PostCSS Preset Env,

the Babel for CSS
PostCSS Preset Env lets you convert modern CSS into something most browsers can understand, determining the polyfills you need based on your targeted browsers or runtime environments, using cssdb.
CSS features from the spec
CSS
features
from
the spec

Joan León
.Hola {
}
#CSS
#PostCSS
#Animation
#SVG
#Javascript
#WebPerformance

#ImageOptimization
#GDE
#MDE
. {
}


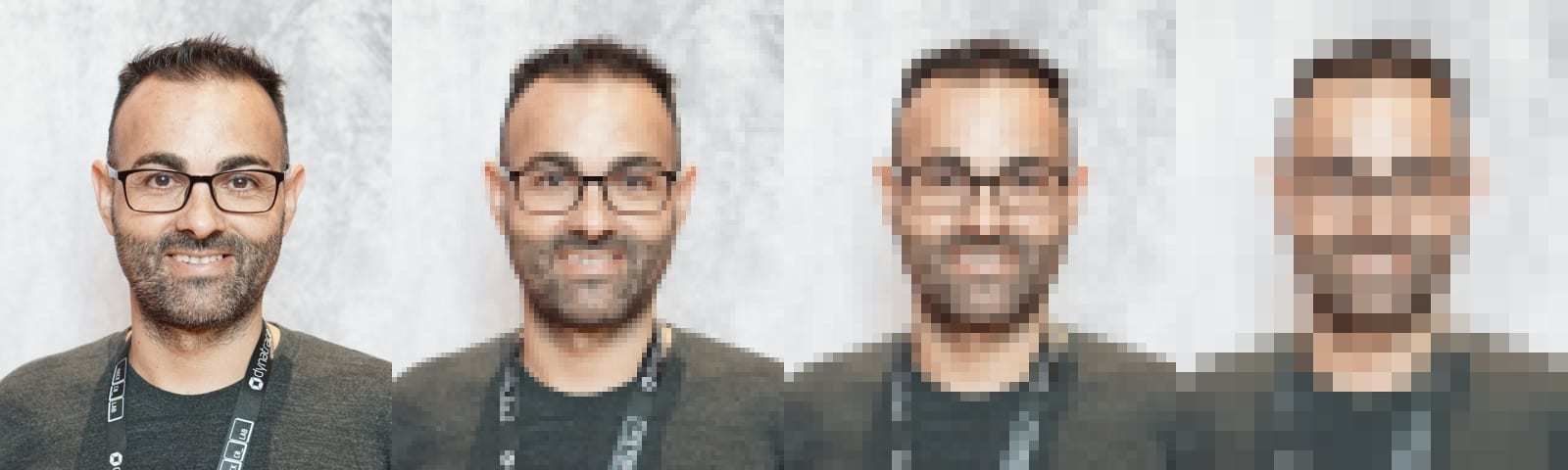
01. El mejor formato según el caso de uso 02. ¿Mis imágenes necesitan optimización? 03. ¡Vale!, necesito optimizar mis imágenes 04. Creando imágenes responsive para la web 05. ¿Me puedo fiar de la optimización automatizada? 06. Velocidad de carga: Percepción vs Realidad en la web 07. Procesamiento de imágenes 08. Optimizando vídeos 09. Recursos para mejorar tus conocimientos en Optimización de Imágenes y Vídeos





+

Strawperson
Proposal
Draft
Candidate
Finished
0
1
2
3
4
@babel/preset-env

postcss-preset-env
Use tomorrow’s CSS today.
postcss-preset-env
features

cssdb is a comprehensive list of CSS features and their positions in the process of becoming implemented web standards.






