@nucliweb
joanleon.dev
youtube.com/c/JoanLeon

Adevinta Frontend Team
Esta historia está basada en un hecho real
El historial de Git se ha eliminado para no herir sensibilidades
El comando blame...
da para una serie en Hotfix
Cualquier parecido con vuestra realidad, puede ser señal de que hay un problema
Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20
#nuclitruki

Joan
León
@nucliweb

#bilbostack20
Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20

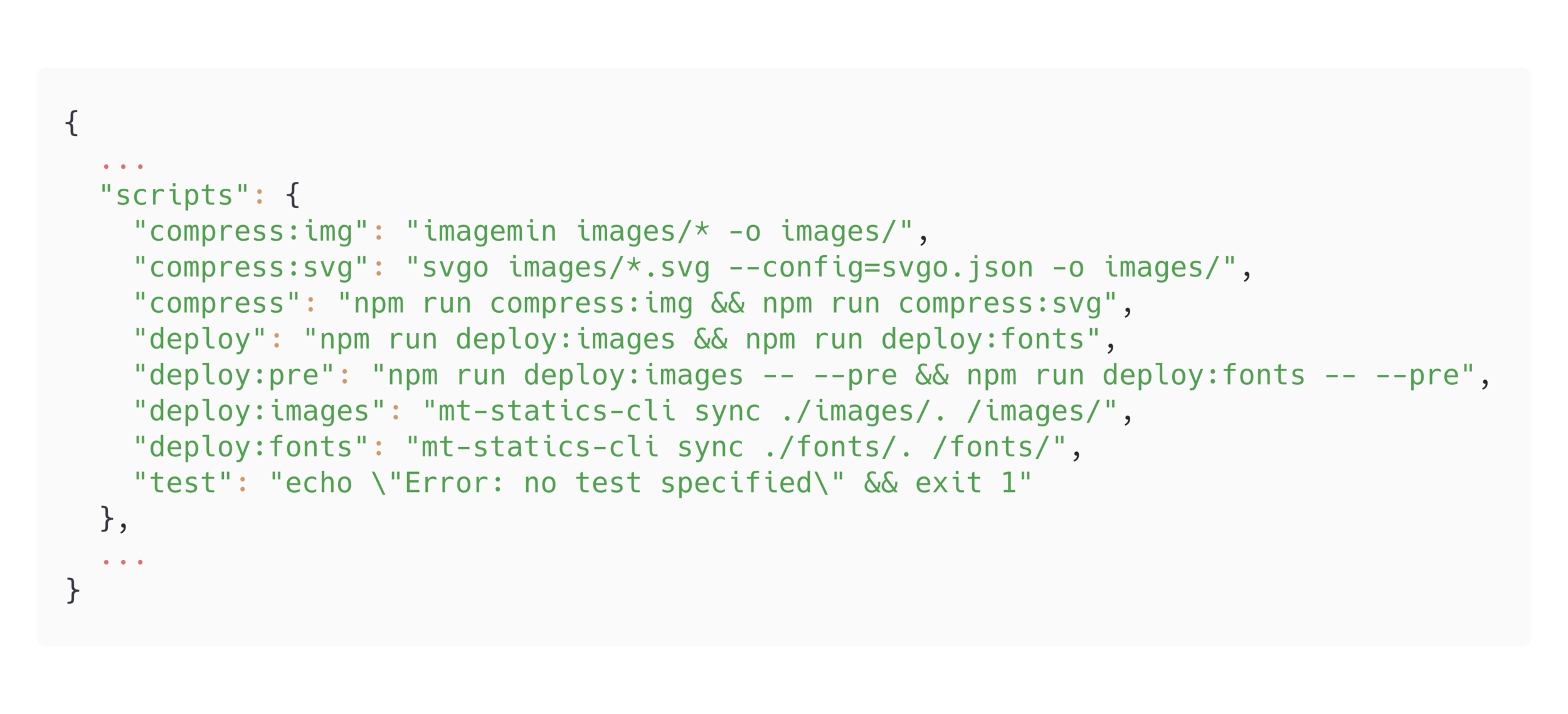
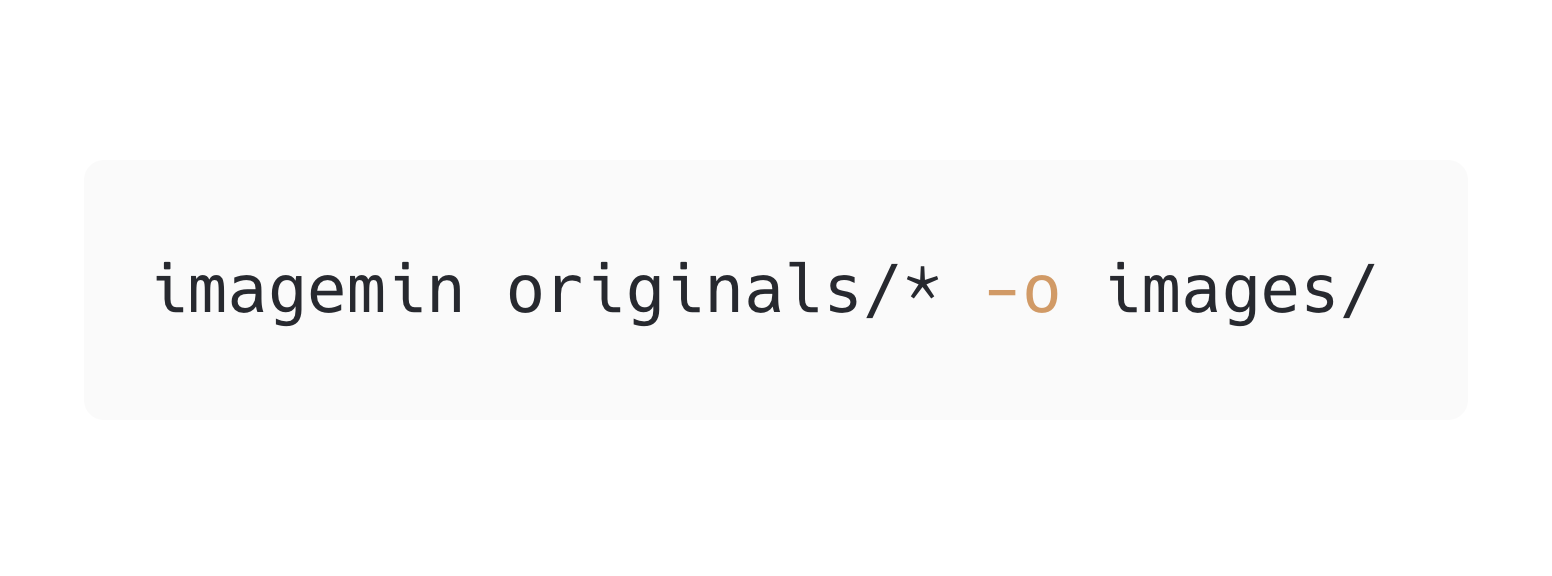
Command
Input
Output
Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20



#nuclibeta
Joan
León
@nucliweb

#bilbostack20


#nuclibeta
Joan
León
@nucliweb

#bilbostack20
REFACTORTIME


Joan
León
@nucliweb

#bilbostack20
Refactor Time

Command
Input
Output
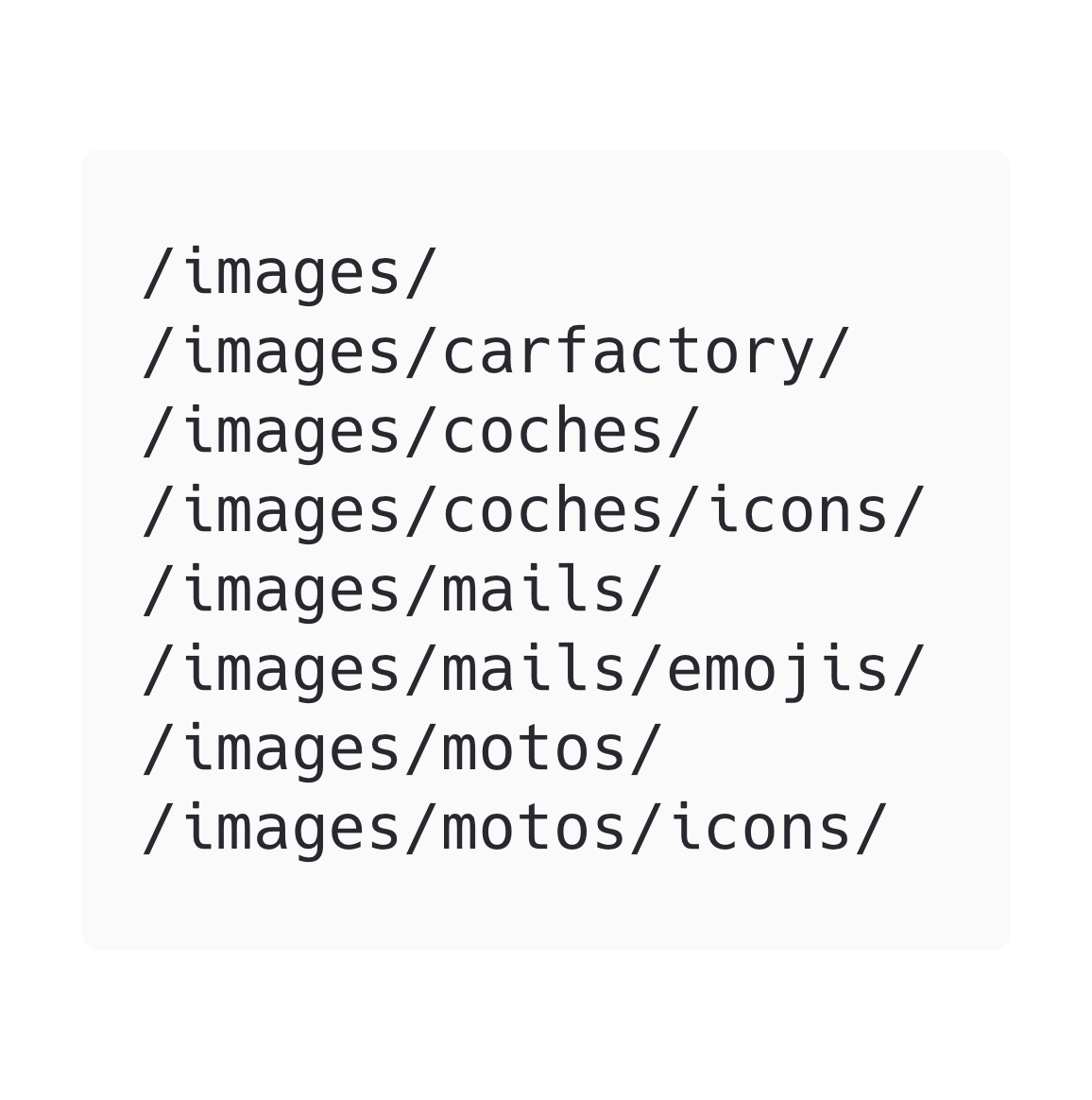
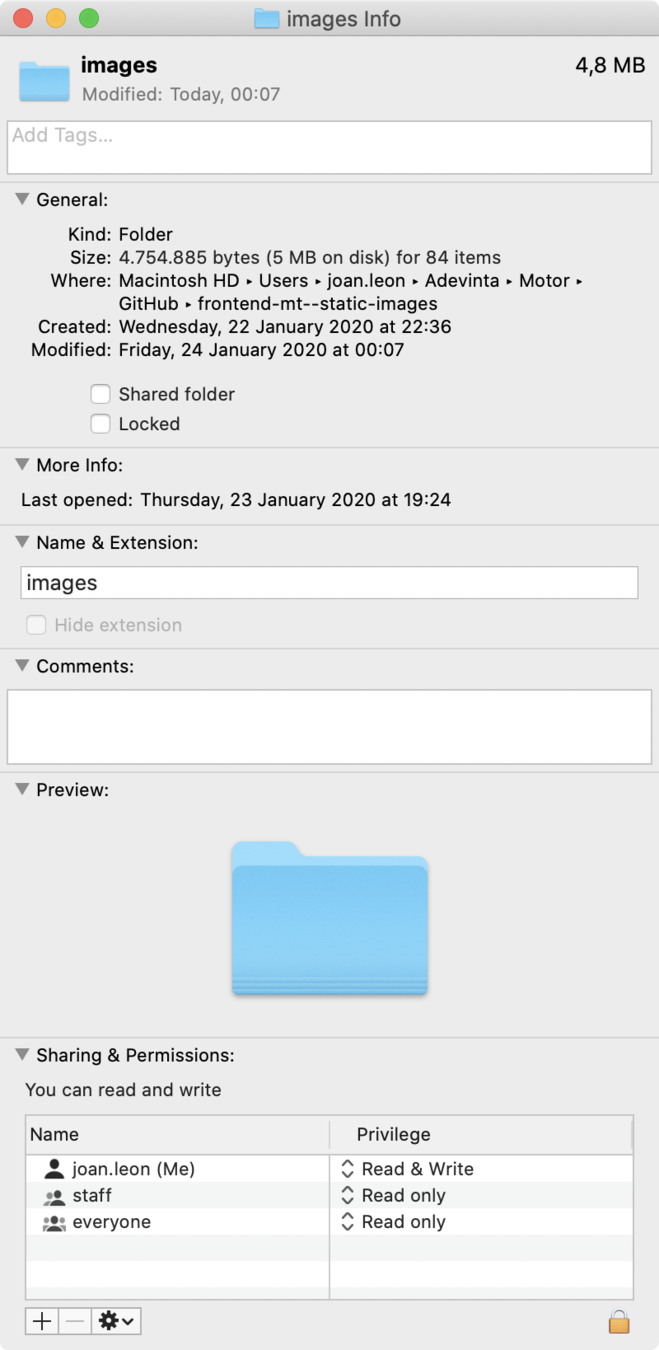
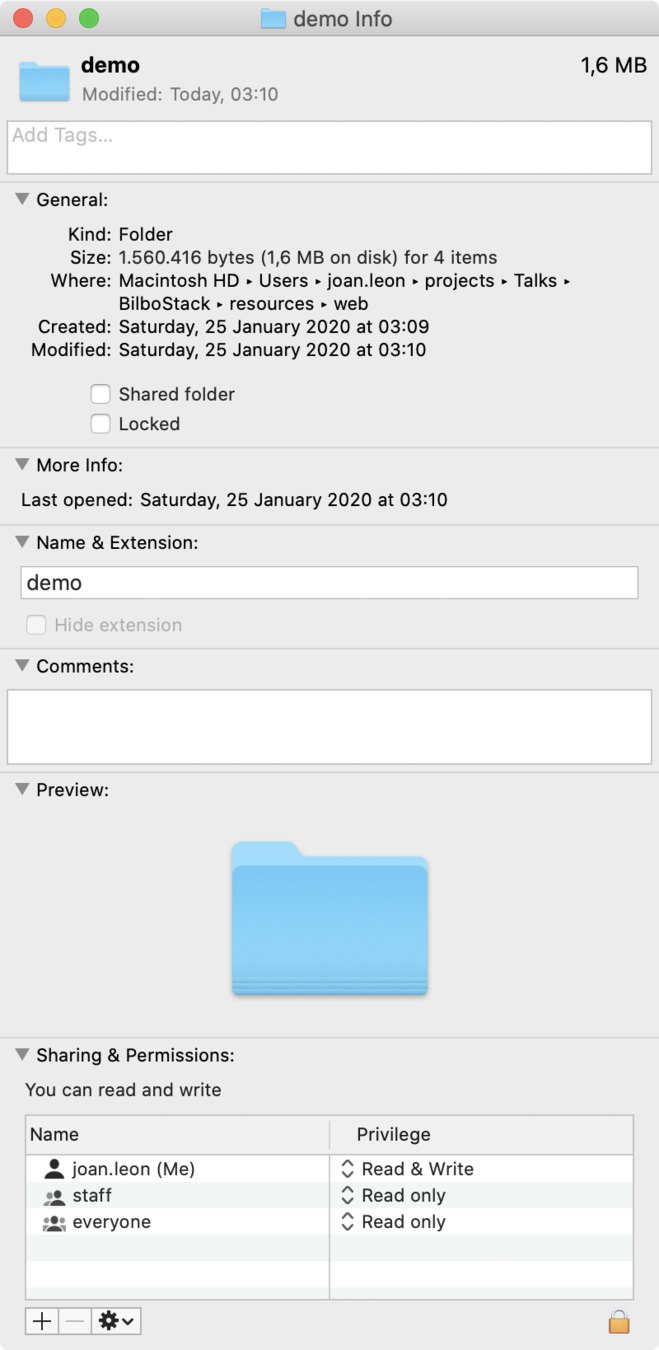
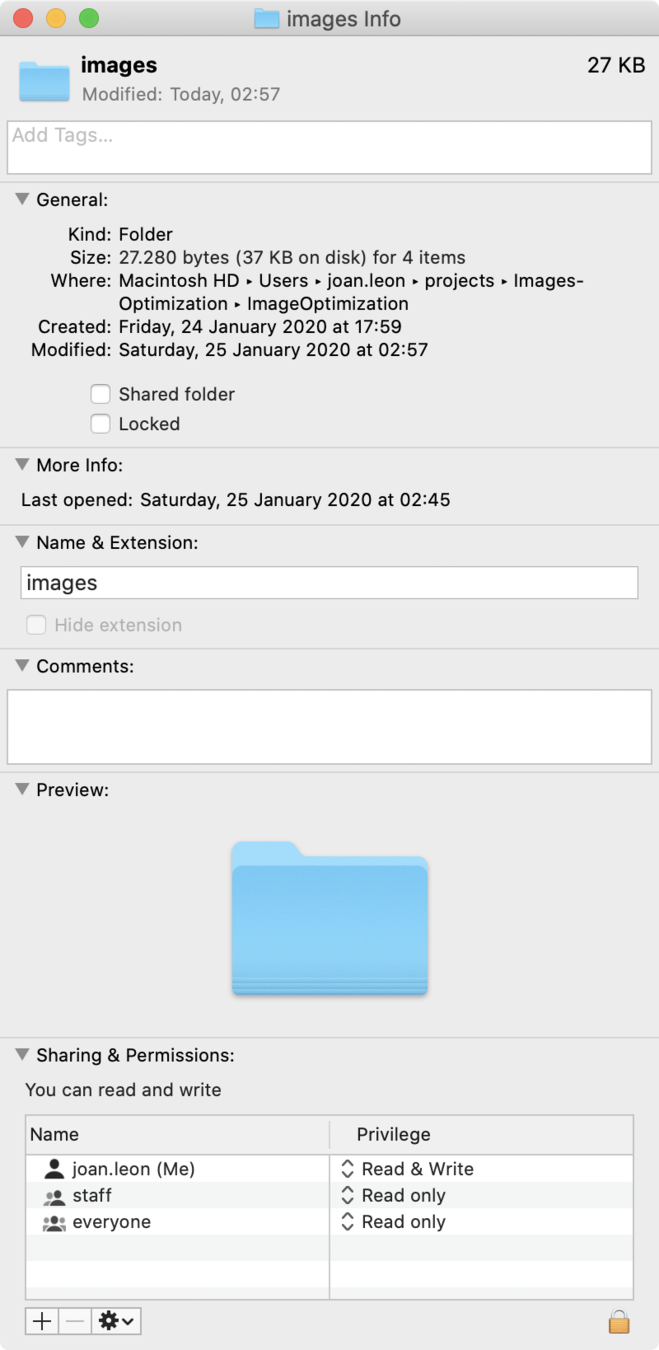
Folders
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Folders


