HTML, CSS, & Accessibility
Joel Ross
Spring 2024
View of the Day
-
Q&A and HTML Review (PollEv)
-
(some git review)
-
CSS Intro (quick-ish)
-
Semantic and Accessible HTML
HTML Review
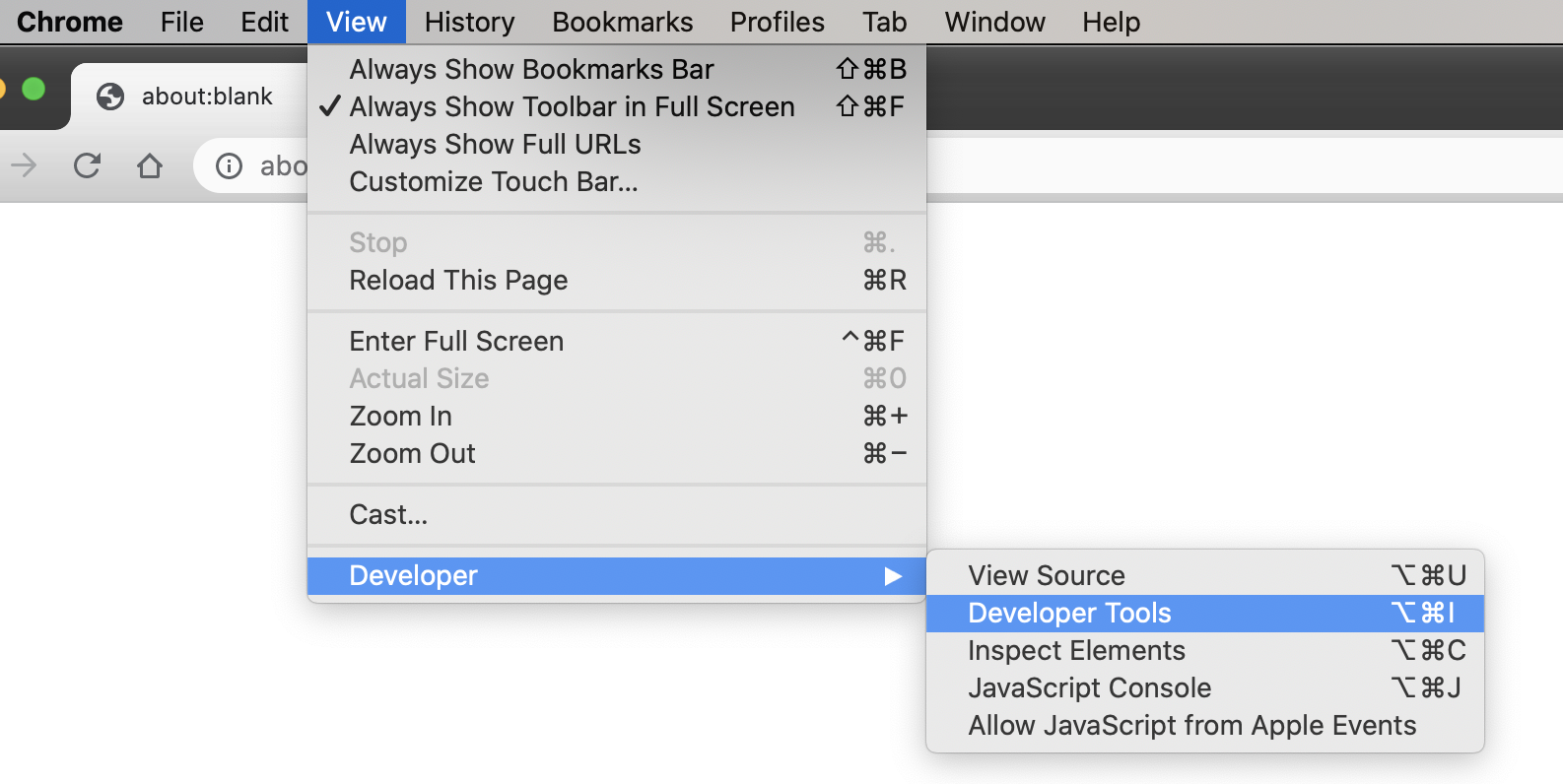
Developer Tools

Course Style Guide
Updating Lecture Code
# switch to starter branch to get new starter code
git checkout starter
# download new starter code
git pull
# switch back to main branch for coding
git checkout main
# merge in new starter code
git merge starter --no-edit
# code and enjoy!Get the starter code from the starter branch, but do all of your work on main.
Publishing to GH Pages
# do all your coding on `main`!
# switch to gh-pages to publish
git checkout gh-pages
# merge the changes from main
git merge main
# push to GitHub to publish
git push origin gh-pages
# switch back to main branch for more coding
git checkout main
# remember to push your souce code for grading
git push origin mainWe use a similar process to "publishing" code to Github Pages. Do all coding on main. Never edit code on
gh-pages
We have a web page...
...but how do we make it look good?
Not this...

