Express & CRUD
Leon Noel

#100Devs
We come from poverty, man, we ain't have a thing
It's a lot of animosity, but they won't say my name
Agenda
-
Questions?
-
Let's Talk - #100Devs
-
Review - CRUD
-
Review - Express
-
Learn - Post & Delete
-
Learn - Build your APP
-
Homework - Build your own APP
Questions
About last class or life

Checking In

Like and Retweet the Tweet
!checkin
Submitting Work

Homework
(should be done)
Thank You
Summer Break

Break, Catch Up, Professional Stuff, 100Hours Project, and Hitlist
Backend!

NODE.js BABY

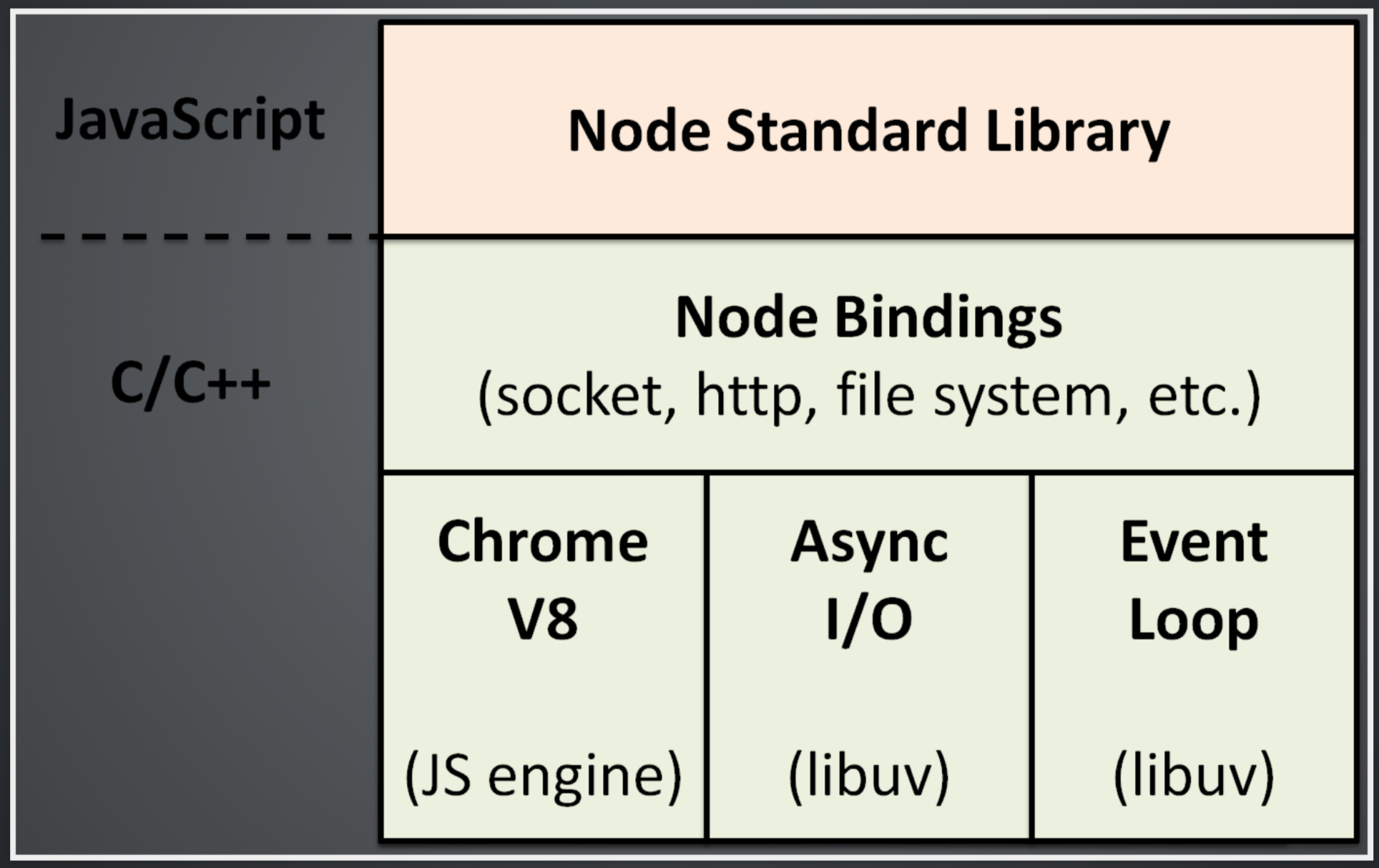
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.

