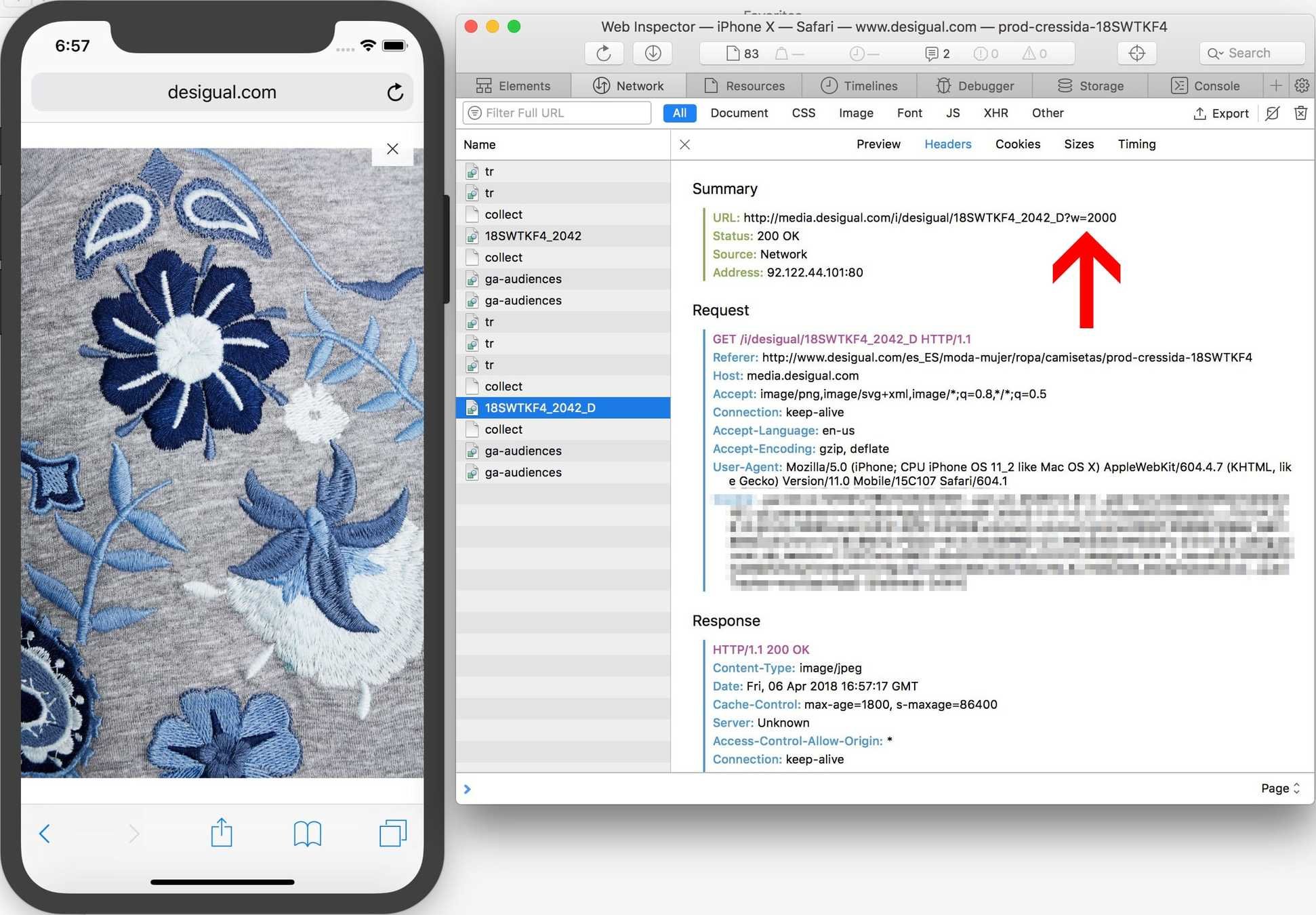
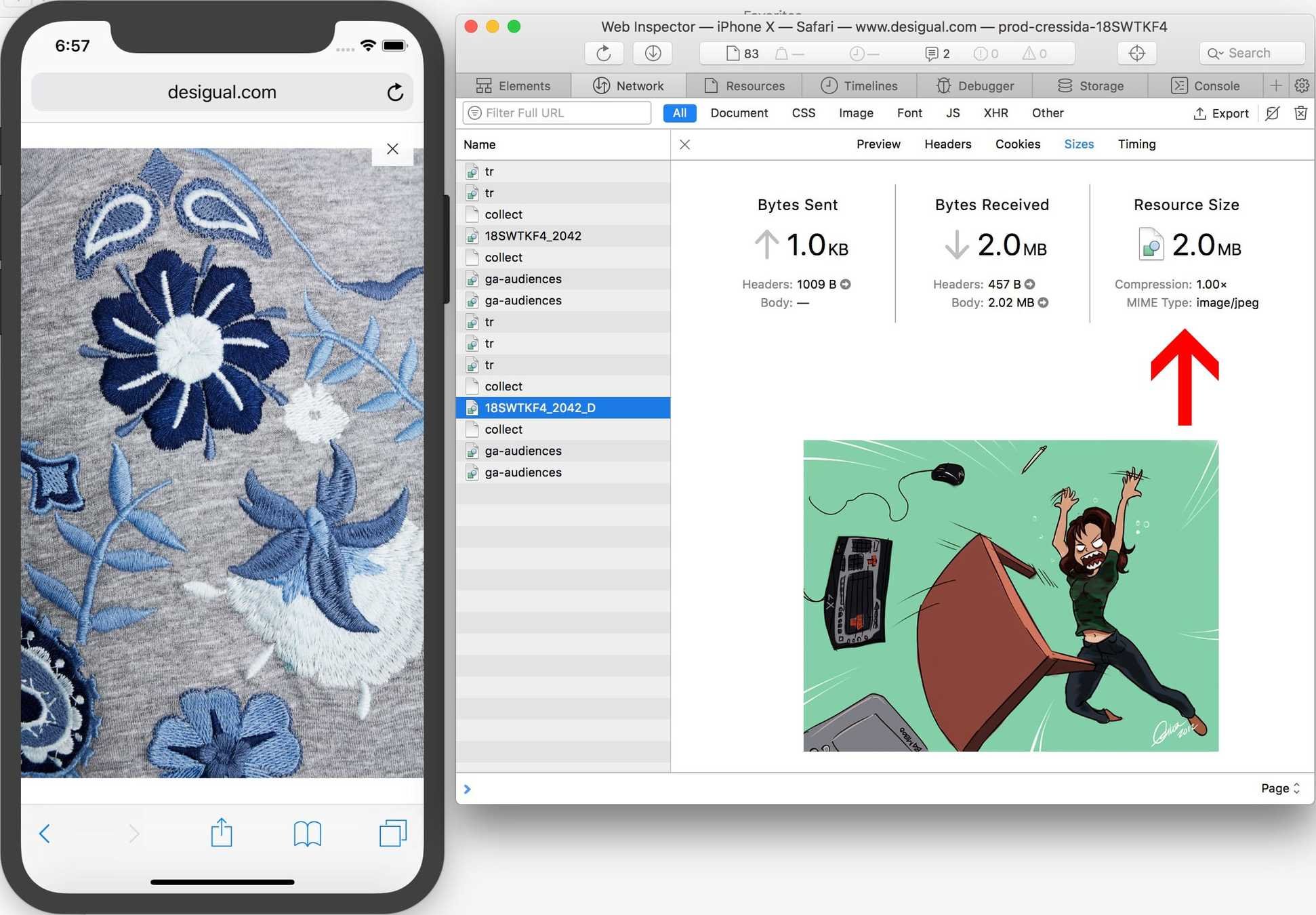
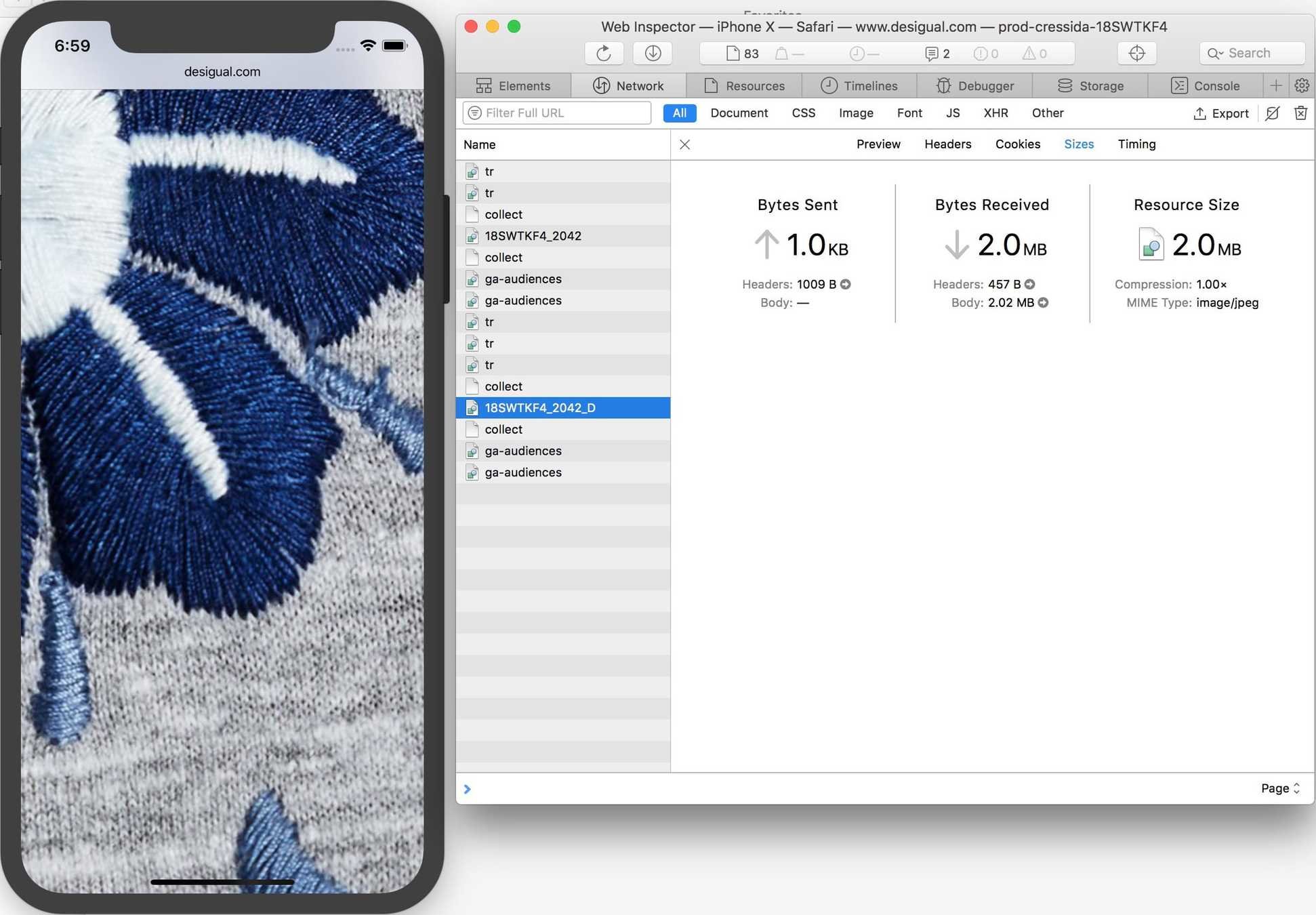
Developer Tools








Developer Tools



Developer Tools






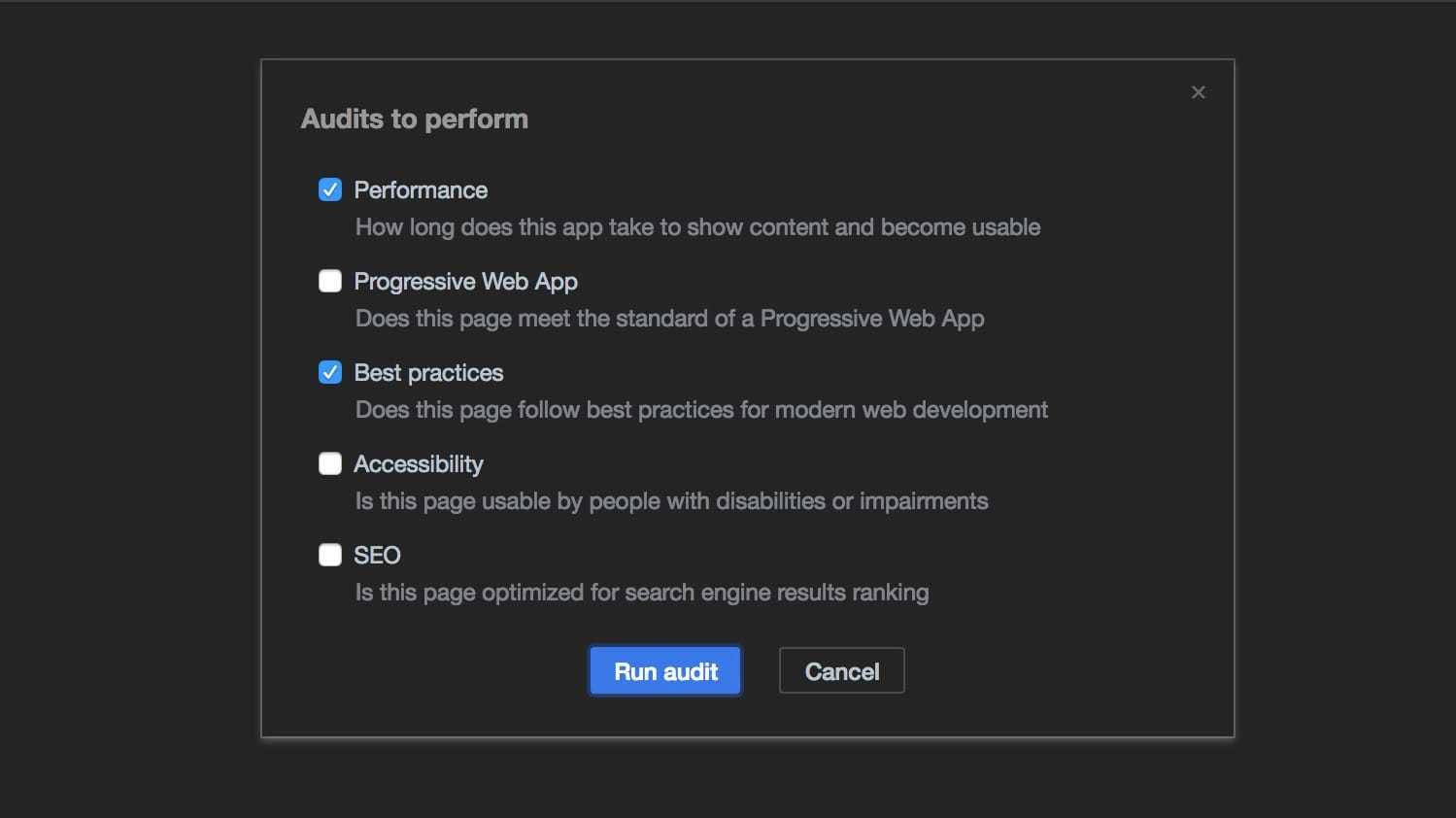
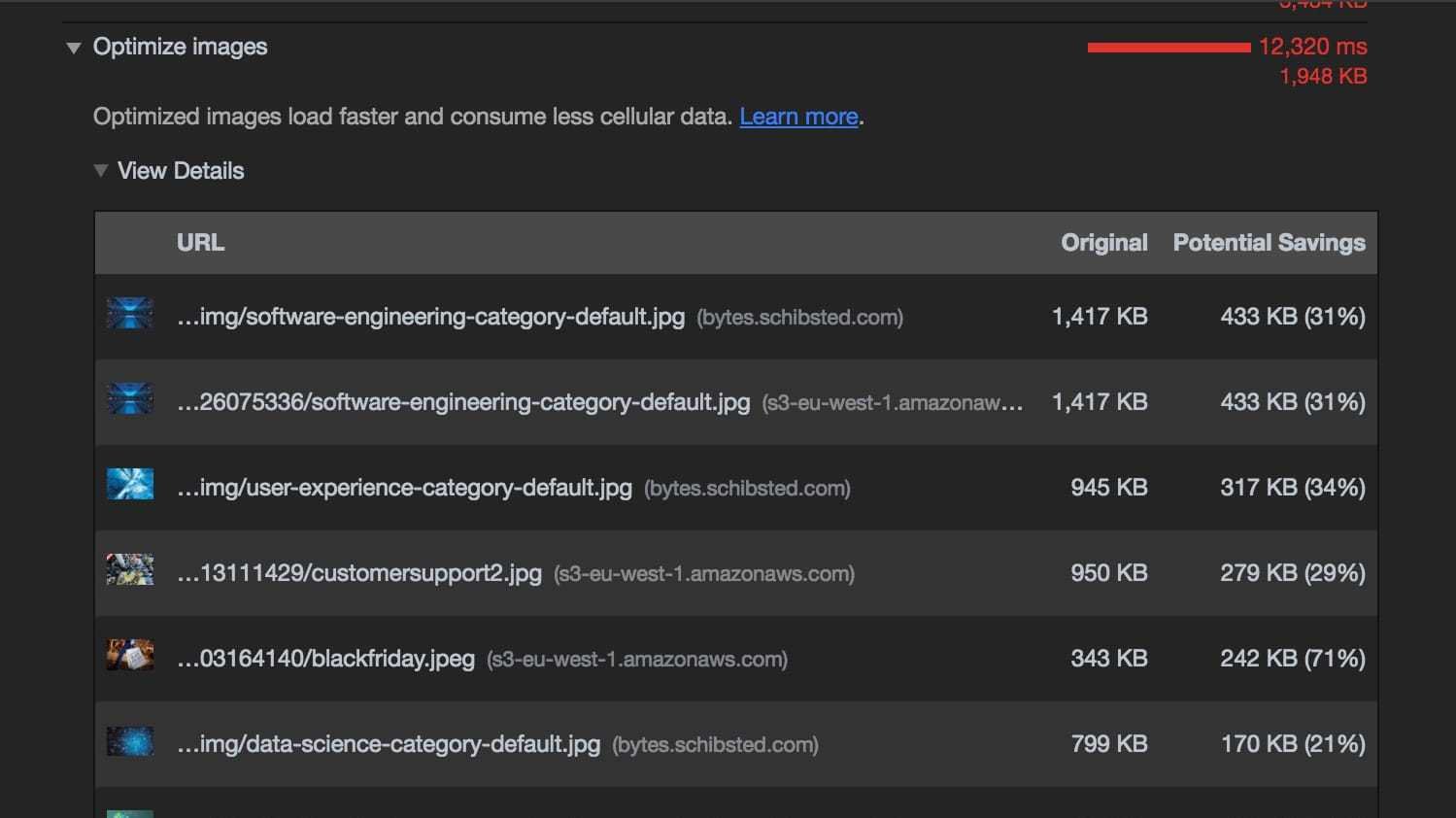
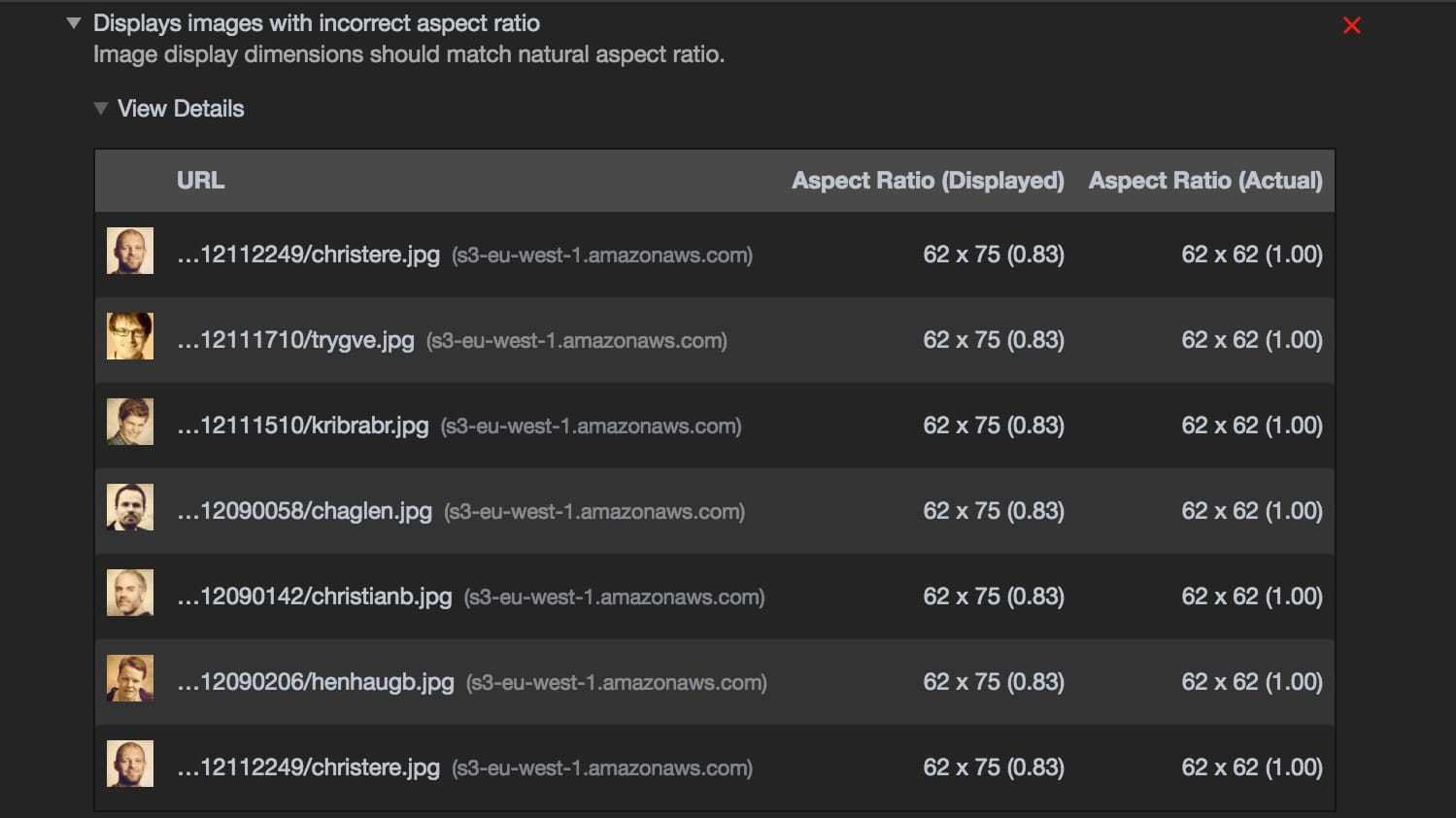
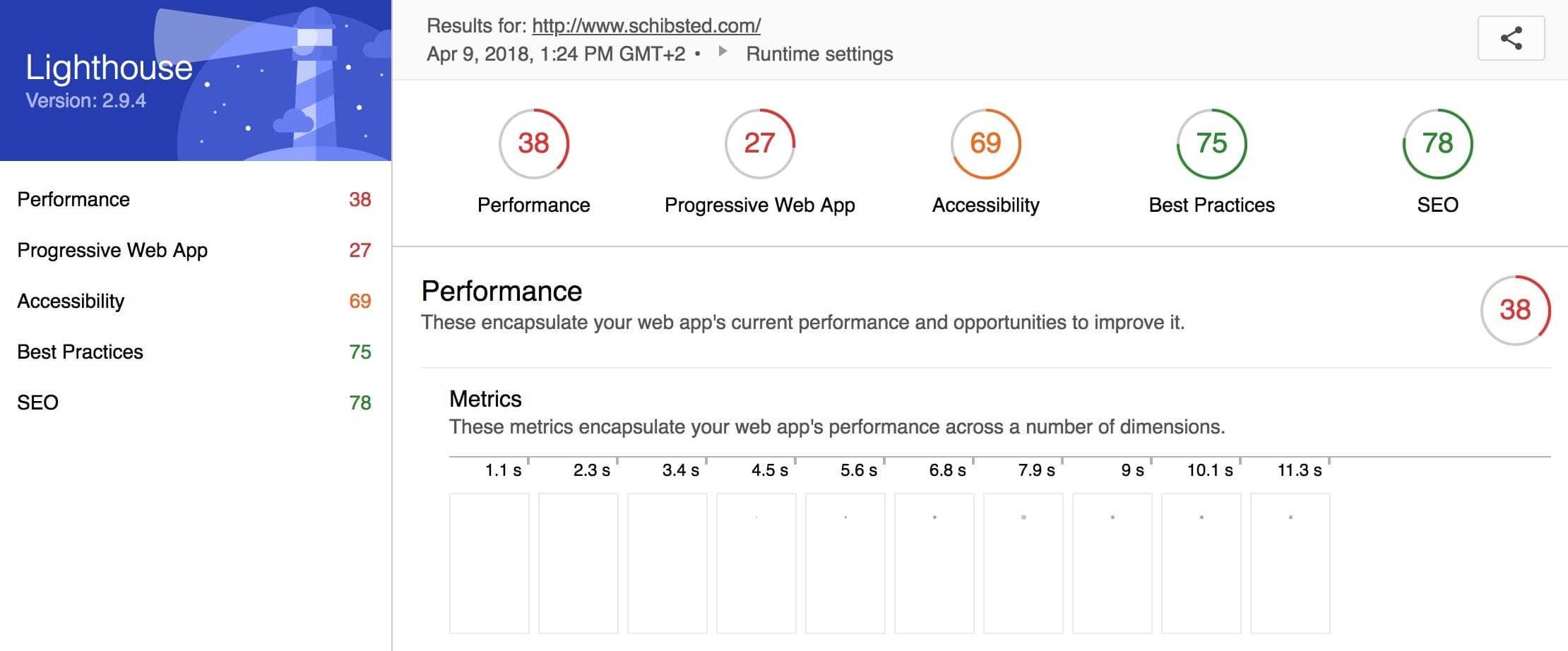
Lighthouse