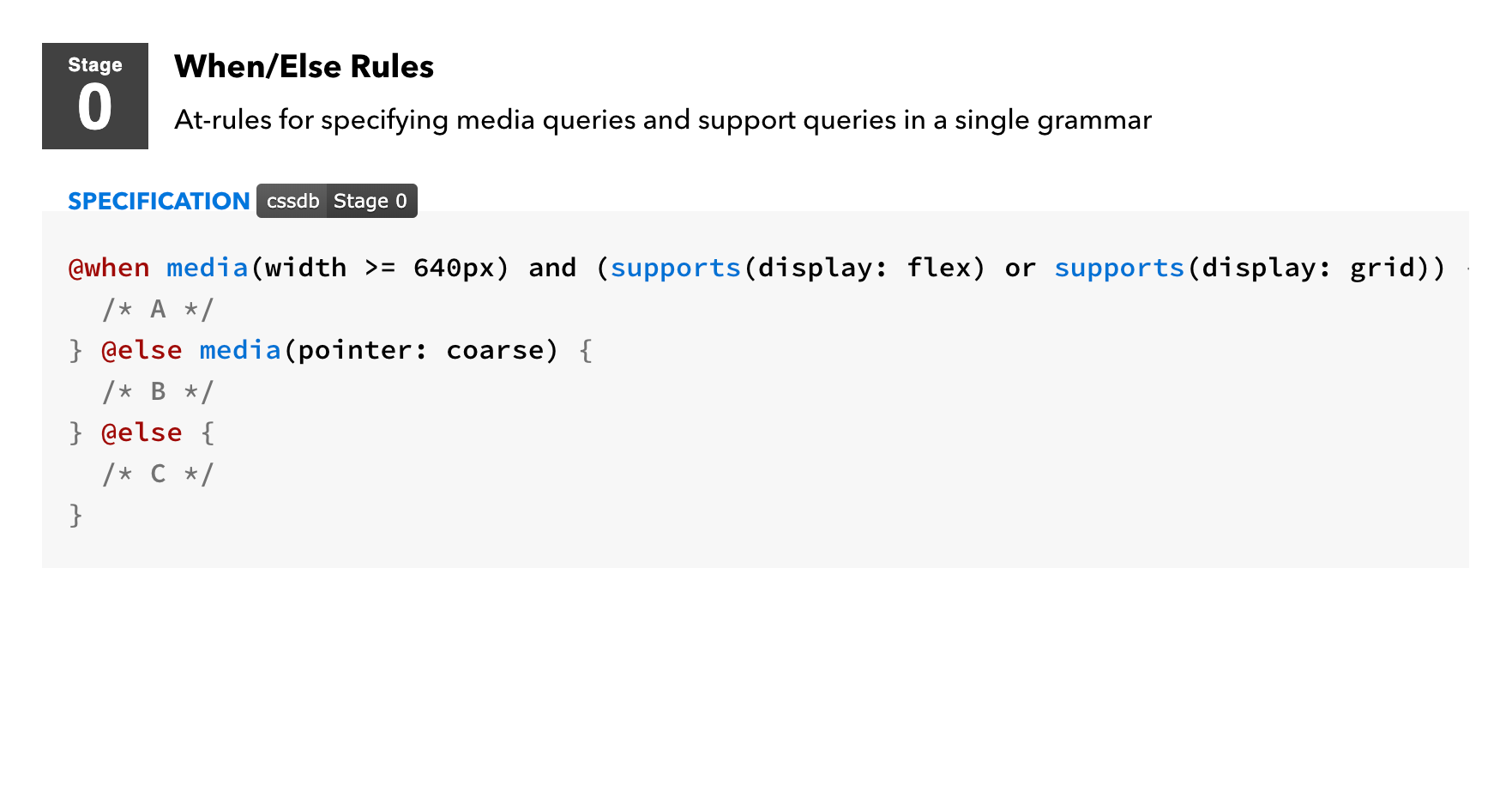
Stage 0: Aspirational
“This is a crazy idea.”
Stage 1: Experimental
“This idea might not be crazy.”
Stage 2: Allowable
“This idea is not crazy.”
Stage 3: Embraced
“This idea is becoming part of the web.”
Stage 4: Standardized
“This idea is part of the web.”
Rejected
“I had no idea what I was doing.”
