Web Performance

John Lion



Armazón

Tocadiscos de Vinilo
50,00€
⭐️⭐️⭐️⭐️⭐️
Comprar


🍺



Armazón

Tocadiscos de Vinilo
50,00€
⭐️⭐️⭐️⭐️⭐️
Comprar



TTI
Joan León
.Hola {
}
#CSS
#PostCSS
#Animation
#SVG
#Javascript
#WebPerformance

#ImageOptimization
#GDE
#MDE


Adevinta Frontend Team
¿Qué es la
Web Performance?
¿Qué es la Web Performance?
Velocidad de descarga de la página y respuesta de las APIs.
Departamento técnico
Velocidad de generación de nuevas funcionalidades de producto.
Departamento de producto
¿Qué es la Web Performance?
Velocidad con la que aumentan los ingresos.
Negocio
¿Qué es la Web Performance?
Sensación y percepción del usuario en su experiencia al utilizar la web.
Joan León
¿Qué es la Web Performance?
La web performance en un nuevo proyecto
Elegir bien las herramientas
La web performance en un nuevo proyecto
Incluir lo único necesario
La web performance en un nuevo proyecto

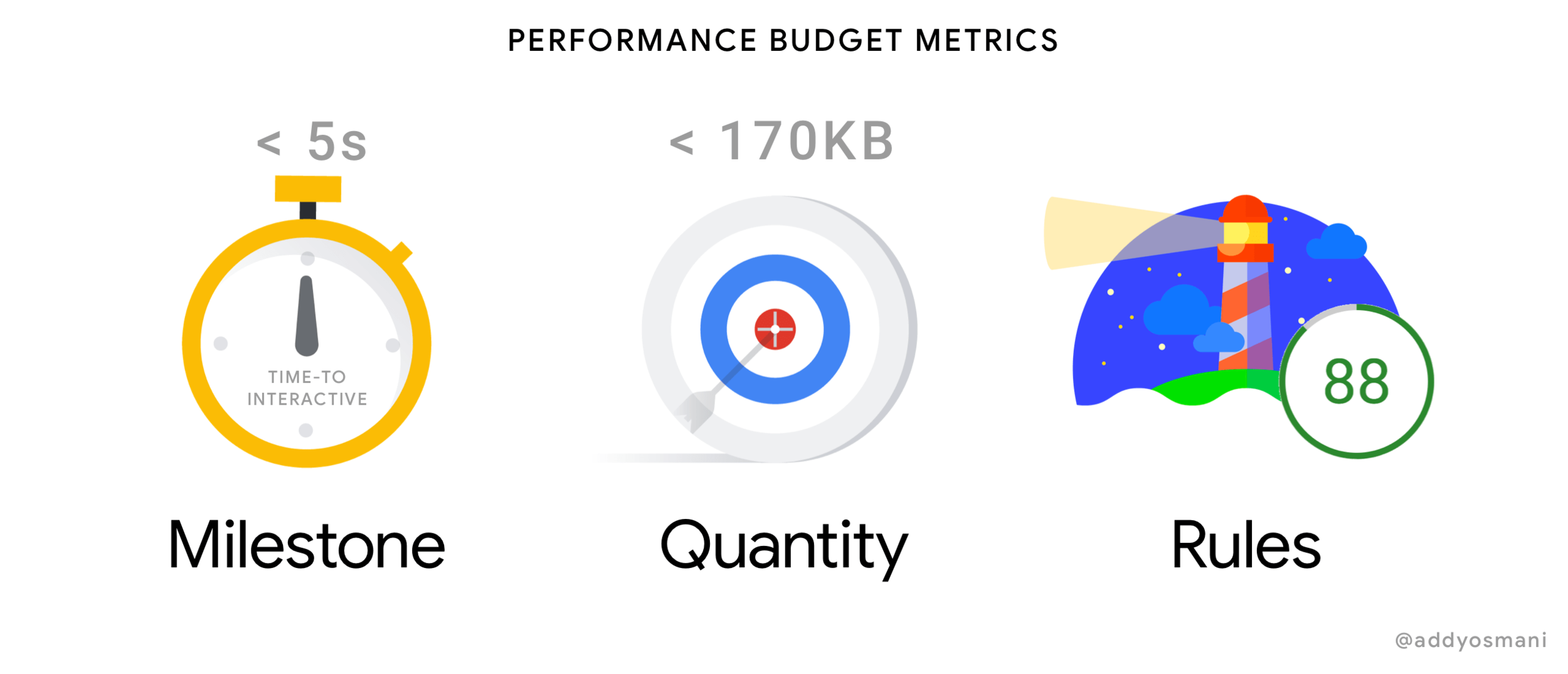
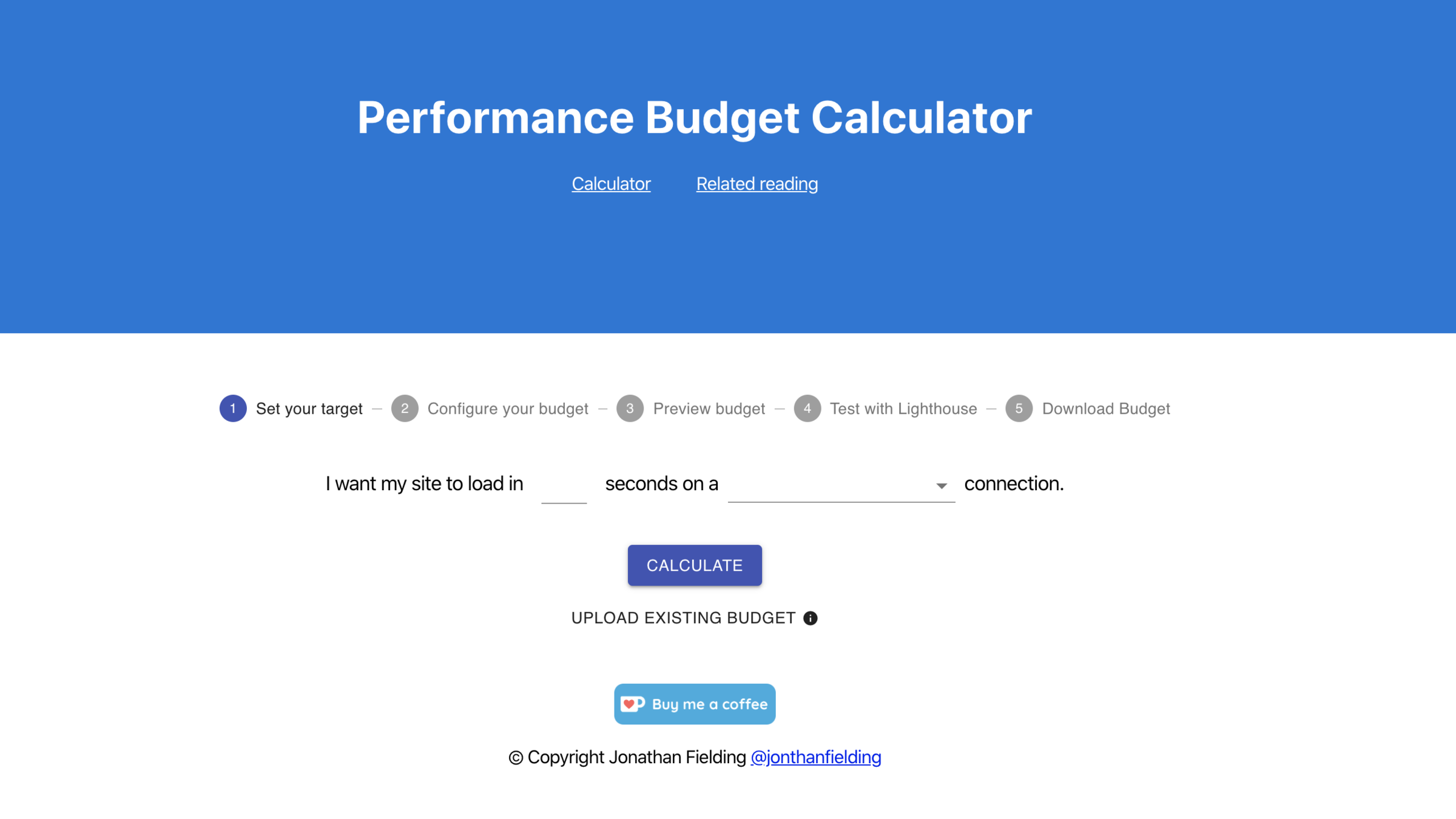
Definir un performance budget
La web performance en un nuevo proyecto
Se define un performance budget en cada proyecto
Ayuda a tomar decisiones de diseño
El budget es dinámico
Definir un performance budget
Es un límite para las páginas que no debemos exdecer
La web performance en un nuevo proyecto
Definir un performance budget