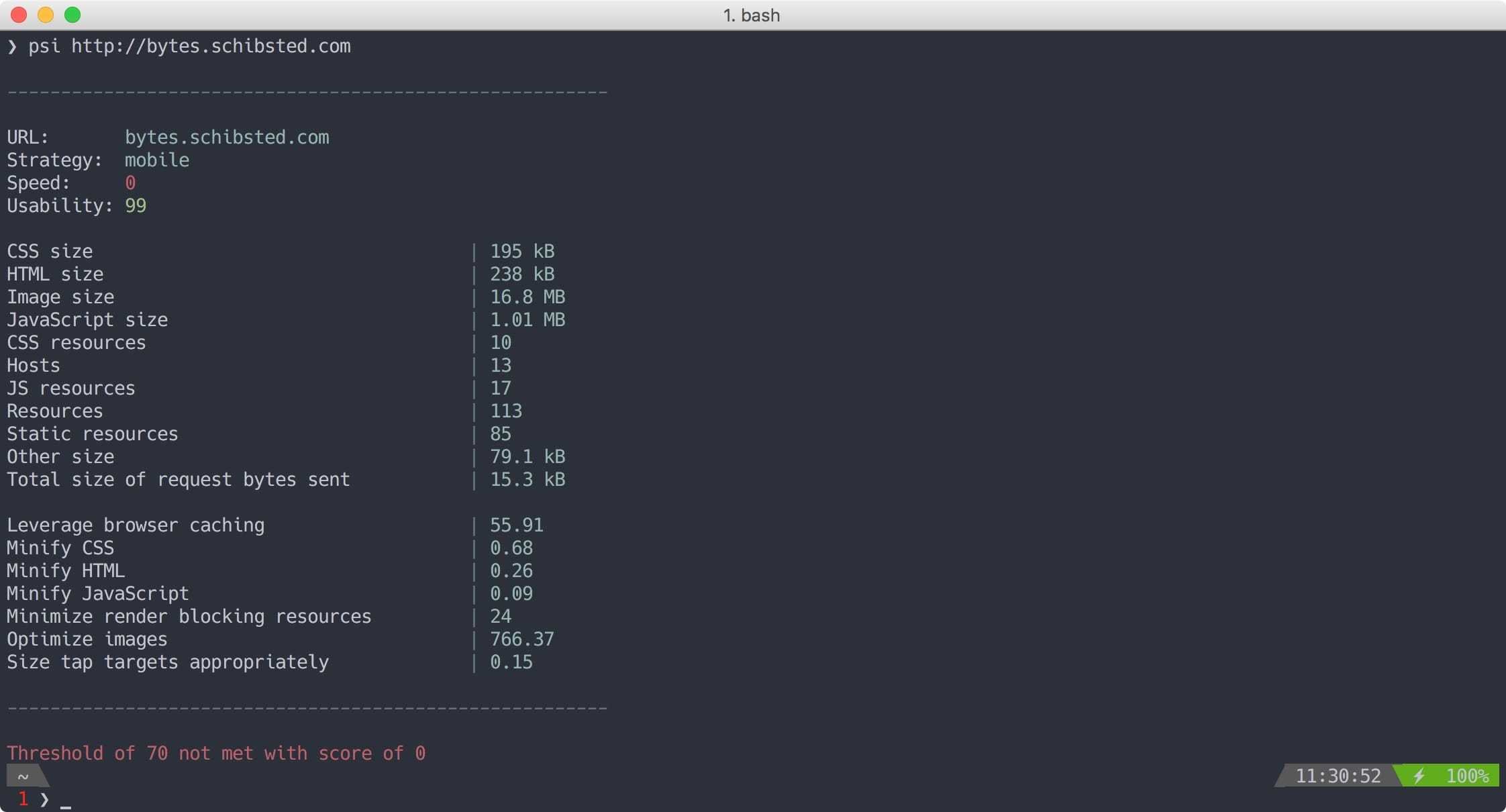
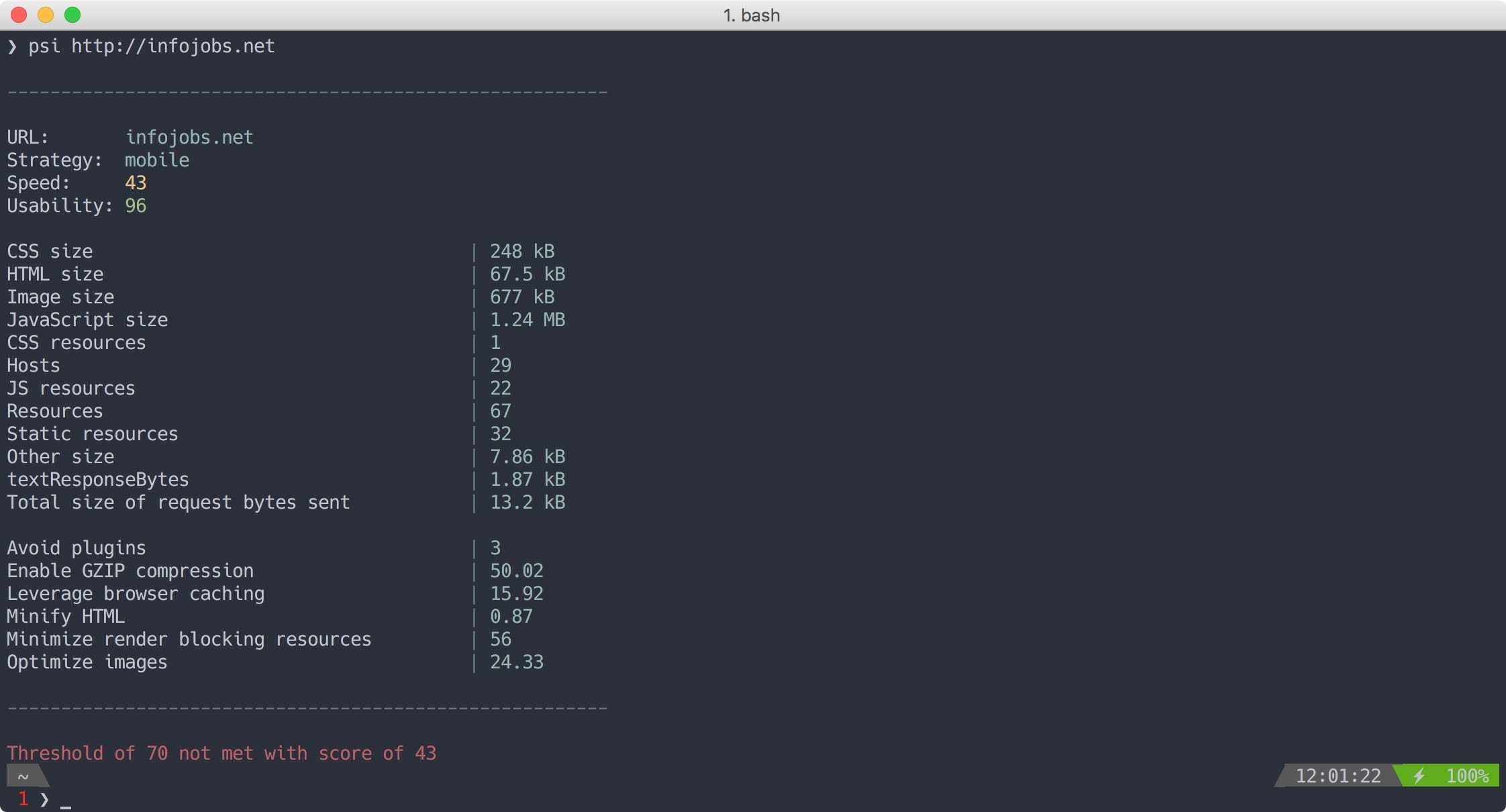
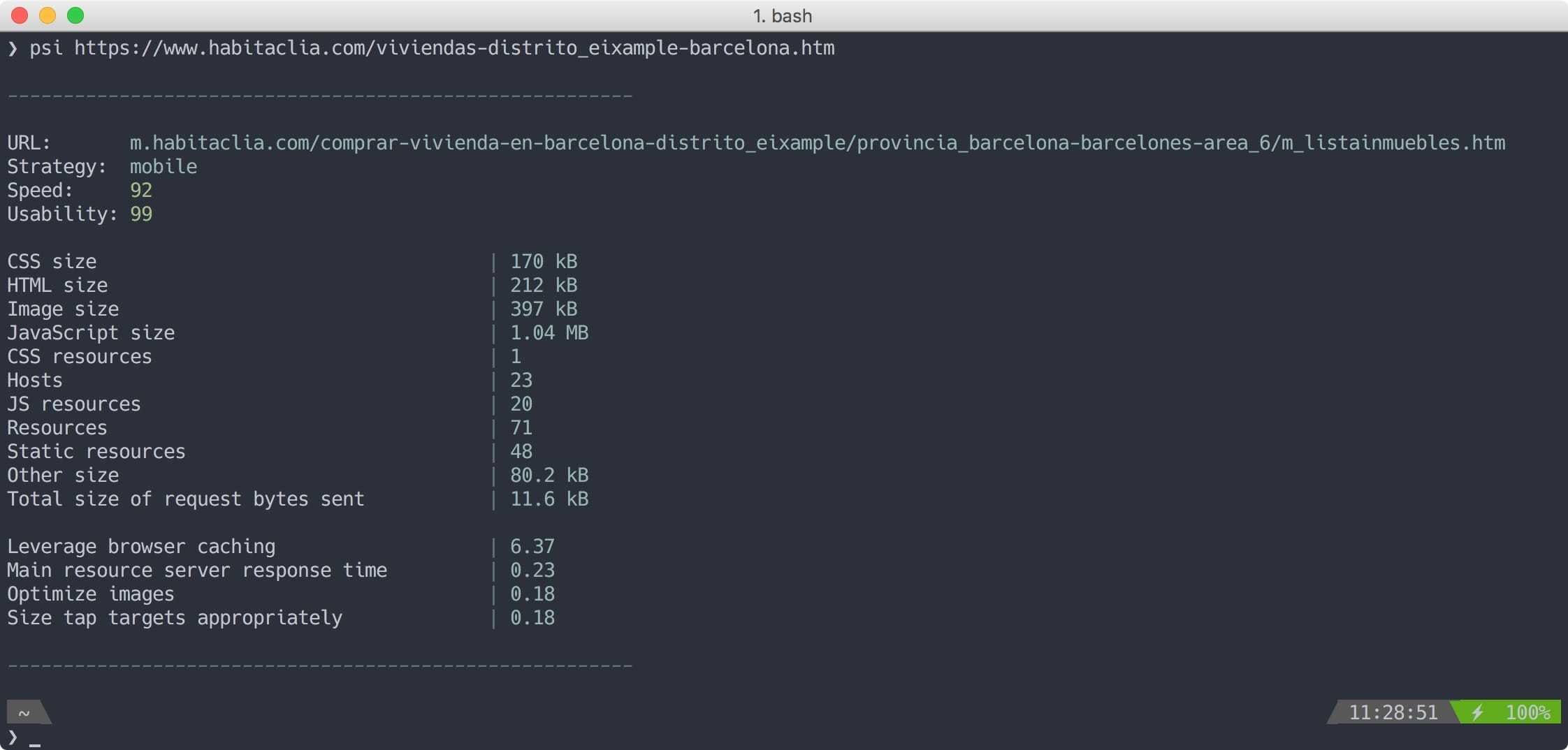
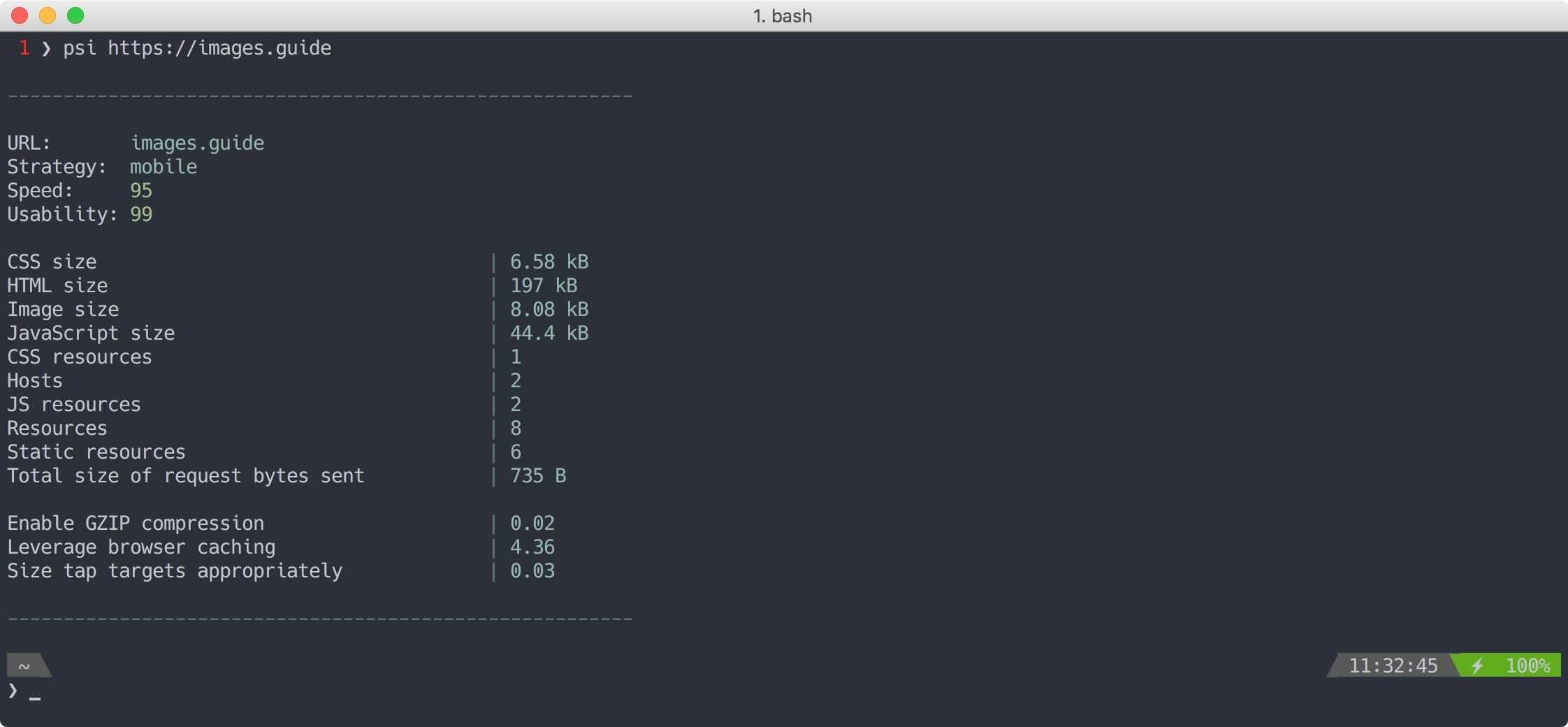
CLI Tools | psi