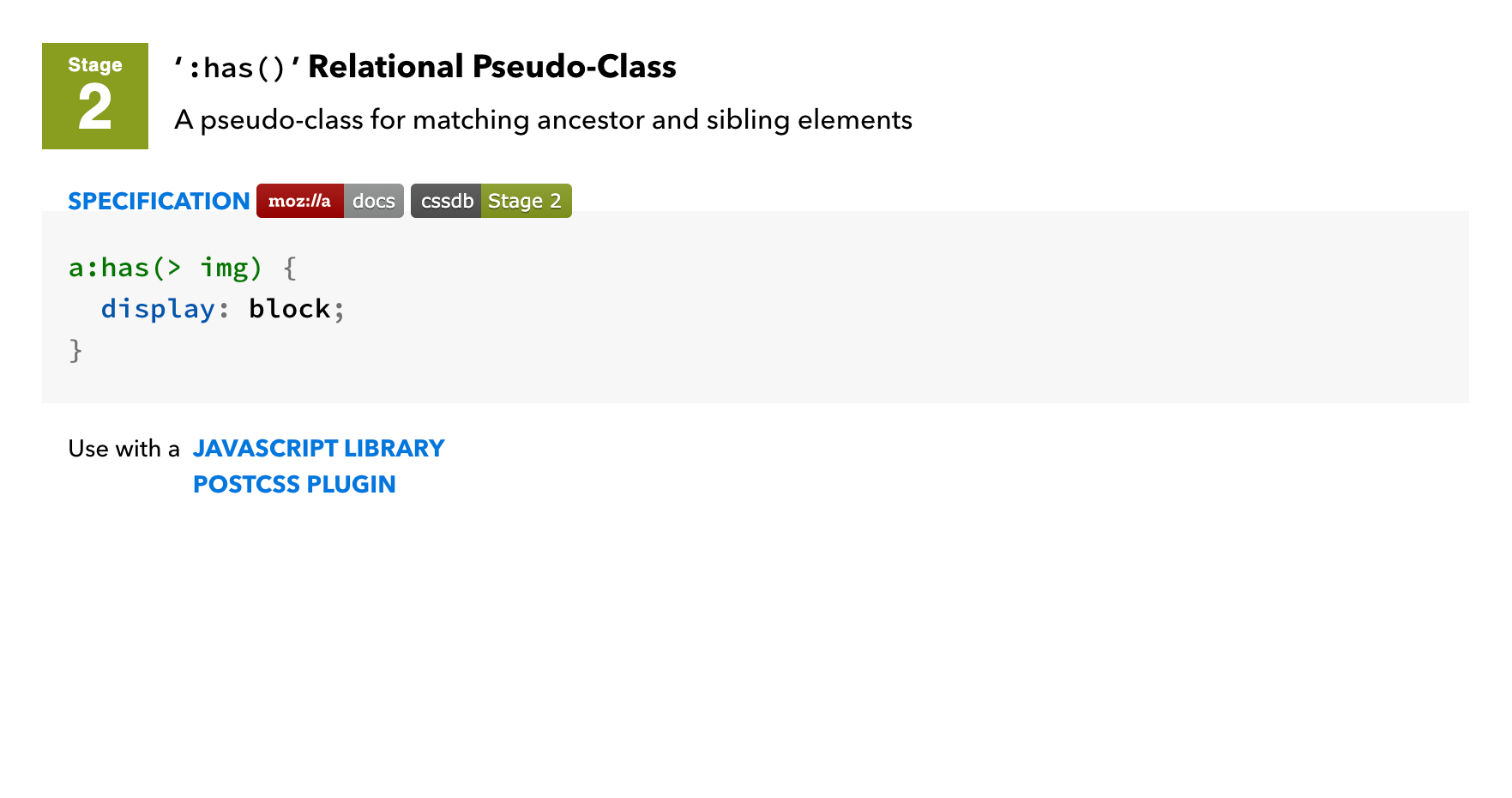
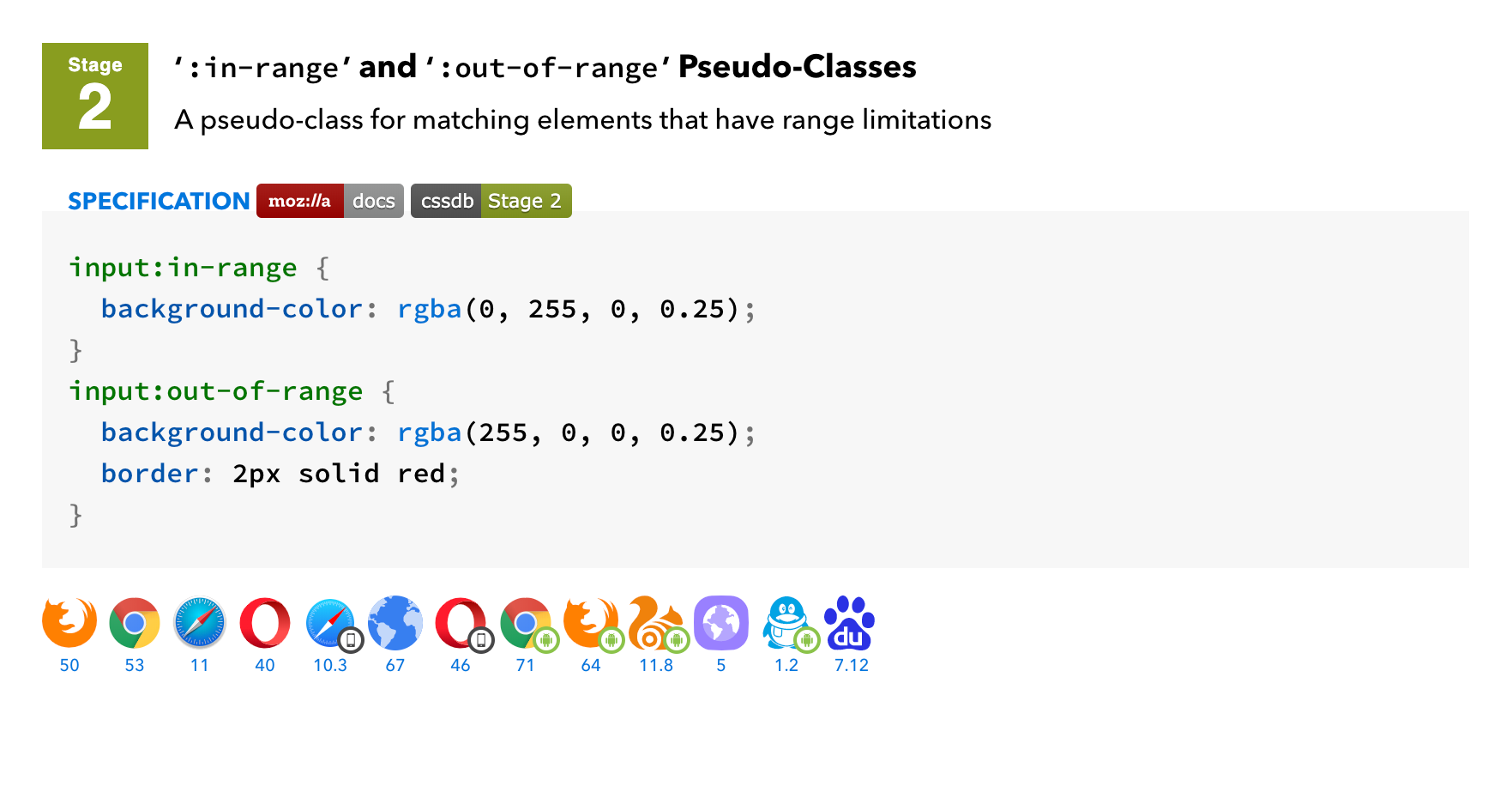
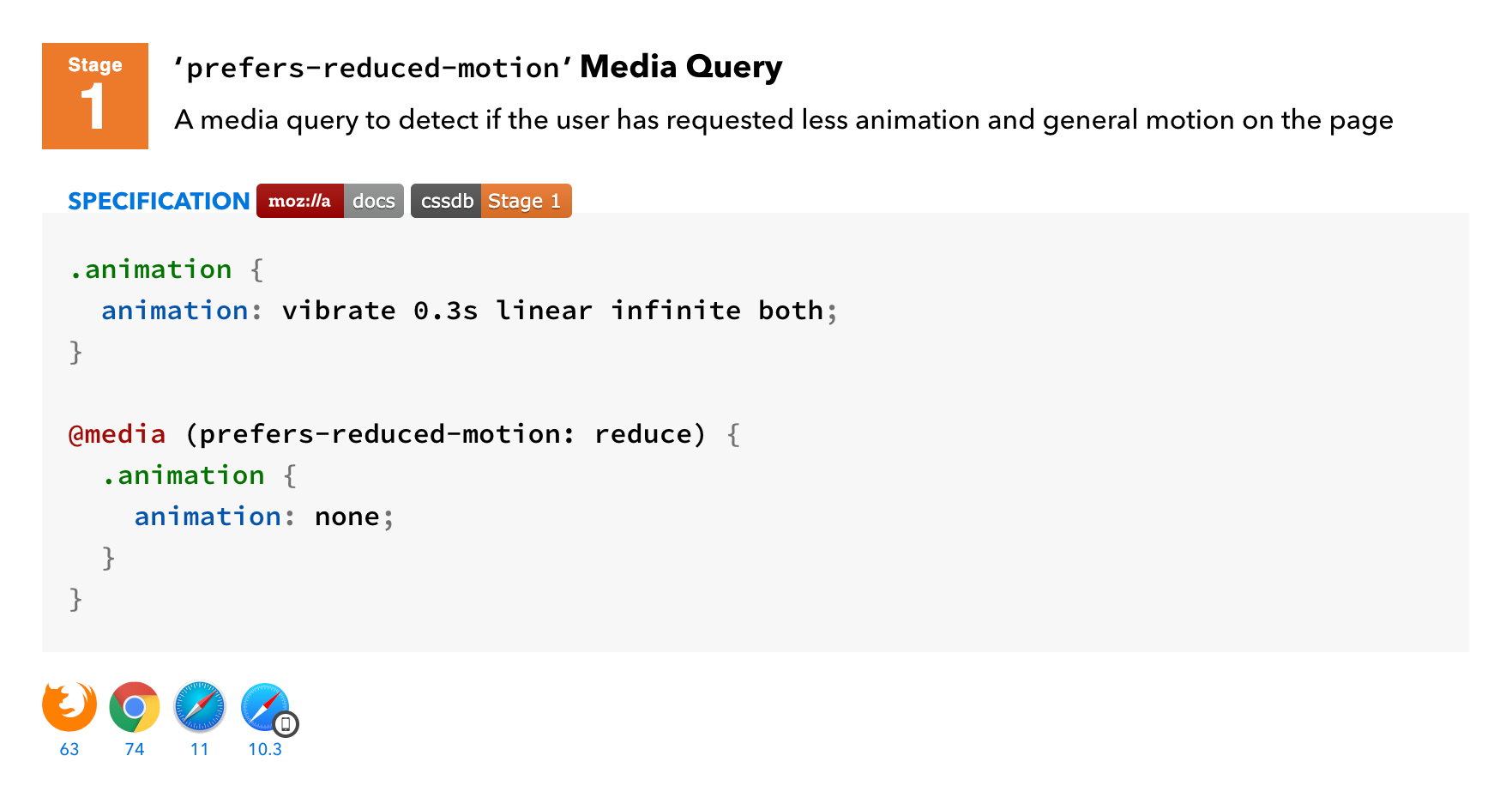
cssdb
Stage level
Name & Description
Link to Specification & MDN
Sample code
Browser support & Can I Use

Link to PostCSS plugin
cssdb
postcss-preset-env
features
Stage 3
Stage 2
Stage 1
Stage 0
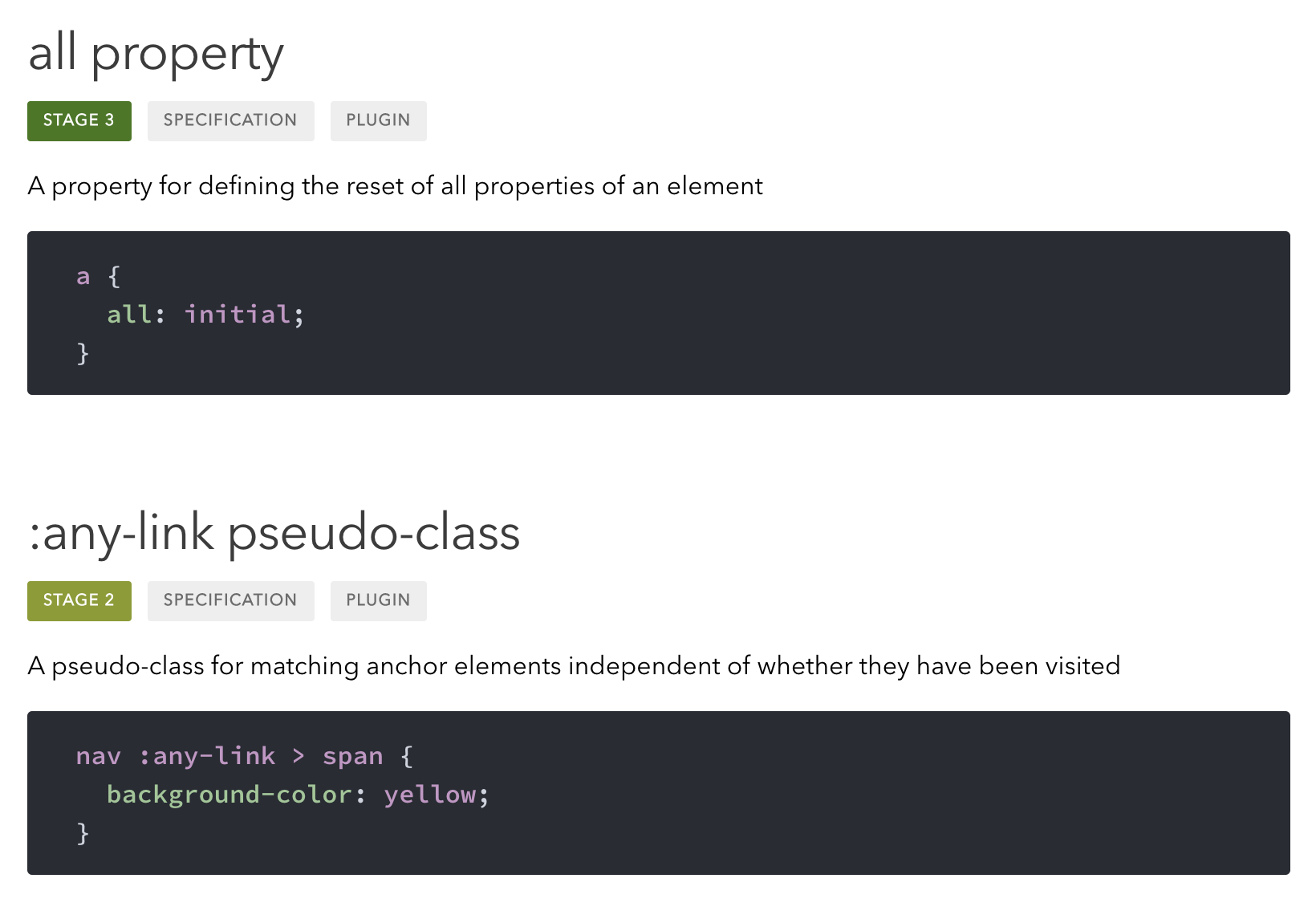
all property
