Decision
Making
Workshop Intro

True or false?
Programming the computer to make decisions based on a series of conditions

Dark outside?
True
False
START
Simple decision making
Dark outside?
True
False
Dark mode
Light Mode
ACTION
DECISION
CONDITION
START
END
Simple decision making
Dark outside?
True
False
Dark mode
Light Mode
ACTION
DECISION
CONDITION
START
END
Simple decision making
Is key '1' pressed?
Is key '2' pressed?
Is key '3' pressed?
Type out '1'
START
END
Type out '2'
Type out '3'
Multiple decisions making
CONDITION 1
CONDITION 2
CONDITION 3
ACTION 1
ACTION 2
ACTION 3
if (condition 1 is true) {
then this result happens
}
else
{
'normal' state happens }
Code example
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
line(200,0, 200, 400);
line(0,200,400,200);
if (mouseX<200 & mouseY<200) {
textAlign(CENTER);
text('1', 100, 100);
}
if (mouseX>200 & mouseY<200) {
textAlign(CENTER);
text('2', 300, 100);
}
if (mouseX>200 & mouseY>200) {
textAlign(CENTER);
text('3', 300, 300);
}
if (mouseX<200 & mouseY>200) {
textAlign(CENTER);
text('4', 100, 300);
}
}Number appears
based on mouse location
mouseX
mouseY
Code example

Activity 4.3
diameter = 50;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
if (keyIsDown(187)) {
diameter += 1;
}
if (keyIsDown(189)) {
diameter -= 1;
}
ellipse(200, 200, diameter, diameter);
}
Using the keyboard to control a size of an object
keyIsDown(#)
Code example

Activity 4.3
col = 255
function setup() {
createCanvas(400, 400);
}
function draw() {
background(col);
if (mouseIsPressed === true) {
col = 255;
textAlign(CENTER);
textSize(50);
fill(0);
text('hello world :)', 200, 200);
} else {
col = 0;
fill(255);
text('click here!', 200, 200);
}
}
Pressing the mouse creates a different condition
mouseIsPressed === true
Code example

Activity 4.3
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
textSize(32);
fill(0, 102, 153);
if (mouseIsPressed) {
text("mouse is pressed", 10, 30);
} else if (keyIsDown(SHIFT)) {
text("shift is clicked", 10, 30);
} else if (keyIsDown(ENTER)) {
text("enter is pressed", 10, 30);
} else {
text("hello", 10, 30);
}
}
Creating more than 2 conditions
if , else if , else
Code example

Activity 4.3

Try to code something from scratch using
- mouseX/mouseY
- keyIsDown(#)
- mouseIsPressed
Activity 4.3
Deliverables
activity-4-3_1.jpg
activity-4-3_2.jpg
activity-4-3_3.jpg
Images
activity-4-3_decision-making.mp4
Video
Activity 4.3 Deliverables
Decision
Making


Recap on Conditionals
What are conditionals?
What are the methods used in p5js?
Why do we use conditionals?
Recap

Recap
-
Make a shape.
You can use beginShape() and endShape() OR you can use other shapes like ellipse(), rect(), etc.
-
Create an animated loop. Use frameCount or sin() to create repetitions of your shape.
-
Create a conditional. Using keyPressed(), mousePressed(), etc to create an output for your shape.
- Create a loop. Use the for loop to create a loop only within your conditional.
Creating a quick sketch
Recap: Demo time!

