Building real-time applications with GraphQL and Blazor

Michael Staib







{
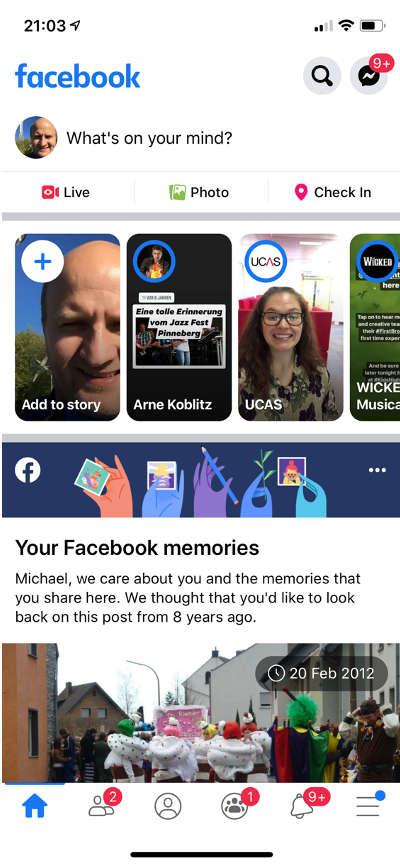
"id": "...",
"name": "Michael Ingmar Staib",
"email": "michael.staib@hotmail.com",
"birthday": "12/20/1979",
"first_name": "Michael",
"middle_name": "Ingmar",
"last_name": "Staib",
"gender": "male",
"hometown": {
"id": "...",
"name": "Heidelberg, Germany"
},
"location": {
"id": "...",
"name": "Heidelberg, Germany"
}
...
}
GET https://graph.facebook.com/me
{
"feed": {
"data": [
{
"story": "Dot NET Fest added 10 new photos — with Michael Ingmar Staib.",
"created_time": "2019-10-31T11:32:28+0000",
"id": "10219763996944647_10218529444281602"
},
{
"message": "Have just arrived in Seattle for the Microsoft Build 2017 conference. Did some touristy stuff with Rafael Staib to stay awake and fight the jetlag :) I think we'll hit the bar now to have a little wine.",
"created_time": "2017-05-08T03:25:06+0000",
"id": "10219763996944647_10211563137688291"
},
...
]
}
}
GET https://graph.facebook.com/feed?userId=104546464645664
{
"comments": {
"data": [
{
"created_time": "2017-05-08T16:44:25+0000",
"from": "104546464645664",
"message": "Oh that is cool... hope you are all well!",
"id": "10211563137688291_10211567391754640"
},
{
"created_time": "2017-05-08T16:45:14+0000",
"from": "4545465487",
"message": "Yes! all is well down here :)",
"id": "10211563137688291_10211567394794716"
}
]
}
}
GET https://graph.facebook.com/comments?storyId=102197639
GET https://graph.facebook.com/user?id=4565465
GET https://graph.facebook.com/user?id=7569514
GET https://graph.facebook.com/user?id=1234567
http://facebook.com/graphql
Ask for what you want
query {
me {
name
feed {
message
from {
name
}
images {
title
url
}
}
}
}Get what you asked for
{
"data": {
"me": {
"name": "Michael Staib",
"feed": {
"message": "Have just arrived in Seattle for the Microsoft Build 2017 conference. Did some touristy stuff with Rafael Staib to stay awake and fight the jetlag :) I think we'll hit the bar now to have a little wine.",
"from": {
"name": "Michael Staib"
},
"images": {
"title": "Wine Glass",
"url": "http://facebook.com/images/44546654654876.png"
}
}
}
}
}
Get what you asked for
{
"data": {
"me": {
"name": "Michael Staib",
"feed": {
"message": "Have just arrived in Seattle for the Microsoft Build 2017 conference. Did some touristy stuff with Rafael Staib to stay awake and fight the jetlag :) I think we'll hit the bar now to have a little wine.",
"from": {
"name": "Michael Staib"
},
"images": {
"title": "Wine Glass",
"url": "http://facebook.com/images/44546654654876.png"
}
}
}
}
}
query {
me {
name
feed {
message
from {
name
}
images {
title
url
}
}
}
}GraphQL
- One Endpoint
- One Request
- No over- or under-fetching
- Type System
- Predictable


Blazor
- .NET Core in the browser
- Less JavaScript
- More .NET
- Existing C# code can be re-used
- Near Native Performance
- WebAssembly
- OpenSource
C# Code and Razor Views
.NET Assemblies (WASM)
Mono Runtime (WASM)
Shadow DOM
WebAssembly VM
JavaScript
compiles
DOM







PeopleList
Header
Footer
Message
Message

Conclusion
- Iterate faster
- Reuse knowledge and code
- Fetch data more efficiently
- Use C#
Outlook


+
Release May 2020


Release August 2020

+


https://chillicream.com
https://github.com/chillicream/hotchocolate