モーダルと戦う
アクセシビリティとメンテナビリティの両立
CodeGrid 5周年記念パーティー 2017/05/12

適当に作ると
アクセシビリティ最悪に
- スクロール
- 複数のモーダル管理
(したくない) - 表示順の問題
body 直下に置かないと……
メンテナビリティも下がりがち
モーダルを一つの場所に集めて ID で呼び出すのもつらい
フレームワークのデータバインディングもうまくいかなくてつらい

モーダルと戦う者は、
その過程で自分自身もモーダルになることのないように
気をつけなくてはならない。
モーダルをのぞく時、
モーダルもまたこちらをのぞいているのだ。
両立させるための方針
One-Portal : Multi-Contents

- シングルトン
- fixed で配置 & overflow: auto でスクロール可能に
- html or body に overflow: hidden して
コンテンツのスクロールを止める - 中身は Content から挿入される
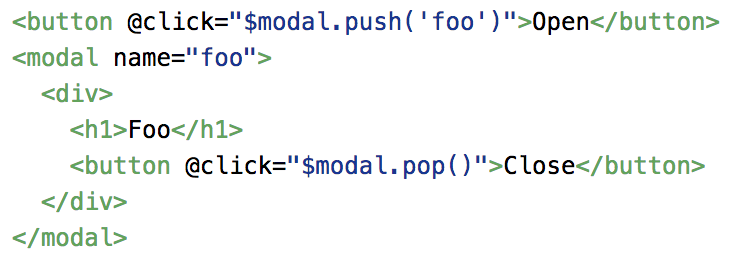
Portal
- 一意な name をつける
- どの場所で定義しても Portal へと送られる
- Portal で一元管理してるのでつらくない
Content

世の中のライブラリは?
- Modaal
- いろいろ考慮されていてとても良い
- jQuery なのがつらい……
- Bootstrap Modal
- body の消えるスクロールバーを考慮して
padding-right つける徹底ぶり - jQuery (ry
- body の消えるスクロールバーを考慮して
- react-modal
- One-Portal : Multi-Contents っぽい
- vue-thin-modal
- Vue には良いのがなさそうだったので作りました
まとめ
- アクセシビリティとメンテナビリティを両立して
モーダル作るのは意外に難しい - One-Portal : Multi-Contents で作るとつらさがなかった
- Bootstrap Modal から感じる闇