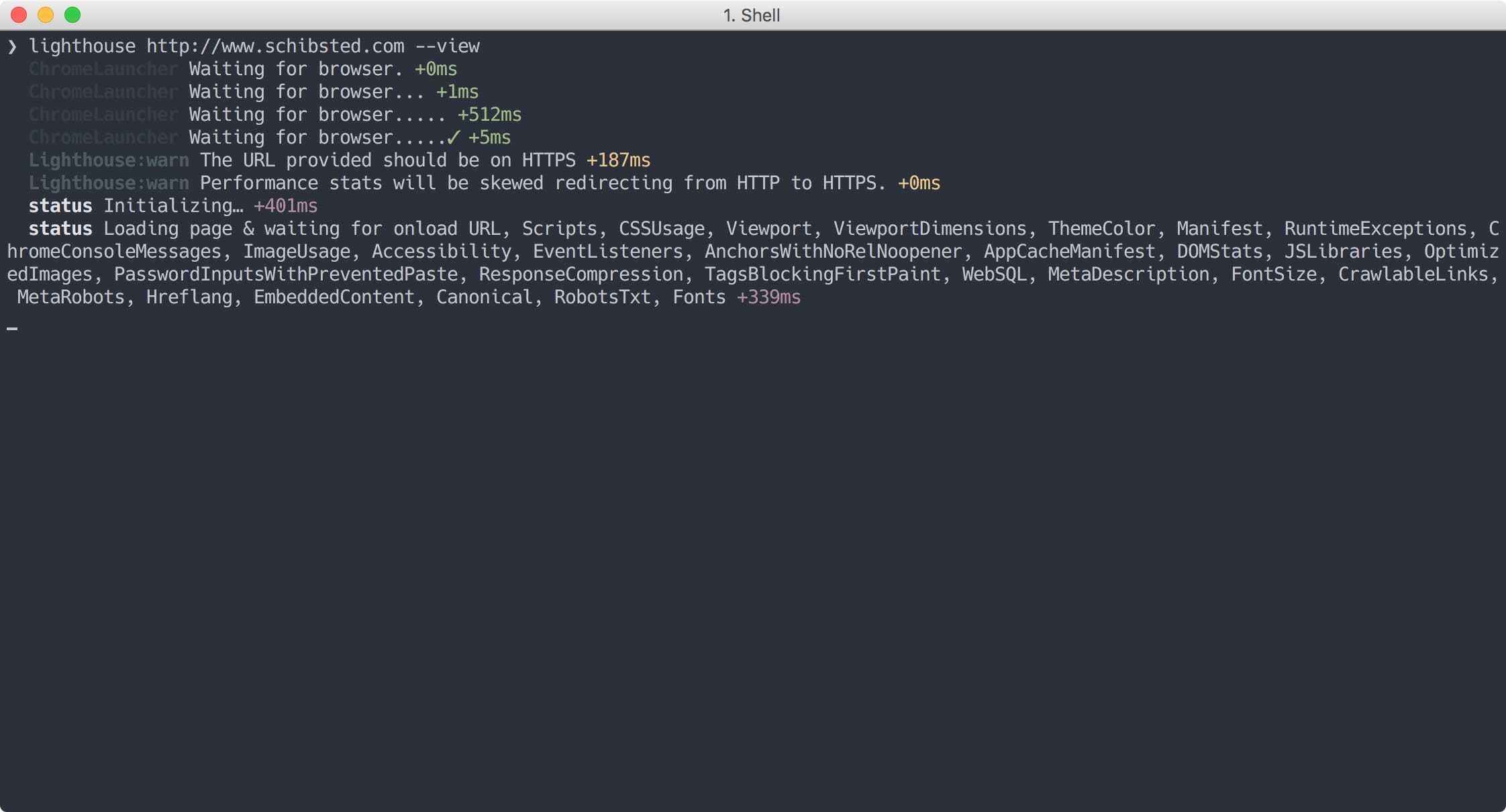
CLI Tools | lighthouse


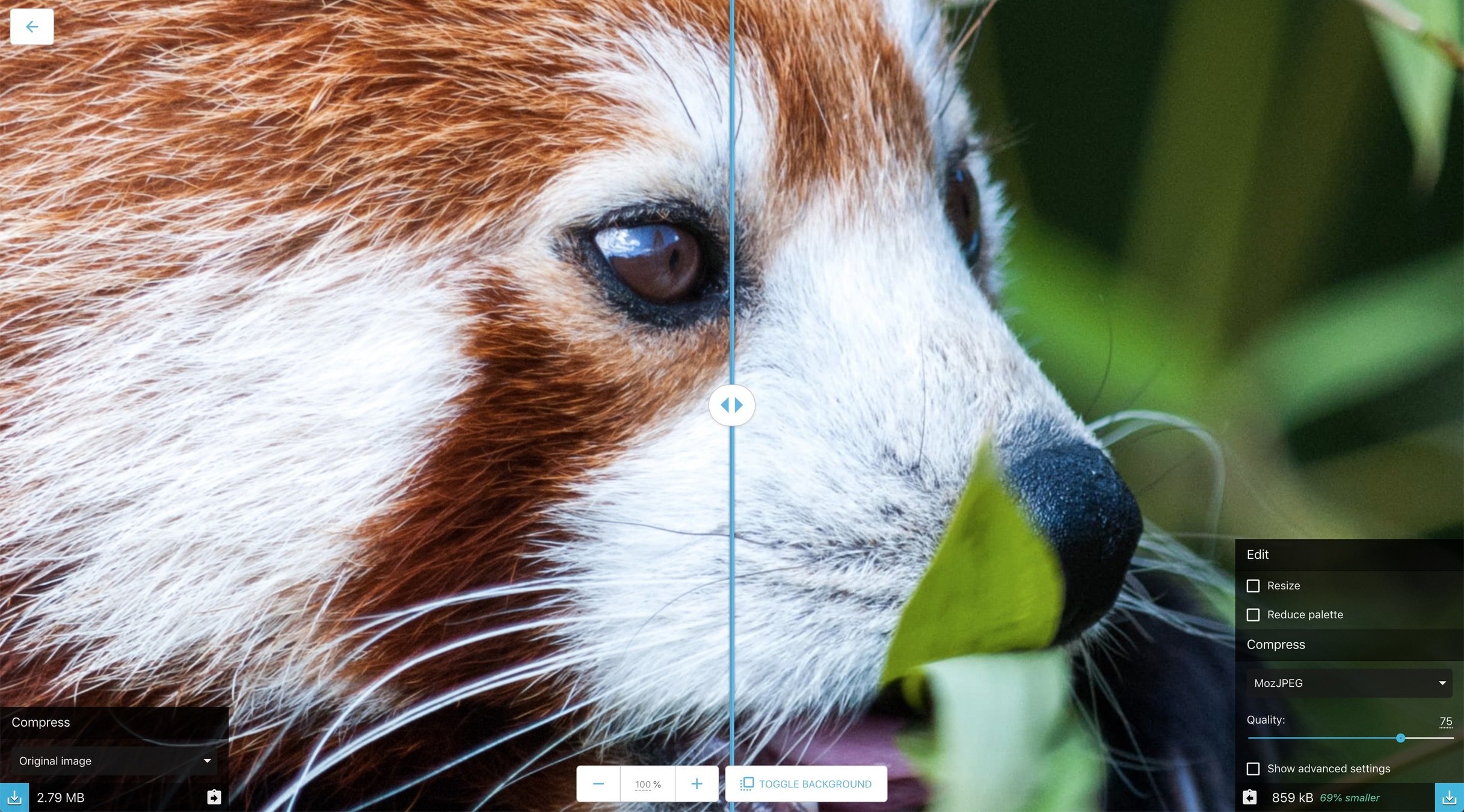
Vale!, necesito optimizar mis imágenes
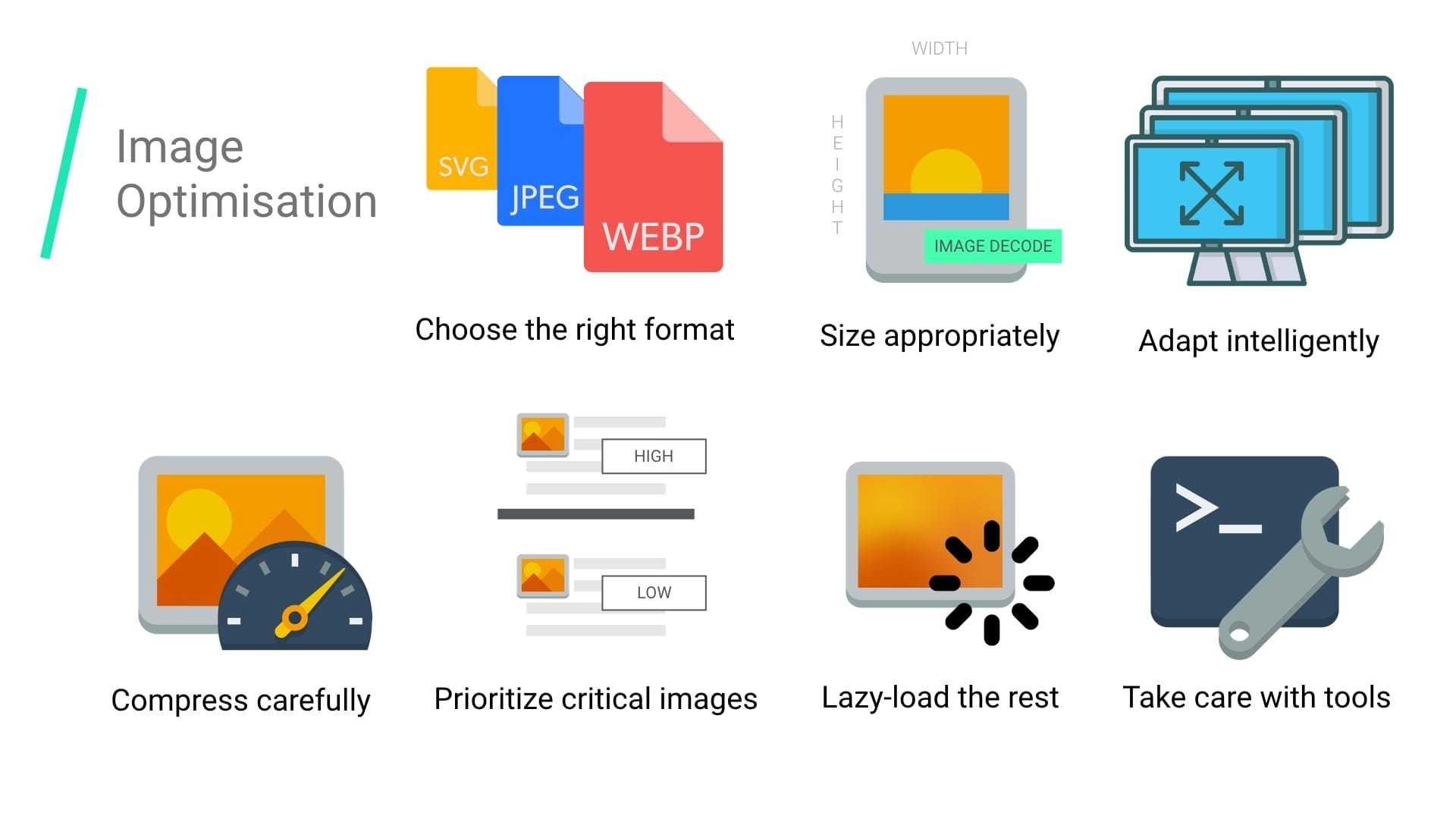
Optimizació de imágenes

Designer Responsibility
DR
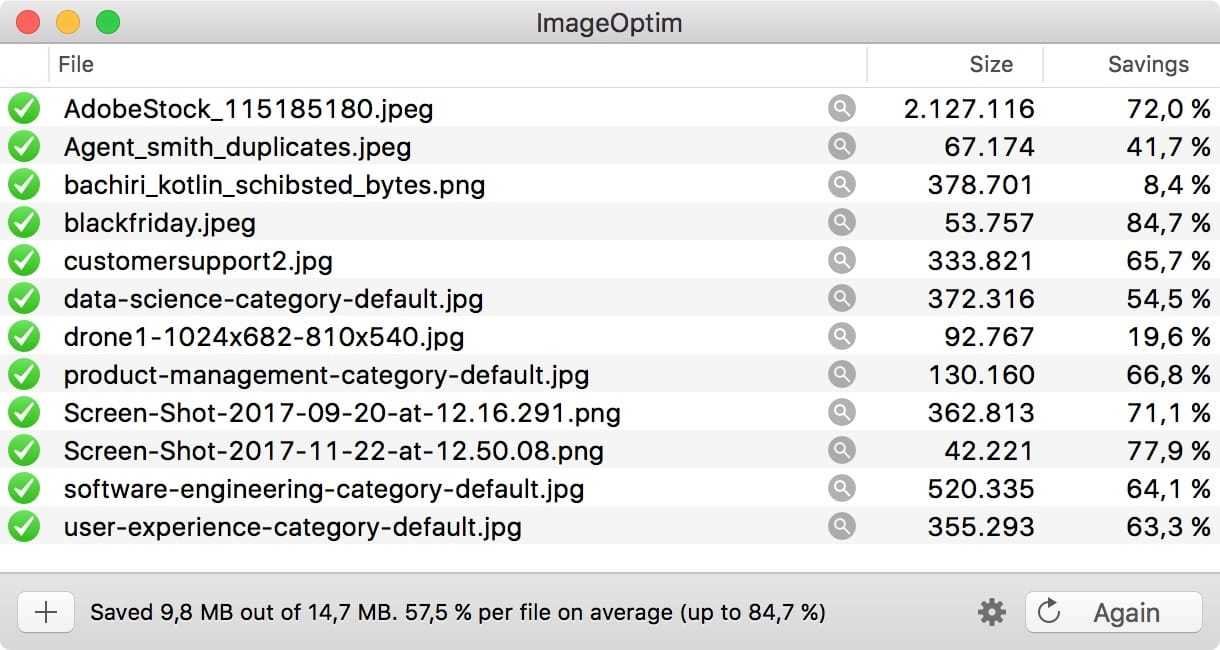
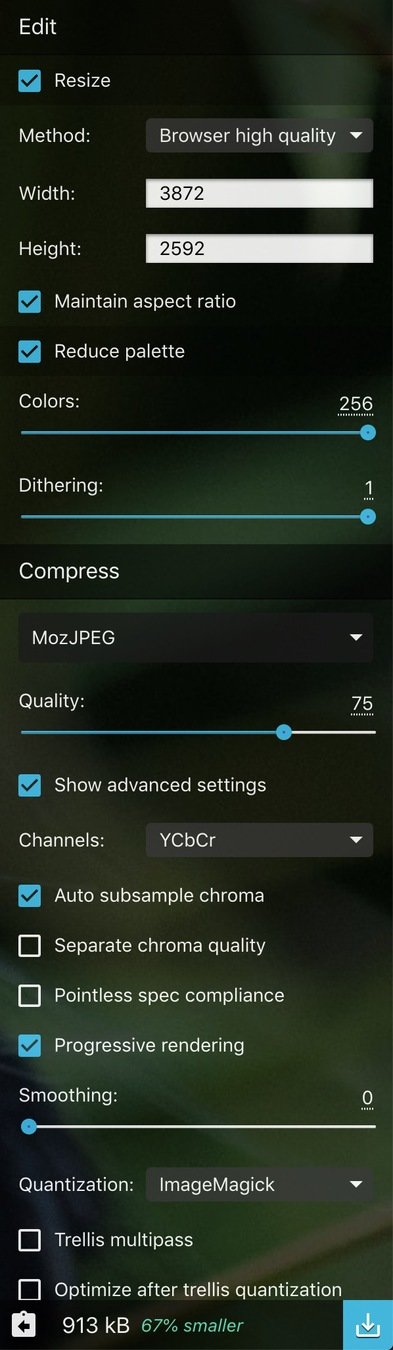
Optimizació de imágenes | App



