Turn zero to hero
(empty states workshop)
t @tomic_mihael

t @monosoftware
Ja, me, moa, ich...
- UI/UX designer and front-end developer from Mono.
- Co-organizer of Frontend Meetup Osijek.
- Enogastro writer and enthusiast.
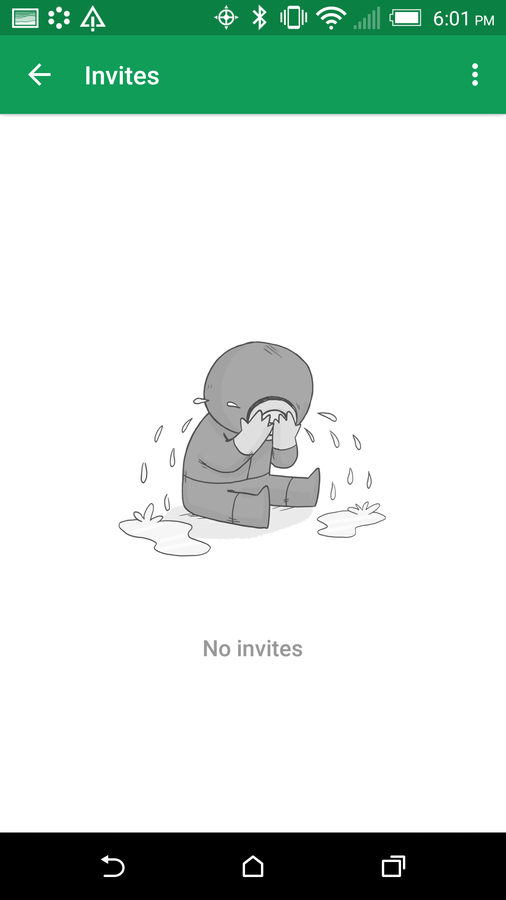
What are empty states?
- After signing up.
- On success.
- On error.
- After clearing data.
An empty state is what the user sees when there is no data to display on the screen.

