Responsive CSS and Frameworks
Joel Ross
Autumn 2024
View of the Day
-
Calendar check!
-
Project Draft 1 overview
-
Media Queries Demo (code together!)
-
Bootstrap Demo (code together!) - if time
- Utility Classes
- Responsive Bootstrap
- Interactive Widgets
Calendar Check!
Project Draft 1
The complete HTML & CSS. A static "screenshot" of what your app will look like.
- Include all of your "pages"!
- Can include just a single example of a "details" page
- May need to copy/paste shared elements (navbars) for now
- Include all sections and components (forms, etc)
- Skip user login forms; we'll provide that through a library
- Be clear what the user will "do" with your app -- where do instructions/etc go? What happens when they click a button?
Project Draft 1
Code requirements:
- Well-written, semantic HTML
-
Significant CSS & styling
- Must include a flexbox or grid (Bootstrap is okay)
-
Accessible
- Check your alts and headings!
-
Responsive
- Must include a meaningful media query!
Project Draft 1
Working as a group:
- All group members are responsible for all aspects of the project. Projects are graded as a single piece of work.
- Do not divide up work by language -- everyone needs to contribute to both HTML and CSS
- Everyone needs to check everything. Don't think of it as "Shangzhen's page" or "James' page". It is your group's project
- Must use git to code collaboratively. We will be checking for commits from all group members.
- Each individual needs to demonstrate understanding of the material in their commits
Updating Lecture Code
# switch to starter branch to get new starter code
git checkout starter
# download new starter code
git pull
# switch back to main branch for coding
git checkout main
# merge in new starter code (use default msg)
git merge starter --no-edit
# code and enjoy!Get the starter code from the starter branch, but do all of your work on main.


Viewport <meta>
Include the viewport meta element to allow your code to control responsive appearances (rather than the browser).
<head>
<meta charset="utf-8"> <!-- always need this -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- more head elements, including <link> ... -->
</head>Media Queries
/* A Media Query */
@media (min-width: 768px) {
/* these rules apply ONLY on screens 768px and wider */
/* a normal CSS rule */
body {
font-size: 1.5em;
background-color: beige;
}
/* another CSS rule */
.mobile-call-icon {
display: none; /* don't show on large displays */
}
}
CSS Frameworks
A CSS Framework is a collection of CSS rules published and made available for you to use. So rather than writing your own rules, you just use the ones provided to you.
Bootstrap is the oldest and most popular CSS framework. Created by Twitter in 2011.
Link the Framework
<head>
<!--... other elements here...-->
<!-- link Bootstrap -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<!-- link own stylesheets AFTER framework -->
<link rel="stylesheet" href="css/my-style.css">
</head>minified CSS file!
Add Bootstrap to your page by including a <link> to the CSS file. This is usually loaded from a Content Delivery Network (CDN) site.
CDN
Utility Classes
Bootstrap provides rules that apply to particular classes. Give an element that class in order to style it in a certain way.


Utility Classes
For more utility classes, check the Bootstrap Documentation
Responsive Utilities
Bootstrap has responsive versions of most utility classes. These class names include a infix indicating at which size (or larger) the styling should apply.

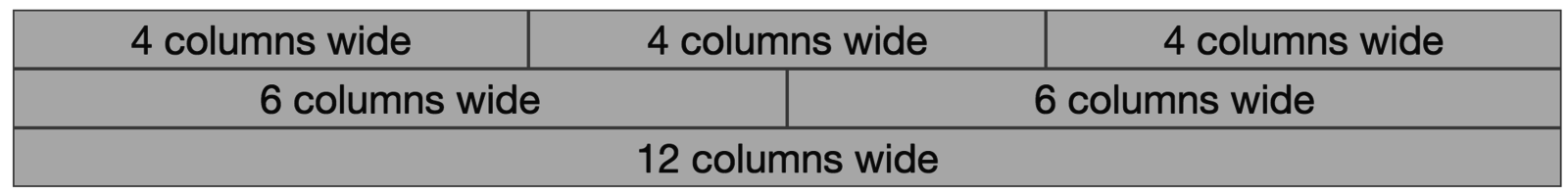
Bootstrap Grids

row
row
column
column
column
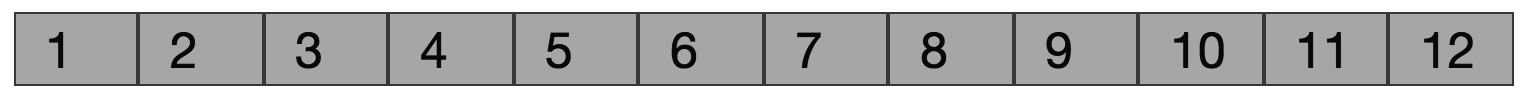
Grid Columns
There are 12 columns in the grid
Elements can take up many columns

Row 1:

Row 2:
Row 3:
Specify columns based on screen-size


Smaller screen display
A Row:
Interactive Widgets
The Bootstrap framework provides some interactive "widgets" you can use without writing separate JavaScript code, just by using specific HTML attributes.
https://getbootstrap.com/docs/5.3/components
You will need to add Bootstrap's JavaScript code to your page by including a <script> tag in your <head>
<head>
<!-- include Bootstrap library (before your script!) -->
<!-- copy script tag from the Bootstrap home page -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>Example: Collapsables
As a simple example, you can make an element "collapsable" so that it disappears with a button click!
<button class="btn btn-primary"
data-bs-toggle="collapse"
data-bs-target="#collapseExample"
aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
<div class="collapse" id="collapseExample">
Some placeholder content for the collapse component. This panel is
hidden by default but revealed when the user clicks the toggler.
</div>aria for screen-readers
Example: NavBar
See https://getbootstrap.com/docs/5.3/components/
navbar/#toggler for an example of a NavBar with a collapsible "hamburger menu"
Action Items!
-
Complete task list for Week 4 (items 1-9)
-
You may need to catch up with videos!
-
-
Read: Chapter 10
-
Problem Set 04 due Friday
-
Will also need to start Problem Set 05 this week
-
Next: JavaScript!