HTML - The Basics
Leon Noel
Pokemon Master.

#100Devs
Agenda
-
Software engineering as a career?
-
Learn - Course Setup
-
Learn - How to Learn
-
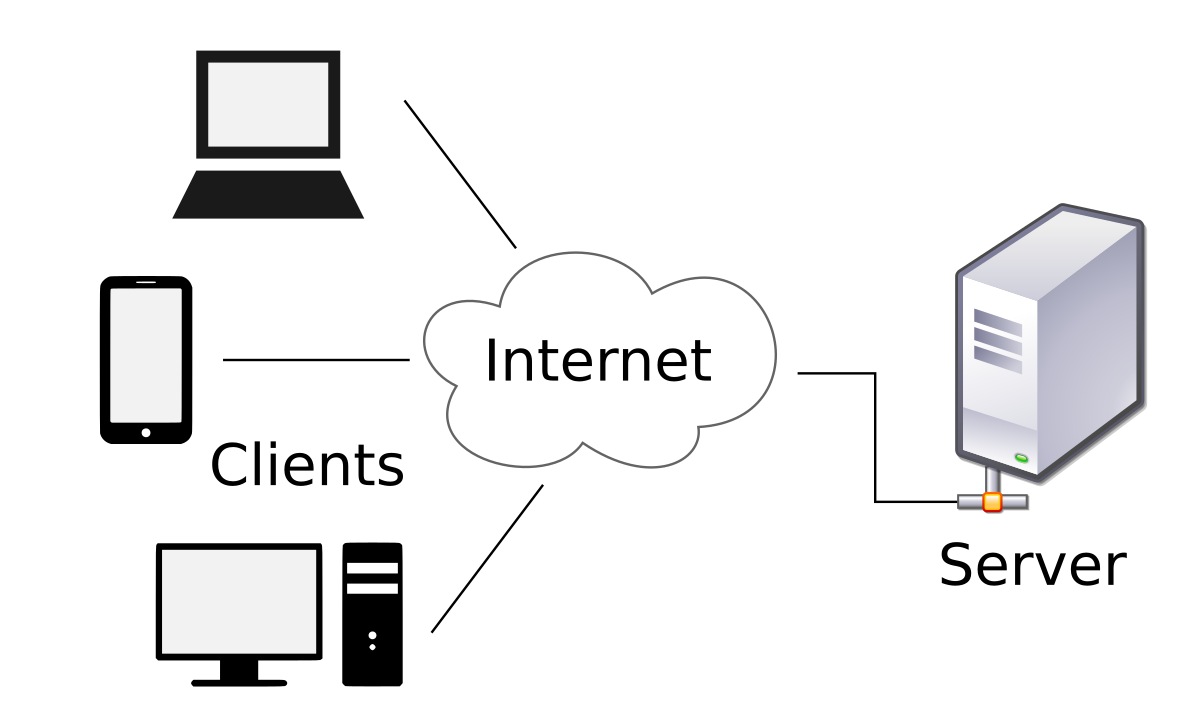
Learn - Client Server Model
-
Code - #100Devs About Page
-
Learn - What is HTML?
-
Learn - Structure
-
Learn - Syntax
-
Code - Lab Time
Questions
About class or life

Career?
Learning to code is the current gold rush.
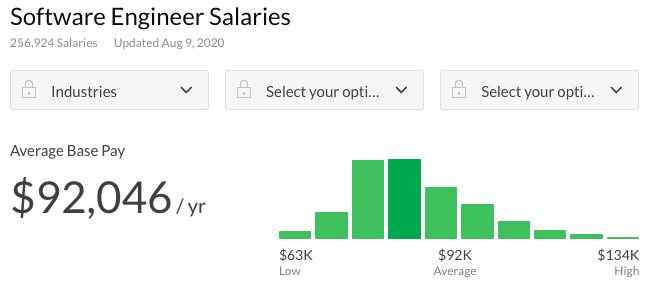
High Pay:


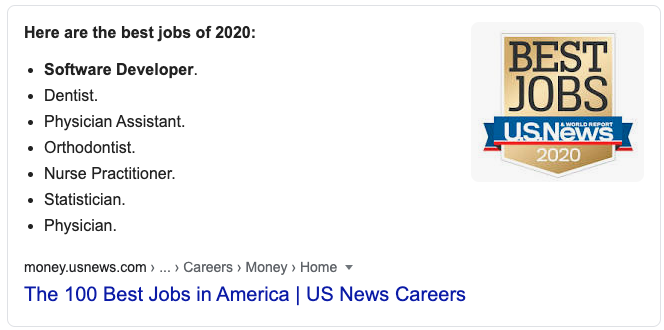
Happiest Career:

No degree
Can learn for free
Maybe slide in office?
Ticketmaster Office
A Window Is Open

Trough Of Sorrow

Community

!discord (leonnoel.com/discord)
Manage Frustration
Consistency
Taking Care Of Yourself

Don't let your dreams be dreams

Course Setup

Materials

Today's always on Discord
Checking In

Like and Retweet the Tweet
!checkin
Networking

3 Individuals Already In Tech
2 Coffee Chats
Submitting Work

Always due a week later
First Google Forms and Then Github
Coding Challenges

Roller Coaster


Syllabus

Community Rules
Let's Review
Violations, please use Mod Mail
Anonymous Report = !report
BEFORE YOU TYPE ANYTHING

Have you ever:

Y in chat please
What if there was a way to learn stuff faster, more efficently, and forever!

