UX DESIGN 3
DESN 458
SYLLABUS
and stuff.
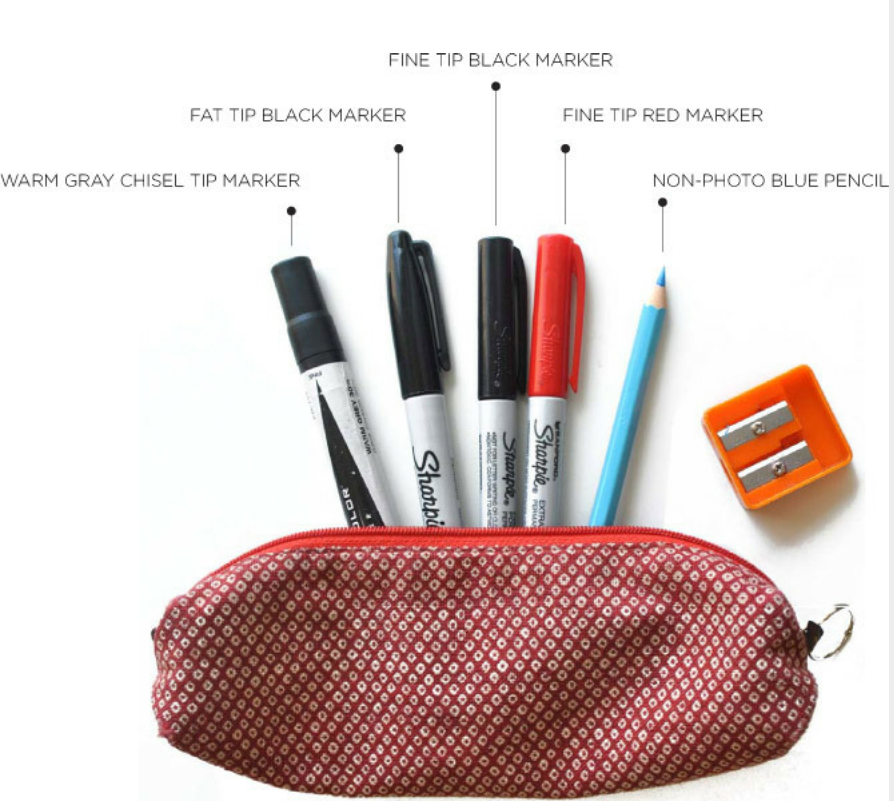
Sketching Tools
- Pencils
- Black marker
- Red marker
- Paper. Lots of paper.
Textbook