Optimizació de imágenes | App


Optimizació de imágenes | App

Optimizació de imágenes | App
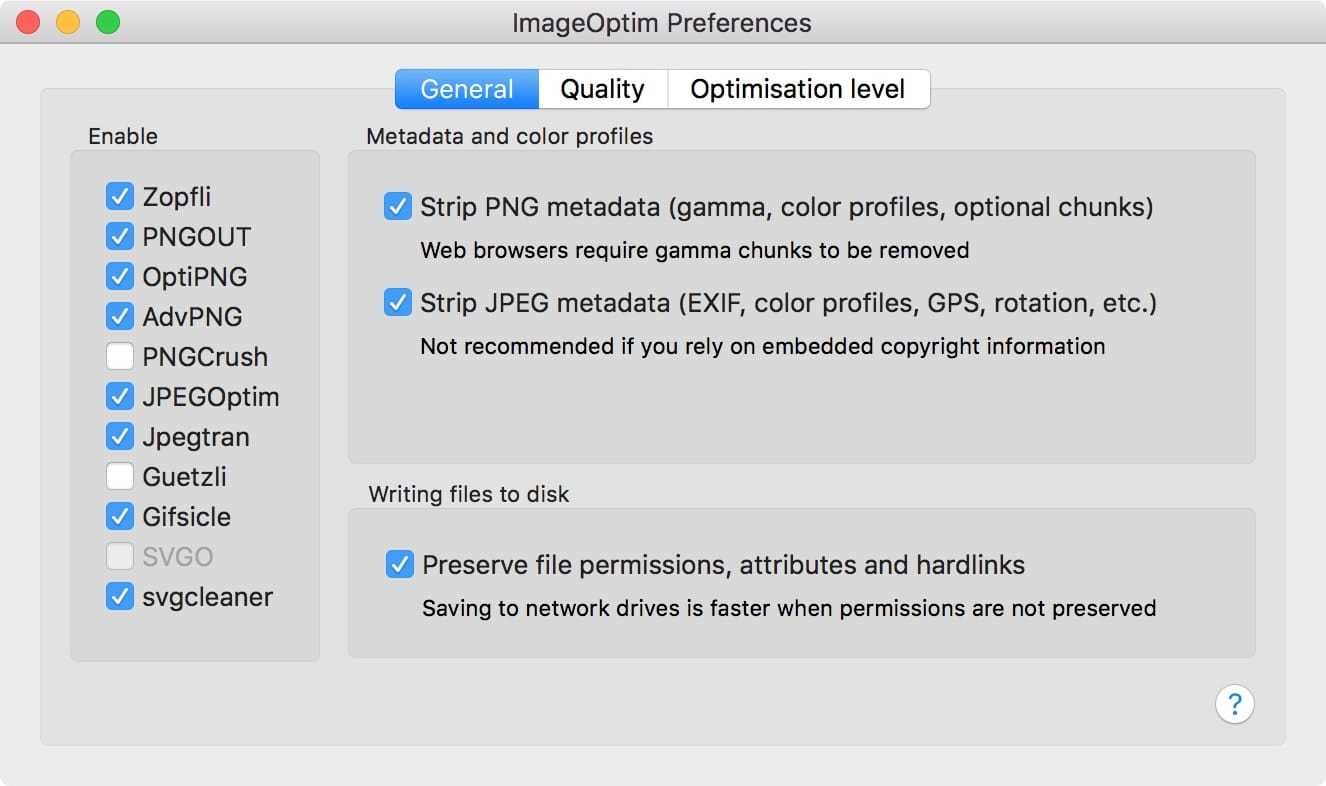
Zopfli
PNGOUT
OptiPNG
AdvPNG
PNGCrush
JPEGOptim
Jpegtran
Guetzli
Gifsicle
jpeg-recompress
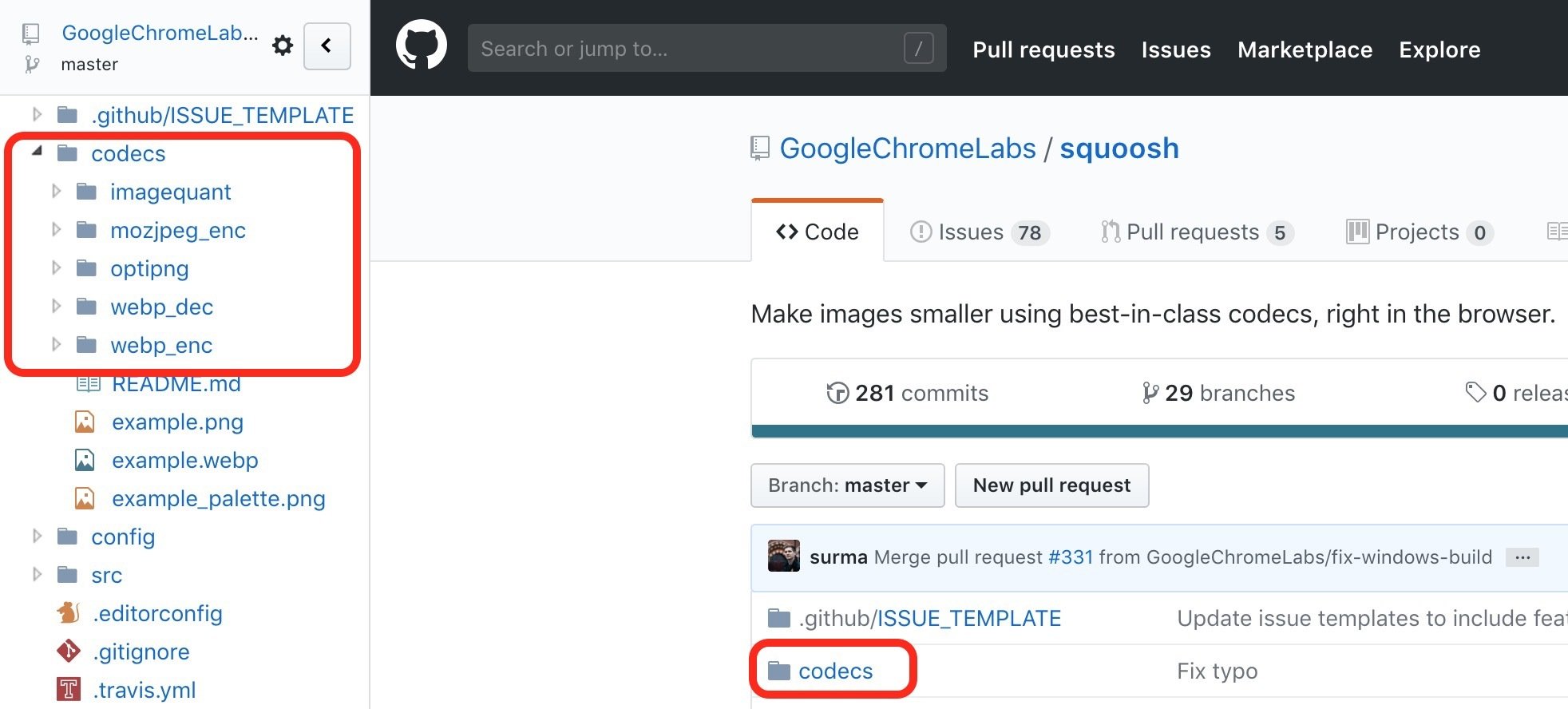
WebP
MozJPEG
pngquant
ImageMagick
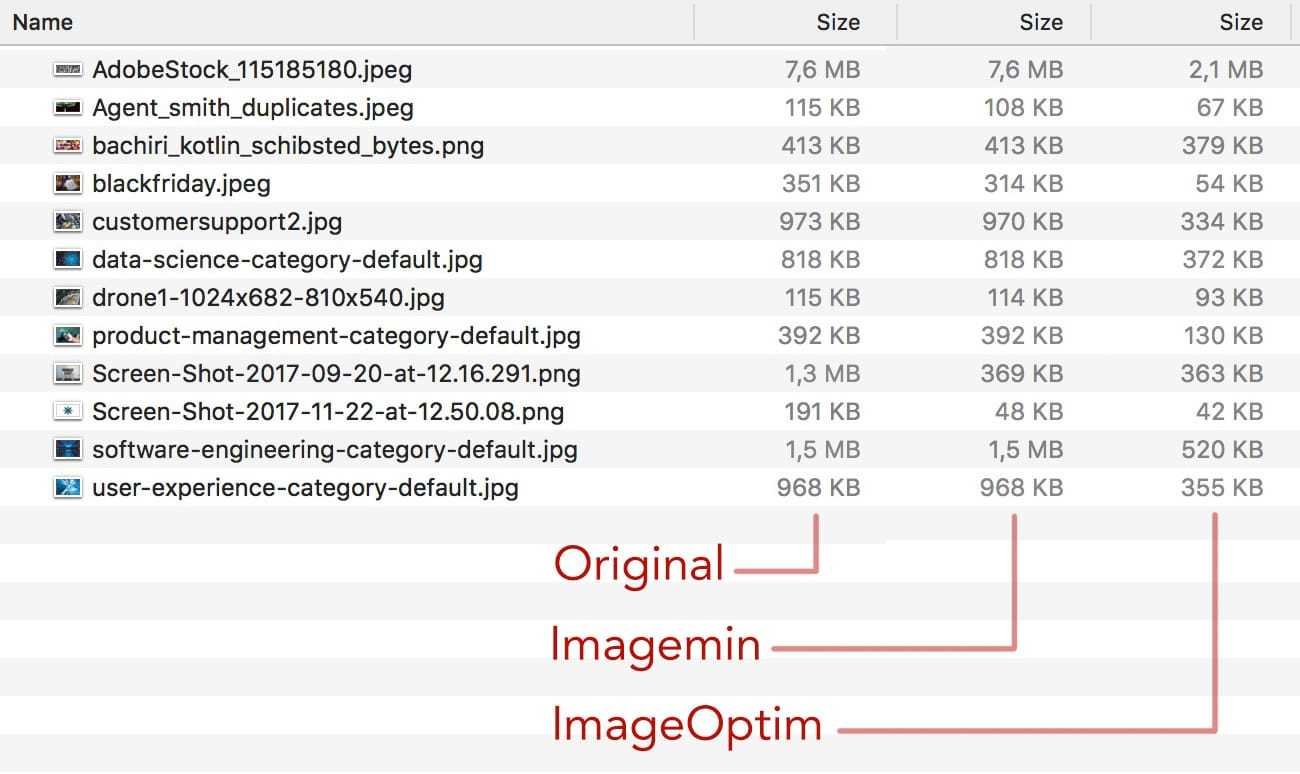
Optimización de imágenes | CLI
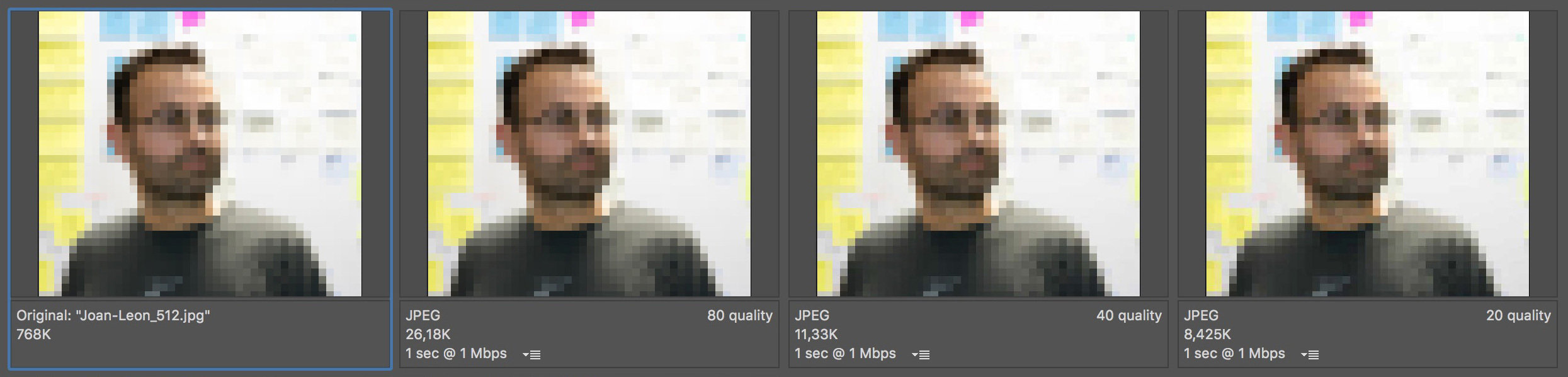
⏳

Original | 766Kb

jpeg-recompress

Quality 80 | 550Kb | 1.619s

Quality 70 | 378Kb | 1.241s
Optimización de imágenes | CLI

Original | 766Kb
convert (ImageMagick)
Quality 80 | 712Kb | 0.342s
Quality 70 | 535Kb | 0.277s



Optimización de imágenes | CLI

Original | 766Kb
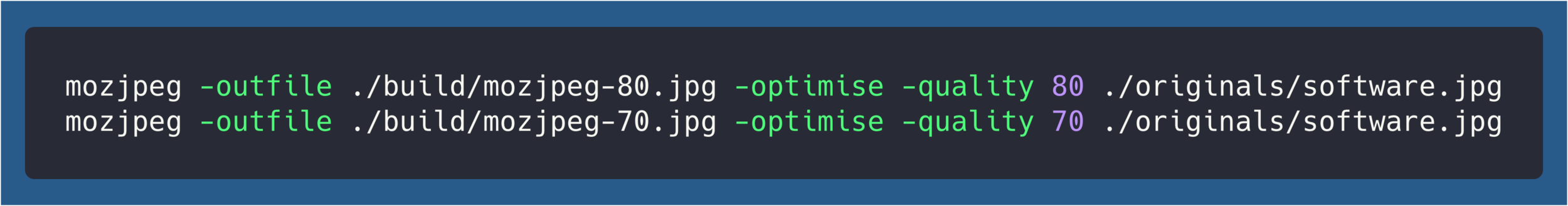
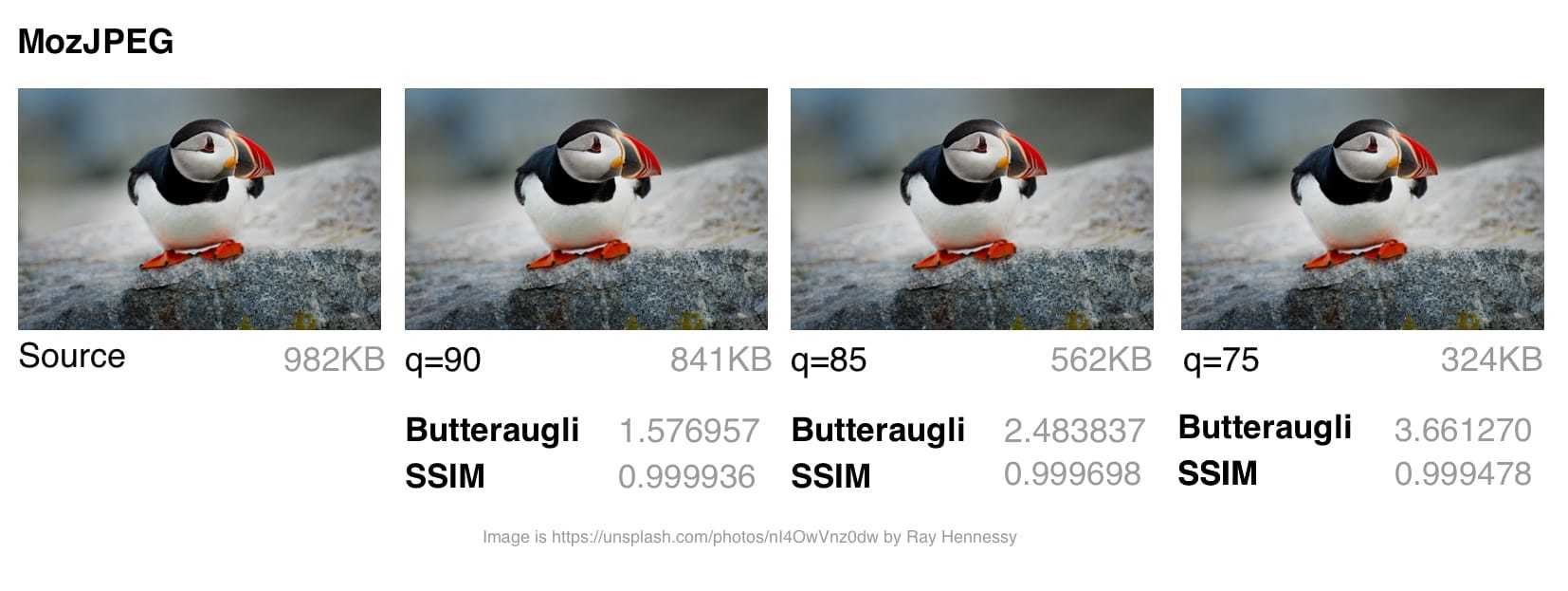
MozJPEG
Quality 80 | 633Kb | 1.215s
Quality 70 | 378Kb | 0.808s



