DESN 378
Web Design 2


Index
Modules
0. Web 1 Foundations
1. Tools & Process
2. Frameworks
3. JavaScript via jQuery
4. SVG Animation
5. JavaScript Foundations
Projects
P1: Movie Trailer
0. Web Foundations
...how it works.
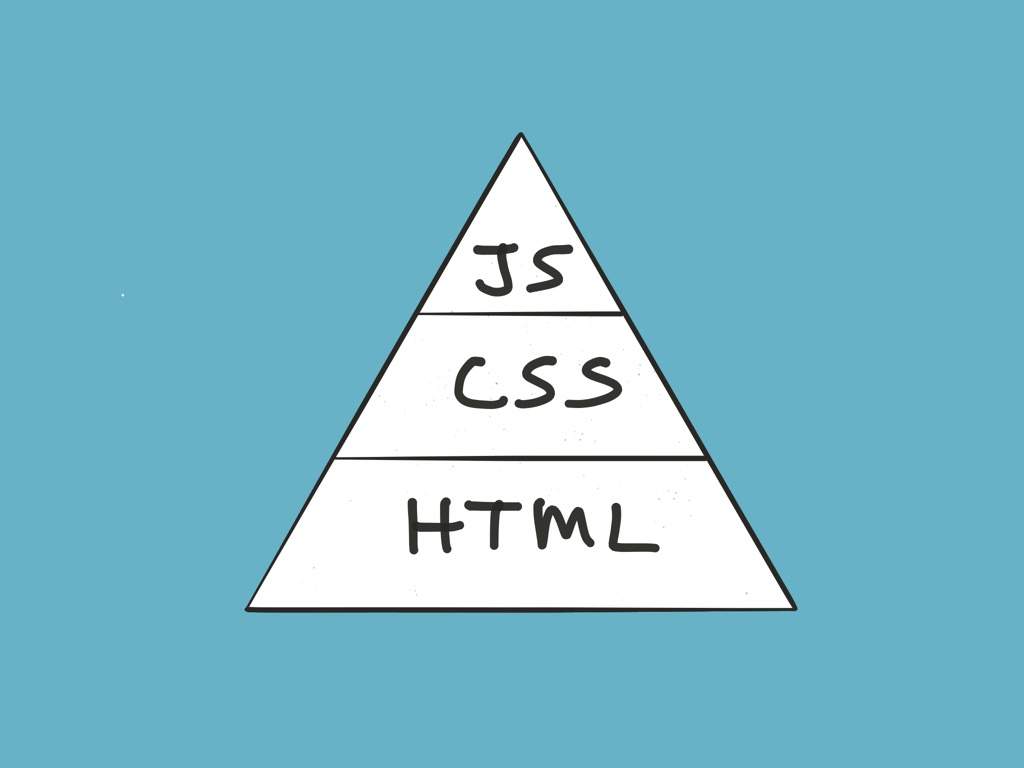
HTML, CSS, & JS are languages.
Be conversant, then fluent.
Prerequisite
- Successful completion of DESN 368 Web Design 1
Redux
Need a refresher? See Lynda.com courses.

Foundations
What exactly happens when you type a URL in that address bar or click on a link to a webpage? And how are these websites and applications put together in the first place?
<end> 0. Web 1 Foundations </end>
1. Tools
& Process.
...no tool and no process is perfect.
Design without direction
is just decoration.

<end> 1. Tools and Process </end>
2. Frameworks
...the best framework is your own.
Past solutions to solve current problems.
