Optimització de
Performance
Temps de càrrega
i



Probabilitat de rebot

Somnis Expectativa

Lighthouse 100 son els pares 🤫
Malsons Realitat

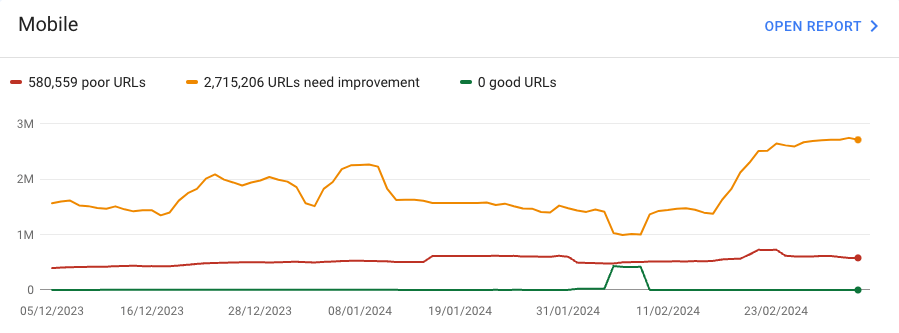
Google Search Console
Core Web Vitals



Core Web Vitals

64.8% of origins (↑ 1.1%) had good LCP
78.2% of origins (↑ 0.2%) had good CLS
85.0% of origins (↑ 0.8%) had good INP
50.1% of origins (↑ 2.0%) had good LCP, CLS and INP
Chrome UX Report 📊
The 202408 release is now live on BigQuery!
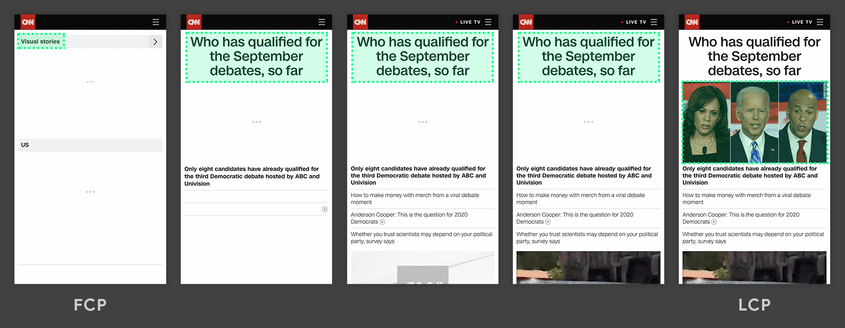
LCP
Largest Contentful Paint
LCP
Millorar el Largest Contentful Paint
Use WebP, AVIF, JPEG-XL image format
Use native loading="lazy" & fetchprioroty
Preload the LCP image element
Use Responsive Images
Define the image size in the <img> tag
Use CDN image service
LCP
Millorar el Largest Contentful Paint