Required Services
- Sketch app license from Bohemian Coding for $99 per year
Optional
Journal
- 20-page Journal provided by Instructor
- Write. Sketch. Diagram.
- From Yesterday
- Today
- For Tomorrow
...
OVERVIEW
(game plan subject to change).
MODULES
- UX Portfolio
- Advanced User Interface Design w/ Pattern Libraries
- Advanced Research & Metrics
- A/B Testing & Prototyping
- Physical Interactions
A continuation of UX 1 and UX 2.
PROJECTS
- P1: UX Portfolio
- P2-A: Course Evaluation (pick-one)
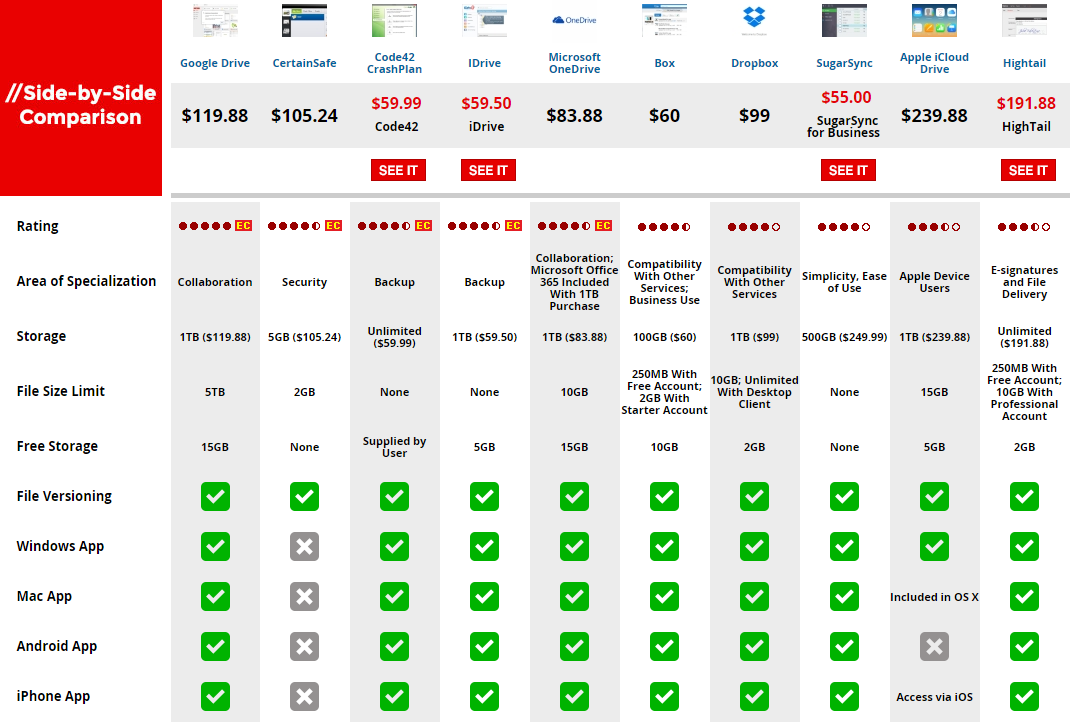
- P2-B: Book Ordering (pick-one)
- P3: Physical Interaction
- P4 (Final): Children's Toy/Game
The application of Concepts, Lecture, and Exercises.
...
PROCESS
(Thinking fast, and slow).
Design is the entire Process
Define
Research
Prototype
Build
Evaluate
refine
refine
refine
refine
UX PORTFOLIO
more than screenshots.
Part 1 : The Content
COMPONENTS
- Domain Name
- Bio
- Projects with
- metadata
- images
- process descriptions
- Prototypes
- Inventing on Principle
- UX Team of One
TEXTBOOK
- Chpt. 3: Principles over Process
- Chpt. 7: Design Brief
- Chpt. 7: Sketching
- Chpt. 9: Mini Case Studies
DOMAIN NAME
- Register a domain name with Hover.com
- Make use of the "ridiculous" new TLD (top-level domains)
- Purchase 1-year of service
Extremely useful and can point to anywhere.
Biography
- Endlessly useful. Write it now, and copy/paste for future use
- Who are you?
- What have you done?
- What would you like to do?
- What are your Principles?
Not a cover letter. Not a formality. Not to be overlooked.


Collection of Work
- Create an InVision Board to collect all this content
-
Boards
- metadata
- images
- Case Studies
- Bio
-
Prototypes
- InVision or elsewhere
Part 2 : The Design

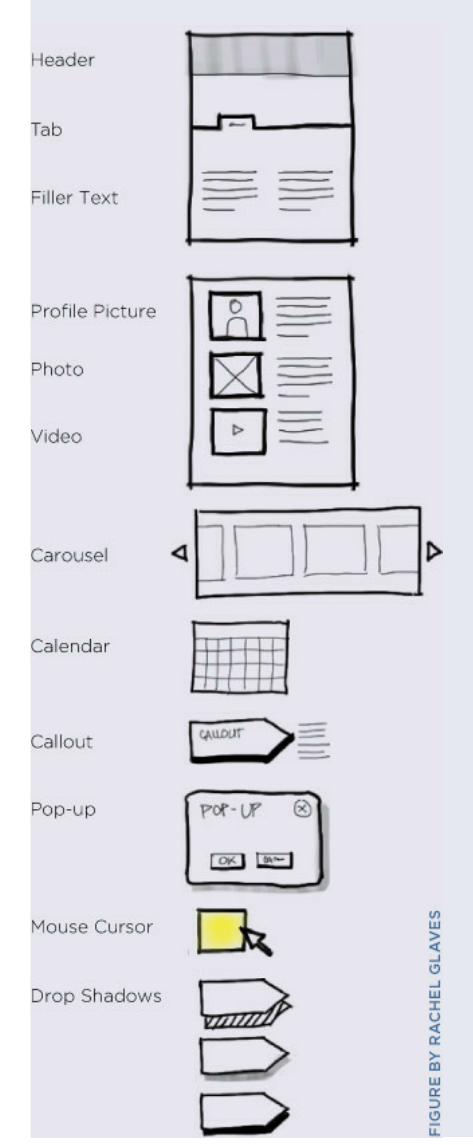
Sketching
- Sketch for content, visual design, and interactions.
- Repeat. Sketch for content, design, and interactions.
- Method #15: Sketching from textbook
In user experience design, sketching refers to the point in the process when you begin to explore different potential forms. This is an important step before beginning detailed designs.
Sketching Cont.
- Explore and iterate. Many versions.
- Explore constraints and tradeoffs.
- Stop perfecting. Start iterating.
- Good pens. Cheap paper. Stop sketching on nice paper.
Strategies
- Set goal for number of options.
- e.g. 5 options for this homepage
- Set fixed time to minimize wandering
- Sketch with words and descriptors
- Apply Atomic Design