An interactive immersive projection.
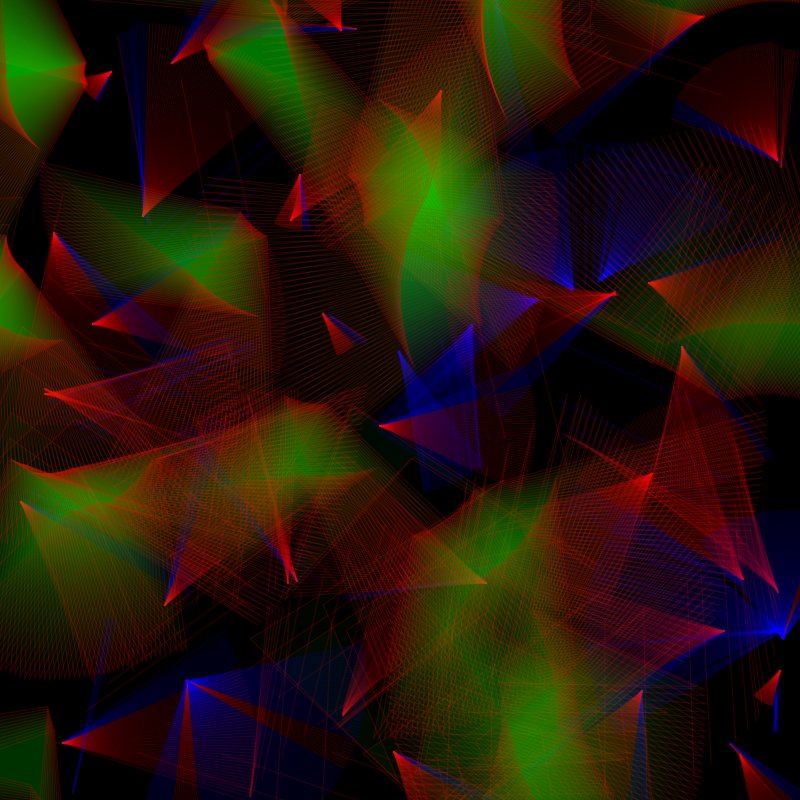
Some examples
An interactive painting from sound.
Some examples
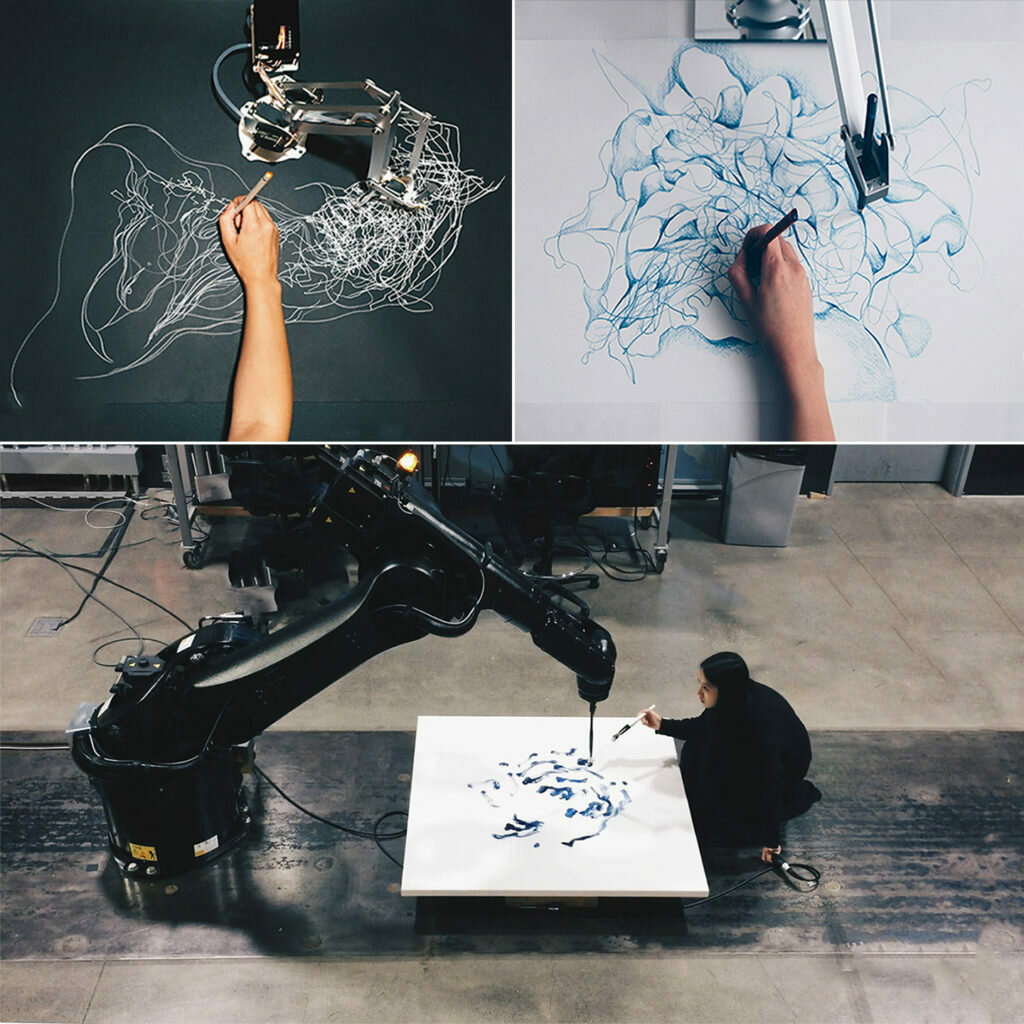
Co-painting with automated systems.
Some examples
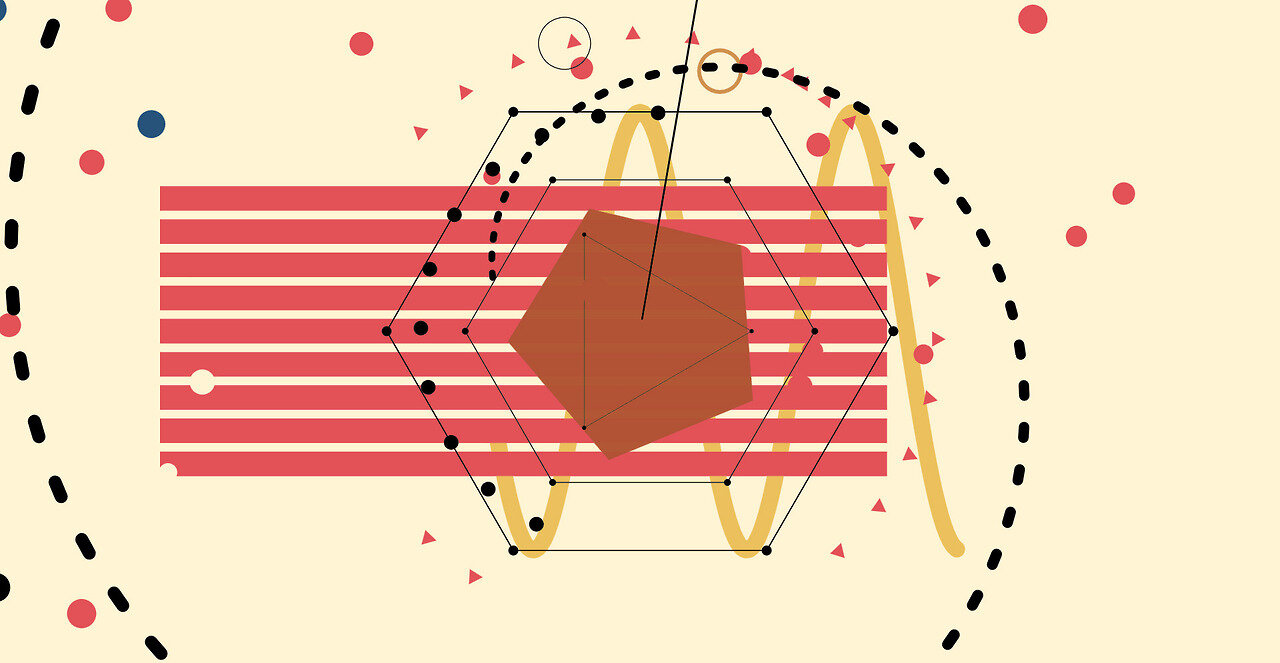
An interactive music video.
Some examples
An interactive branding website.
Some examples
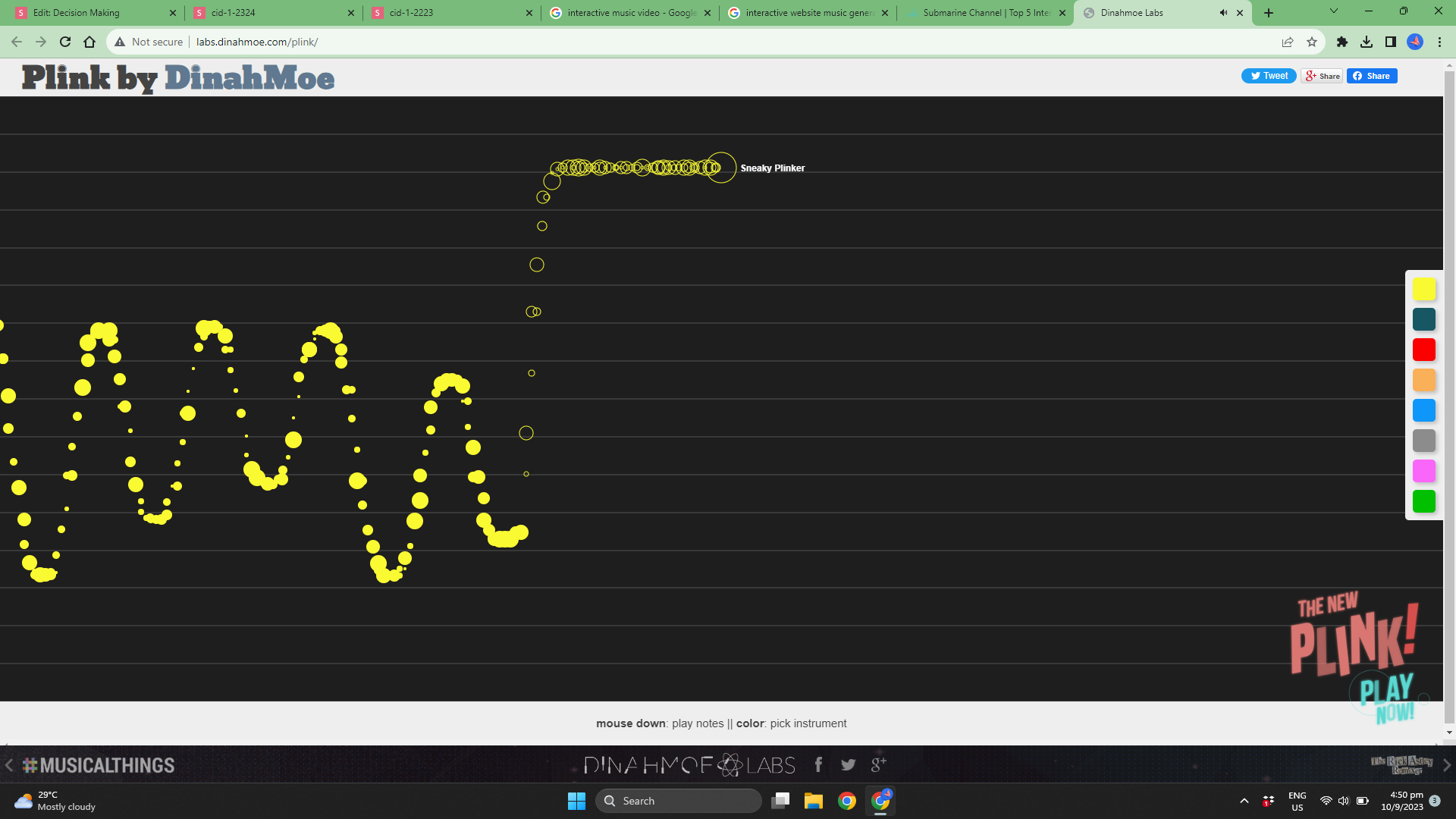