LCP
Millorar el Largest Contentful Paint


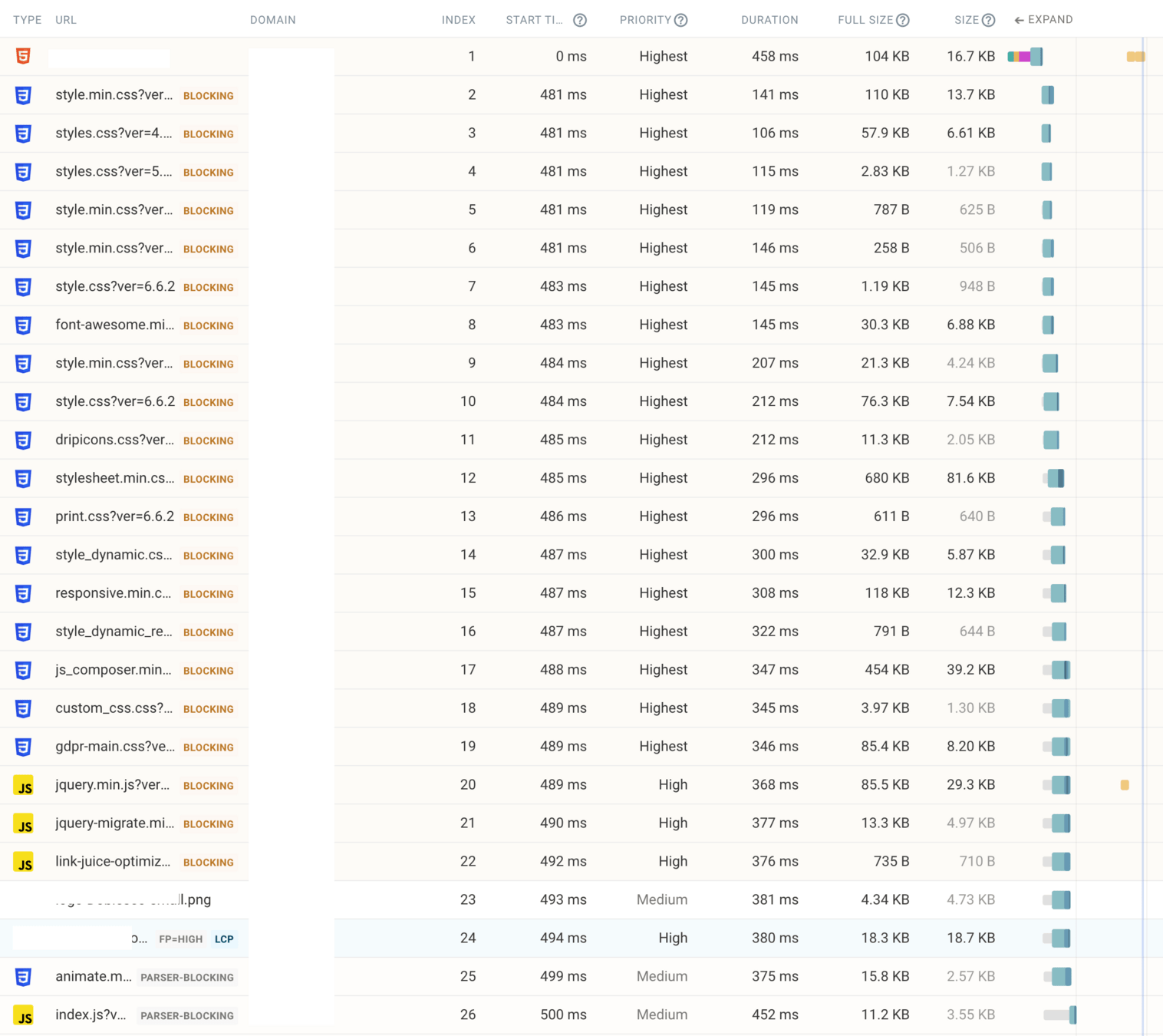
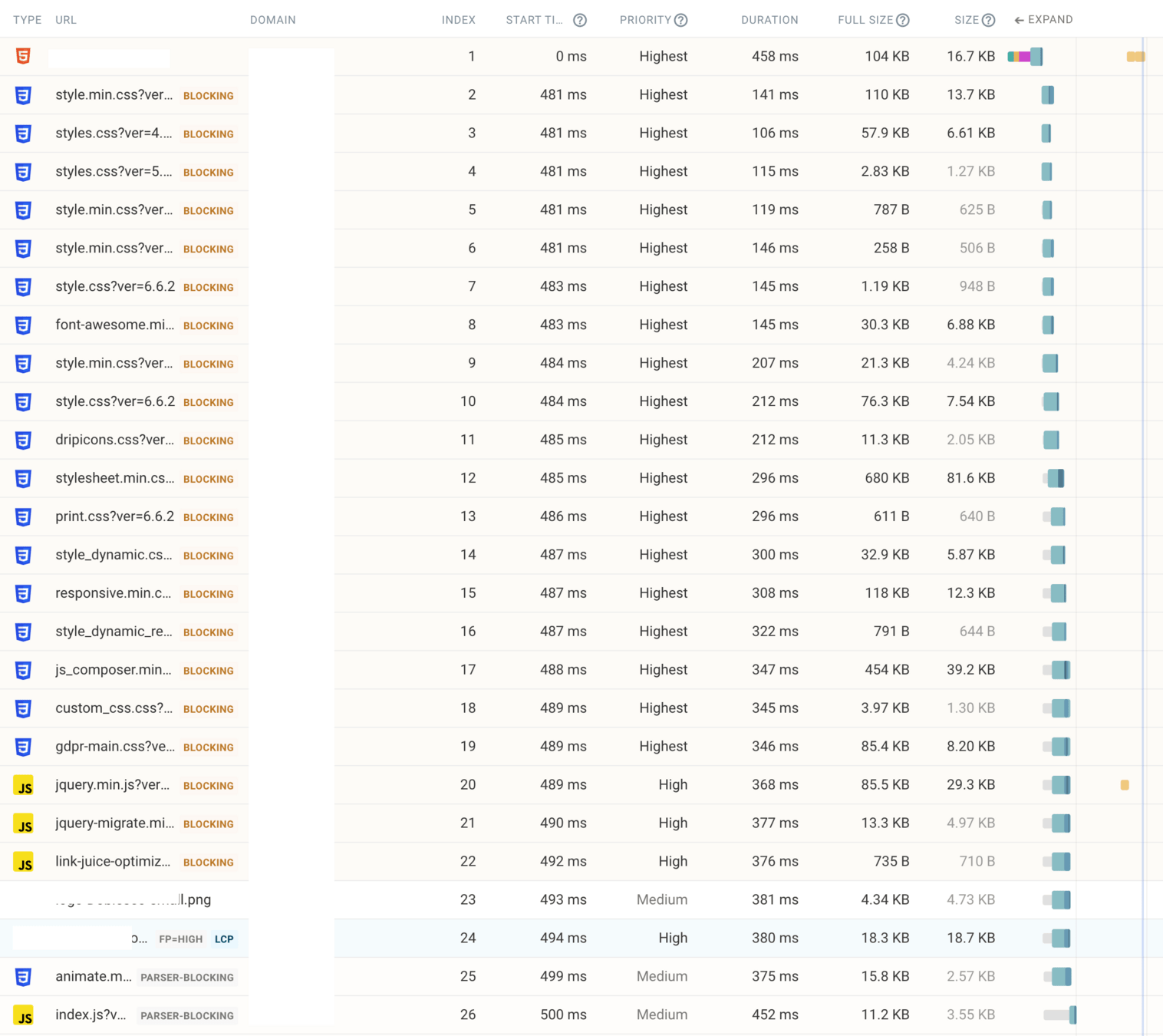
Passos del navegador per pintar un lloc web

