Diseño gráfico
con javascript
joel a. villarreal bertoldi




¡Holis!

hablemos de
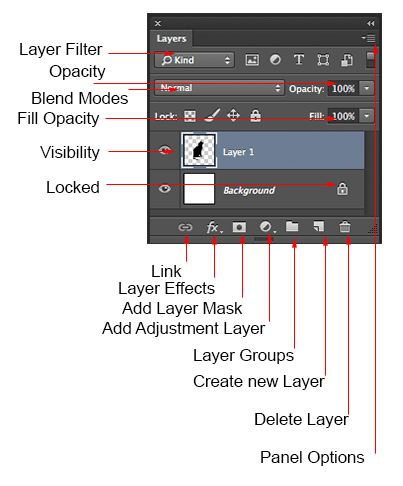
capas.


+
=


MAGIC

+
=


MAGIC
QUÉ ES ESTA
MAGIA?

mix-blend-mode
[ formas de mezcla y fusión ]
























normal
overlay
screen
darken
lighten
color-dodge
color-burn
soft-light
difference
exclusion
hue
saturation
Y QUÉ HACE
JS ACÁ?


{
"layers": [
{
"name": "Layer 1",
"visible": true,
"blendMode": "normal",
"opacity": 1,
"contents": [
{
"type": "image",
"image": "https://..."
}
]
}
]
}
layers = [ ,
,
]

[ ,
,
] .map( )


= Canvas
globalCompositeOperation
[ nombre fancy de mix-blend-mode ]

globalAlpha
[ nombre fancy de opacity ]
basta de
humo.


NOS VEAMO' Y
NOS CANVASEMO'
GRACIAS