recursive-readdir
#nuclitruki
Joan
León
@nucliweb

#bilbostack20
Refactor Time
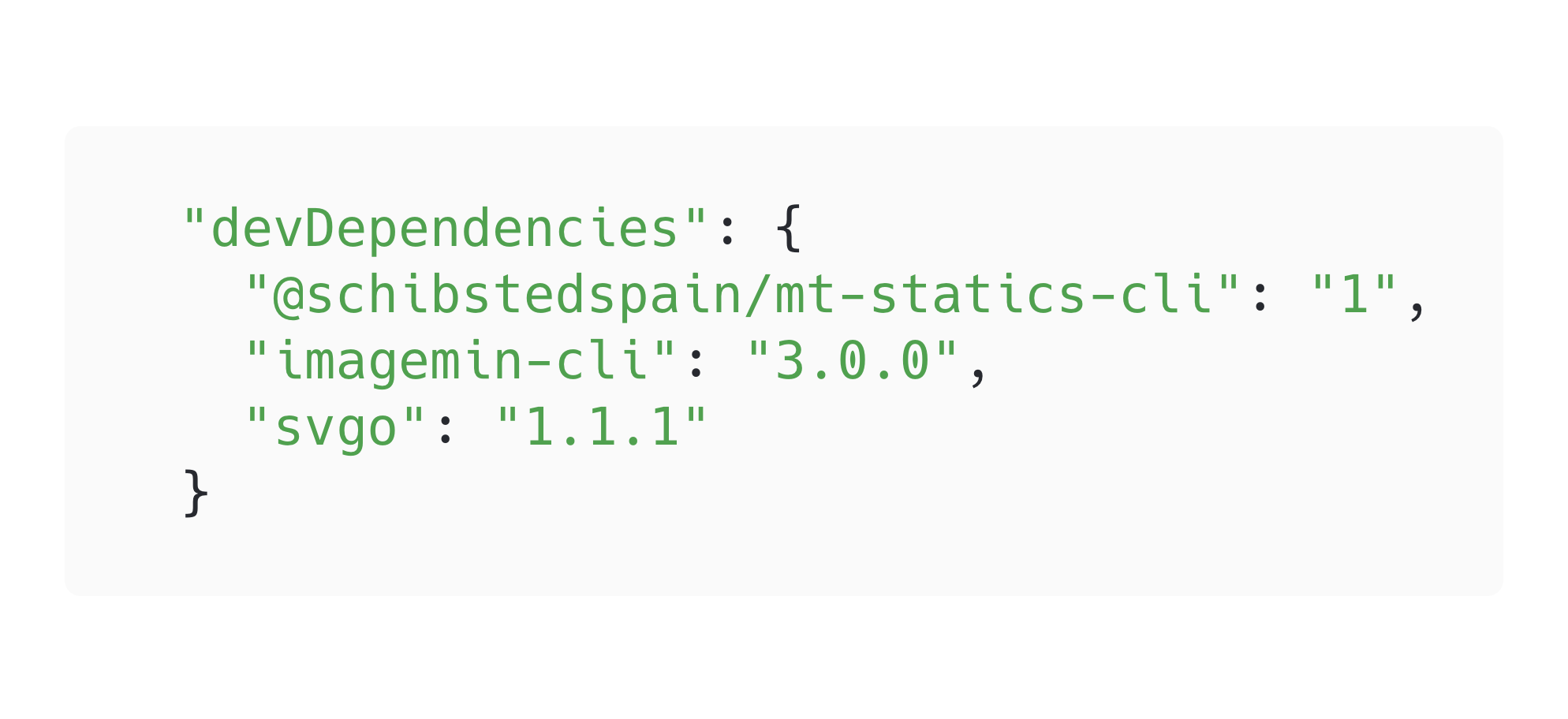
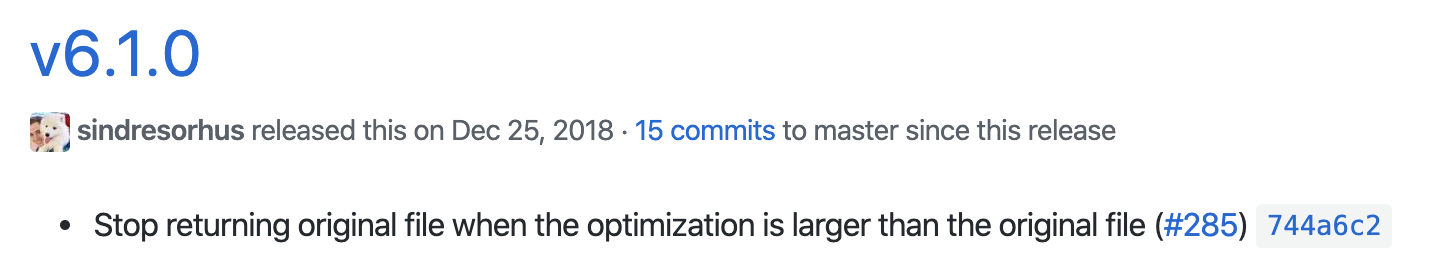
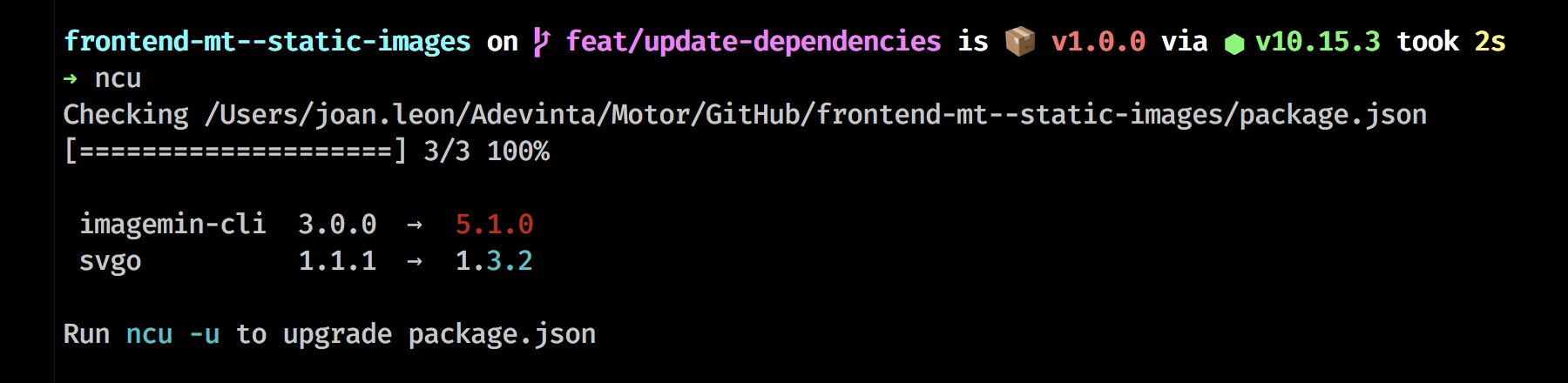
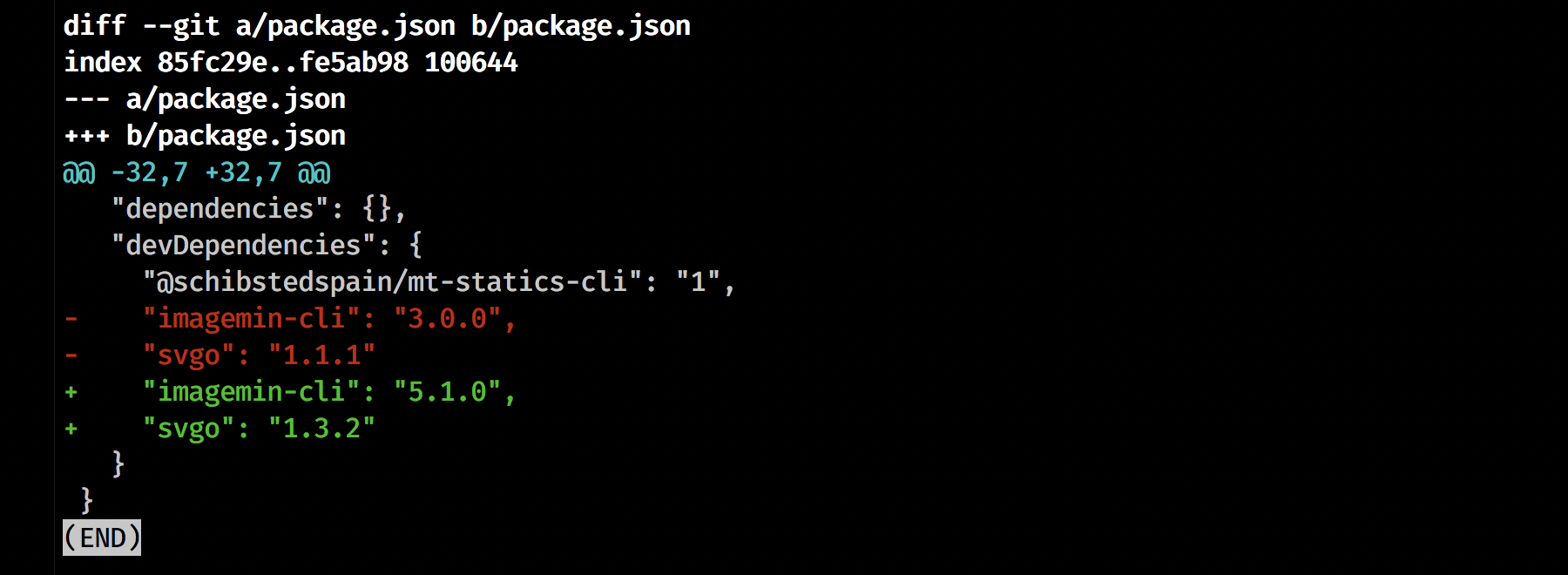
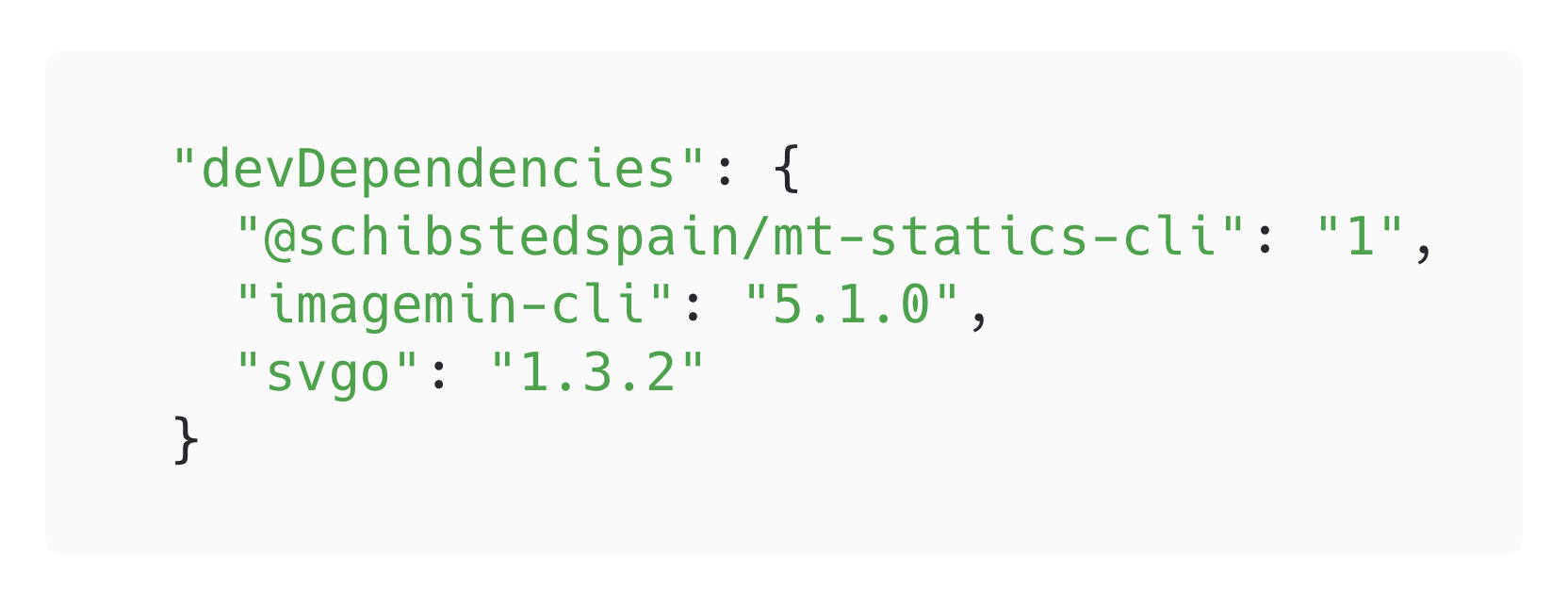
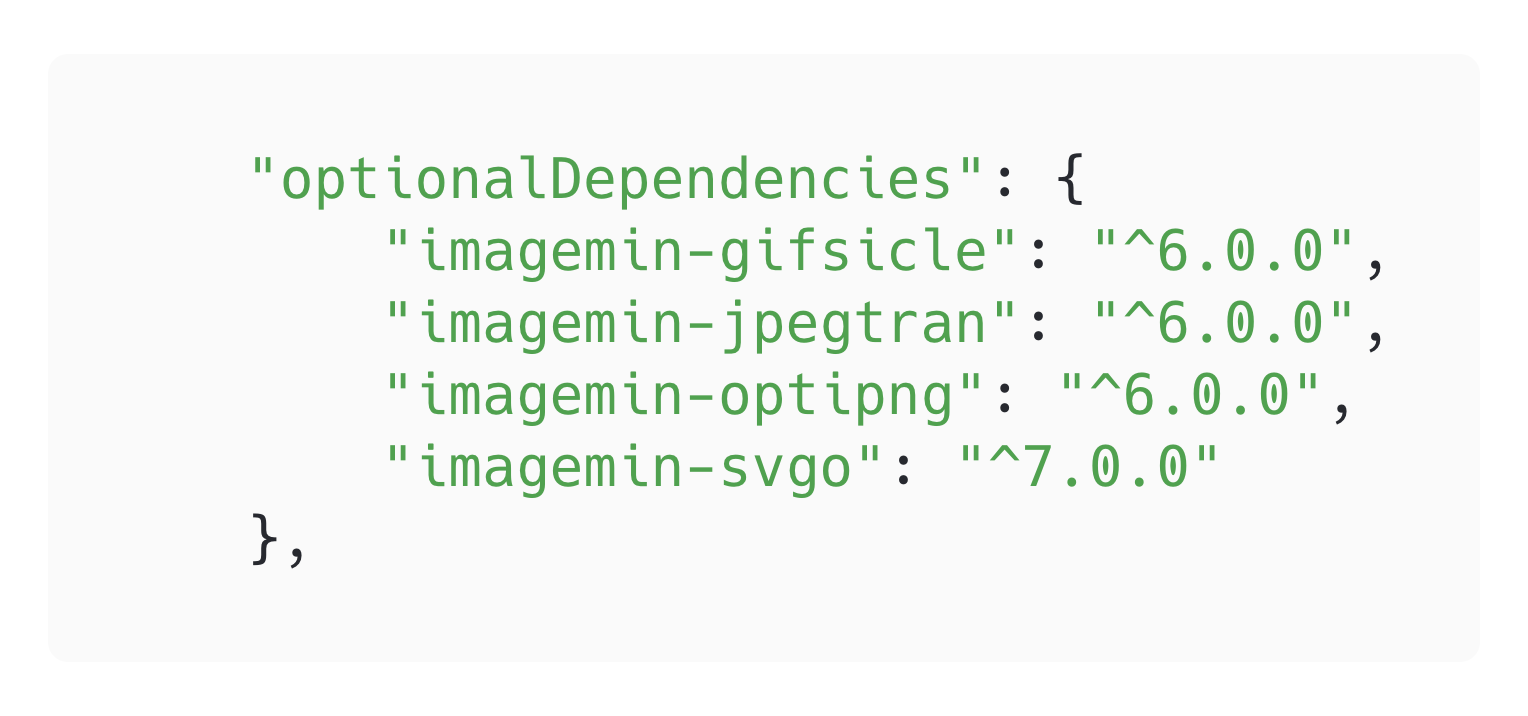
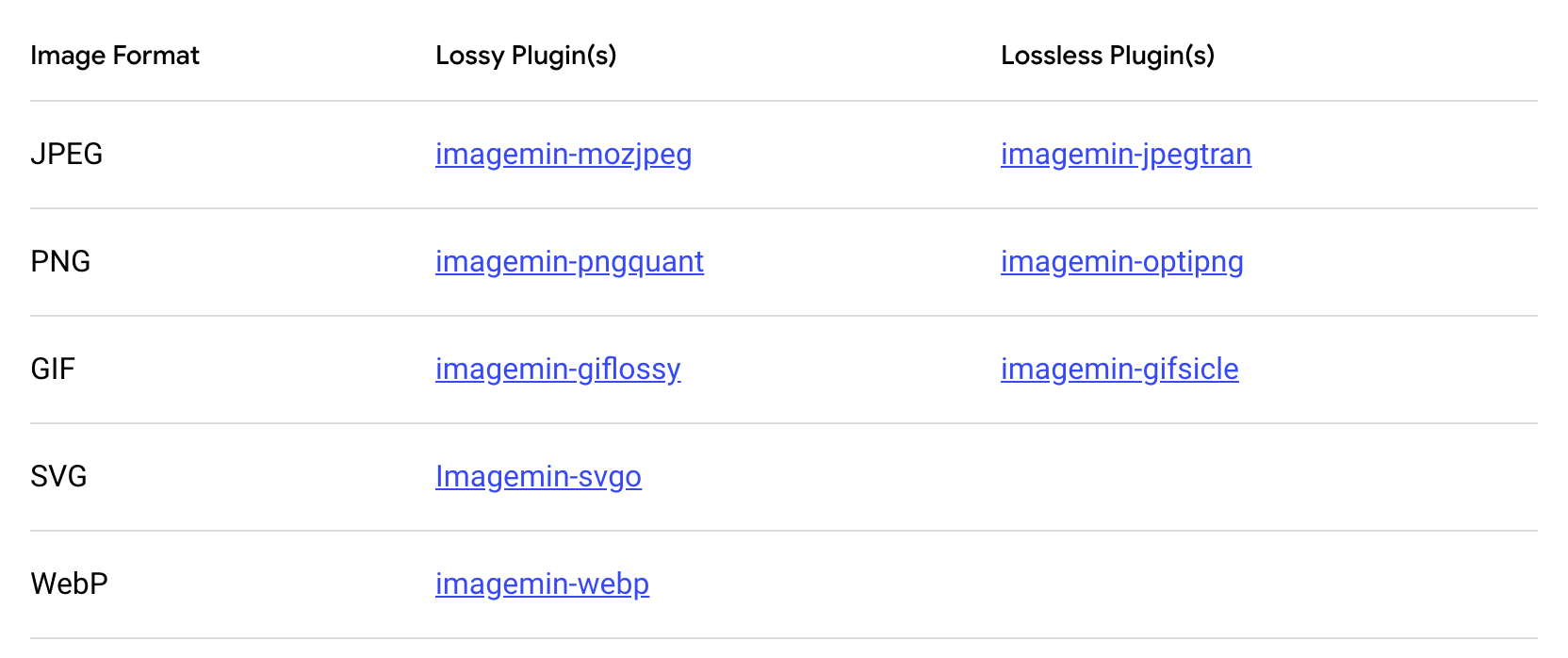
Compressors