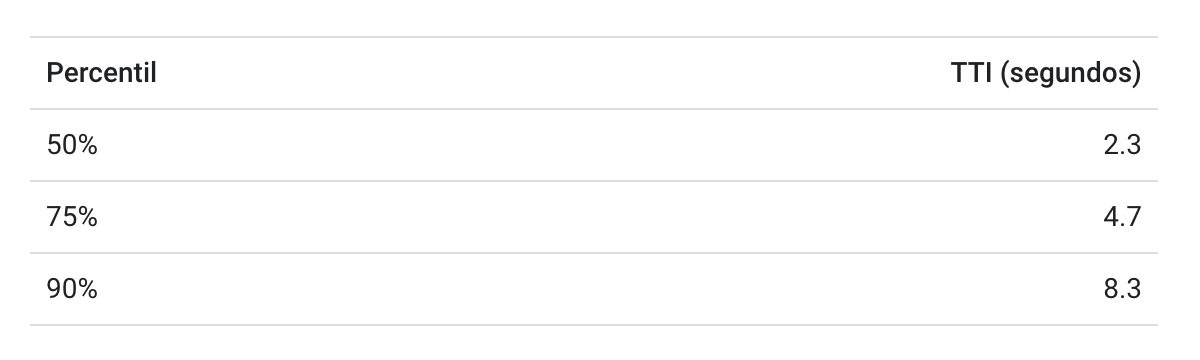
La web performance en un nuevo proyecto
TTI en versión móbil
Definir un performance budget
tiempo
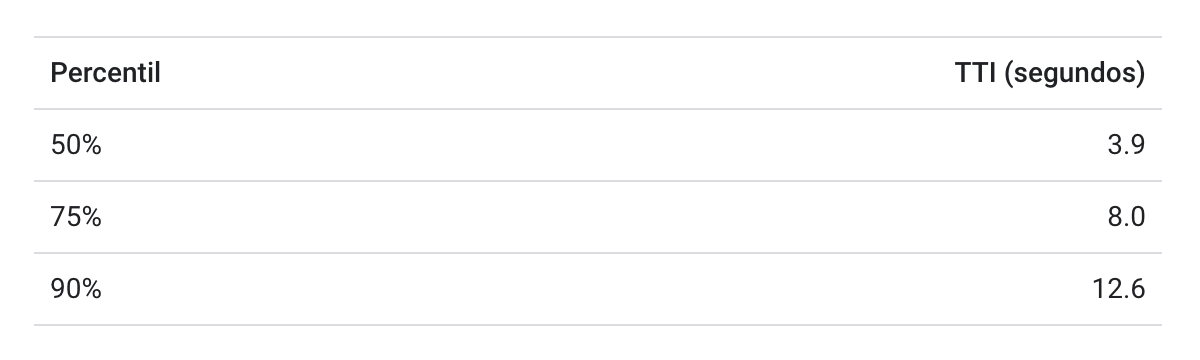
La web performance en un nuevo proyecto
Definir un performance budget
TTI en versión desktop
tiempo
La web performance en un nuevo proyecto
Definir un performance budget
cantidad
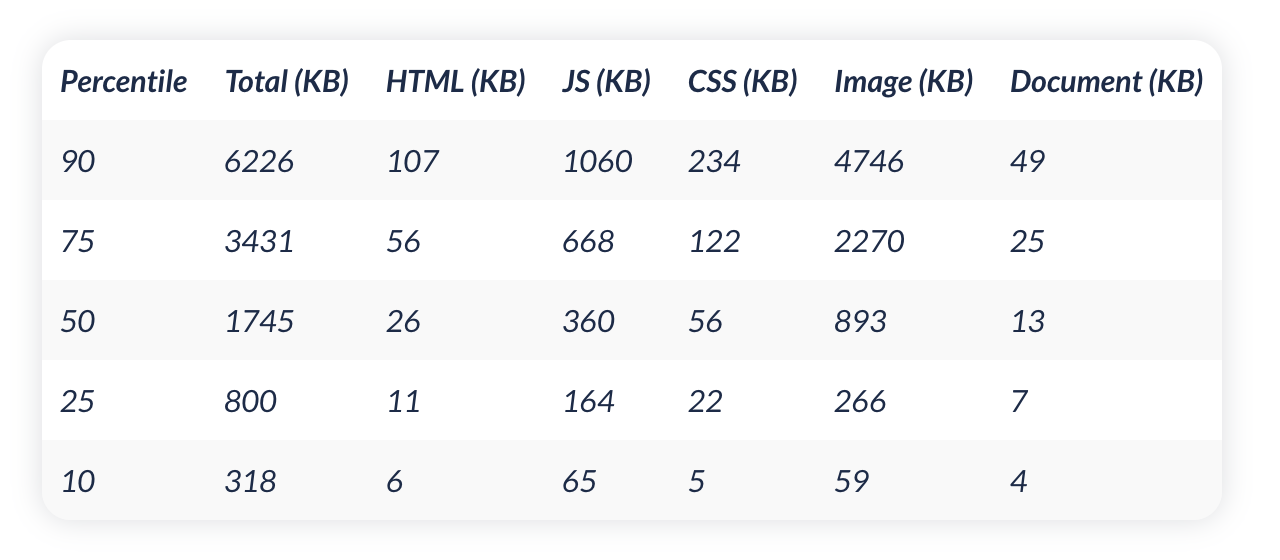
La web performance en un nuevo proyecto
Peso de la página versión móvil
Definir un performance budget
cantidad
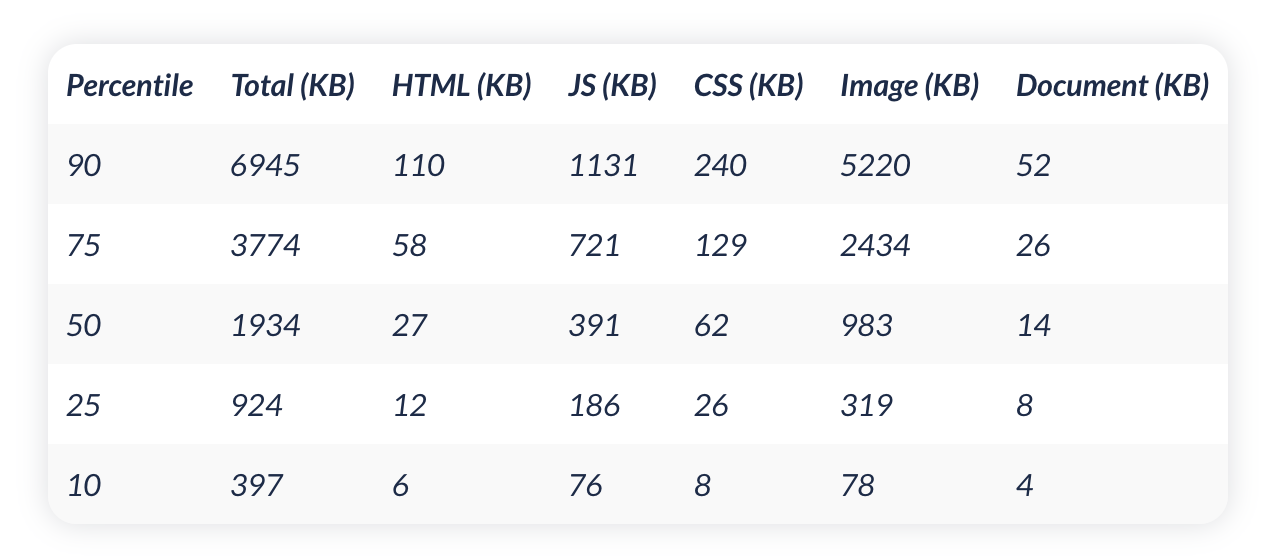
La web performance en un nuevo proyecto
Peso de la página versión escritorio
Definir un performance budget
cantidad
La web performance en un nuevo proyecto
Definir un performance budget
reglas