Learning How To Learn
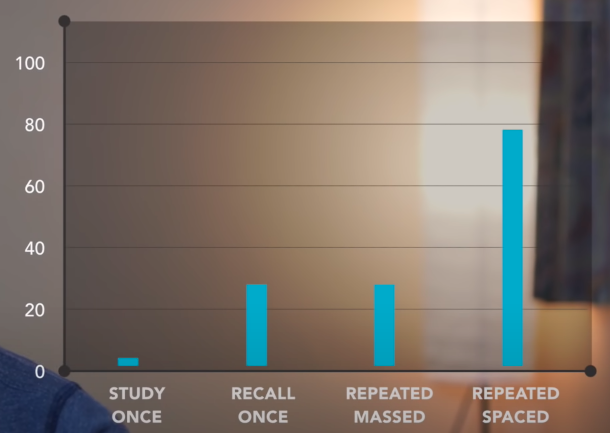
ACTIVE RECALL
SPACED REPETITION
Active Recall

Ali Abdaal: https://youtu.be/ukLnPbIffxE
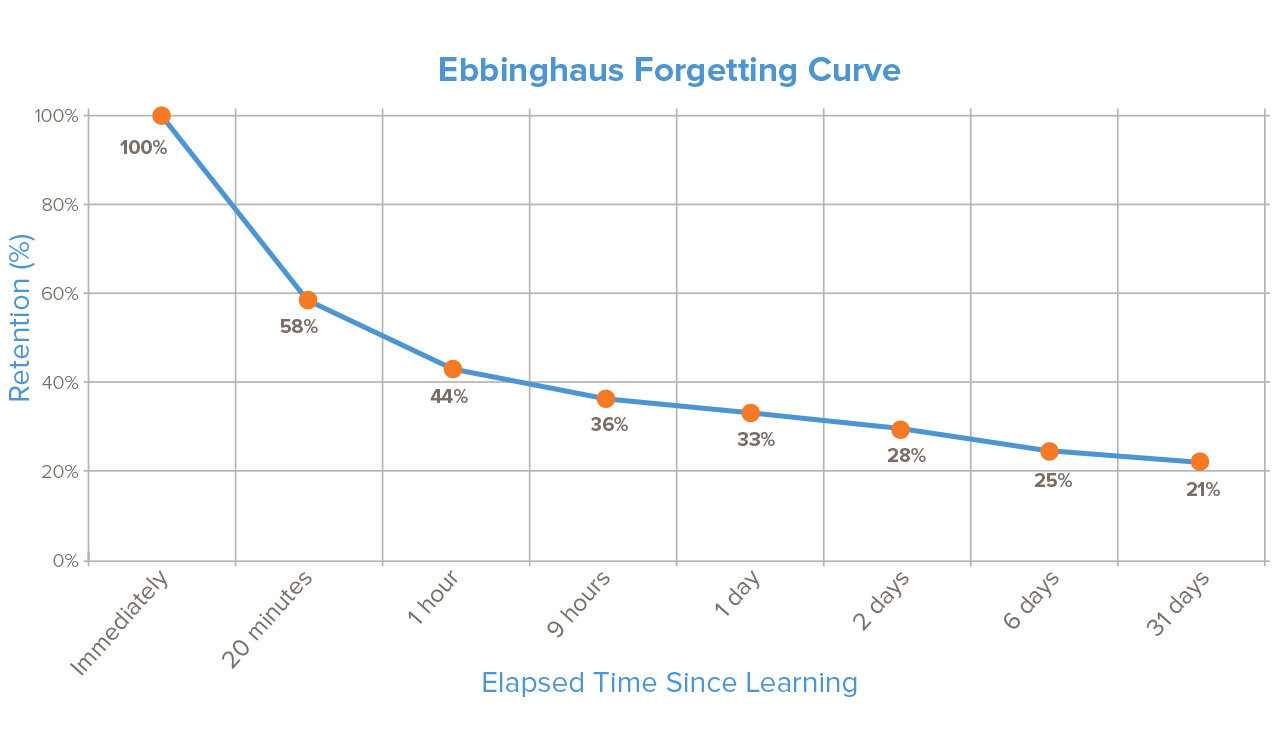
Forgetting Curve*

