Leon Noel

How To Get A Job?
#100Devs
"Ariana ain't the only one that do it grande,
Knew I'd be his fiancé when he was broke on Causeway, yuh
And, and, and he ain't even hit his peak like Dante"
Questions
About class or life

Checking In

Like and Retweet the Tweet
!checkin

Agenda
-
Questions?
-
Discuss - You ARE ready!
-
Discuss - Get an interview
-
Discuss - Get past the first round
-
Learn - Get past other rounds
-
Homework
1 More Class
FRIDAY TEA
6:00pm ET in Classroom
SUNDAY OFFICE HOURS
2pm ET
Daily Question
Daily Standup
(Mon-Fri 6pm EST)
WE NEED TO TALK

Ready? Others?


Grab The Checklist
Give Stephanie A Follow
Thank you!
Crafting Your Story

Why Are You Here
BUT WHY?

Passing The Sniff

Bootcamper!
Just Need To Get To The Nerds

Then it is:
Can You Code?
And do I want to work with you for the next two years?
Portfolio, Twitter, Linkedin

"Just had a coffee chat was told they see so many applicants with empty githubs, no portfolio sites and no projects under their belt
We’re on the right track yall, Leon has definitely given us the cheat codes"
@Telescope_Thieves
Portfolio Example
Jeff (Wells Fargo):
Sam (Material UI):

Nic (Chow Now):
let developer = true
let designer = false
if(designer === true){
console.log("Design your portfolio")
}else{
console.log("USE A TEMPLATE")
}Portfolio
Templates
Free (and not shady af):
After your first client:
Hosting
Domains
Sometimes you can get the first year free
OR
Just use netlify.app for free
Resume
Template: Bob Boberson
Once we have our hitlist, we'll make multiple versions
(Run your resume through to see what recruiters see don't pay)
Cover Letter
Example: Bob Boberson
Once we have our hitlist, we'll make multiple versions
Github
PUSH EVERY DAY

Recruiters Love Green Squares

100 Hours Project
Beautiful MVP


HITLIST
One of the most important things you will ever do for your career
USE THE SHEET!

NOW WITH TWO TABS!: Google Sheet
60 Networked
RECOMMENDED
Applications
Find the hiring manager:
- Add them to the hitlist
- Follow them on Twitter
- Find their email (hunter.io)
- Ask for a coffee chat
- Send a thank you
- Get the recommendation
Find the engineer on the team:
- Add them to the hitlist
- Follow them on Twitter
- Find their email (hunter.io)
- Ask for a coffee chat
- Send a thank you
- Get the recommendation
Find the recruiter:
- Add them to the hitlist
- Follow them on Twitter
- Find their email (hunter.io)
- Ask for a coffee chat
- Send a thank you
- Get the recommendation
Find their Momma:
- Add them to the hitlist
- Follow them on Twitter
- Find their email (hunter.io)
- Ask for a coffee chat
- Send a thank you
- Get the recommendation
Let's Do It Live

IF YOU EVER JUST CLICK APPLY

10 Premium Apps
Custom everything plus, tweets, blog, and project
When You Start Getting Interviews?
How to play the game?
Up to you if you want to play...

The Bank

Behavioral

C.A.R.
Cause Action Result

Technical Questions
E. U. E
Explanation Use Example
Technical Coding Challenge

P.R.E.P
Parameters, Returns, Examples, Pseudo Code
Methods Questions
Brute Force
ITS ALL YOU NEED

There was no technical assessment, I just told them about the projects I had worked on and made sure I was friendly and connected with them as people. I know there's lots of people here that are better coders than me, so it's absolutely possible you can do this!
Don't stop believing, stay consistent, and it will happen!
Sean, SOFTWARE FUCKING ENGINEER!
Was going to cancel the interview, but friend convinced them last minute
Works part time, gets paid full time!
Erica
BUILT A BUTTON WITH HTML & CSS
NO CODING CHALLENGE
83k
Daddy_Anki

