Web Performance Testing Workshop




Prerequisites
-
GitHub account
-
Node v20
-
DebugBear account
-
A Railway account
-
The Railway CLI
Why the Web Performance is important?
Case studies
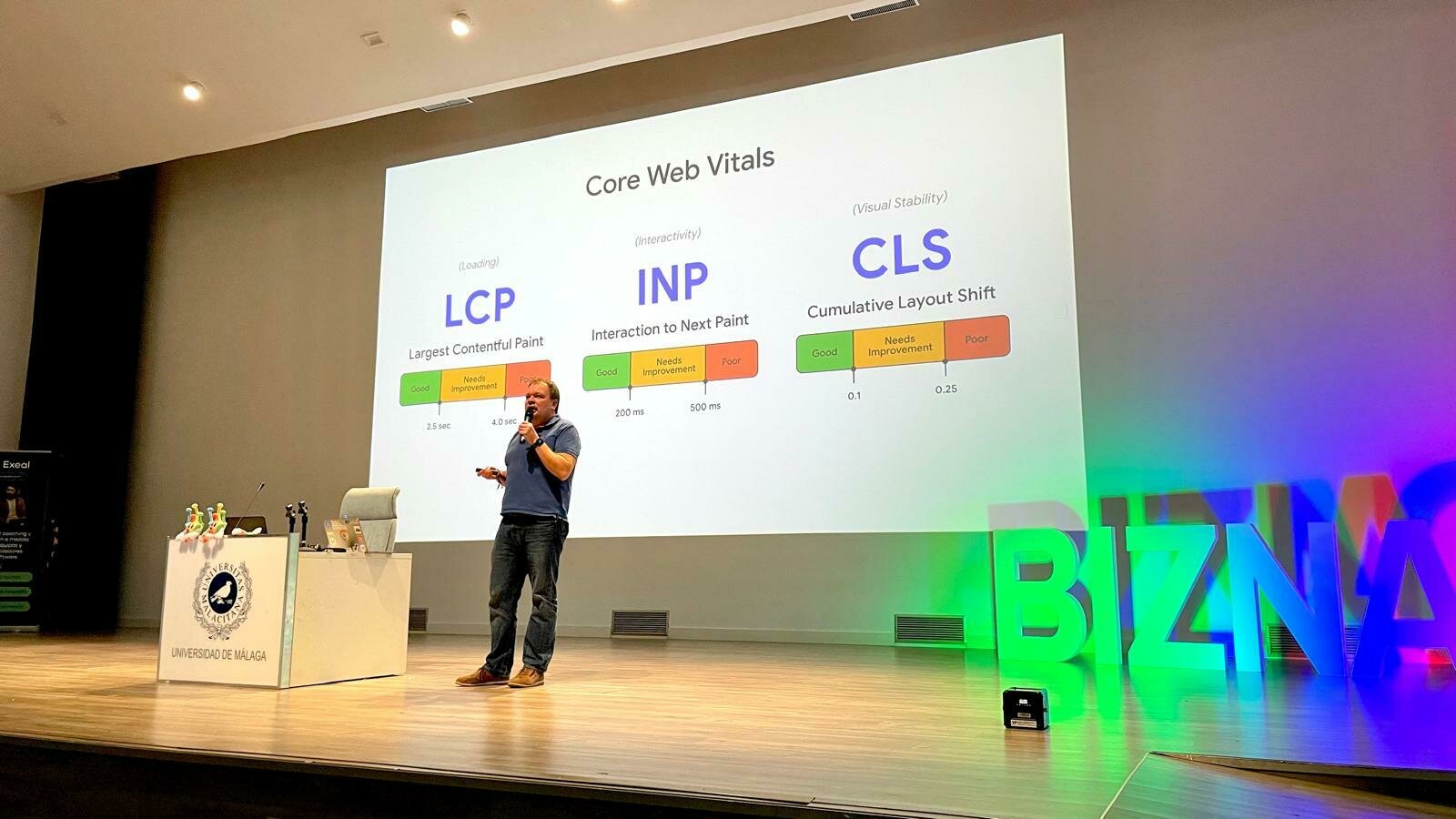
Core Web Vitals




Core Web Vitals

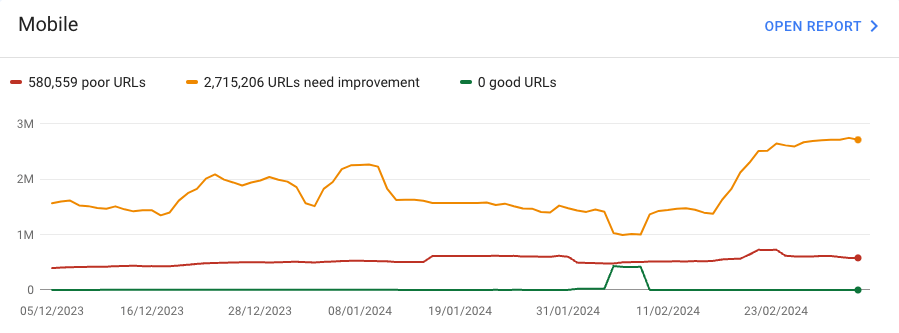
Google Search Console
Core Web Vitals
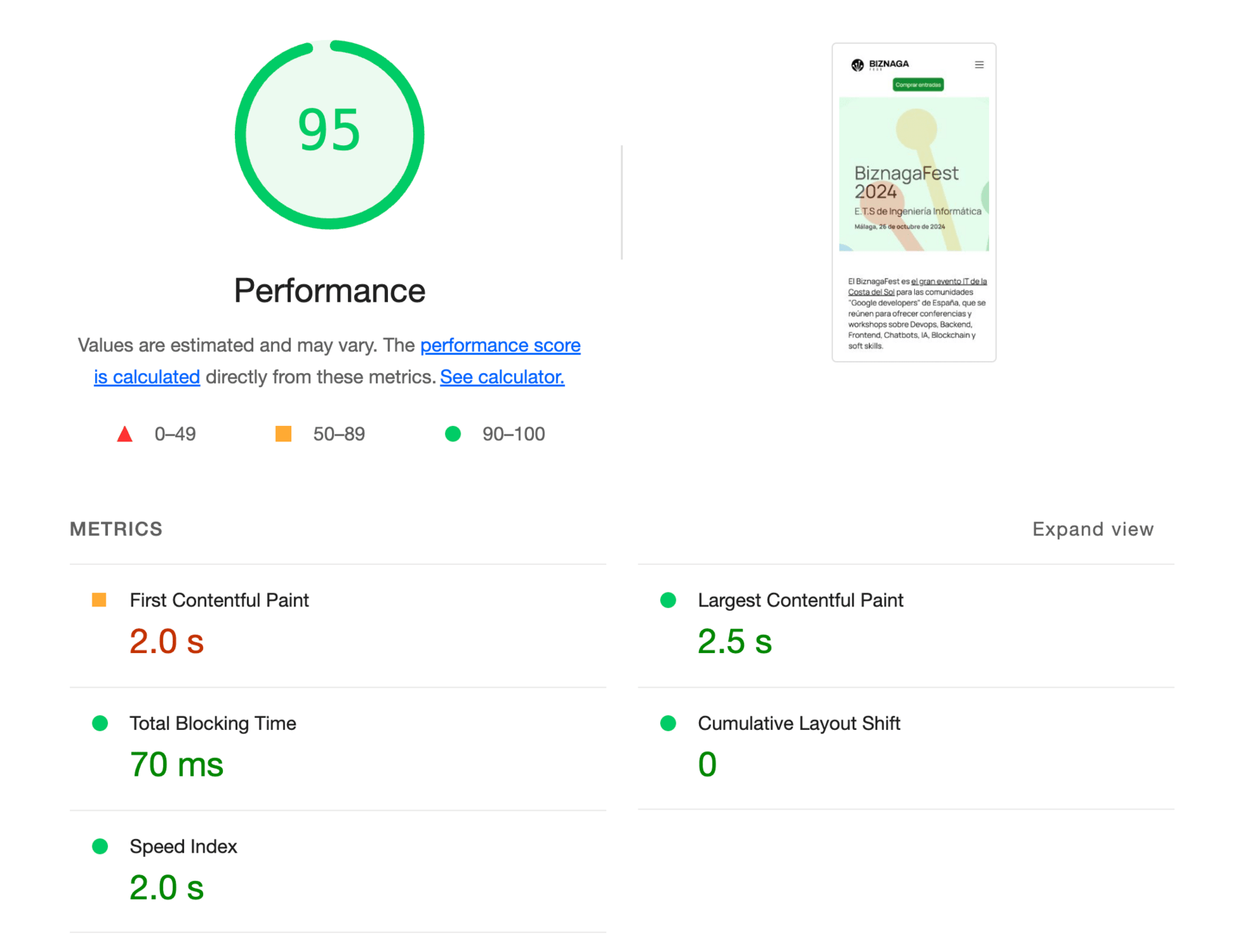
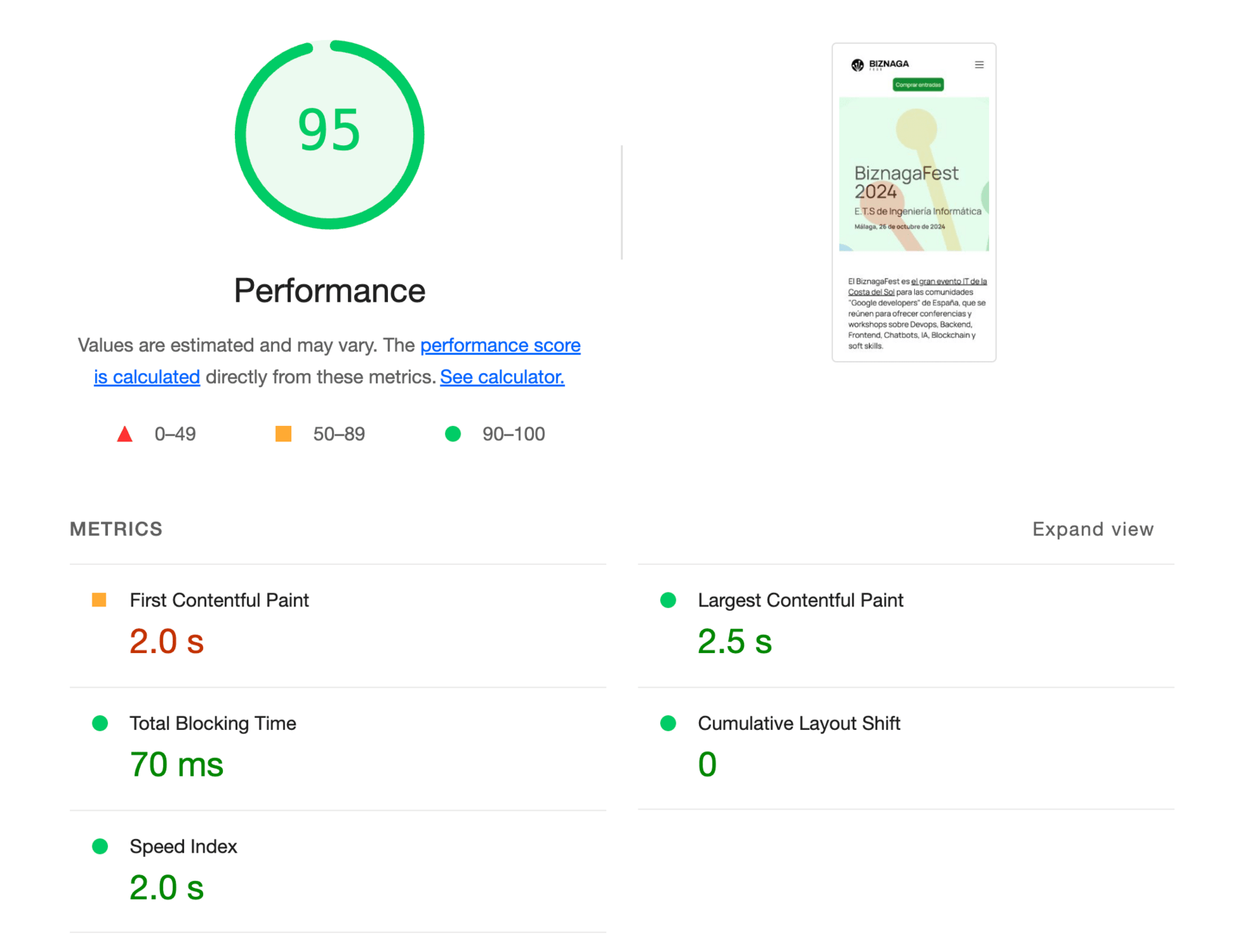
Lighthouse