https://intelalearning.wordpress.com
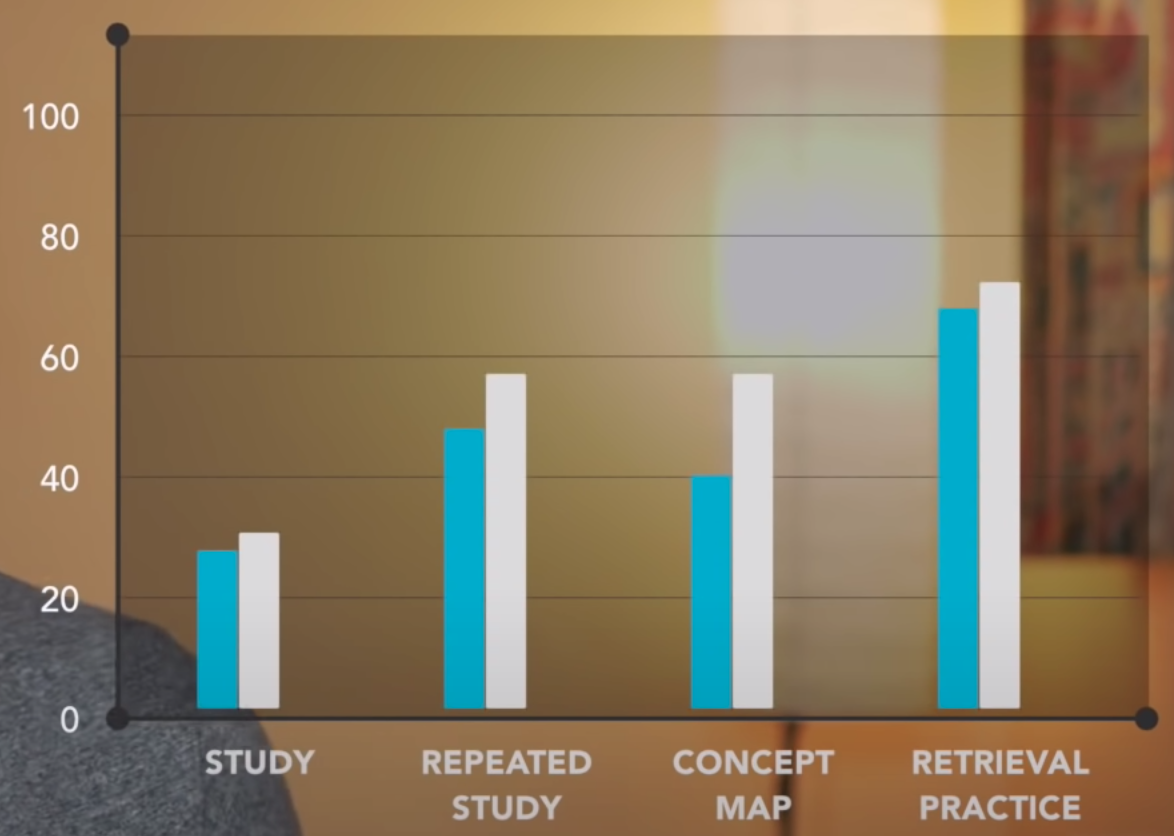
Resetting Forgetting Curve

https://www.pearsoned.com/three-simple-research-based-ways-to-ace-a-test
Spaced Repetition

Ali Abdaal: https://youtu.be/Z-zNHHpXoMM
Anki

Why Should You Make Your Own Cards?

Why should you use anki every day?

Thank You
For putting in the cognitive effort
What is the internet?

HTML5?
W3C a brief history!

HTML5
Introduced New Features

-
Video
-
Audio
-
Canvas
-
Geolocation
-
Websockets
The Golden Rule
SEPERATION OF CONCERNS
-
HTML = Content / Structure
-
CSS = Style
-
JS = Behavior / Interaction
HTML SYNTAX
(Spelling And Grammer Rules)

source: mdn
LET'S CODE

#100Devs About Page
Time For Some
TAGS
not that kind...

Heading Elements (tags)
<h1> MOST IMPORTANT </h1>
<h2> .............. </h2>
<h3> .............. </h3>
<h4> .............. </h4>
<h5> .............. </h5>
<h6> .............. </h6>SIZE DOES NOT MATTER
Other Text Elements
<p> Paragraph </p>
<span> Short text </span>
<pre> Preserves Whitespace </pre>Nerd Fights
<br>
<hr>Assisted Device
Elements
<em> Stress Emphasis </em>
<strong> Strong Importance </strong>Ordered List
<ol>
<li> Item 1 </li>
<li> Item 2 </li>
</ol>Unordered List
<ul>
<li> Item 1 </li>
<li> Item 2 </li>
</ul>Containing Elements
<div> </div>
<section> </section>
<article> </article>
<aside> </aside>
<header> </header>
<footer> </footer>Let's Look At Some

Websites
Deprecated Elements
<blink>
<marquee>
Kinda...
<b> Bold Text </b>
<i> Italic Text </i>Basically,

HTML Structure
<!DOCTYPE html>
<html>
<head>
<!-- Stuff the browser needs -->
</head>
<body>
<!-- Everything the user sees -->
<h1>Hello, Twitch!</h1>
</body>
</html>Let's Code
Lab Time

Homework
Watch: https://youtu.be/ukLnPbIffxE
Watch: https://youtu.be/Z-zNHHpXoMM
Complete: https://www.coursera.org/learn/learning-how-to-learn
DON'T PAY AND NO ESSAYS
