Optimizing
Images
in Next.js
with Cloudinary




<Image />
import Image from 'next/image'
export default function Page() {
return (
<Image
src="/vercel.png"
width={500}
height={500}
alt="Picture of the author"
/>
)
}
<Image>

<Image>

<Image>

Demo

<Image>
Demos
<Image
/>
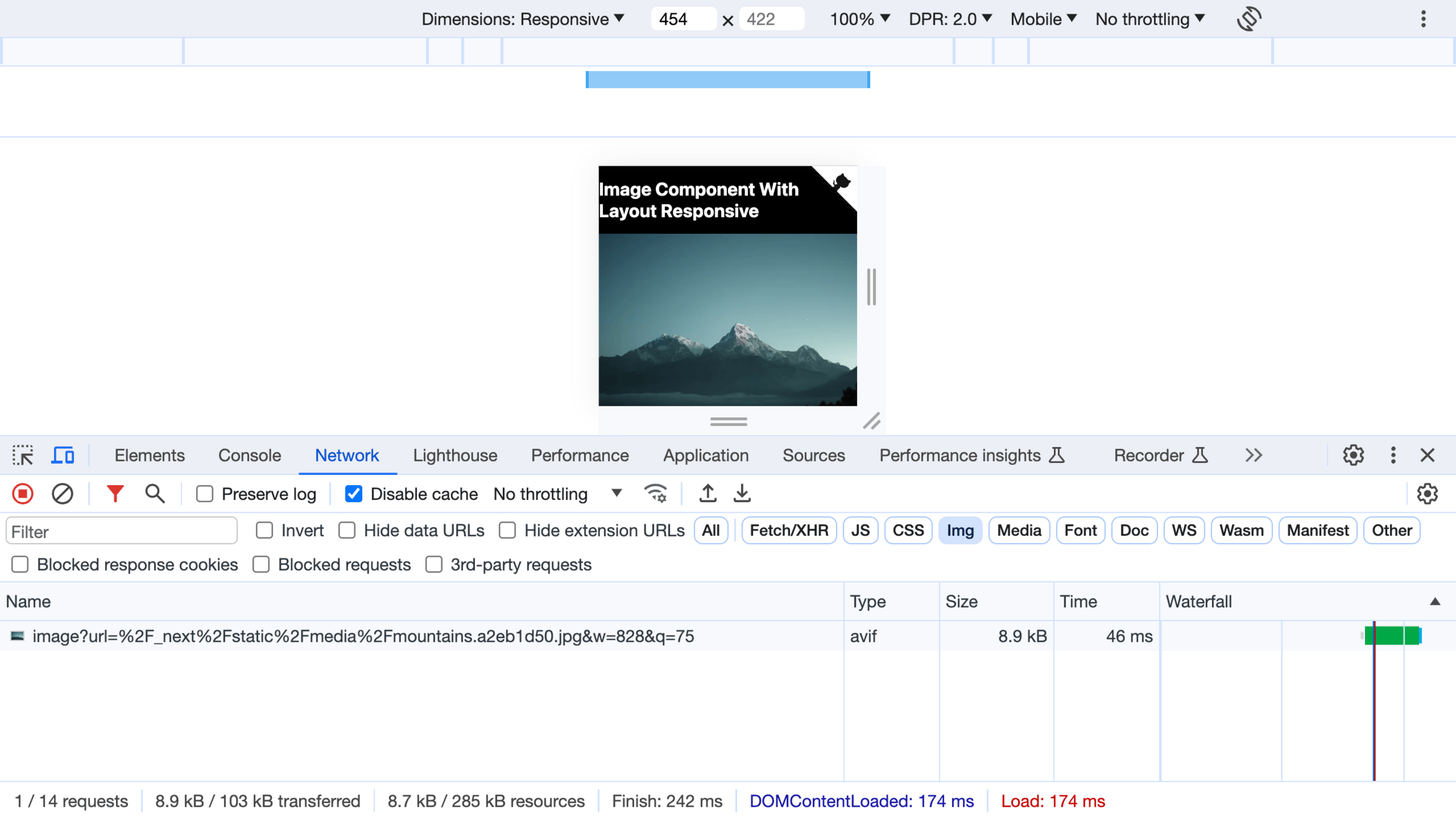
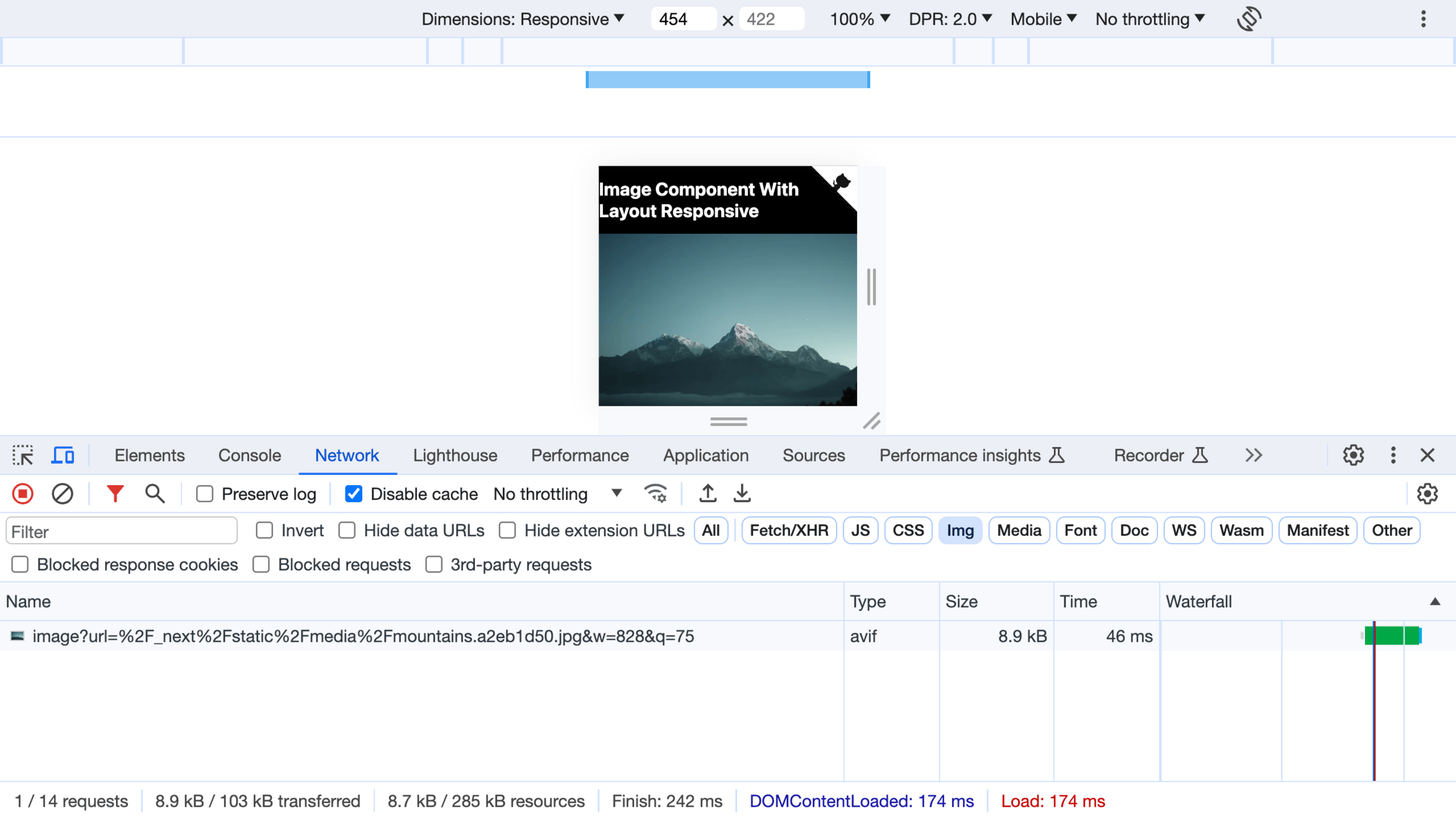
demo="ResponsiveViewport"

