Advanced
User Interface (UI)
Design with Sketch
Overview
There are many, many, many
tools, services, and techniques --
to do the same thing.
Understand the Concepts.
Tools, services, and techniques
change far too often.
Concepts are more stable.


SVG
SVG Workflow Overview
Why?
- Designer handoff to Developers
- UI are heavily used icons.
- More easily iterate. Reduce complexity.
- File size is your problem.
- Page load is everybody's problem.
- Fewer cross-platform display issues
- Atomic Design process says improve at atom level first.
Pennies add up. Quickly.
Save seconds now.
Save hours later.
Devil in the details.
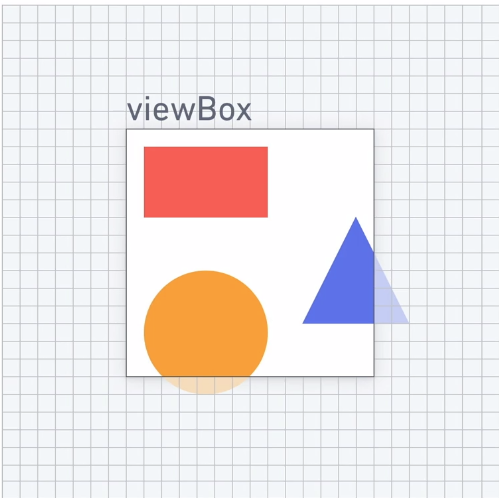
SVG Refresher
- Drawing with math versus pixels
- Device and resolution independent
- Sharper shapes, lines, and gradients
- Made up many parts
- HTML under-the-hood
- Not a replacement for JPG or PNG or TIFF

Exporting Refresher
- (Quick) Exporting
- Canvas
- Artboards
- Layers
- Slices
- Reference
SVGO Plugin
- Optimizes SVG to
- reduce file size
- remove unused components
- exports for production
- SVGO Plugin
Part 1: Artboards, Names, & Layer Groups
Best Practices Pt. 1
- Use Artboards for all icons
- Don't be lazy. Use semantic and clear layer names.
- Ungroup layers
- Example: Best Practices

Apple Example
- Visual Format Language
- Design focus on design
- Developer look at code
IBM Example
- IBM visual language
- Download icons and see how IBM is
- not using folders
- consistant naming
- exporting at multiple formats
Pt 2: Vector Shapes & Borders
The most convenient way to create something in Sketch may not result in the most efficient or reliable SVG
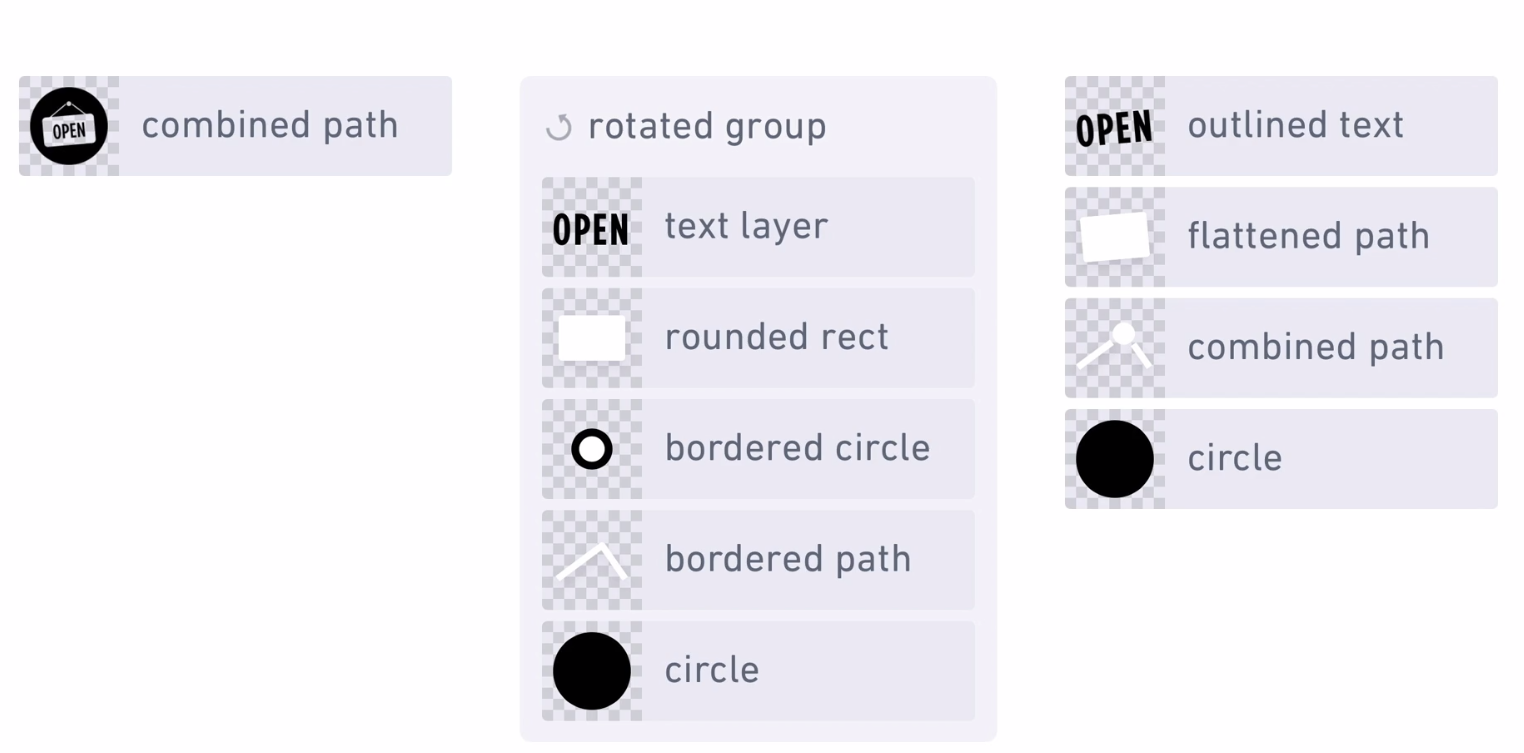
Flatten Transforms
- Sketch main transform features adds unnecessary code and increases the file size
- Flatten it.
Version Control
- Version Control is preferred method
- Note: Flattening is a destructive (permanent) process. Consider creating a hidden duplicate of your transformed layer for later
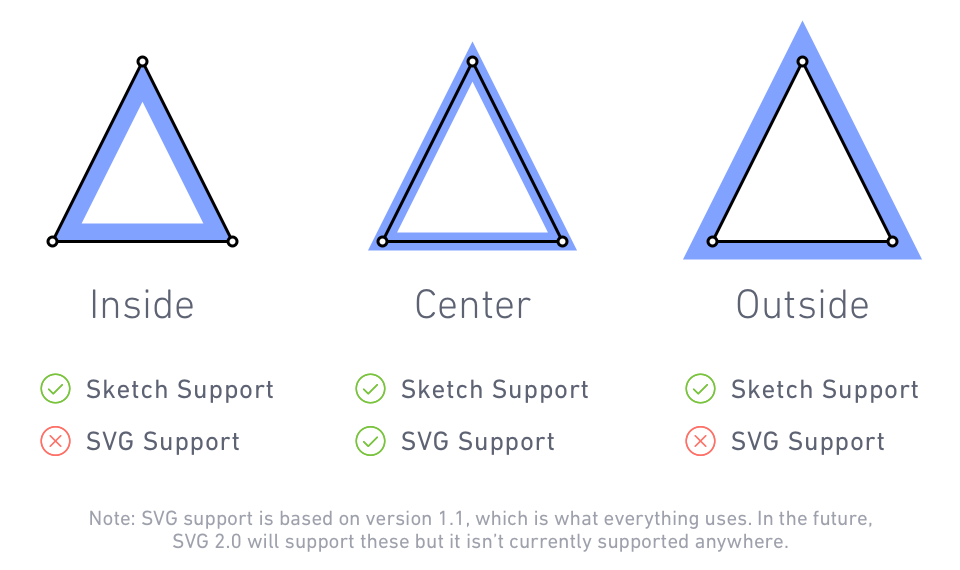
Borders
- SVG stroke and "a border" in practice -- the same
- Sketch allows you to create inside, outside, or centered borders. But SVG strokes can only be centered.
- 2 reliable ways that your inside or outside borders can be converted into an SVG
- Sometimes preferred or required to have all borders as a single path
- For ease and consistency when adapting colors
- See: Noun Project
- See: Icon Monstr
- TLDR: Let Sketch handle it.

