Mitä verkkosivuillesi kuuluu?
Teemu Niskakoski
Ensimmäiset verkkosivut tein vuonna -97. Vuosien aikana olen tehnyt kymmenittäin erilaisia sivustoja, suunnitellut, koodannut, päivittänyt, ylläpitänyt. mm. skf.fi, kone.fi, knk-networks.fi, keljonkonehuolto.fi yms.
Jari
Heikkilä
Laskin tossa justiinsa, että nettisivuja on tullut itsekkin tehtyä neljällä eri vuosikymmenellä. Ekoja virityksiä joskus 8 vuotiaana ja siitä sitten eteenpäin. Sivuista valtaosa on ollut omiin tarpeisiin, mukana myös muutamat verkkokaupat itselle. Ja valokuvauskin aikanaan lähti siitä tarpeesta, että piti saada omaan verkkokauppaan tuotekuvat kuntoon.
Mikko Markko
Olen tehnyt verkkosivuja lähinnä omiksi kotitarpeiksi ja muutamille asiakkaille landing page
(Käyntikortti verkossa?) tyyppisiä ratkaisuja. Väsään sivut mieluiten 'koodilla' ja käyttäen mm. Bootstrappia. Tulevaisuudessa kiinnostaa kielimallien (AI) käyttö kotisivujen luomiseksi.
Miksi verkkosivut
- Osa kokonaisvaltaista markkinointia.
- Antavatko verkkosivuni oikean kuvan minusta ja toiminnastani? Millaista brändiä rakennan?
- Ketkä ovat minun asiakkaitani?
- Mistä he tulevat ja mihin he menevät?
- Miten seuraan ja hallitsen?

