Let's generate
everything
with Nuxt
NuxtMeetup#1
2018-03-28
@miyaoka
今日のお題
NuxtでGenerate関連の話をします
-
静的サイトジェネレータ Nuxtentについて
-
APIを全部キャッシュしてみる実演
ジェネってる?
-
はい
-
どちらかといえばそう
-
ふつう
-
どちらかといえばそうでない
-
そうでない
static siteが好き?
-
はい
-
どちらかといえばそう
-
ふつう
-
どちらかといえばそうでない
-
そうでない
いいですよね
(結論)
Nuxtent
-
https://github.com/nuxt-community/nuxtent-module
- いわゆる静的サイトジェネレータをNuxtで実現
- Nuxt Official modulesの一つ
- 近況
- Nuxt v1.0リリース以降対応できていなかったが、最近v1.4対応された
- 制作者は現在使っていないのでメンテナ募集中
Nuxtent: the goal
- Make using Nuxt as easy as using Jekyll, Hugo, or any other static site generator.
-
two main ways
-
By compiling all the data from markdown or yaml files based on configured rules.
-
By providing helper methods for dynamically accessing this data inside Nuxt pages.
-
-
also supports
-
The usage of content files in both static sites and dynamic applications.
-
The usage of async components inside markdown files.
-
compiling all the data
*.md to *.json


compiling all the data
*.md to *.json


compiling all the data
generate dynamic routes


providing helper methods
injected $content helper

data access

hosting server
ここからが本題
API Cache
ジェネってもファーストページが静的になるだけで遷移するとAPIと通信が必要になる
↓
ローカルの.mdコンテンツと同様に、APIレスポンスもファイルとして書き出しておけば良いのでは?
↓
やってみよう
やってみた
デモ鑑賞タイム
左右キーでアドレス表示がぶっ壊れるくらいの遷移が可能

それでは
詳細を見ていきます
modules/
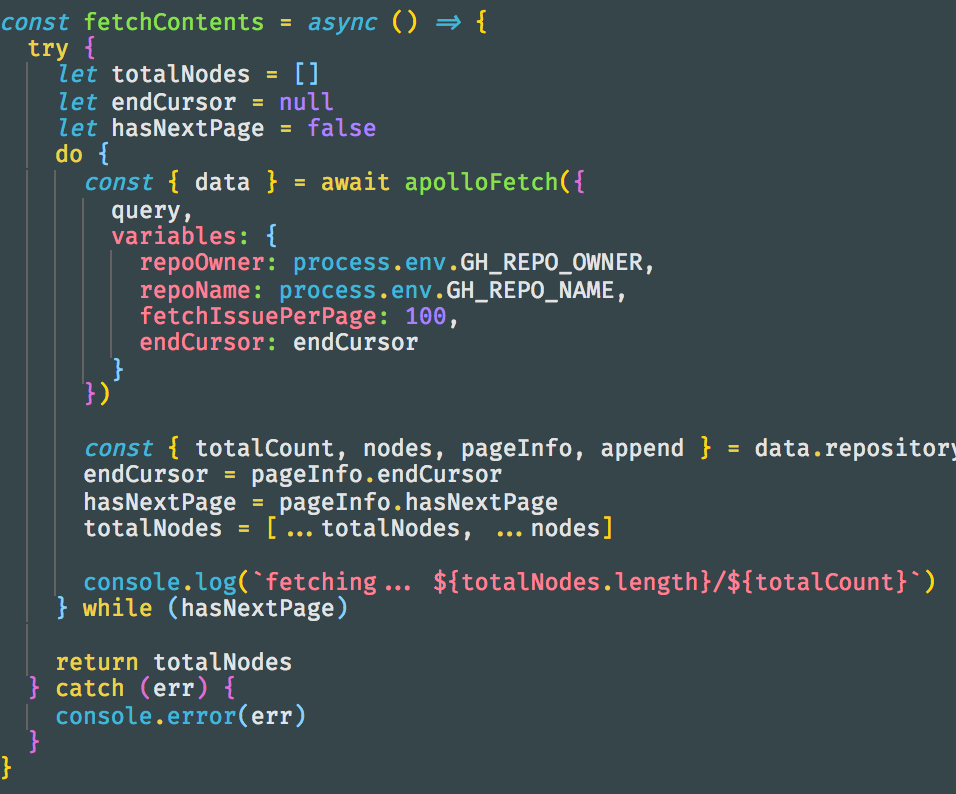
contents.js
リポジトリのIssue、全部抜く


webpackのbuildに載せる


routesを登録してコンポーネントにpayloadを渡す

generate時はサーバー立てて吐いたファイルをaxiosで取得できるようにする
(※今回はpayloadで全てのコンポーネントに値を注入してるので必要無かった)

コンポーネント側から取得できるようにpluginを追加する

plugins/
requestContents.js
キャッシュしたAPIレスポンスファイルを取得

injectして各コンポーネントにデータ取得メソッドを提供

pages/
index.vue
generate時はmoduleから注入された値を使用、
非SSR時はプラグインからキャッシュを取得する

それStoreにしたほうがよくないですか?
そう思います
でもですよ
generateされた静的HTML

generateされた静的HTML

ヘッダ・スタイル
body要素
component、storeのデータ
generate時にstoreにデータを格納すると、全ページにstore内容が書き出されて
死
キャッシュしたAPIレスポンスのサイズが1MBとして、それが2500ページ全てに書き出されてしまうと2.5GB。ビルドも遅くなる
なので、データをファイル化して取得するようにしてるんですね
PWAは
@nuxtjs/pwa入れるだけ

一度読みこめば、もうサーバー要らない
generateのタイミング

どのぐらいgenerateできるのか

2718ページでgenerateに3分20秒
デプロイ完了までだと6分18秒
link: Netlifyのデプロイログ

Netlifyではビルドに15分以上かかるとabortするらしいのでほどほどにgenerateしたい
How Our Build Bots Build Sites | Netlify
(2016年の記事なので今は違うかも?)
宣伝
soussune(そうっすね)
というポッドキャストやってます
- フロントエンド、Vueの話が多いです
- サイトはもちろんNuxt製

誰

今はヒゲ生えてません