PostCSS Preset Env,

the Babel for CSS
PostCSS Preset Env lets you convert modern CSS into something most browsers can understand, determining the polyfills you need based on your targeted browsers or runtime environments, using cssdb.
CSS features from the spec
CSS
features
from
the spec






+

Strawperson
Proposal
Draft
Candidate
Finished
0
1
2
3
4
@babel/preset-env

postcss-preset-env
Use tomorrow’s CSS today.
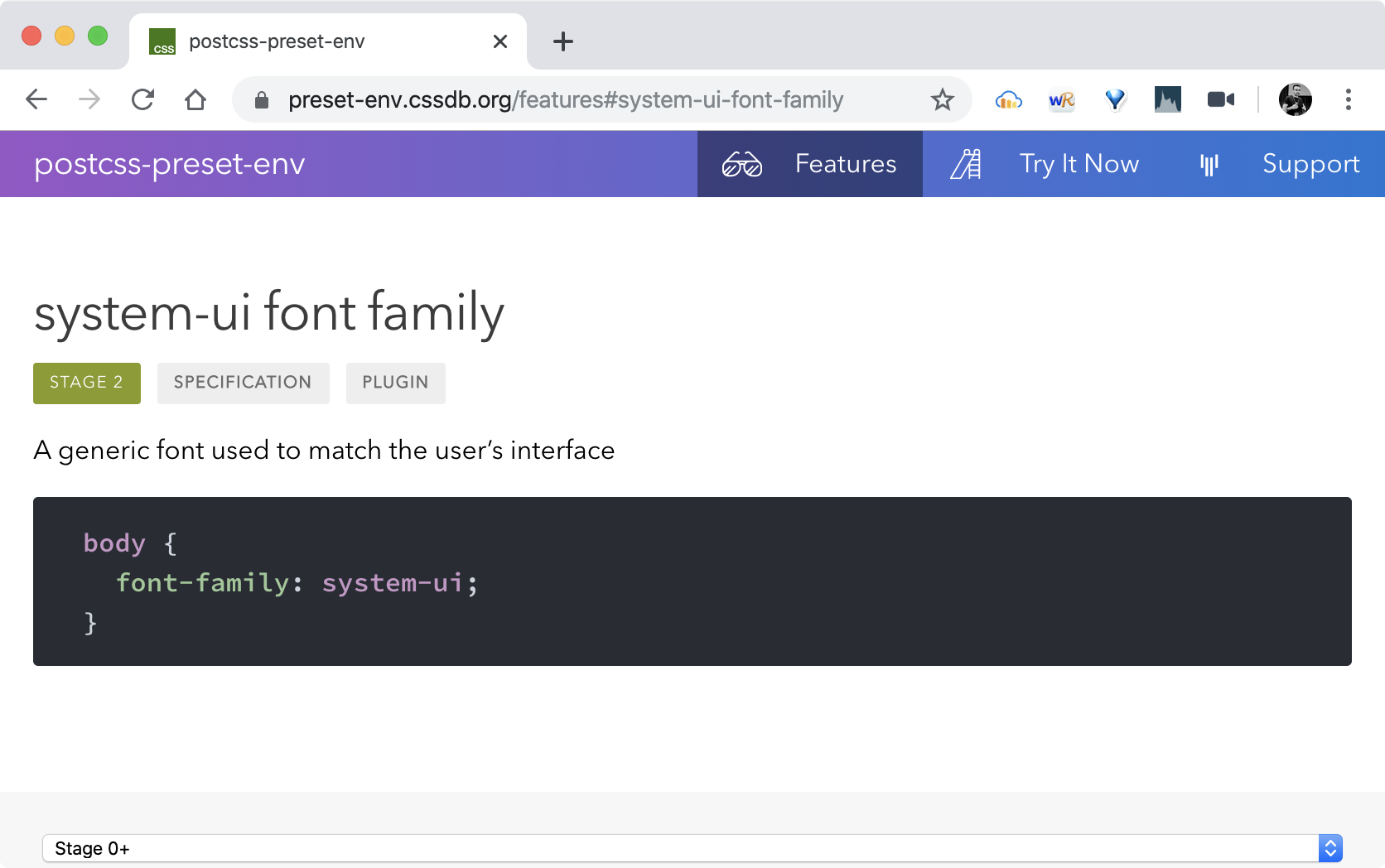
postcss-preset-env
features

cssdb is a comprehensive list of CSS features and their positions in the process of becoming implemented web standards.