La web performance en un nuevo proyecto
Definir un performance budget
reglas

Credit: Paul Irish and Elizabeth Sweeny.
La web performance en un nuevo proyecto
Definir un performance budget
La web performance en un nuevo proyecto
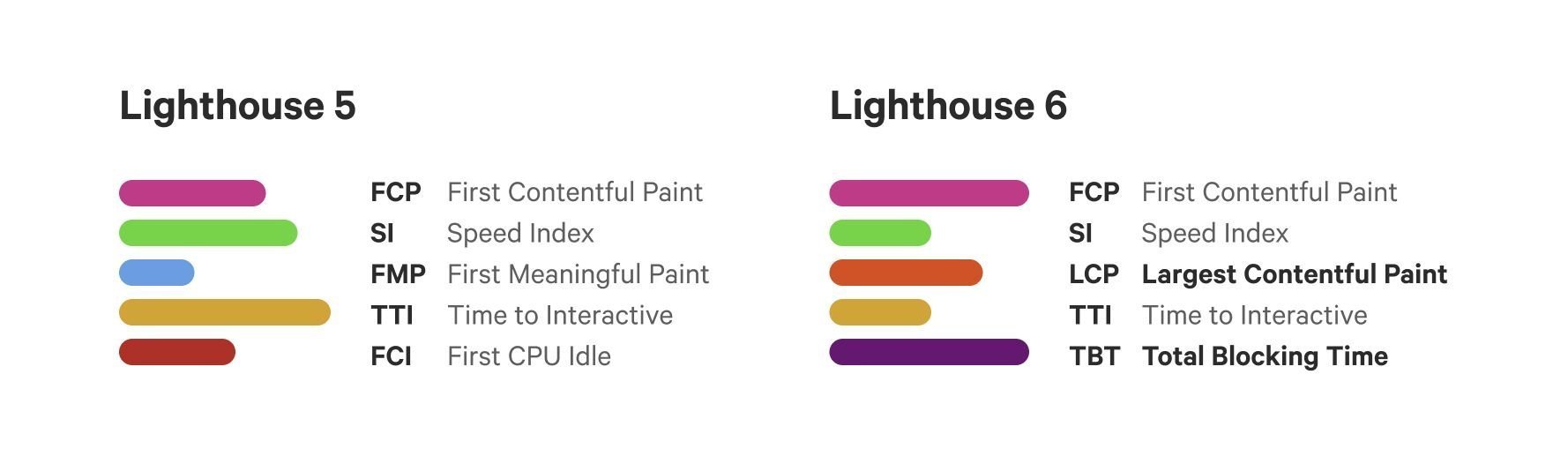
Definir un performance budget
Lighthouse CI
[
{
"resourceCounts": [
{"resourceType": "third-party","budget": 10}
],
"resourceSizes": [
{"resourceType": "script","budget": 300},
{"resourceType": "stylesheet","budget": 100}
]
}
]budget.json
La web performance en un nuevo proyecto
Definir un performance budget
Lighthouse CI
document, script, stylesheet, image, media, font, other, third-party, total.
Resource type
La web performance en un nuevo proyecto
Definir un performance budget
Lighthouse CI
[
{
"resourceSizes": [
{"resourceType":"document","budget":20},
{"resourceType":"stylesheet","budget":50},
{"resourceType":"font","budget":50},
{"resourceType":"image","budget":300},
{"resourceType":"script","budget":100}
]
}
]budget.json
La web performance en un nuevo proyecto
Definir un performance budget
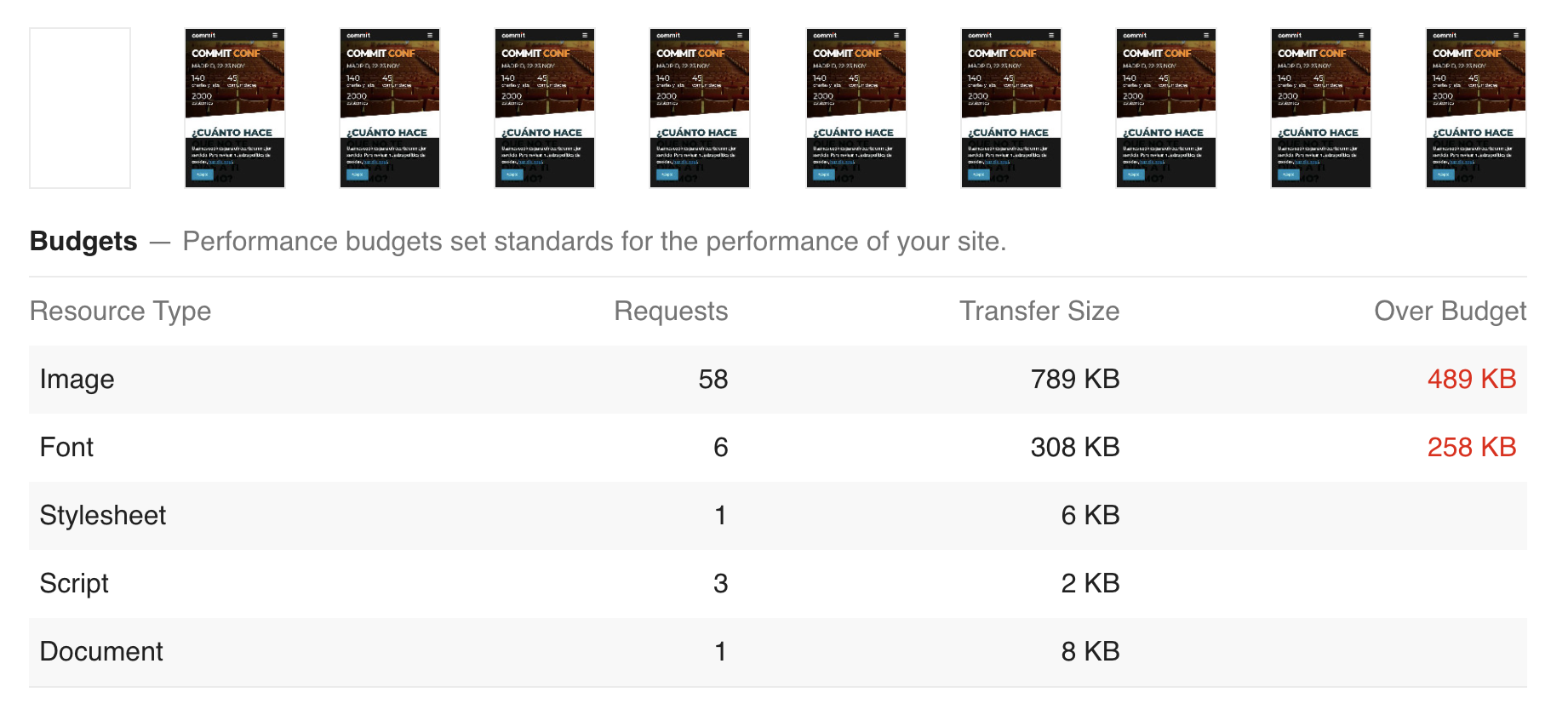
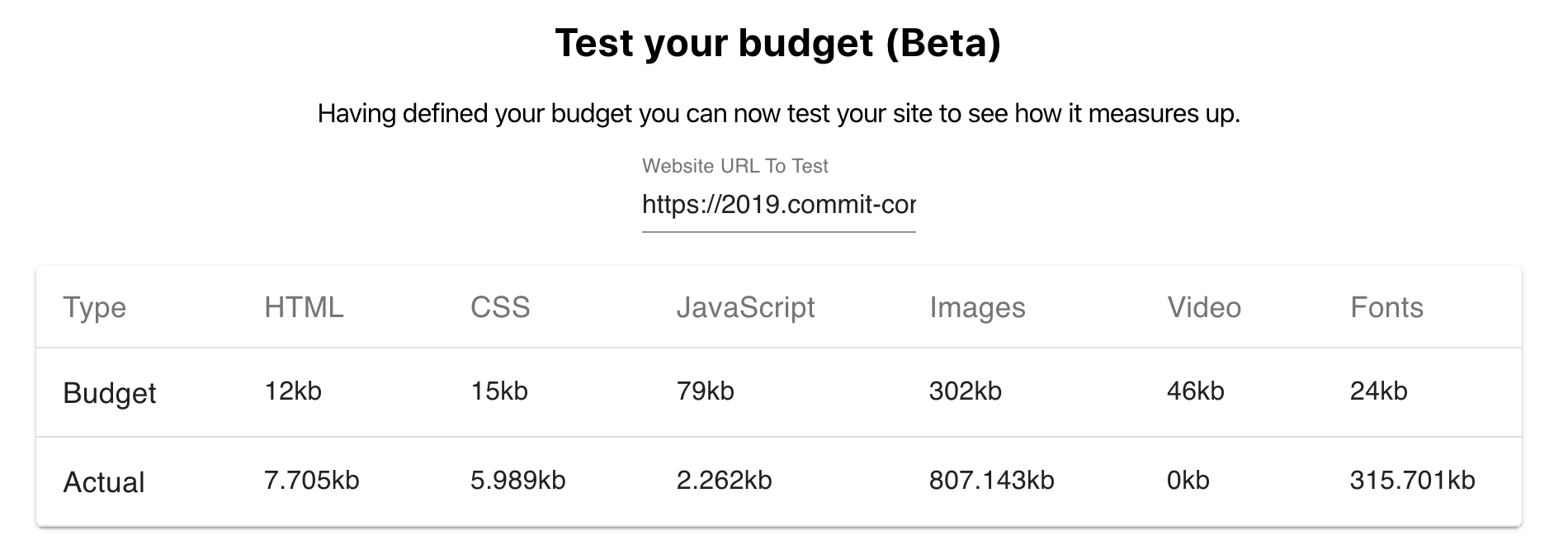
Lighthouse CI
npm install -g lighthouselighthouse [url] --budget-path=./budget.json --viewLa web performance en un nuevo proyecto
Definir un performance budget
Lighthouse CI