<end> 2. Frameworks </end>
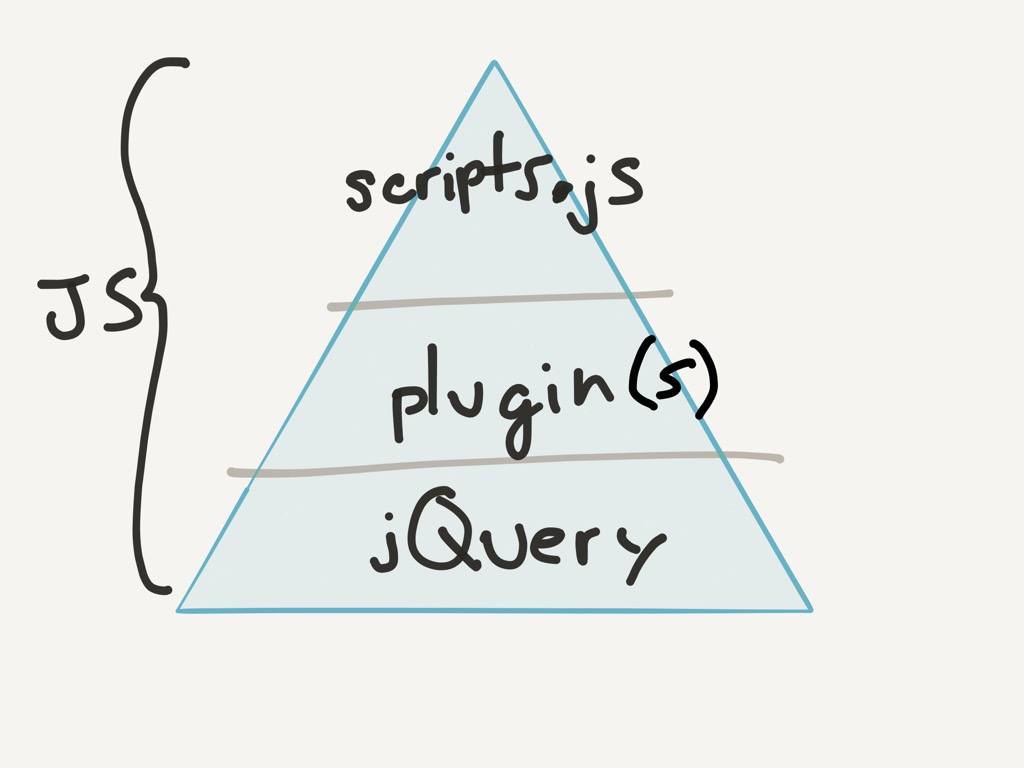
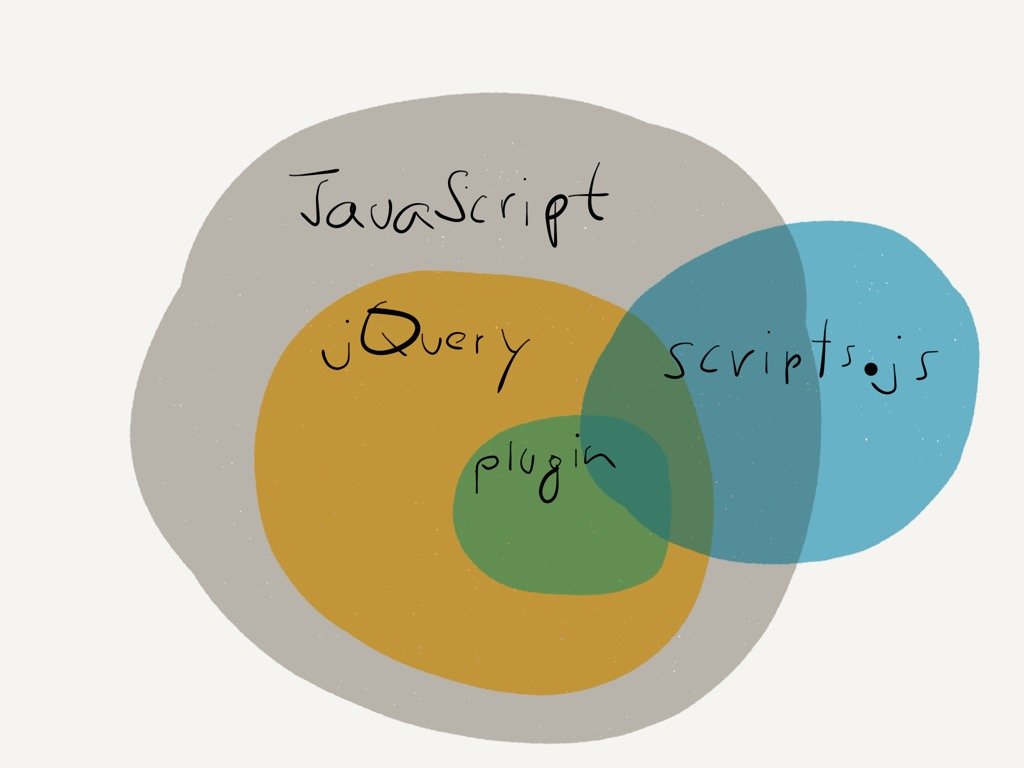