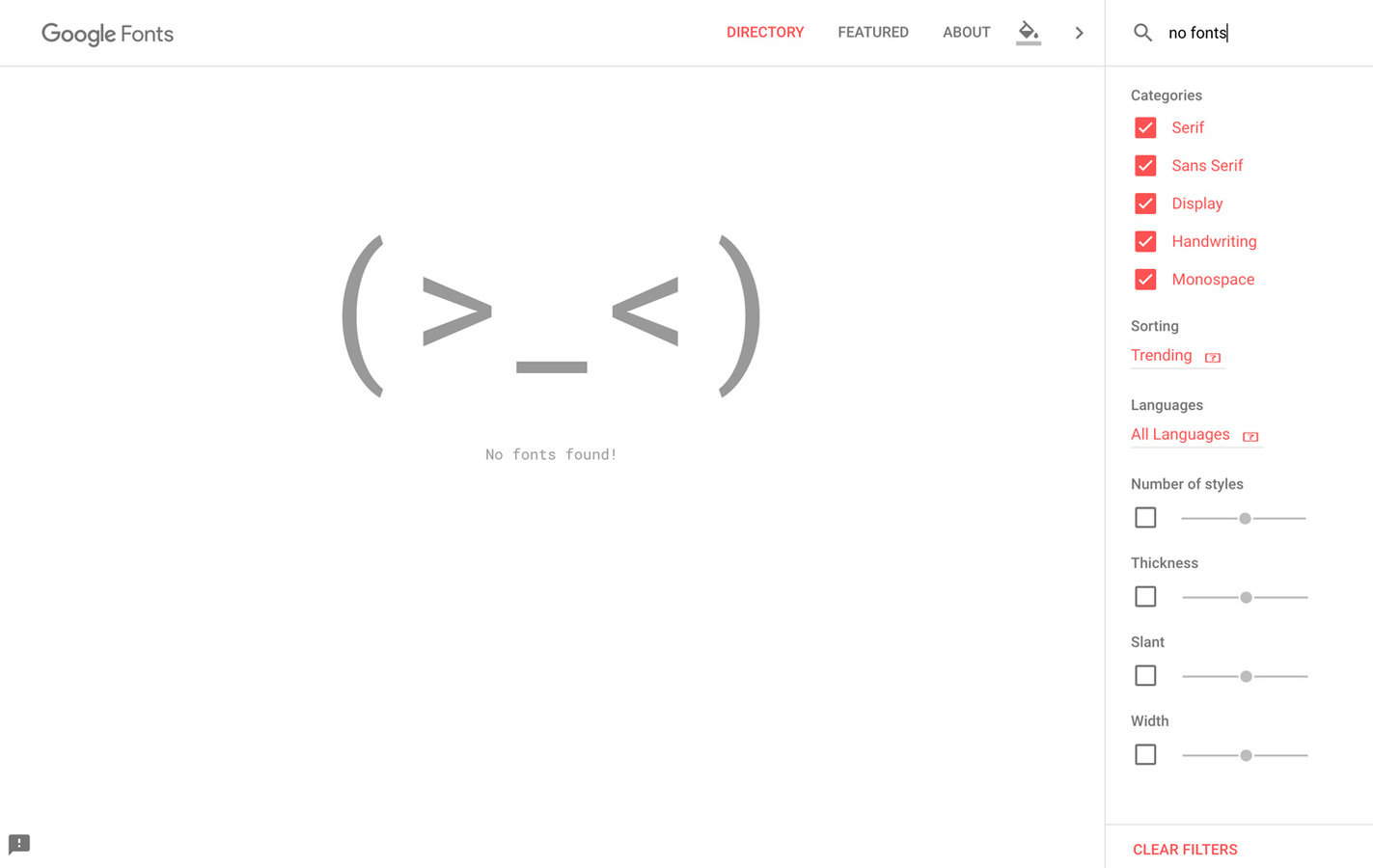
Google Fonts
Importance of empty states
It could be a crucial part of user experience.
Depending on existence of empty states in app, your user can:
- temporarily or permanently leave your app,