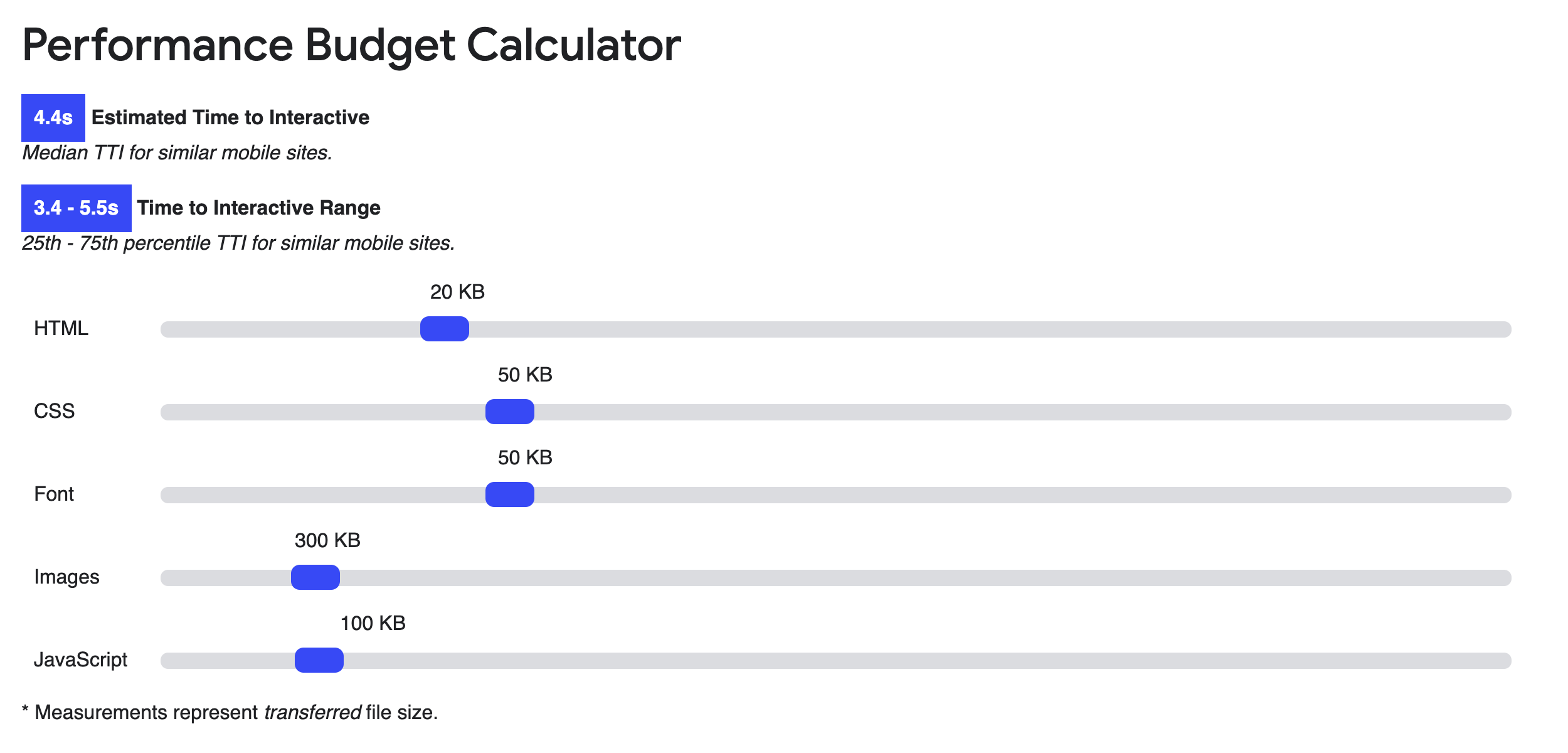
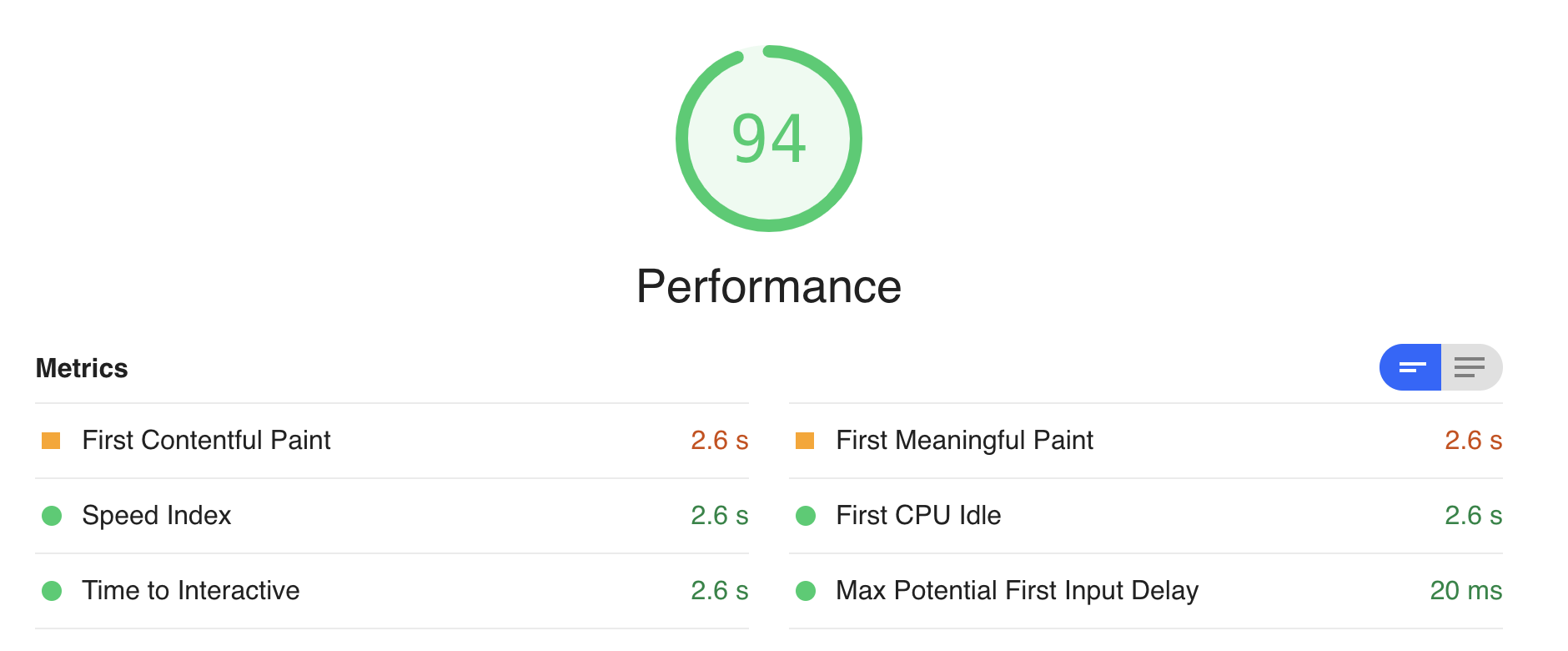
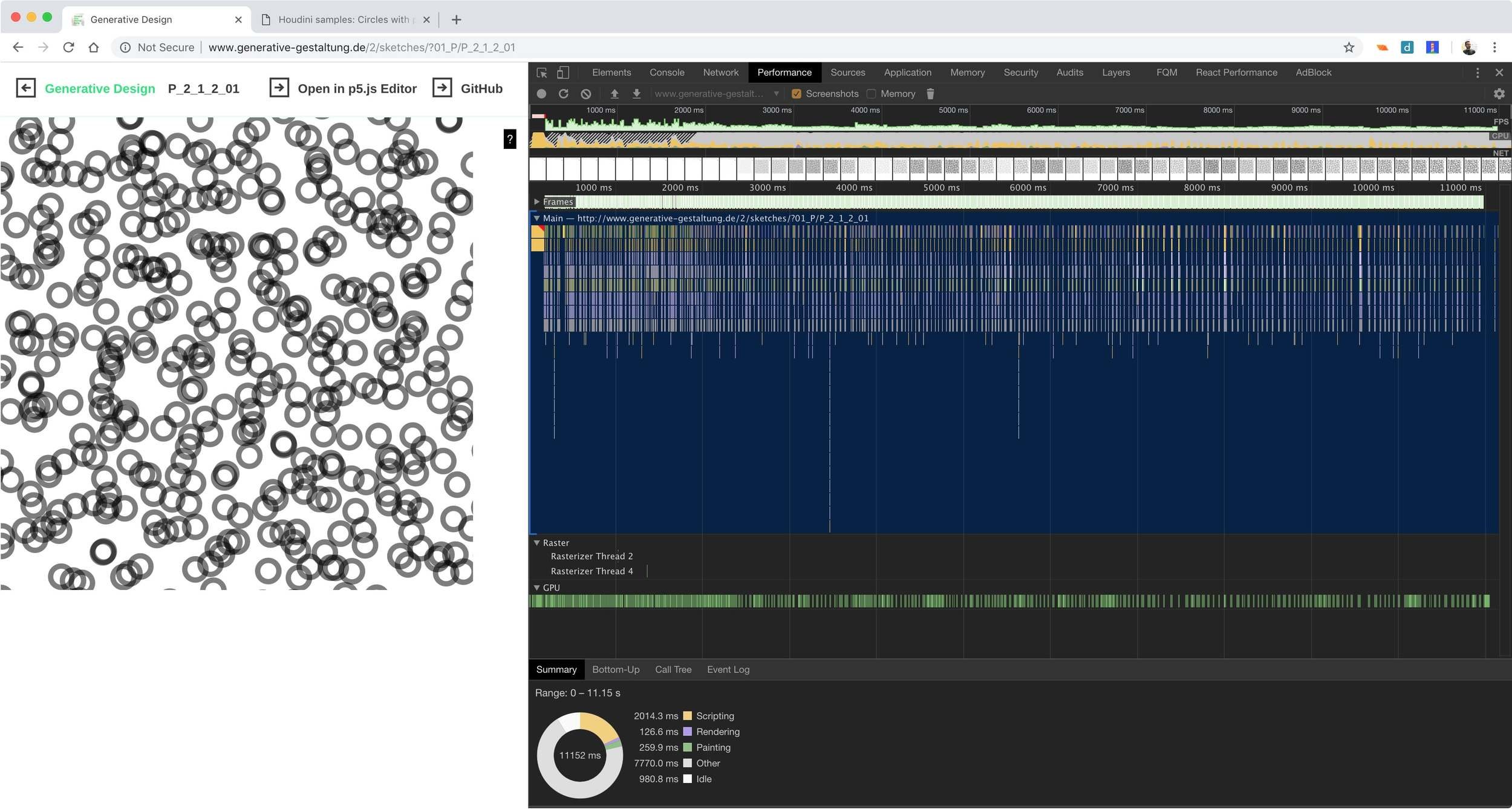
La web performance en un nuevo proyecto
Definir un performance budget
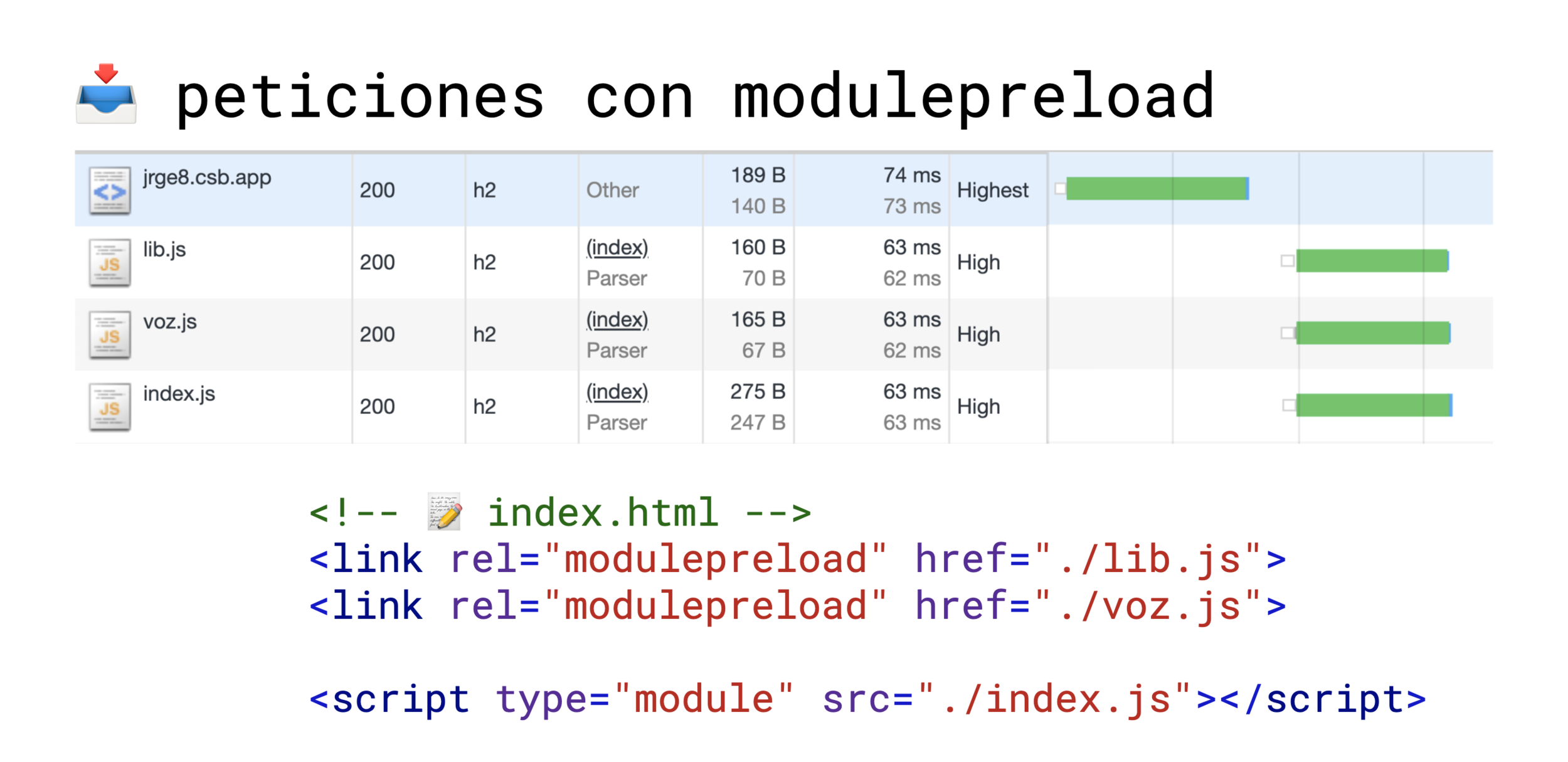
Lighthouse CI
La web performance en un nuevo proyecto
Definir un performance budget
Lighthouse CI

La web performance en un nuevo proyecto
Definir un performance budget
Lighthouse CI


La web performance en un nuevo proyecto
Performance budget tools
La web performance en un nuevo proyecto
La web performance en un proyecto activo
legacy
La web performance en un proyecto activo
Eliminar los trackers y la publicidad