3. JavaScript via jQuery
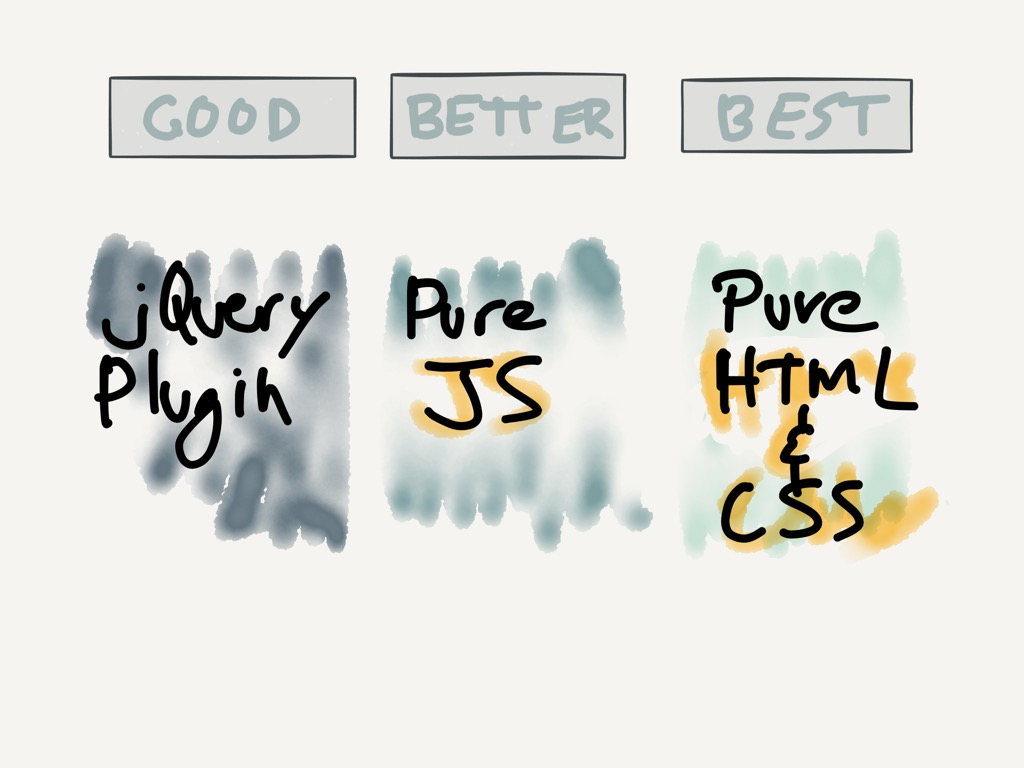
...layers of abstractions.