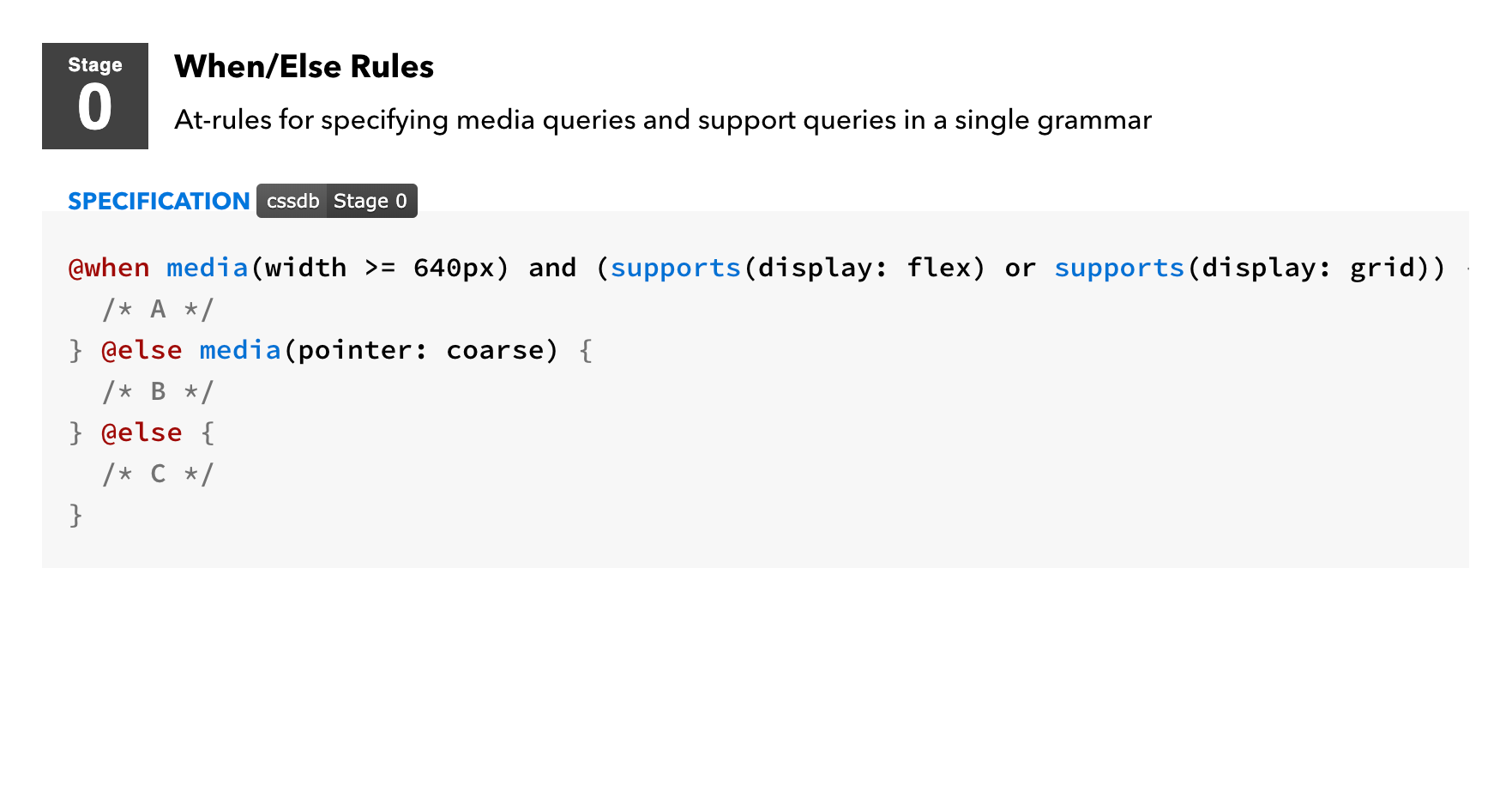
Stage 0: Aspirational
“This is a crazy idea.”
Stage 1: Experimental
“This idea might not be crazy.”
Stage 2: Allowable
“This idea is not crazy.”
Stage 3: Embraced
“This idea is becoming part of the web.”
Stage 4: Standardized
“This idea is part of the web.”
Rejected
“I had no idea what I was doing.”