Lighthouse
Lighthouse

Lighthouse 100 son los padres 🤫
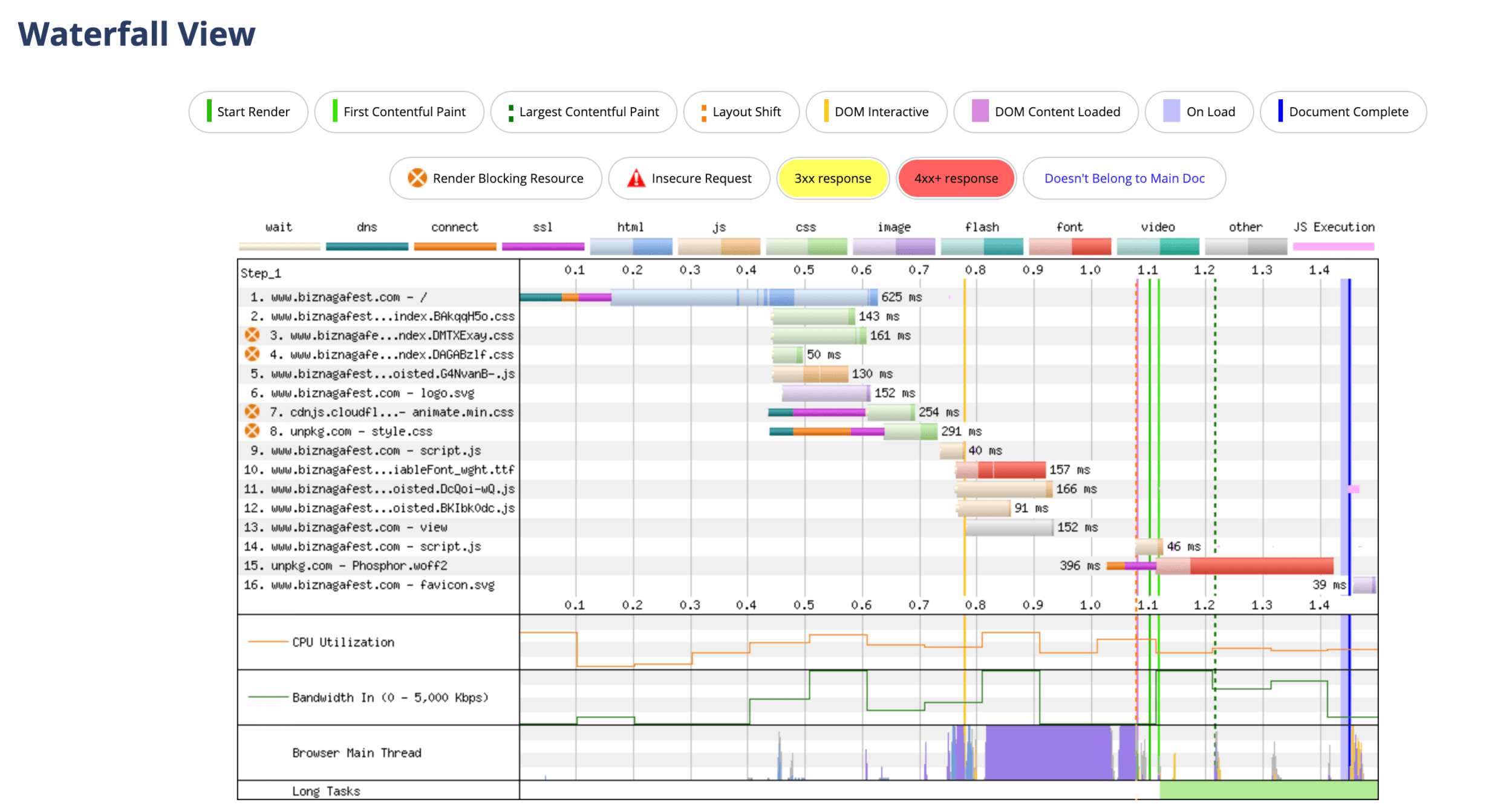
WebPageTest
WebPageTest