Reference
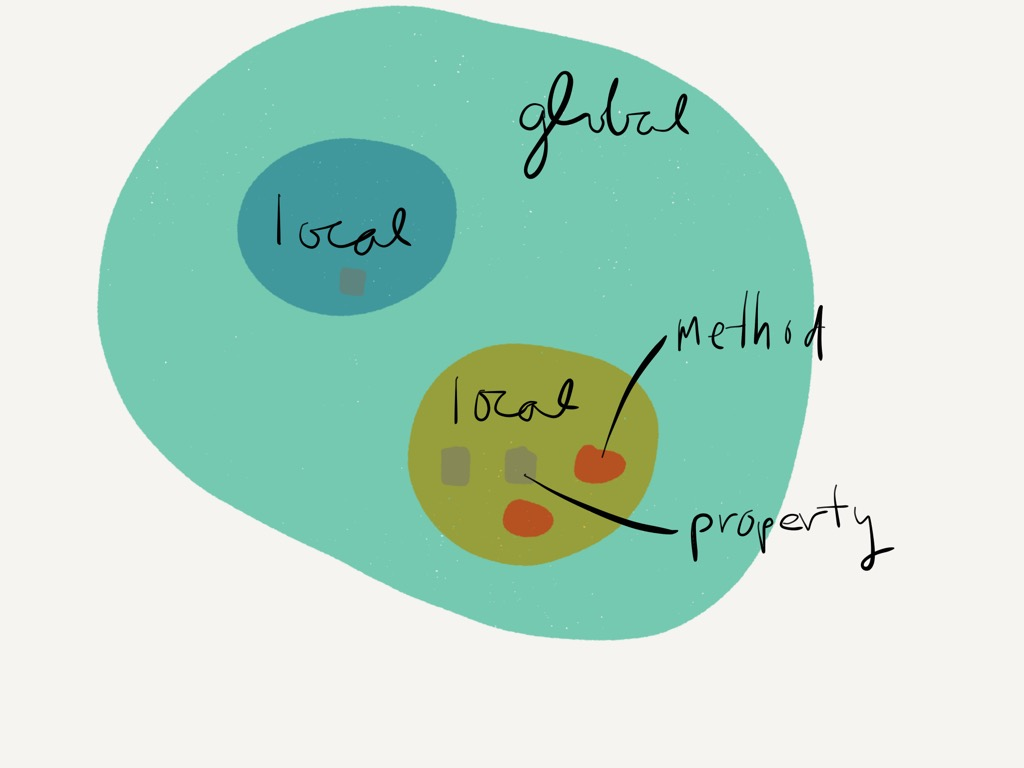
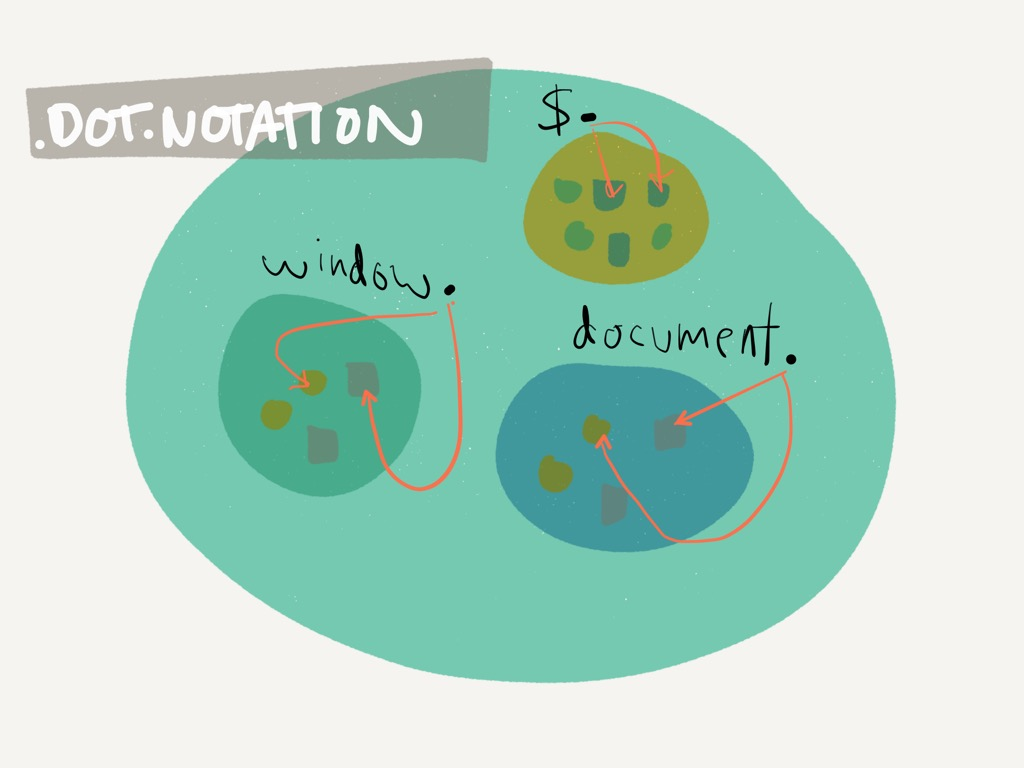
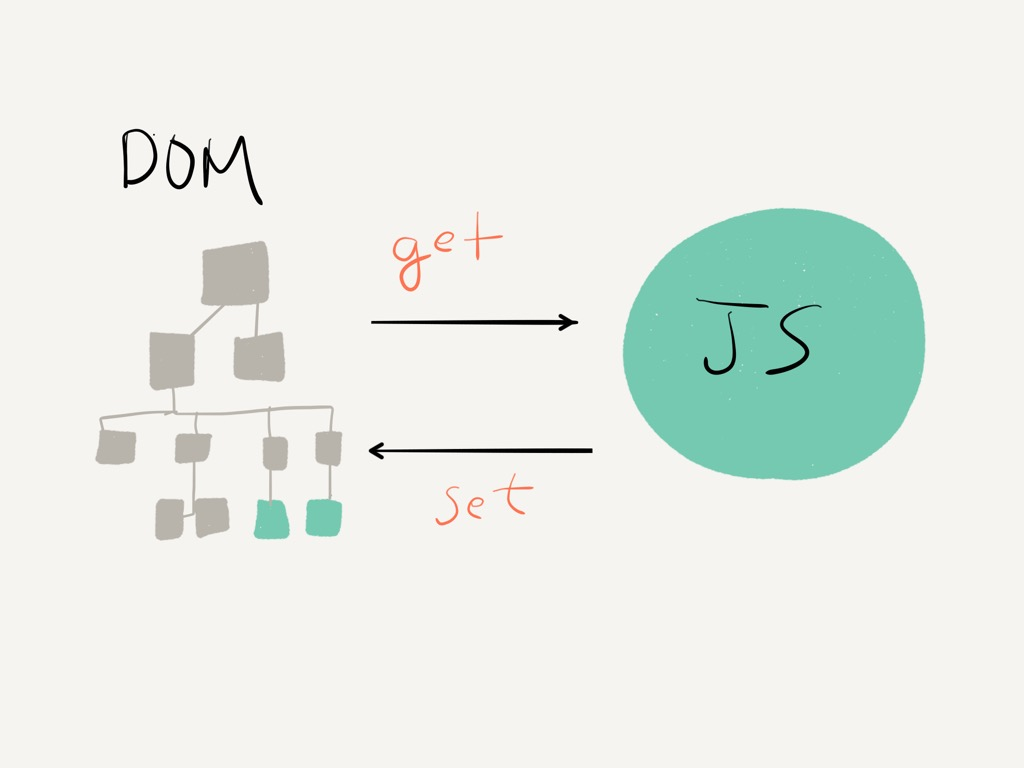
Overview



Abstractions





<end> JavaScript via jQuery </end>
P1:
Movie Trailer

Overview
Hall of fame
Overview
- Why does this project exist?
- What are the downsides to a CDN e.g. YouTube?
- How does JavaScript help achieve our Design goals?
- It's [ Insert Year ], do you know about the <video> element?
- We want kerning! Not tracking!
- I don't know where to start?