Passos del navegador per pintar un lloc web

JavaScript
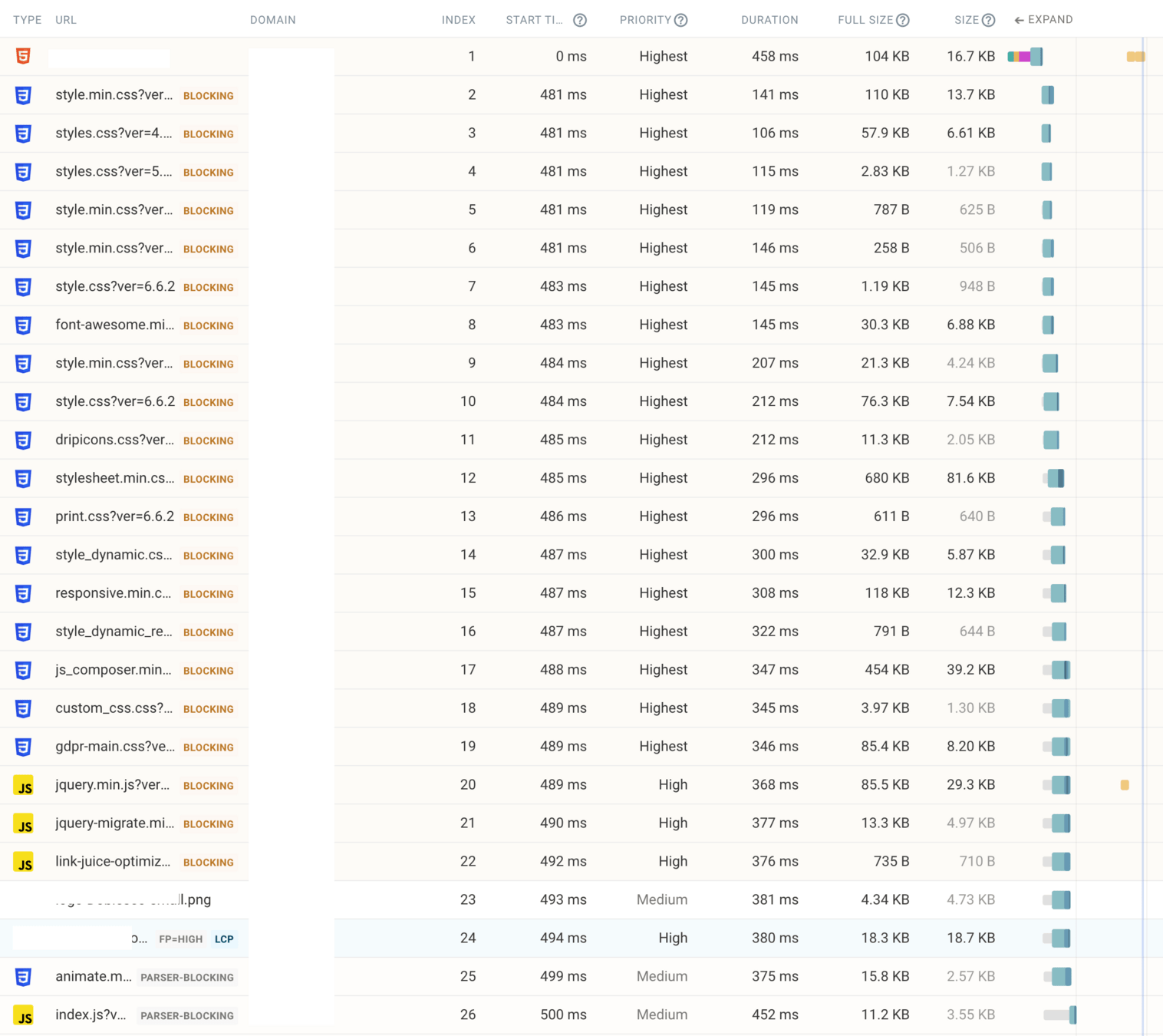
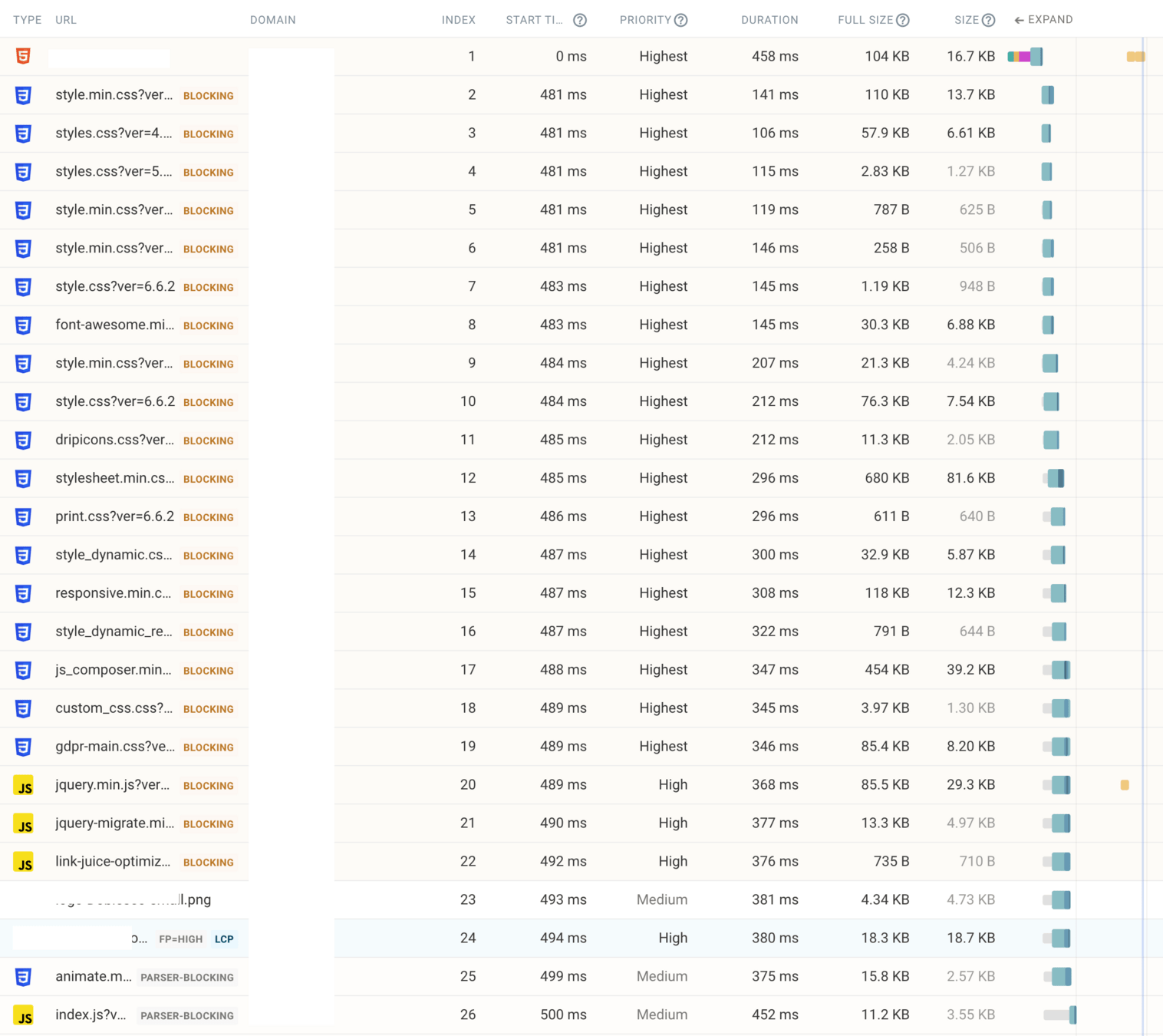
Loading Priorities
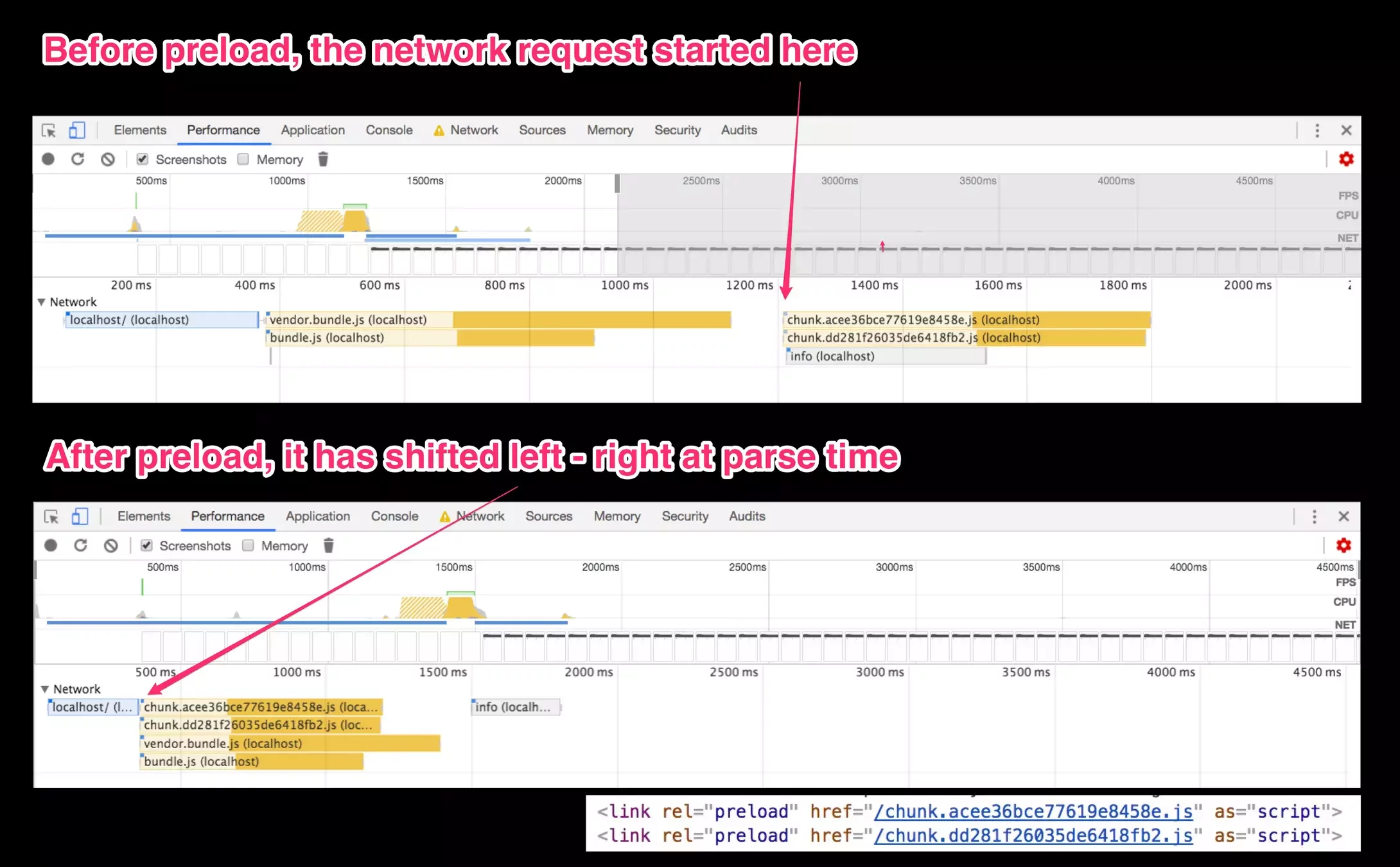
preload
prefetch
preconnect
dns-prefetch
prerender