La web performance en un proyecto activo

La web performance en un proyecto activo
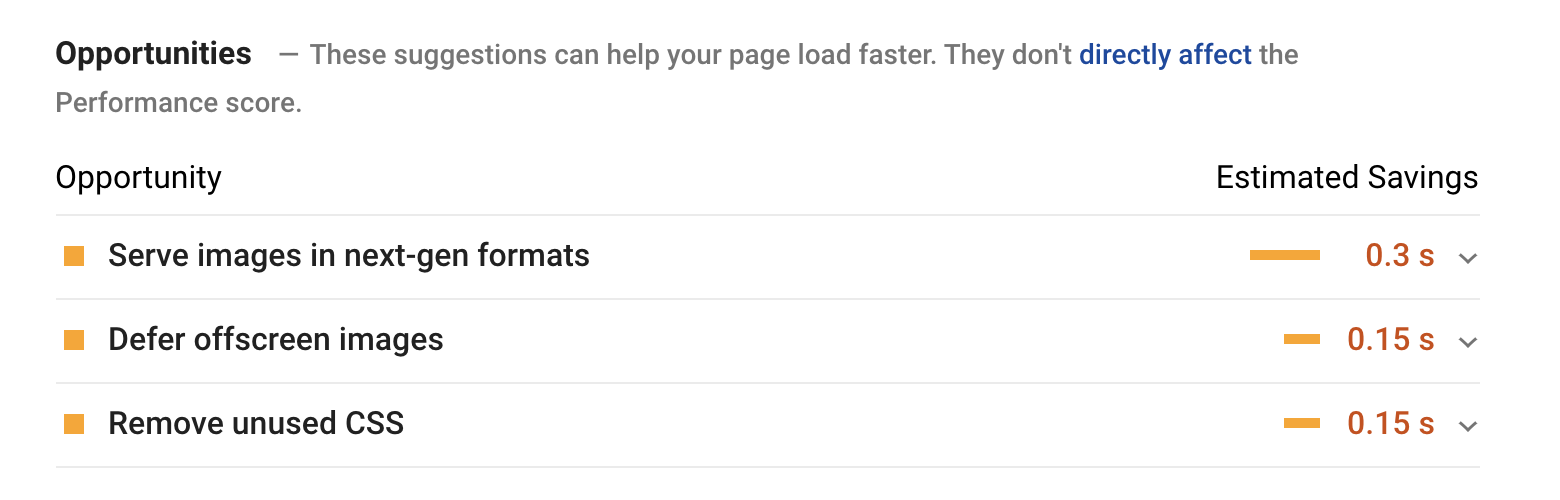
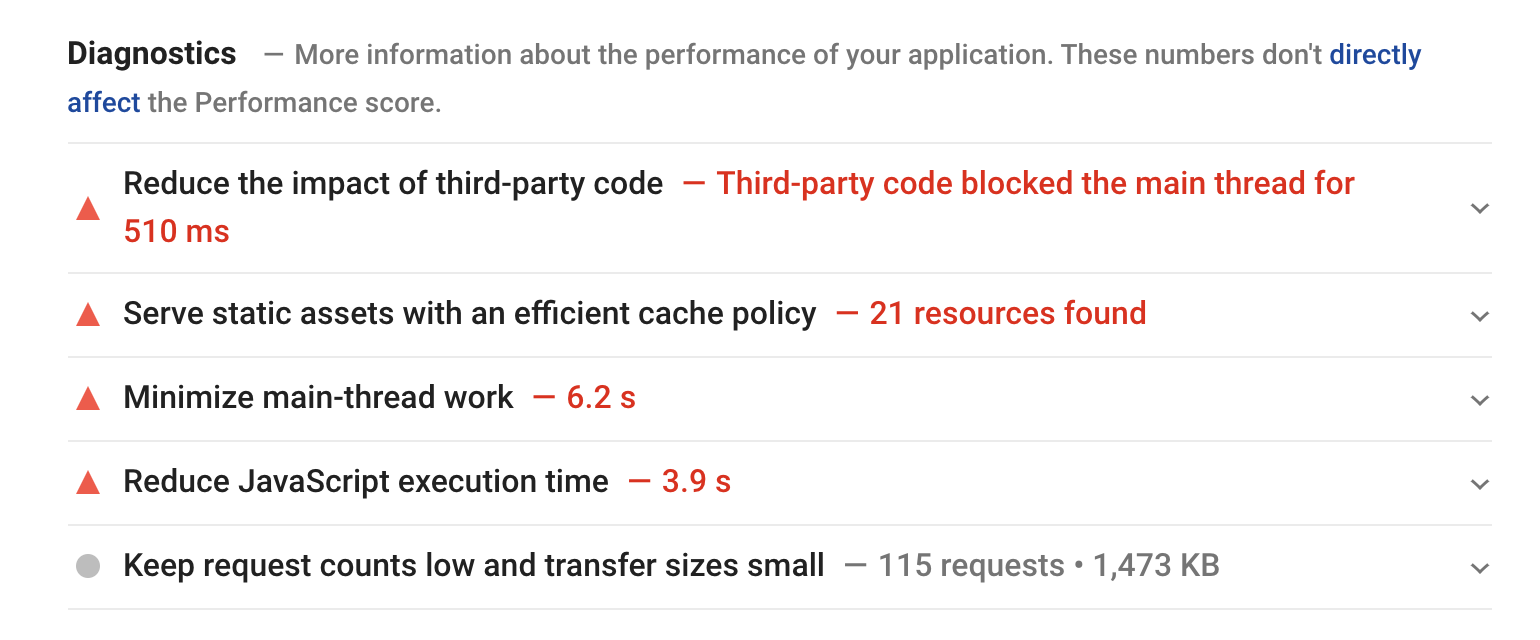
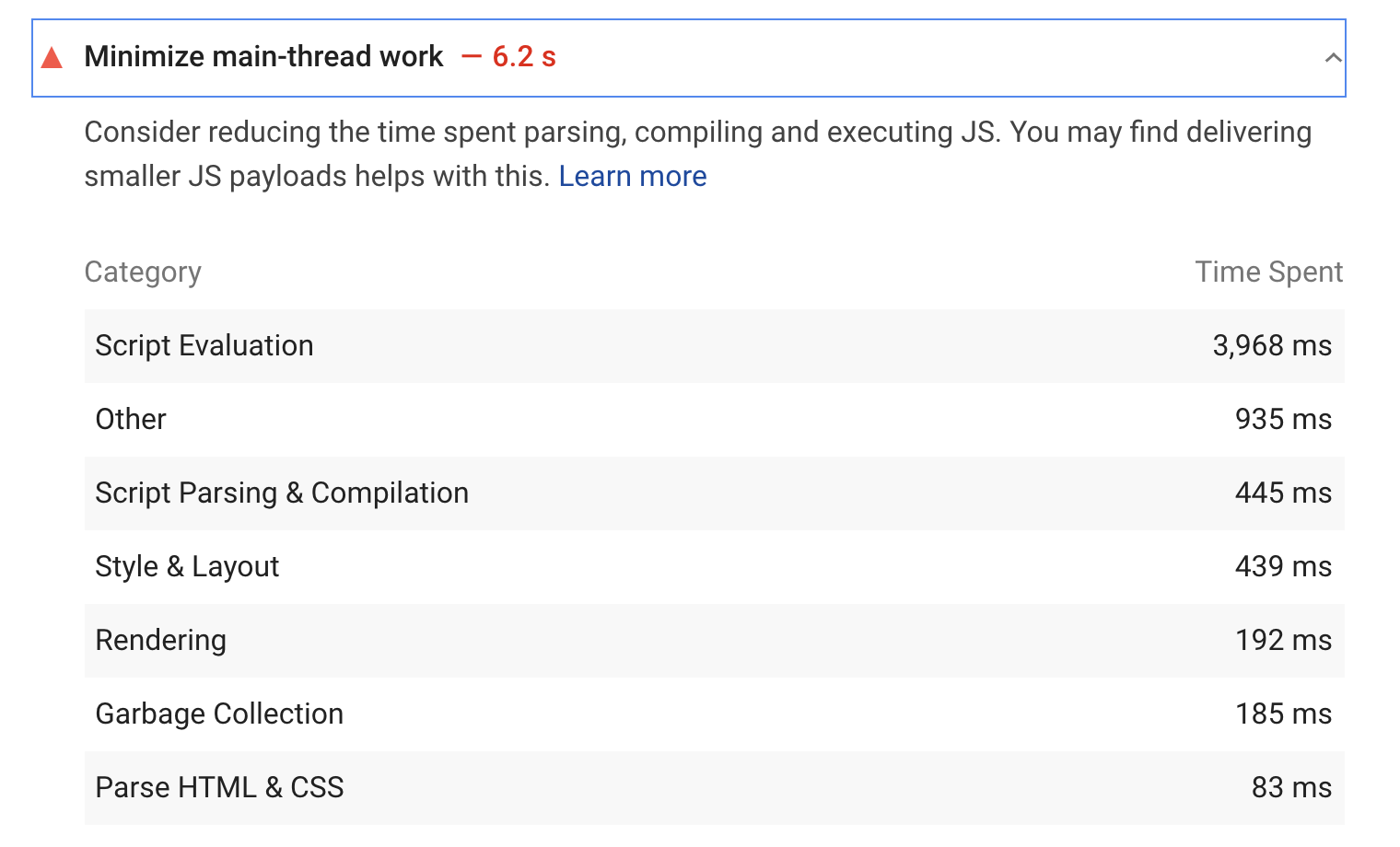
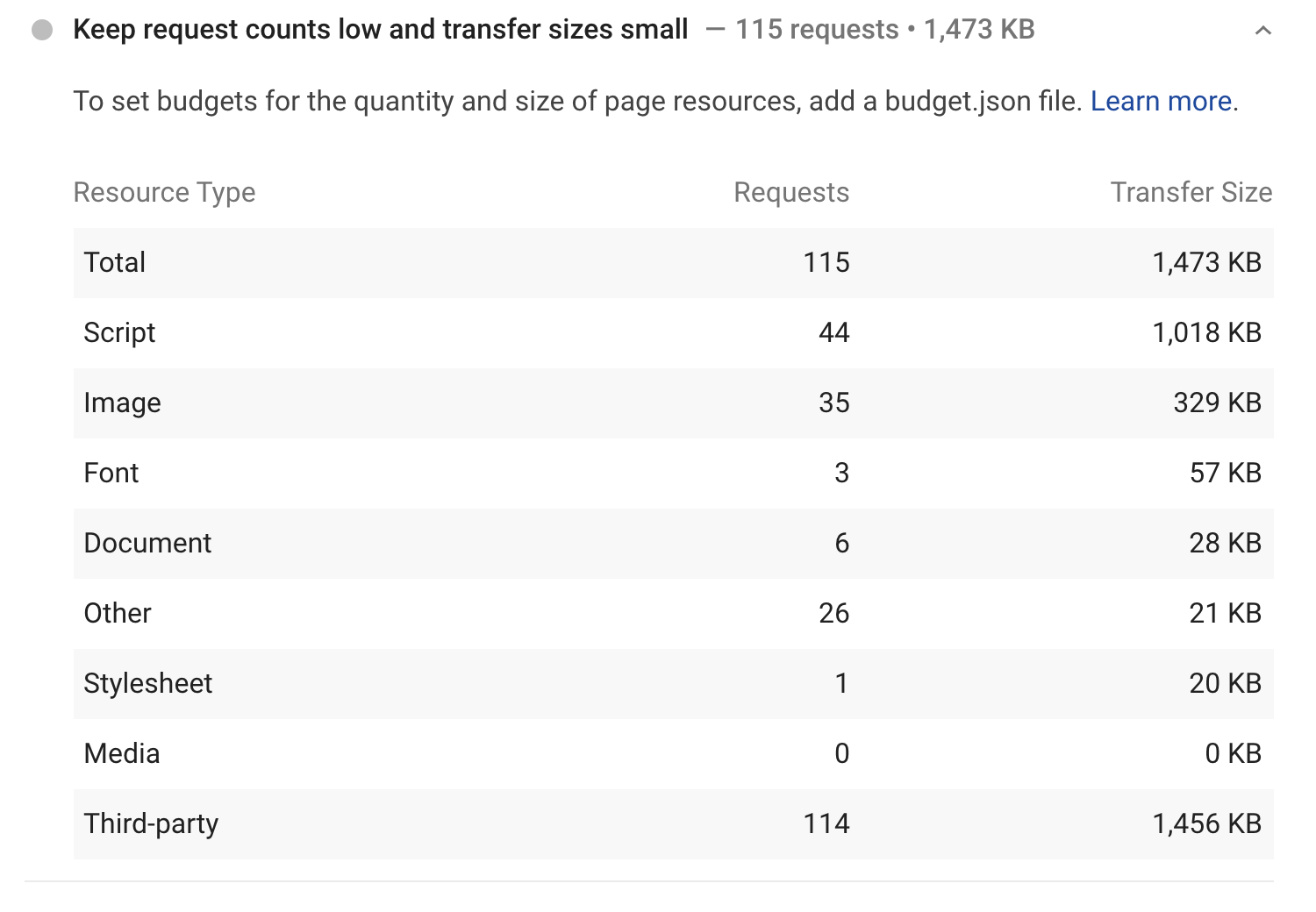