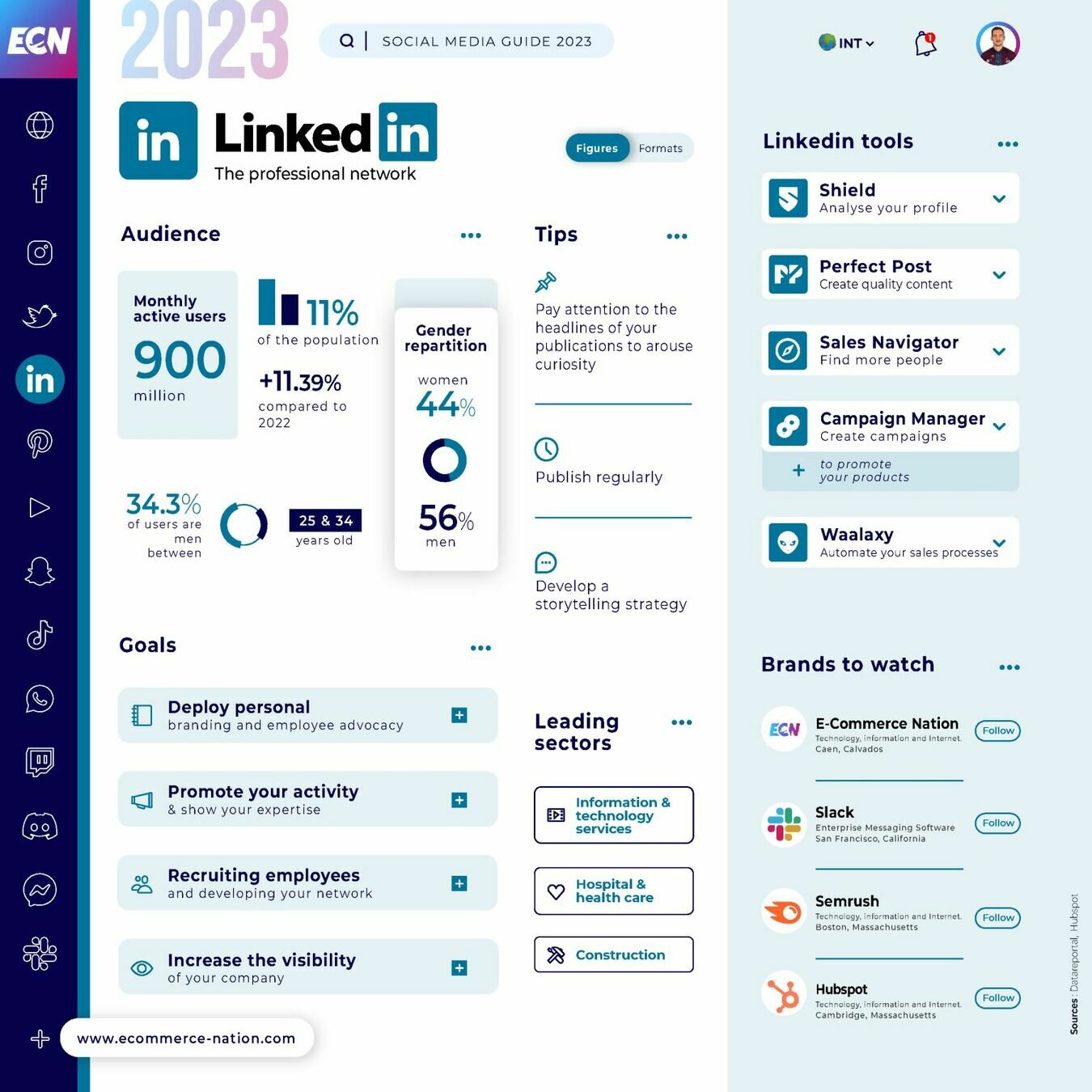
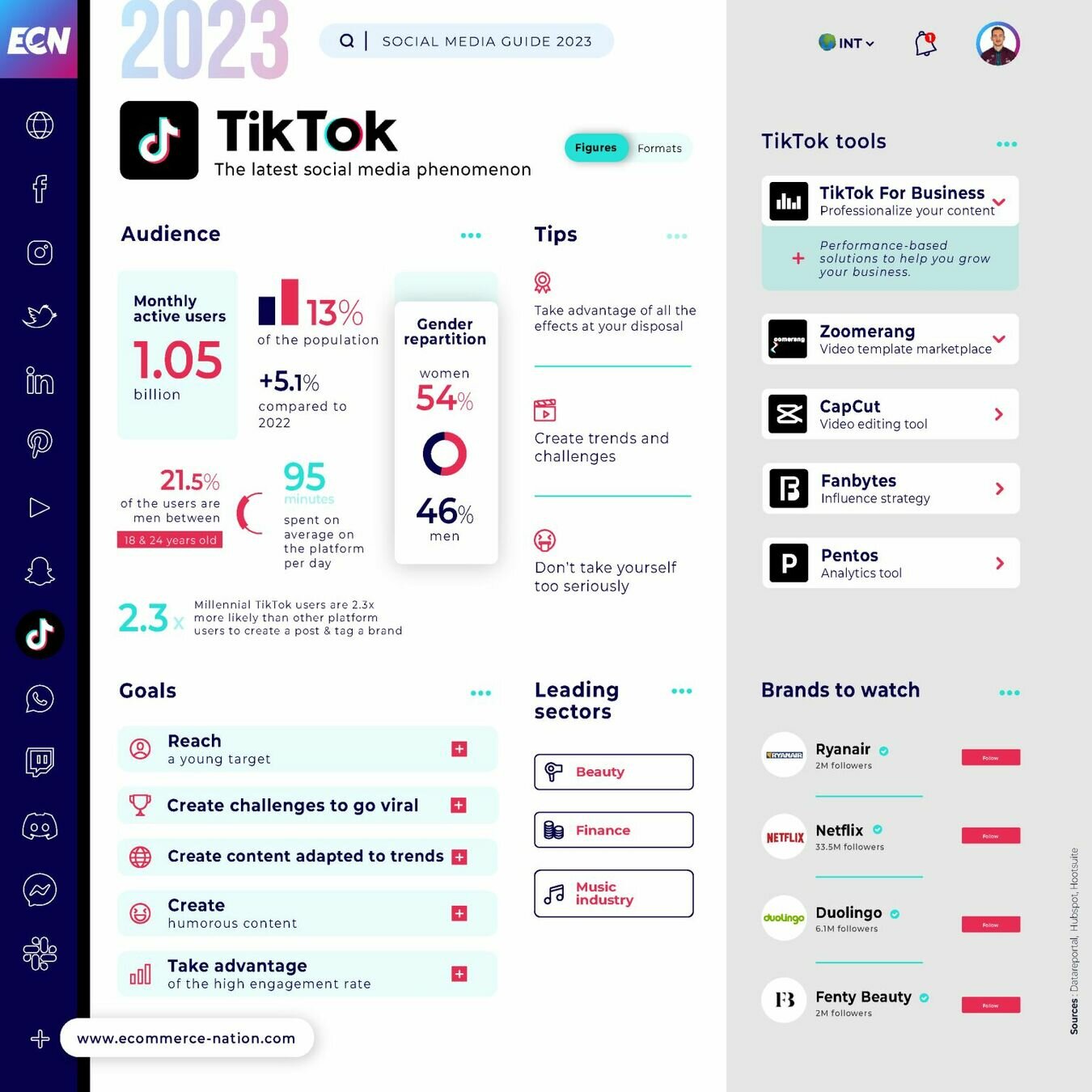
Missä asiakkaat?

