WordPress at 5.0

Miles Elliott - @milesdelliott
The Status Quo
The Blogging Legacy
- WordPress has a strong legacy as a blog focused platform and it shows
- Everything is still called a post
- Blogging is easy, other things are less so
TinyMCE
- It's your favorite web-based HTML editor
- Well-suited to the environment of the early 2000s
- Less so for modern, complex websites
We won't be stopped by these limitations!
HTML Entry
- Your favorite markup language
- Your client doesn't have a favorite markup language
- Fragile, some stuff may get stripped out by WordPress
- Isn't this what we were trying to avoid?
(Advanced) Custom Fields
- An interface for developers to add fields to the post edit screen to store data in the post meta table
- This data can be used to display content on the front end
- Result: A lot of rows in tables and post content mixed in with post meta
Shortcodes
- Allow developers to encapsulate a code block that outputs to the front end using a tag
- Less intuitive without additional plugins
Page Builders
- Fully featured visual way to lay out pages
- Dubious markup & performance
- Often take over the entire edit screen
- Often proprietary and "walled garden"
Issues
- Fractured Environment
- Casual users have a harder time getting started
- Users are expecting a better experience
Gutenberg
The GutenGist
- A new post editor based around blocks
- Built using React
- Blocks structure how data is stored into html and how it can be pulled out
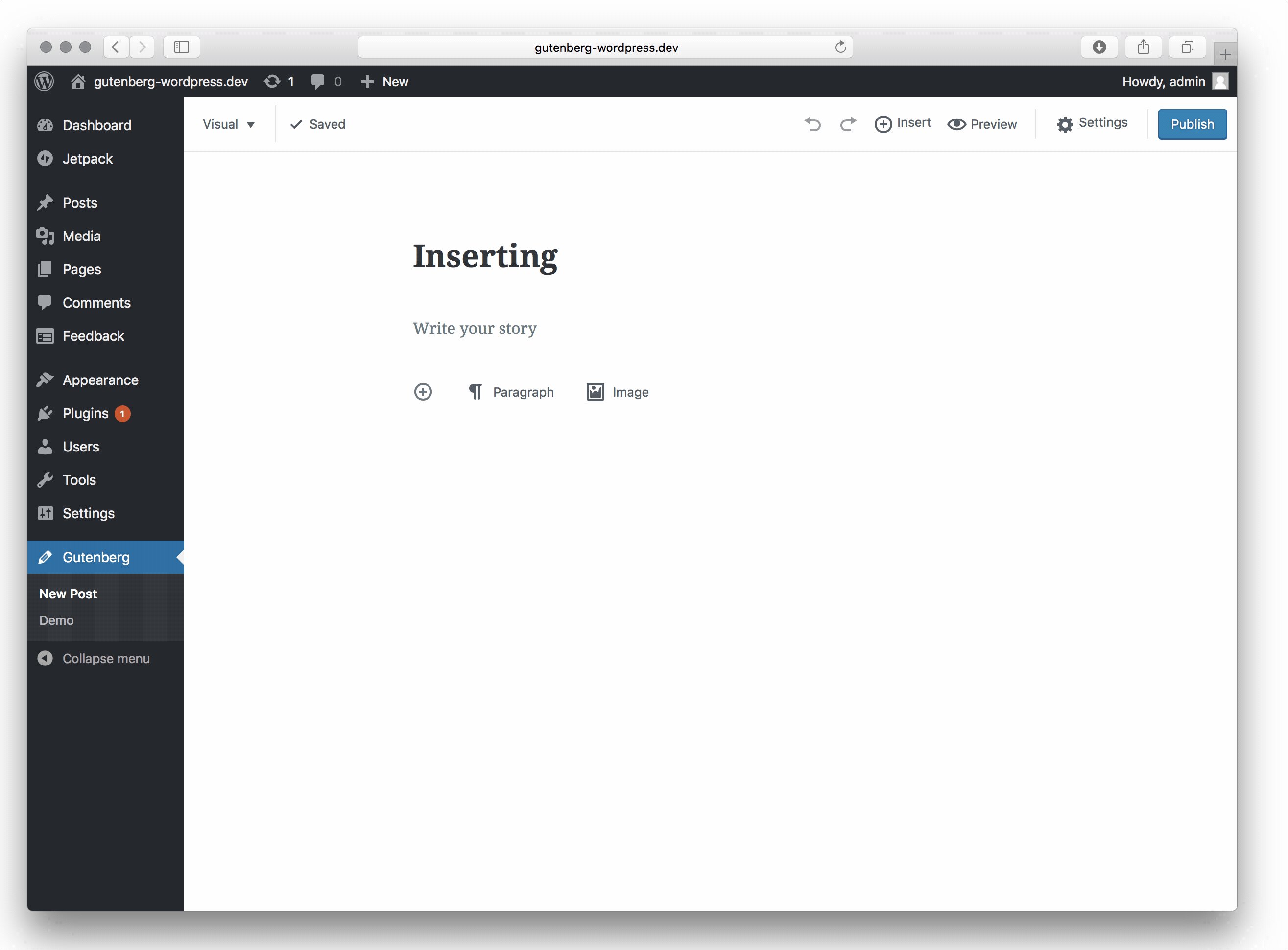
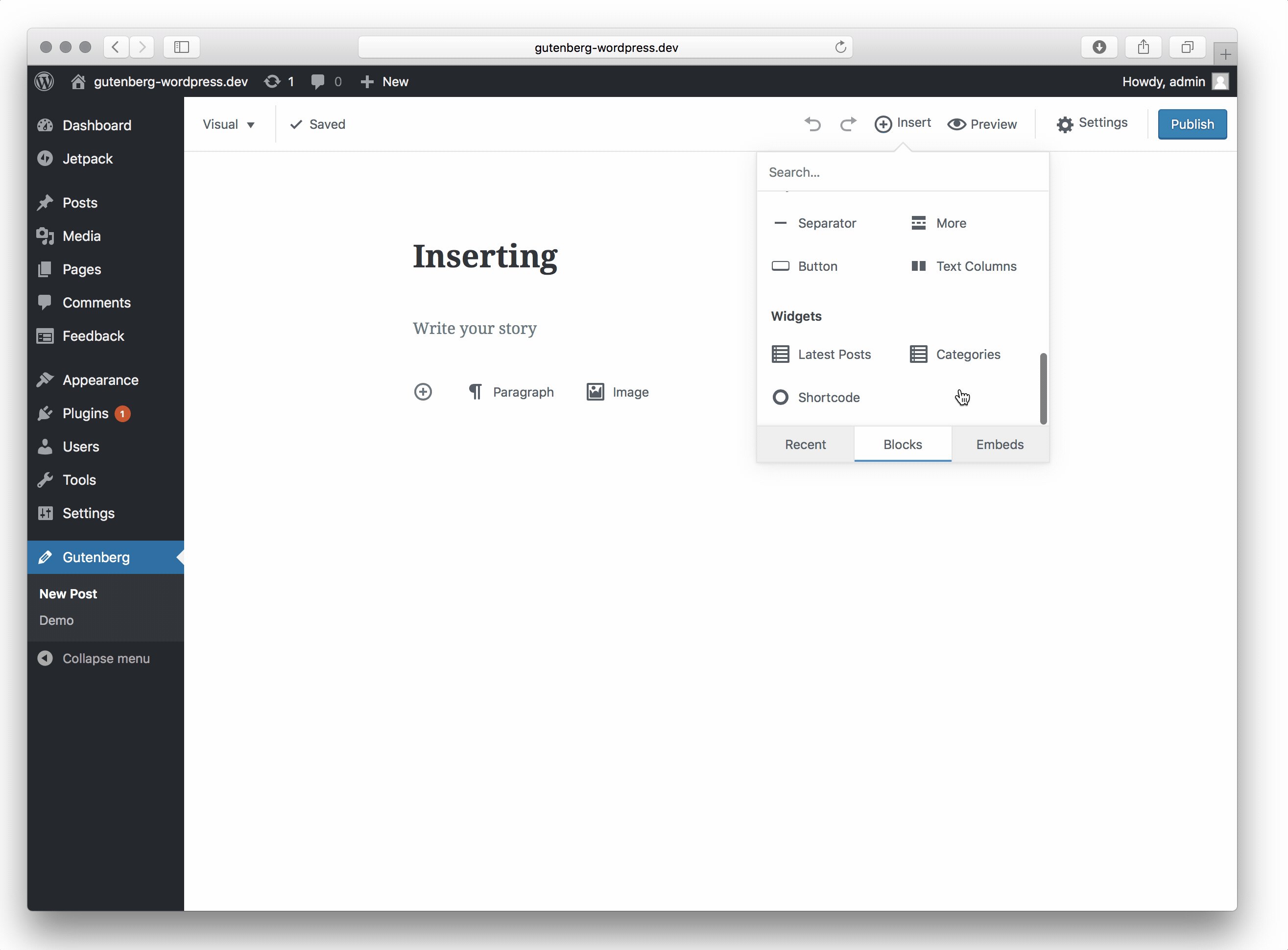