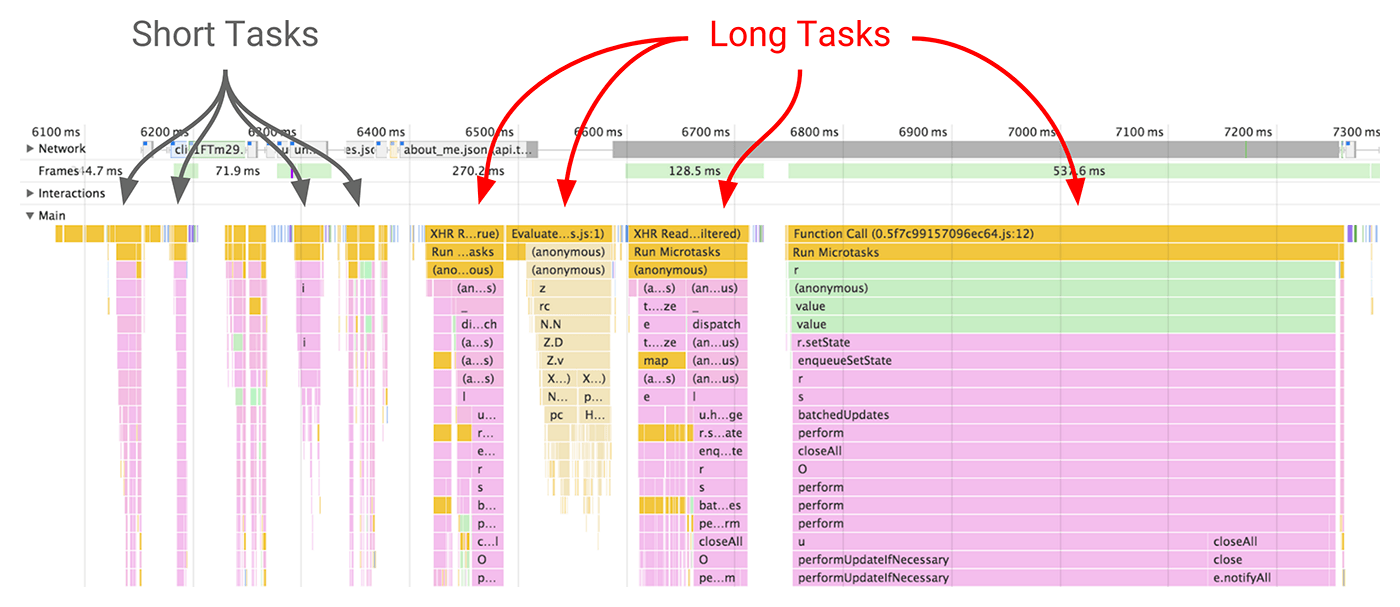
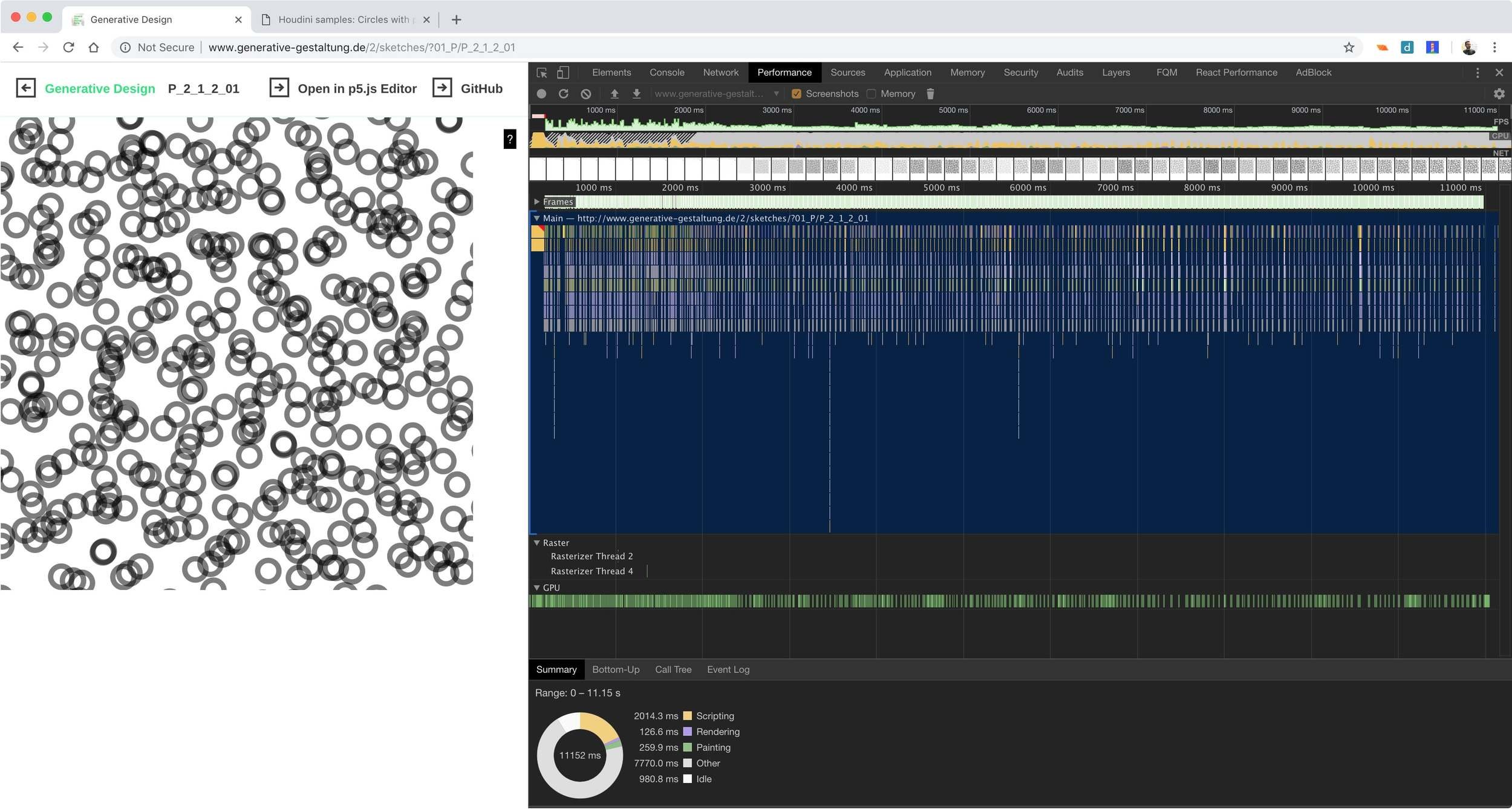
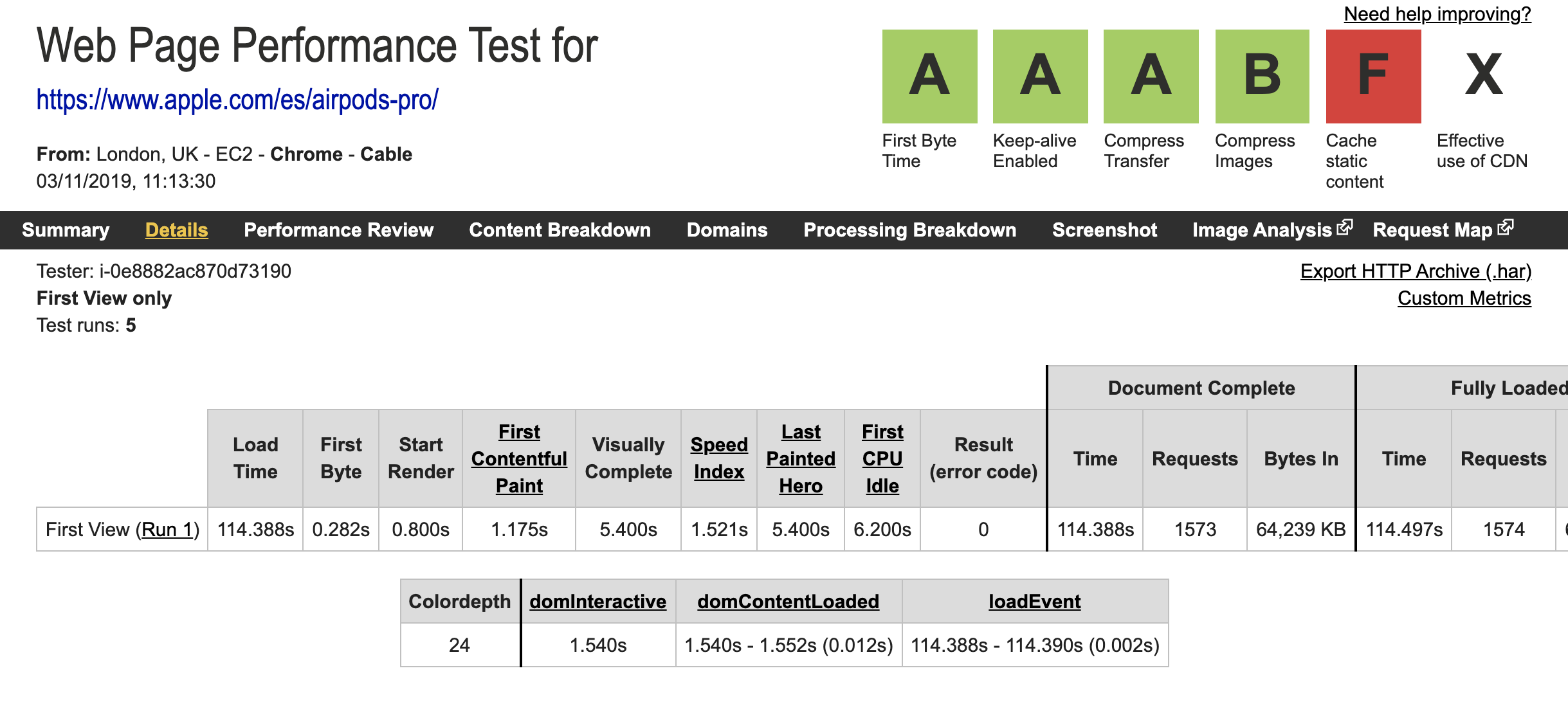
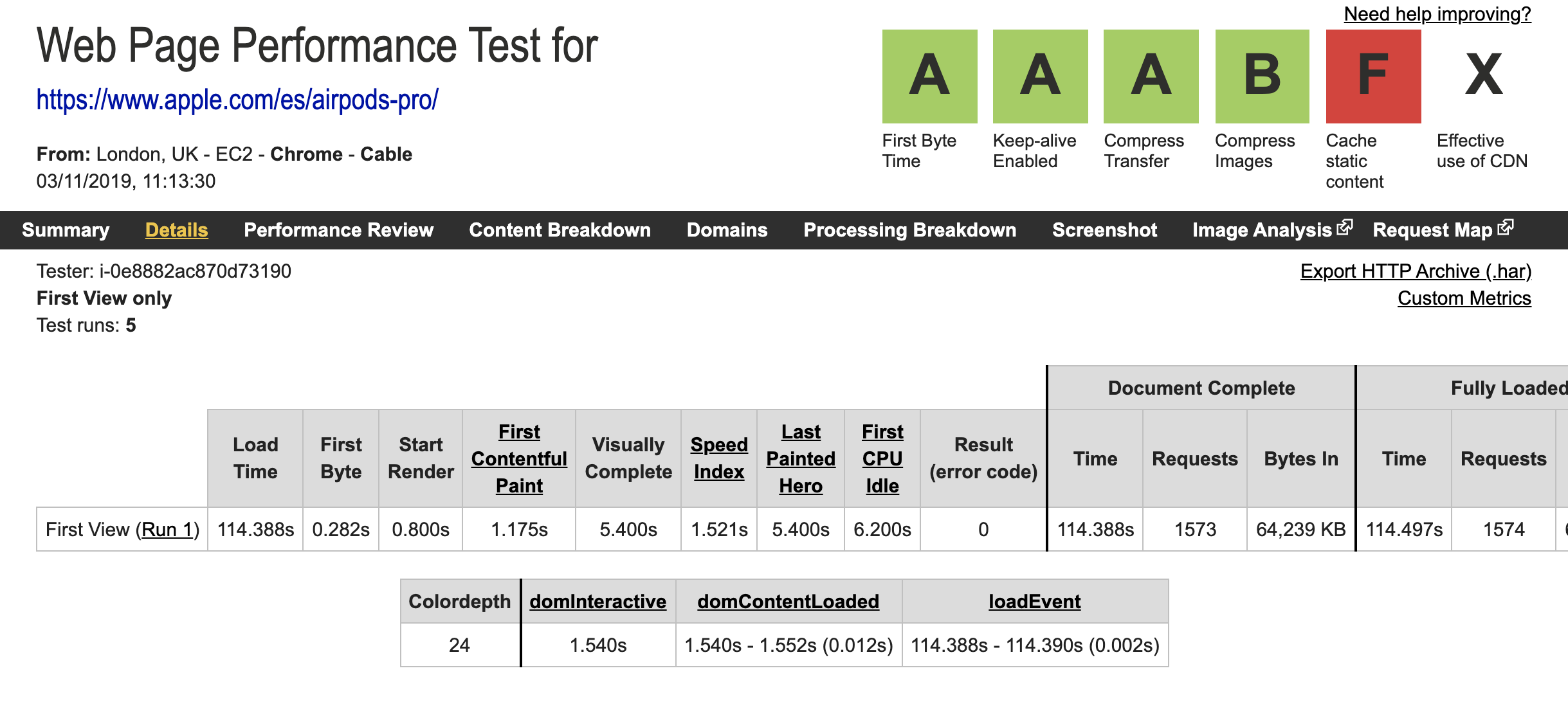
Analizar los puntos de mejora
La web performance en un proyecto activo
Analizar los puntos de mejora