break properties
custom properties
font-variant property
gap properties
media query ranges:any-link pseudo-class
case-insensitive attributes
:dir pseudo-class
double position gradients
:focus-visible pseudo-class
:focus-within pseudo-class
:focus-within pseudo-class
alpha hex colors
gray() function
hwb() function
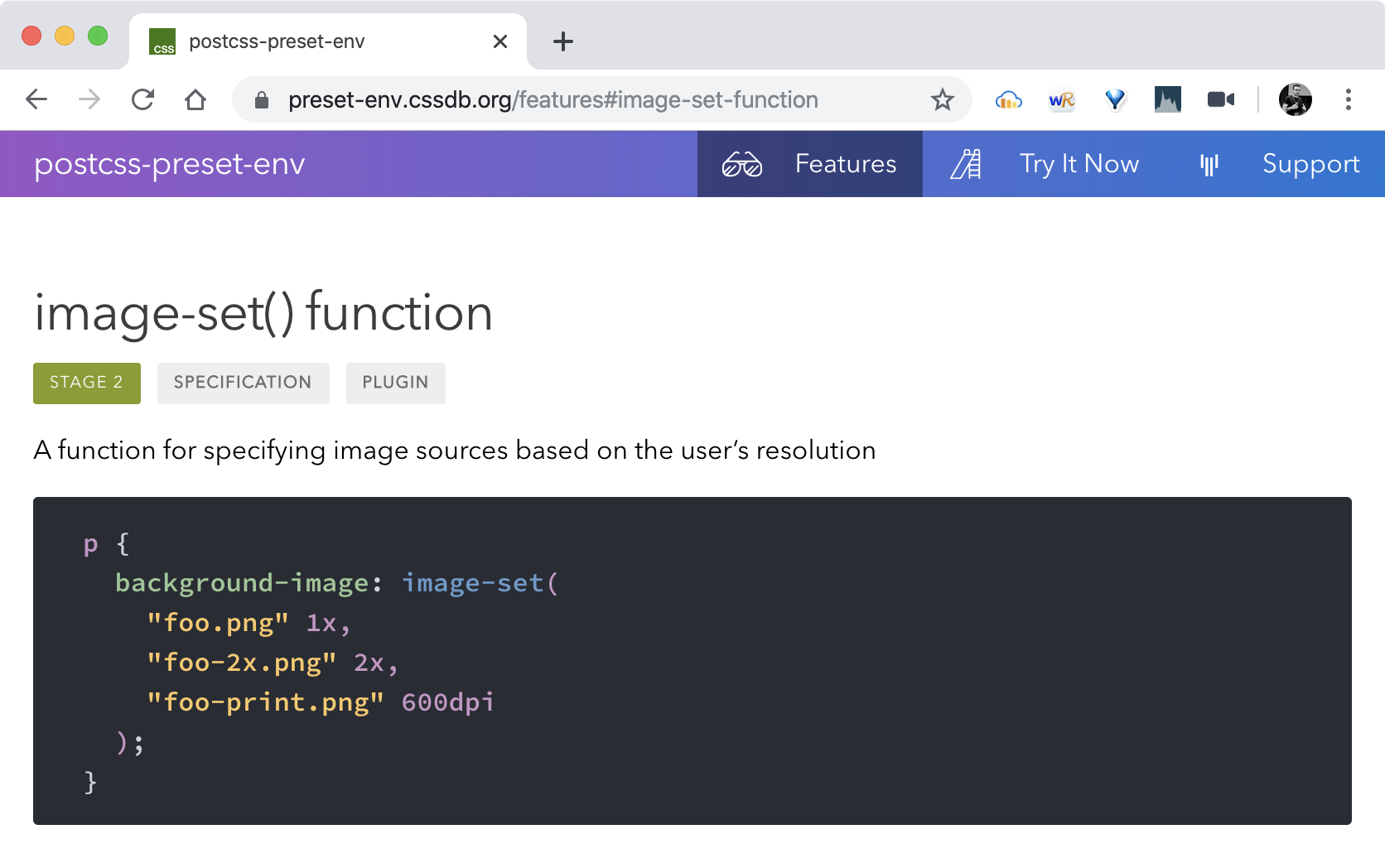