Data Structures &
Algorithms
An algorithm is just the steps you take to solve a problem
Thinking through appropriate
algorithms is how we can efficiently solve problems
We care about
Space
&
Time
Space
How much memory is being used
Time
How many operations are executed per input
When taking about the efficiency of a solution we can use
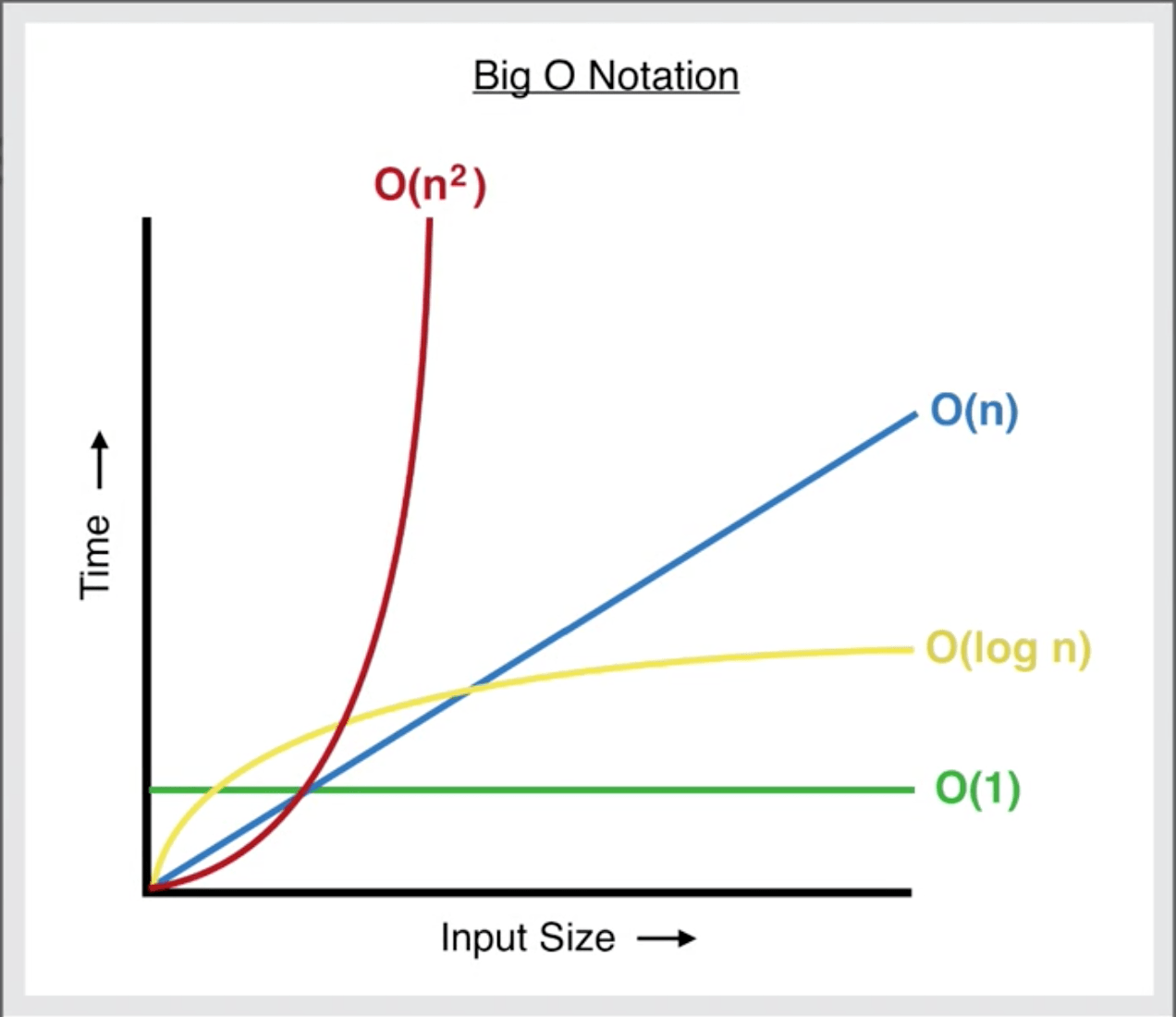
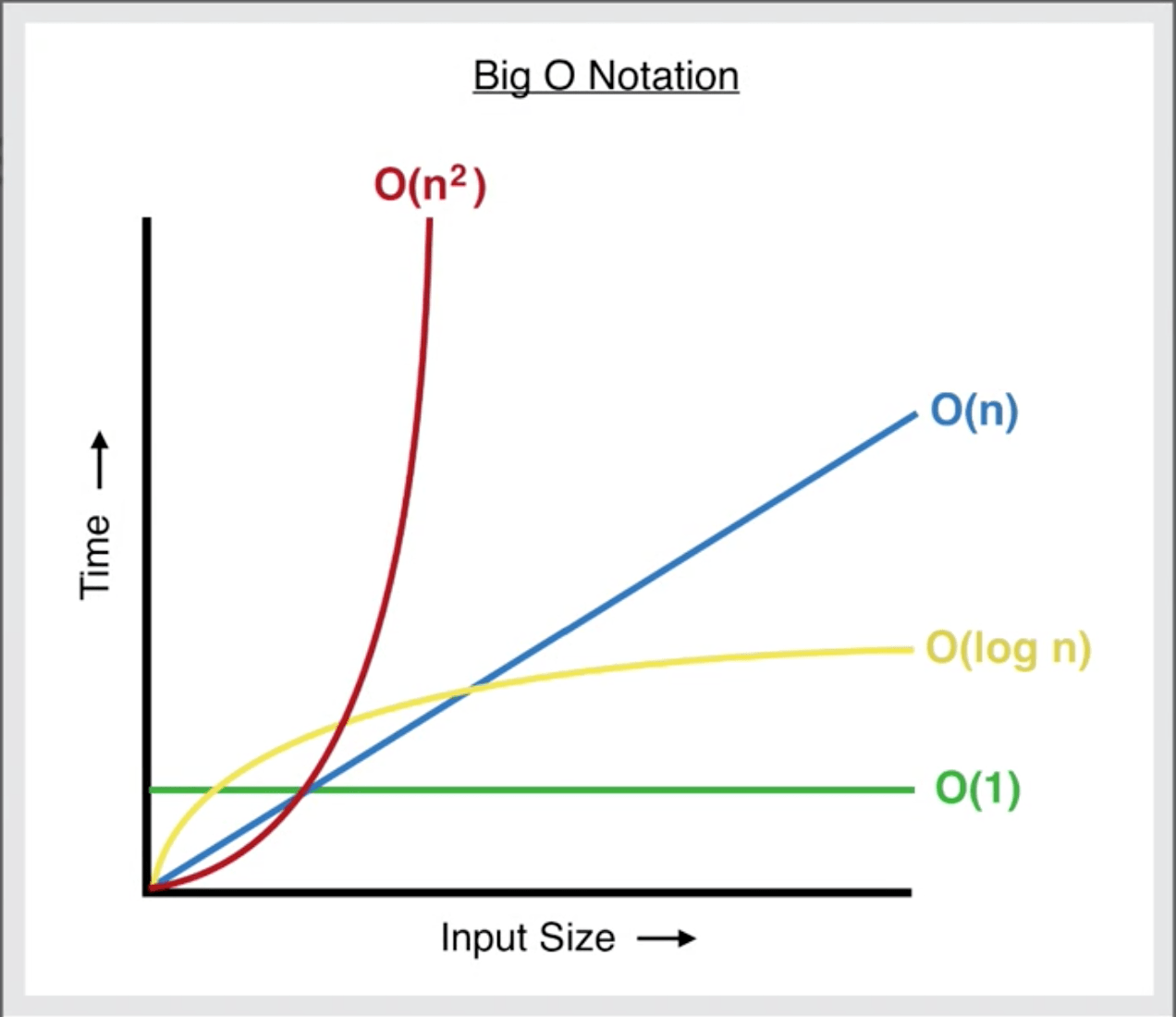
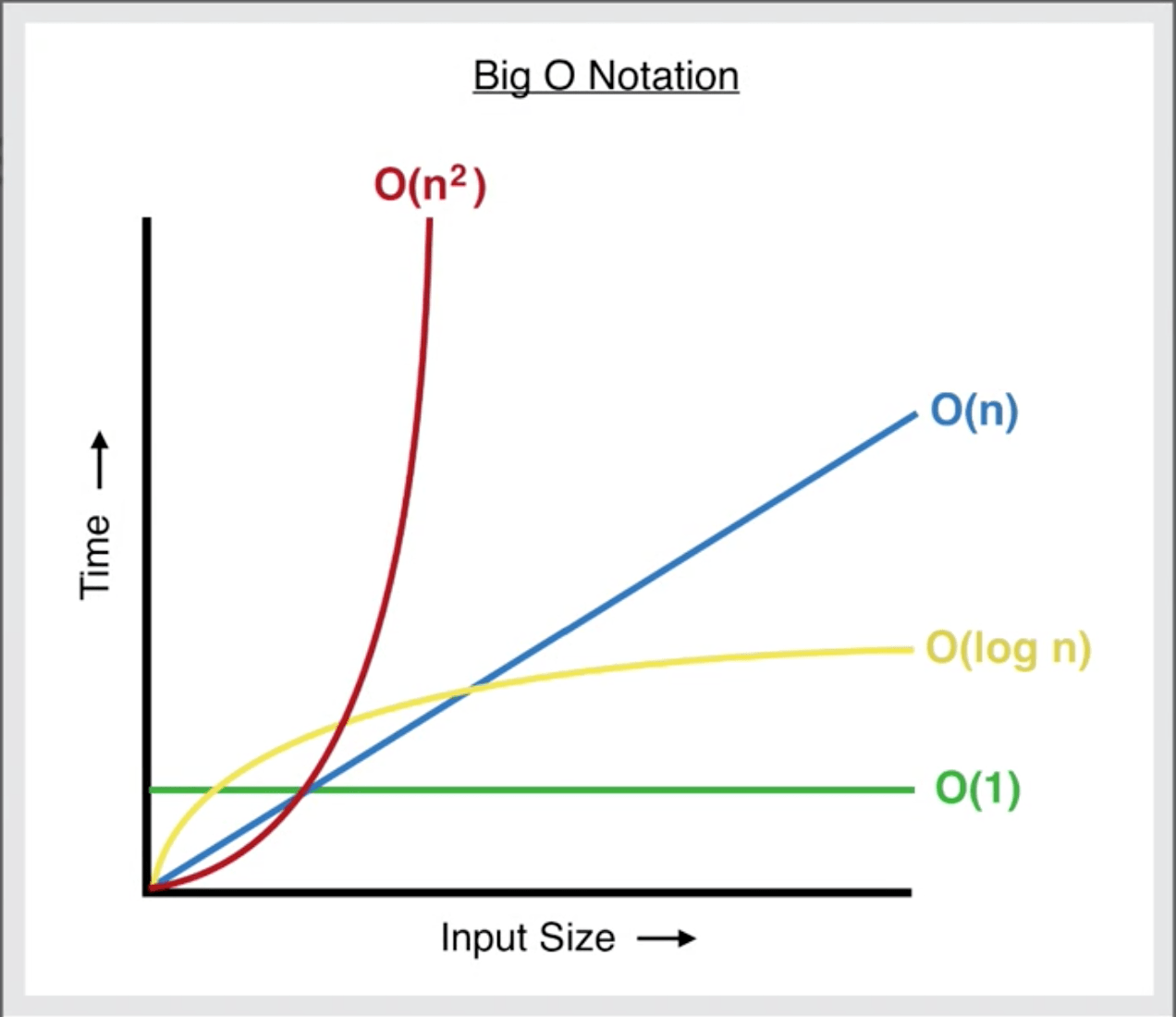
Big-O Notation
BUT WHY?