La web performance en un proyecto activo
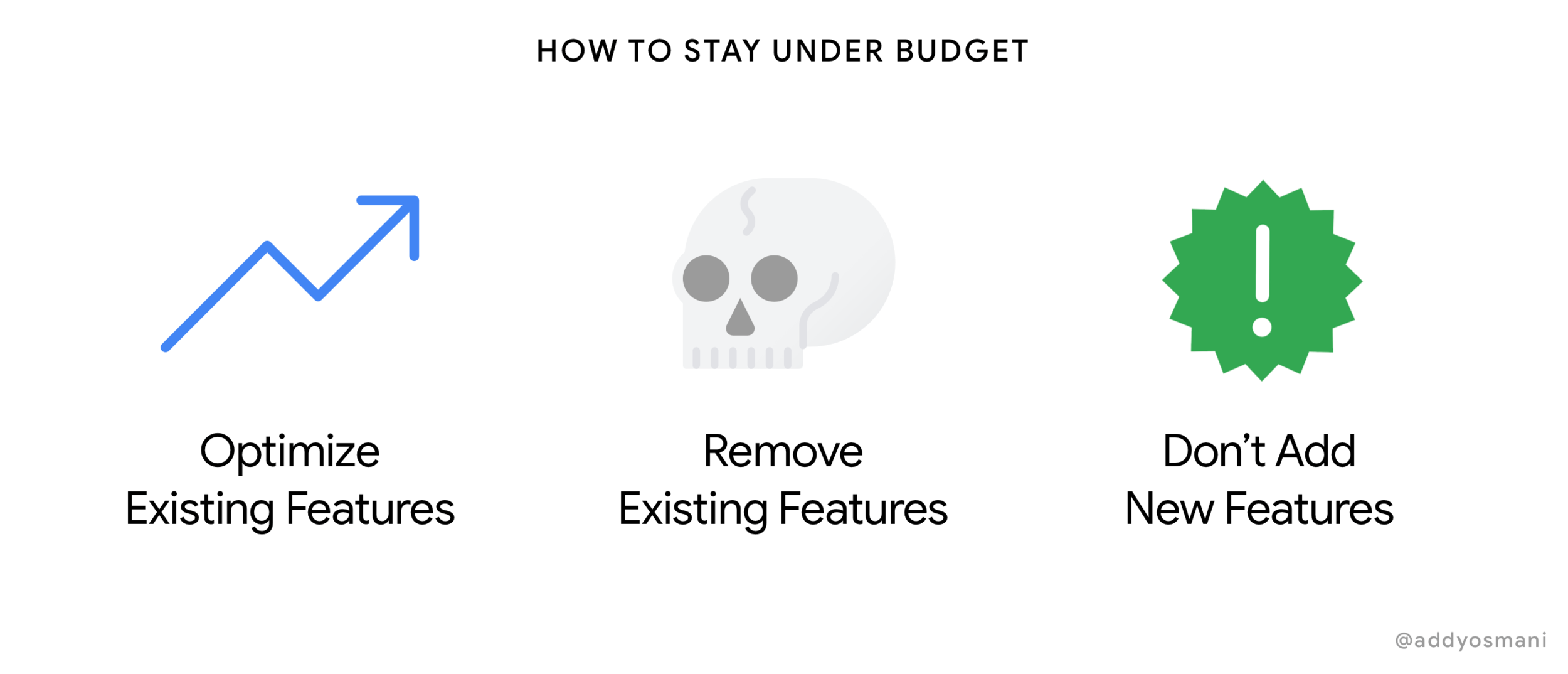
Abordar las acciones de menor coste con un mayor impacto
La web performance en un proyecto activo
Abordar las acciones de menor coste con un mayor impacto