(see also: https://websitesfromhell.net/)
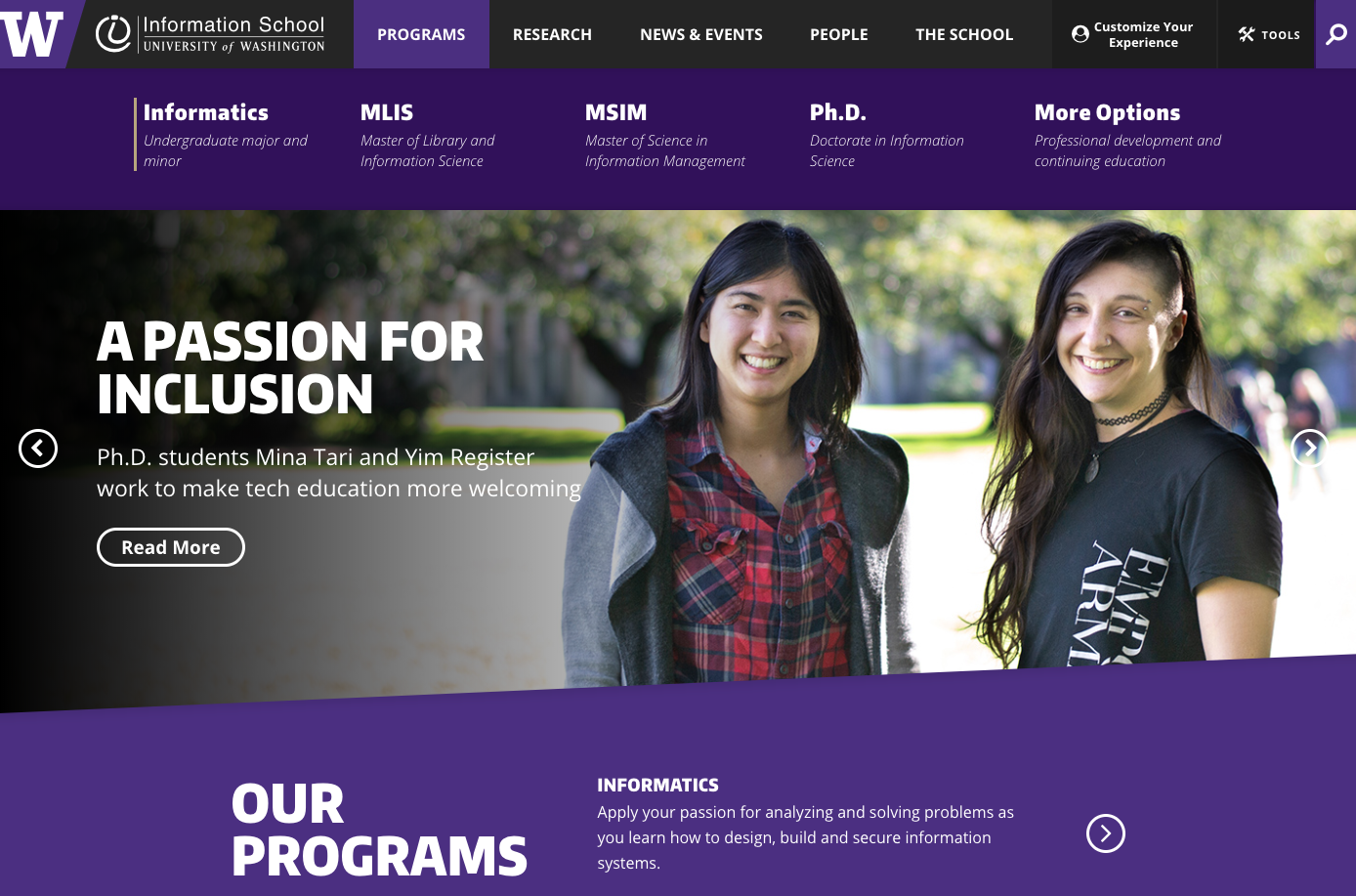
...but this!

CSS
Cascading Style Sheets
A language that defines rules for styling
"use this color and font for the first paragraph in the article; this picture for the page's background..."