cssdb
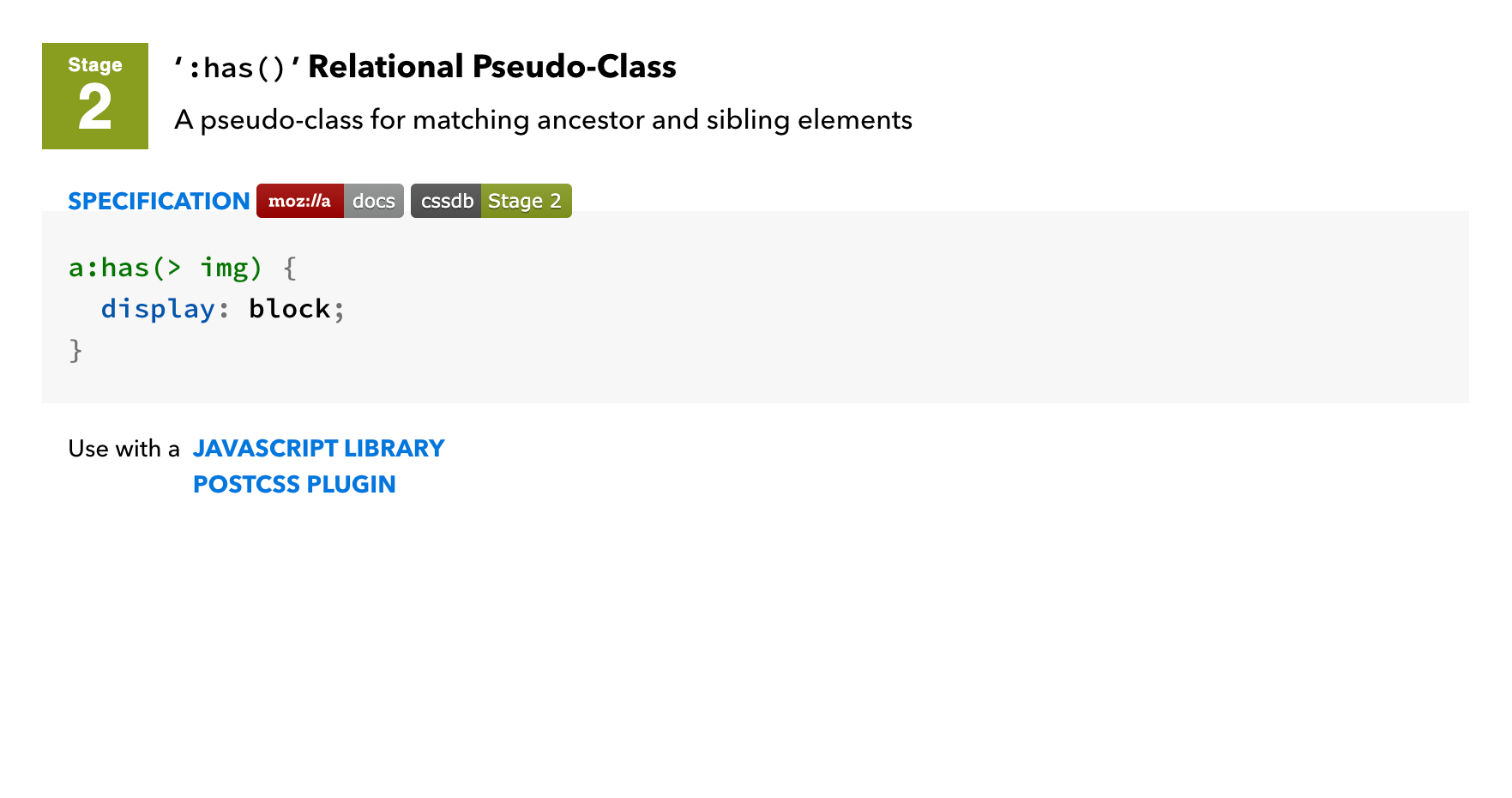
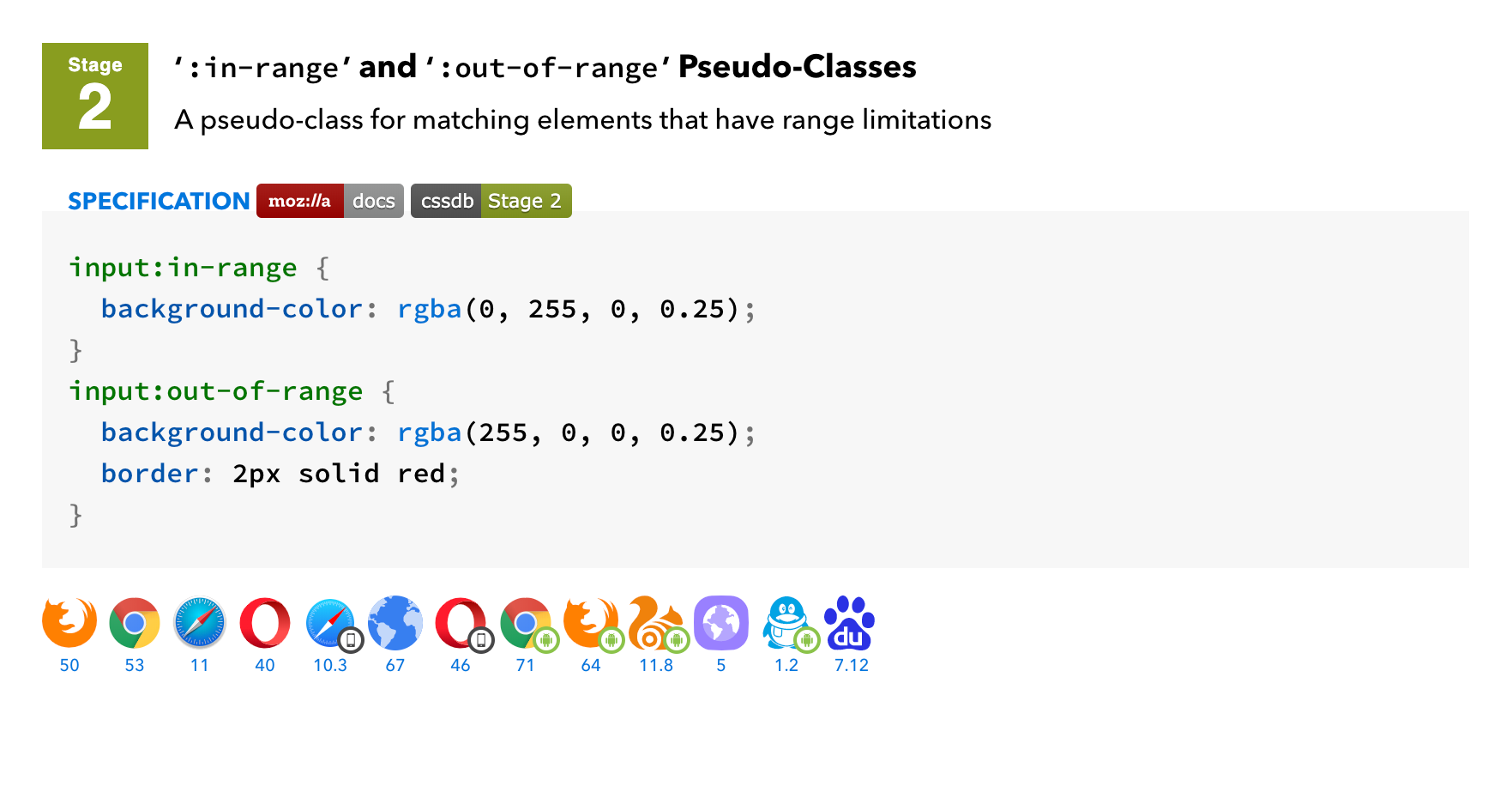
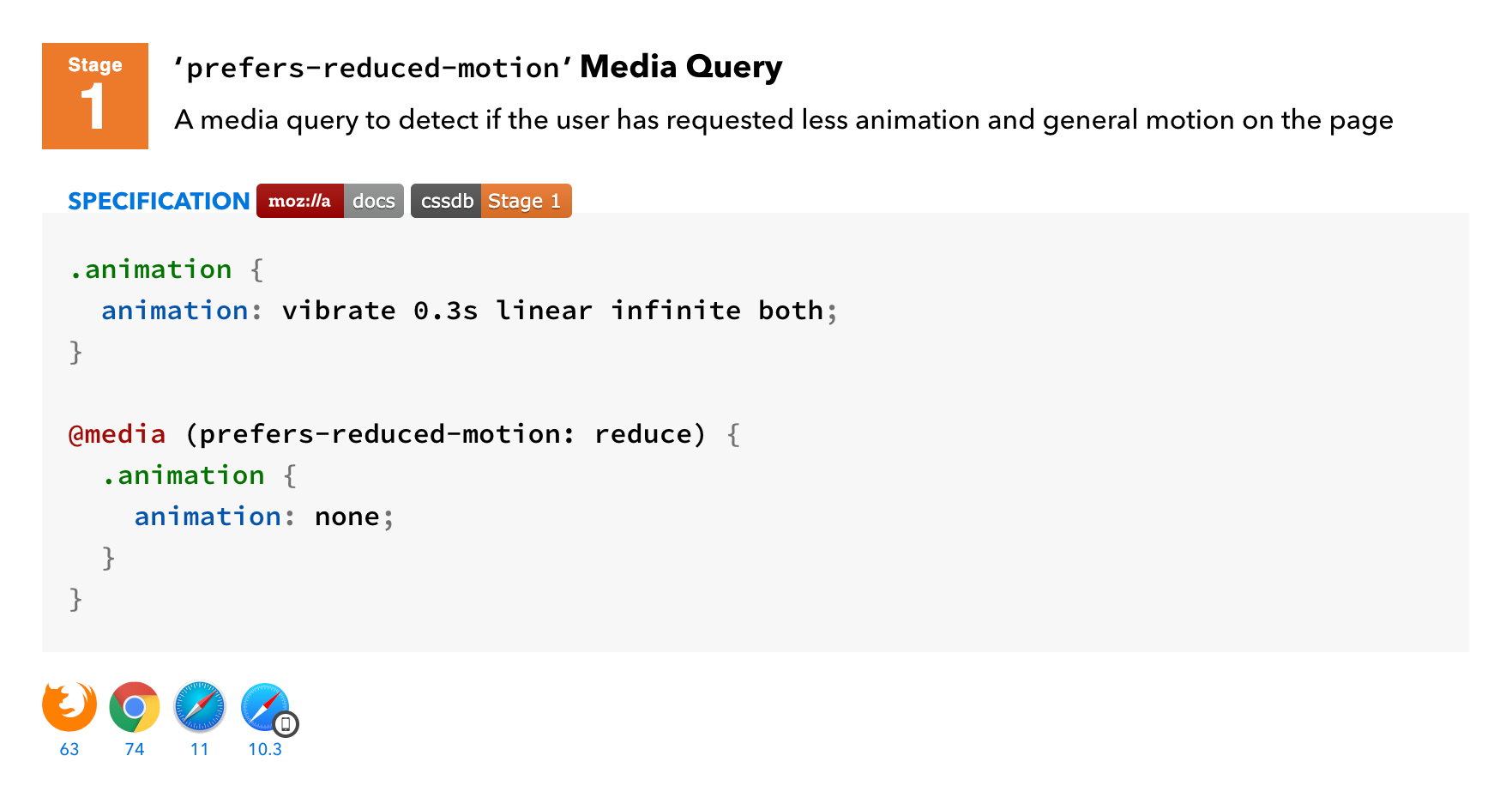
Stage level
Name & Description
Link to Specification & MDN
Sample code
Browser support & Can I Use

Link to PostCSS plugin
cssdb
postcss-preset-env
features
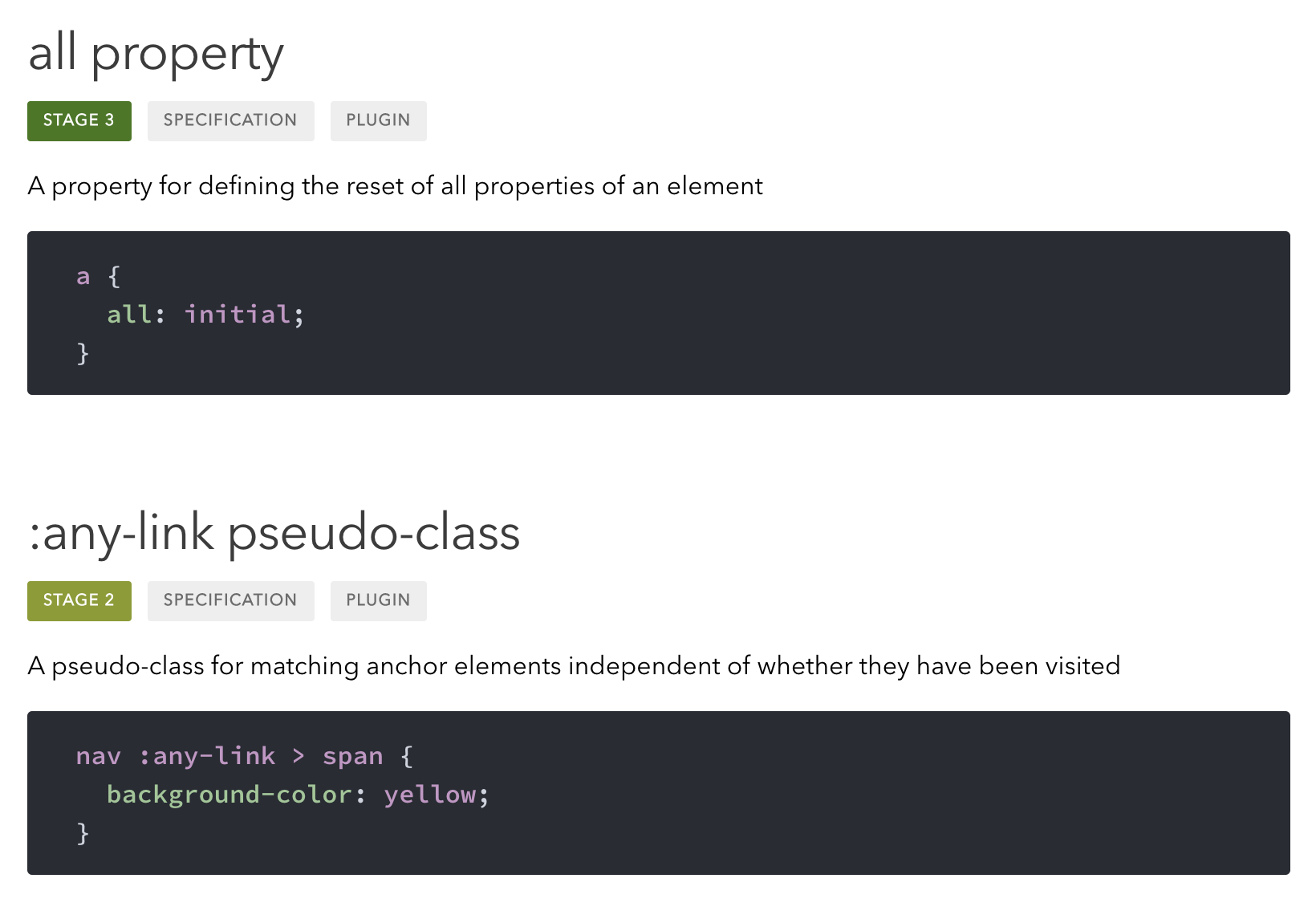
Stage 3
Stage 2