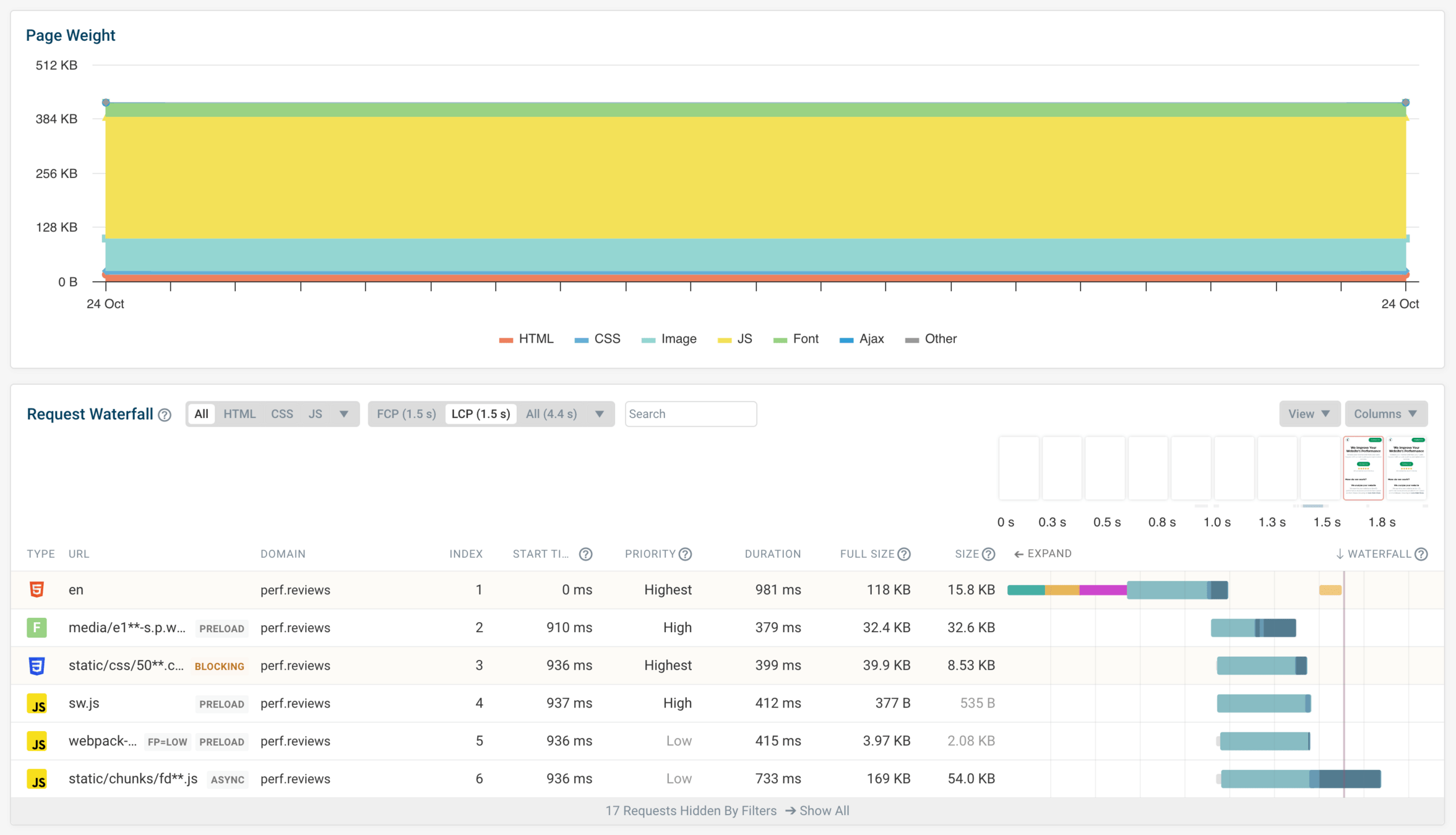
DebugBear
DebugBear

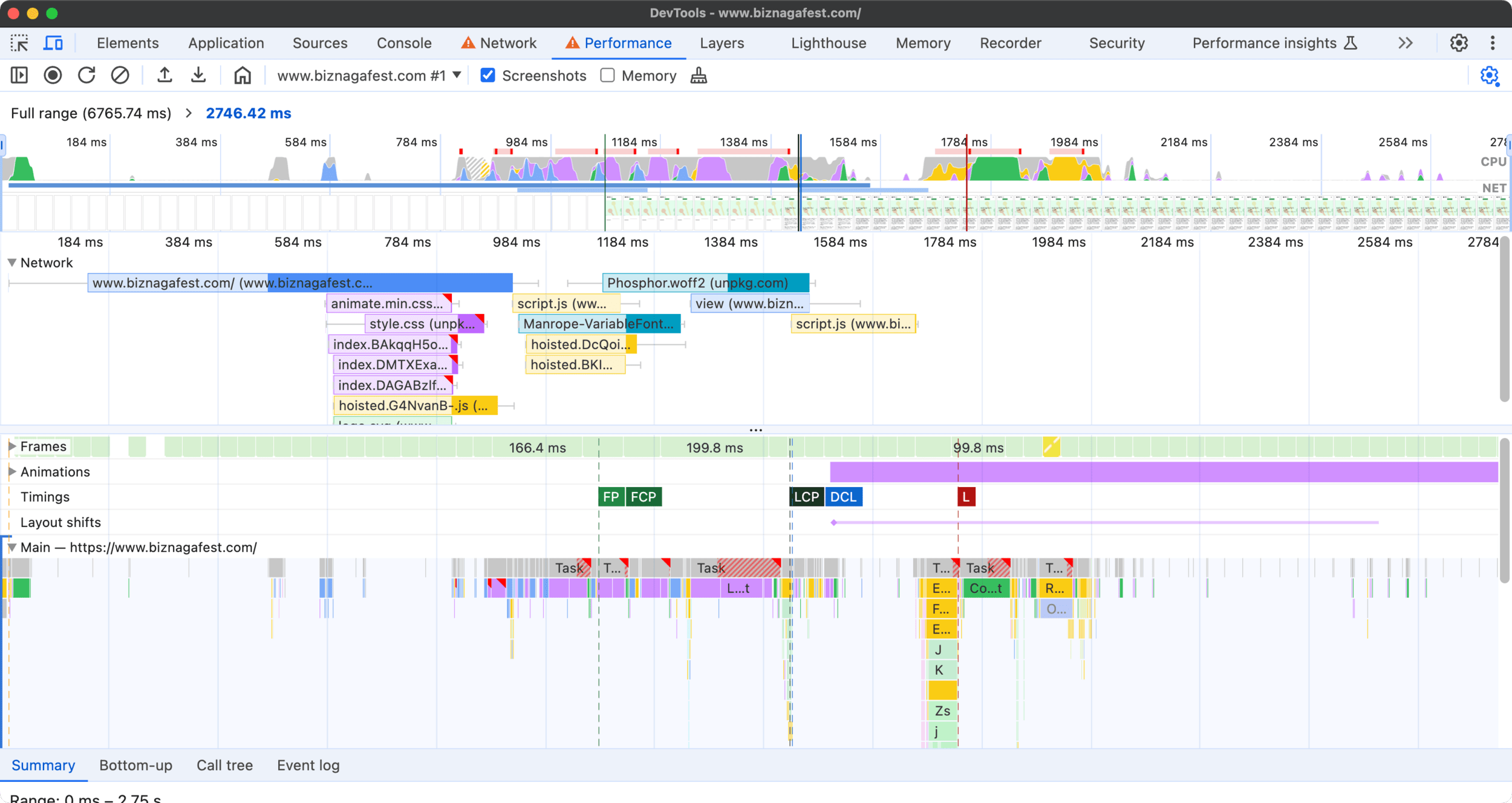
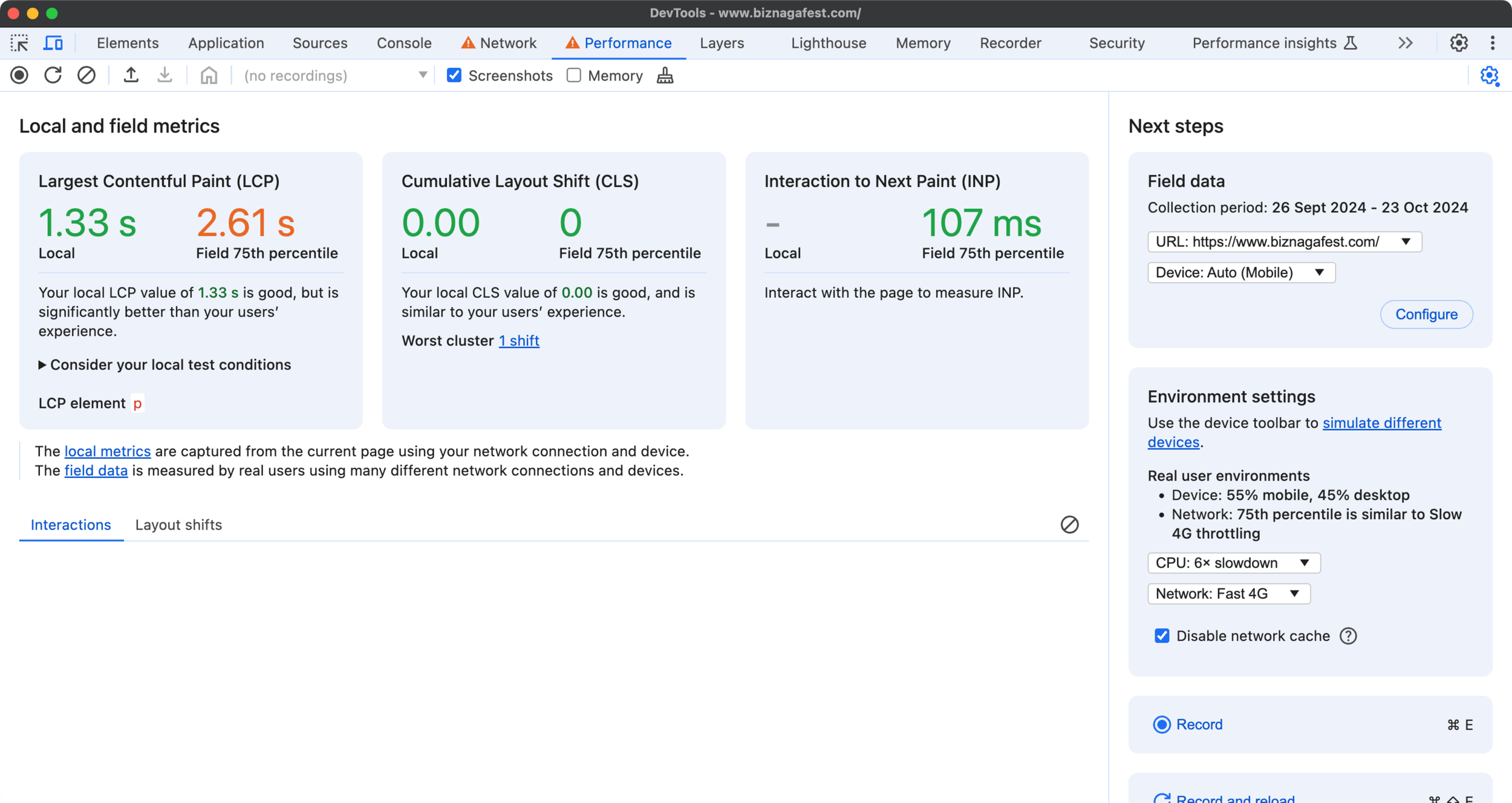
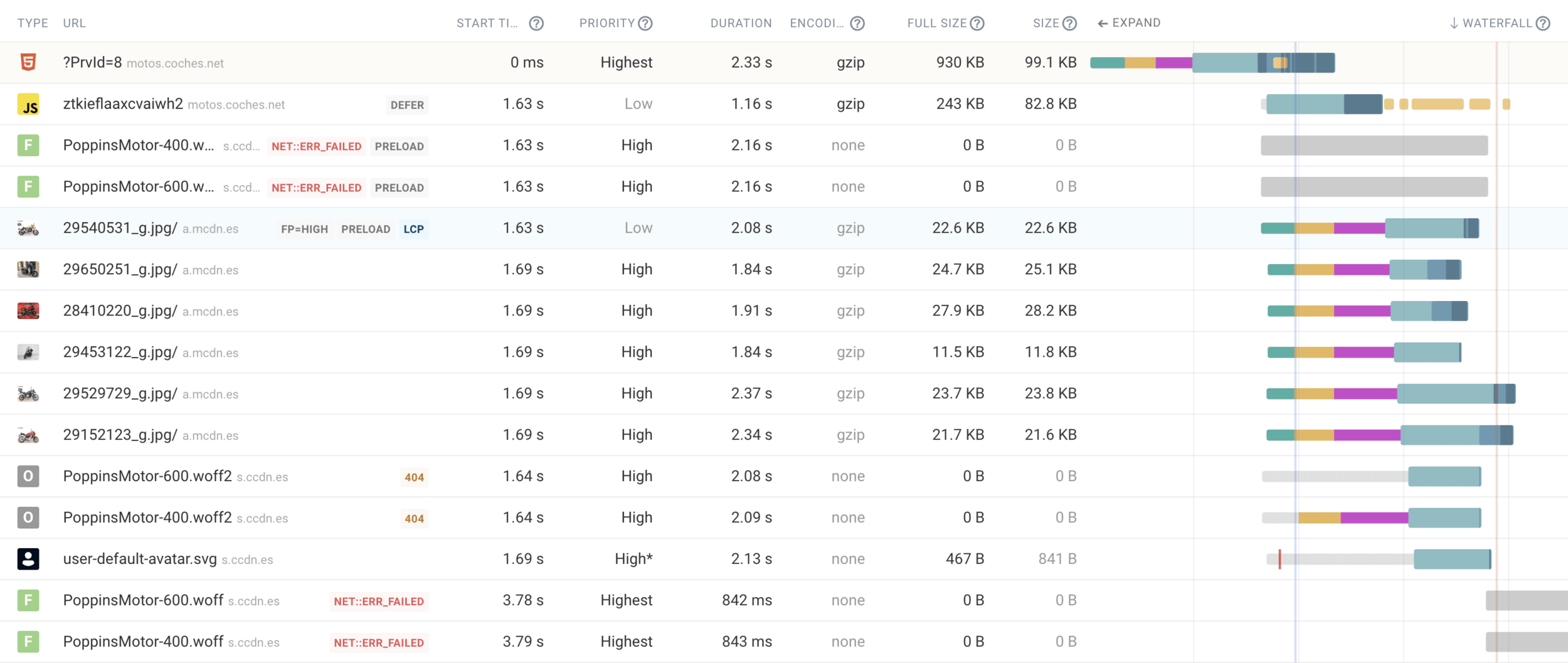