5.1.0
1.3.2
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
imagemin-cli



Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
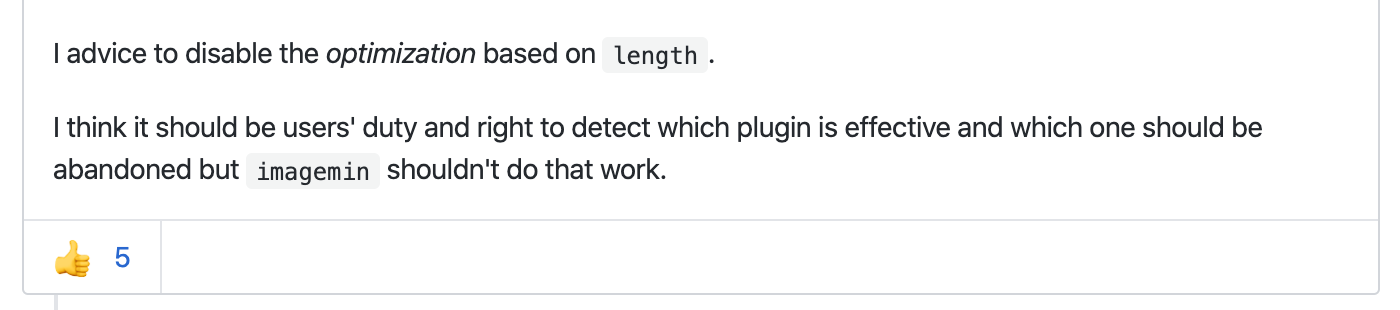
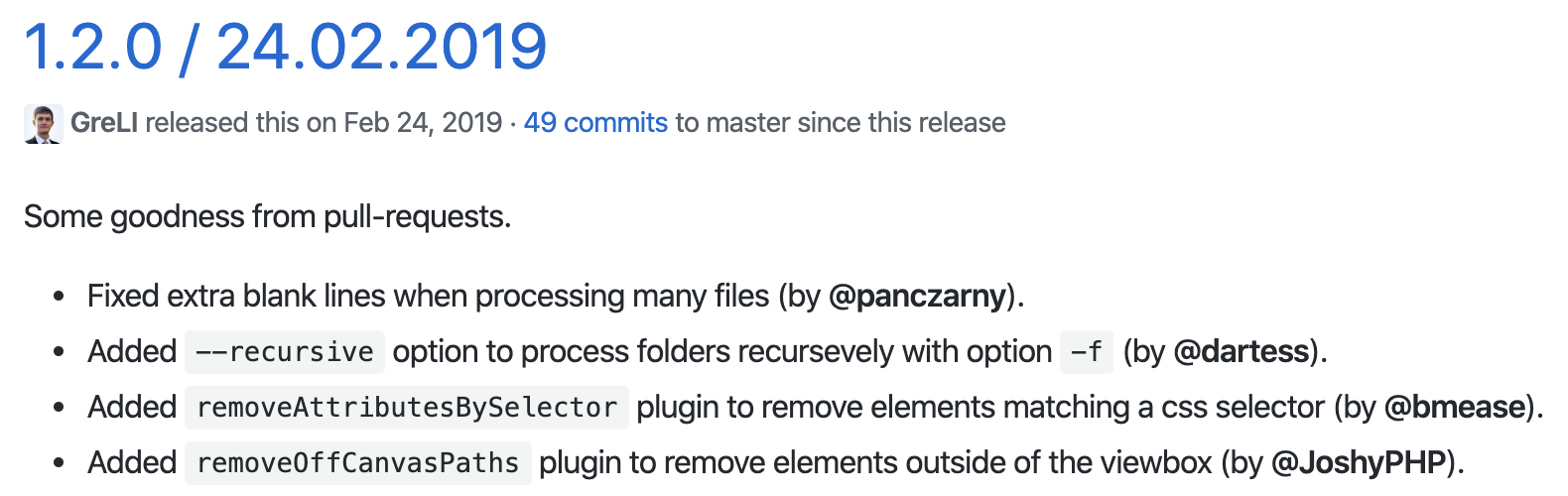
svgo


Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating...


Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
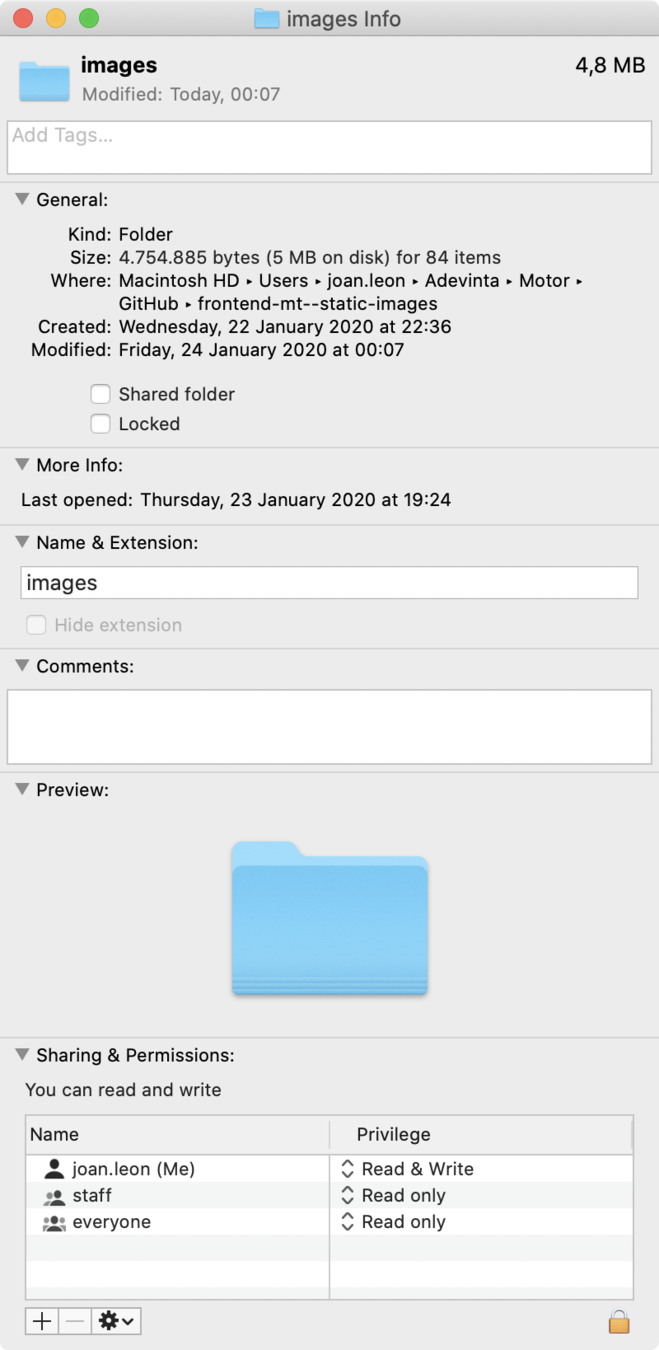
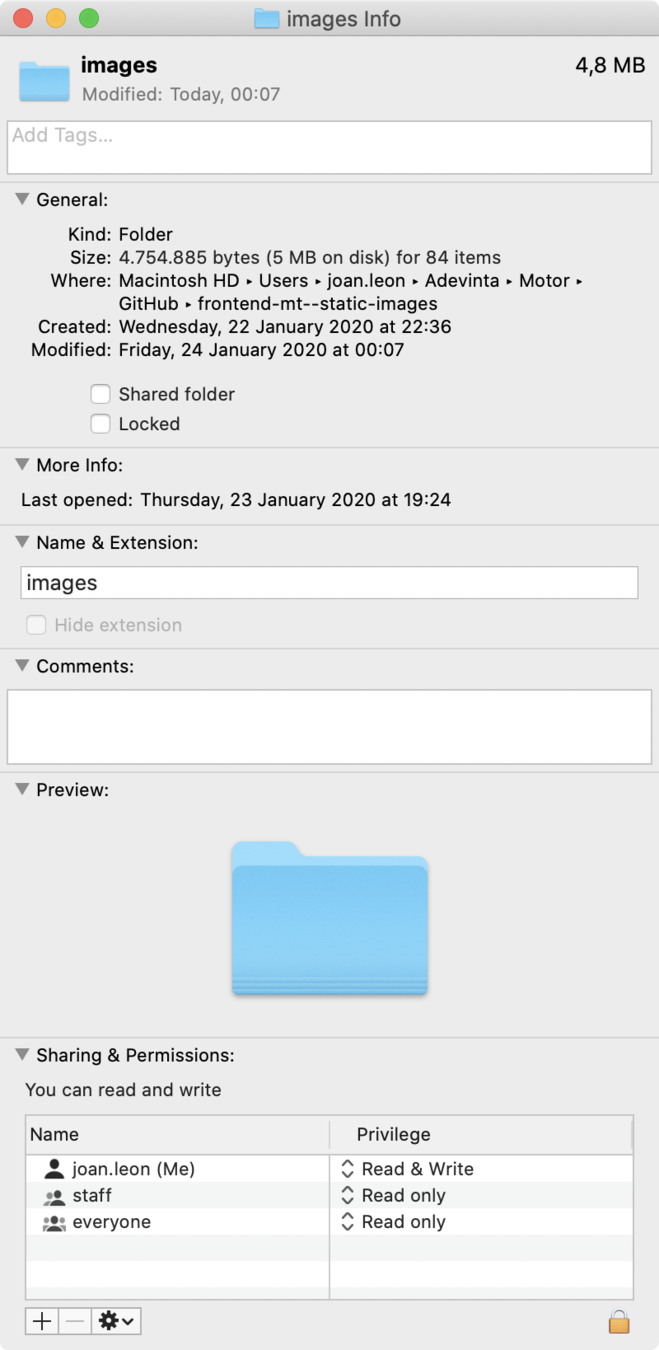
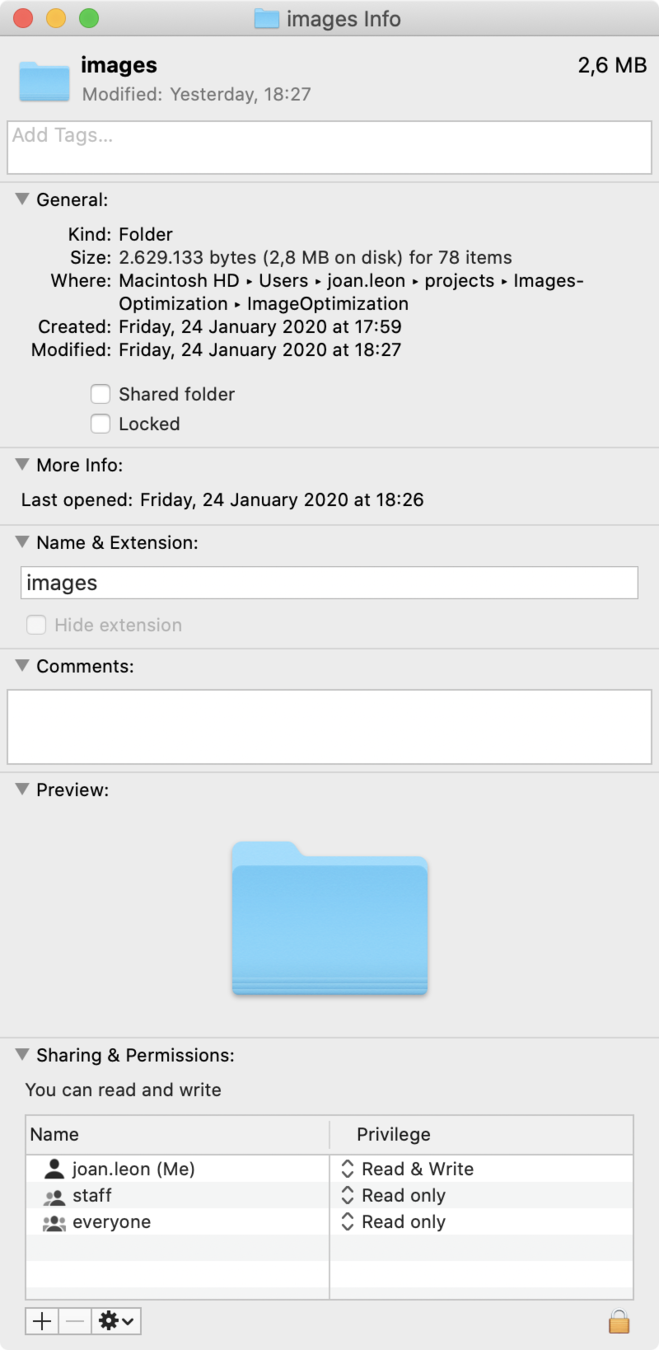
Updated