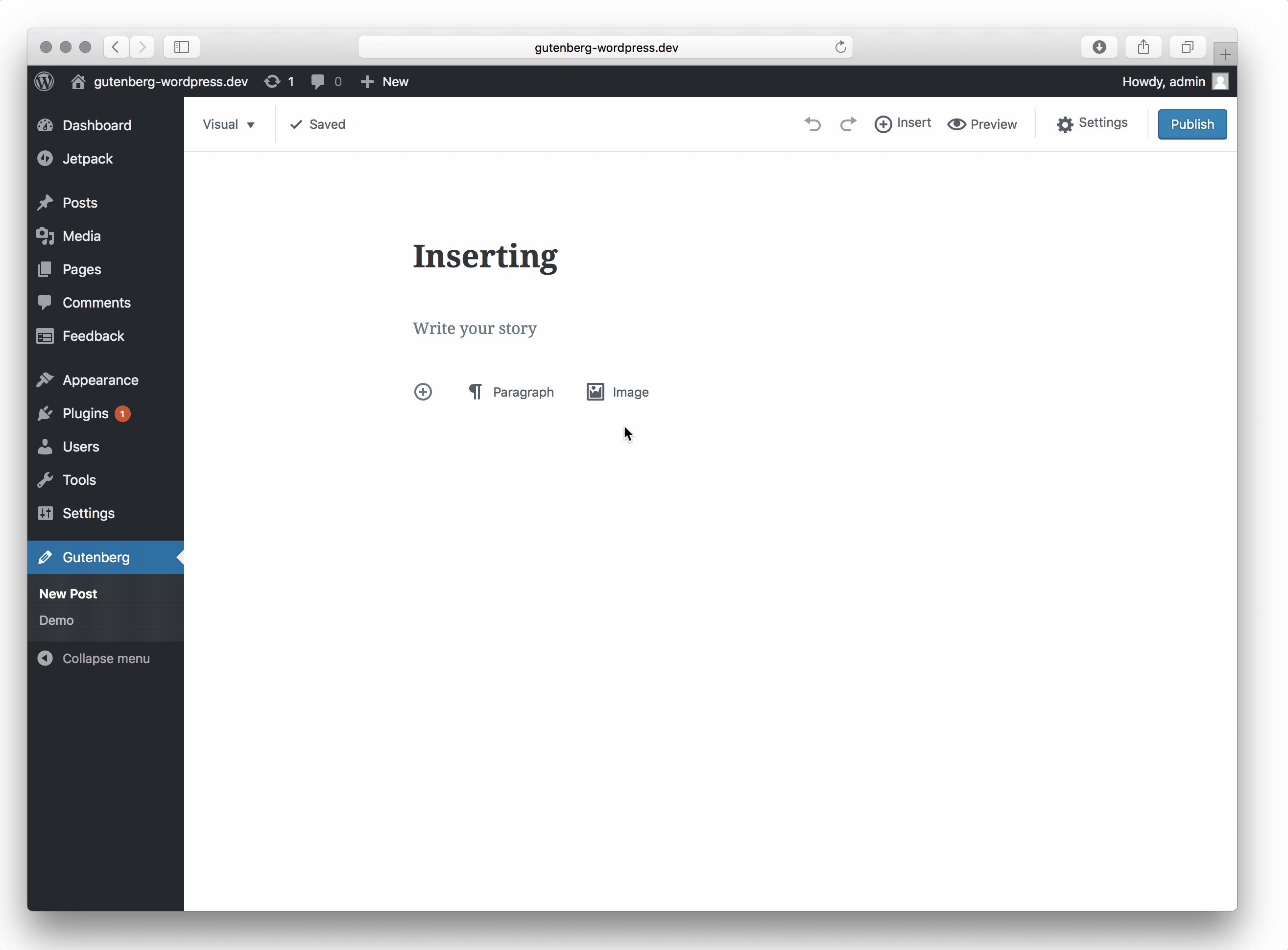
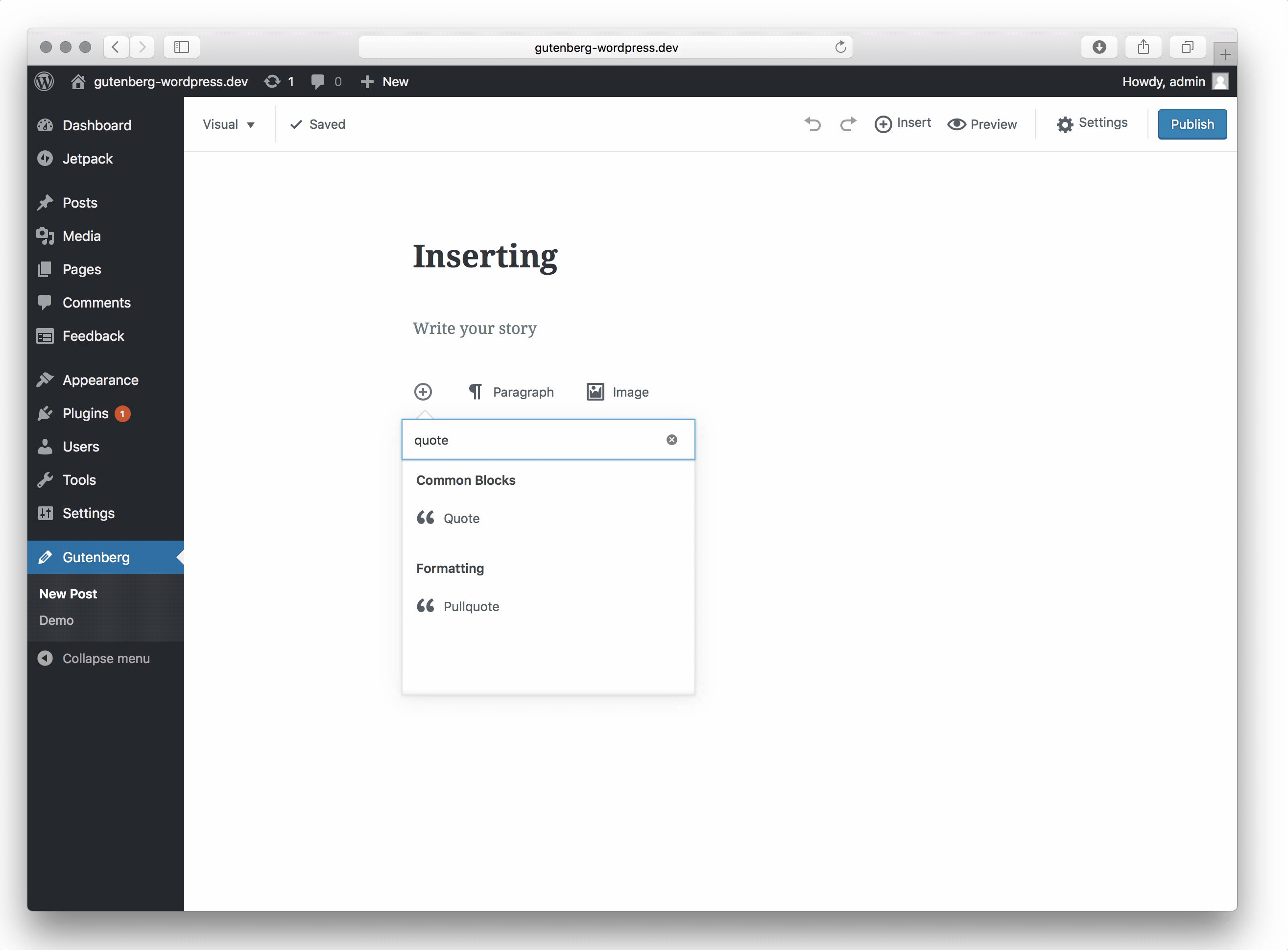
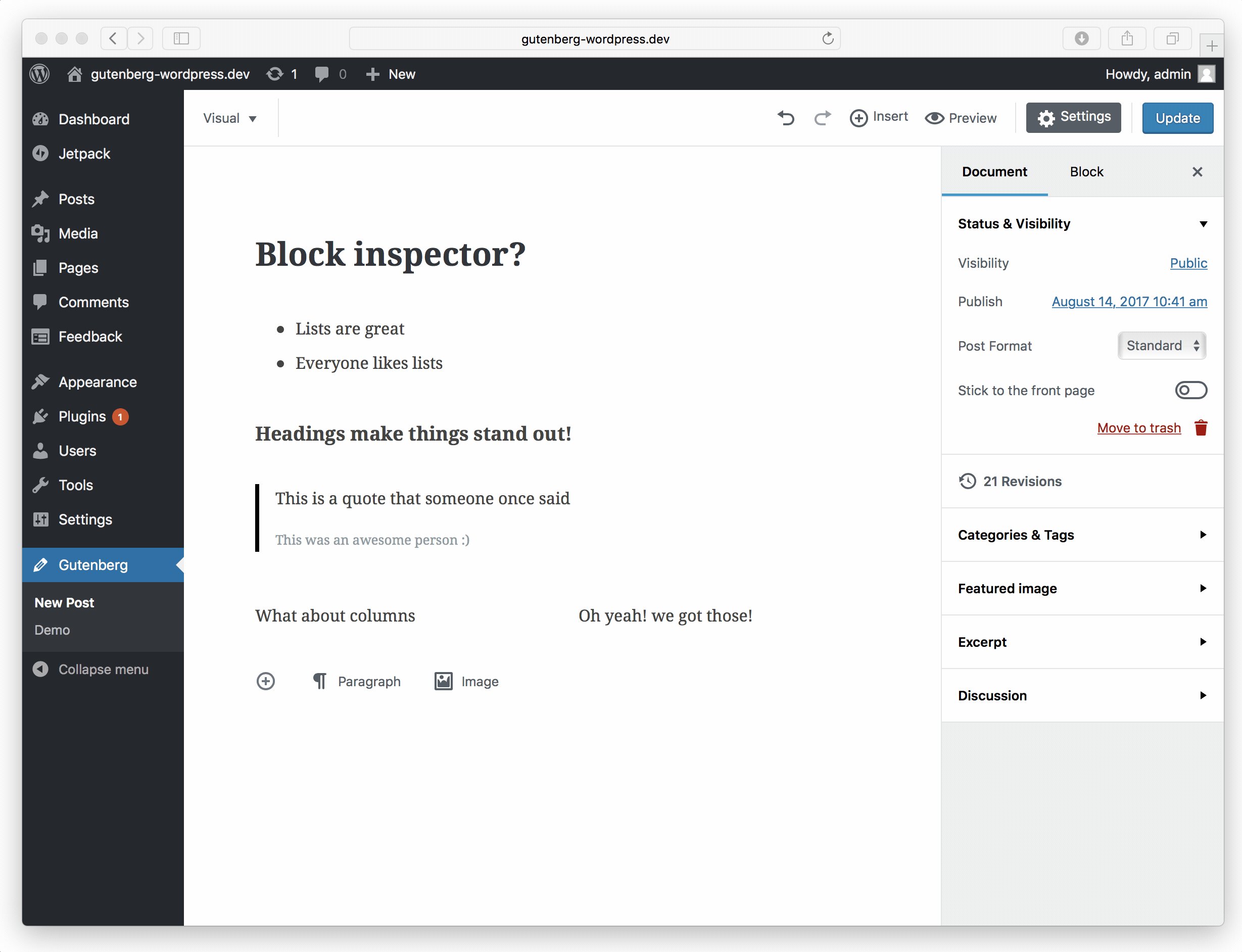
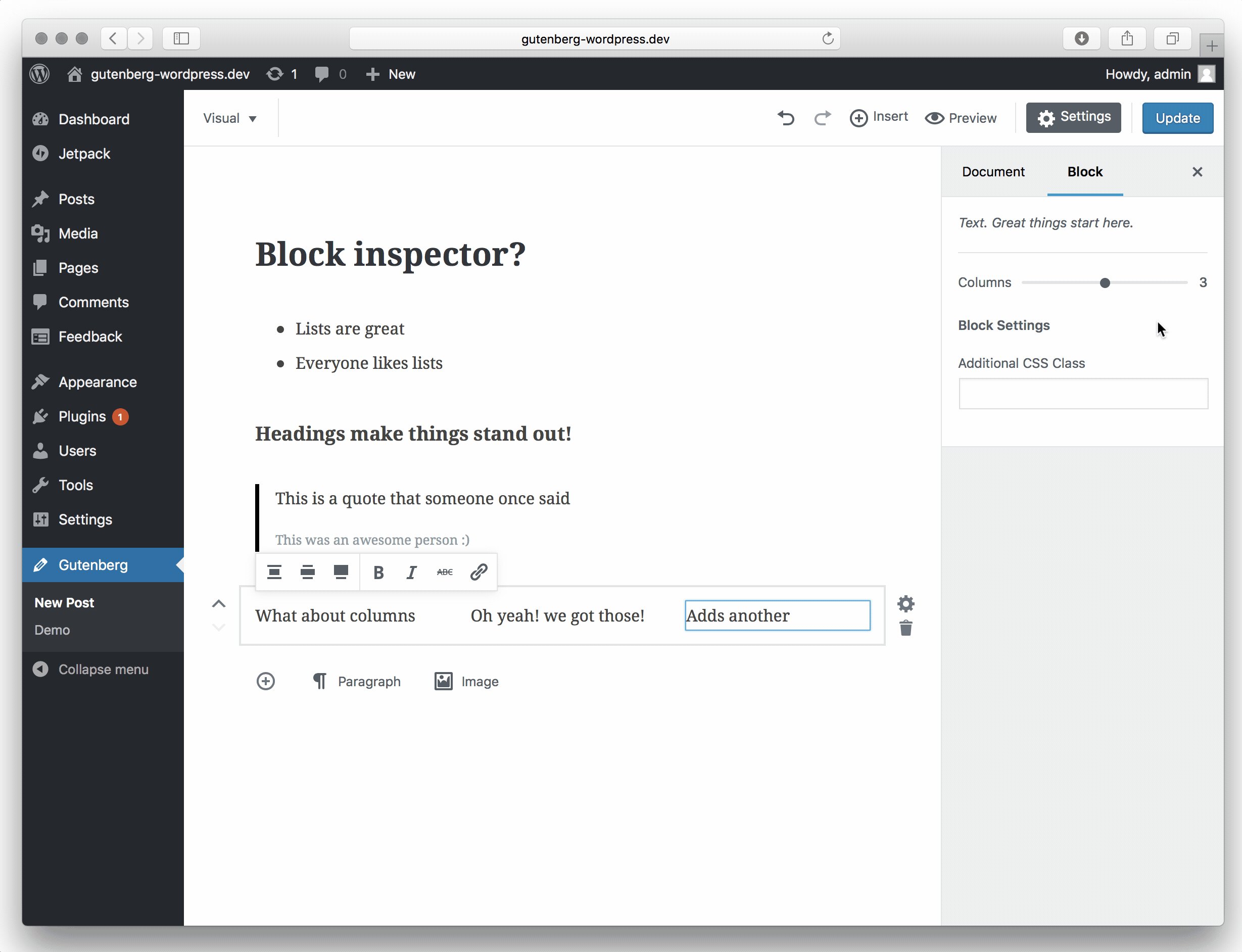
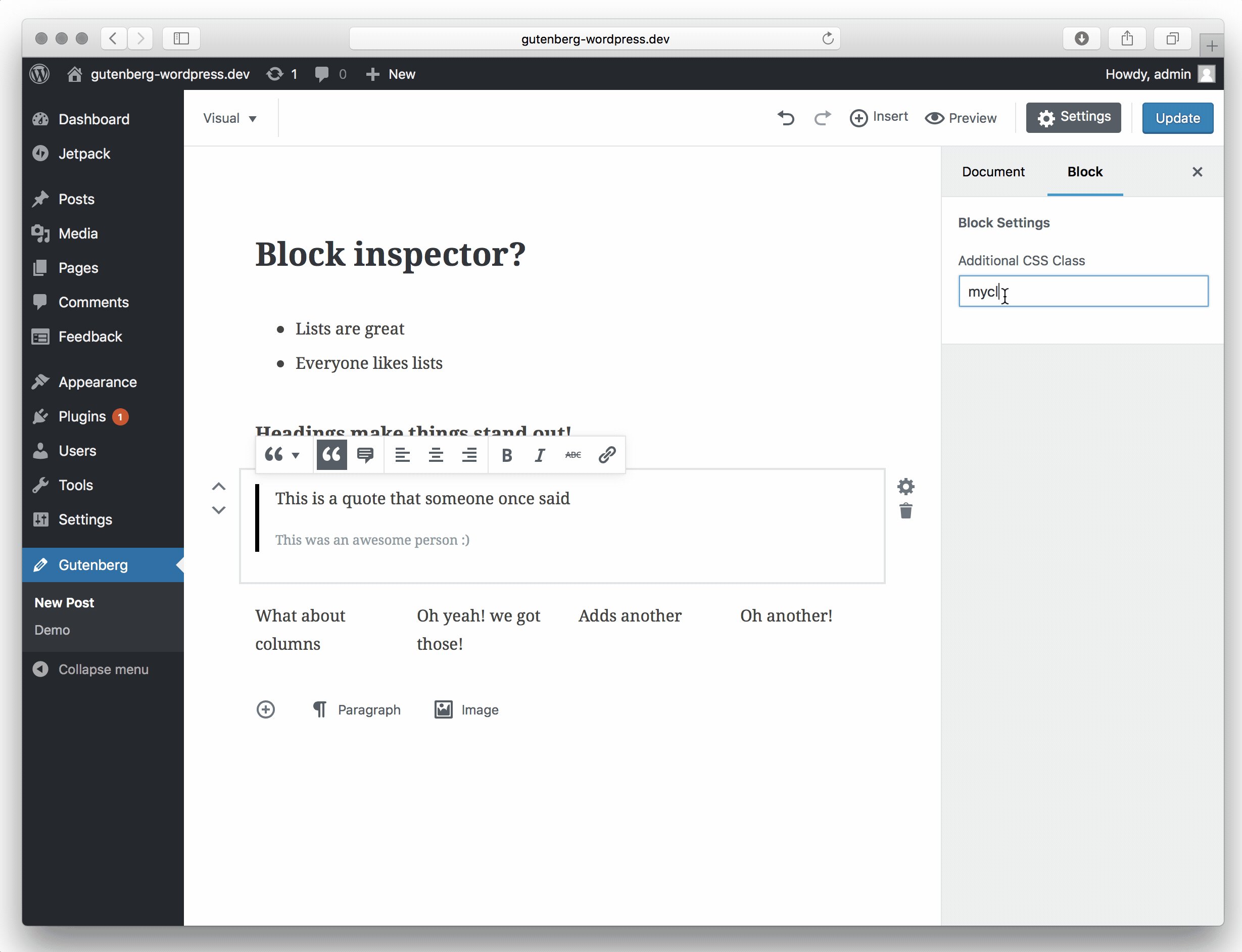
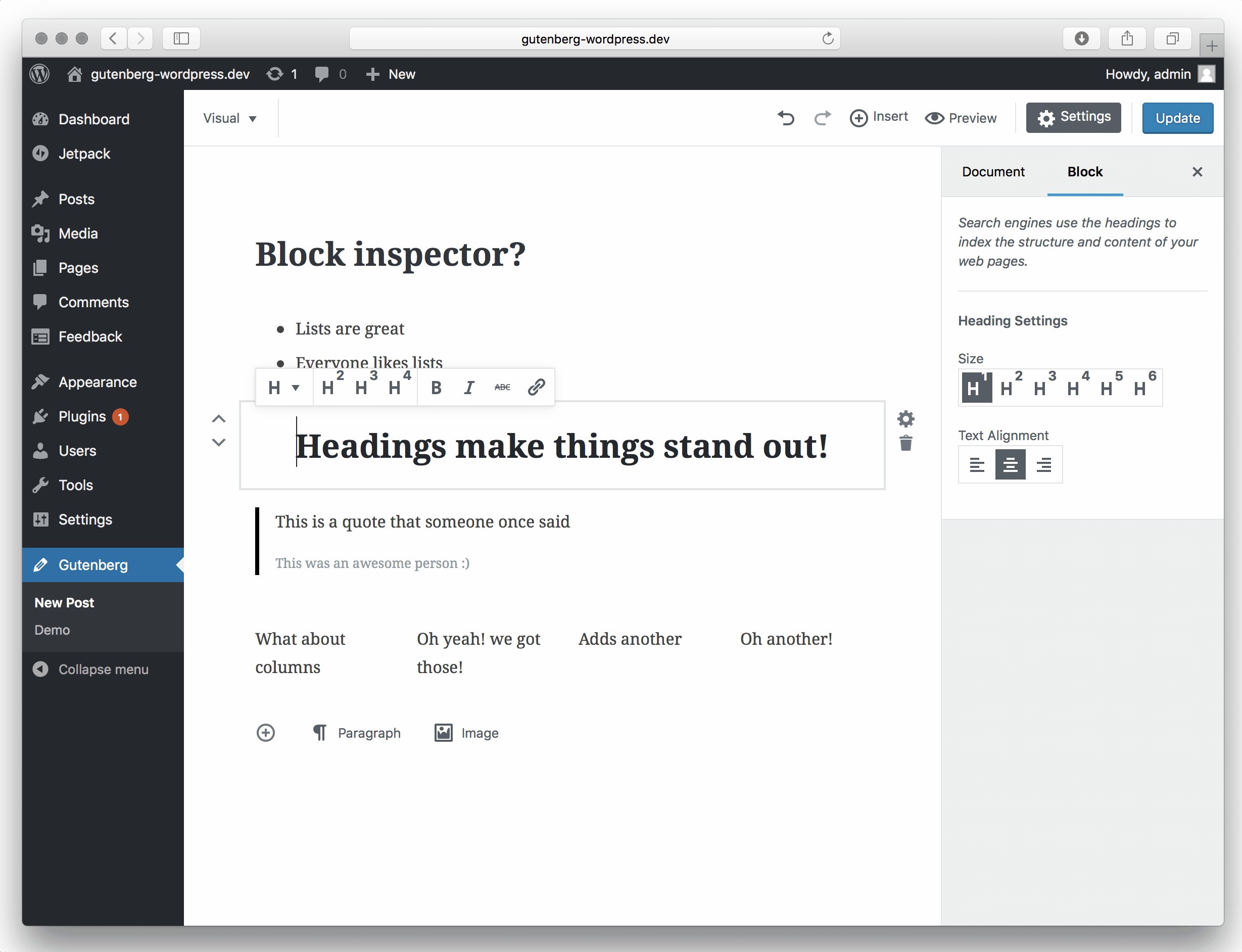
What Does it Look like?