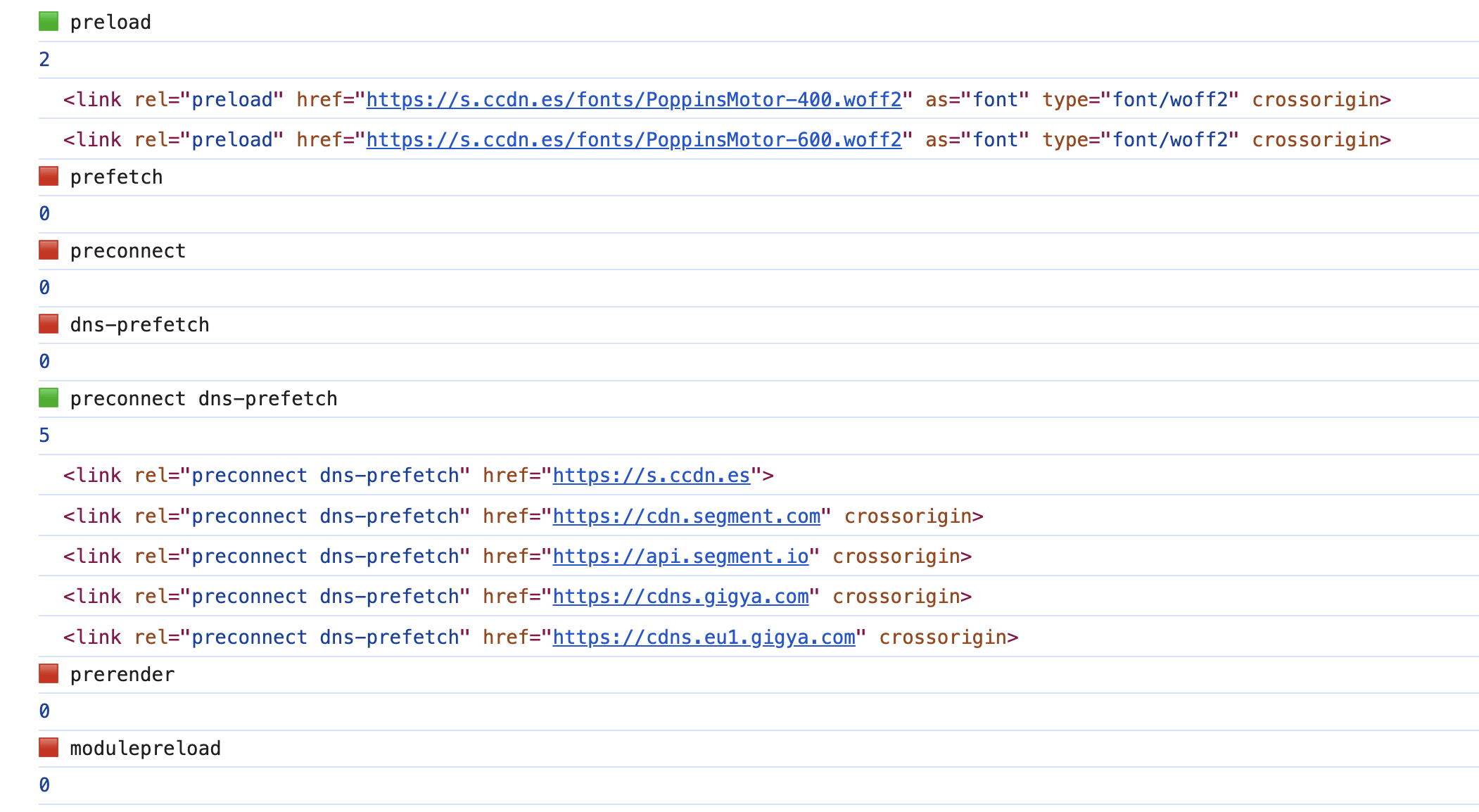
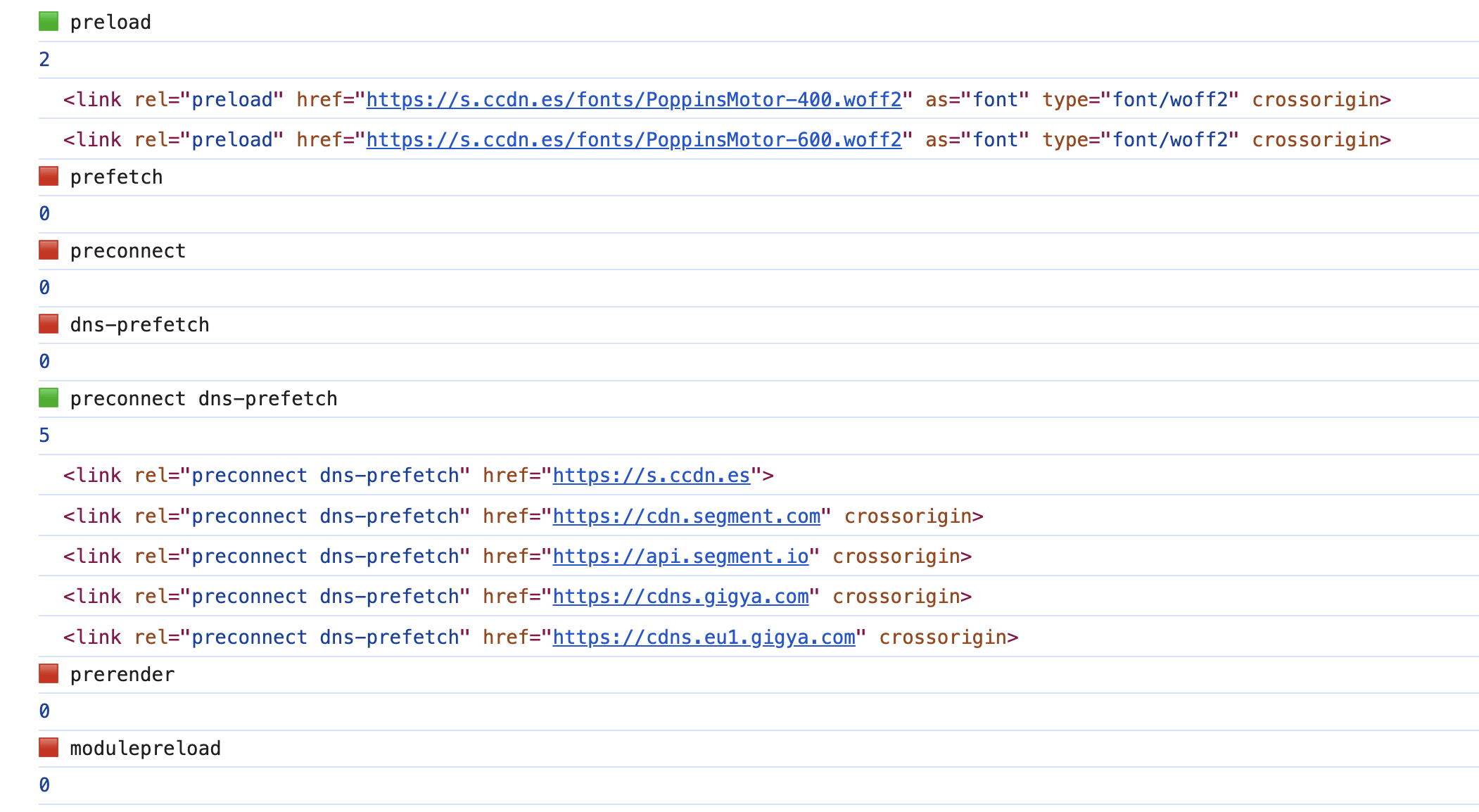
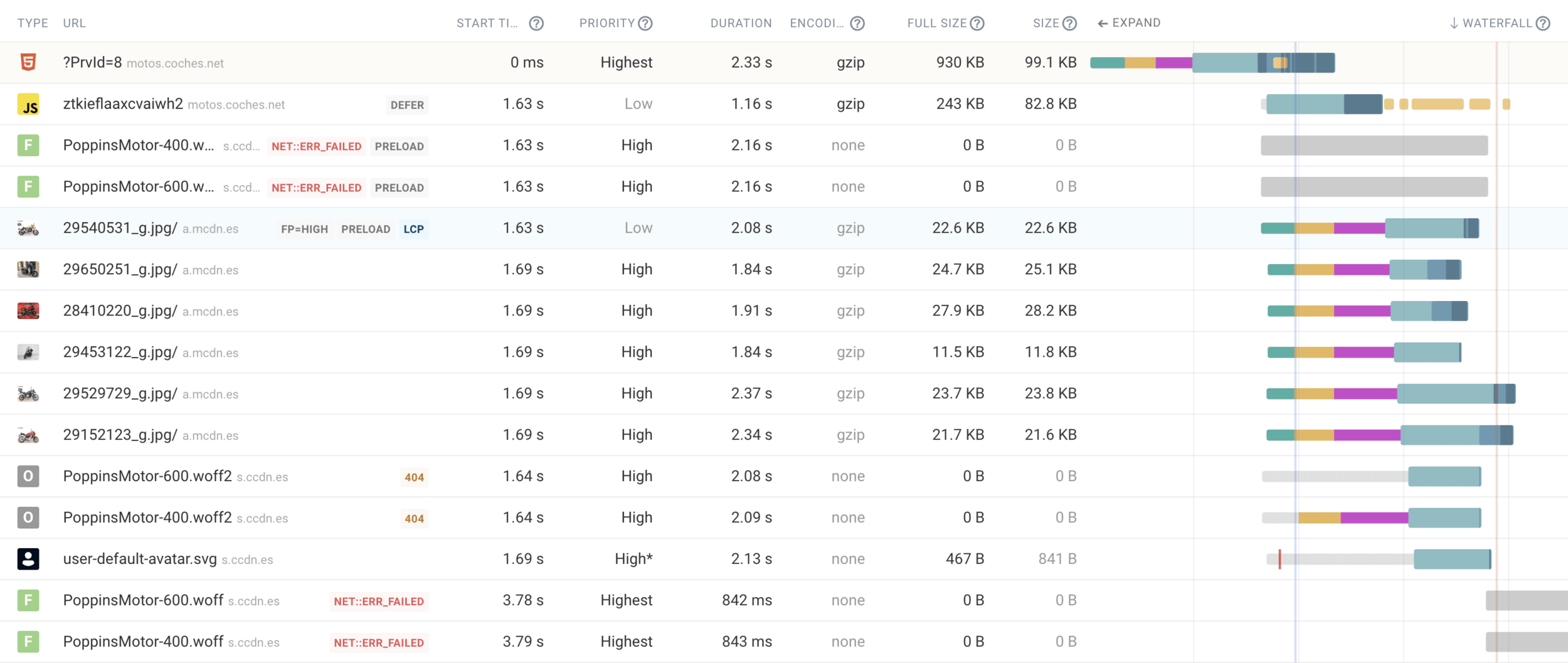
Chrome DevTools
Chrome DevTools