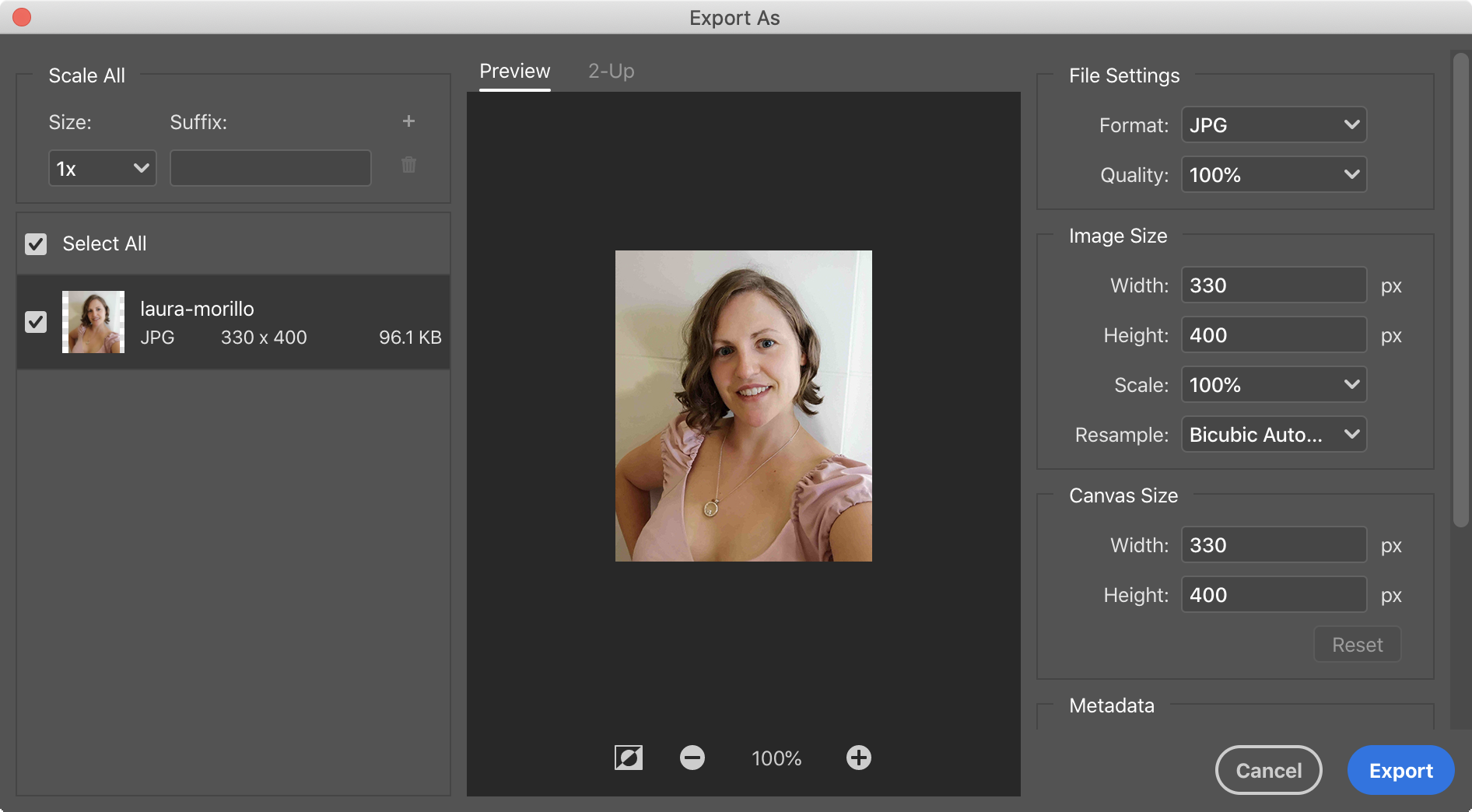
After
Before


Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter


OctoLinker
#nuclirecurso
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter


El frontend es para las valientes
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter
const imagemin = require("imagemin");
const imageminMozjpeg = require("imagemin-mozjpeg");
const imageminPngquant = require("imagemin-pngquant");
const imageminSVGO = require("imagemin-svgo");
(async () => {
const files = await imagemin(
["./originals/{*.jpg,*.png,*.svg}"],
{
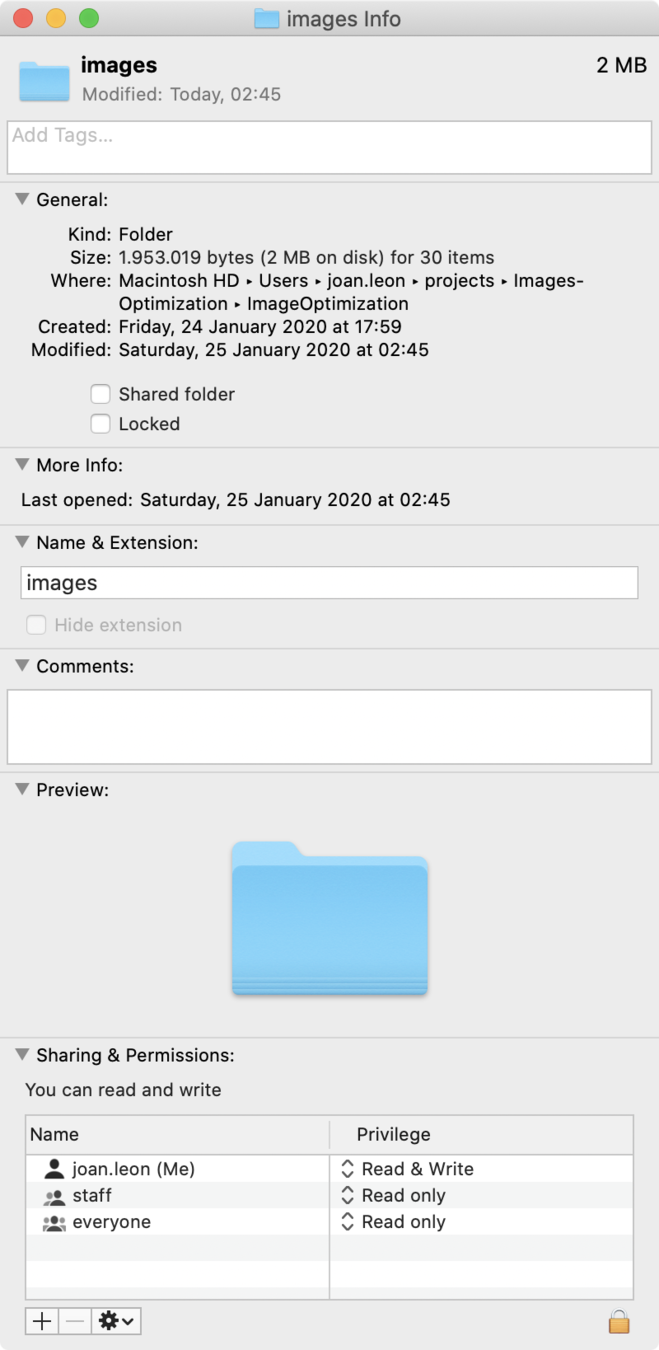
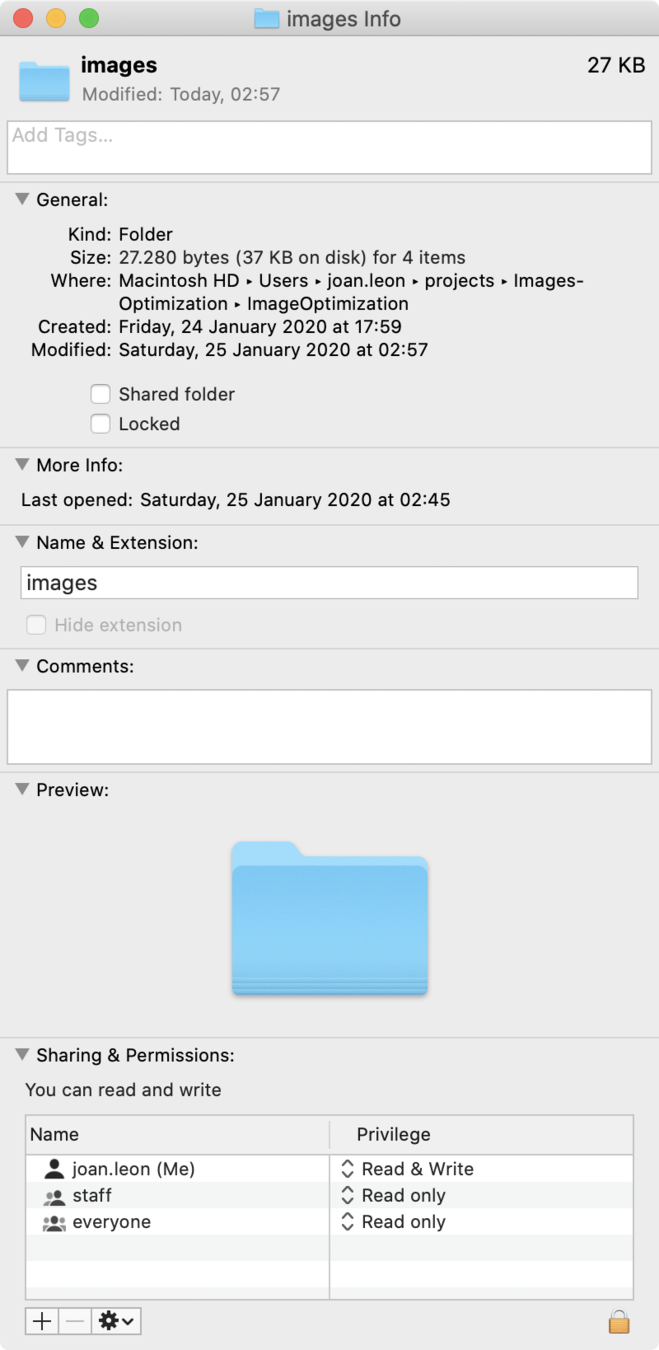
destination: "./images",
plugins: [
imageminMozjpeg({ quality: 80 }),
imageminPngquant({
strip: true,
quality: [0.75, 0.8]
}),
imageminSVGO({
removeViewBox: false,
removeDimensions: true
})
]
});
console.log("All images optimized!");
console.log("You are rock! 🤘🏼");
})();
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Compressors
Updating
Like a crafter