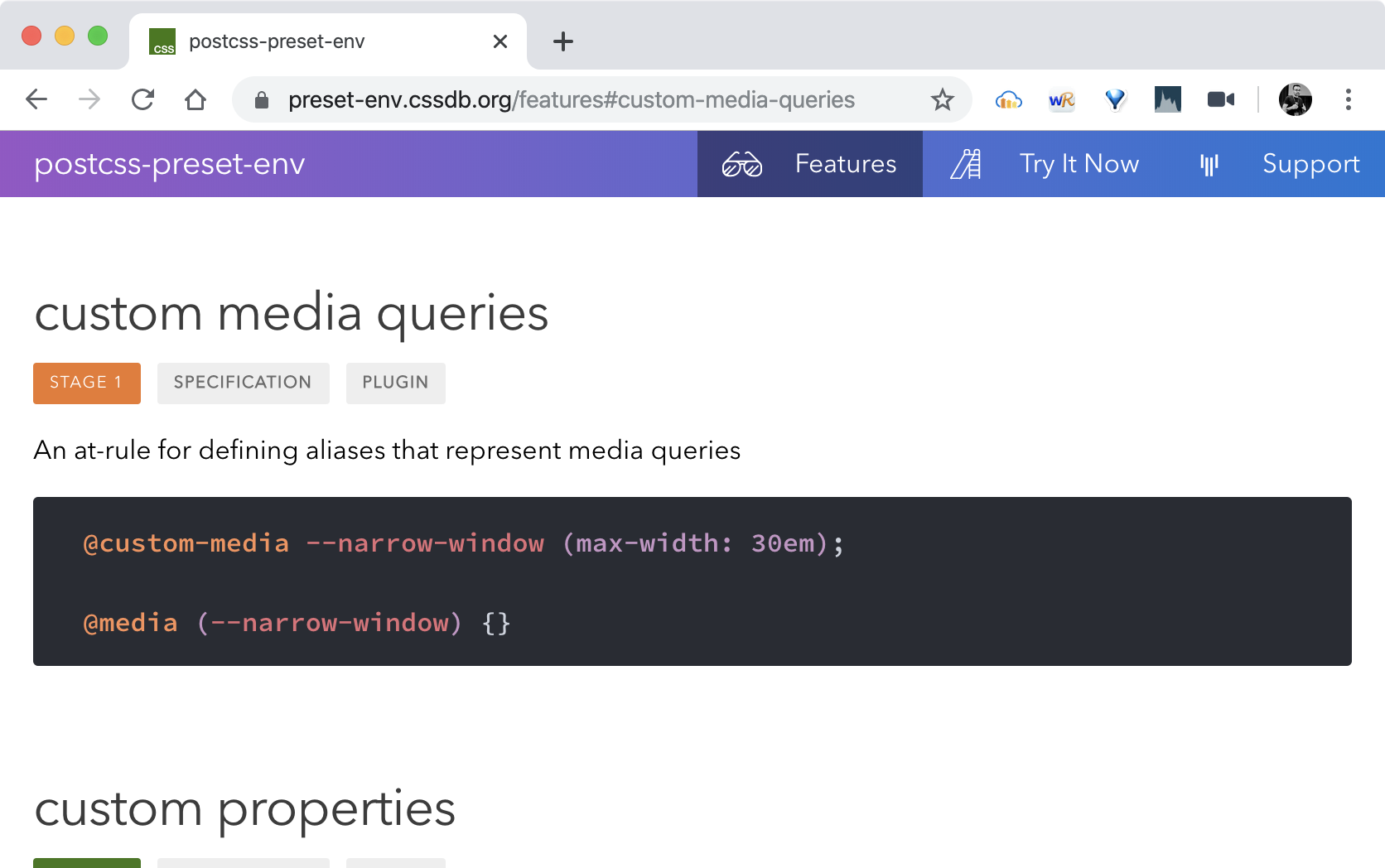
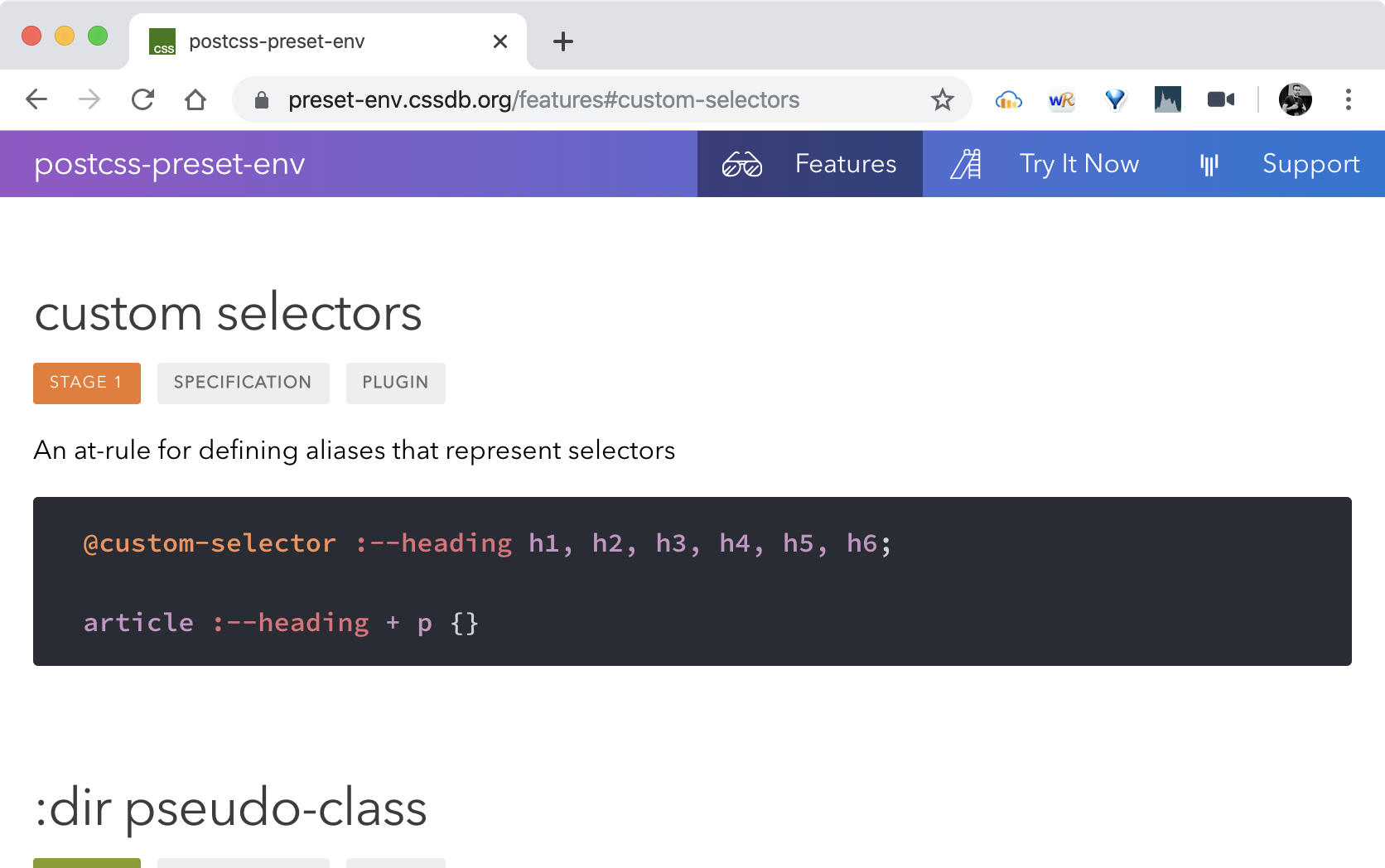
Stage 1
Stage 0
all property
break properties
custom properties
font-variant property
gap properties
media query ranges:any-link pseudo-class
case-insensitive attributes
:dir pseudo-class
double position gradients
:focus-visible pseudo-class