image-set() function
lab() function
lch() function
logical properties and values
:matches pseudo-class
:not pseudo-class
overflow shorthand property
overflow-wrap property
place properties
rebeccapurple color
system-ui font family:blank empty-value pseudo-class
functional color notation
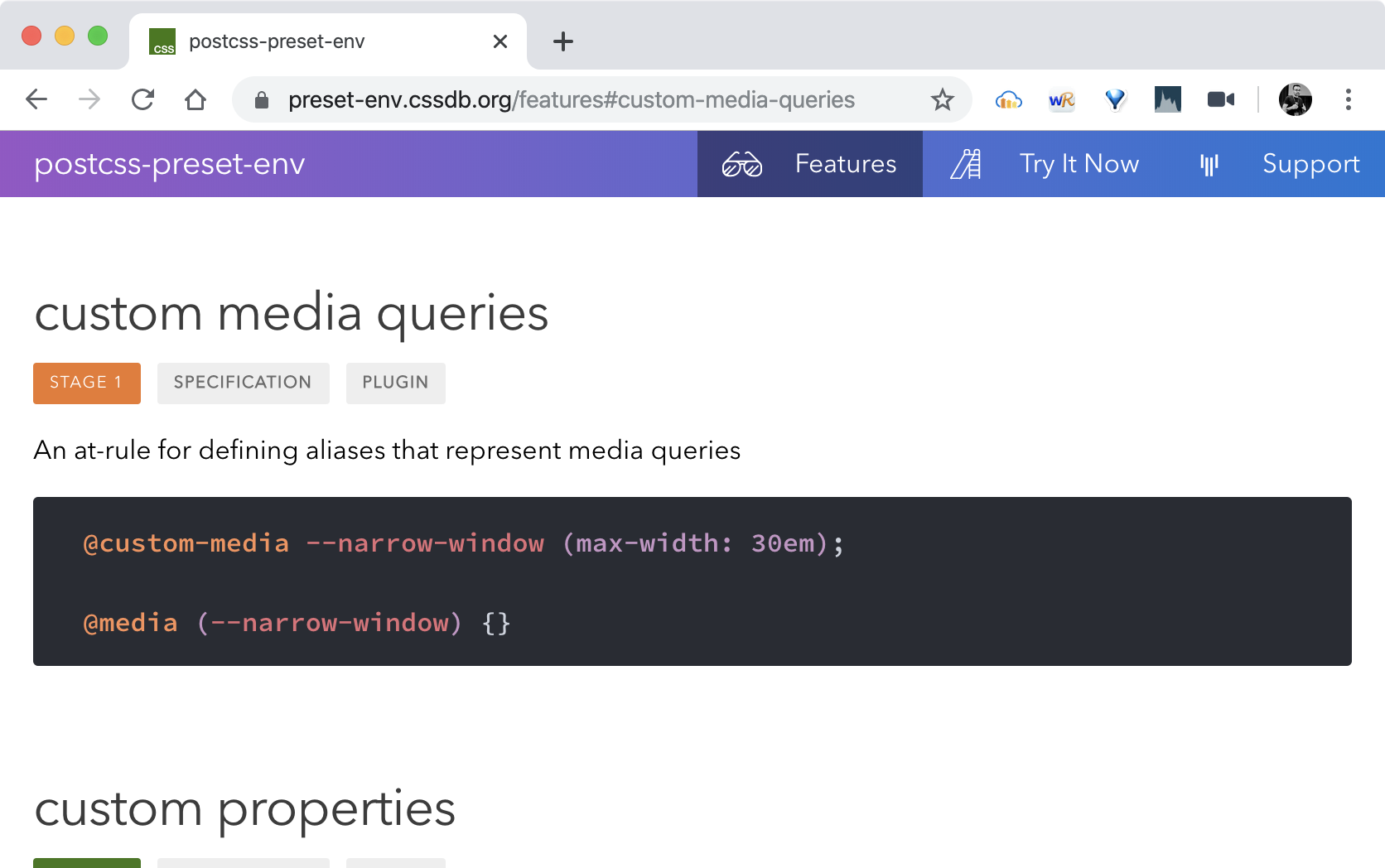
custom media queries