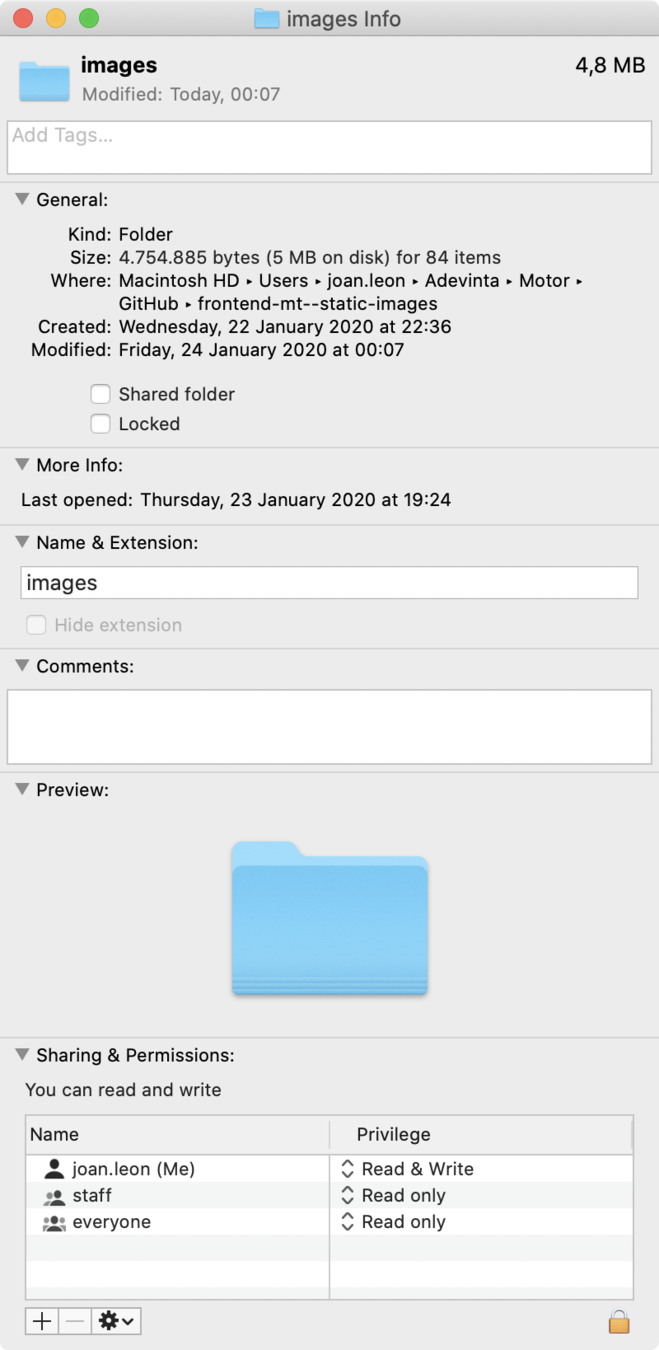
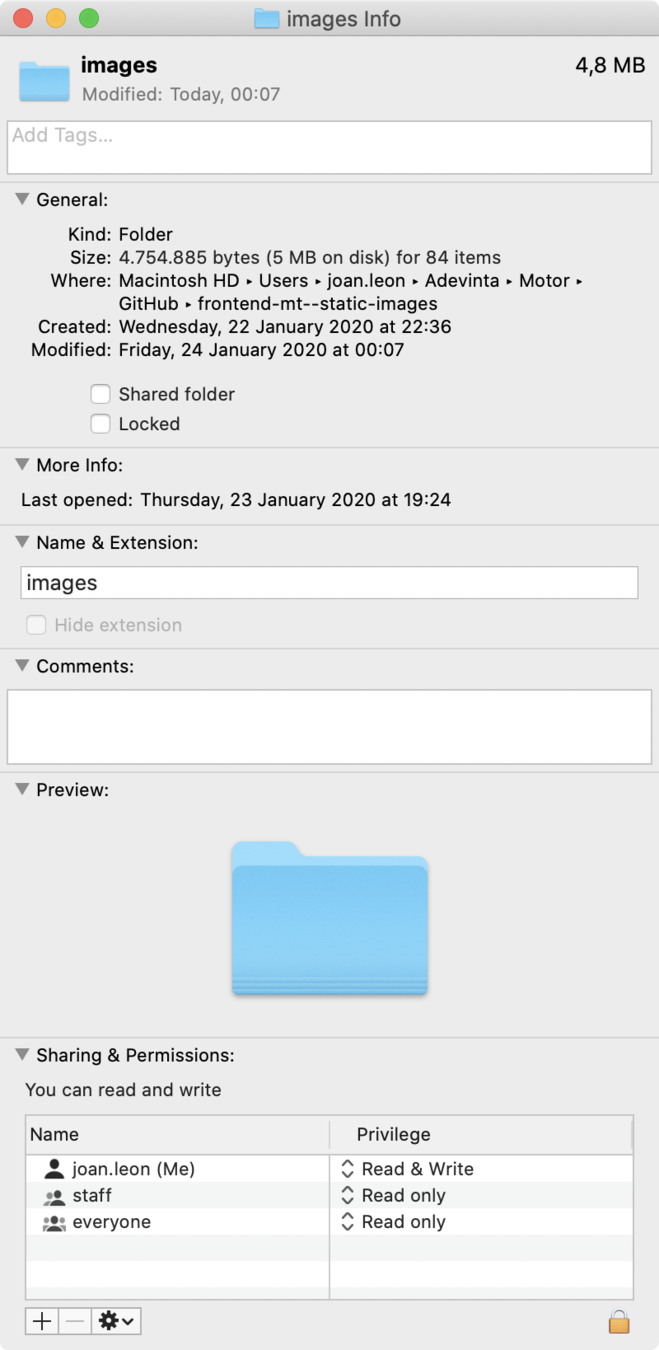
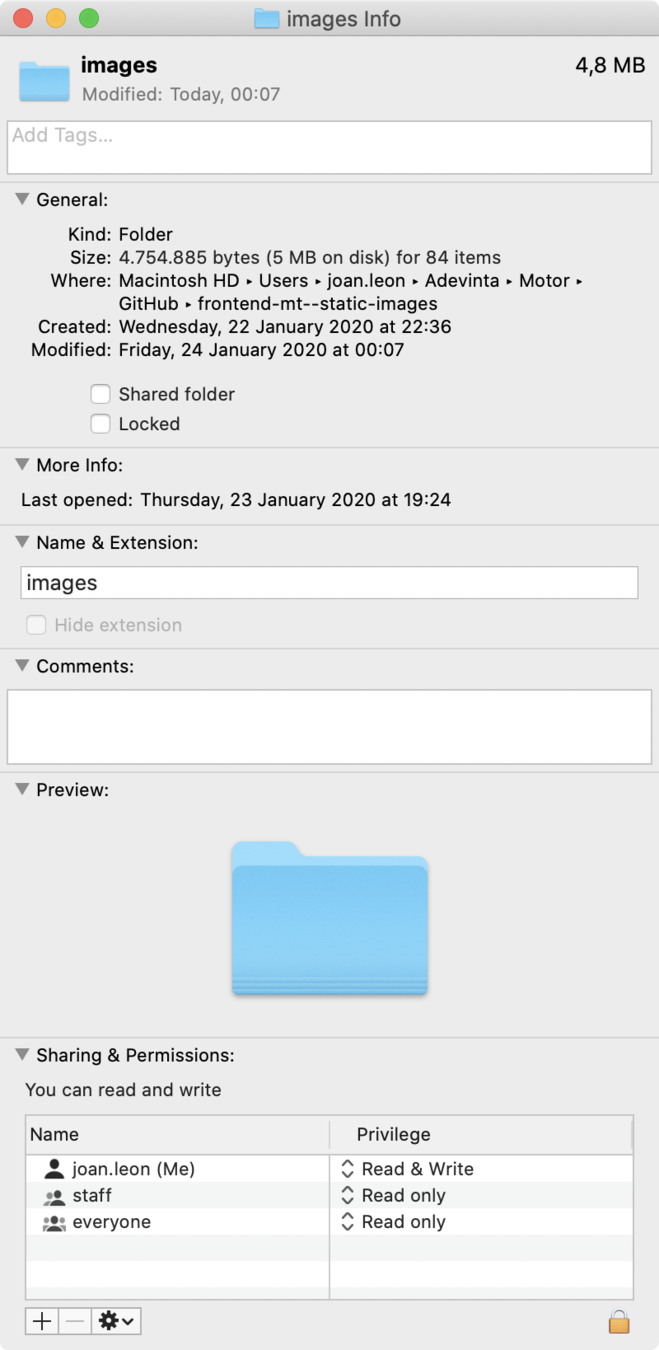
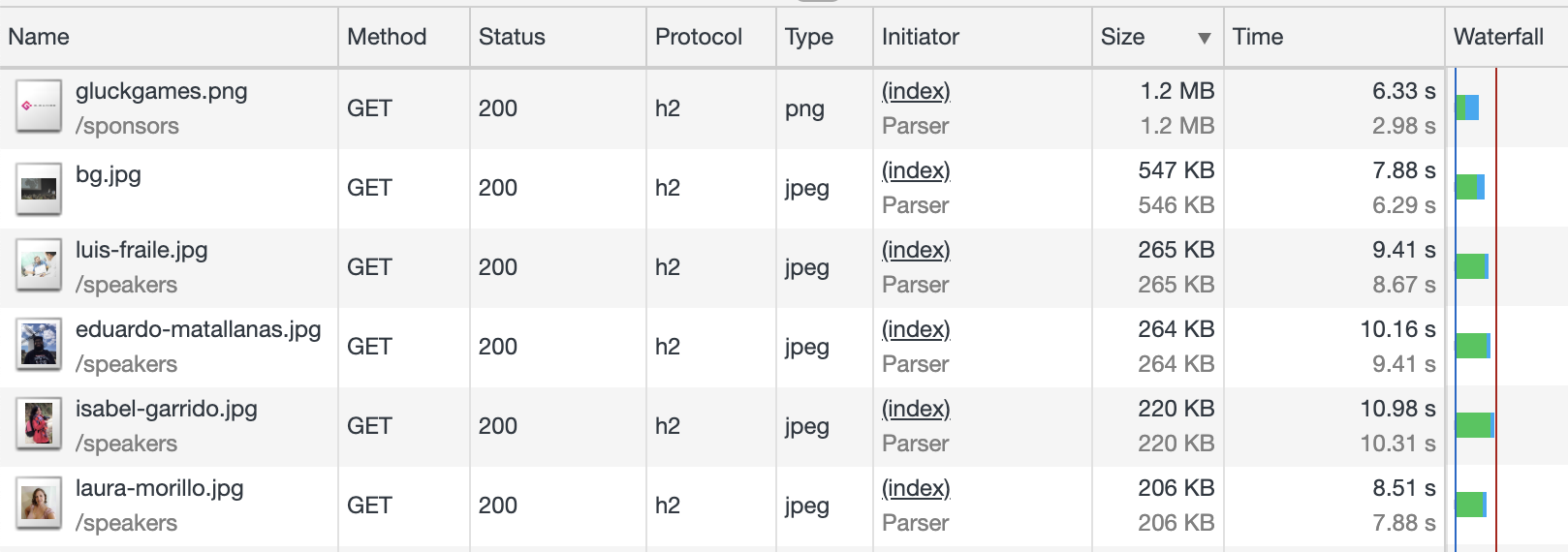
After
Before


Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
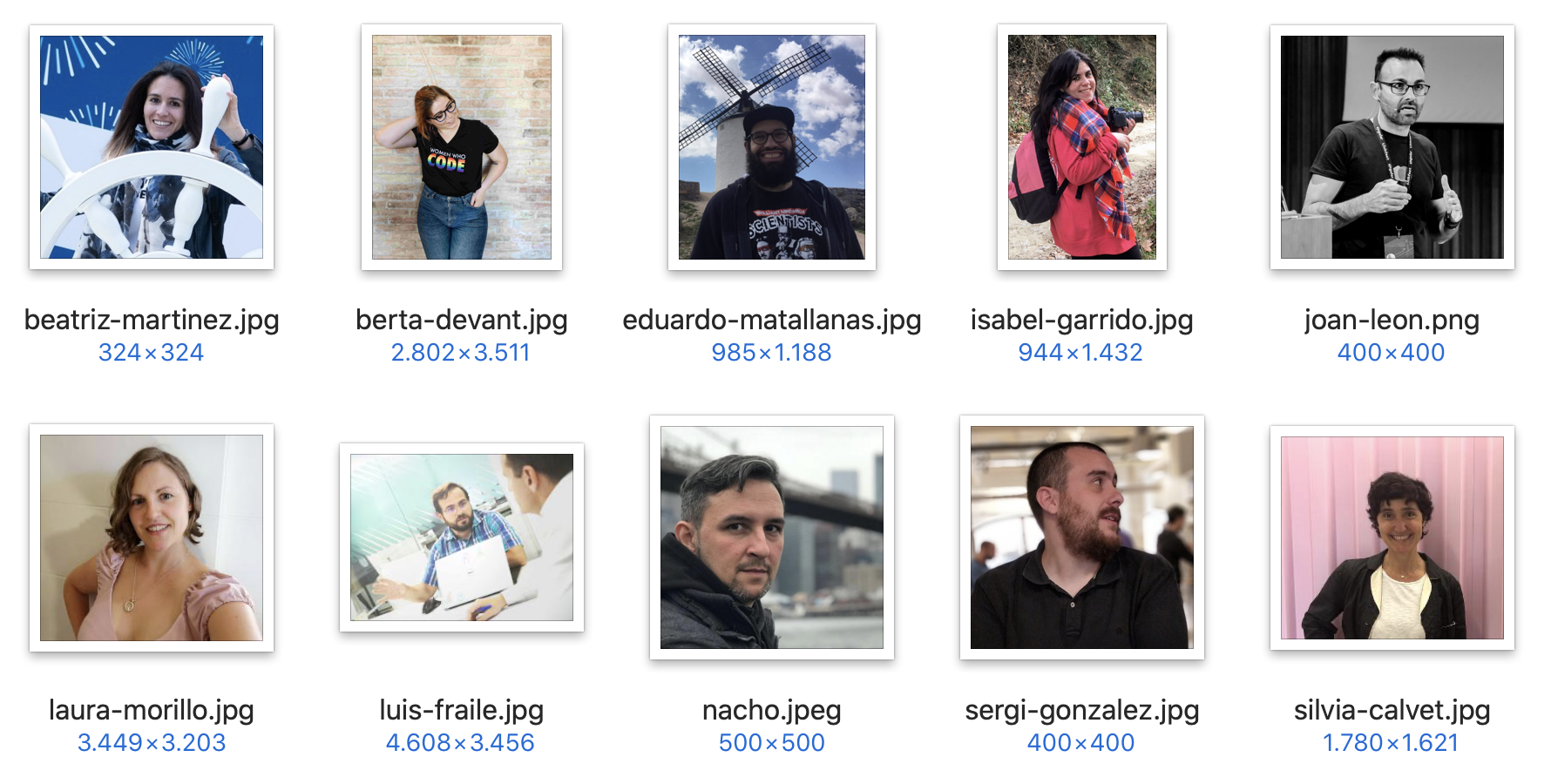
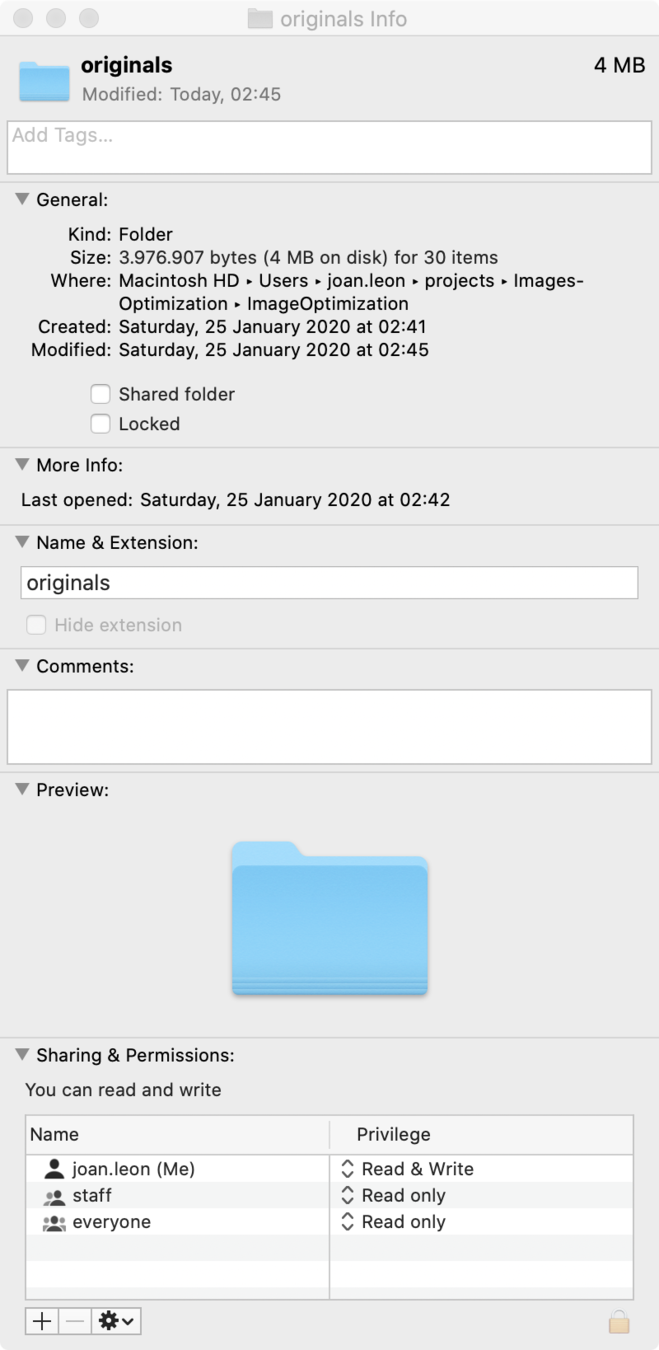
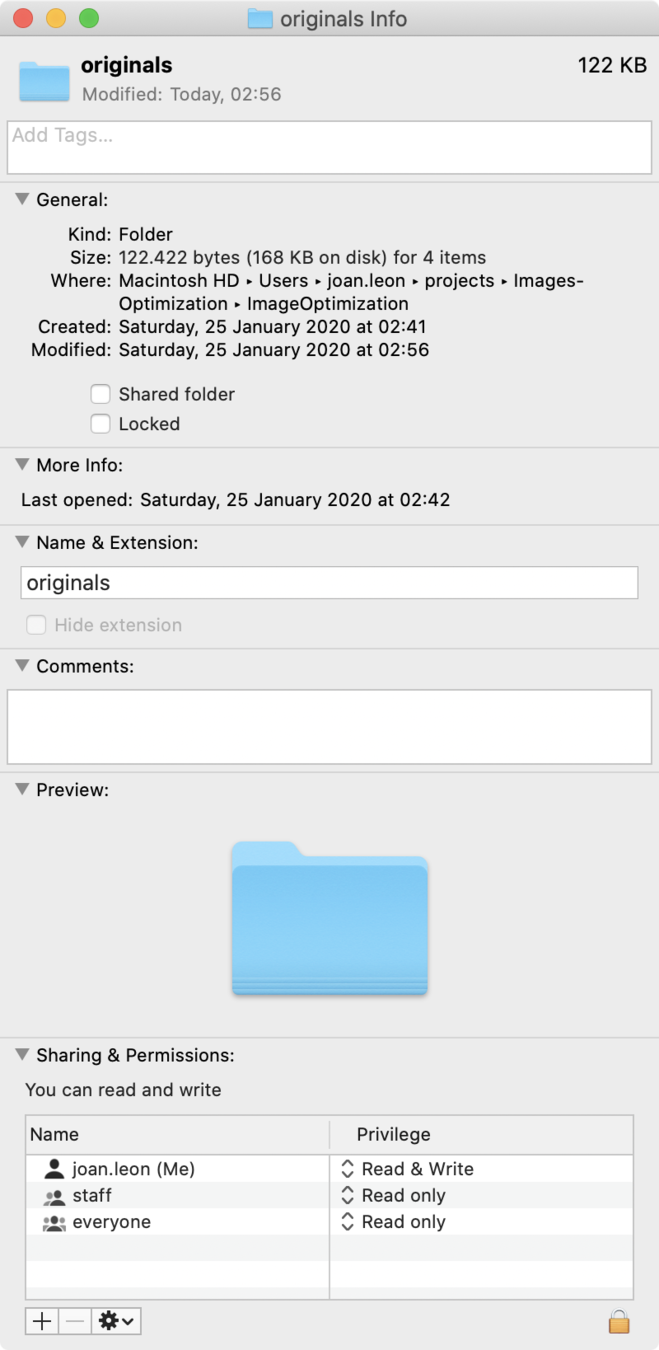
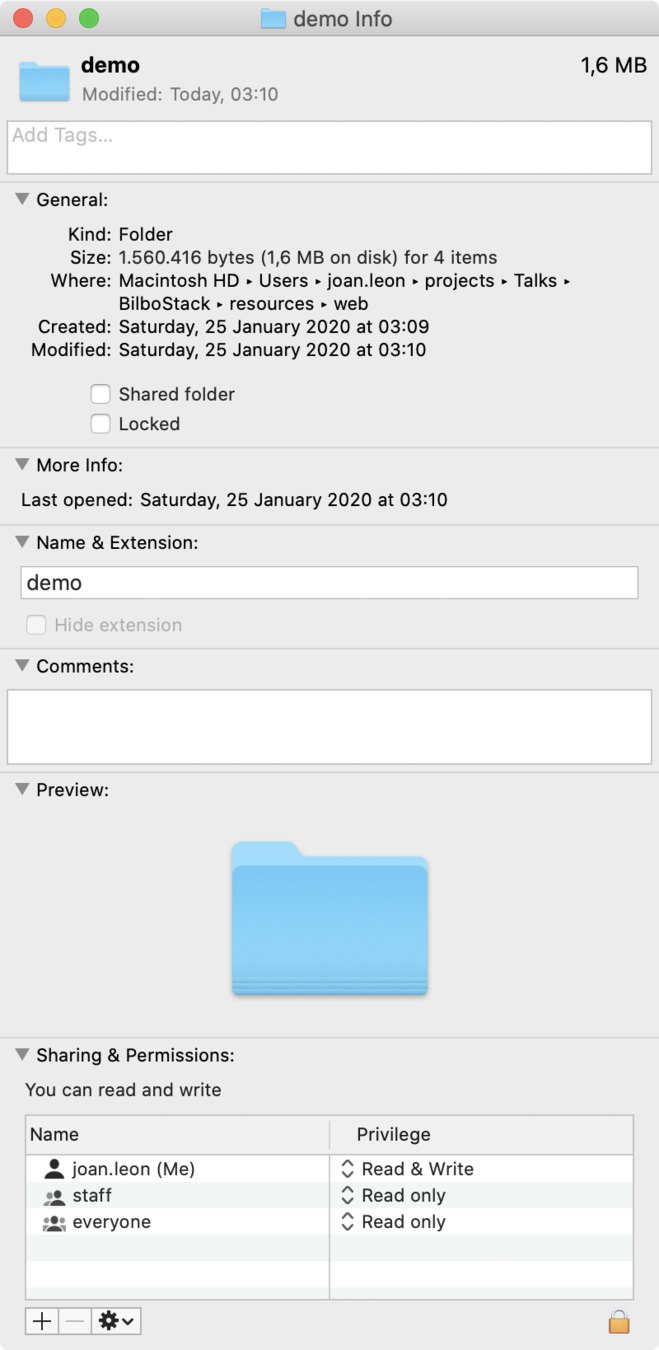
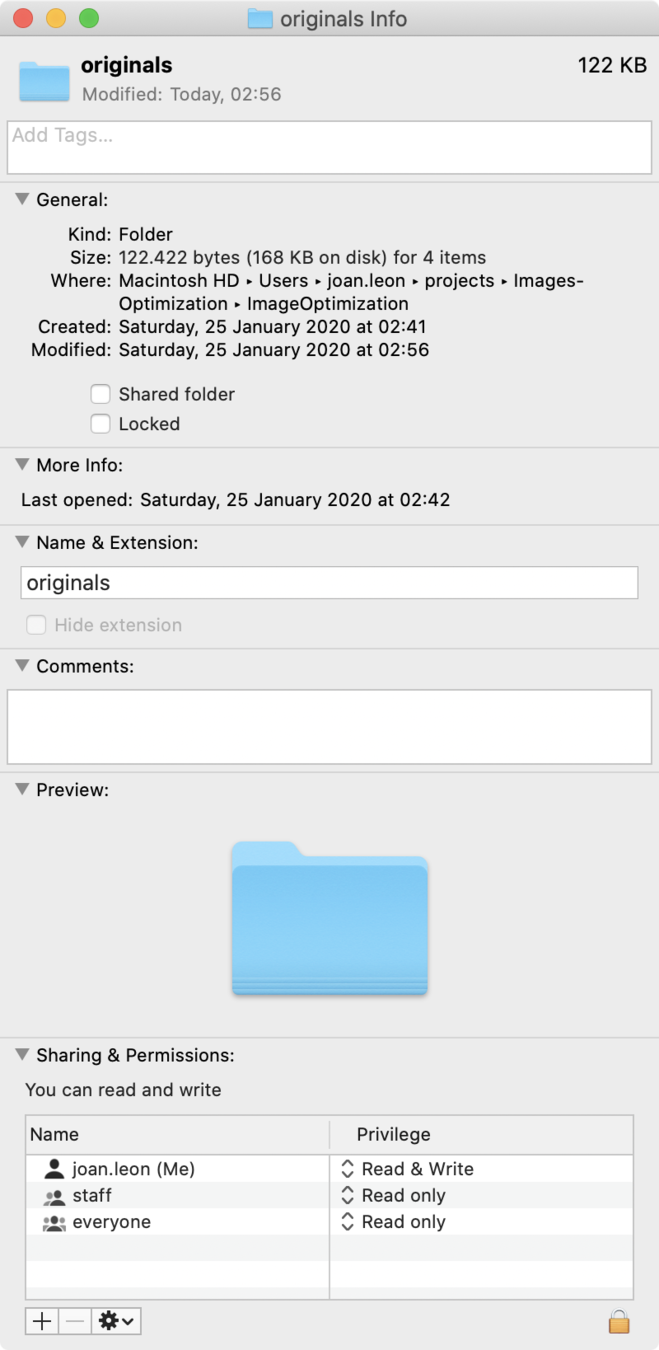
Originals