Hello CSS
Create a new file (File > New File)
Name it
style.css
h1 {
font-family: 'Helvetica';
color: white;
background-color: #333; /*dark gray*/
}<head>
<link rel="stylesheet" href="style.css">
</head>
Link stylesheet in your HTML's
<head>
relation between this page and reference
no content,
no closing tag
CSS Syntax
List rules for formatting properties for a particular kind of element.
Rules list what values to assign to different formatting properties (variables)
Selectors tell which elements the properties apply to
/* A rule with many properties */
h1 {
font-family: 'Helvetica';
color: white;
background-color: #333; /*dark gray*/
}"font"
selector: apply to all <h1> elements
CSS Properties
What can we change with CSS?
-
font-family: the "font" (list alternates separated by commas) -
font-size: the size of the text -
font-weight: boldness -
color: text color -
background-color: element's background -
padding: the space around an element - ... and many, many, more!
Class Selectors
Have a rule apply to only a particular elements by specifying those elements' class attribute and then using that class as the selector in the CSS
/* CSS */
.highlighted {
background-color: yellow;
}<!-- HTML -->
<p class="highlighted">This text is highlighted!</p>dot specifies class name, not tag name
Practice
Add some styling to your page!
- e.g., style the font-family for the paragraphs in your page
- e.g., style the background-color for your page
- e.g., wrap each "section" in a <div> and give them unique styles or colors
CSS
Cascading Style Sheets
The Cascade
Multiple rules can apply to the same element (in a "cascade").
p { /* applies to all paragraphs */
font-family: 'Helvetica'
}
.alert { /* applies to all elements with class="alert" */
font-size: larger;
}
.success { /* applies to all elements with class="success" */
color: #28a745; /* a pleasant green */
}<p class="alert success">
This paragraph will be in Helvetica font, a larger
font-size, and green color, because all 3 of the above
rules apply to it.
</p>two classes (space separated)
Why two languages?


Separation of Concerns
Keep content separate
from appearance
Allows the same styling to apply to different content ("themes")
The same content can be presented in different ways to different users/devices
HTML vs. CSS
HTML specifies the semantics.
CSS specifies the appearance.
<!-- HTML -->
<p>This text has <i>emphasis!</i></p>/* CSS */
em {
font-style: normal;
text-decoration: underline;
}why is this italicized?
change what emphatic text looks like
HTML describes the meaning, not what it looks like!
<!-- HTML -->
<p>This text has <em>emphasis!</em></p>says nothing about appearance!
Semantic HTML
Use HTML elements that accurately represent the semantic meaning of the page content, regardless of appearance.
Use CSS to style elements (no matter their semantics).
Semantic HTML makes pages accessible
(e.g., to non-sighted users)

Designing for accessibility benefits everyone, whether or not they have a disability.
Example: Curb Cuts

VoiceOver
Screen reader built into Mac OS X.