An interactive song.
Some examples
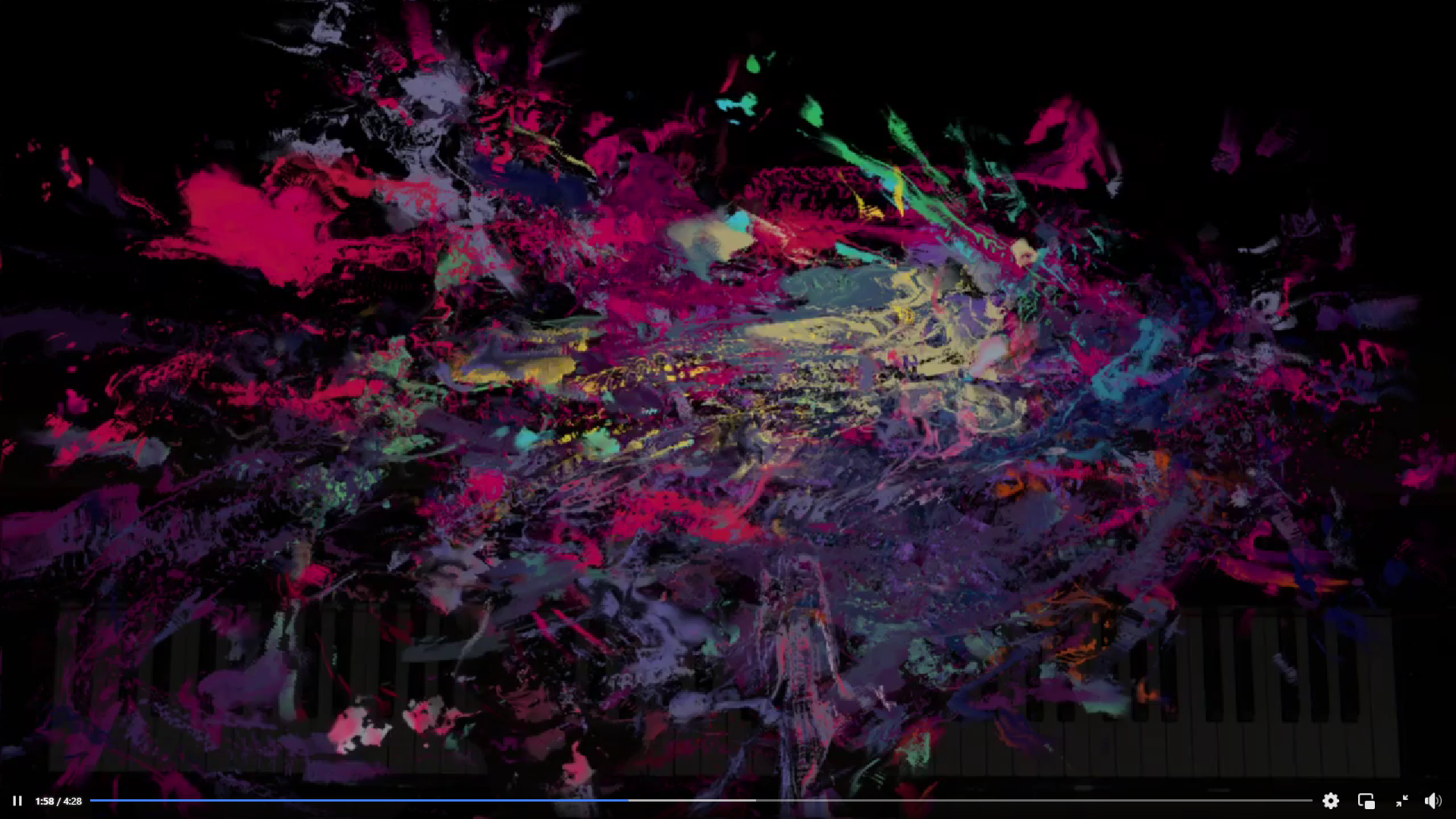
An interactive music visualizer.
Some examples
An interactive music visualizer.
Some examples
Decision
Making
Deliverables

Create a 15-20 second video clip of visuals responding to music.
Create visuals using only p5js, but can be edited in a video editing software.
Have at least 2 conditions. This means having 3 'states': 2 that are activated by conditionals, and 1 base state).
Don't use copyrighted music.
Music Visualizer
Workshop Activity

Use free songs only! Here is a resource:
Examples from the previous year
15-20 Seconds
Any ratio of dimensions
Handbrake to compress
.mp4 codec
Maximum 40MB per file
No text!
No copyrighted music!
Please upload your final videos here.
Video format
Workshop Activity

Decision Making
workshop-3 Deliverables
workshop-3_process-1.jpg
workshop-3_process-2.jpg
workshop-3_process-3.jpg
Images (process)
workshop-3_decision-making.mp4
Video
workshop-3_final-1.jpg
workshop-3_final-2.jpg
workshop-3_final-3.jpg
Images (final)
10:30 am - 12:30 pm
Troubleshooting / Help / Working session
After class
Upload your final videos here.
Workshop Activity