Utah
wife, 4 kids, & a dog

Kent C. Dodds
How to React
... js
Please Stand...

if you are able ❤️ ♿️
What this talk is
- About abstraction and React
- Fundamental principles

Let's
Get
STARTED!


What is abstraction?
Let's take a look at an example...
// $(el).toggleClass(className);
function toggleClass(el, className) {
if (el.classList) {
el.classList.toggle(className);
} else {
var classes = el.className.split(' ');
var existingIndex = -1;
for (var i = classes.length; i--;) {
if (classes[i] === className)
existingIndex = i;
}
if (existingIndex >= 0) {
classes.splice(existingIndex, 1);
} else {
classes.push(className);
}
el.className = classes.join(' ');
}
}
2 questions
Before using an abstraction
- What is the benefit of this abstraction?
- What is the cost of this abstraction?
What if we use it before we know the answers?
// $(el).toggleClass(className)
function toggleClass(el, className) {
el.classList.toggle(className);
}What costs are there?
maintainability
performance
time investment
abstraction abandonment
Side note...
Want to just play around with stuff?
Want to just ship stuff?
That's totally cool.
Just recognize you don't know the all trade-offs...
So how do we start with React?
Start with JavaScript

And Modern JavaScript

Next, let's learn React


index.html

create-react-app

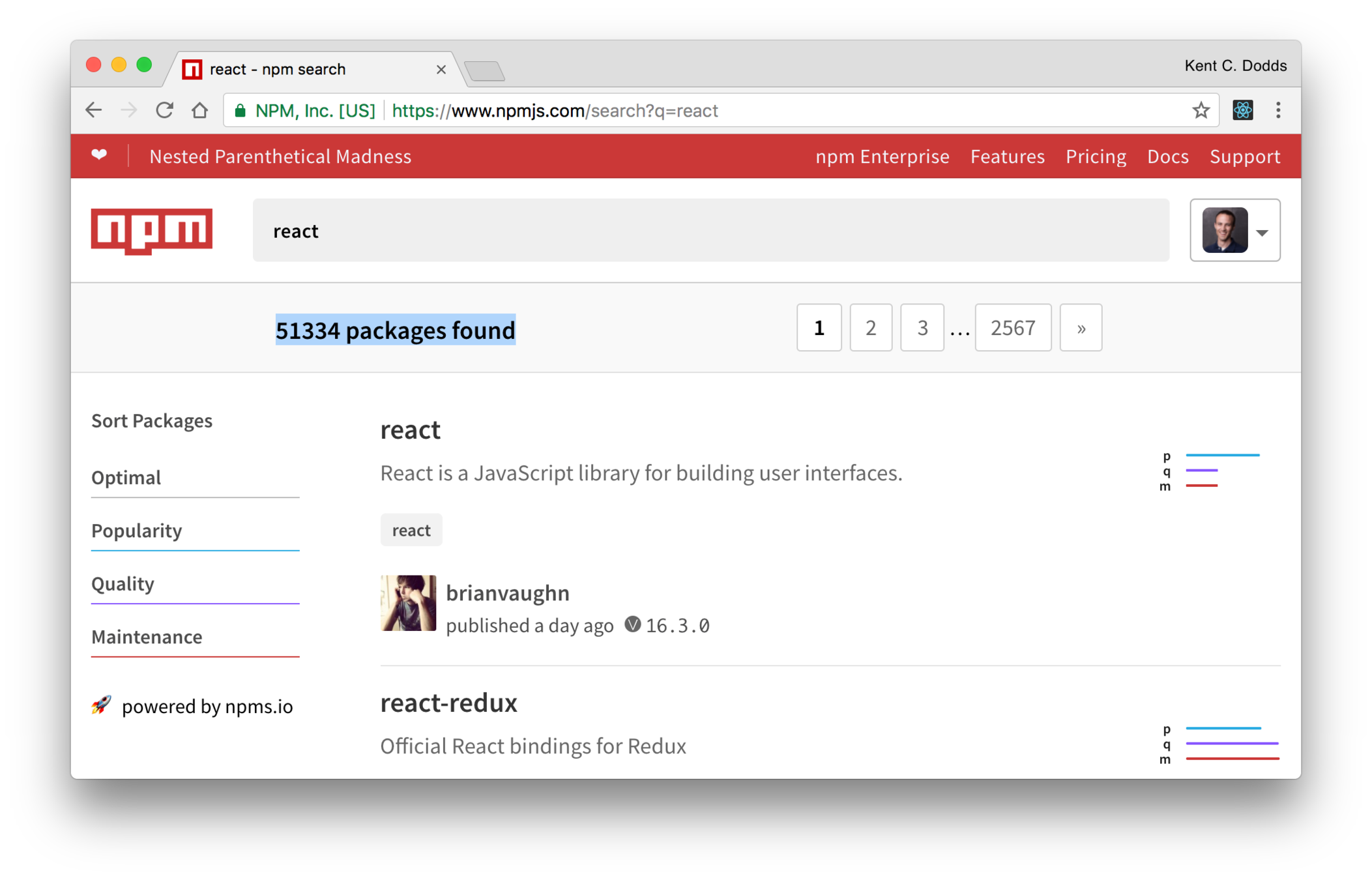
Dependencies and npm


Using npm...
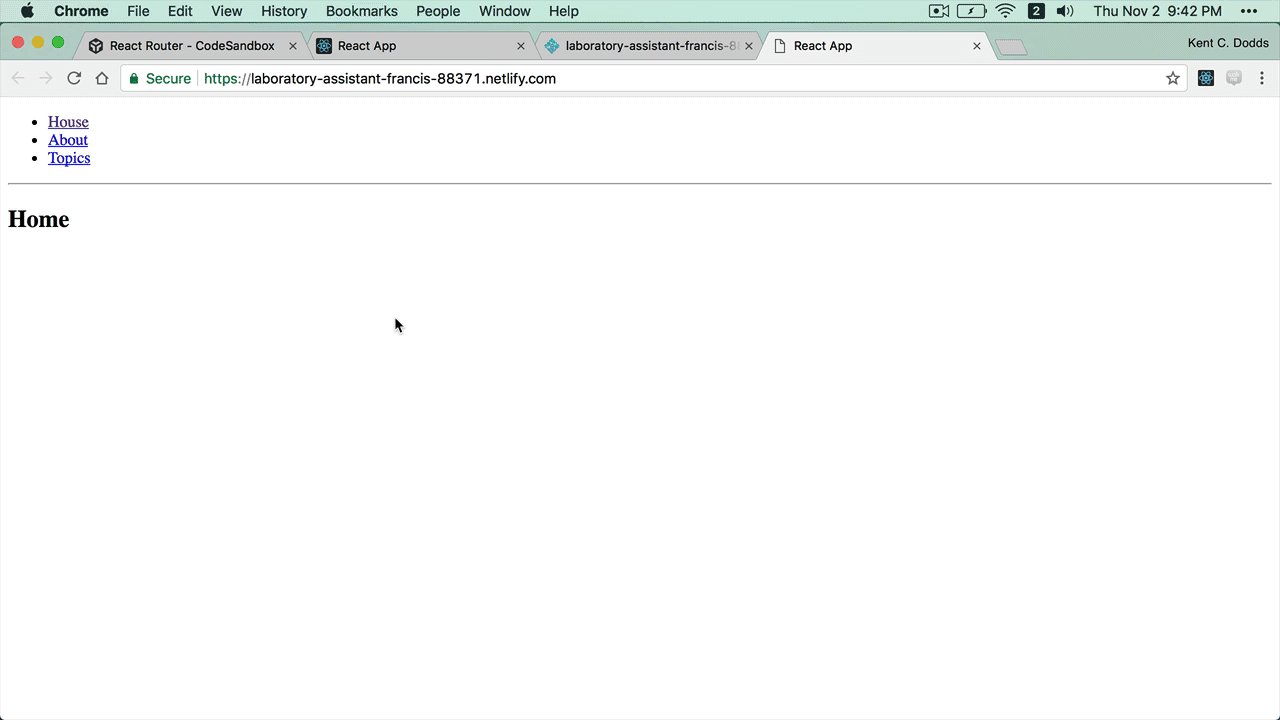
Single Page App?
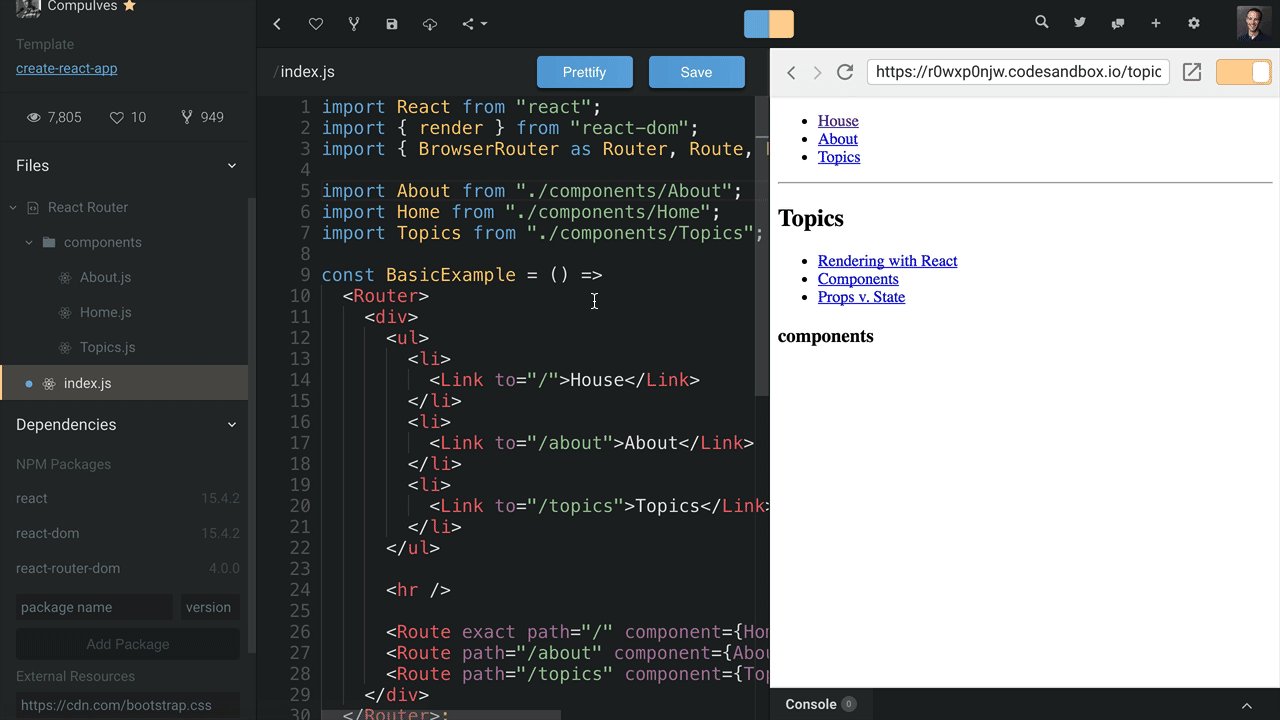
