MXCuBE 3
front-end development toolchain
7th MXCuBE meeting, 1st of December 2015 - ALBA, Barcelona - Spain
Matias Guijarro
Software Engineer @ Beamline Control Unit

European Synchrotron Radiation Facility
Grenoble, France

6 months learning frontend development tools


Front-end development:
no right answer, but tons of wrong ones
Vast ecosystem
- hundreds of libraries or frameworks
- impossible to keep up with everything new
Foundational technologies
- HTML, CSS, Javascript
- easy to learn, hard to master
Front-end development:
no right answer, but tons of wrong ones
Emerging best practices
- testing, debugging, deploying
- responsive UI design
- user experience enhancement
- performance tuning
Professionalisation
- from "htmler" / web designer to front-end engineer
- whole industry behind
Tools selection

#1: npm

npm, Node Package Manager
Originally dedicated to NodeJS packages installation
package.json input file
- metadata: name, version, author
- store dependencies list both for development & production environments
- npm install, download specified packages and install under ./node_modules directory
Simple task runner
- `scripts` section in package.json file
- npm run <script_name>
- server-side code
- CommonJS modules
not understandable by browsers !
#2: webpack

webpack module bundler
Takes source files with dependencies and produces static assets
.js
.js
.css
.png
.js
Small images are embedded in output file
for faster loading time,
links are preserved for big images
.js
webpack module bundler
Loaders to modify source code during static asset generation
- clever parsing: can process nearly any 3rd-party JS library (CommonJS or AMD)
- css loader: CSS files can be required like modules directly from JS code
- many other loaders: CoffeeScript, Babel, etc
webpack-dev-server (based on Node http server)
- hot reloading
- UI testing without the need for full-fledge server
- requests can be proxied to another server (advanced testing)
#3: Babel

Babel
Syntax transformation
- converts ES6 (or ES7) code to ES5
- allows to use new Javascript standard features in current web browsers
- native support of React JSX
import React from "react"
class Example extends React.Component {
constructor(props) {
super(props)
console.log("Hello world")
}
render() {
return (<div>
This is an example JSX embedded code
</div>)
}
}
"use strict";
var _createClass = (function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; })();
var _get = function get(_x, _x2, _x3) { var _again = true; _function: while (_again) { var object = _x, property = _x2, receiver = _x3; _again = false; if (object === null) object = Function.prototype; var desc = Object.getOwnPropertyDescriptor(object, property); if (desc === undefined) { var parent = Object.getPrototypeOf(object); if (parent === null) { return undefined; } else { _x = parent; _x2 = property; _x3 = receiver; _again = true; desc = parent = undefined; continue _function; } } else if ("value" in desc) { return desc.value; } else { var getter = desc.get; if (getter === undefined) { return undefined; } return getter.call(receiver); } } };
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; }
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _inherits(subClass, superClass) { if (typeof superClass !== "function" && superClass !== null) { throw new TypeError("Super expression must either be null or a function, not " + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }
var _react = require("react");
var _react2 = _interopRequireDefault(_react);
var Example = (function (_React$Component) {
_inherits(Example, _React$Component);
function Example(props) {
_classCallCheck(this, Example);
_get(Object.getPrototypeOf(Example.prototype), "constructor", this).call(this, props);
console.log("Hello world");
}
_createClass(Example, [{
key: "render",
value: function render() {
return _react2["default"].createElement(
"div",
null,
"This is an example JSX embedded code"
);
}
}]);
return Example;
})(_react2["default"].Component);
ES6 syntax
#4: ReactJS
+ redux

React
- like widgets for traditional applications
- properties and state
- optimized rendering (Shadow DOM)
- testable, composable, reusable
Web components
- syntax to mix Javascript and HTML
- needs to be "transpiled" (using Babel)
- seems ugly at first, but so convenient !
JSX
react-hot-loader for webpack dev server
- a new kind of magic
demo!
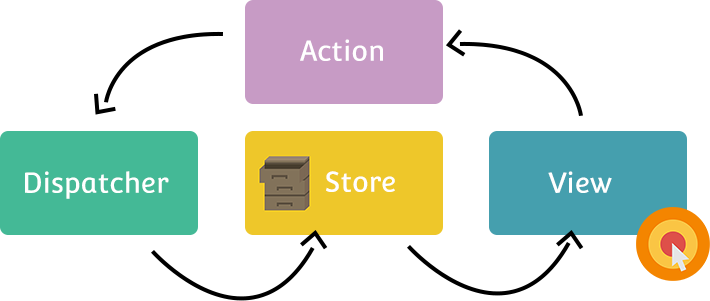
React + Redux
Inspired by Flux architecture, implementation idea from Elm
What is Flux ?

- One-way data binding
- Some new objects to understand: stores, dispatcher
- Still faster to learn than Angular, better performance
React + Redux
Inspired by Flux architecture, implementation idea from Elm
What is Elm ?
- functional programming language for web user interfaces
- signals (= actions)
- all values are immutable, enable "time-traveling debugging"
- needs to be "transpiled" to Javascript
React + Redux
Predictable state container for Javascript apps
- UI state management: which button is enabled? which view is showing?
- application = starting state + sequence of actions as a tree - immutability is a key point
- only one place to change state : Reducer functions
- enables undo/redo, "time-travel debugging", actions logging
- creator : Dan Abramov
- announced during React Europe 2015 meeting
- since then, 9000+ stars on github !
Redux
React + Redux


#5: Bootstrap

Front-end library
- HTML and CSS design templates
- common user interface components (Buttons, Forms, Panels etc)
- powerful 12-col Grid system
Responsive features
- make web application to appear more appropriately on any kind of device
Browsers compatibility
Saves lot of time
Conclusion
MXCuBE 3 front-end development toolchain
- agreed on using those tools last week @ MAX IV
- development is already started using this toolchain
- completes work started a year ago (at least for now)
Acknowledgements
- Vicente Rey Bakaikoa, Txolutions
- MAX IV colleagues: Frederik Bolmsten, Mikel Eguiraum, Antonio Milan, Jie Nan
Conclusion:
strong foundations


(picture from Max IV construction)
(me building
my patio)
Thanks for your attention
Questions ?