Will WordPress be better off by adopting the Block Protocol?
The Block Protocol is a new specification aiming to make blocks reusable across applications.

Blocks?
Who has
blocks?


Guten
berg!
(The WordPress editor)
Should WordPress adopt the Block Protocol?
Why?
Why not?
🤔
🤔
🤔

Should WordPress adopt the Block Protocol?

Pros and Cons of WordPress adopting the Block Protocol
with Leonardo Losoviz
Part I:
👍 Pros
Keeping The Growth Of Its Market Share
As of today, WordPress assumes only one role within the stack for building websites: the CMS (currently powering 43% of all sites).

Thanks to the Block Protocol, WordPress could assume a new role in the modern tech stack: providing blocks to power the front-end of any application.
Bigger Pool Of Contributors
By using the blocks offered by WordPress, developers who do not normally use WordPress may become acquainted with it and become contributors, bringing along a diverse skill set.

Further Availability Of Blocks
Blocks coded for non-WordPress applications would become available to power WordPress sites.

Decoupling The WordPress Editor From Gutenberg
Any implementation engine other than Gutenberg can take its place, providing a different experience that is still powered by the same blocks.

This is valid not only for non-WordPress applications, but also for the public-facing WordPress site. (Currently, blocks are normally used in the wp-admin only, which is where Gutenberg lives.)
Embedding Blocks On The Public-Facing Site
There are many uses cases for displaying blocks on the client:

- Calendars to book events
- Games
- Image-editing
- Collaboration (Gutenberg's phase 3)
- Others
Further Improving The “Single API For Everything” Concept
Dynamic blocks currently require some logic to be implemented twice: in JavaScript (for the editor) and PHP (dynamic output in the client).

The Block Protocol would allow avoiding the PHP duplication, by using client-side rendering (CSR) instead of server-side rendering (SSR).
Using Developments From Outside the WordPress Realm
Similar to the experience produced by GraphQL, adhering to a shared protocol could lead to non-coordinated developments within the wider community, potentially producing a rich ecosystem of tooling that Gutenberg can benefit from.

Enforcing stricter types on the schema
The block's JSON schema would need to provide the ultimate type of `array` and `object` properties (which is encouraged but not made mandatory by Gutenberg).

Clients, tools and other protocols could benefit from this extra information (in particular GraphQL).
The Pros look good, right?
Let's now explore the Cons
👎 Cons
It's not clear how block styles will be handled
In the Block Protocol, the block must be a black box, whose inner workings are hidden from view.

This affects styling. If the application doesn't know what's the inner configuration of a block (what HTML tags, CSS classnames, etc), then it can't reliably apply some intended style to the block.
Generic blocks can easily become bloated
Developers of generic blocks may be tempted to embed within plenty of extra functionalities, bloating the block.

The application may not use these, but the code will still be transmitted over the Internet, slowing down the load of the webpage and the parsing and the JS code within, and unnecessarily consuming more energy.
Generic blocks will not be as good as native blocks
Using a block from the Block Hub will make sense as long as there is no equivalent block in the WordPress editor already, or offered by some 3rd party WordPress plugin.

The reason is that generic blocks can never match native blocks in their integration with Gutenberg.
Adapting the JSON schema is expensive
The JSON schema for the Gutenberg block would either require breaking changes, or a conversion tool to make it compatible with the Block Protocol.

In either case, the project becomes more complex, and more difficult to maintain.
Gutenberg could not support custom features
Due to the nature of Gutenberg and WordPress, there are features that may particularly make sense within their context, but not in a general context.
{
"attributes": {
"url": {
"type": "string",
"source": "attribute",
"selector": "img",
"attribute": "src"
}
},
"tokenSupport": {
"core/featured-image": {
"selector": "img",
"attribute": "src"
}
}
}These custom features (such as dynamic tokens) would not be supported by the Block Protocol.
There is no example of a Block Protocol app yet
The Block Protocol has been launched before having any fully-functional implementation of a compliant application. (The company that created the protocol is developing an app, but it is still a work in progress.)

As such, there is no example app to guide us on integrating the Block Protocol into Gutenberg.
There is no ecosystem of Block Protocol apps yet
One of the potential benefits of the Block Protocol is that Gutenberg blocks will be used outside of the WordPress realm. This cannot be supported by existing evidence, since there are no Block Protocol apps yet, and we don't know if the wider community will embrace it or not.

The Block Protocol is still a draft
The specification may be subjected to substantial modifications once applications start making use of it.

In addition, several known sections are currently incomplete, and currently-missing sections (such as "configuration") might need to be added.
The Cons look bad, right?
Would the Block Protocol be worth it for WordPress?
Part II:
🤌 Worth it?
Were will the resources come from?
We can expect a non-negligible investment required in terms of development work, to be carried out on a permanent basis.