Style Tile
- First Style Tile then Pattern Library
- Personal Branding
- Style Tile Size:
- Any size. Single page.
-
Artboard Size:
- Portfolio in tabloid landscape
- 1224 by 792 pixels
Components
- Typography
- Colors
- Iconography
- Imagery
- e.g. treatments, consistency, sizes, borders, etc.
- Grid System
- Decorative Elements
3. The Delivery
Static Formats
- PDF for easy distribution, offline viewing, printing, & archival
- Compliment to portfolio
- 11" by 17" inches landscape suggested
- Optionally: Print to nice paper for in-person/offline viewing
Dynamic Formats
- Where you Domain Name points to
- Demonstrations of Medium to High fidelity prototypes
- Ability to show more information, animation, movies, etc.
- Showcase of: research, process, metrics, etc.
PDF Examples
Why Again?
- Own your content.
- Present it how you want to.
- Stop relying on the platform to do it for you -- cause it can
- Work will not sell itself (more later)
Platforms
Whichever platform, link to prototypes.
- DIY Website -- see Web 1, 2, and 3
- Website template
- Slides.com / Google Slides.
- Behance
4. The Sell
You.
Your work.
How you work.
Why you work.
Will not sell itself --
to who you will work with.
Textbook
- Chapter 4: Growing Yourself and your Career

National Groups
- Too many to list.
- Have a set reputable favorites.
- See textbook
Local Groups
Your Brand
- Solidify your strengths and areas of interests
- Have a Social Media strategy
- References. Who can vouch for you?
- Is your UX Portfolio up to date?
- Are you in control of your Brand?
Salaries
- Textbook
- "Getting Paid"
- What is your hourly rate for work?
- What are local, regional, and national salaries?
- Where do you want to work?
- What type of UX work do you want to do?
...
ADVANCED UI DESIGN
...with Pattern Libraries.
Symbols and Styleguides
by Jans Losert
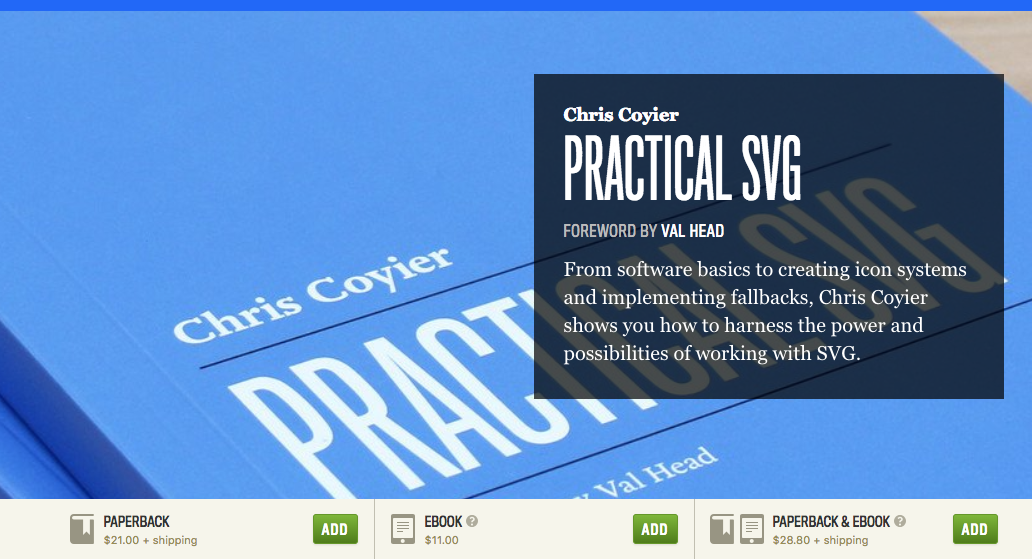
SVG Workflow Overview
Why?
- Designer handoff to Developers
- UI are heavily used icons.
- More easily iterate. Reduce complexity.
- File size is your problem.
- Page load is everybody's problem.
- Fewer cross-platform display issues
- Atomic Design process says improve at atom level first.
Pennies add up. Quickly.
Save seconds now.
Save hours later.
Devil in the details.
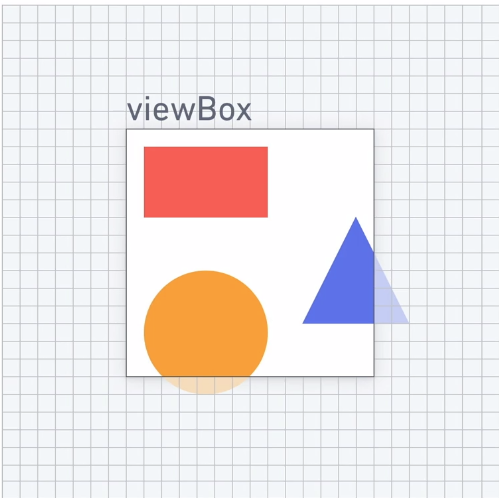
SVG Refresher
- Drawing with math versus pixels
- Device and resolution independent
- Sharper shapes, lines, and gradients
- Made up many parts
- HTML under-the-hood
- Not a replacement for JPG or PNG or TIFF