It's React, Right?
- It will feel very familiar if you are used to React
- You don't have to know React to create simple blocks
- Heavy on the JSX
- Maybe you can switch it to Vue (or something else)
Heading Under
the Hood
Attributes
An object that describe how the block will pull data from the HTML
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'h1,h2,h3,h4,h5,h6',
},
nodeName: {
type: 'string',
source: 'property',
selector: 'h1,h2,h3,h4,h5,h6',
property: 'nodeName',
default: 'H2',
},
align: {
type: 'string',
},
placeholder: {
type: 'string',
},
},Edit
Describes how that data turns into HTML.
Basically a functional react component
Includes portals to control areas
edit( { ... ) {
return [
isSelected && (
<BlockControls />
),
isSelected && (
<InspectorControls key="inspector">
<Toolbar />
<AlignmentToolbar />
</InspectorControls>
),
<RichText
key="editable"
wrapperClassName="wp-block-heading"
tagName={ nodeName.toLowerCase() }
value={ content }
onChange={ ( value ) =>
setAttributes( { content: value } ) }
onMerge={ mergeBlocks }
/>,
];
},
Save
Similar to the edit method but the control portals are gone and the editable component is replaced
save( { attributes } ) {
const { ... } = attributes;
const Tag = nodeName.toLowerCase();
return (
<Tag style={ { textAlign: align } } >
{ content }
</Tag>
);
},Saved Markup
Uses HTML comments to denote where blocks begin and end, which block it is, and some of the data. Other data is pulled from the HTML
<!-- wp:heading {"align":"center","className":"My Heading Link"} -->
<h2 style="text-align:center" class="My Heading Link">
<a href="https://ncsu.edu">
<strong>Headings</strong> <del>for</del> <em>Days</em>
</a>
</h2>
<!-- /wp:heading -->Rendered Markup
Similar to the markup in the data base but without the comments
<h2 style="text-align:center" class="My Heading Link">
<a href="https://ncsu.edu">
<strong>Headings</strong> <del>for</del> <em>Days</em>
</a>
</h2>Extending Blocks
- Whitelists, blacklists
- Change default block attributes
- Add attributes
- Replace blocks
Developing your Own Block
- Documentation Leaves a lot to be desired
- Create-Guten-Block is really good, similar to create-react-app
- WP-CLI includes a block scaffolding command
- You can also contribute to the Plugin Compatibility Database
Upgrading Existing Sites
- Everything goes into a classic block
- You can convert to blocks to have gutenberg try to automatically create blocks from content
- Shortcodes go in a shortcode Block
- Meta fields show up below the editor
- You can download the Classic Editor Plugin to delay upgrading if you want to (but don't)
What is everyone else doing
- Catching up with the fast (but slowing) pace of changes
- Major businesses based on plugins are hard at work to ensure compatibility
- Less reputable or smaller businesses might not be
- Look at your favorite plugins to see what they are doing
Why it's good for
WordPress (and you)
- Easier for users to create nice layouts
- Gives developers more control over what happens
- Standardizes development
- Pushes development of the platform forward
- Will be cleansing fire to destroy the vines that have grown thick as we have looked on in apathy
Block Templates
- Much Easier than a whole page template
- You can pass in whatever attributes you need
- Mimics the API of React.createElement
'template' => array(
array( 'core/columns', array("className"=>"grid-2-col"), array(
array( 'core/heading', array( 'content' => 'Details', 'layout' => 'column-1' ) ),
array( 'core/heading', array( 'placeholder' => 'Enter Details', 'layout' => 'column-1' ) ),
array( 'core/heading', array( 'content' => 'Address', 'layout' => 'column-2' ) ),
array( 'core/heading', array( 'placeholder' => 'Enter Address', 'layout' => 'column-2' ) ),
) )Bumps along the Road
- This represents a substantial change for WordPress
- A lot of things are going to break
- Just doing basic text is going to be harder
- It raises the bar for development for good and bad
- Gutenberg as it stands now is less accessible, and it's going to be easy for devs to make it worse
- It's kind of hacky in a bid to maintain backwards compatibility
- WordPress has a lot of technical debt
- Might cause a fork in the project (hopefully not)
Issues I am facing
- Block Validation: they hate it when you change them
- Migrating from old paradigms (shortcodes and ACF)
- Quirks abound
- User training! (There aren't going to be icons)
- the Unknown Unkowns
Opportunities
for the Future
- We can do way more cool stuff
- Rich interaction that would have been a real pain before is now much more simple
- Block API for internal and external use
- Headless WordPress, using block templates to define the data