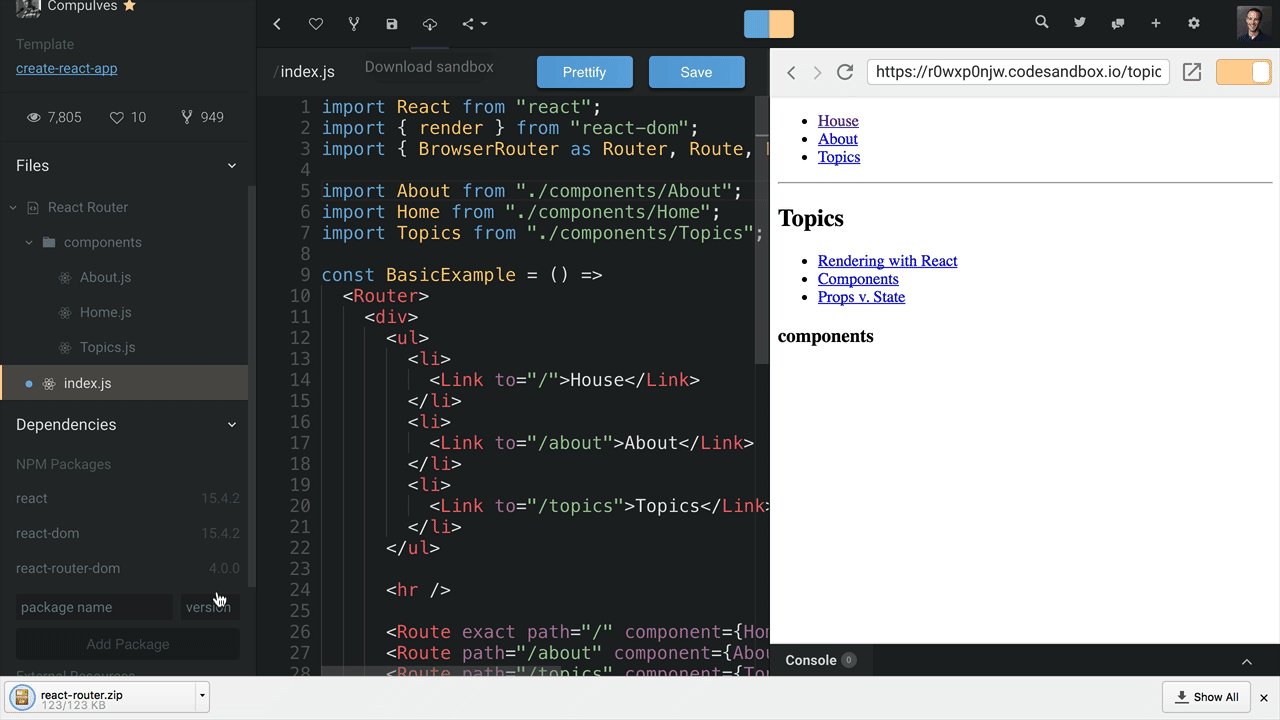
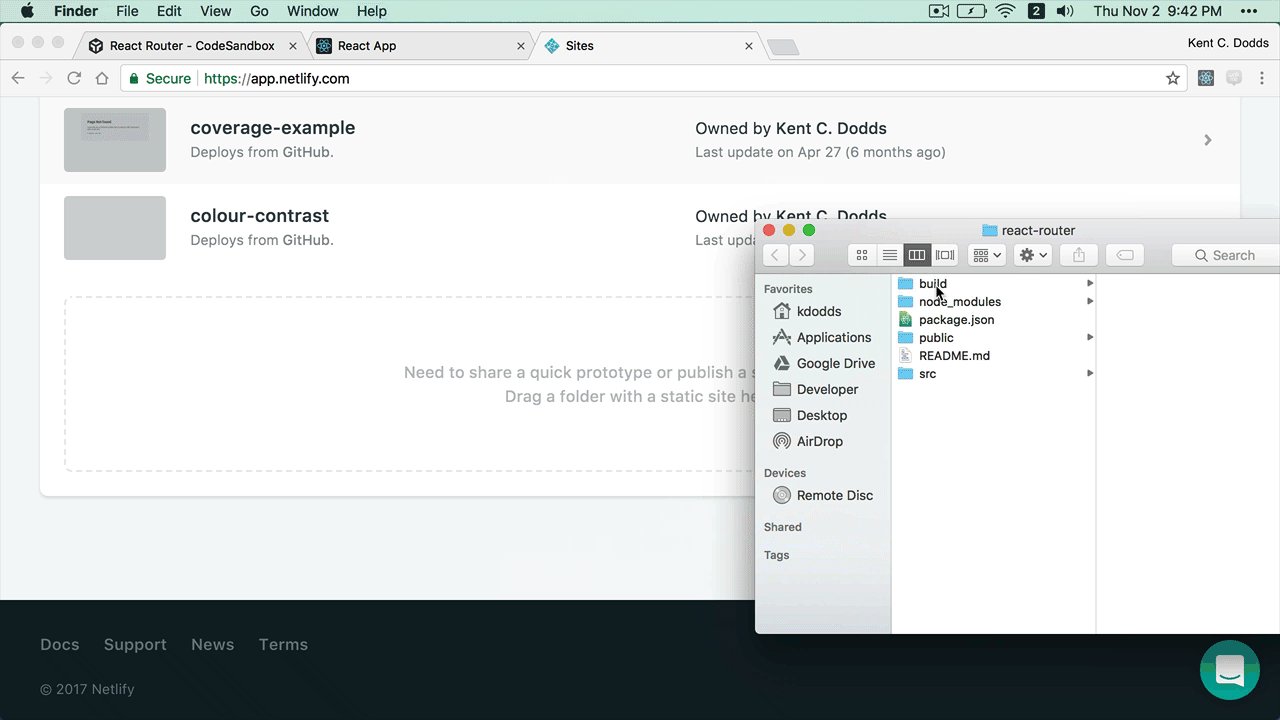
Let's learn routing with react-router!

State Management

Component State
Lifting State Up
- React Docs
setState -> props.onChange
value -> props.value
Colocating State
- Kent C. Dodds
props.onChange -> setState
props.value -> value
For all your Server Cache needs
Unchanged state?
JavaScript module (singleton)
Simple state?
Styling?
One-off Styling?
Use the css prop with emotion!
From here...
Learn as you go!
Thank you!