Exporting Refresher
- (Quick) Exporting
- Canvas
- Artboards
- Layers
- Slices
- Reference
SVGO Plugin
- Optimizes SVG to
- reduce file size
- remove unused components
- exports for production
- SVGO Plugin
Part 1: Artboards, Names, & Layer Groups
Best Practices Pt. 1
- Use Artboards for all icons
- Don't be lazy. Use semantic and clear layer names.
- Ungroup layers
- Example: Best Practices

Apple Example
- Visual Format Language
- Design focus on design
- Developer look at code
IBM Example
- IBM visual language
- Download icons and see how IBM is
- not using folders
- consistant naming
- exporting at multiple formats
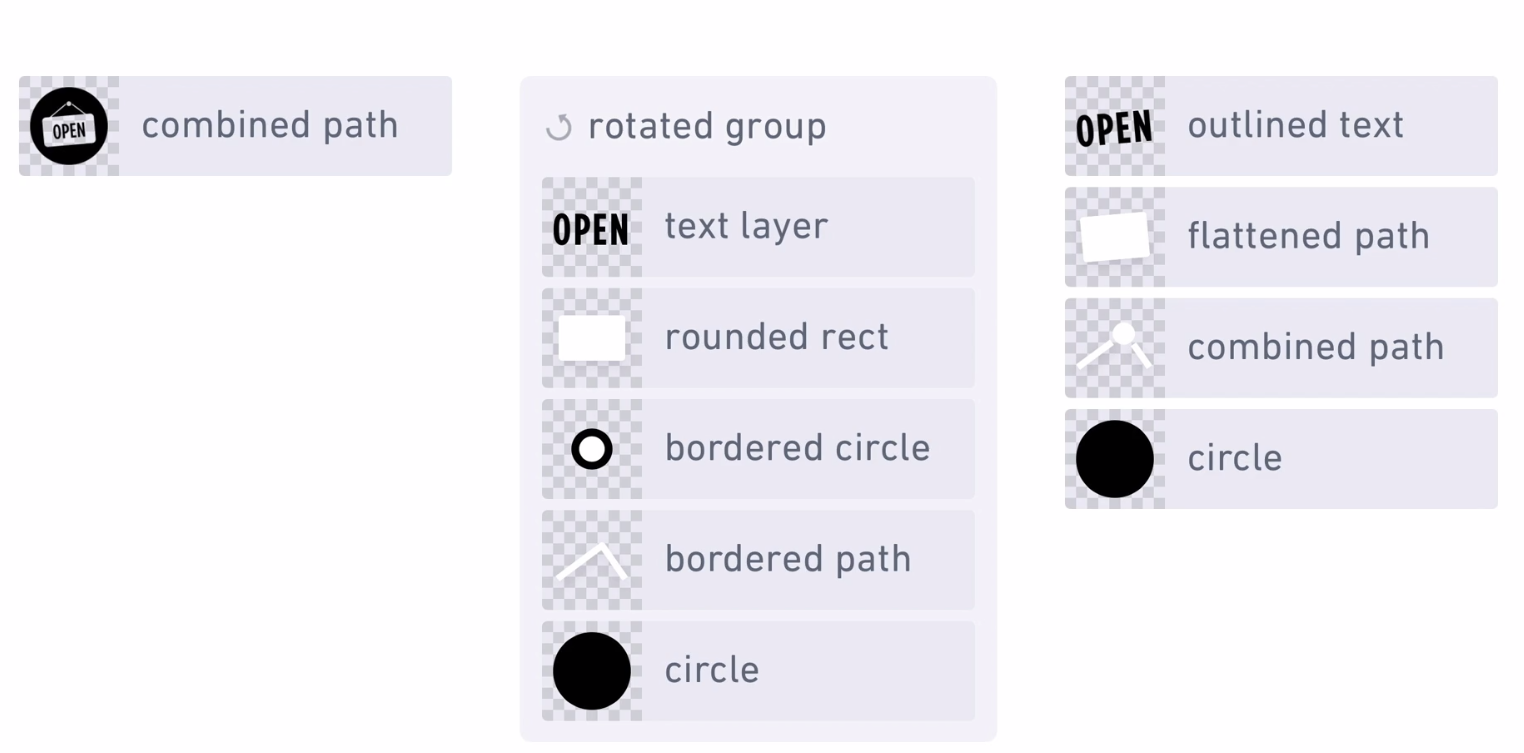
Pt 2: Vector Shapes & Borders
The most convenient way to create something in Sketch may not result in the most efficient or reliable SVG
