
Michael Staib MVP

Hot Chocolate:
An introduction to GraphQL on .NET




Demo

Ask for what you want ...
{
me {
name
feed {
message
from {
name
}
images {
title
url
}
}
}
}... get what you asked for!
{
"me": {
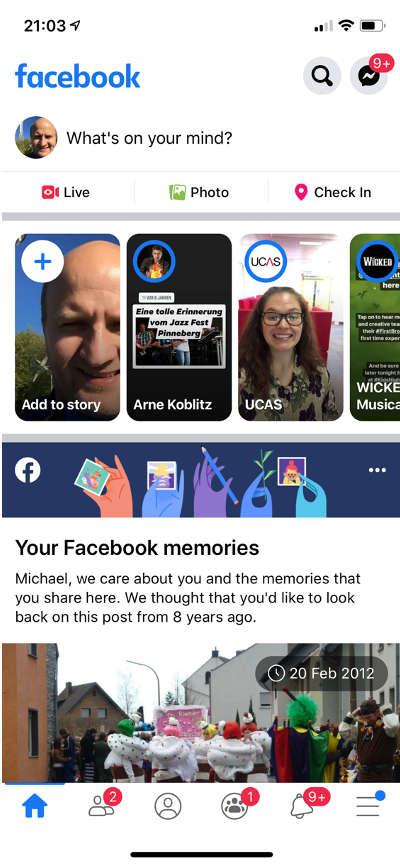
"name": "Michael Staib",
"feed": {
"message": "Have just arrived in Seattle ...",
"from": {
"name": "Michael Staib"
},
"images": {
"title": "Wine Glass",
"url": "http://facebook.com/images/..."
}
}
}
}Ask for what you want and get what you asked for!
{
me {
name
feed {
message
from {
name
}
images {
title
url
}
}
}
}{
"me": {
"name": "Michael Staib",
"feed": {
"message": "Have just arrived in Seattle ...",
"from": {
"name": "Michael Staib"
},
"images": {
"title": "Wine Glass",
"url": "http://facebook.com/images/..."
}
}
}
}GET
https://webservices.amazon.com/onca/xml?
Service=AWSECommerceService&
AWSAccessKeyId=mY-Sup3r-s3cr3!-k3y&
AssociateTag=12345&
Operation=ItemLookup&
ItemId=0316067938&
ResponseGroup=Reviews&
TruncateReviewsAt=256&
IncludeReviewsSummary=False&
Version=2013-08-01&
Timestamp=[YYYY-MM-DDThh:mm:ssZ]&
Signature=[Request Signature]


What is GraphQL?
GraphQL
Business Layer
Storage Layer
GraphQL
Rest
Services
gRPC
Services
...
Client
GraphQL
- Single Source of Truth
- One Endpoint
- One Request
- No over- or under- fetching (N+1)
- Type System
- Real-time
-
Predictability
GraphQL gives clients the power to ask for exactly what they need and nothing more.
Backend Engineer: Hmm. So you’re saying this “GraphQL” will allow any web or native engineer to arbitrarily query basically any field in any backend service, recursively, however they want, without any backend engineers involved?
Frontend Engineer: Yeah, right? It’s amazing!
[…silence…]
Backend Engineer: Guards, seize this person.

type Project {
name: String!
tagline: String
contributors: [User]
@cost(complexity: 10)
}Describe your data
| Operation | GraphQL | REST |
|---|---|---|
| Read | Query | GET |
| Write | Mutation | PUT, POST, PATCH, DELETE |
| Events | Subscription | N/A |
Demo
What is GraphQL not?
- Graph Database Query Language
- Bound to a specific data source
- Facebooks version of OData
- Good solution for binary streams
- Limited to HTTP
- Limited to the JavaScript world
Demo

What about
Entity Framework?
Demo
query {
students(where: { OR: [{ lastName: "Bar" }, { lastName: "Baz" }] }) {
firstMidName
lastName
enrollments {
course {
title
}
}
}
}SELECT "s"."FirstMidName", "s"."LastName", "s"."Id", "t"."Title",
"t"."EnrollmentId", "t"."CourseId"
FROM "Students" AS "s"
LEFT JOIN (
SELECT "c"."Title", "e"."EnrollmentId", "c"."CourseId", "e"."StudentId"
FROM "Enrollments" AS "e"
INNER JOIN "Courses" AS "c" ON "e"."CourseId" = "c"."CourseId"
) AS "t" ON "s"."Id" = "t"."StudentId"
WHERE ("s"."LastName" = 'Bar') OR ("s"."LastName" = 'Baz')
ORDER BY "s"."Id", "t"."EnrollmentId", "t"."CourseId"
Lets make it real-time

Demo

Conclusion
- Iterate faster.
- Request what you need get exactly that.
- Fetch data more efficiently.
- Takes away the complexity of data-fetching.


https://chillicream.com
https://github.com/chillicream/hotchocolate