<Image>
Demos
<img
alt="Mountains"
width="700" height="475"
loading="lazy" decoding="async"
data-nimg="1"
style="color:transparent;width:100%;height:auto"
sizes="100vw"
srcset="/_next/image?url=...mountains.jpg&w=640&q=75 640w,
/_next/image?url=...mountains.jpg&w=750&q=75 750w,
/_next/image?url=...mountains.jpg&w=828&q=75 828w,
/_next/image?url=...mountains.jpg&w=1080&q=75 1080w,
/_next/image?url=...mountains.jpg&w=1200&q=75 1200w,
/_next/image?url=...mountains.a2eb1d50.jpg&w=1920&q=75 1920w,
/_next/image?url=...mountains.jpg&w=2048&q=75 2048w,
/_next/image?url=...mountains.jpg&w=3840&q=75 3840w"
src="/_next/image?url=...mountains.a2eb1d50.jpg&w=3840&q=75">Responsive to viewport
🤔


Image Optimization

Image Optimization
The Next.js Image component extends the HTML <img> element with features for automatic image optimization:
- Size Optimization: Automatically serve correctly sized images for each device, using modern image formats like WebP and AVIF.
- Visual Stability: Prevent layout shift automatically when images are loading.
- Faster Page Loads: Images are only loaded when they enter the viewport using native browser lazy loading, with optional blur-up placeholders.
- Asset Flexibility: On-demand image resizing, even for images stored on remote servers
Why we need Cloudinary?




Content-aware cropping
/ar_330:210,c_thumb,dpr_2.0,g_auto,w_250/

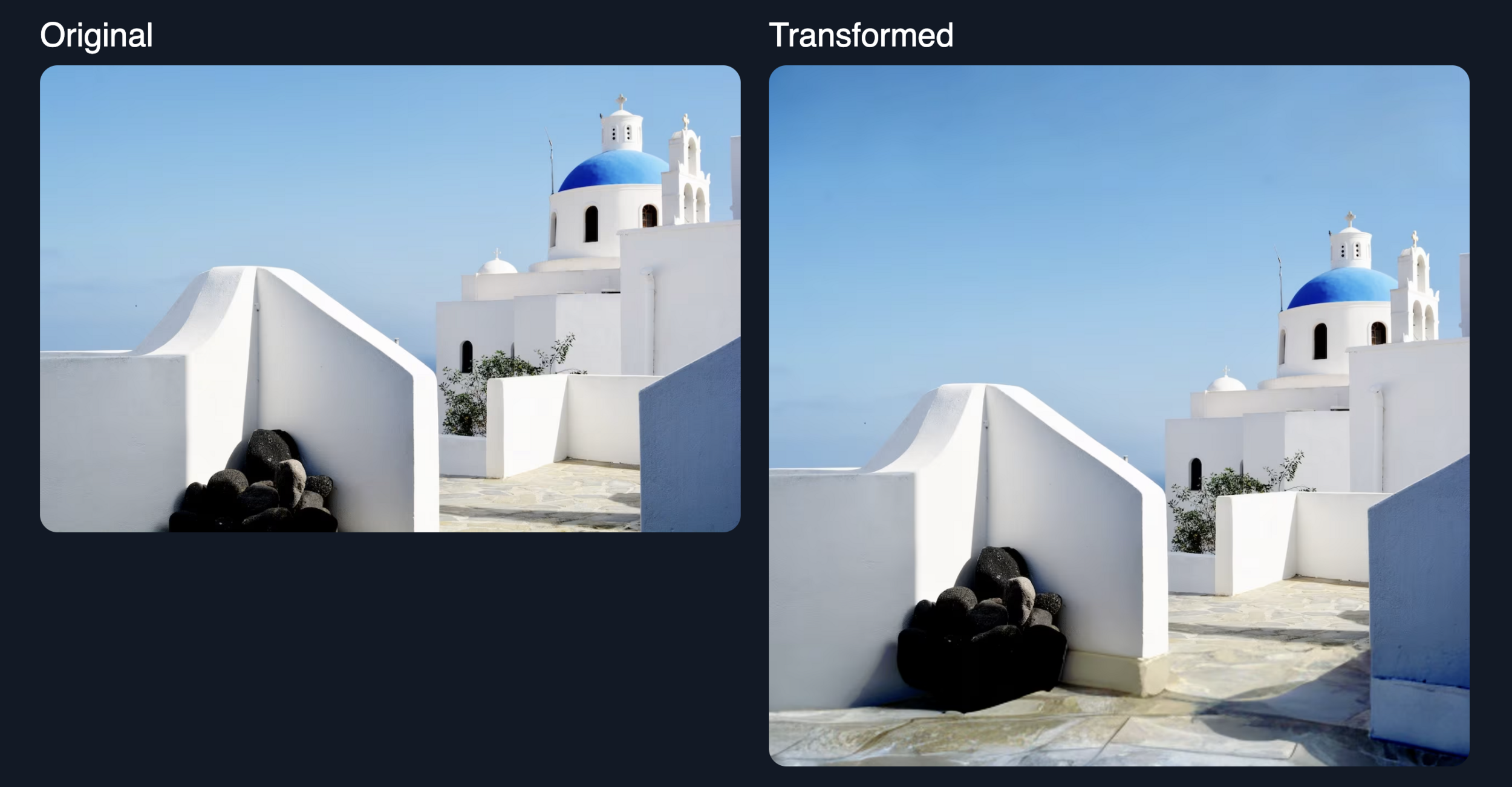
Generative Fill
/c_mpad,h_900,w_1100,b_gen_fill/