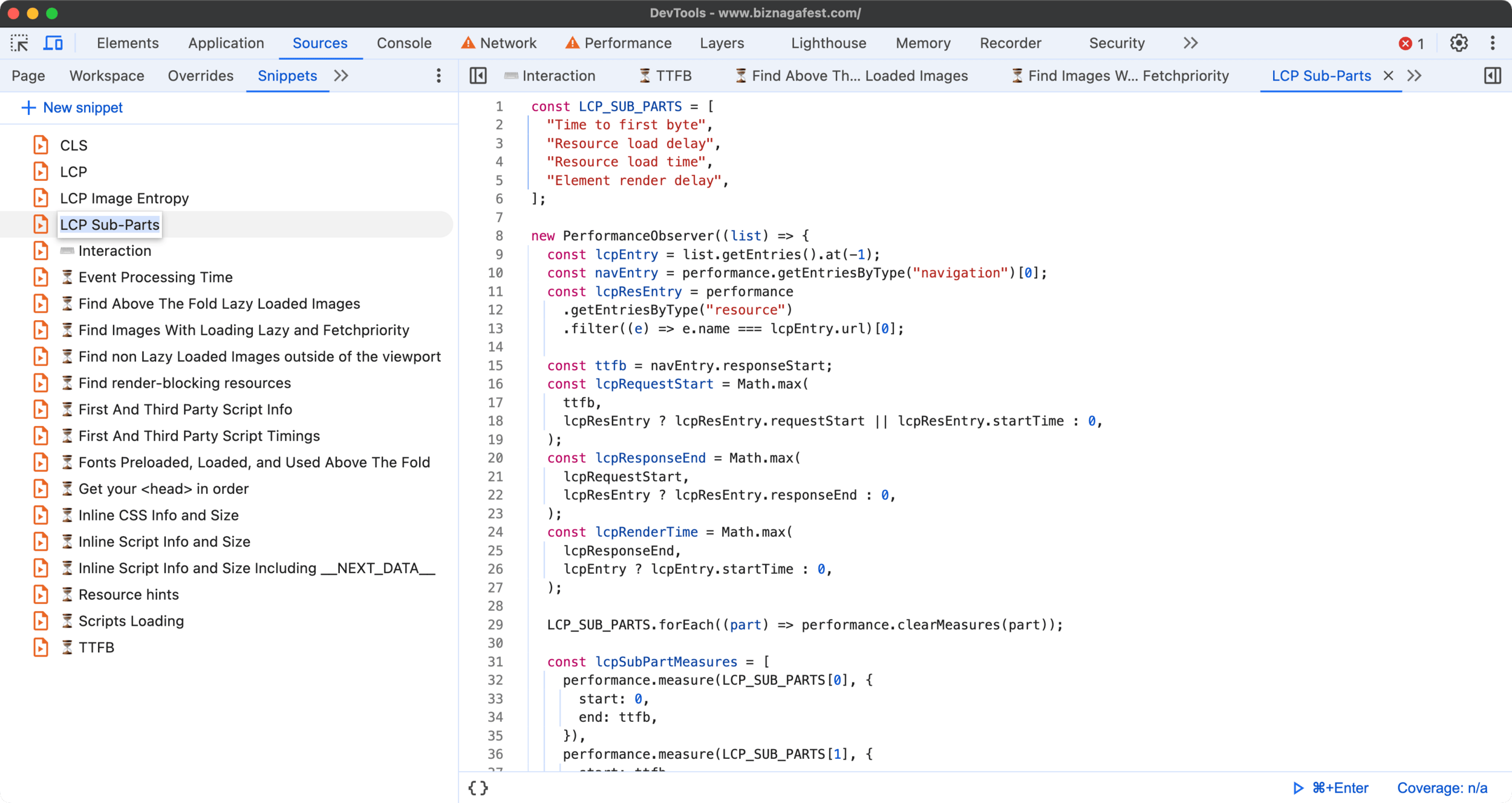
Chrome DevTools + WebPerf Snippets

Fixing the Web Performance issues...
in the real world

I have finished the new feature

Have you checked the web performance?

🫠
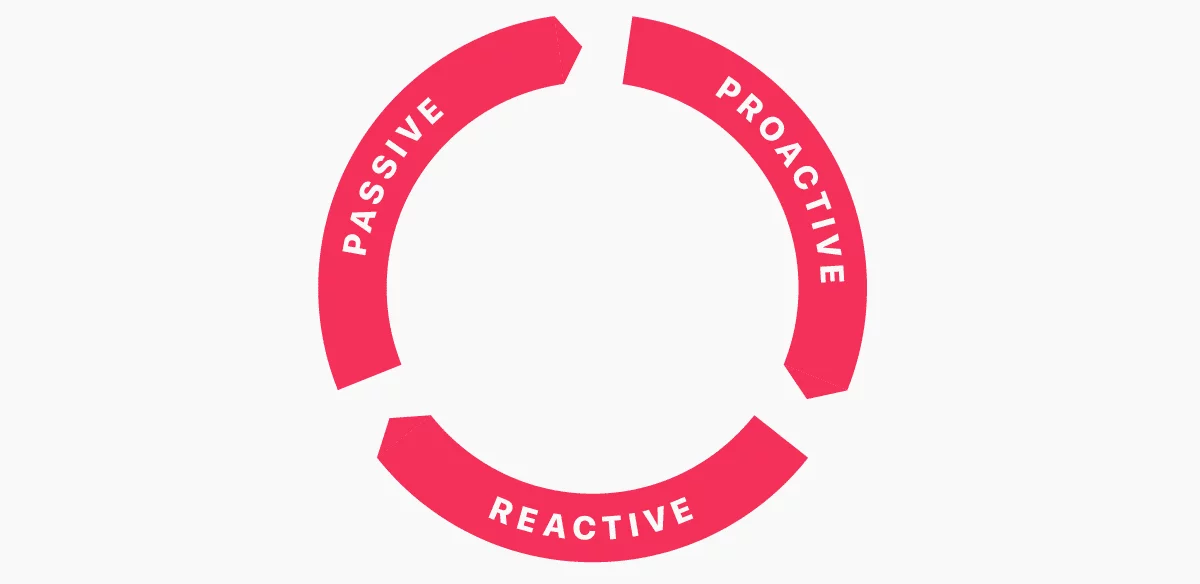
Types of Performance Testing
Types of Performance Testing