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Originals

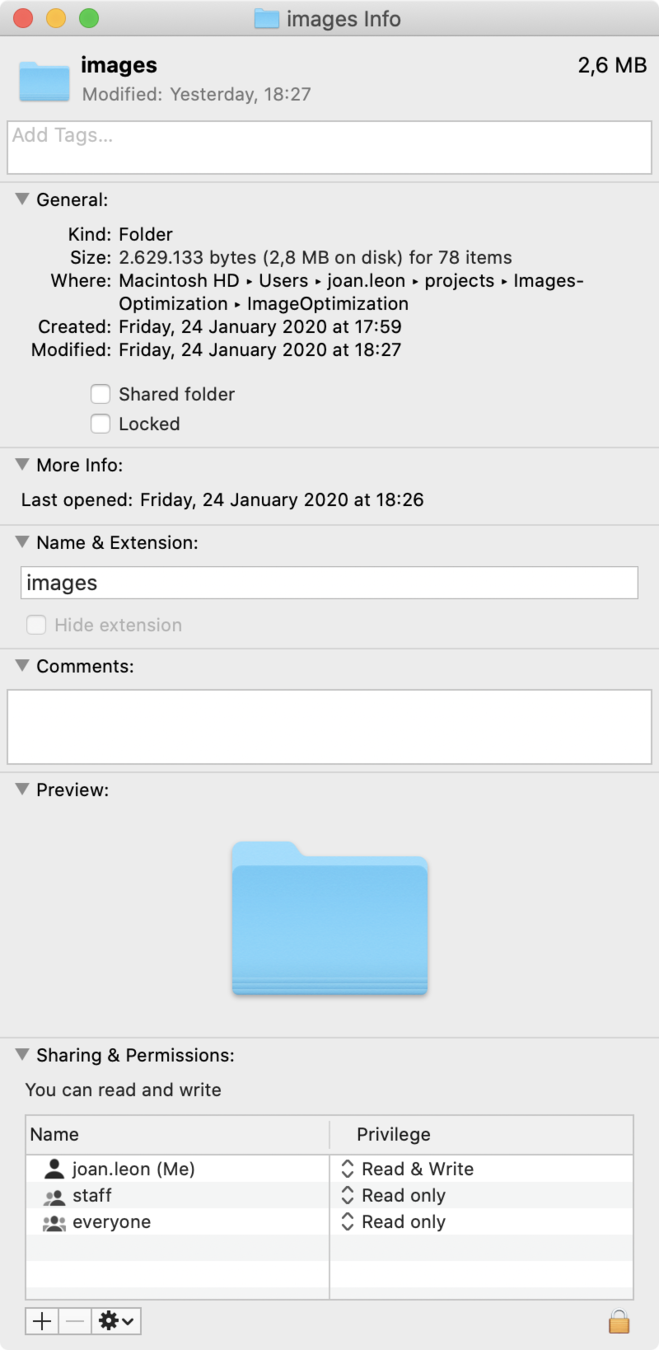
iStock-514322740.jpg
8.605.297 bytes
5677 × 3777px
SPOILER
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Originals

home.jpg
128.510 bytes
485 x 300px
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
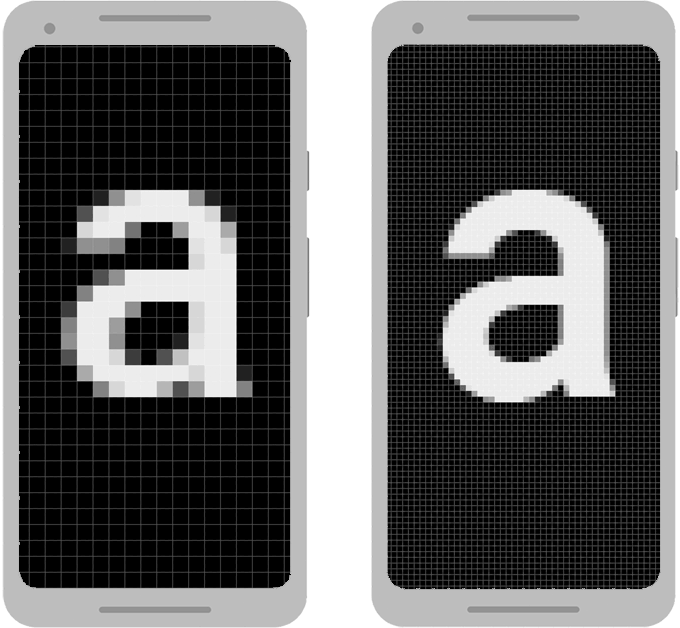
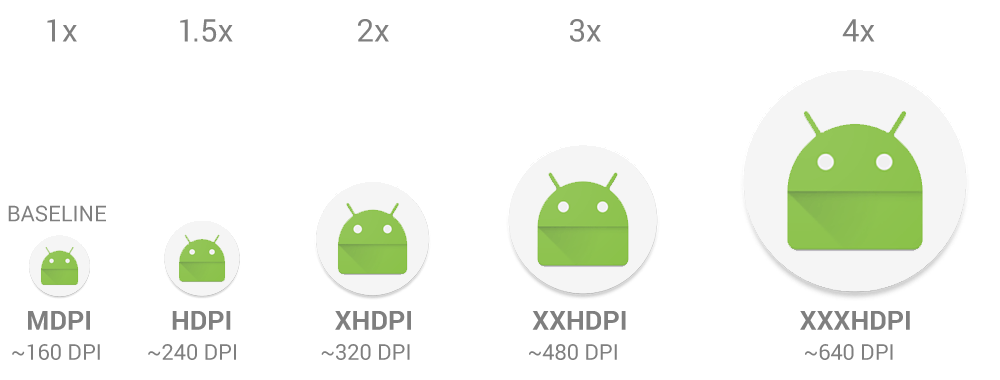
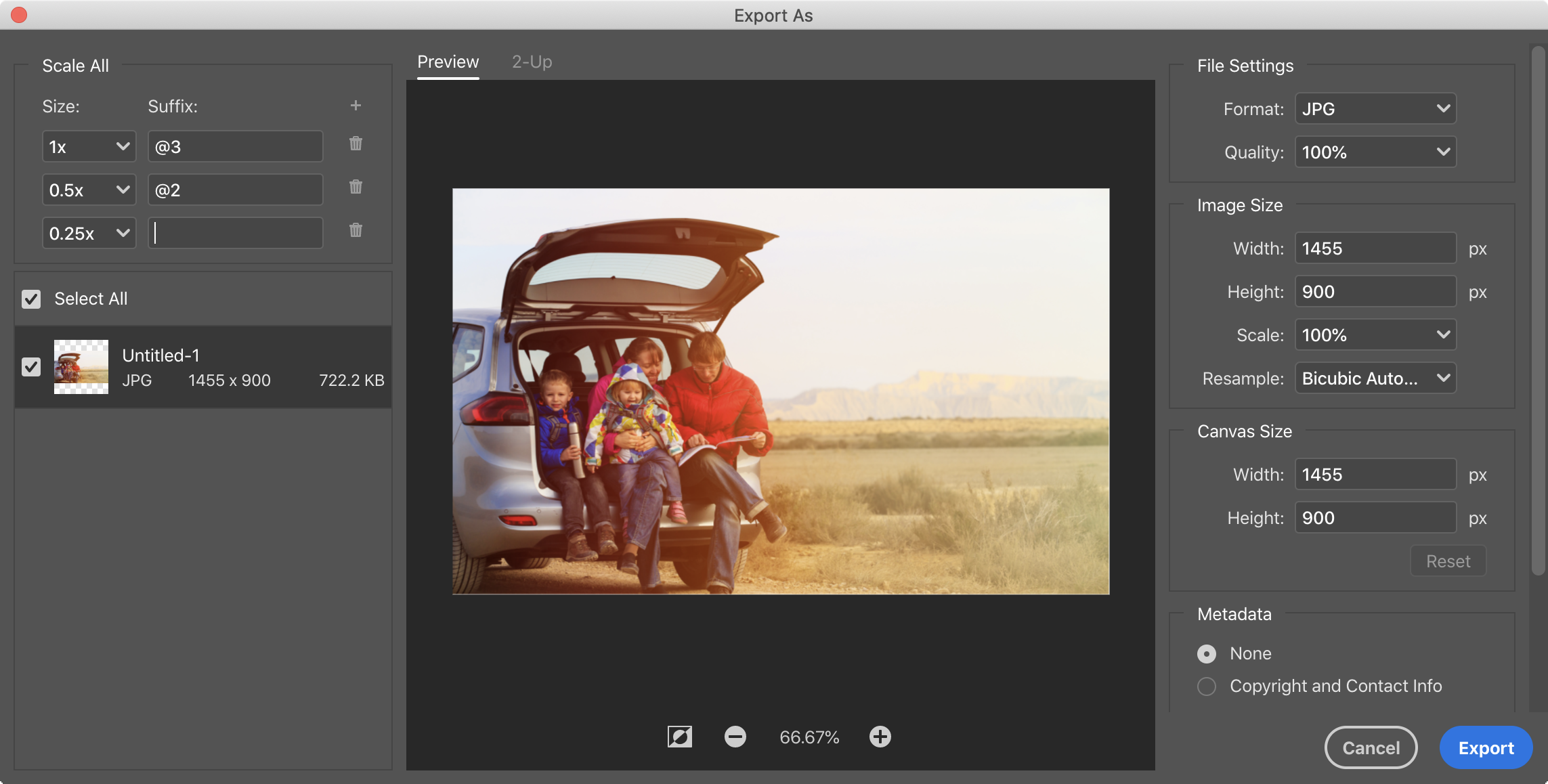
Density