Missä asiakkaat?

Missä asiakkaat?

Missä asiakkaat?

Missä asiakkaat?

Missä asiakkaat?

Miten seuraan ja hallitsen?
Google Analytics 4
Facebook pixel
Kohdentaminen?
Missä mun sivut on
Mistä sivut?
Mikä on palvelin?
Mikä on domain?
Miten sivut toimivat?
Wordpress
Verkkokauppa-alustat
-MyCashFlow
-Woocommerce
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Minun kotisivuni</title>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<h1>Minun omat kotisivuni</h1>
</main>
<script src="index.js"></script>
</body>
</html>
Omien sivujen peruspäivitys?
- Sisällön ylläpito
- Uutisten kirjoitus
- Kuvien päivitys ja ylläpito
SEO
Hakukoneoptimointi pyrkii nostamaan verkkosivun hakukoneiden luonnollisissa tuloksissa mahdollisimman hyville sijoille valituilla avainsanoilla.

- Valitse oikeat avainsanat: Kun teet sisältöä sivuillesi, valitse avainsanat, joita ihmiset todennäköisesti käyttävät löytääkseen tuotteesi tai palvelusi.
- Laadi laadukasta sisältöä: sivusi pitäisi olla informatiivinen, kiinnostava ja helposti luettava. Kirjoita lyhyitä kappaleita, käytä otsikoita ja alaotsikoita, ja varmista että sivusi on käyttäjäystävällinen.
- Huolehdi teknisestä SEO:sta: Tämä tarkoittaa teknisten asioiden, kuten URL-osoitteiden ja metakuvausten optimointia. Muista myös kuvien ALT-tagit.
SEO
Helppo teko tänään:
Googlen Pagespeed kertoo nopeasti yleiskuvan sivustosi tilanteesta: https://pagespeed.web.dev/
Jos pisteet jää jossain kohdassa kovin paljon alle 90:n niin tällöin asiaa kannattaa tarkastella lähemmin.
- Googlen maksuton yritysprofiili käyttöön, niin toimipaikan tiedot on mahdollista saada hakujen yhteyteen
Raportit:
tinyurl.com/3n8fcfas


Testaa oma sivusi
pagespeed.web.dev/
KUVAT
- Laadukkaat kuvat antavat ammattimaisen vaikutelman
- Optimoi kuvat (sekä pikselikoko että pakkaus) -> sivut latautuvat nopeammin. Tähän toimii esim. tinypng.com ja Wordpressiin on saatavilla paljon plugineja jotka automatisoivat pakkausprosessin.
- Muista tekijänoikeudet, maksuttomia kuvia löytyy mm. Pixabaysta
ChatGPT
Tekoälyllä sisältöä, koodia, ratkaisuja yms.?

- Auttaa sisällön luonnostelussa, otsikot, väliotsikot..
- Ainakaan tällä hetkellä ei kannata vielä suoraan käyttää tekoälyn luomaa tekstiä, tästä oletettavasti on haittaa hakukoneoptimoinnin kannalta
- Faktojen tarkistus tärkeää
- Jos ei tarvetta käyttää suomeksi,
niin englanniksi toimii ja ymmärtää paremmin

- Toimii hyvin myös "ohjeistajana",
toki tässäkin pieni varovaisuus mukana.
Verkosta löytyviä "tekoäly" avusteisia ratkaisuja kotisivuihin ja graafiseen ilmeeseen
WP sivut tekoälyllä:
https://10web.io/
Yritysilmeen/Graafisen tyylin avuksi:
https://looka.com
Midjourney
Kuvituskuvaa nettisivuille tekoälyn tarjoilemana




- Tulee hyvinkin pian haastamaan perinteistä valokuvausta yritysmaailmassa. Tällä hetkellä mahdollista kouluttaa malli tietystä henkilöstä, jonka jälkeen voi käyttää "missä vaan" ympäristössä.
Stable Diffusioni / DreamStudion: https://dreamstudio.ai/generate