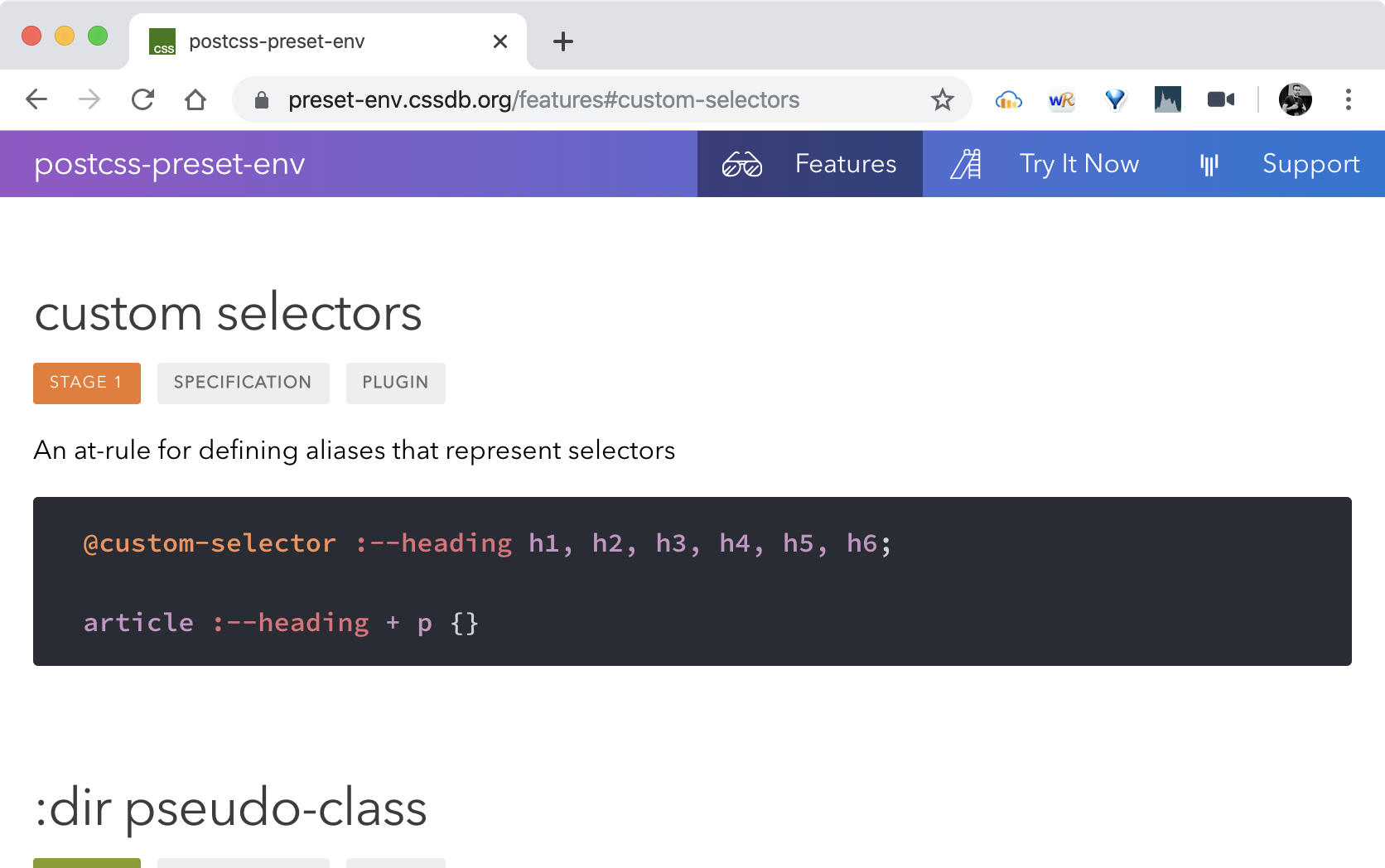
custom selectors
nesting rules
prefers-color-scheme media querycustom environment variables20
6
6
1
postcss-preset-env
features that I love it



npm install postcss-preset-env --save-devNode.js | PostCSS CLI | Webpack | Create React App | Gulp | Grunt | Rollup
postcss-preset-env
install
npm install postcss-cli --save-devconst postcssPresetEnv = require('postcss-preset-env');
module.exports = {
plugins: [
postcssPresetEnv(/* pluginOptions */)
]
}postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
stage: 3
})
...postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
stage: 3,
features: {
"nesting-rules": true // Stage 1
}
})
...postcss.config.js
postcss-preset-env
config
...