Optimización de imágenes | CLI

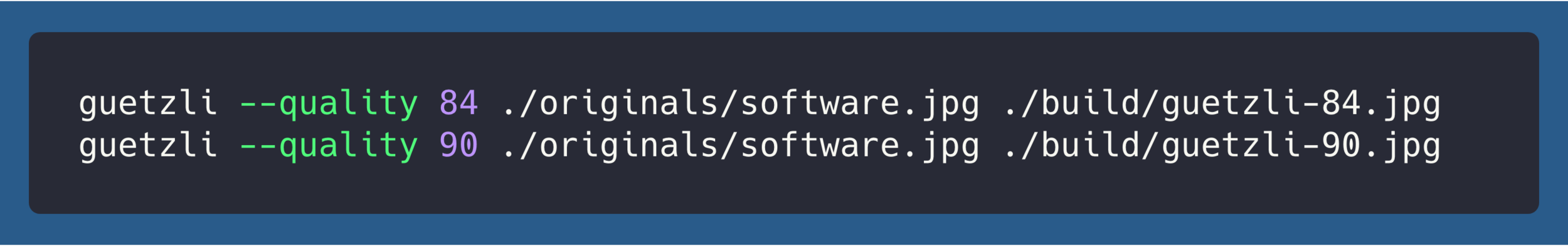
Original | 766Kb
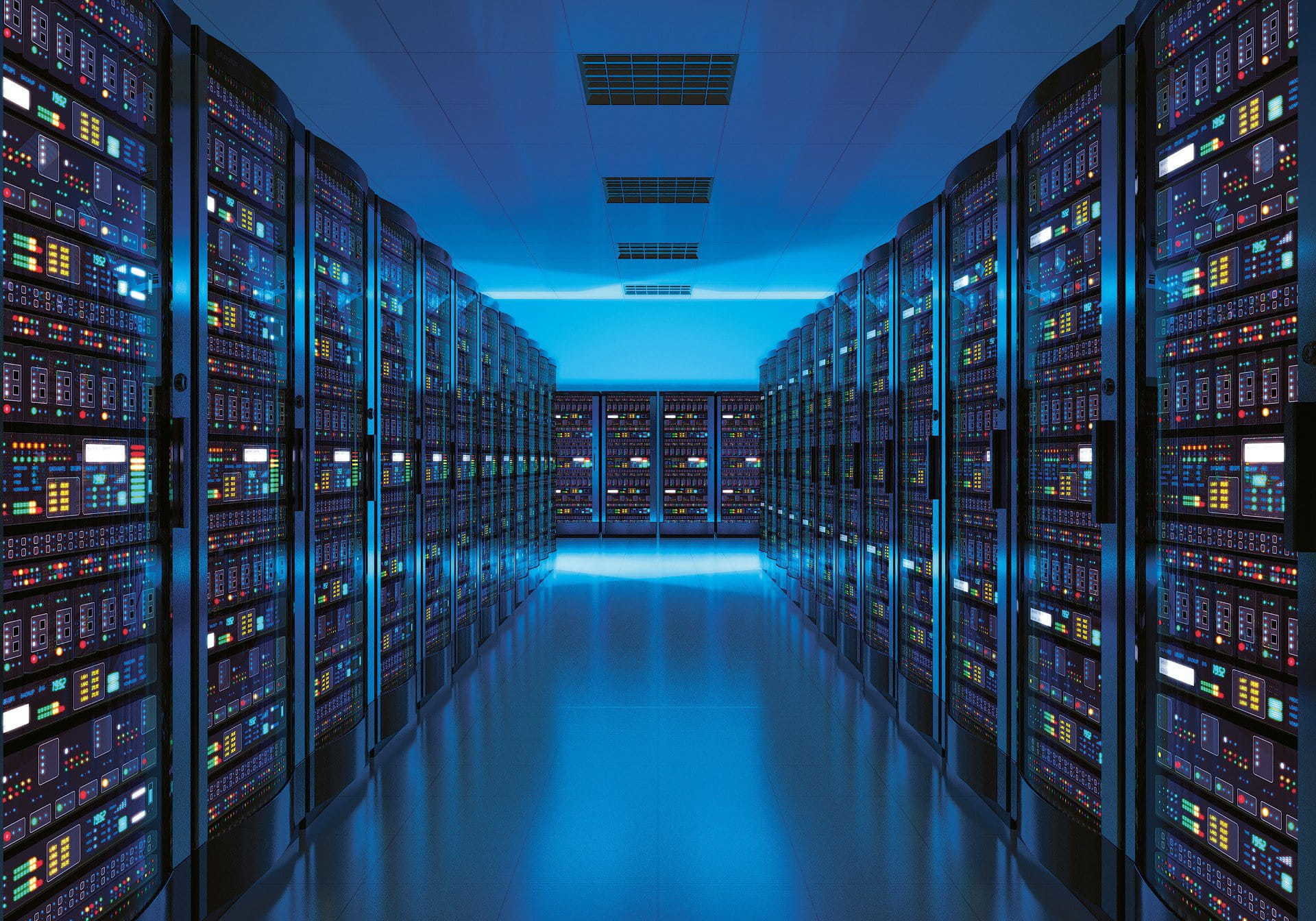
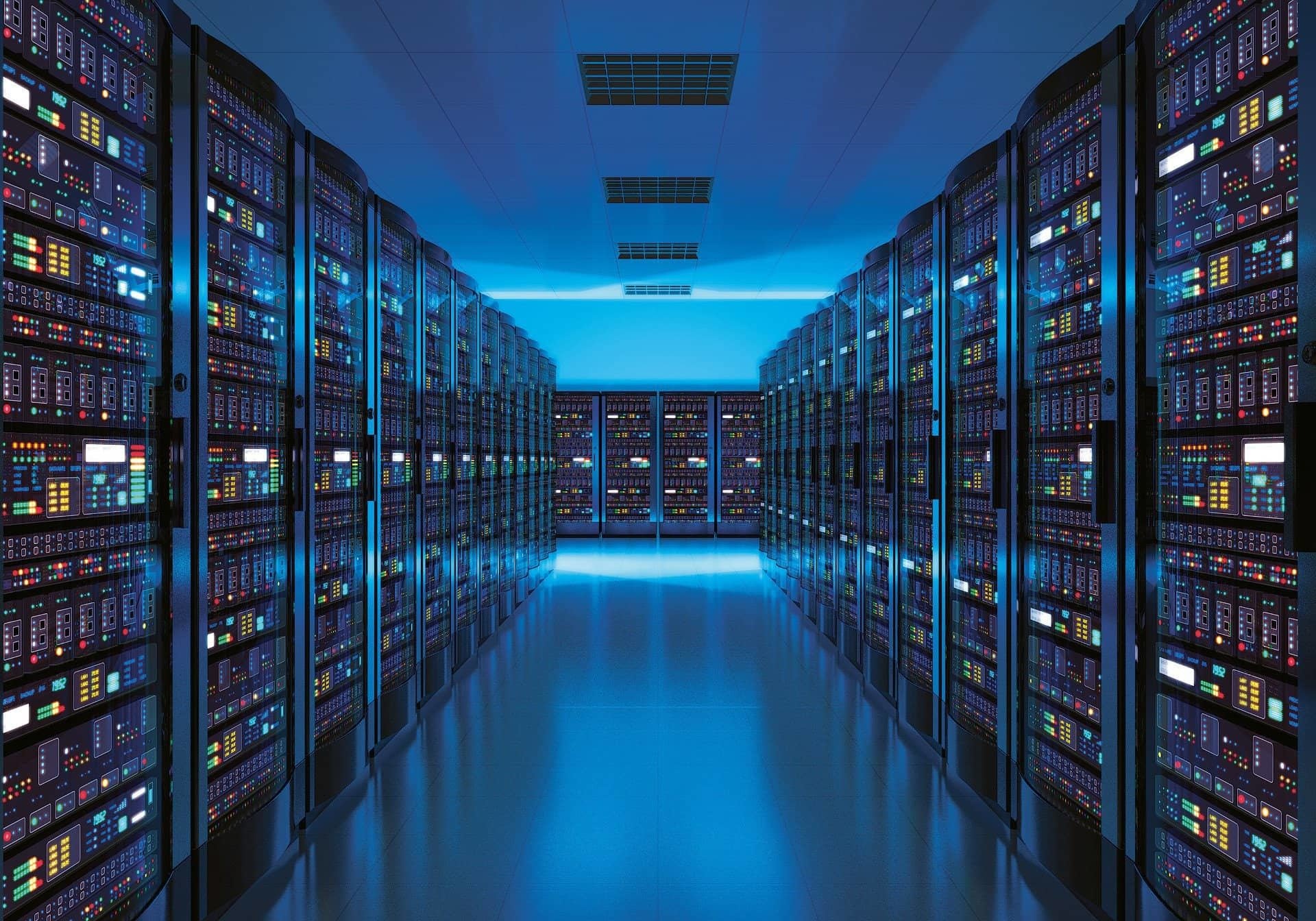
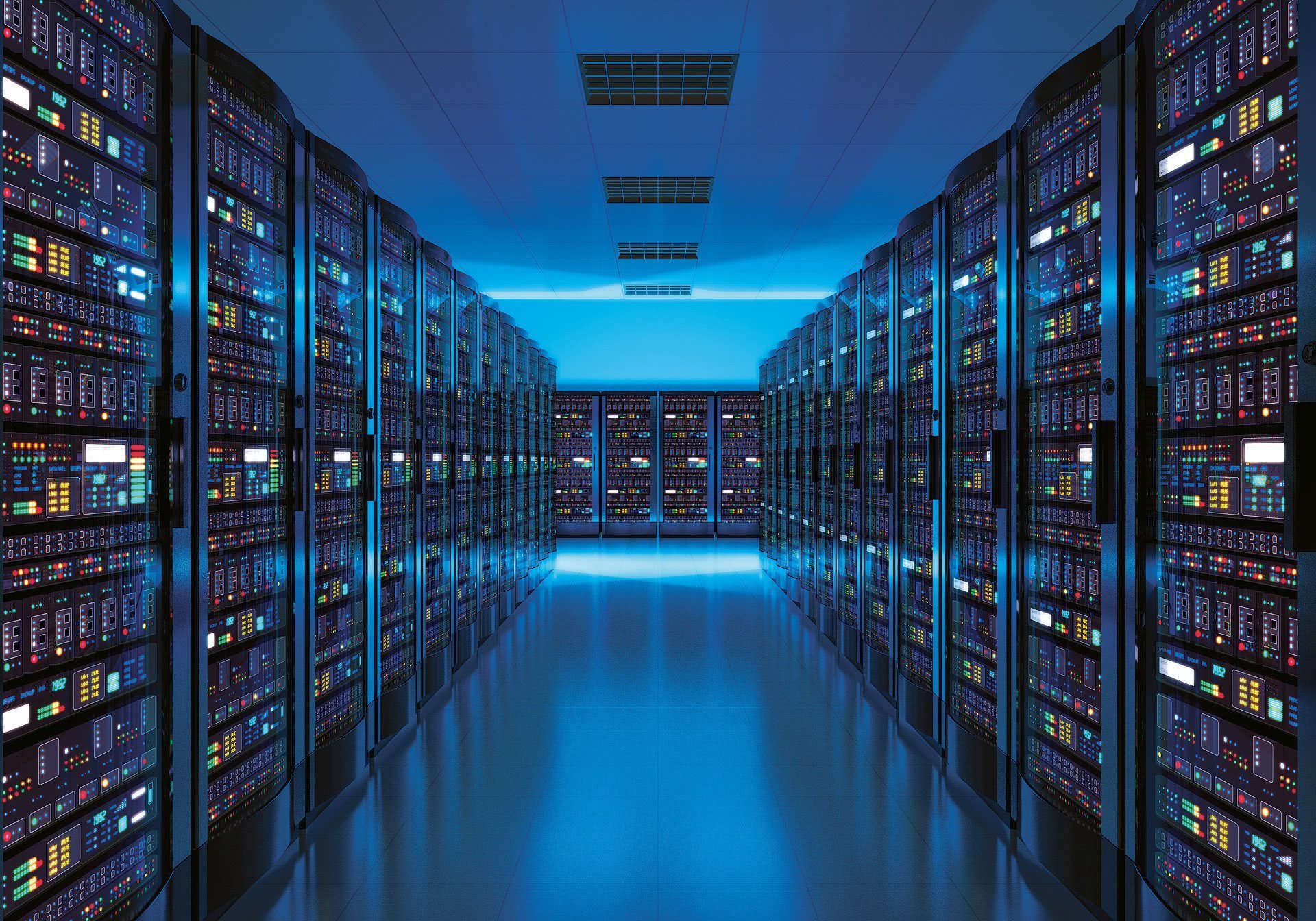
Quality 90 | 705Kb | 3m 58.52s
Quality 84 | 639Kb | 4m 3.33s



⏳
Optimización de imágenes | CLI

Imagemin + plugins
Optimización de imágenes | CLI


Imagemin + plugins
Optimización de imágenes | CLI

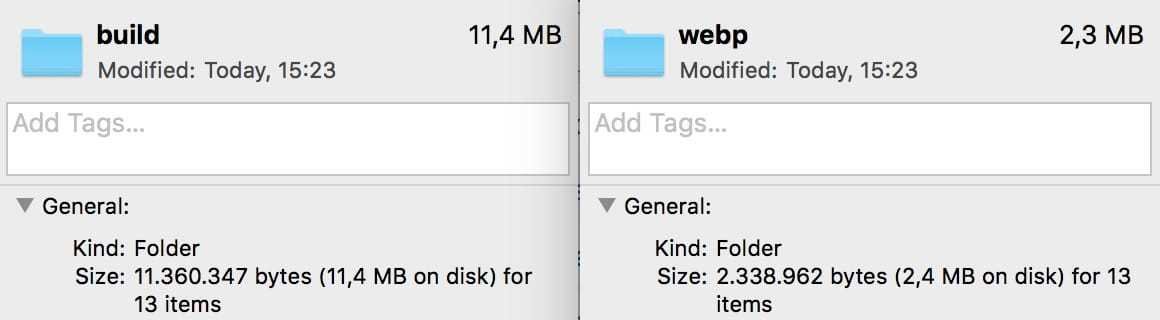
Imagemin + WebP



Optimización de imágenes | CLI
Optimización de imágenes | Service
Optimización de imágenes | "Service"






🤪
¿Me puedo fiar de la optimización automatizada?
Designer

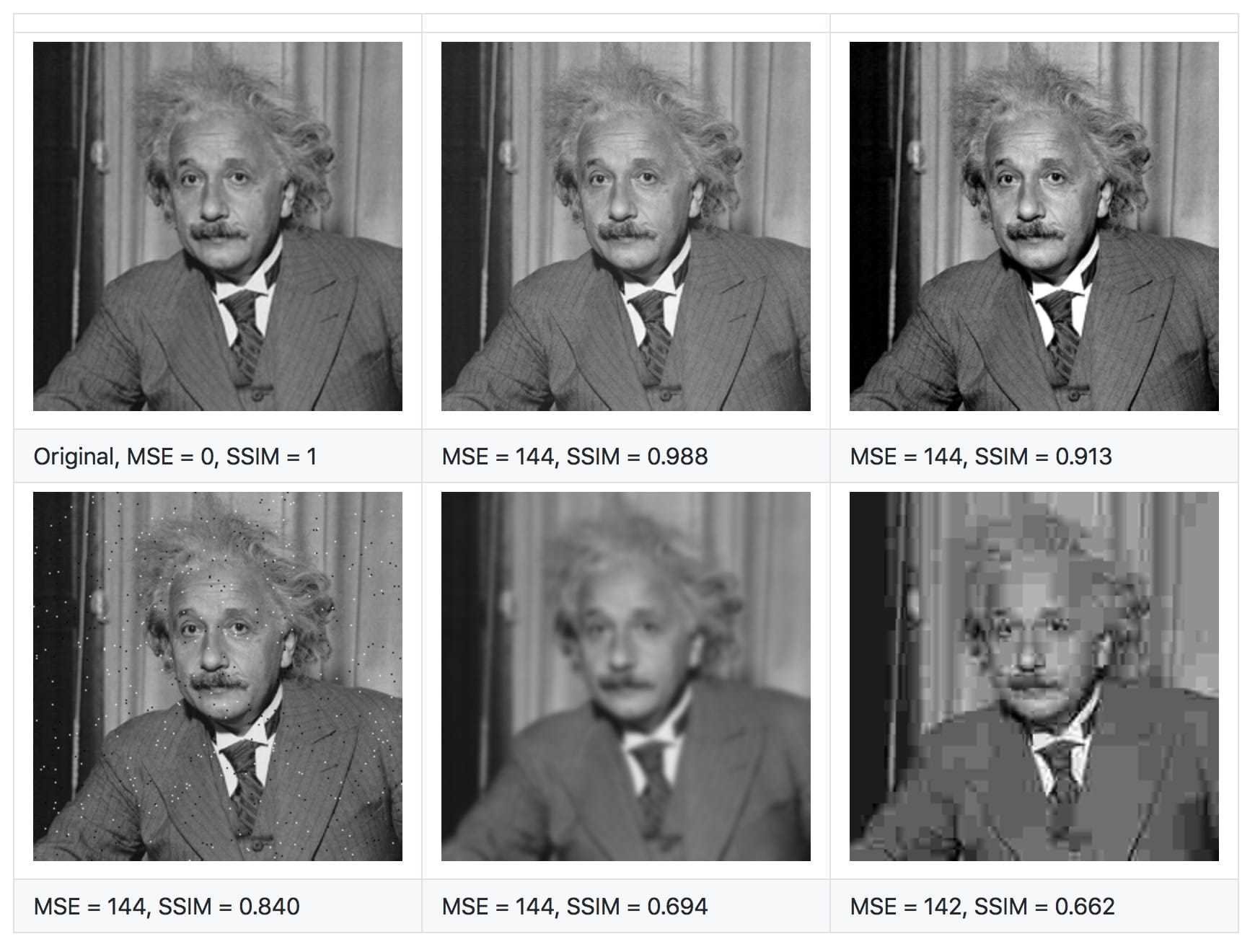
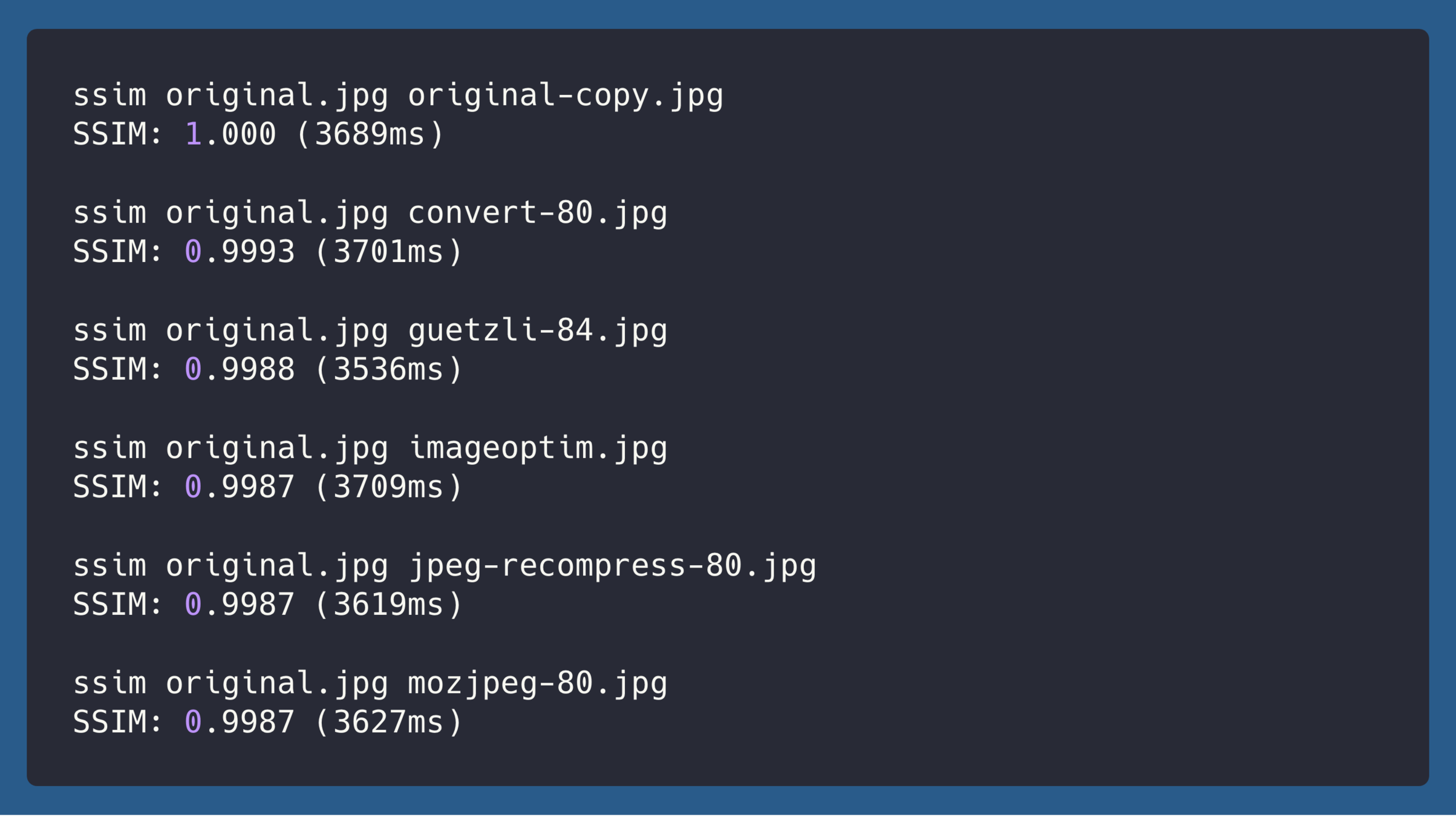
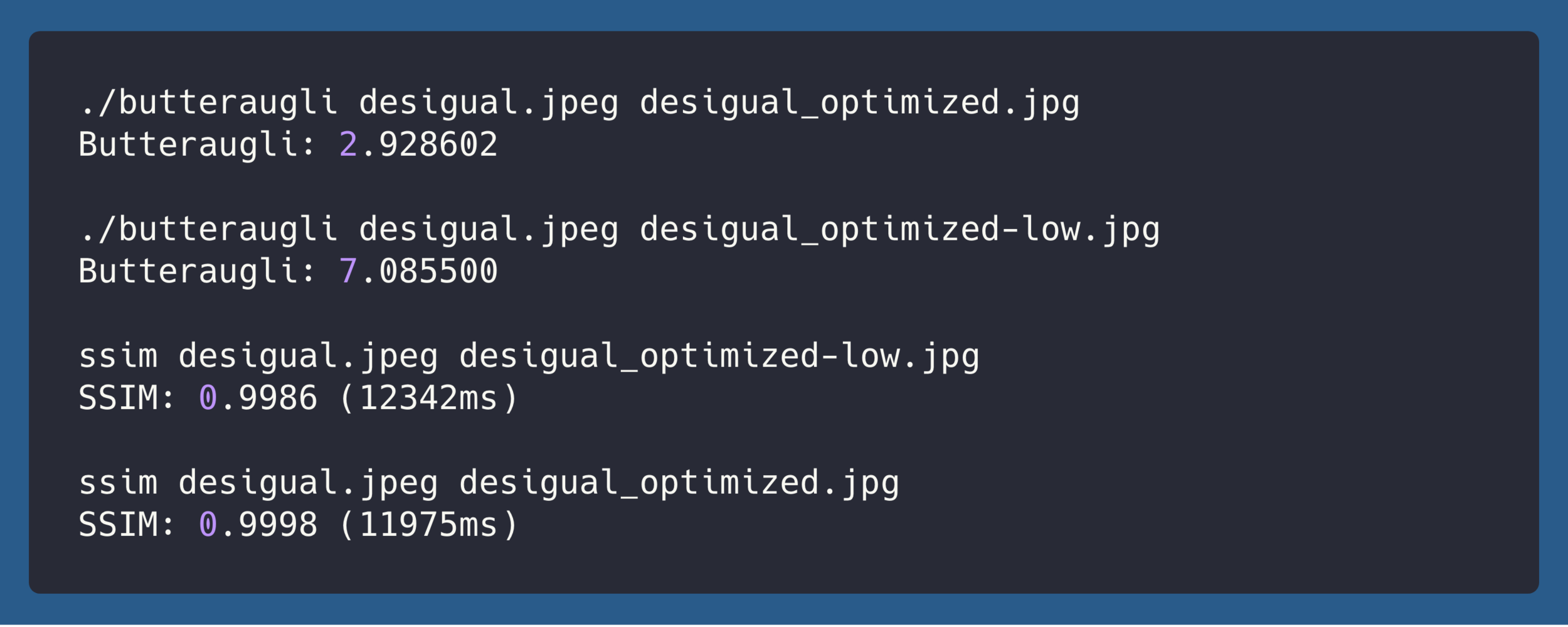
SSIM
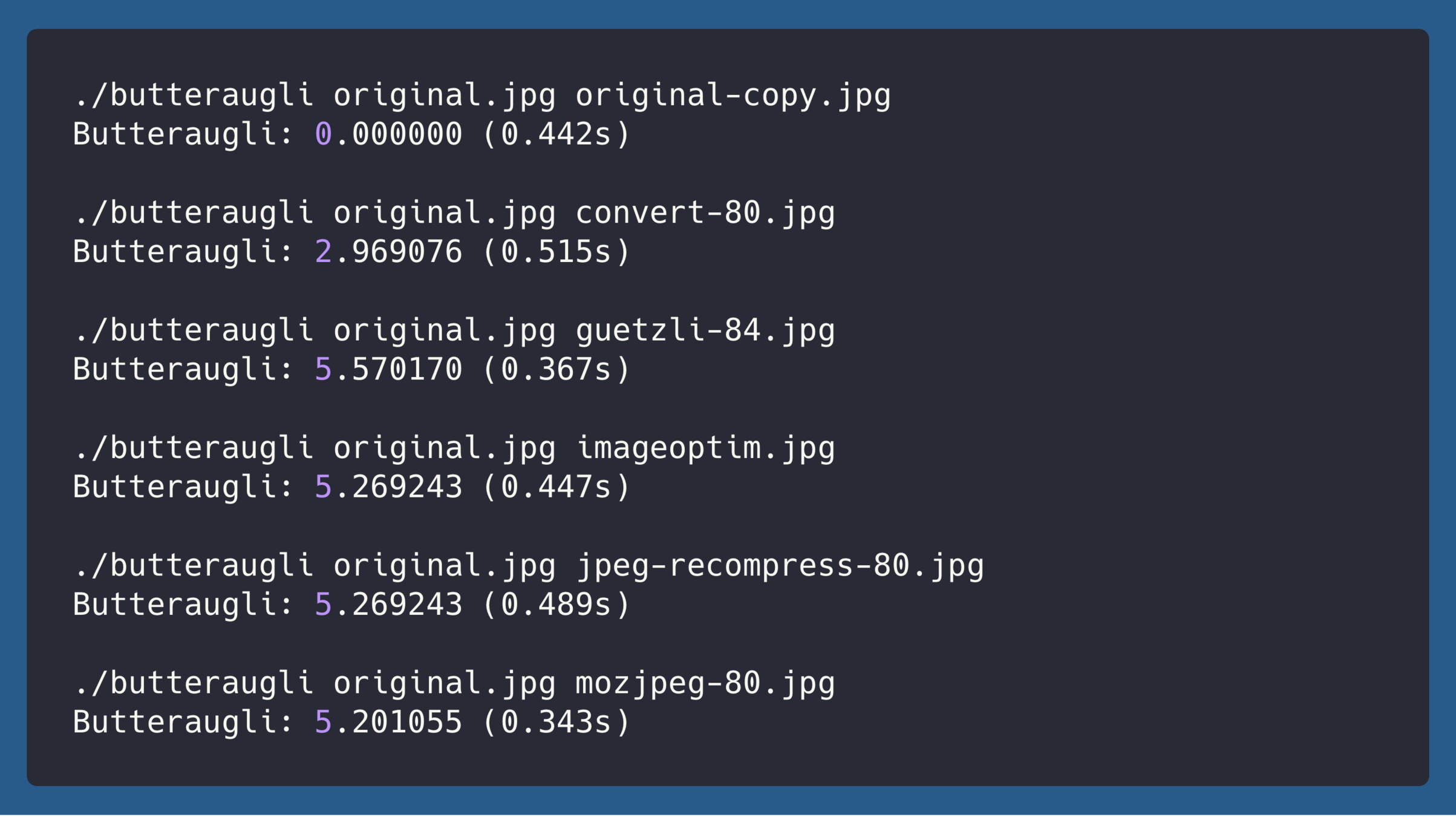
Butteraugli