modulepreload
speculationrules
DEPRECATED
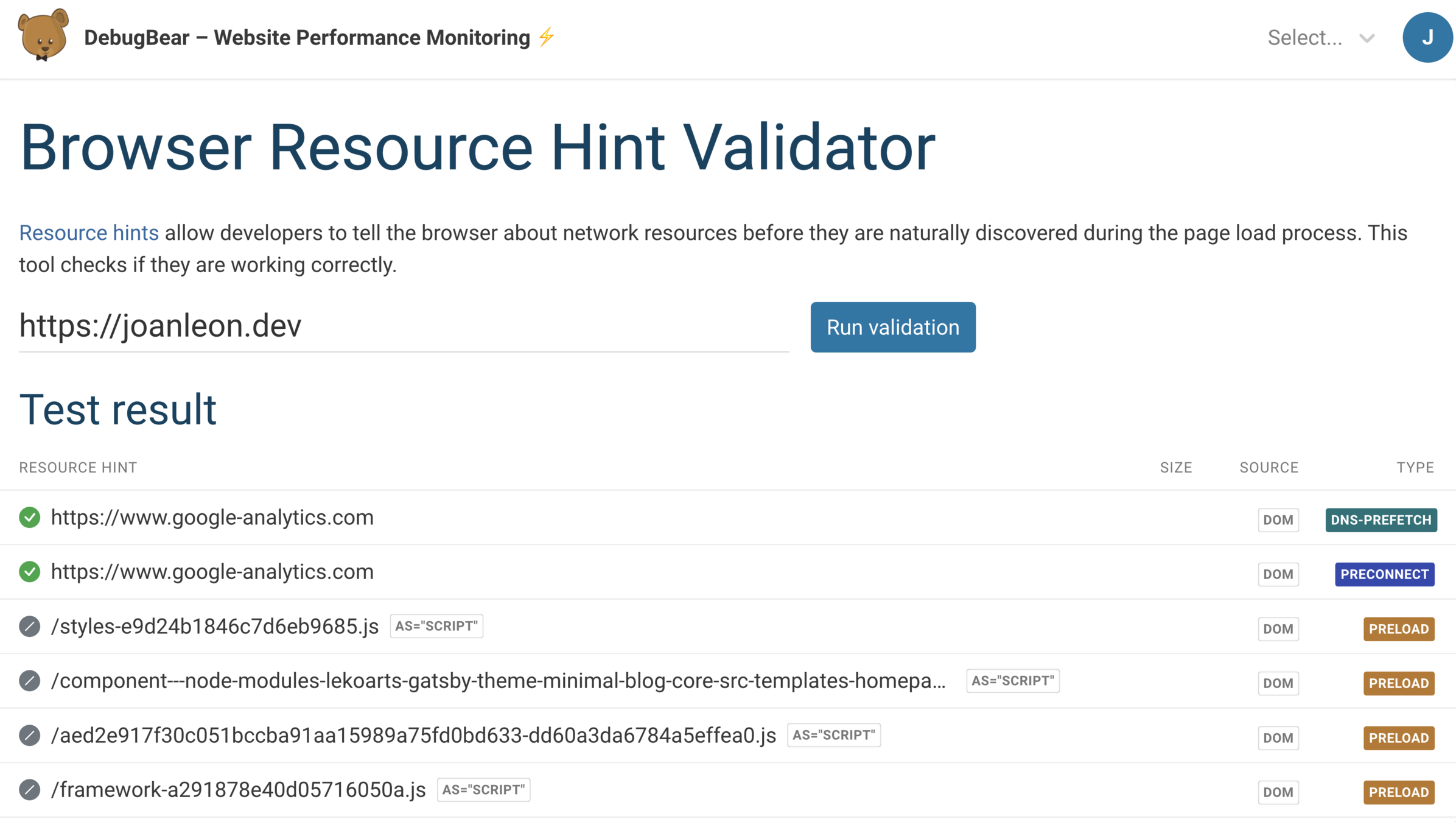
Resource Hint
Resource Hint
<head>
<link rel="preload" as="script" href="critical.js">
</head><link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>Link: </css/style.css>; rel="preload"; as="style"import(_/* webpackPreload: true */_ "CriticalChunk")Preload critical assets
<script src="script.js">
<script async src="script.js">
<script defer src="script.js">
<script type="module" src="module.mjs"><script>, async, defer, module