postcssPresetEnv({
browsers: "last 2 versions",
stage: 3,
features: {
"nesting-rules": true // Stage 1
}
})
...postcss.config.js
postcss-preset-env
config
cssdb
isn't in postcss-preset-env




Reflecsstions

case-insensitive attributes
[frame=hsides i] {
border-style: solid none;
}[frame=hsides],[frame=Hsides],
[frame=hSides],[frame=HSides],
[frame=hsIdes],[frame=HsIdes],
[frame=hSIdes],[frame=HSIdes],
[frame=hsiDes],[frame=HsiDes],
[frame=hSiDes],[frame=HSiDes],
[frame=hsIDes],[frame=HsIDes],
[frame=hSIDes],[frame=HSIDes],
[frame=hsidEs],[frame=HsidEs],
[frame=hSidEs],[frame=HSidEs],
[frame=hsIdEs],[frame=HsIdEs],
[frame=hSIdEs],[frame=HSIdEs],
[frame=hsiDEs],[frame=HsiDEs],
[frame=hSiDEs],[frame=HSiDEs],
[frame=hsIDEs],[frame=HsIDEs],
[frame=hSIDEs],[frame=HSIDEs],
[frame=hsideS],[frame=HsideS],
[frame=hSideS],[frame=HSideS],
[frame=hsIdeS],[frame=HsIdeS],
[frame=hSIdeS],[frame=HSIdeS],
[frame=hsiDeS],[frame=HsiDeS],
[frame=hSiDeS],[frame=HSiDeS],
[frame=hsIDeS],[frame=HsIDeS],
[frame=hSIDeS],[frame=HSIDeS],
[frame=hsidES],[frame=HsidES],
[frame=hSidES],[frame=HSidES],
[frame=hsIdES],[frame=HsIdES],
[frame=hSIdES],[frame=HSIdES],
[frame=hsiDES],[frame=HsiDES],
[frame=hSiDES],[frame=HSiDES],
[frame=hsIDES],[frame=HsIDES],
[frame=hSIDES],[frame=HSIDES] {
border-style: solid none;
}postcss-preset-env
all property
a {
all: initial;
}a {
animation: none 0s ease 0s 1 normal none running;
backface-visibility: visible;
background: transparent none repeat 0 0 / auto auto padding-box border-box scroll;
border: medium none currentColor;
border-collapse: separate;
border-image: none;
border-radius: 0;
border-spacing: 0;
bottom: auto;
box-shadow: none;
box-sizing: content-box;
caption-side: top;
clear: none;
clip: auto;
color: #000;
columns: auto;
column-count: auto;
column-fill: balance;
column-gap: normal;
column-rule: medium none currentColor;
column-span: 1;
column-width: auto;
content: normal;
counter-increment: none;
counter-reset: none;
cursor: auto;
direction: ltr;
display: inline;
empty-cells: show;
float: none;
font-family: serif;
font-size: medium;
font-style: normal;
font-variant: normal;
font-weight: normal;
font-stretch: normal;
line-height: normal;
height: auto;
hyphens: none;
left: auto;
letter-spacing: normal;
list-style: disc outside none;
margin: 0;
max-height: none;
max-width: none;
min-height: 0;
min-width: 0;
opacity: 1;
orphans: 2;
outline: medium none invert;
overflow: visible;
overflow-x: visible;
overflow-y: visible;
padding: 0;
page-break-after: auto;
page-break-before: auto;
page-break-inside: auto;
perspective: none;
perspective-origin: 50% 50%;
position: static;
right: auto;
tab-size: 8;
table-layout: auto;
text-align: left;
text-align-last: auto;
text-decoration: none;
text-indent: 0;
text-shadow: none;
text-transform: none;
top: auto;
transform: none;
transform-origin: 50% 50% 0;
transform-style: flat;
transition: none 0s ease 0s;
unicode-bidi: normal;
vertical-align: baseline;
visibility: visible;
white-space: normal;
widows: 2;
width: auto;
word-spacing: normal;
z-index: auto;
all: initial;
}postcss-preset-env
When you write 50 lines of JavaScript to do something that can be done in 2 lines of CSS.

postcss-preset-env
Use tomorrow’s CSS today.
Enjoy CSS
.Thanks {
}