:focus-within pseudo-class
:focus-within pseudo-class
alpha hex colors
gray() function
hwb() function
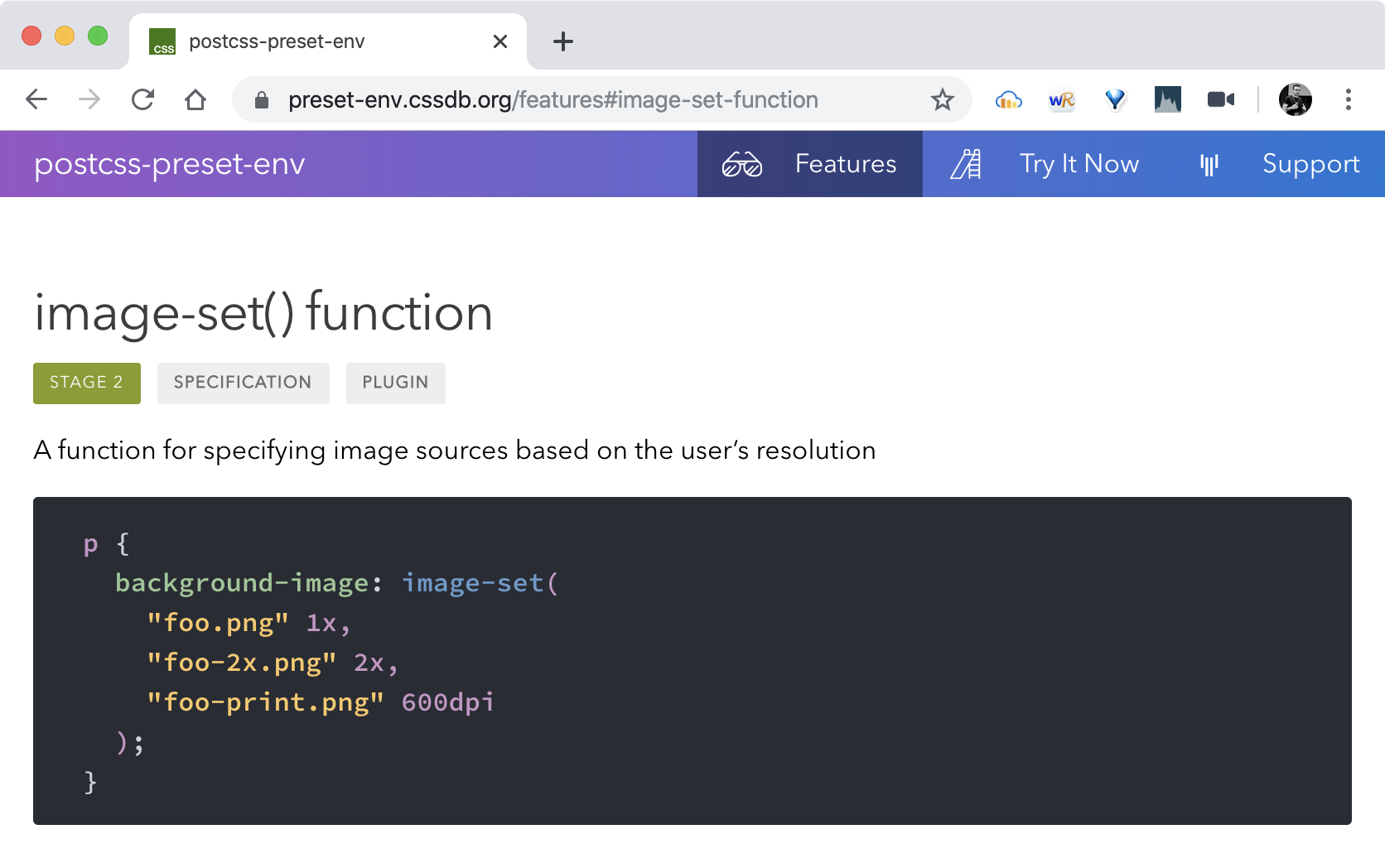
image-set() function
lab() function
lch() function
logical properties and values
:matches pseudo-class
:not pseudo-class
overflow shorthand property
overflow-wrap property
place properties
rebeccapurple color
system-ui font family:blank empty-value pseudo-class
functional color notation
custom media queries
custom selectors
nesting rules
prefers-color-scheme media querycustom environment variables20
6
6
1
postcss-preset-env
features that I love it



npm install postcss-preset-env --save-devNode.js | PostCSS CLI | Webpack | Create React App | Gulp | Grunt | Rollup
postcss-preset-env
install
npm install postcss-cli --save-devconst postcssPresetEnv = require('postcss-preset-env');
module.exports = {
plugins: [
postcssPresetEnv(/* pluginOptions */)
]
}postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
stage: 3
})
...postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
stage: 3,
features: {
"nesting-rules": true // Stage 1
}
})
...postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
browsers: "last 2 versions",
stage: 3,
features: {
"nesting-rules": true // Stage 1
}
})
...postcss.config.js
postcss-preset-env
config
cssdb
isn't in postcss-preset-env




postcss-preset-env
Use tomorrow’s CSS today.