La web performance en un proyecto activo
Abordar las acciones de menor coste con un mayor impacto

La web performance en un proyecto activo
Abordar las acciones de menor coste con un mayor impacto

La web performance en un proyecto activo
Abordar las acciones de menor coste con un mayor impacto

La web performance en un proyecto activo
Refactorización y actualización de la librería o framework
La web performance en un proyecto activo
Mejorar la UX durante la navegación por nuestra página
Mejorar la UX durante la navegación por nuestra página

Mejorar la UX durante la navegación por nuestra página


Mejorar la UX durante la navegación por nuestra página
Herramientas de
análisis y monitorización
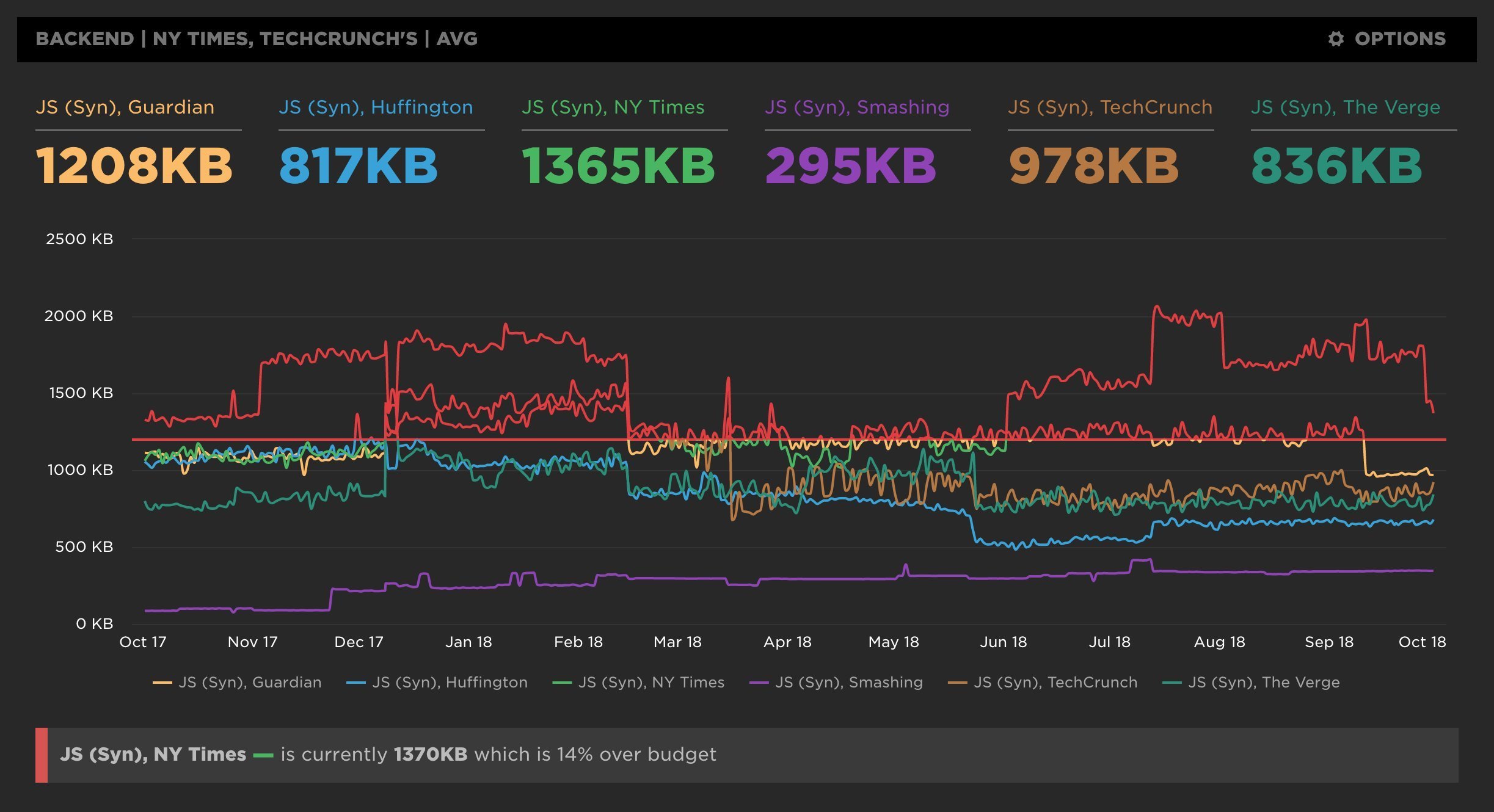
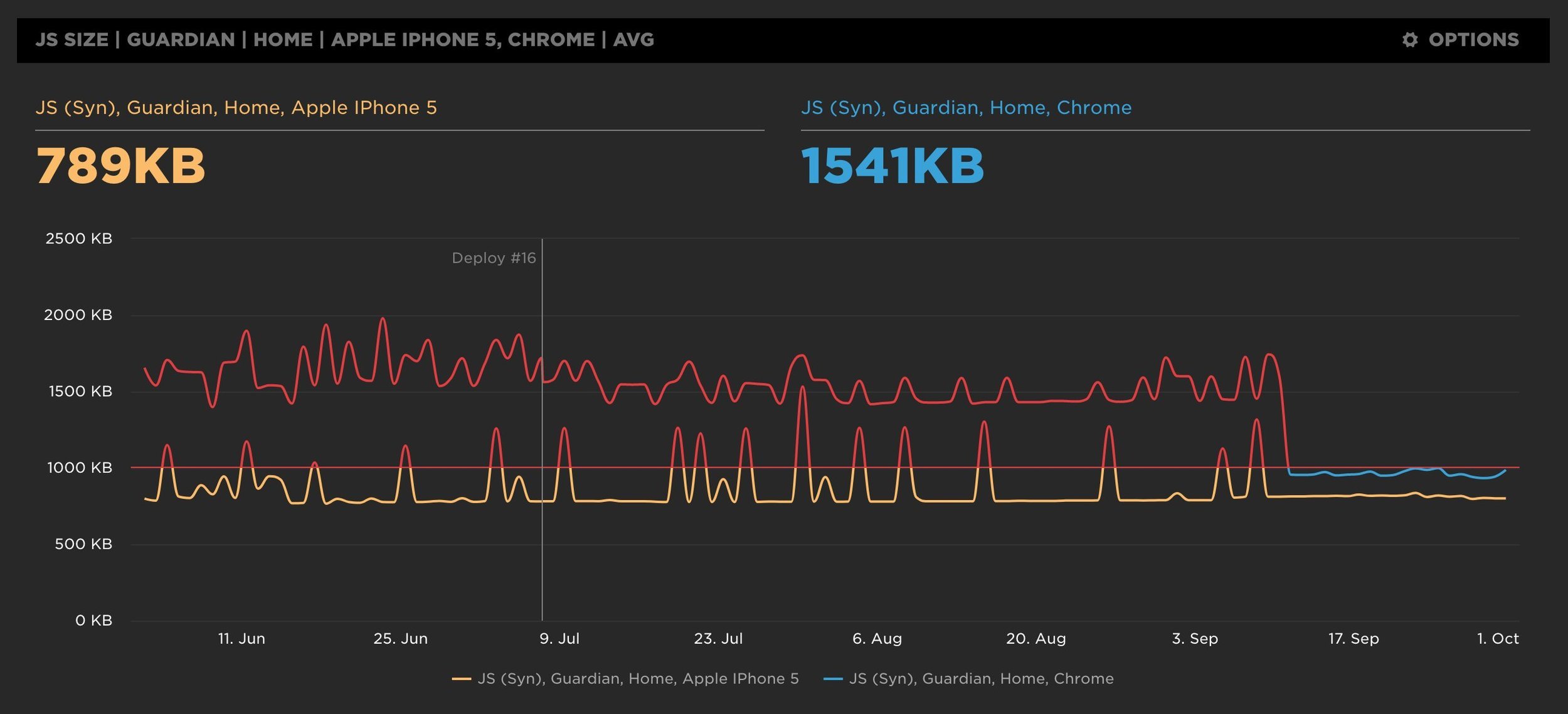
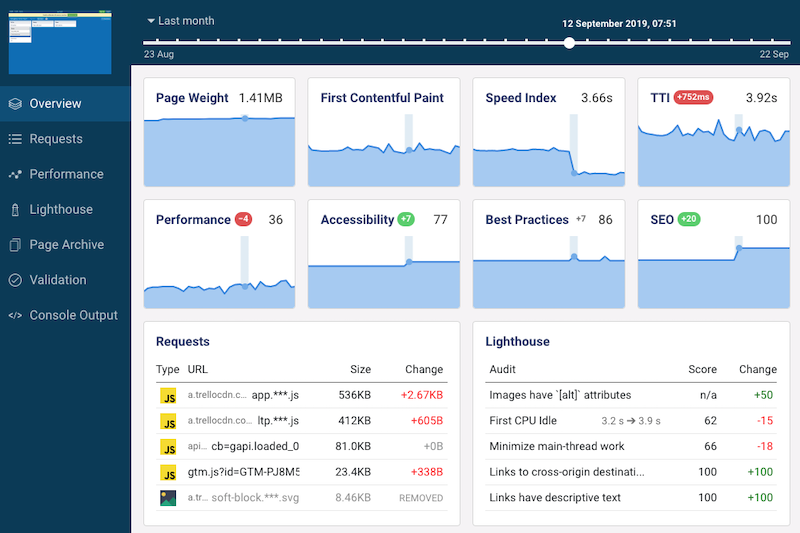
Herramientas de análisis y monitorización
Herramientas de análisis y monitorización

Herramientas de análisis y monitorización

Herramientas de análisis y monitorización

Recursos
para estar al día
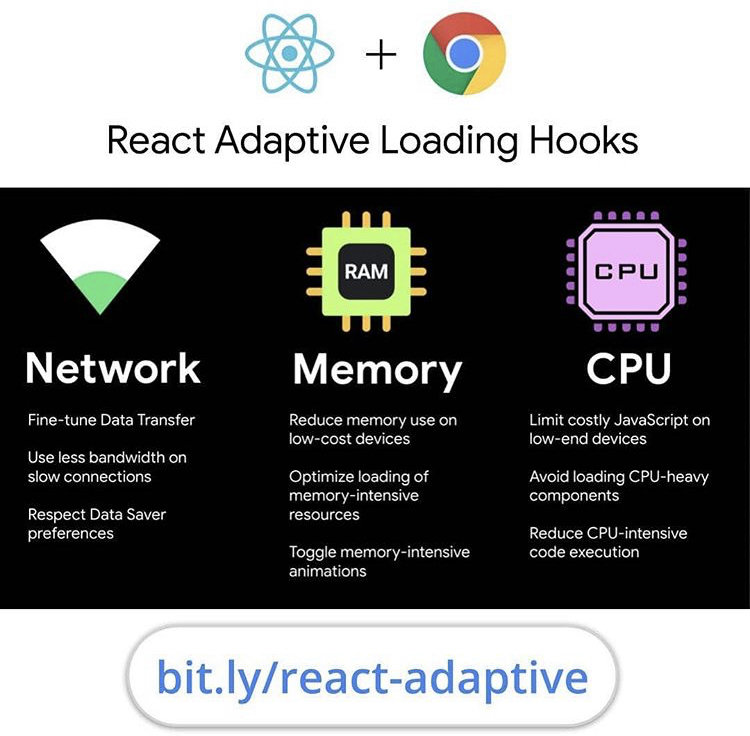
Recursos para estar al día
Recursos para estar al día
Recursos para estar al día
Recursos para estar al día
. {
}


Recursos para estar al día
Reflexiones


WTF Performance

Reflexiones
.Thanks {
}