Making Pages Accessible
Navigable: A screenreader can move around the page easily. Use headings, sectioning elements, etc.
Perceivable: A screenreader "see" all elements. Use alt on images, aria-label on other visual elements, etc.
Accessible Images
Always include the alt attribute on images to support screen readers! This is the easiest and most basic way to make pages more accessible (the "low-hanging fruit").
<!-- Do this! -->
<img src="puppy_picture.jpg" alt="a cute puppy">ARIA
The Accessible Rich Internet Applications Suite (ARIA) standard specifies additional attributes that can be included in HTML elements in order to provide additional support to screen readers.
For example, the aria-label attribute can be used to give an "alt" to non-image elements.
<div class="green-rect" aria-label="a giant green rectangle">
</div>
Not all elements need ARIA attributes!
No ARIA is better than Bad ARIA
Headings
Heading elements (<h1>, <h2>, etc). Are used for navigation and organization, not to just make text appear larger.
<!-- Don't do this -->
<h2>I want this text to be big</h2><!-- Do this -->
<p>I want this text to be big</p>/* use CSS to make things bigger or bolder */
p {
font-size: 1.75em;
font-weight: bold;
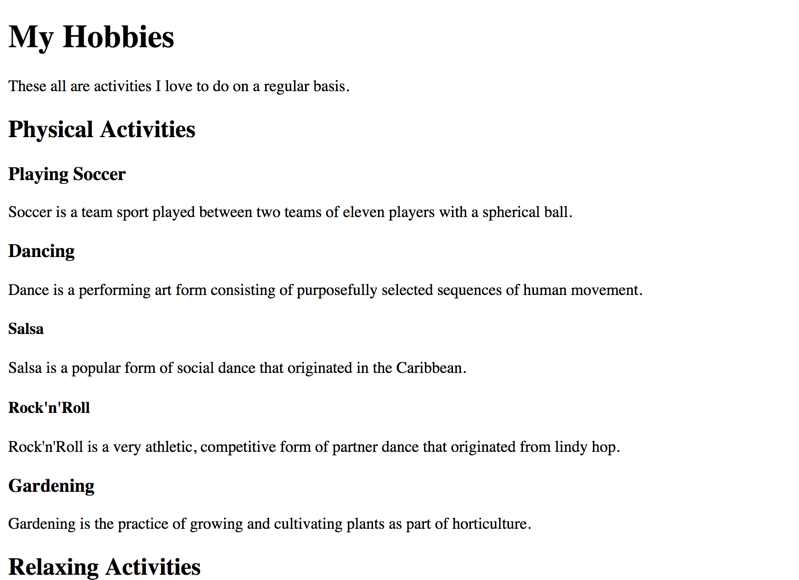
}HTML Semantic Outlines
Use headings (h1, h2, etc) to create a "table of contents" for your webpage. DO NOT SKIP LEVELS!
<h1>My Hobbies</h1>
<p>These all are activities I love to do on a regular basis.</p>
<h2>Physical Activities</h2>
<h3>Playing Soccer</h3>
<p>Soccer is a team sport played between two teams of eleven players with a spherical ball.</p>
<h3>Dancing</h3>
<p>Dance is a performing art form consisting of purposefully selected sequences of human movement.</p>
<h4>Salsa</h4>
<p>Salsa is a popular form of social dance that originated in the Caribbean.</p>
<h4>Rock'n'Roll</h4>
<p>Rock'n'Roll is a very athletic, competitive form of partner dance that originated from lindy hop.</p>
<h3>Gardening</h3>
<p>Gardening is the practice of growing and cultivating plants as part of horticulture.</p>
<h2>Relaxing Activities</h2>
<h3>Watching Movies</h3>
<p>A film, also called a movie, motion picture, theatrical film, or photoplay, is a series of still images which, when shown on a screen, creates the illusion of moving images due to the phi phenomenon.</p>
<h3>Meditate</h3>
<p>Meditation is a practice where an individual operates or trains the mind or induces a mode of consciousness, either to realize some benefit or for the mind to simply acknowledge its content without becoming identified with that content, or as an end in itself.</p>

Non-Semantic Elements
A <div> ("division") element has no semantic or appearance meaning. It is used to "group" elements together e.g., for styling.
<!-- these three paragraphs will all have the same
"parent" which can be styled on its own -->
<div>
<p>Lorem ipsum dolor</p>
<p>sit amet consectetur</p>
<p>Adipisicing elit</p>
</div>
<!-- these paragraphs are in a different "group" -->
<div>
<p>Lorem ipsum dolor</p>
<p>sit amet consectetur</p>
</div>Non-Semantic Elements
A <div> ("division") element has no semantic or appearance meaning. It is used to "group" elements together e.g., for styling.
<!-- A collection of "cards" on a page -->
<div class="card-group">
<div class="card">
<div class="card-header">Featured</div>
<div class="card-body">
<h2>Card 1</h2>
<p>An information card</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h2>Card 2</h2>
<p>Another information card</p>
</div>
</div>
</div>Sectioning Elements
Use sectioning elements in place of <div> elements to give them semantic meaning ("a special div").
| section | "parts" that would appear in the outline of the document. Deserves a heading; can have their own <header> |
| header | A "banner" for the page |
| main | The main content of the page |
| footer | Contact and copyright information |
| nav | A navigation element (can be in the header; can have more than one!) |
| article | A self-contained, republishable section (may be embedded elsewhere). Less common. |
Head, Header, Heading
There are three different HTML elements that all have similar names:
<head> - contains metadata about the page which is not directly displayed. Not part of the <body>
heading (<h1>, <h2>) - providing headings for different sections of your page; used to create an outline
<header> - a semantic sectioning element; acts as the introductory (top) section, often with banner and navigation elements
Links and Buttons
Use <a> elements for any navigation. A <button> is only used for interacting with the current page.
<!-- Don't do this -->
<button>Click here to view info!</button><!-- Do this -->
<a href="info.html">Click here to view info!</a>/* use CSS to make links look like buttons if desired */
a {
font-weight: 400;
text-align: center;
color: #fff;
background-color: #007bff;
border: 1px solid transparent;
padding: 0.375rem 0.75rem;
font-size: 1rem;
border-radius: 0.25rem;
}
Practice
Check that your page is accessible! For example:
- Do all of your <img> elements have descriptive alt attributes?
- Are your headings in the proper order?
- Do you have sectioning elements to organize the page?
Action Items!
-
Read: through Chapter 6
-
Problem Set 02 due next Wednesday
-
(mostly on today's material, accessible HTML & some CSS)
-
Next: CSS Selectors