Proactive
- Who: Engineers
- When: During development
- Why: Identify and fix issues before they make it into the release
- How: DevTools, browsers, local tooling
Types of Performance Testing
Reactive
- Who: Engineers, Product Owners, SEO Consultant
- When: Each build, each release
- Why: Visibility of regressions about to go live
- How: Performance budgets, automation, synthetic testing, CI
Types of Performance Testing
Passive
- Who: Engineers, Product Owners, SEO Consultants, Marketing
- When: Constantly in live environments
- Why: Awareness of current or historic performance issues in live
- How: RUM tooling, analytics, monitoring
Types of Performance Testing
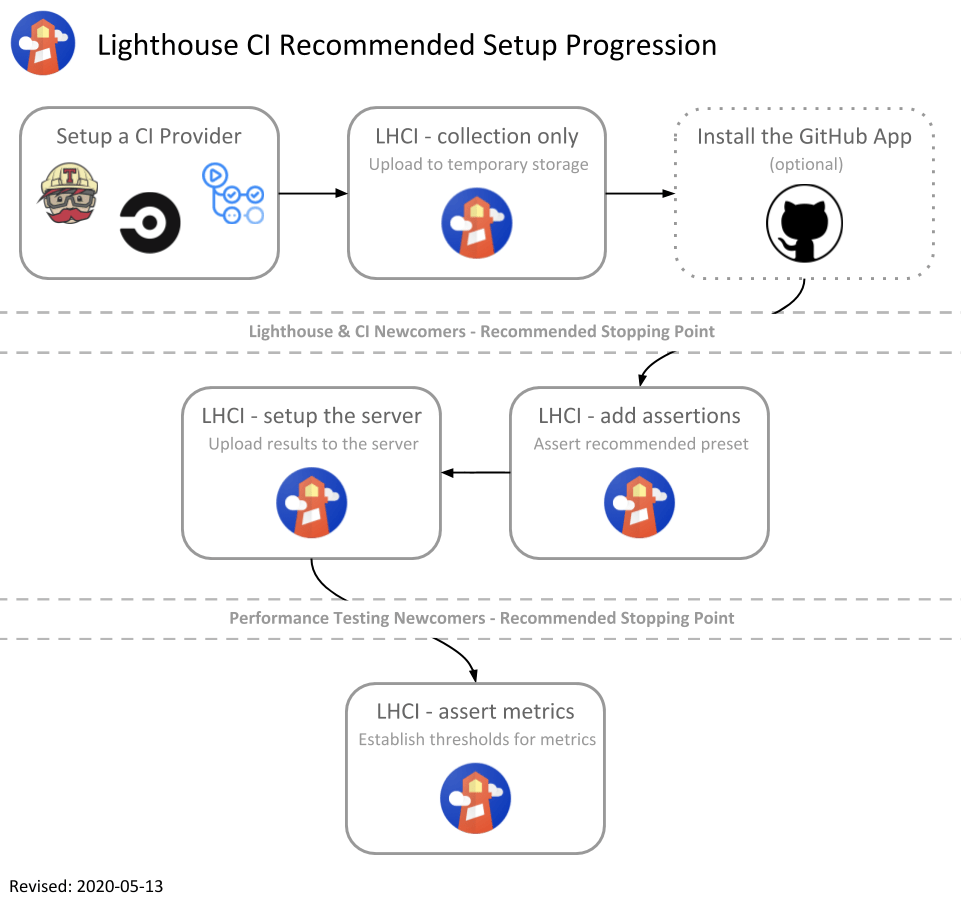
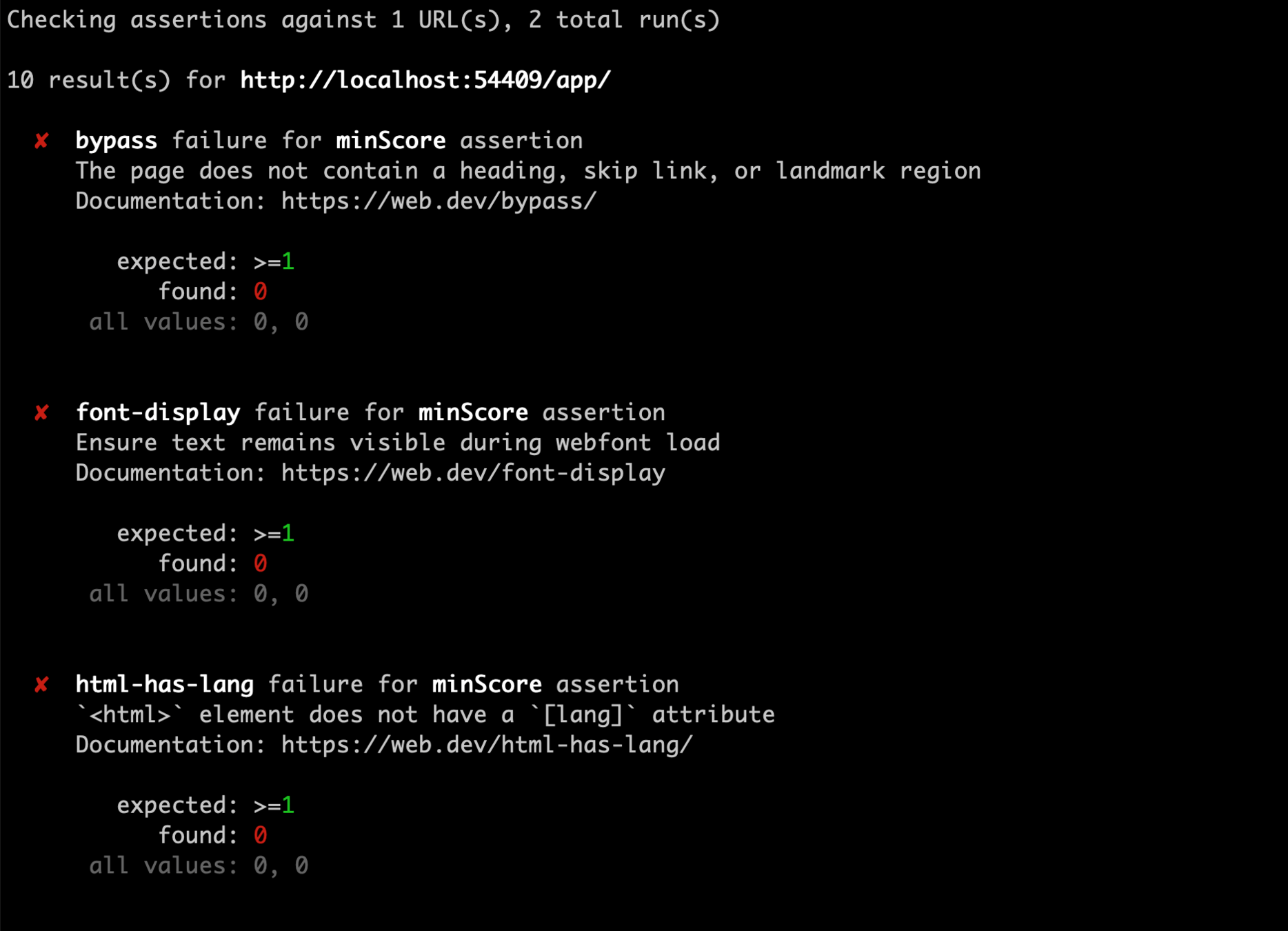
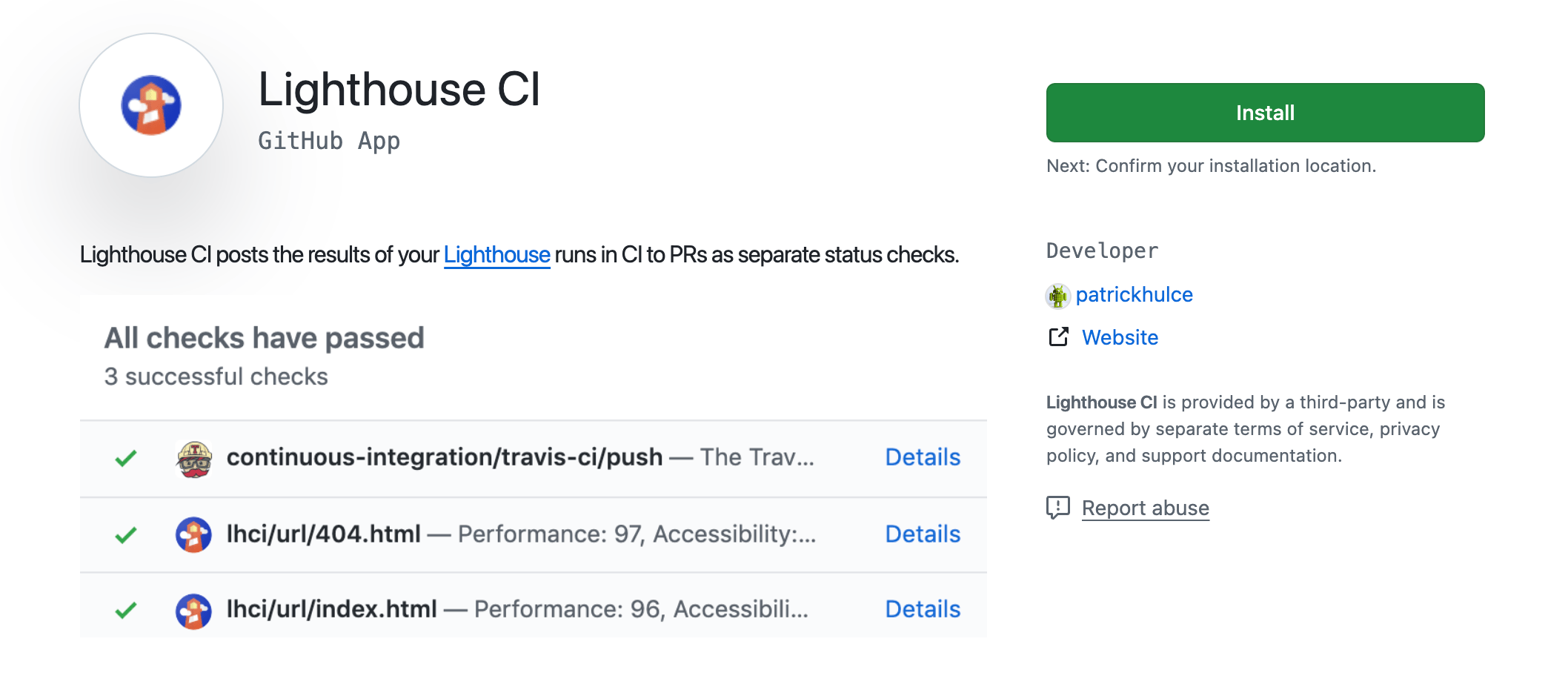
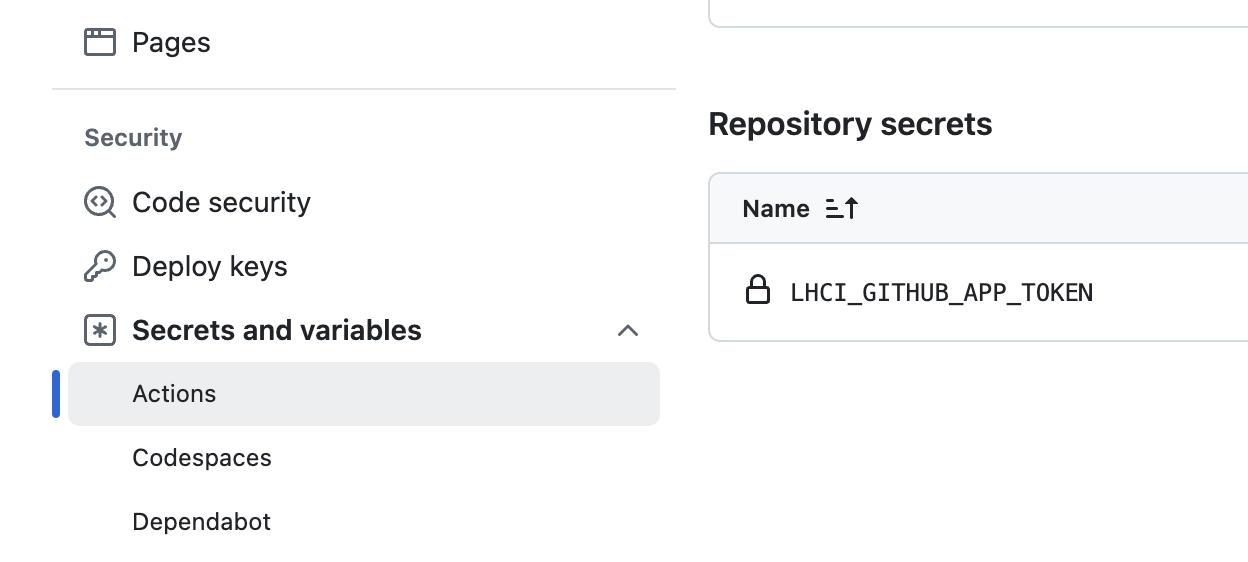
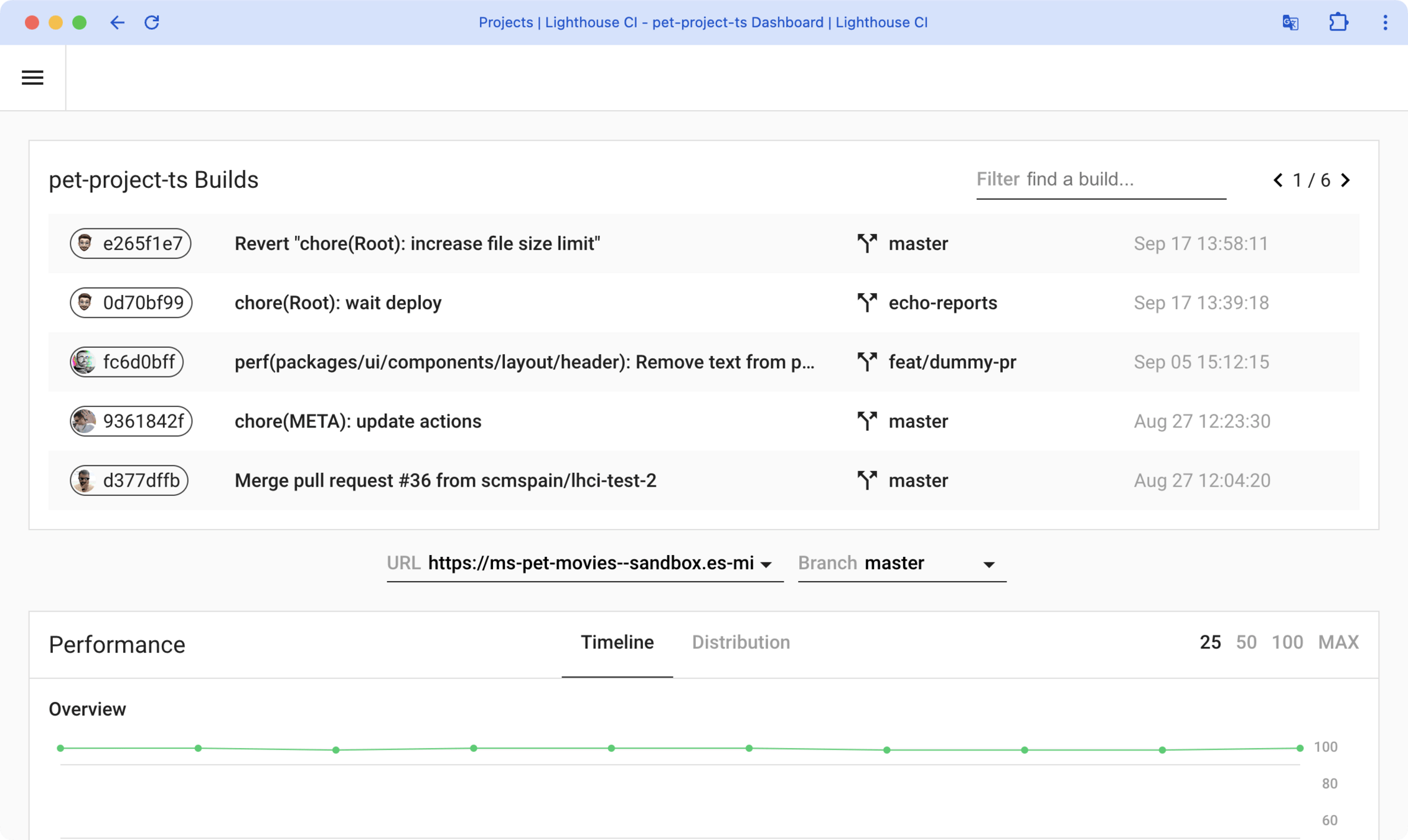
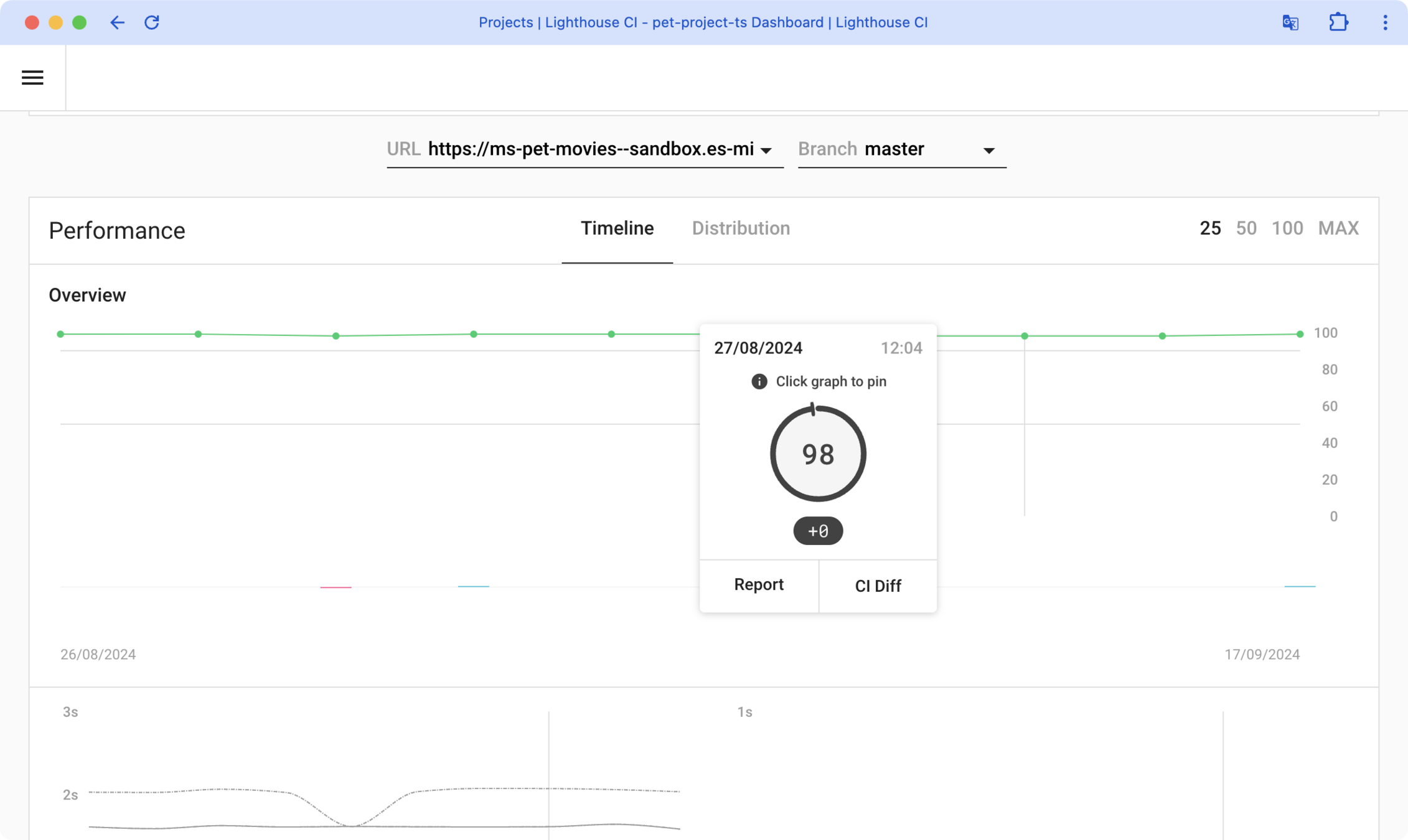
Lighthouse CI
Lighthouse CI