Method 1: Convert to Outlines
- Turns borders into vector paths that use a fill instead of a border
- Pros:
- Can be combined with other layers that use a fill
- SVG will very reliably match it
- Cons:
- Outlining at least doubles the number of vector points
- Thickness of the border/stroke is no longer editable
Method 2:
- Reposition vector points to use a centered border
- Pros:
- Default of Sketch starting at v43
- Follows SVG spec
- Currently, no other software does this
- Cons:
- Can be time consuming
- Situations where creating a path through the middle of an inside/outside border is mathematically impossible
Pt 3: Layer Styles, Shadows, & Blend Modes
Repeat: The most convenient way to create something in Sketch may not result in the most efficient or reliable SVG
Multiple Fills
- Sketch allows you to add multiple fills or borders to the same layer, but....
- SVG elements only support one fill and one stroke per element
- Always try to merge or reduce multiple fills into just one.
- Sketch can handle multiple borders with a combination of inside, outside, and centered borders...but
- Try to reduce how many borders you have, and rely mostly on centered borders rather than inside/outside
Borders
Blend Modes
- Sketch allows you to add multiple fills or borders to the same layer, but....
- SVG elements only support one fill and one stroke per element
- Always try to merge or reduce multiple fills into just one
- SVG doesn’t natively support shadows, so Sketch writes a custom “SVG Filter” effect during export
- Shadows ca be replaced by creating a new layer filled with a semi-transparent linear or radial gradient
Shadows & Blurs
Pt. 4: SVG to Code
DOWNLOADS
- SVG Markup Basics
- Sample: SVG Device Icon
UTILITIES
Exports
- Edit > Copy SVG Code
- Note: small differences between Copy SVG Code and the Export button in the Inspector
- "Why does this matter again?". Designers handoff SVG code to Developers.
Use Artboards
- Use for all SVG
- Copy SVG code from Artboards
- Repeat: Copy SVG code from Artboards
Pt 5: Checklist
Layers, Artboards, Groups
[ ] Use Artboards and keep sizes consistent
[ ] Avoid bitmap images. It's an SVG
[ ] Use unique and semantic layer names
[ ] Ungroup all layers -- before export
Shapes, Strokes, Shadows, Blend Modes
[ ] Flatten layers with flip or rotate transforms
[ ] Reconstruct masks with Boolean operations
[ ] Only use Convert to Outlines on borders if absolutely necessary
[ ] Merge multiple fills on the same layer
[ ] Replace non-Normal blend modes with new filled shapes
[ ] Consider replacing shadows with gradients when possible
Export and Code
[ ] Export or Copy SVG Code on the Artboard—not layers or slices
[ ] Optimize afterwards (install plugin) with SVGOMG
[ ] Include recommended declarations at the top of the SVG, if it will be used as an independent graphic
[ ] If using multiple inline SVGs on a webpage, ensure that none of their elements have the same ID