==
The Structural Similarity
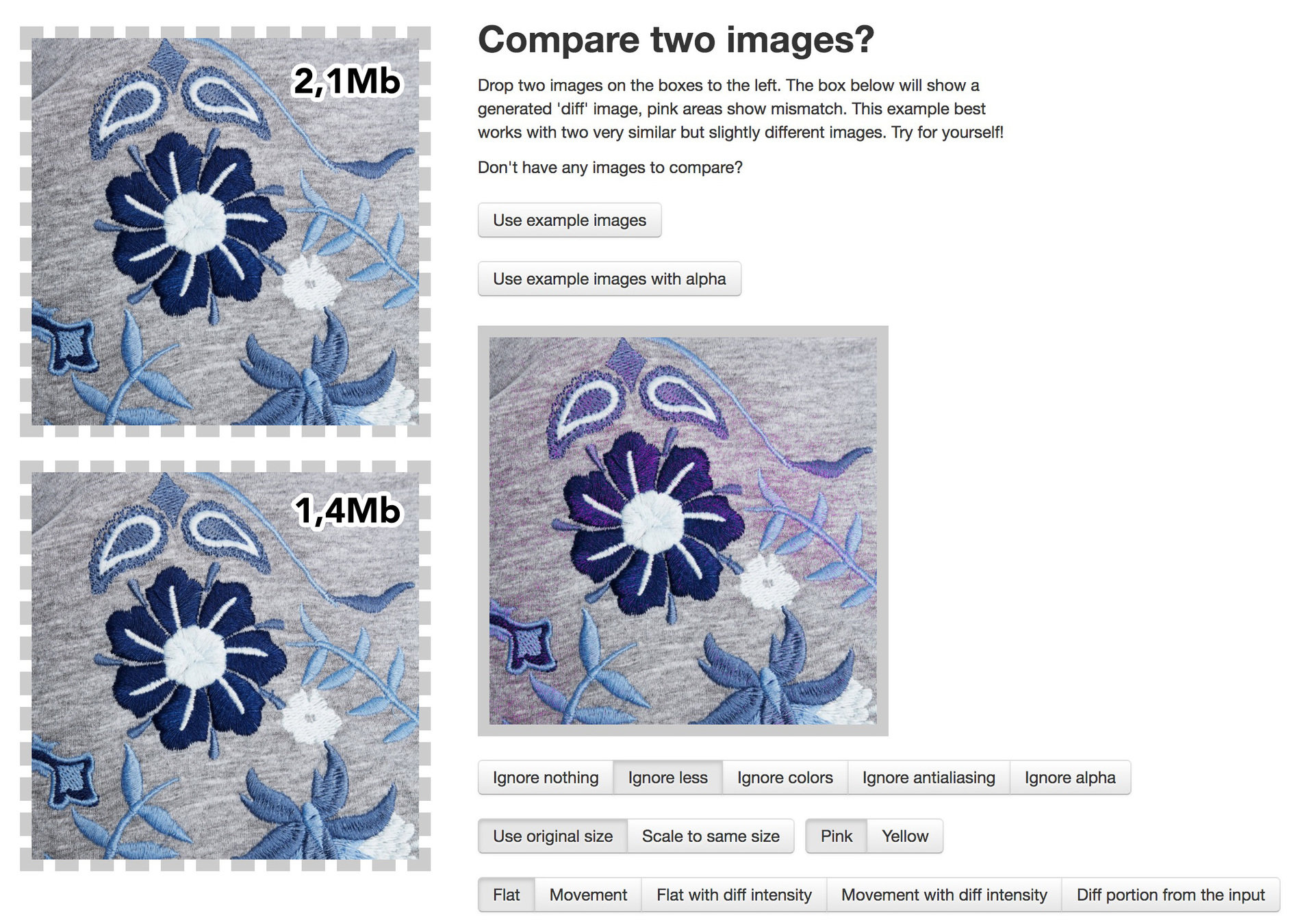
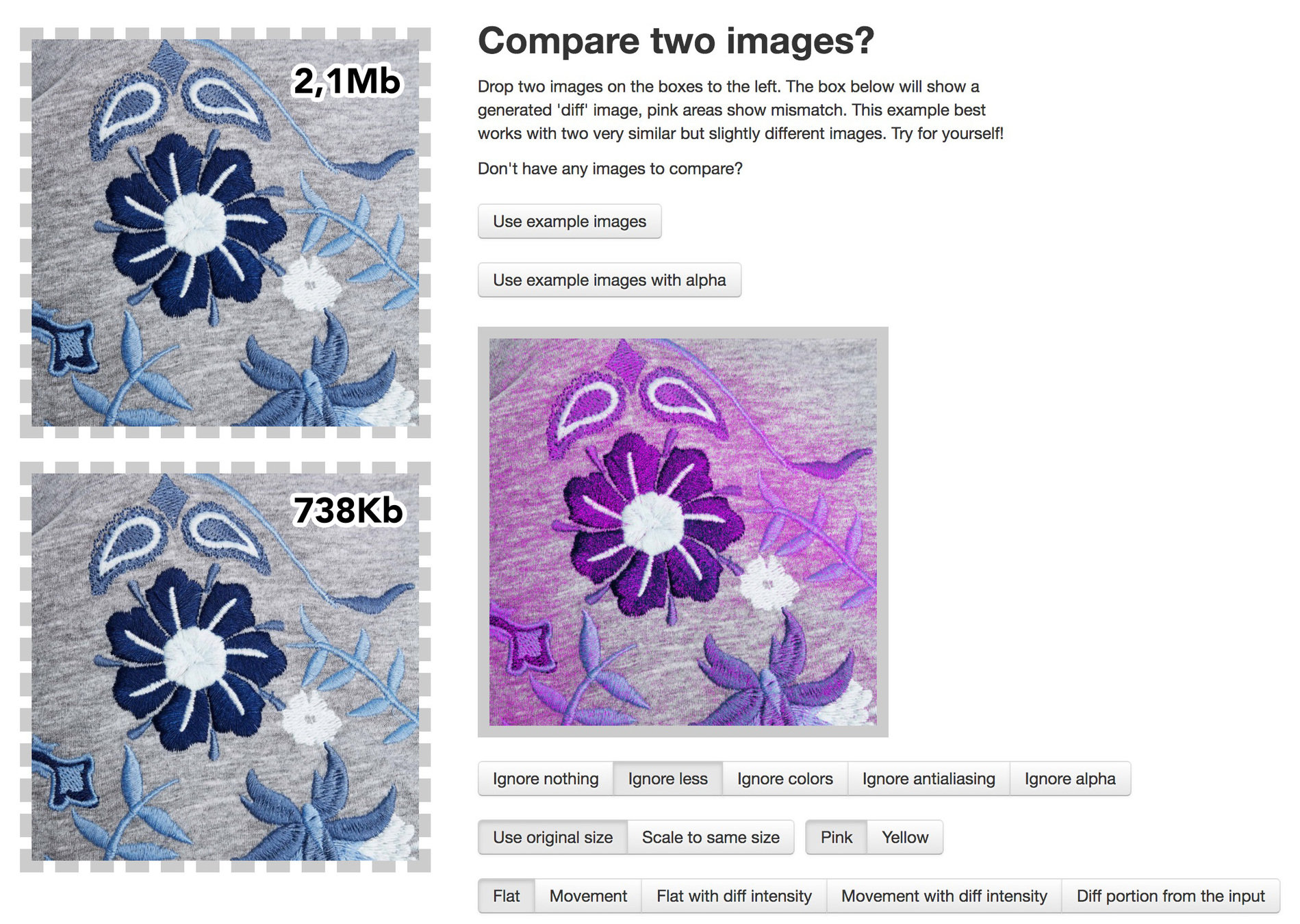
Herramientas para medir las diferencias percibidas entre imágenes
Valodación de imágenes
Valodación de imágenes
SSIM


Valodación de imágenes
Butteraugli


Valodación de imágenes

Valodación de imágenes
Valodación de imágenes




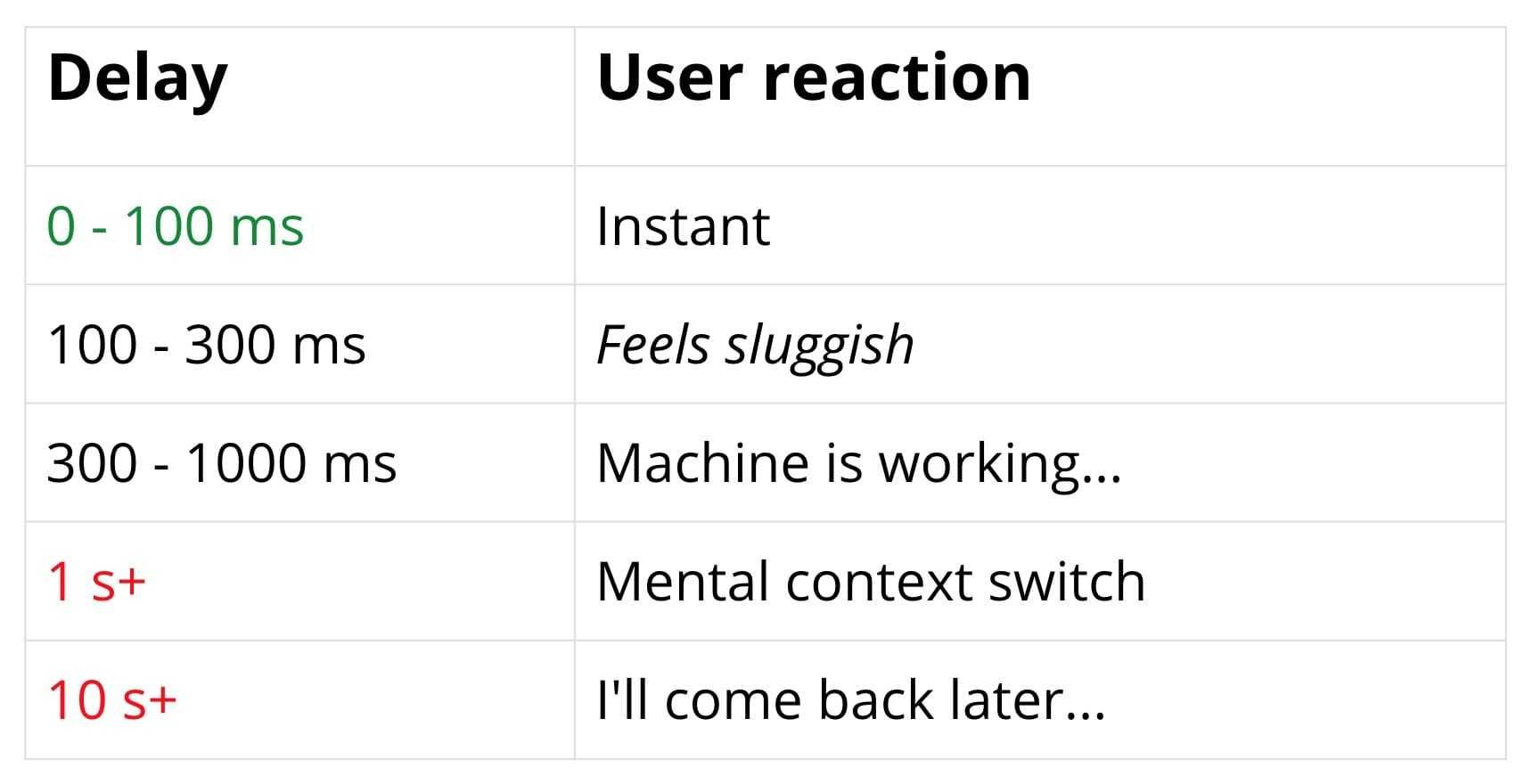
Velocidad de carga
Percepción vs Realidad
Percepción vs Realidad
Un estudio reciente pone de manifiesto que, a pesar de que la velocidad es de vital importancia en la Web móvil, también lo es la percepción que de ella tienen los usuarios, y ofrece a los propietarios de sitios web una serie de ideas para mejorar la usabilidad.
La importancia de la velocidad
/La importancia de la velocidad/ | Think with Google | Julio de 2017
Percepción vs Realidad
La velocidad importa
La importancia de la velocidad
/La importancia de la velocidad/ | Think with Google | Julio de 2017
Percepción y realidad
La velocidad logra que las cosas funcionen
Percepción vs Realidad
La importancia de la velocidad