Web Performance Testing in CI
Web Performance Testing in CI



End-to-end
Web Performance Testing
End-to-end Web Performance Testing



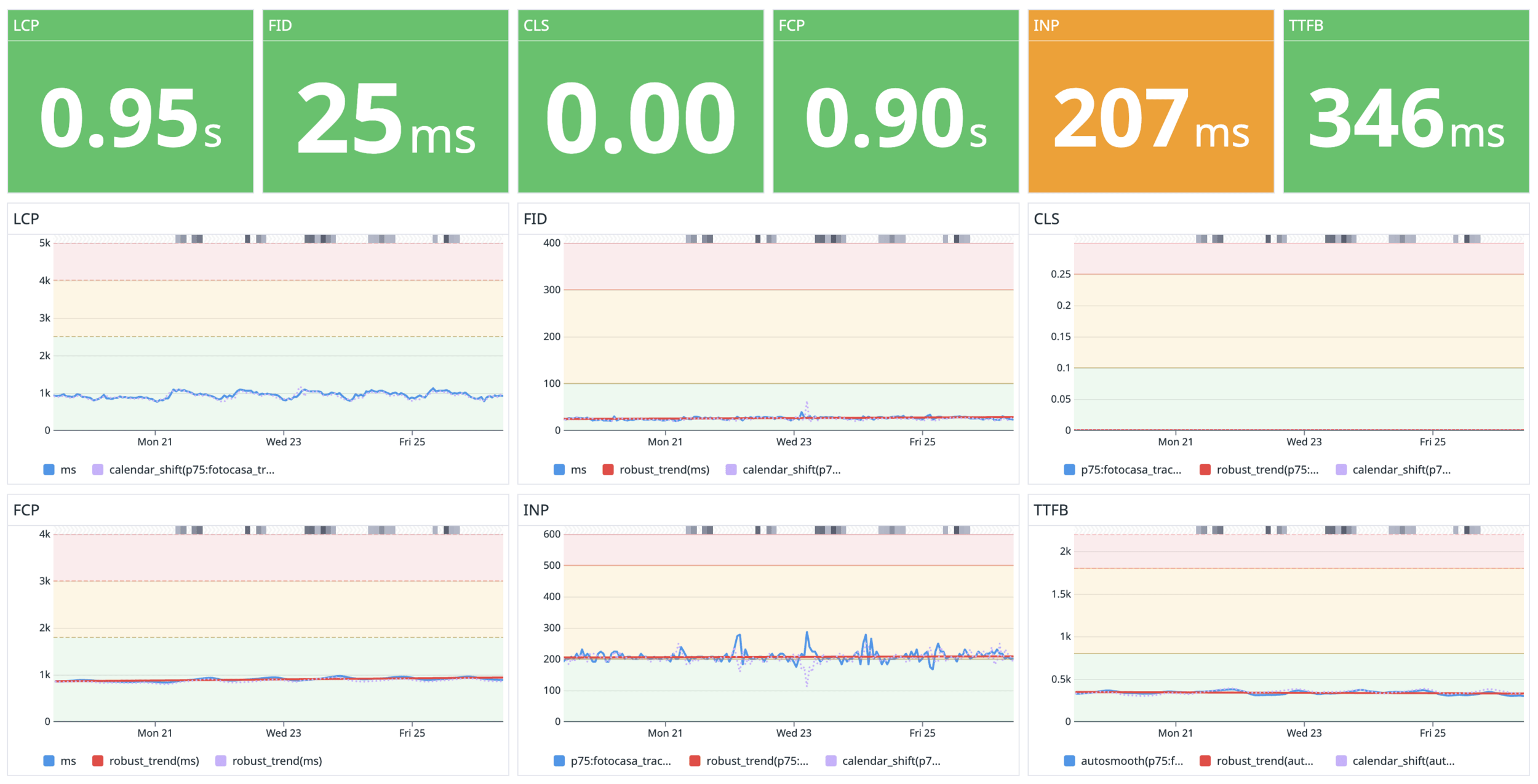
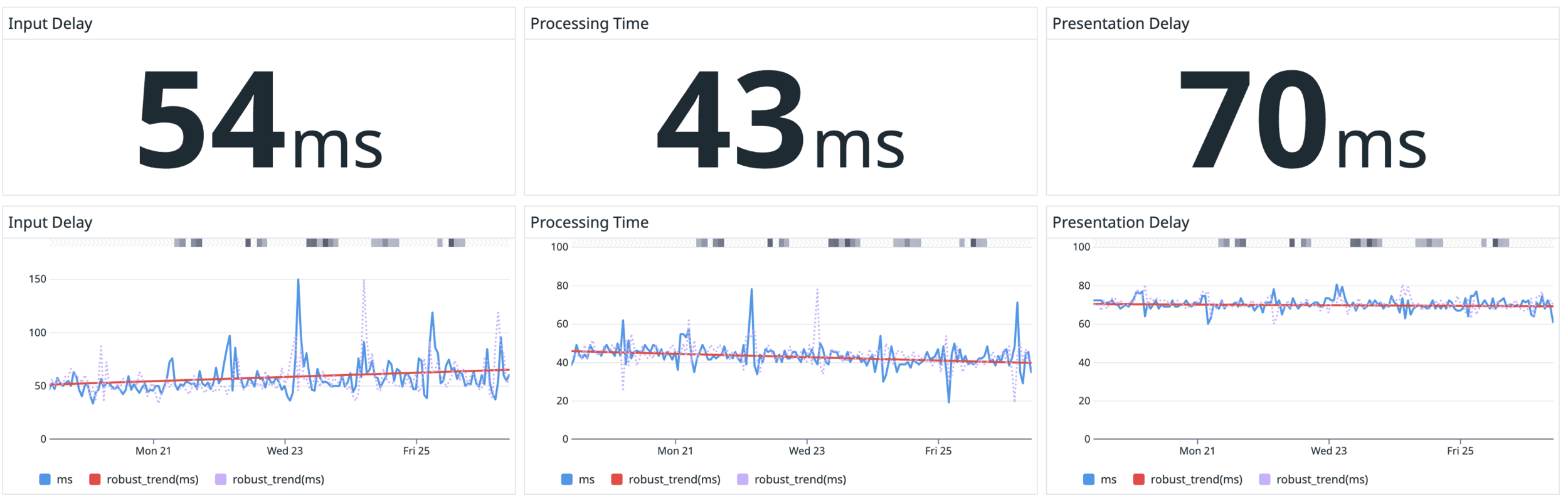
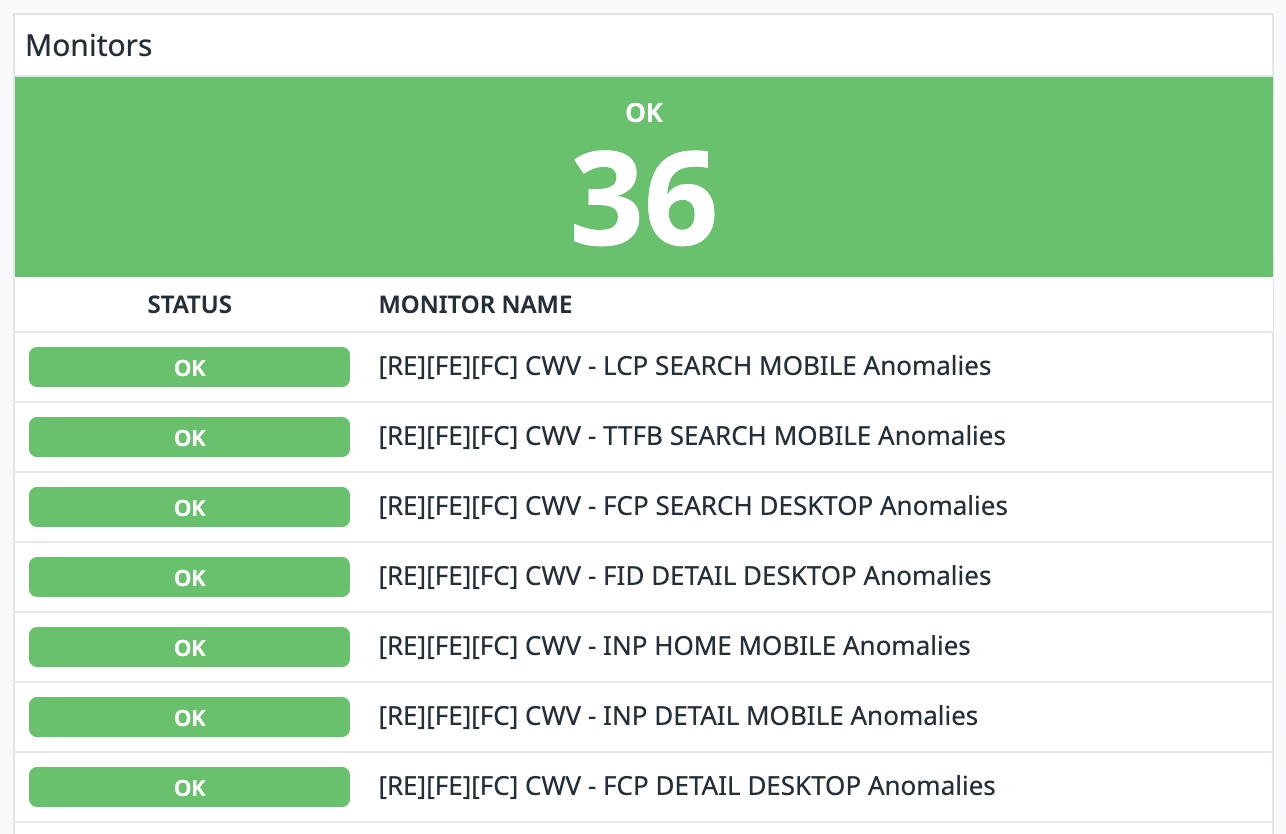
Web Performance RUM
(Real User Monitoring)
We use RUM and Synthetic
We use Synthetic



We use Synthetic

We use Synthetic

We use Synthetic

We use Synthetic


We use Synthetic

We use Synthetic



We use RUM