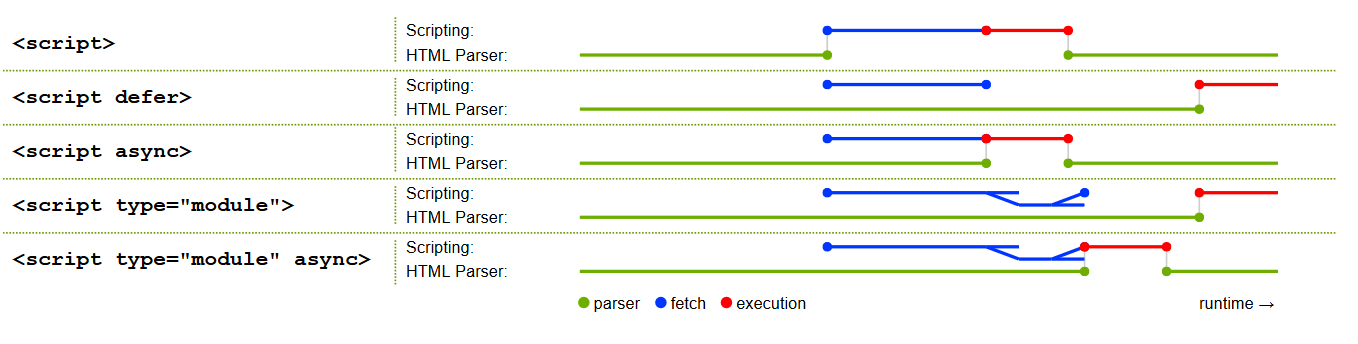
<script>, async, defer, module
<script async
defer
src="script.js">
async & defer