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Density

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Density

128Kb
485 x 300px


389 kb
975 x 600px
739 Kb
1455 x 900px
home.jpg
home@2.jpg
home@3.jpg

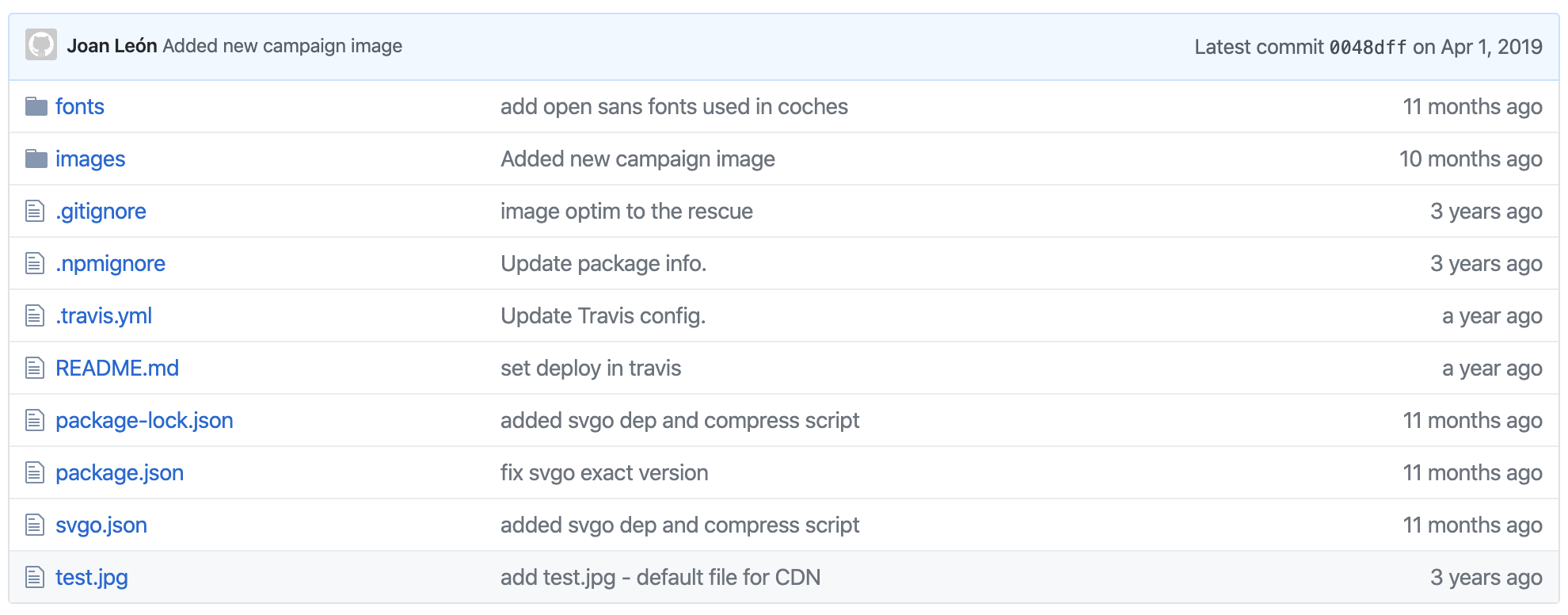
ORIGINALS
Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
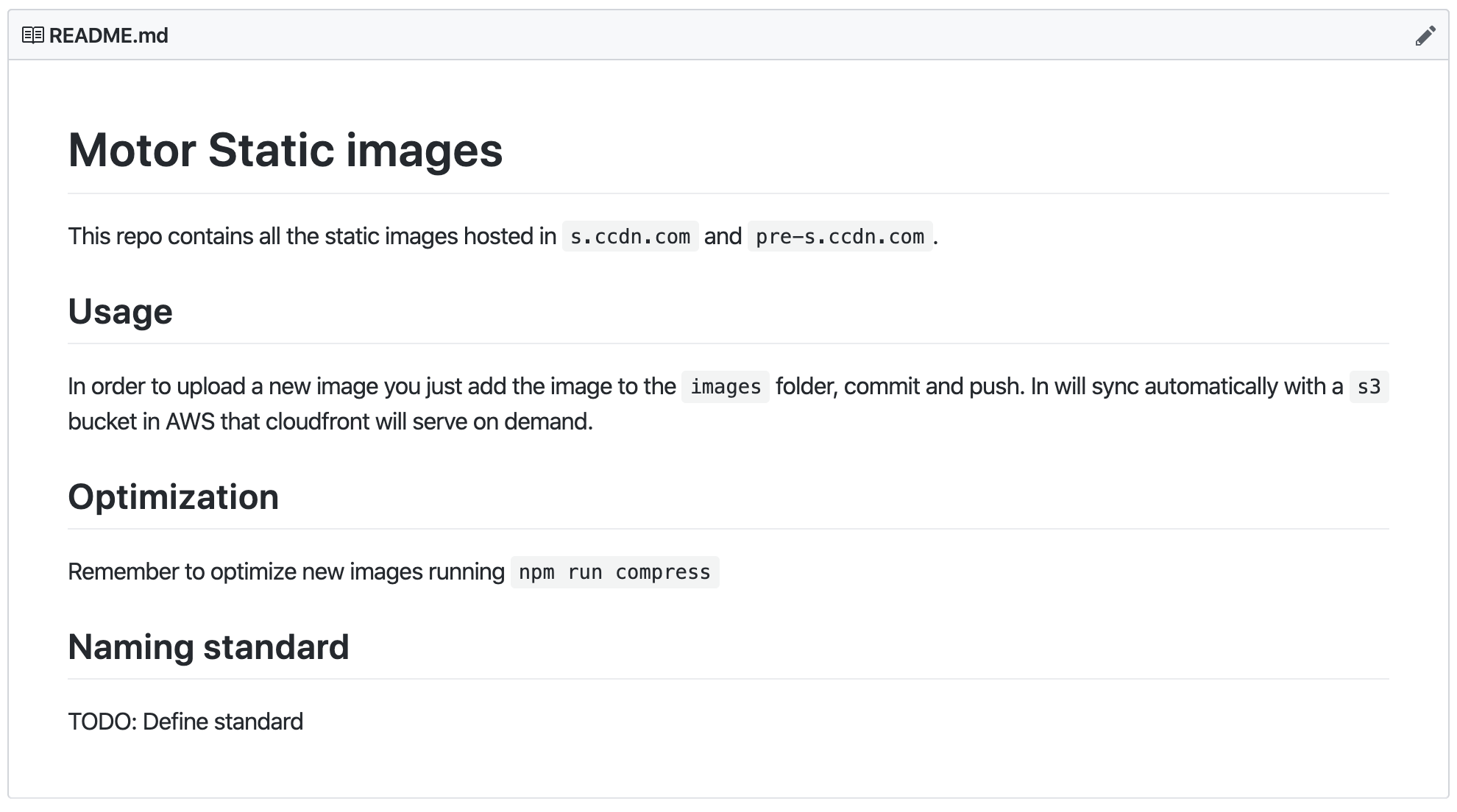
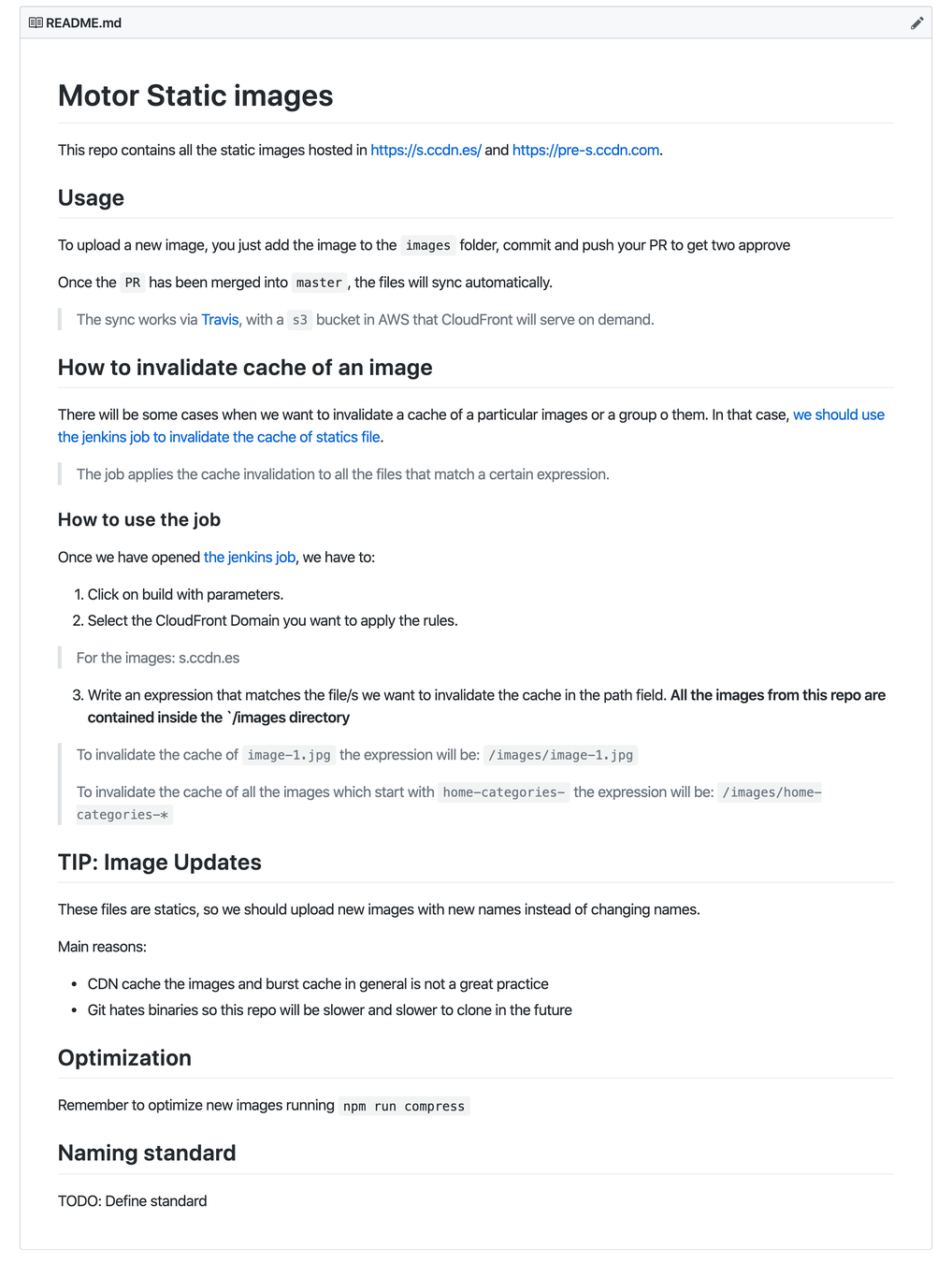
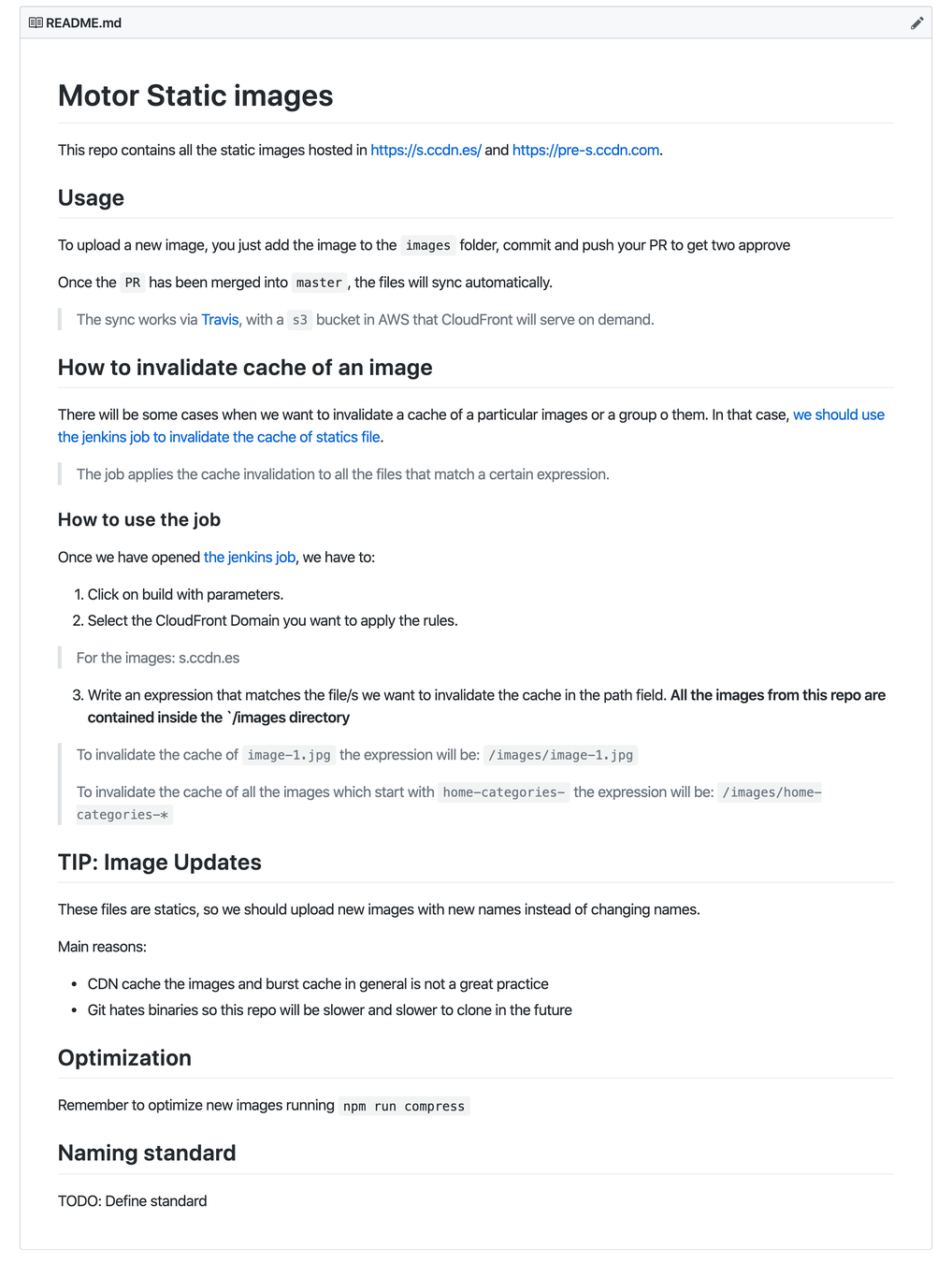
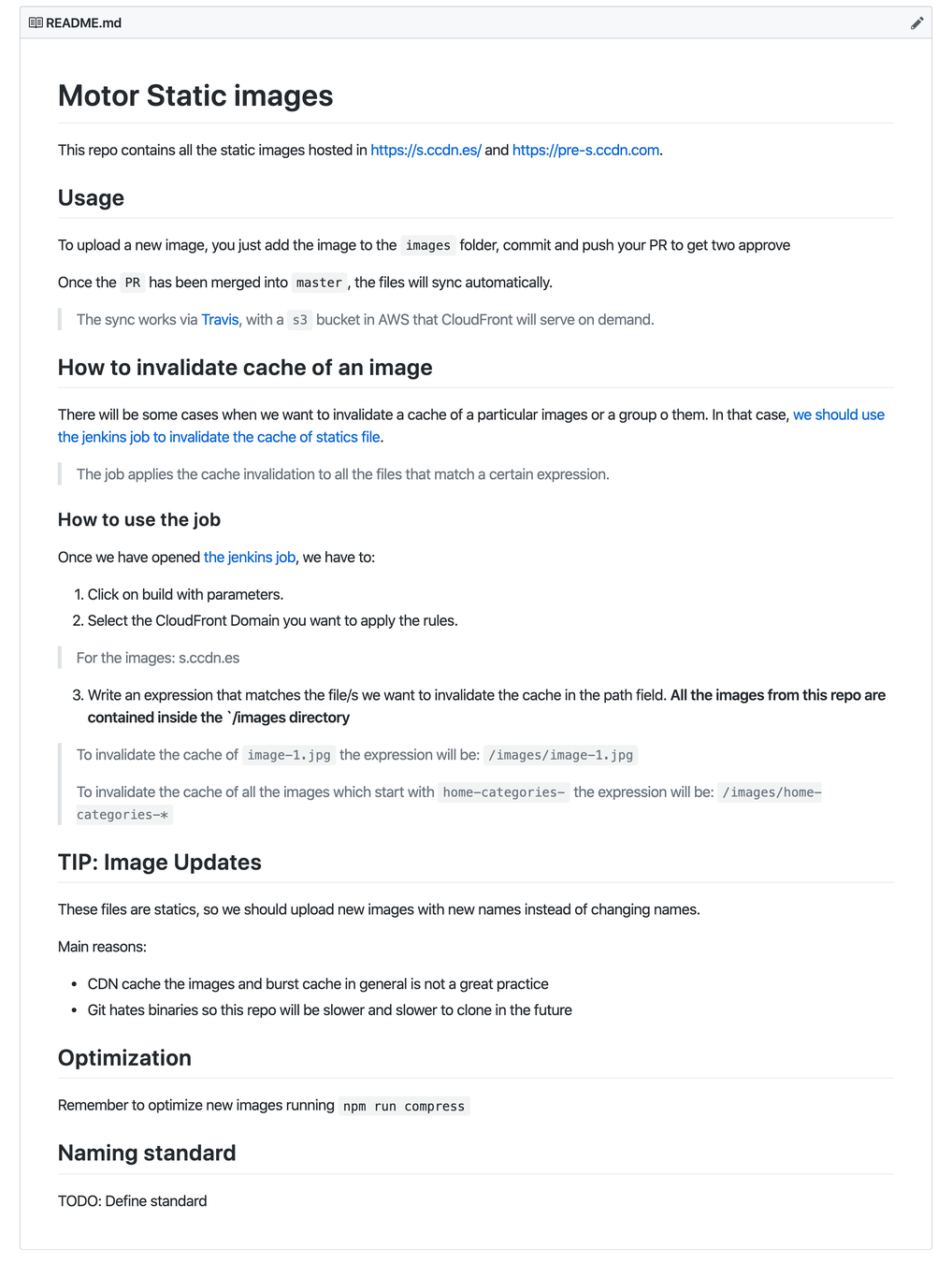
Documentation