Engine Vs. Compiler
And just like the browser's Web APIs Node come with a bunch of stuff
Built in Modules
(libraries or collections of functions)
HTTP (network access)
FS (file system access)
Access to millions of packages via NPM
(groupings of one or more custom modules)
Not Web APIs, but C/C++ APIs

sorry, don't remember the source
Let's Code
Simple Node Server

Just
HTTP & FS
const http = require('http')
const fs = require('fs')
http.createServer((req, res) => {
fs.readFile('demofile.html', (err, data) => {
res.writeHead(200, {'Content-Type': 'text/html'})
res.write(data)
res.end()
})
}).listen(8000)How could we clean this up?
Express
Express
Fast, unopinionated, minimalist web framework for Node.js
With a myriad of HTTP utility methods and middleware at your disposal, creating a robust API is quick and easy.
But First

Blast To The Past

How Does The Internet Work

CRUD
Create (post) - Make something
Read (get) - Get Something
Update (put) - Change something
Delete (delete) - Remove something
Mongo DB
Collection
document
document
document
document
EJS
(Embedded Javascript Templates)
<h1>Current Rappers</h1>
<ul class="rappers">
<% for(let i=0; i < info.length; i++) {%>
<li class="rapper">
<span><%= info[i].stageName %></span>
<span><%= info[i].birthName %></span>
<span class='del'>delete</span>
</li>
<% } %>
</ul>
<h2>Add A Rapper:</h2>Client (Laptop)
Browser
URL
Server
Disk
API Code
Files
Mongo
Database
Collection
Collection
document
document
document
document
app.get('/')
app.post('/form')
app.put('/info')
app.delete('/info')
/views
/public
index.ejs
main.js
style.css
Fonts
Images
Rap Names
What are some Read (get) requests?
Rap Names
What are some Create (post) requests?
Rap Names
What are some Delete (delete) requests?
Rap Names
What are some Update (put) requests?
Client (Laptop)
Browser
URL
Server
Disk
API Code
Files
Mongo
Database
Collection
Collection
document
document
document
document
app.get('/')
app.post('/form')
app.put('/info')
app.delete('/info')
/views
/public
index.ejs
main.js
style.css
Fonts
Images
Let's Build An App with Express

Key Steps
mkdir api-project
cd api-project
npm init
npm install express --save
npm install mongodb --save
npm install ejs --saveSetting Up The Project
let db,
dbConnectionStr = 'mongodb+srv://demo:demo@cluster0
.2wapm.mongodb.net/rap?retryWrites=true&w=majority',
dbName = 'rap'
MongoClient.connect(dbConnectionStr, { useUnifiedTopology: true })
.then(client => {
console.log(`Connected to ${dbName} Database`)
db = client.db(dbName)
})Connect To DB
app.set('view engine', 'ejs')
app.use(express.static('public'))
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
app.listen(process.env.PORT || PORT, ()=>{
console.log(`Server running on port ${PORT}`)
})Setup Server
app.get('/',(request, response)=>{
db.collection('rappers').find().toArray()
.then(data => {
response.render('index.ejs', { info: data })
})
.catch(error => console.error(error))
})API - GET
app.post('/addRapper', (request, response) => {
db.collection('rappers').insertOne(request.body)
.then(result => {
console.log('Rapper Added')
response.redirect('/')
})
.catch(error => console.error(error))
})API - POST
Create EJS File
<h1>Current Rappers</h1>
<ul class="rappers">
<% for(let i=0; i < info.length; i++) {%>
<li class="rapper">
<span><%= info[i].stageName %></span>
<span><%= info[i].birthName %></span>
<span class='del'>delete</span>
</li>
<% } %>
</ul>
<h2>Add A Rapper:</h2>Create Public Folder/Files
app.delete('/deleteRapper', (request, response) => {
db.collection('rappers').deleteOne({stageName: request.body.stageNameS})
.then(result => {
console.log('Rapper Deleted')
response.json('Rapper Deleted')
})
.catch(error => console.error(error))
})API - DELETE
heroku login -i
heroku create simple-rap-api
echo "web: node server.js" > Procfile
git add .
git commit -m "changes"
git push heroku mainPush To Heroku
Let's Code
Rap Names App

Homework
Do: Start prepping THE BANK
Do: Complete Your Professional Links
Create: Heroku, Mongo Atlas, and Postman Accounts
Read: https://zellwk.com/blog/crud-express-mongodb
Do: Make Your Own APP and Push To Heroku