Big-O notation mathematically describes the complexity of an algorithm in terms of time and space
BUT WHY?

All computers, environments, ect... are different
We care about
rough estimates
Common Complexities

O(1)
For all inputs to our algorithm there is and will always be only one operation required
- Order 1
- Constant Time
O(1) Example
No matter how many inputs are located in num there will only ever be one operation needed!
const nums = [1,2,3,4,5]
const firstNumber = nums[0]O(N)
For all inputs to our algorithm there will be one
operation per input
- Order n
- Linear
- Linear Scailing
O(N) Example
Here we sum the numbers in the array. We have to add each number to a running sum, so we have to operate on each one. This means one operation per input.
const nums = [1,2,3,4,5]
let sum = 0
for(let num of nums){
sum += num
}O(1) VS O(N)
Summing function for a sorted, contiguous array of integers that starts with the number 1? Could easily be O(n) but...
const sumContiguousArray = function(ary){
//get the last item
const lastItem = ary[ary.length - 1]
//Gauss's trick
return lastItem * (listItem + 1) / 2
}
const nums = [1,2,3,4,5]
const sumOfArray = sumContiguousArray(nums)O(N^2)
Quadratic
Text
const hasDuplicates = function(num){
for(let i = 0; i < nums.length; i++){
const thisNum = nums[i]
for(let j = 0; j < nums.length; j++){
if(j !== i){
const otherNum = nums[j]
}
}
if(otherNum === thisNum) return true
}
return false
}
const nums = [1,2,3,4,5,5]
hasDuplicates(nums) //trueO(N^2)
Here we’re iterating over our array, which we already know is O(n), and another iteration inside it, which is another O(n). For every item in our list, we have to loop our list again to calculate what we need.
O(LOG N)
Logarithmic Time
As you loop your operations are halved
Divide and Conquer?

Committing these to memory is important
I have a problem

The price of boxes is

TOO DAMN HIGH


Let's take a look
I want to create a bidding platform
How can we find the min and max bid?
Let's loop through
all the bids
Text
const findMaxBid = function(bids){
let maxBid = bids[0],
minBid = bids[0]
for(let i = 0; i < bids.length; i++){
for(let j = 0; j < bids.length; j++){
if(bids[i] > bids[j] && bids[i] > maxBid ){
maxBid = bids[i]
}else if(bids[i] < bids[j] && bids[i] < minBid){
minBid = bids[i]
}
}
}
return [minBid, maxBid]
}
const allBids = [2,7,3,1,4,5,5]
console.log(findMaxBid(allBids))Really bad code?,
but what is the complexity?

What if one loop found the min and the other found the max
Finding the max bid
Text
const findMaxBid = function(bids){
let maxBid = bids[0]
for(let i = 0; i < bids.length; i++){
if(bids[i] > maxBid){
maxBid = bids[i]
}
}
return maxBid
}
const allBids = [1,2,7,3,4,5,5]
console.log(findMaxBid(allBids))2n?
What if our data was already sorted?
2?
What is an example of constant time?
What is an example of linear time?
What is an example of quadratic time?
What is an example of logarithmic time?
Let's explore some JS complexities
.pop() ?
.shift() ?
.length ?
forEach, map, reduce ?
DAILY STANDUP
Let's Practice