- Complete Overview
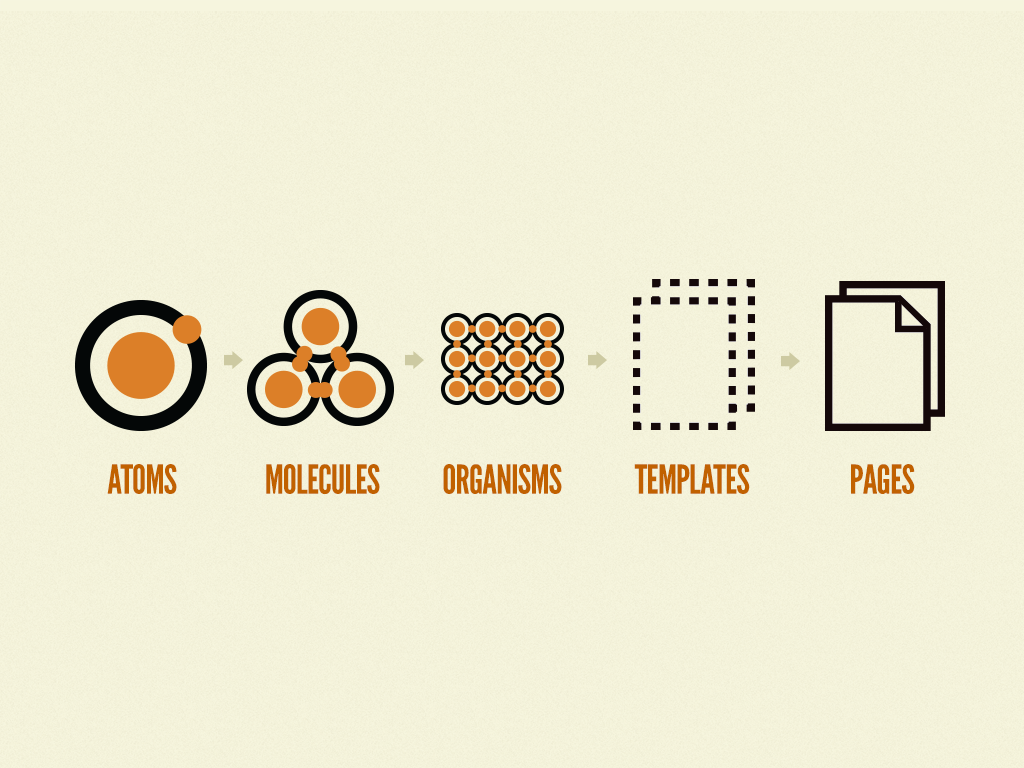
Atomic Design Process
Atoms
Be semantic. Describe the content.
- Title of Movie
- Synopsis
- Actors
- External Links
- Footer
- Trailer Video
- Favicons
- Components for Movie Trailer (CodePen Collection)
Molecules
Molecules can be, but not limited to
- Atoms with
- CSS styling
- and/or JS scripting
- Atoms with added information
- Non-Placeholder content
- Defined by Designer
Organisms
- Header
- Title with
- Main is
- Trailer with
- Media Element Player plugin
- Trailer with
- Article
- Movie description
- Actors Images
- Additional content
- Aside
- Grouping of External links
- IMDB
- Fandango
- Social Media
- etc.
- Grouping of External links
- Footer
- Copyright information
- Legal information
Template
The medium-fidelity layouts ready for any content (HTML), styling (CSS), and interactions (JS).
Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure.
Application
- Applied as:
- Pages on a Website
- Website hosted on GitHub
- Publicly accessible URL for the WWW
- Go Live.
- Cite Your Sources
Content Delivery Network (CDN)
CDN
- Content Delivery Network (CDN) to host and delivery stuff from another server
- Reduces strain on local server
- Examples
- Google Fonts using CDN concepts
- YouTube embeds
- Absolute link paths e.g. http:
- Embedding remote content into a local page
- Using server in Liberty Lake, WA vs. San Francisco, CA
poor mans cdn
TL;DR : Hosting video is difficult.
1. See directory listing of files. Go to:
https://github.com/vcd/cdn/tree/master/378
2. Select movie, click "Copy Path".
3. Open new browser tab, type:
vcd.github.io/PASTE PATH HERE
4. Repeat for all video formats
<end> P1: Movie Trailer </end>