Percepción vs Realidad
Hackeando la percepción del usuario para hacer que nuestros sitios web y aplicaciones se sientan más rápidos
La importancia de la velocidad
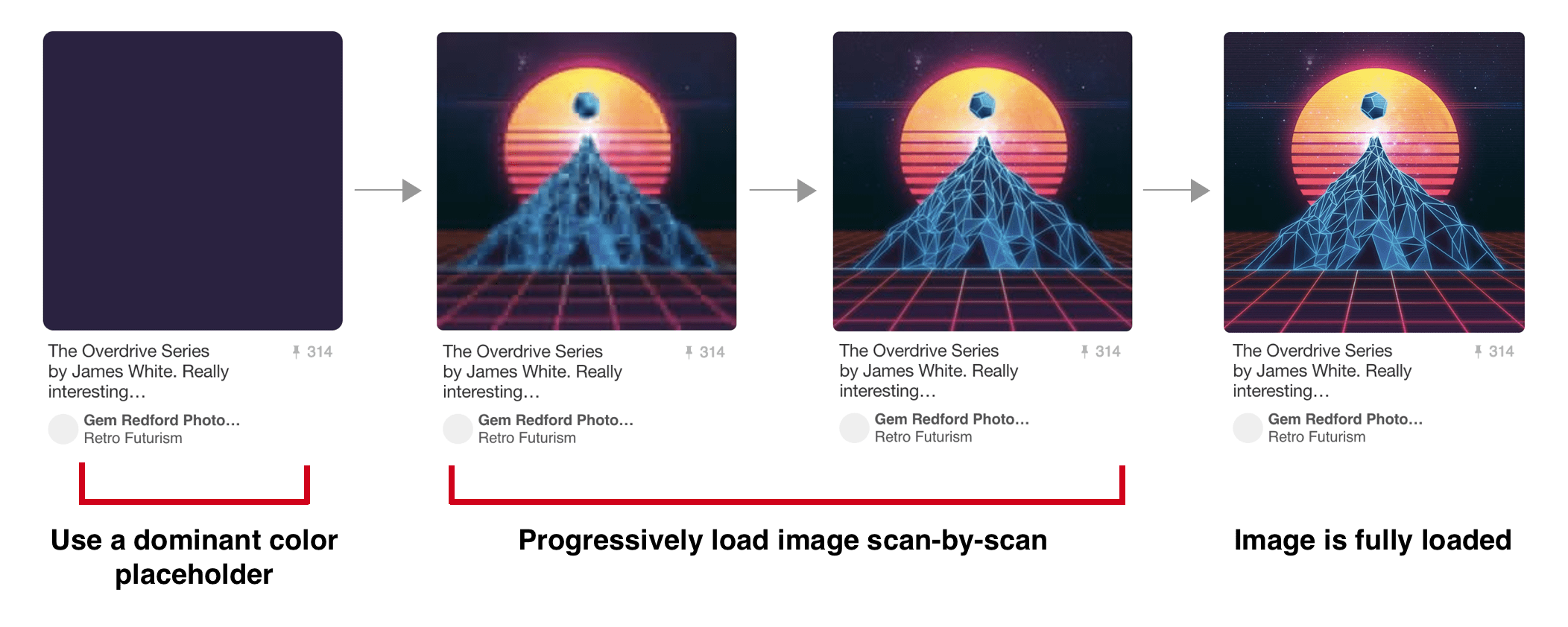
Placeholder
Color sólido
Espacio
LQIP/SQIP
Silueta
Percepción vs Realidad | Espacio vacío

Percepción vs Realidad | Placeholder

Percepción vs Realidad | Color sólido


Percepción vs Realidad | LQIP

Low Quality Image Placeholders
Percepción vs Realidad | SQIP

SVG Quality Image Placeholders
Percepción vs Realidad | Silueta
Mejorar tus conocimientos
en Optimización de Imágenes
Mejora tus conocientos
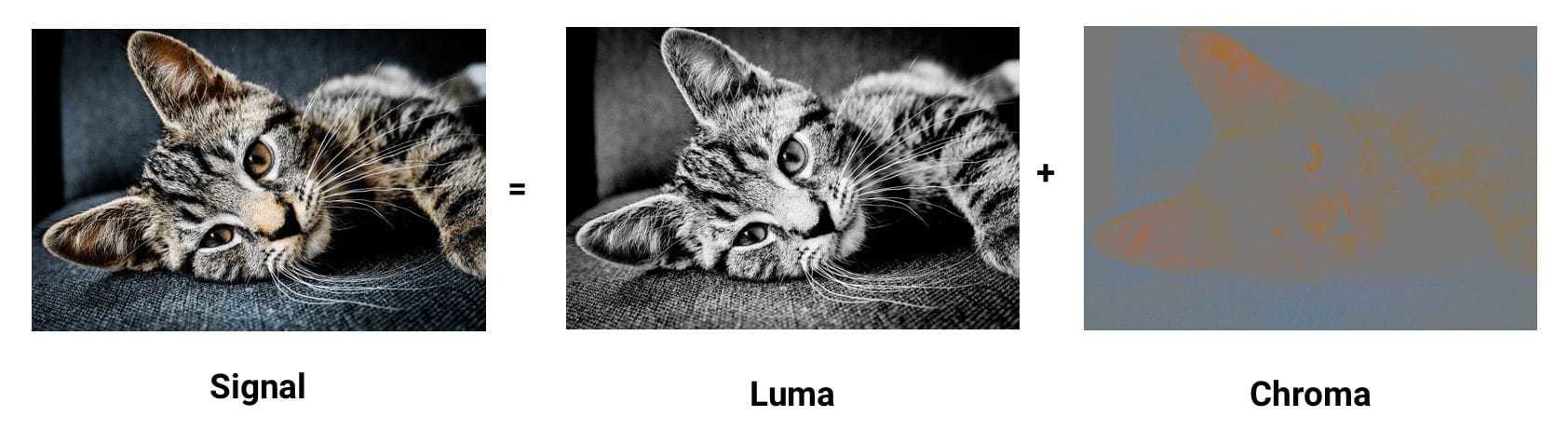
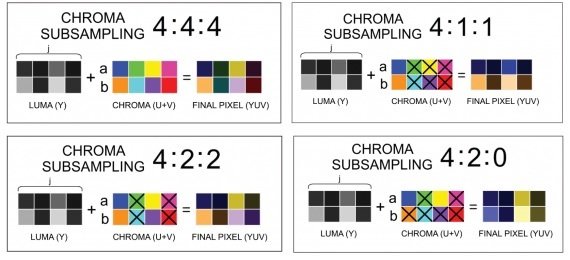
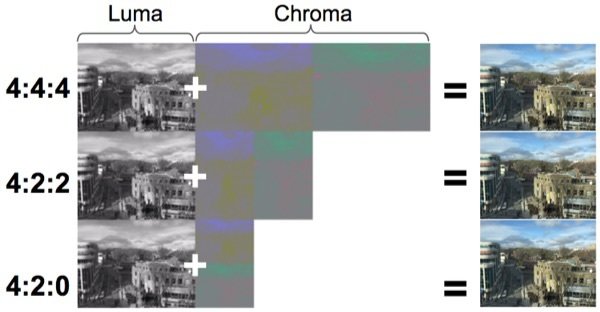
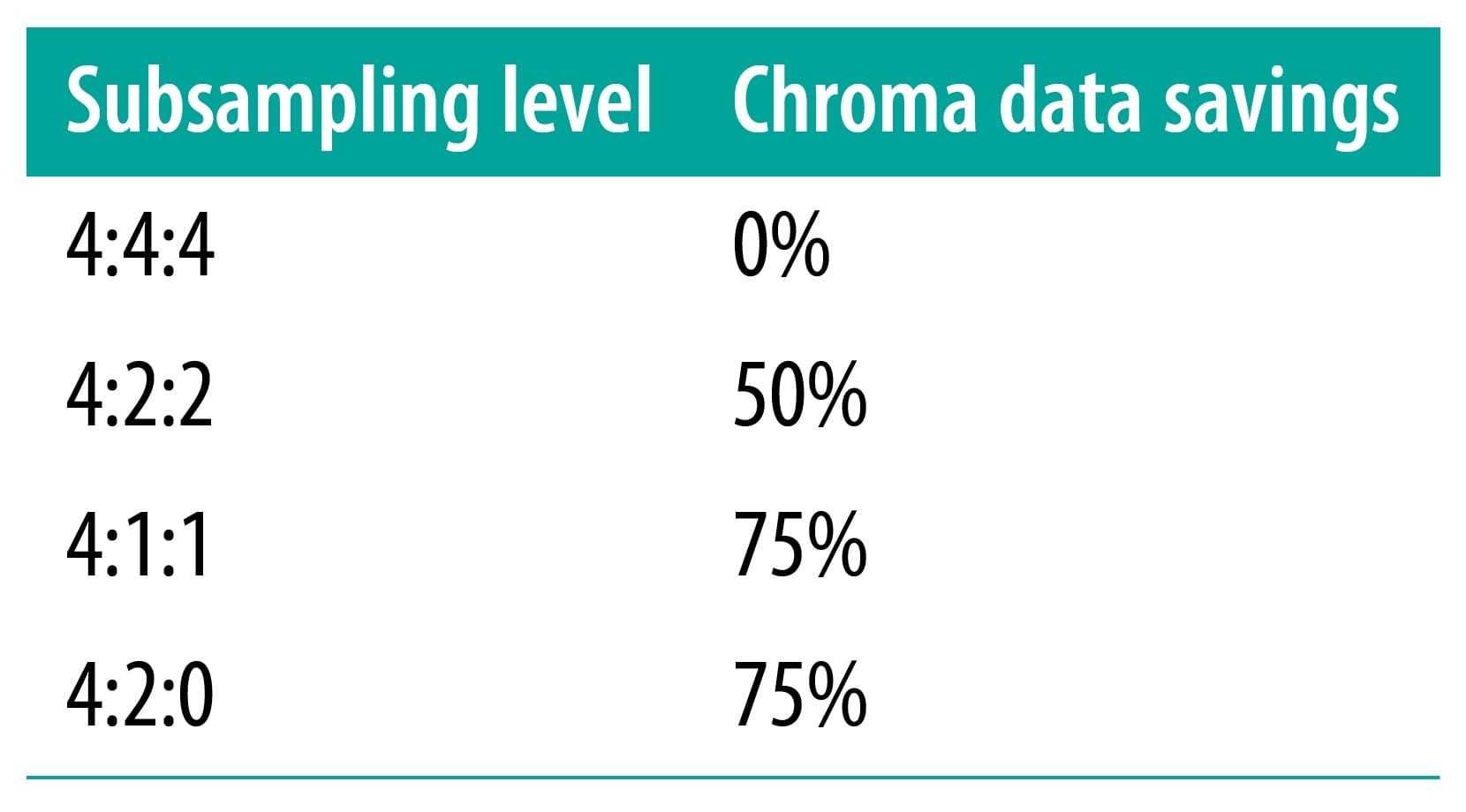
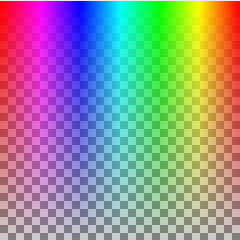
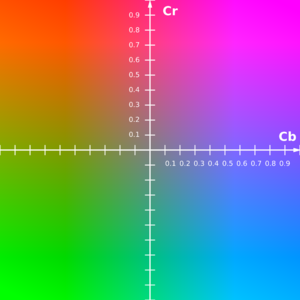
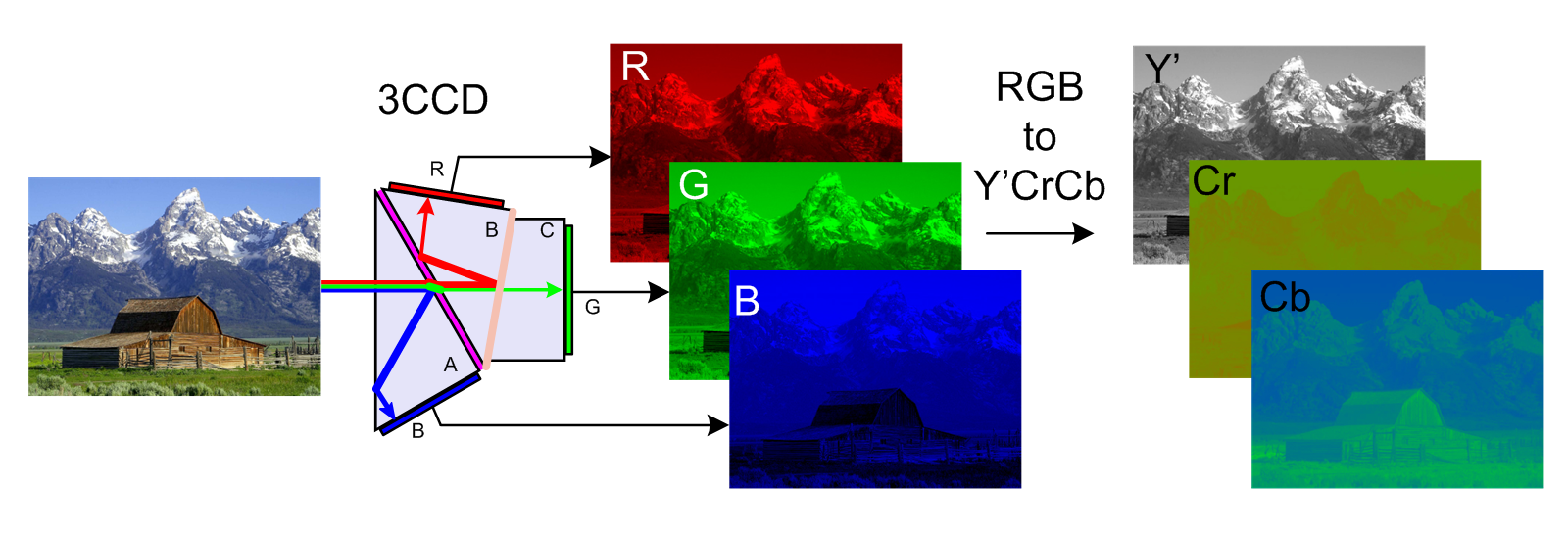
Chroma Subsampling
Mejora tus conocientos

Chroma Subsampling
Mejora tus conocientos

Chroma Subsampling
Mejora tus conocientos
Chroma Subsampling
Mejora tus conocientos

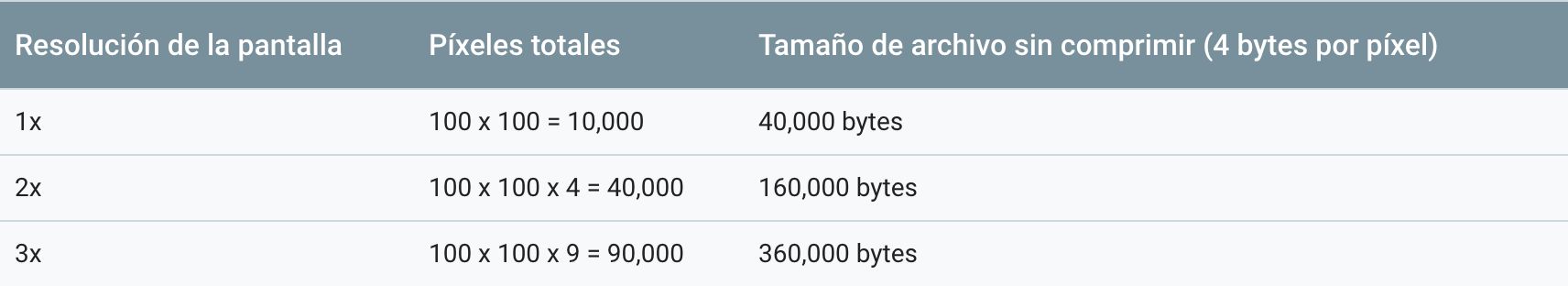
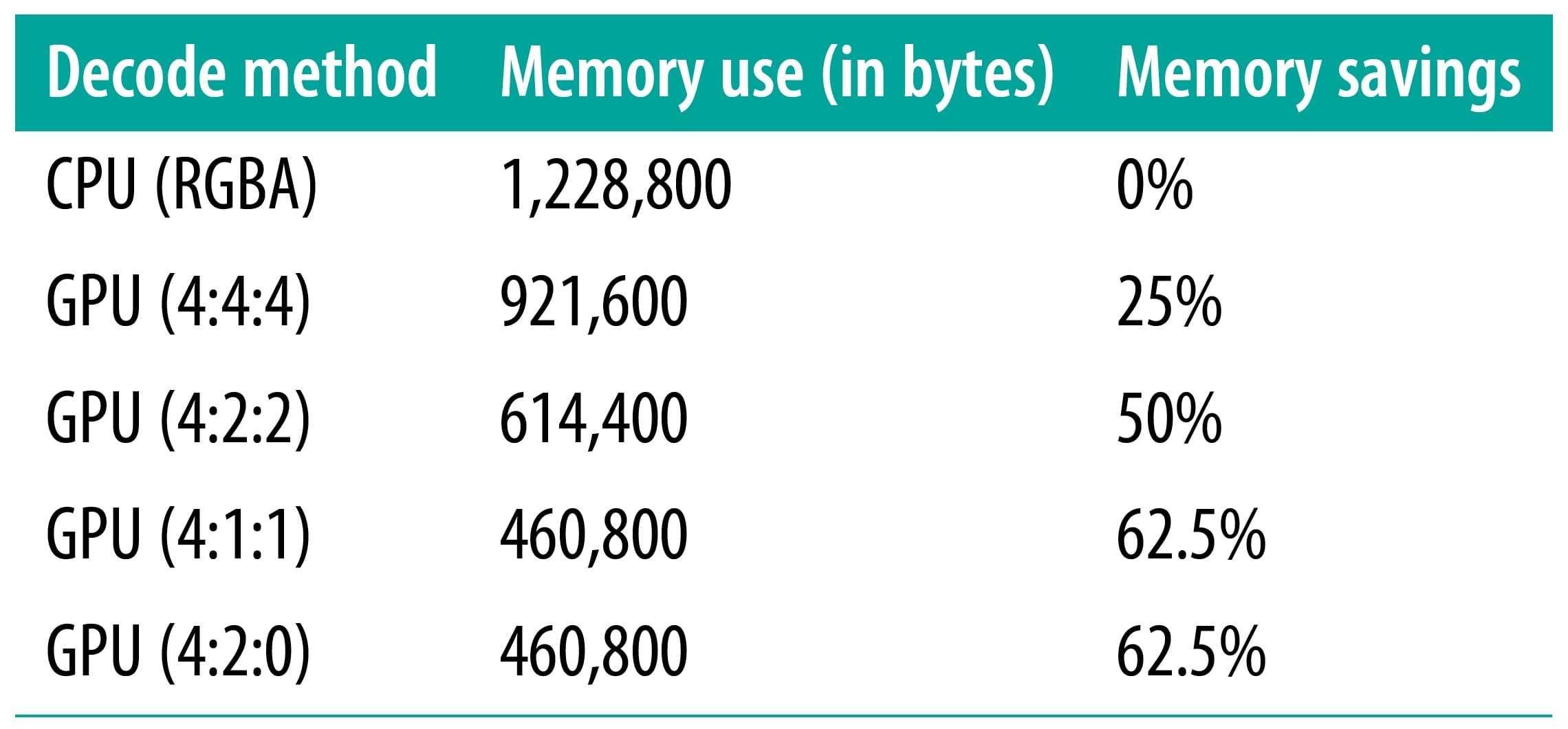
Memoria
Mejora tus conocientos
Width × Height × 4
1,024 × 300 × 4 = 1,228,800 bytes
RGBA

Memoria
Mejora tus conocientos
Width × Height × 3
1,024 × 300 × 3 = 921,600 bytes
YCbCr