- be more engaged and productive.
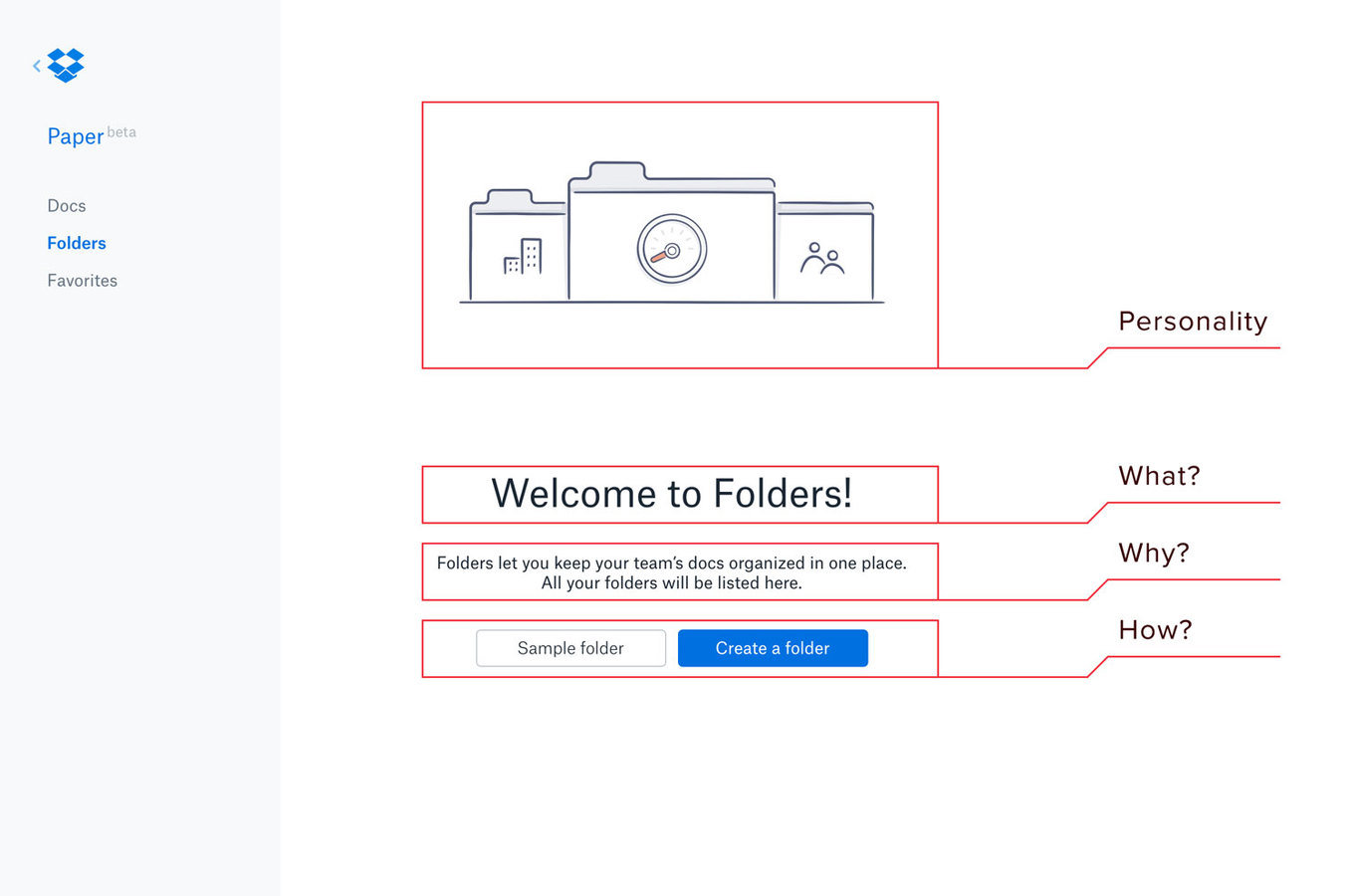
A useful empty state tells you what it’s for, why you’re seeing it, and how you can fill it up.
Benjamin Brandall
H3nity: What, Why and How

