PhantomJS
CasperJS
&
Other Automated Testing Tools
PhantomJS
What is it?
- Headless version of Webkit
- Window-less, command line web browser
- Programmable through JavaScript
- Supports WebDriver out of the box
PhantomJS
How do I get it?
- Install Node.js
- sudo npm install -g phantomjs
- (http://phantomjs.org/)
PhantomJS
How do I use it?
var page = require('webpage').create();
page.open('http://www.google.com/', function (status) {
// Page is loaded. Output content.
console.log(page.content);
phantom.exit();
});
> phantomjs myscript.jsPhantomJS
What else can I do?
- Inject/execute arbitrary JS code
- Perform actions
- Take screenshots
- Monitor performance
PhantomJS
That’s nice, but I’m interested in testing...
- PhantomJS is not a test framework. It’s the browser.
- But there are LOTS of frameworks available
- Mocha, Karma, Jasmine, & many more (check website)
- WebDriver support built in via --webdriver=PORT
- CasperJS!
CasperJS
What is it?
- API & test framework layer on top of PhantomJS
- Provides all the things you’re used to:
- Clicking, Typing, Waiting, Assertions, etc.
- Events, screenshots (even specific elements), & more.
CasperJS
How do I get it?
- Install Node.js
- sudo npm install -g casperjs
- (http://casperjs.org/)
CasperJS
How do I use it?
var casper = require('casper').create();
casper.start('http://google.com/', function() {
this.fill('form[action="/search"]', { 'q': 'ghost' });
this.click('#gbqfba');
});
casper.then(function() {
this.echo(this.getTitle());
});
casper.run();> casperjs myscript.jsCasperJS
How do I use it?
var casper = require('casper').create();
casper.test.begin('Google tests', 1, function(test) {
casper.start('http://www.google.com/', function() {
test.assertTitleMatch(/Google/, 'Title contains Google');
}).run(function() {
test.done();
});
});
> casperjs test myscript.jsAdvantages of PhantomJS/CasperJS
- High speed, low resources
- No need for VMs or external services
- Self-contained command line application
- Don’t have to worry about cache/cookies
Disadvantages of PhantomJS/CasperJS
- Lack of ecosystem!
- 1 version of webkit, and that’s it (and not even the latest)
- Good option for smoke testing (specifically JavaScript functionality), but not comprehensive testing.
How do we solve this?
- Headless versions of other browsers?
- Already underway:
- SlimerJS - Gecko/Firefox engine (Supported by CasperJS!)
- TrifleJS - Internet Explorer (For real? I think so...)
Moving Beyond Browsers:
Visual Regressions
- Developer botches a stylesheet
- Page “works” but is visually broken
- How do we catch this? Not as simple as pass/fail.
- A place to start: Awareness via screenshot comparison
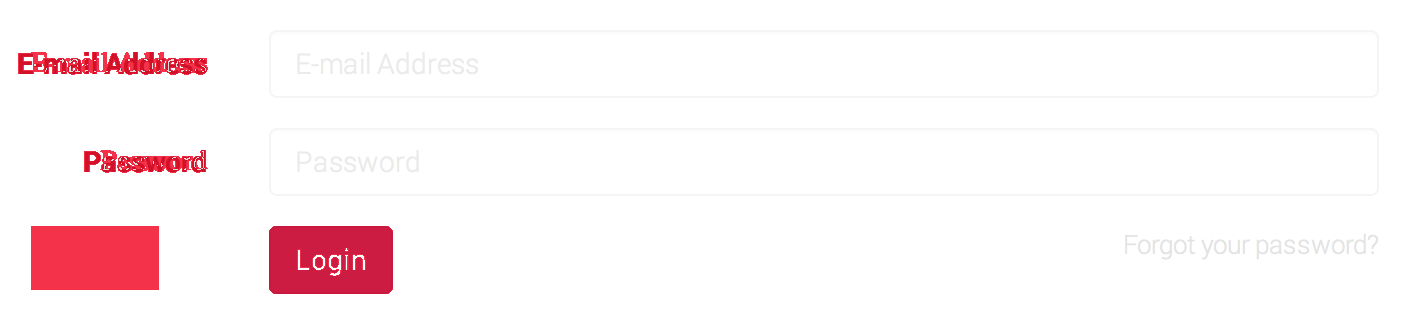
Visual Regression Tools: ImageMagick
- Common open graphics package
- Comes with “compare” tool for diff’ing images
Visual Regression Tools: ImageMagick


Visual Regression Tools: ImageMagick
> compare -metric rmse form-1.png form-2.png output.png
5831.19 (0.0889782)
(0.0889 = 8.89% change)

Visual Regression Tools: Others
- PhantomCSS
- Huxley (Facebook)
- Wraith (BBC News)
- Hardy (Not screenshot-based, tests style assertions)
- SiteEffect.io (Screenshot + DOM to negate whitespace/offset issues)
Information
Justin Klemm
@justinklemm
jwklemm@gmail.com
Ghost Inspector
http://www.ghostinspector.com