Generative Fill



+


import { CldImage } from 'next-cloudinary';
<CldImage
width="960"
height="600"
src="<Public ID>"
sizes="100vw"
alt="Description of my image"
/>
import { CldImage } from 'next-cloudinary';
<CldImage
width="600"
height="960"
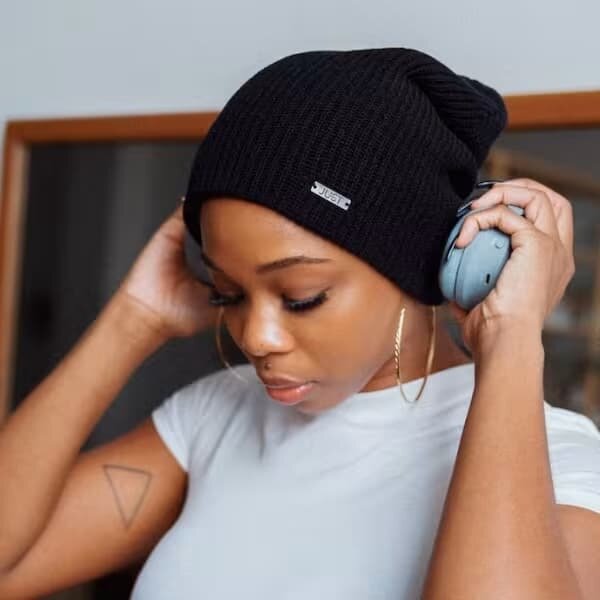
src="/images/woman-headphones"
sizes="100vw"
alt="Woman with headphones"
/>

Content-aware cropping
import { CldImage } from 'next-cloudinary';
<CldImage
width="600"
height="600"
src="/images/woman-headphones"
sizes="100vw"
alt="Woman with headphones"
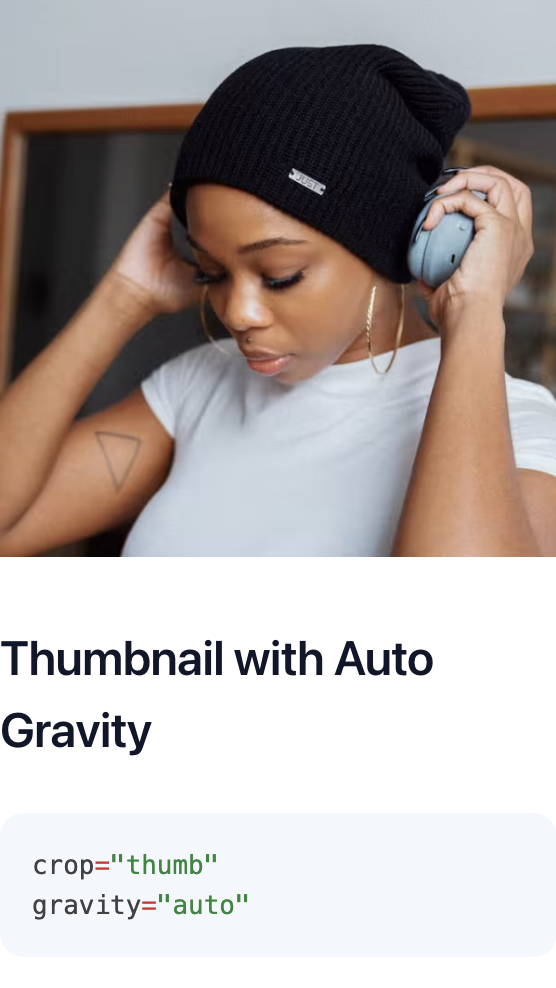
crop="thumb"
gravity="auto"
/>