Speculation Rules API
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Speculation Rules API
Demo or
it didn't happen

Speculation Rules API
Speed Brain: helping web pages load 45% faster

Speculation Rules API
Speculative Loading
By WordPress Performance Team
Speculation Rules API

Barry Pollard
Speculation Rules API

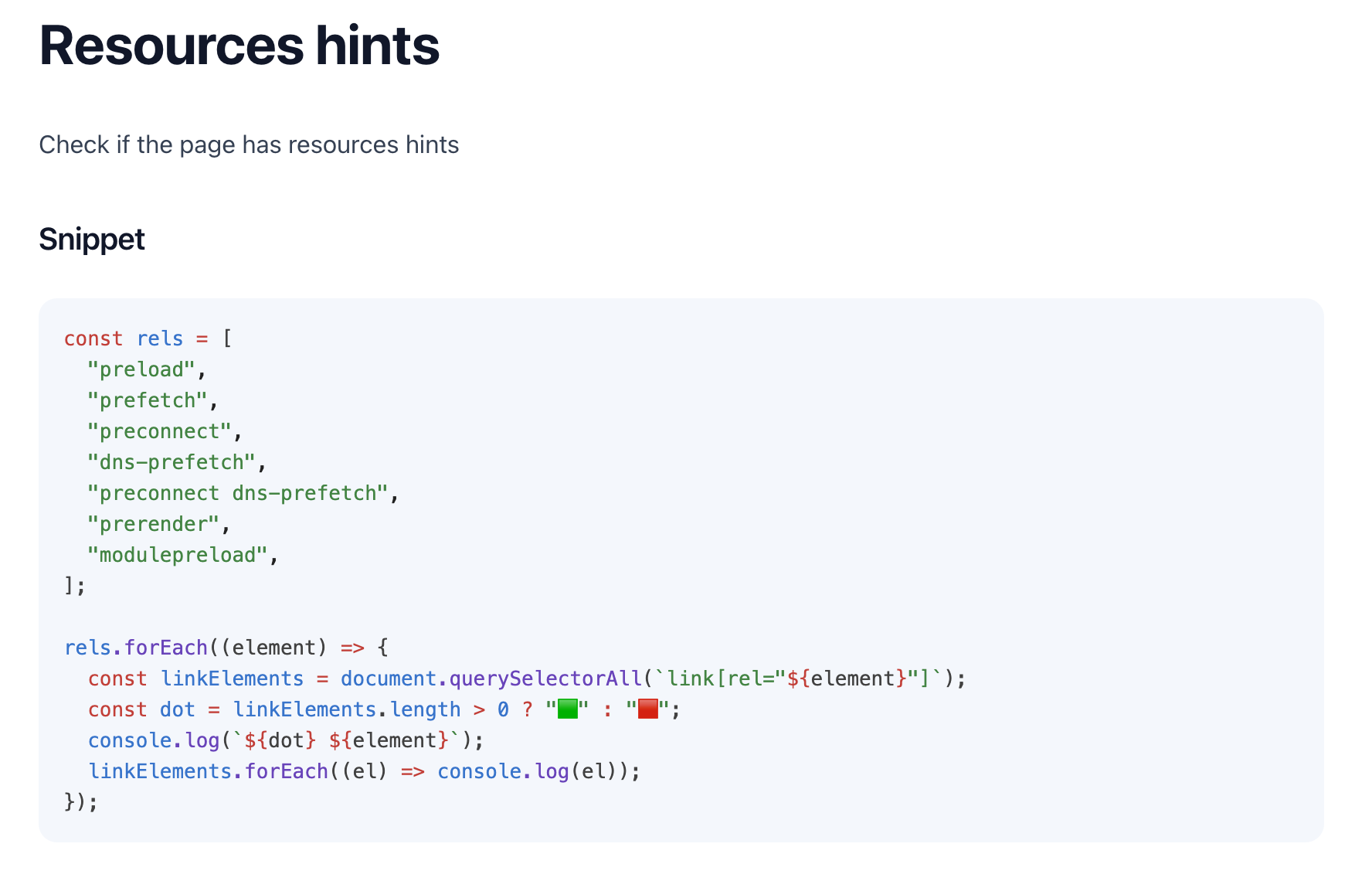
Resources hints Snippet

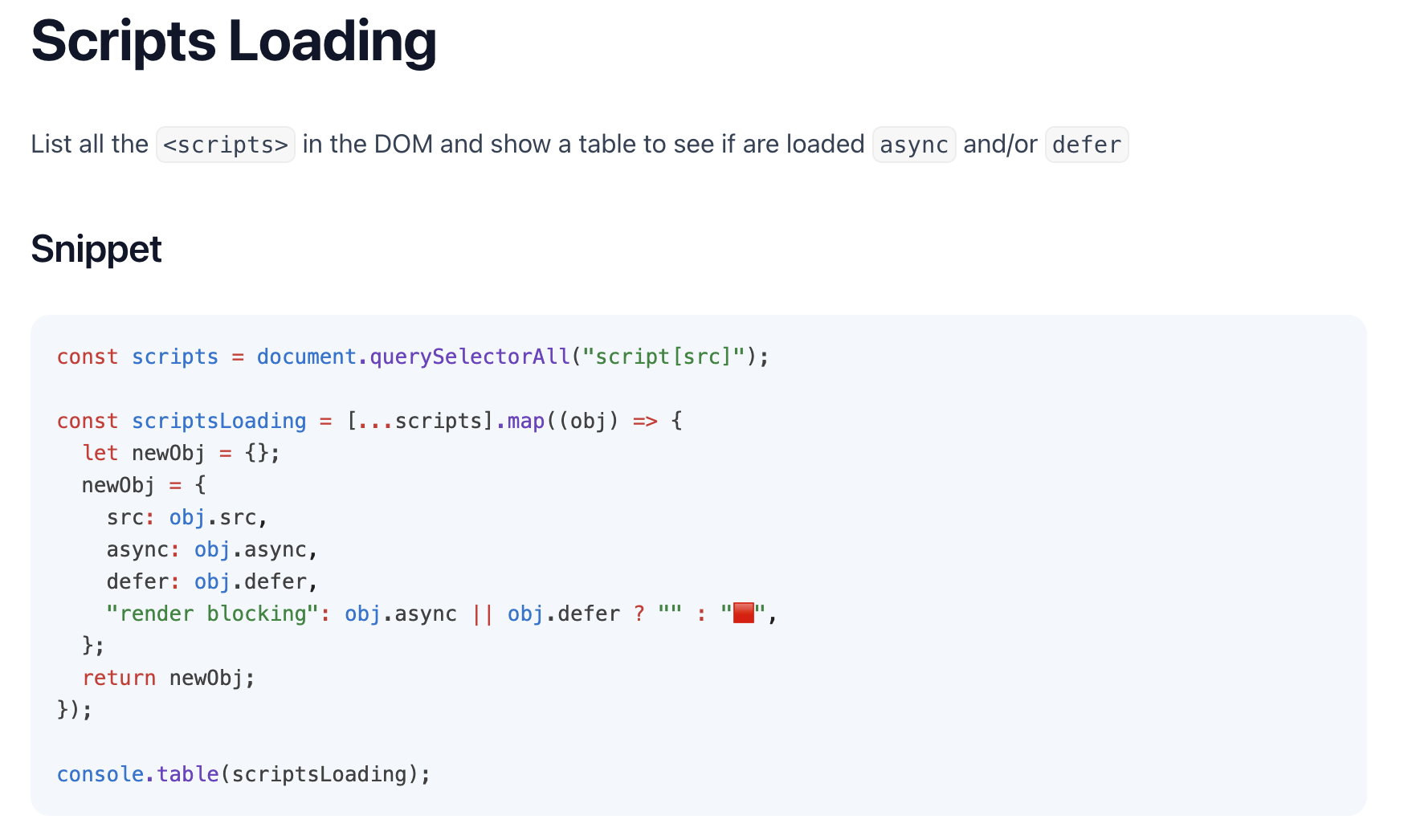
Scripts Loading Snippet
Conèixer i utilitzar la plataforma
Sol·lucions basades en els usuaris i usuaries
Sol·lucions basedes en dades
Saber cómo funciona el navegador
Punts a destacar