Flatten Transforms
- Sketch main transform features adds unnecessary code and increases the file size
- Flatten it.
Version Control
- Version Control is preferred method
- Note: Flattening is a destructive (permanent) process. Consider creating a hidden duplicate of your transformed layer for later
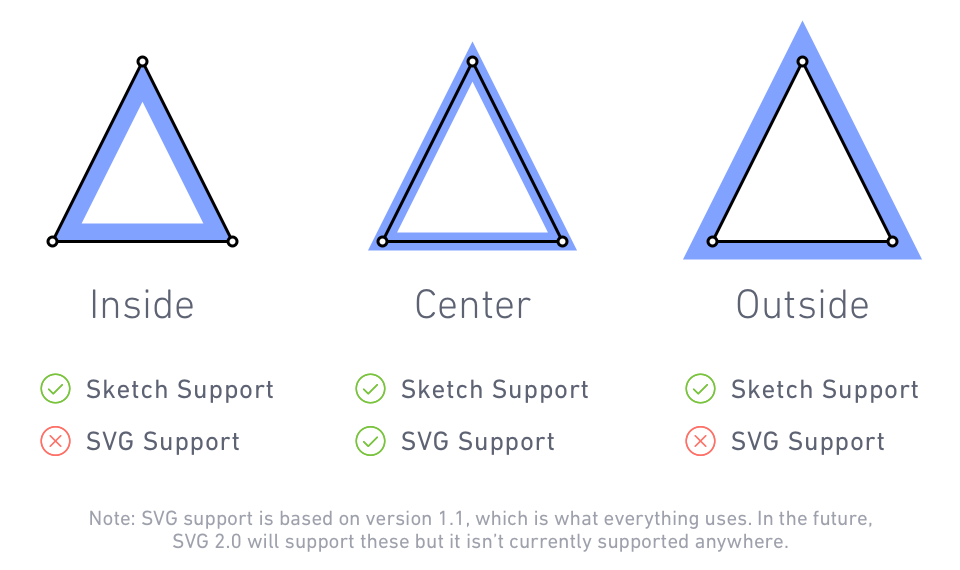
Borders
- SVG stroke and "a border" in practice -- the same
- Sketch allows you to create inside, outside, or centered borders. But SVG strokes can only be centered.
- 2 reliable ways that your inside or outside borders can be converted into an SVG
- Sometimes preferred or required to have all borders as a single path
- For ease and consistency when adapting colors
- See: Noun Project
- See: Icon Monstr
- TLDR: Let Sketch handle it.