Content-aware cropping
import { CldImage } from 'next-cloudinary';
<CldImage
width="600"
height="600"
src="/images/woman-headphones"
sizes="100vw"
alt="Woman with headphones"
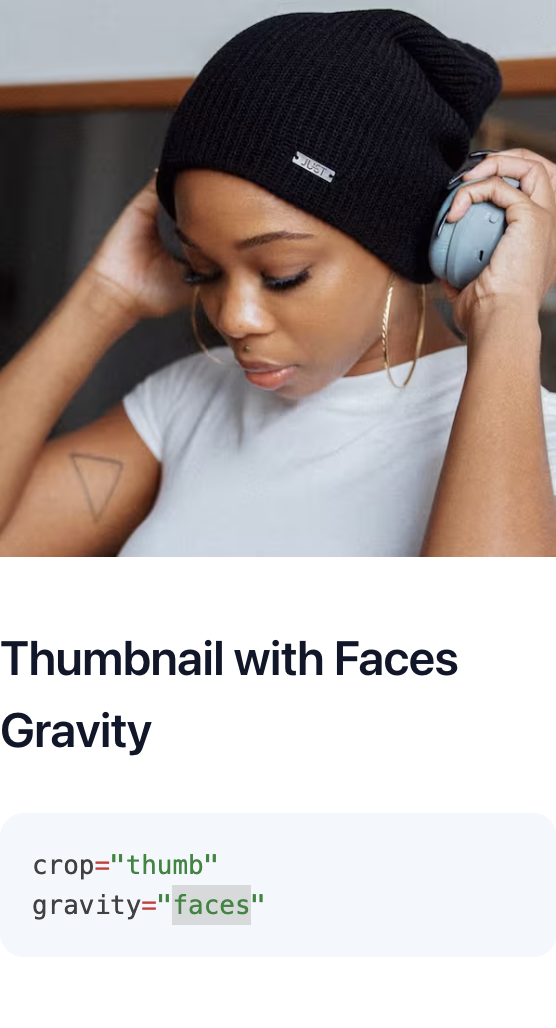
crop="thumb"
gravity="faces"
/>


Content-aware cropping
import { CldImage } from 'next-cloudinary';
<CldImage
width="600"
height="600"
src="/images/woman-headphones"
sizes="100vw"
alt="Woman with headphones"
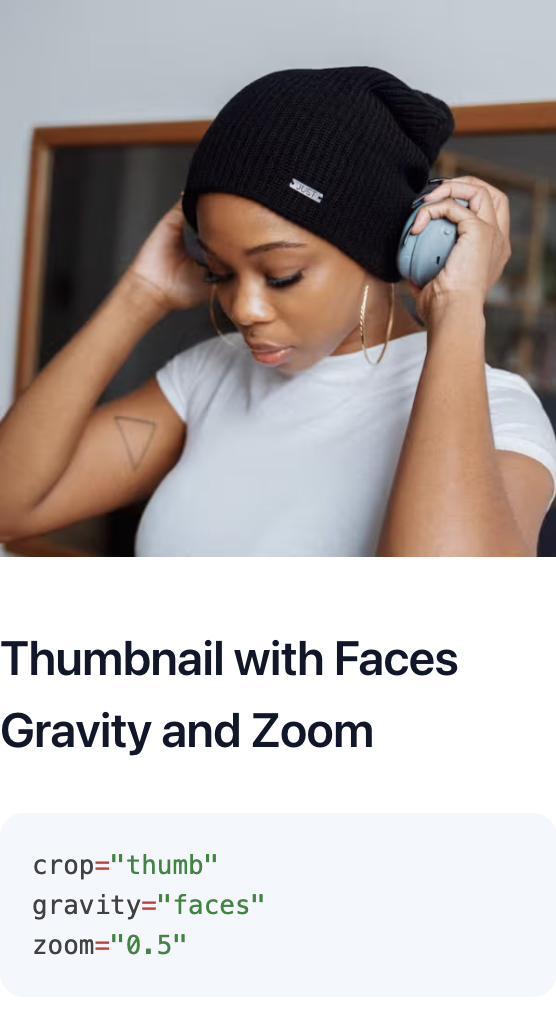
crop="thumb"
gravity="faces"
zoom="0.5"
/>


Content-aware cropping







Content-aware cropping


Generative Fill
import { CldImage } from 'next-cloudinary';
<CldImage
width="960"
height="600"
src="/images/woman-headphones"
sizes="100vw"
alt="Woman with headphones"
crop="pad"
fillBackground //Uses AI to extend image
/>


Generative Fill




Generative Fill

/c_pad,w_960,h_600/b_gen_fill,ar_960:600,w_960,c_pad/

Generative Fill

/c_pad,w_1000,h_600/b_gen_fill,ar_1000:600,w_1000,c_pad/

Generative Fill



Generative Fill
Demo or
it didn't happen