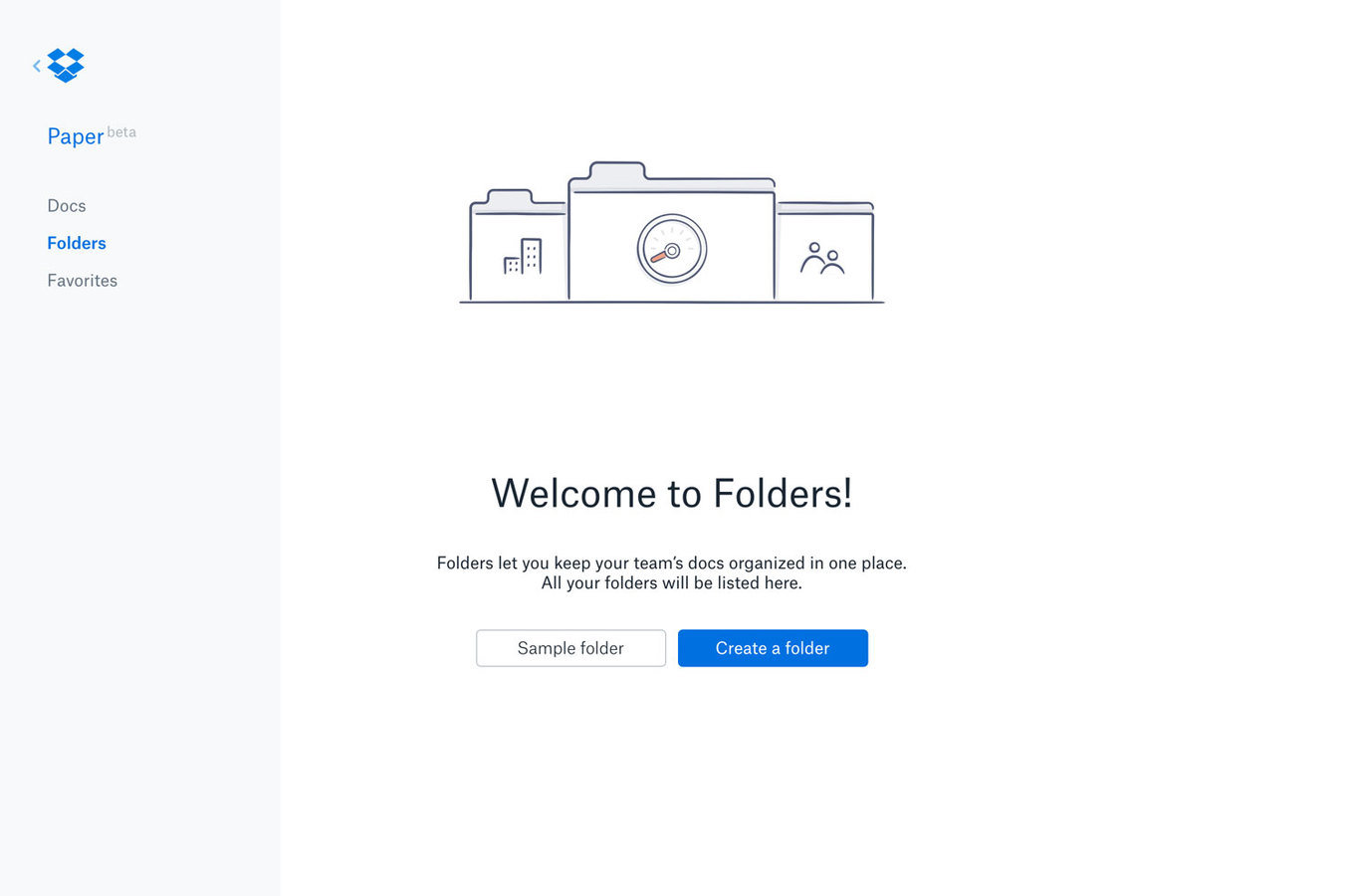
Paper by Dropbox

Personality and delight
- Don't strip your product from personality and delight.
- Communicate simple and clear design.
- Design within the visual identity of your product.
- Create emotion in user.

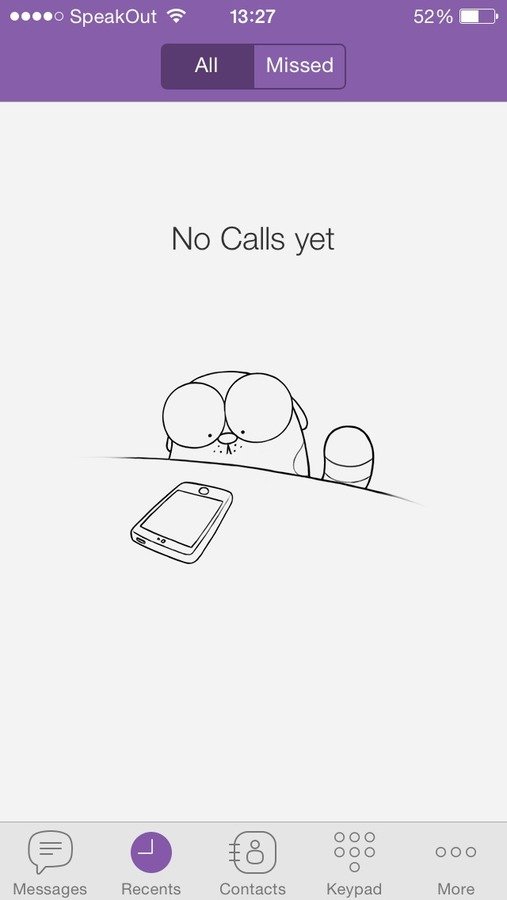
Viber

Hangouts
Educate!
- Explain what's going on, where is user & when action will occur on screen.
- Do it fast.
- Do it simple.
To sum it up...
- Engagement and productivity.
-
What it’s for, why you’re seeing it,
and how you can fill it up. - Delight users.
- Educate users.
- Be simple and fast.
Questions?

Workshop

1. No internet connection.
3. Add alarm.

2. Upload files
4. Start a new workout.