The WordPress community is already struggling with its own tasks, and adding more will only make the situation more stressful.
Could the Block Protocol not be able to attain its goals?
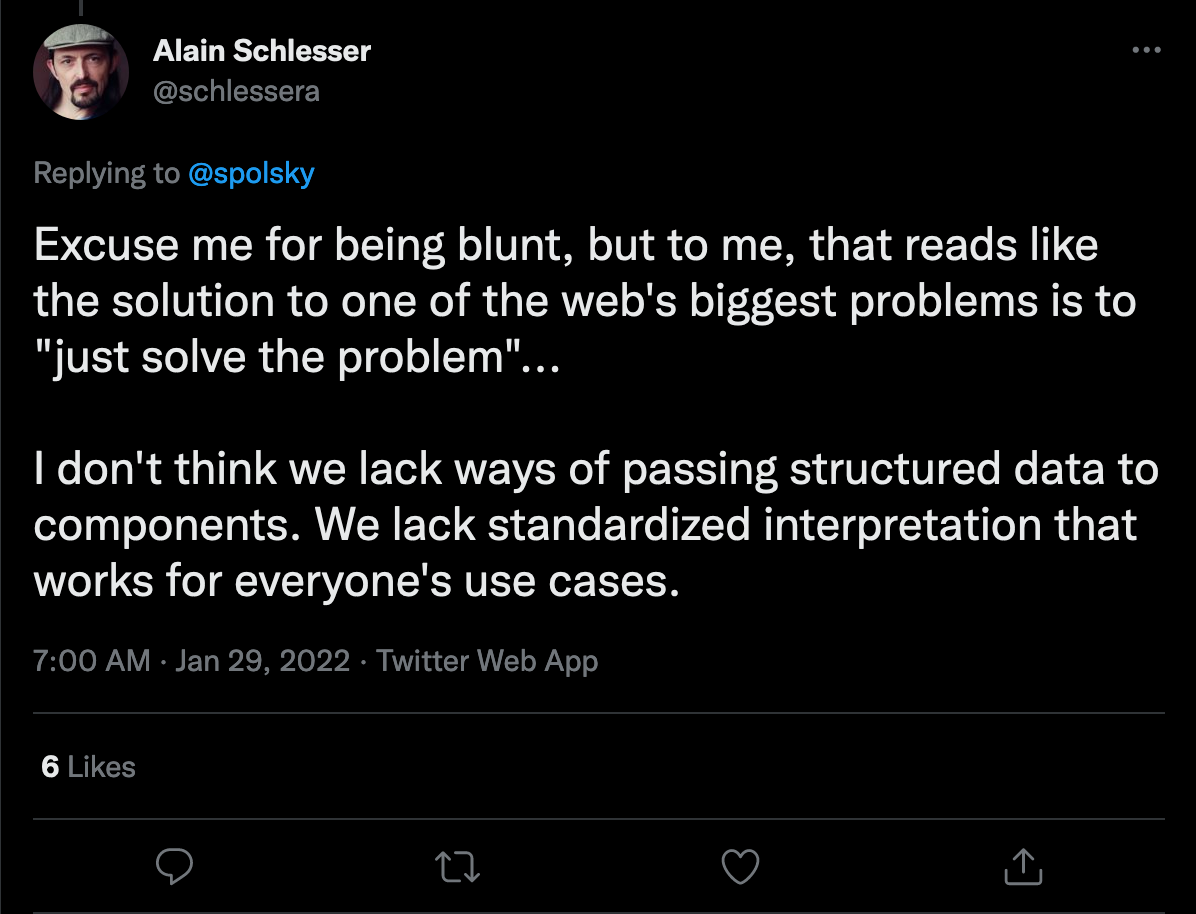
WP-CLI maintainer Alain Schlesser expressed that the concept of a generic block is flawed, since it can never satisfy everyone's needs, and as such the Block Protocol will be unable to deliver on its promises.
Adopting the Block Protocol is a risky bet
There are several red flags surrounding the Block Protocol:

- The goal of the Block Protocol may not be attainable
- There is no app demonstrating its use yet
- It is still a draft, with important sections (such as styling) not entirely satisfying
- Unclear when v1 could be released
Given these reasons...
The Block Protocol is NOT worth it!
😲

(This is my personal opinion)
So what do we do? Forget about it?
😢
There's a better option
We can learn from it, and...
Re-create the idea within WordPress!
🤓
Part III:
🤜 Actionable ideas* (doable today)
*It won't generate plug-and-play blocks (like the Block Protocol), but a tradeoff between:
- block portability/re-usability across applications, and
- the effort required to pull it off
Gutenberg blocks must not expect Gutenberg as the underlying engine
Gutenberg blocks should communicate with the underlying engine via a clearly-defined interface, made to match exactly the Gutenberg API.

Gutenberg will then be a provider of its own interface, and any other engine that implements the same interface can also embed Gutenberg blocks.
Data for blocks must be injected
Gutenberg blocks need to get their data from somewhere, but they should not care where from.
const EditBlock = ( {
className,
dataSource = 'wp-json/wp/v2/posts',
} ) => {
return (
<div className={ className }>
<MyComponent
restEndpoint={ dataSource }
/>
</div>
);
}Instead of interacting with predefined WP REST API endpoints, either the actual data, or the data source to use, must be injected into the component via props. The current REST endpoint can be the default value.
Moving logic from the "block" to the "component" layer
A block is a collection of JavaScript components, which might already be re-usable/portable across applications.


We can then forgo making our blocks reusable, and instead provide reusability at the component level (check Storybook).
Our main task becomes moving code, as much as possible, from the block layer into the component layer.

Not restricting visibility inside of the block
Styling is inadequate in the Block Protocol because it treats the block as a black box.

A simpler solution is to allow the app to peer inside of the block, and request that CSS classnames (with a predefined naming format) be added to each and every HTML tag.
Summary
The Block Protocol is a great idea
But it is not ready, and it may never be, so WordPress should not adopt it (at least not yet)
The idea can still be (somewhat) satisfied for WordPress, within WordPress
👋
Leonardo Losoviz

That's all. Thanks!
Will WordPress be better off by adopting the Block Protocol?
Nahhhhh
👨🏻💻