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Documentation

Joan
León
@nucliweb

#bilbostack20
Refactor Time
Guidelines
Documentation

🙈
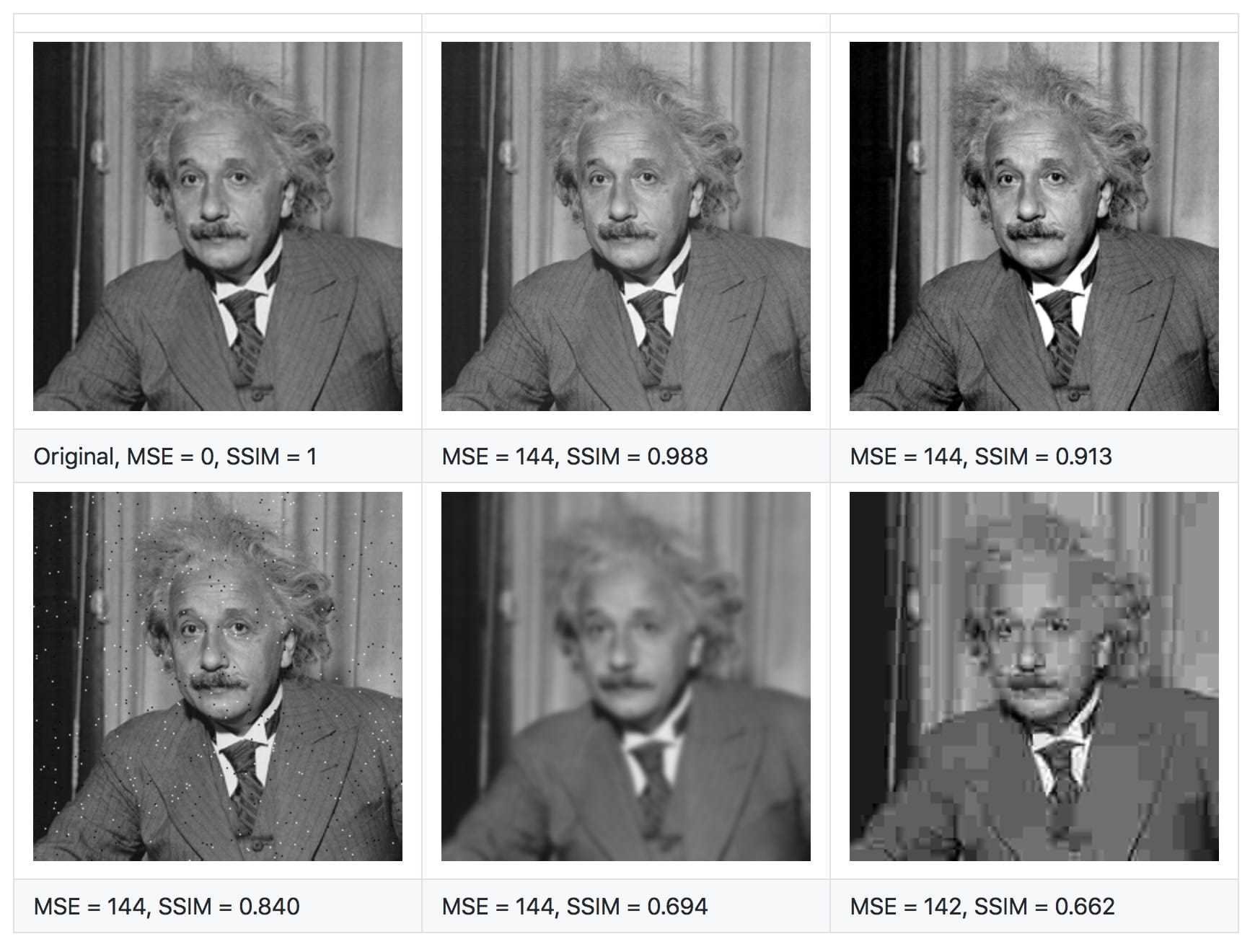
SSIM
Butteraugli
==
The Structural Similarity
Herramientas para medir las diferencias percibidas entre imágenes
Joan
León
@nucliweb

#bilbostack20
Improvements
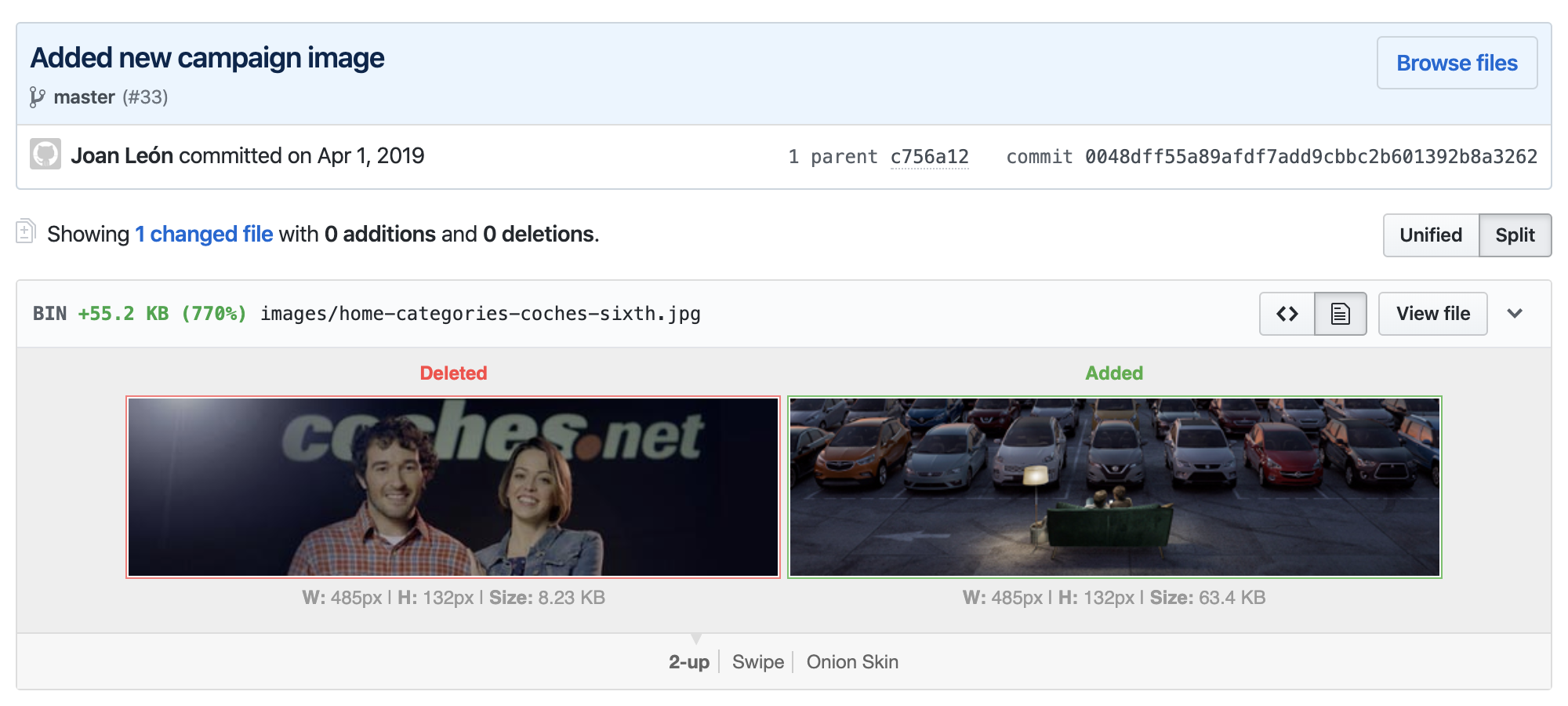
Diffing




Joan
León
@nucliweb

#bilbostack20
Improvements
Diffing
SSIM
Joan
León
@nucliweb

#bilbostack20
Improvements
Diffing
BETA
SSIM

Joan
León
@nucliweb

#bilbostack20
Improvements
Image Garbage Colector
Working Draft
Eliminar las imágenes que no se estén visualizando por las usuarias
- Analizar los logs para comprobar la última fecha de acceso a una imagen
- Marcarla como potencialmente "borrable"
- Script para borrarlas
- Dashboard para borrarlas
- PR para eliminar las imágenes
Joan
León
@nucliweb

#bilbostack20
Improvements
Backlog
- Responsive Images en componentes React
- Responsive Images en backgroubd-image con PostCSS
- Responsive Images automatizado
- PNG como formato para las imágenes originales
- Ejecutar compress antes de hacer el sync a S3
Las siguentes imágenes son del análisis e investigación de un caso de uso real... pueden herir sensibilidades!


Joan
León
@nucliweb

#bilbostack20
Si ya saben como me pongo, pa que me invitan
Joan
León
@nucliweb

#bilbostack20
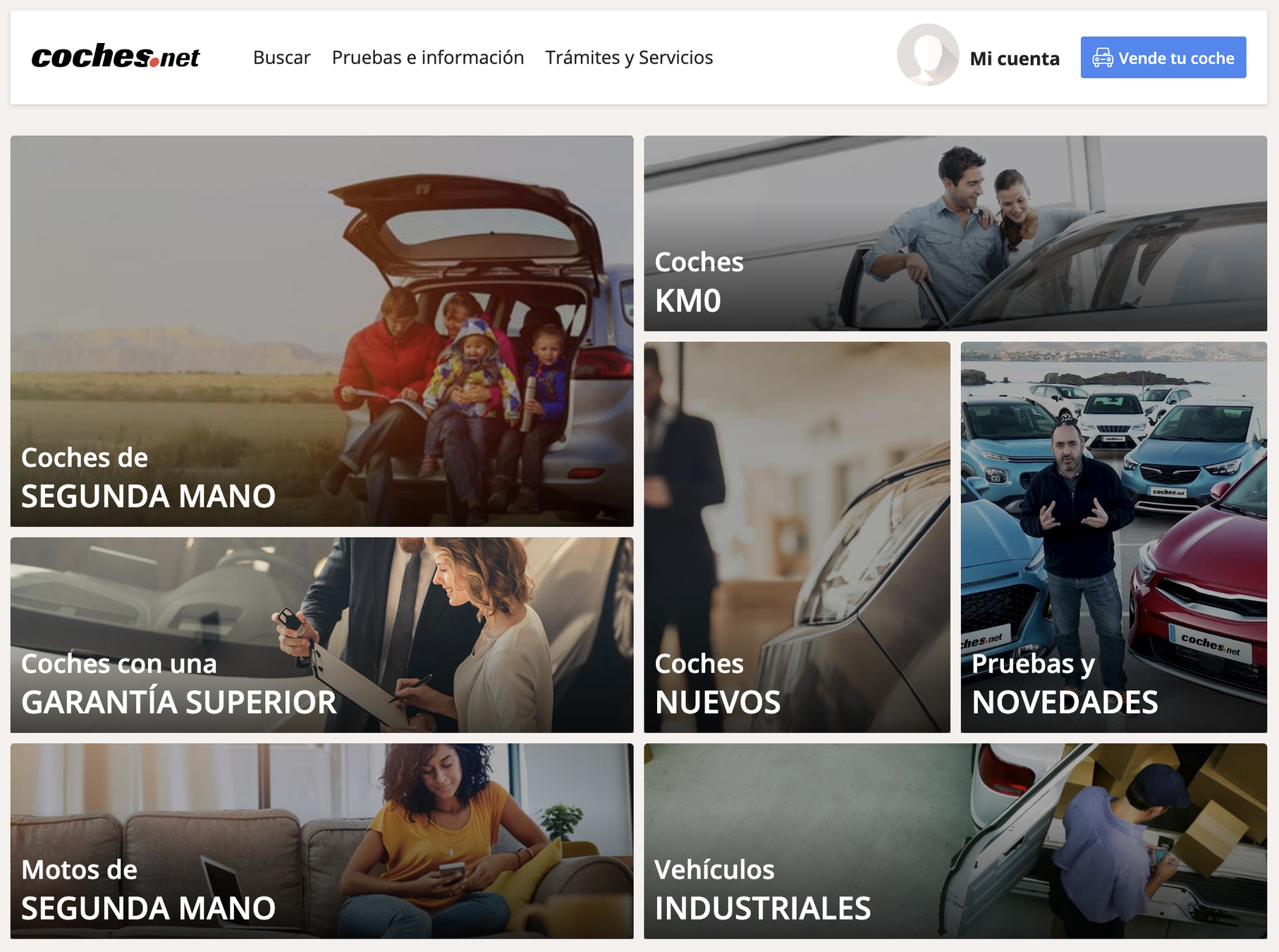
Responsive Images
Responsive Developer
Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20


Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20


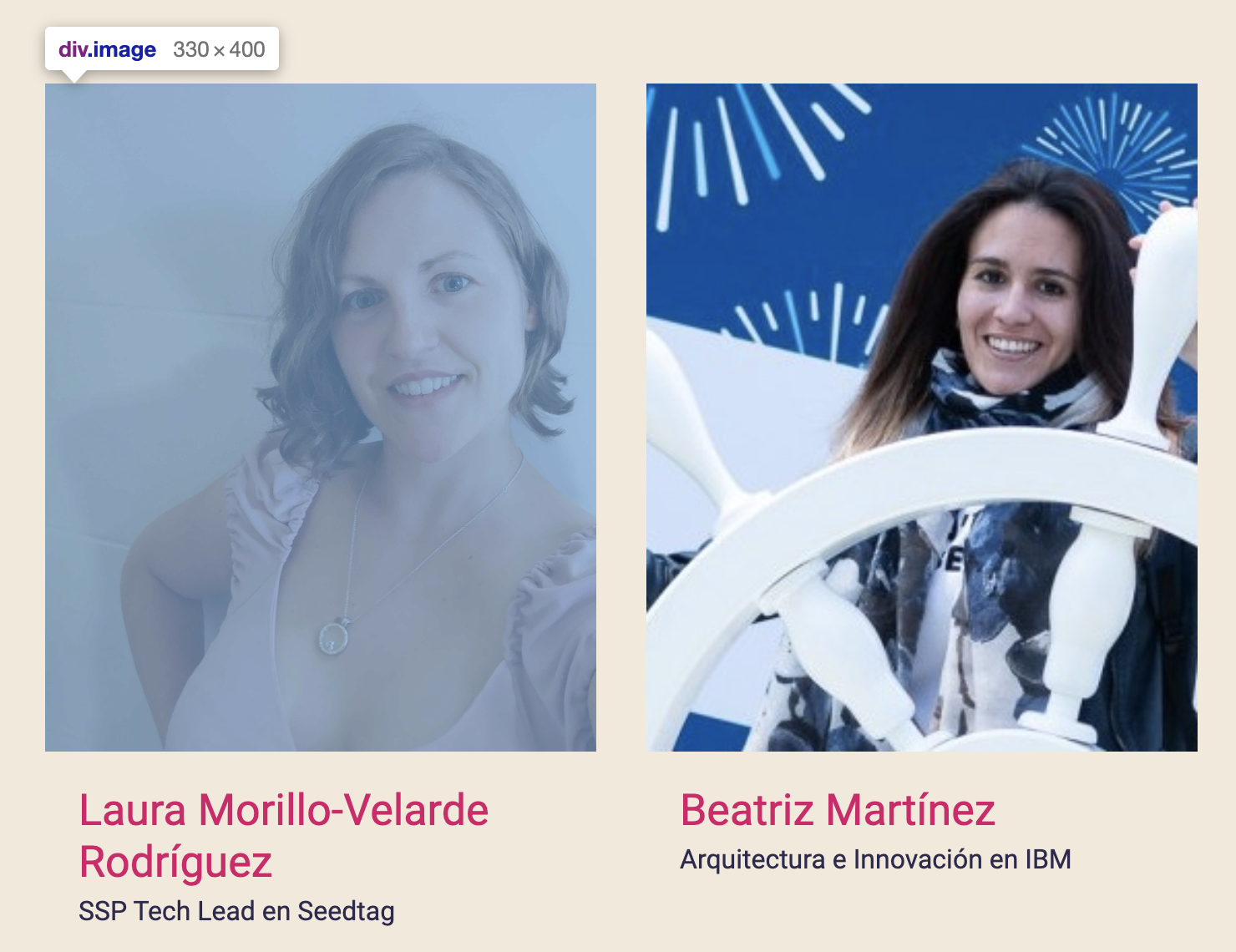
After
Before


Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20

Joan
León
@nucliweb

#bilbostack20



After
Original
Resized



Todas las imágenes de esta presentación han sido optimizadas con respeto y preservando su identidad
Las imágenes de esta historia siguen disfrutando de una vida online y descargándose en millones de dispositivos