Method 1: Convert to Outlines
- Turns borders into vector paths that use a fill instead of a border
- Pros:
- Can be combined with other layers that use a fill
- SVG will very reliably match it
- Cons:
- Outlining at least doubles the number of vector points
- Thickness of the border/stroke is no longer editable
Method 2:
- Reposition vector points to use a centered border
- Pros:
- Default of Sketch starting at v43
- Follows SVG spec
- Currently, no other software does this
- Cons:
- Can be time consuming
- Situations where creating a path through the middle of an inside/outside border is mathematically impossible
Pt 3: Layer Styles, Shadows, & Blend Modes
Repeat: The most convenient way to create something in Sketch may not result in the most efficient or reliable SVG
Multiple Fills
- Sketch allows you to add multiple fills or borders to the same layer, but....
- SVG elements only support one fill and one stroke per element
- Always try to merge or reduce multiple fills into just one.
- Sketch can handle multiple borders with a combination of inside, outside, and centered borders...but
- Try to reduce how many borders you have, and rely mostly on centered borders rather than inside/outside
Borders
Blend Modes
- Sketch allows you to add multiple fills or borders to the same layer, but....
- SVG elements only support one fill and one stroke per element
- Always try to merge or reduce multiple fills into just one
- SVG doesn’t natively support shadows, so Sketch writes a custom “SVG Filter” effect during export
- Shadows ca be replaced by creating a new layer filled with a semi-transparent linear or radial gradient
Shadows & Blurs
Pt. 4: SVG to Code
DOWNLOADS
- SVG Markup Basics
- Sample: SVG Device Icon
UTILITIES
Exports
- Edit > Copy SVG Code
- Note: small differences between Copy SVG Code and the Export button in the Inspector
- "Why does this matter again?". Designers handoff SVG code to Developers.
Use Artboards
- Use for all SVG
- Copy SVG code from Artboards
- Repeat: Copy SVG code from Artboards
Pt 5: Checklist
Layers, Artboards, Groups
[ ] Use Artboards and keep sizes consistent
[ ] Avoid bitmap images. It's an SVG
[ ] Use unique and semantic layer names
[ ] Ungroup all layers -- before export
Shapes, Strokes, Shadows, Blend Modes
[ ] Flatten layers with flip or rotate transforms
[ ] Reconstruct masks with Boolean operations
[ ] Only use Convert to Outlines on borders if absolutely necessary
[ ] Merge multiple fills on the same layer
[ ] Replace non-Normal blend modes with new filled shapes
[ ] Consider replacing shadows with gradients when possible
Export and Code
[ ] Export or Copy SVG Code on the Artboard—not layers or slices
[ ] Optimize afterwards (install plugin) with SVGOMG
[ ] Include recommended declarations at the top of the SVG, if it will be used as an independent graphic
[ ] If using multiple inline SVGs on a webpage, ensure that none of their elements have the same ID
...
PHYSICAL INTERACTIONS
...more than clicks and taps.
Field Research




DESIGN SYSTEMS
...a Pattern Library is a Design System.