Espacios de color
Mejora tus conocientos

Memoria
Mejora tus conocientos

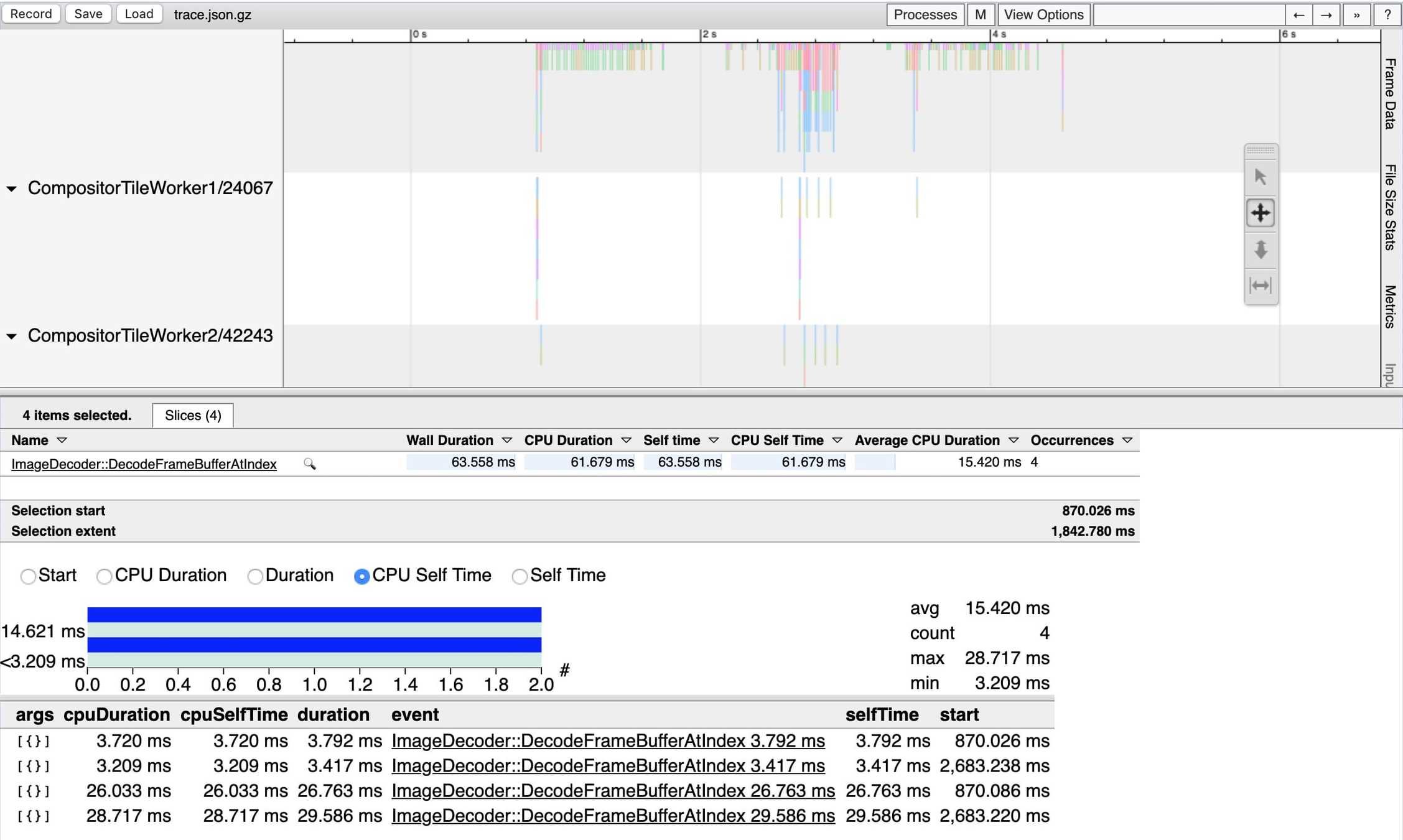
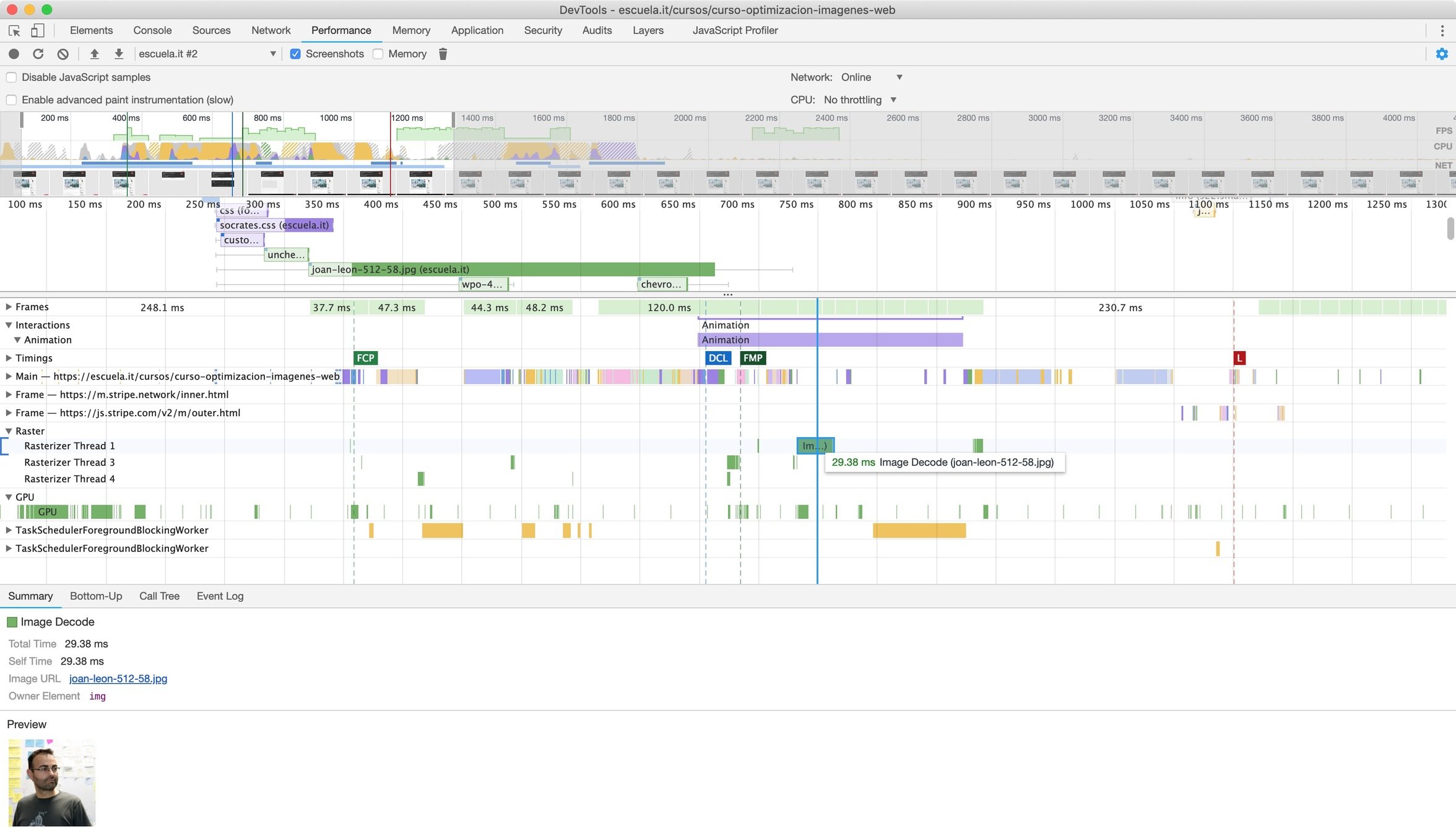
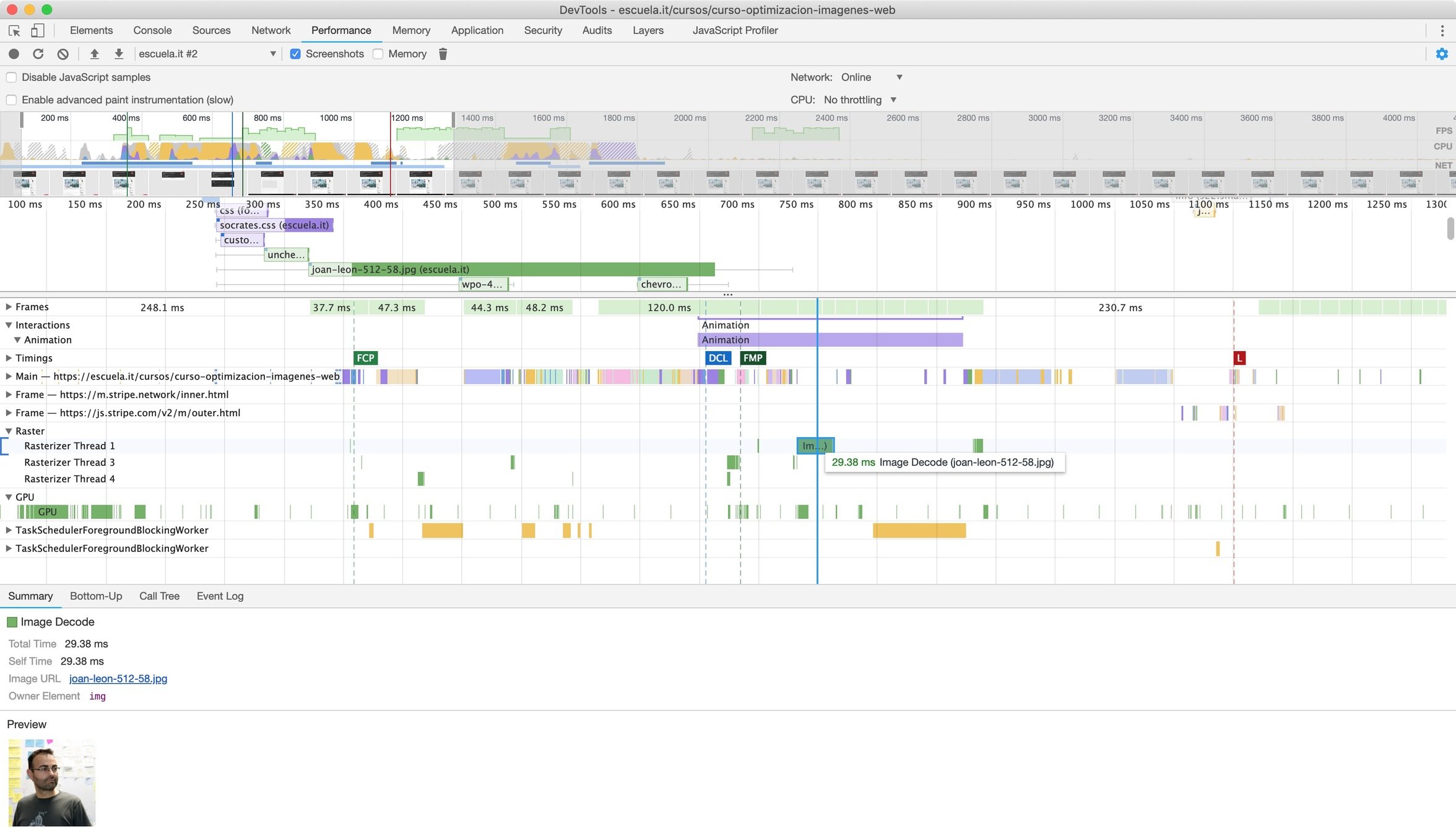
Developer Tools | Performance
Mejora tus conocientos


chrome://tracing/
Mejora tus conocientos

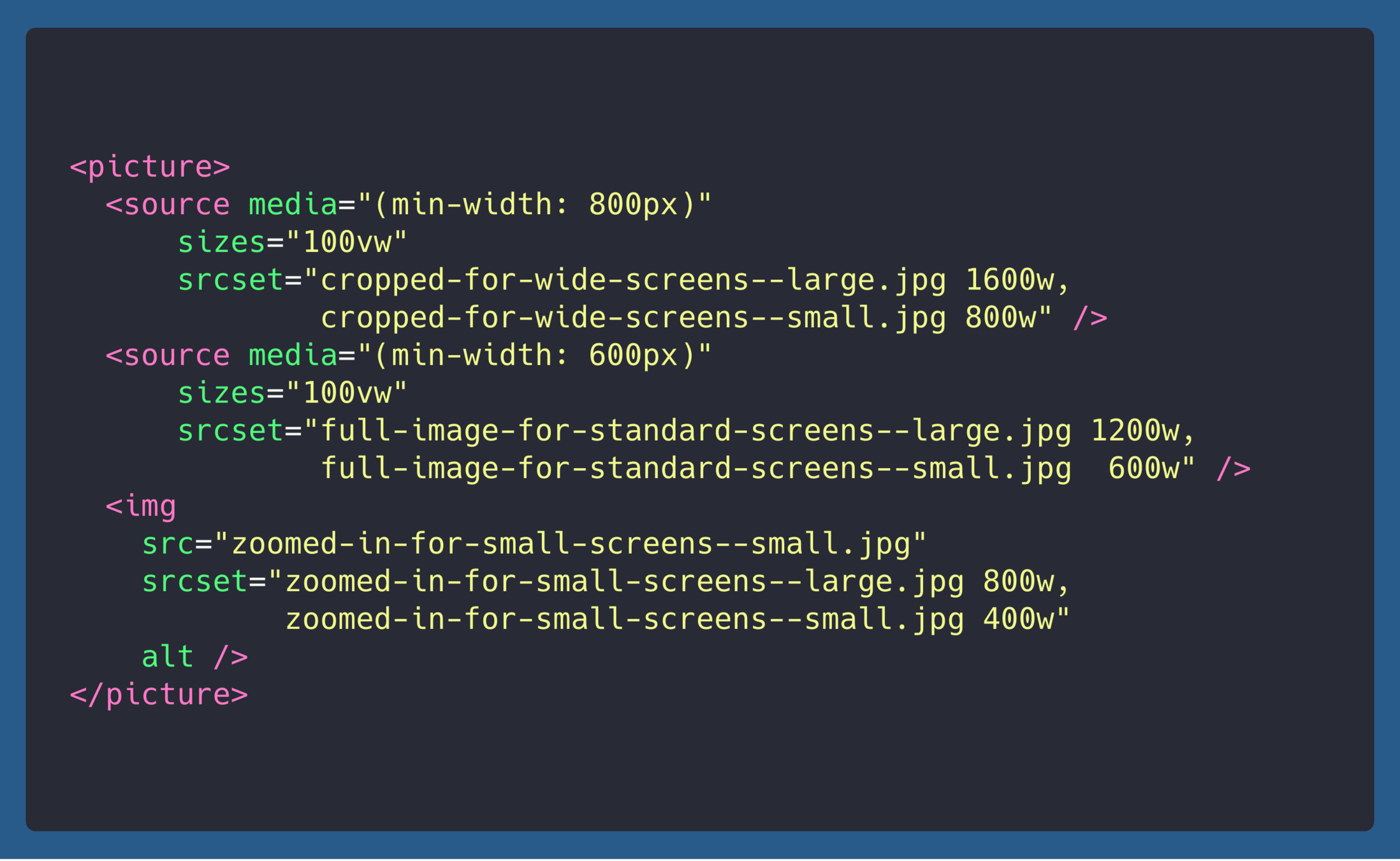
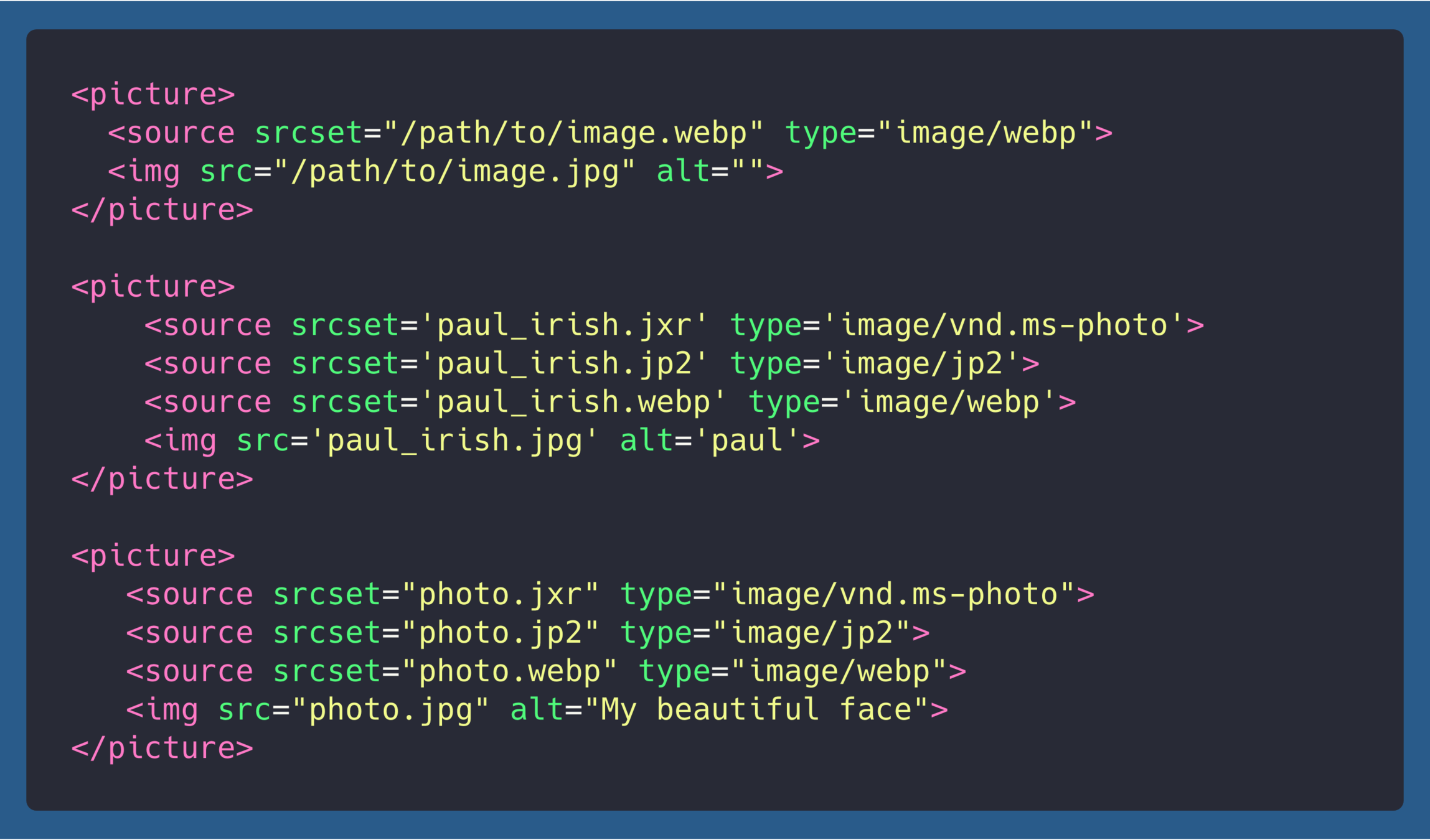
Utiliza el tag <picture>

Mejora tus conocientos
Mejora tus conocientos

Sigue a José Manuel Perez
Solutions Engineer at Facebook