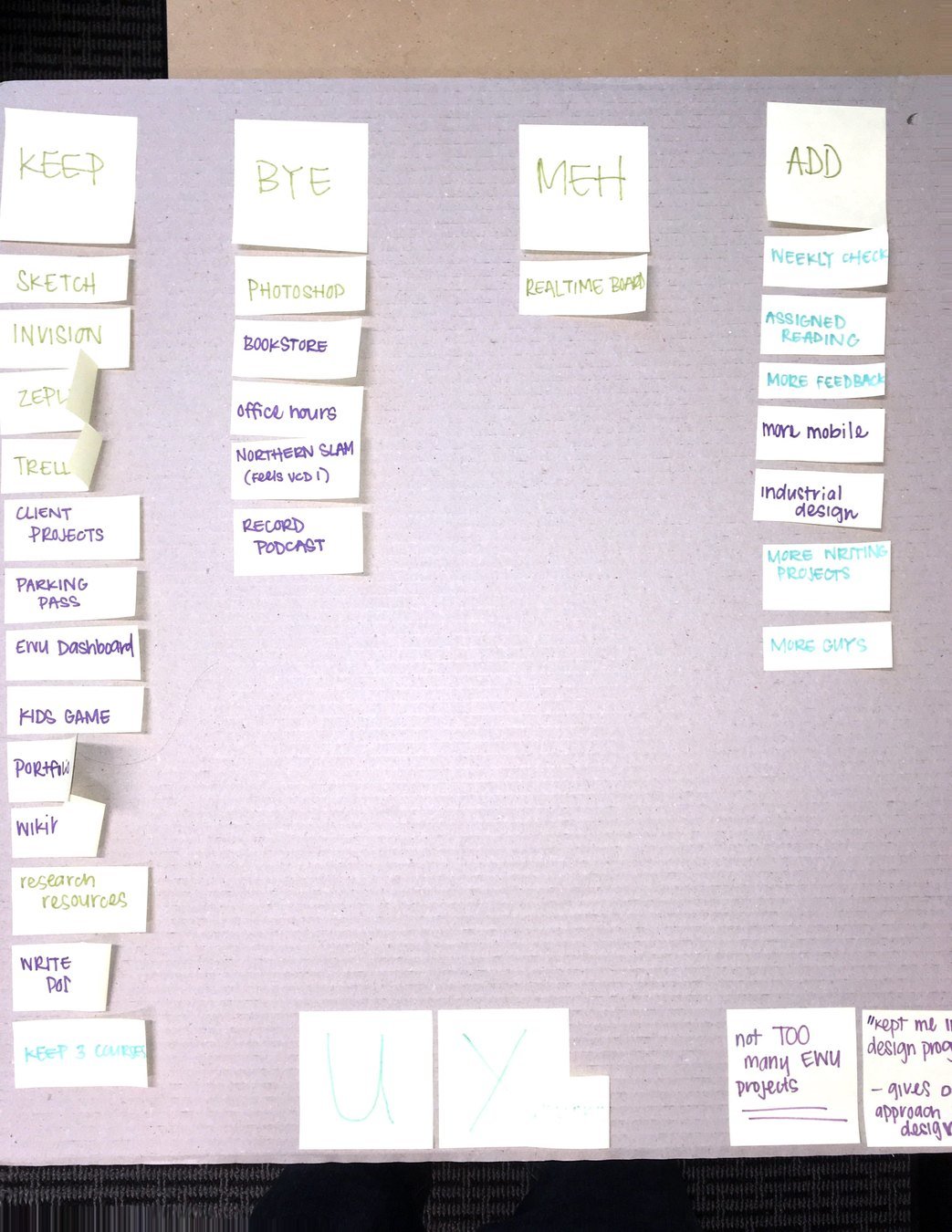
UX Certificate
...get meta.
Deliverables
- Slides via Slides.com
- Visualization(s) of ideas
- Note techniques used to arrive ad ideas
- Defend ideas
Why?
- "Dog Fooding" the product
- Apply mindset to your existing projects
- See blind spots
- Get Meta
- Practice UX process with Design Teams
- Promote UX Certificate
Nothing is so perfect,
that it cannot be improved.
On Principles
- What should the principles of UX Certificate be?
- "Don't Be Evil".
- Refer
- Chapter 1
- Chapter 3
Getting Started
- 6 courses
- VCD certificate called "UX Certificate"
- Who are the users?
- Prerequisites?
- Refer
- Chapter 2
- Chapter 2
Research
- What is UX?
- Why in VCD?
- What majors, if any, would benefit?
- What about Professionals?
- Competition?
- Blue Sky?
- Interview yourself
- Chapter 6
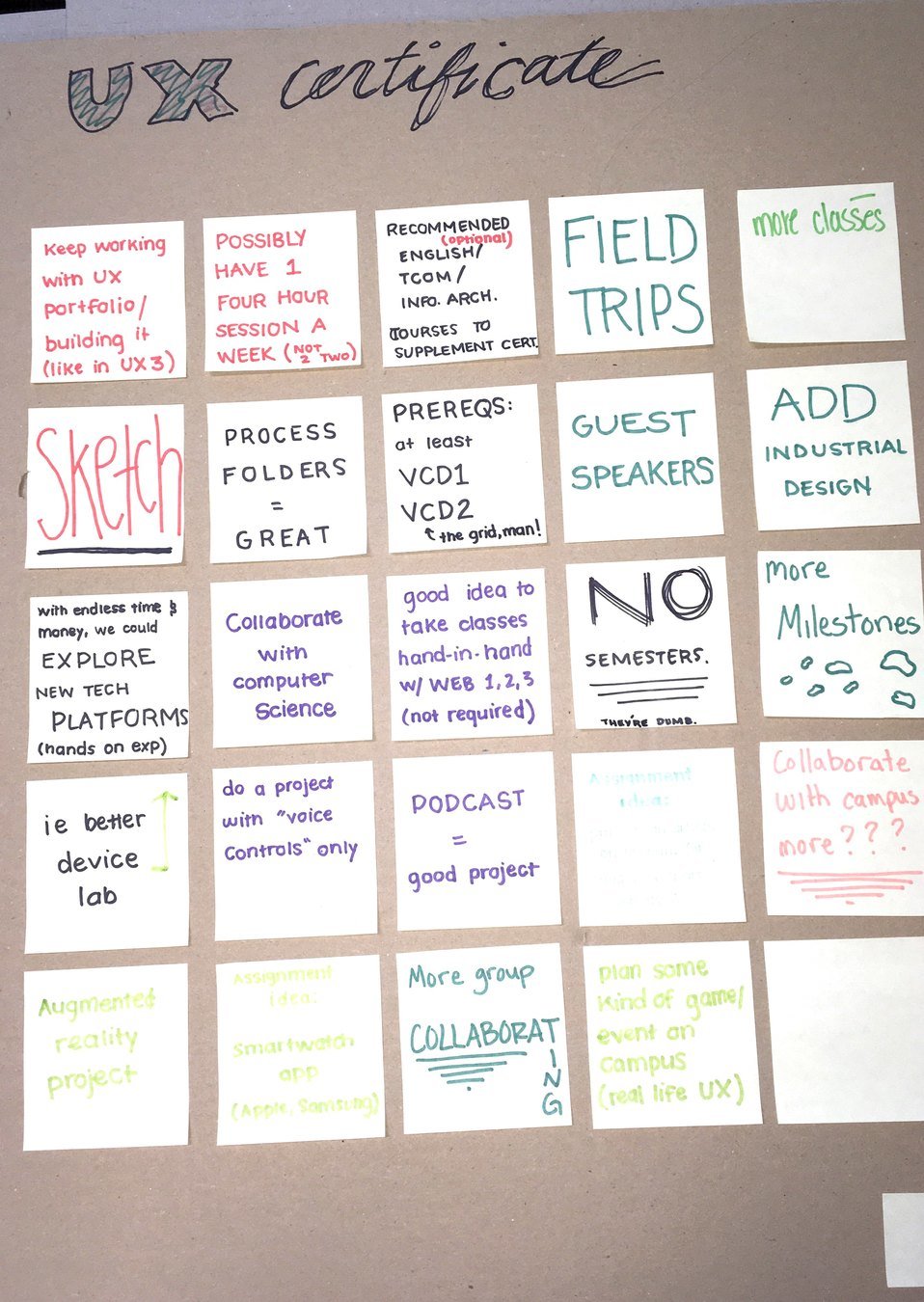
Sketch
Sketch a visualization for the curricula.
- Outline curricula
- Projects
- Field trips?
- What's missing?
- What should be removed?
- Refer
- Chapter 7
Community
- What is the existing UX community in the Inland Northwest?
- What is the regional community?
- What is the National community?
- Refer
- Chapter 4
Promotion
- How will this be sold to future Certificate students?
- Where do we recruit future students?
- How do you evangelize for UX?
- Refer
- Chapter 9
- Chapter 10
Iteration & Feedback
- Meta-meta. This project itself.
- How will know it's successful?
- Avoid common pitfalls
- Refer
- Chapter 5
...Now.
Apply this thinking to your existing projects. It's not perfect.
- Stop designing for yourself.
- Get feedback.
- Check it against our process.




...
Ideation
...is not "brain storming"
Product vs. Feature
Product
Feature


Product Design != Features
Product
- Broad scope
- Human Centered
- Business-Markets constraints
Features
- Narrow scope
- Technology Centered
- Tool, tech, and process contraints
Why Ideate?
Why?
- First ideas need more time
- Save time in the future
- Gets all team members involved
- Multiple solutions to potential pain points
- Can be used anytime in the process
- Aid other deliverables e.g. personas, experience maps, etc.
Local Maxim Problem

Methods
Blue Sky
Describe an ideal scenarios where this project does not need to exist?

Possible Futures
Mash up existing technologies to create hybrid solutions.

Competing Products
What current or potential future products could exist as competitors