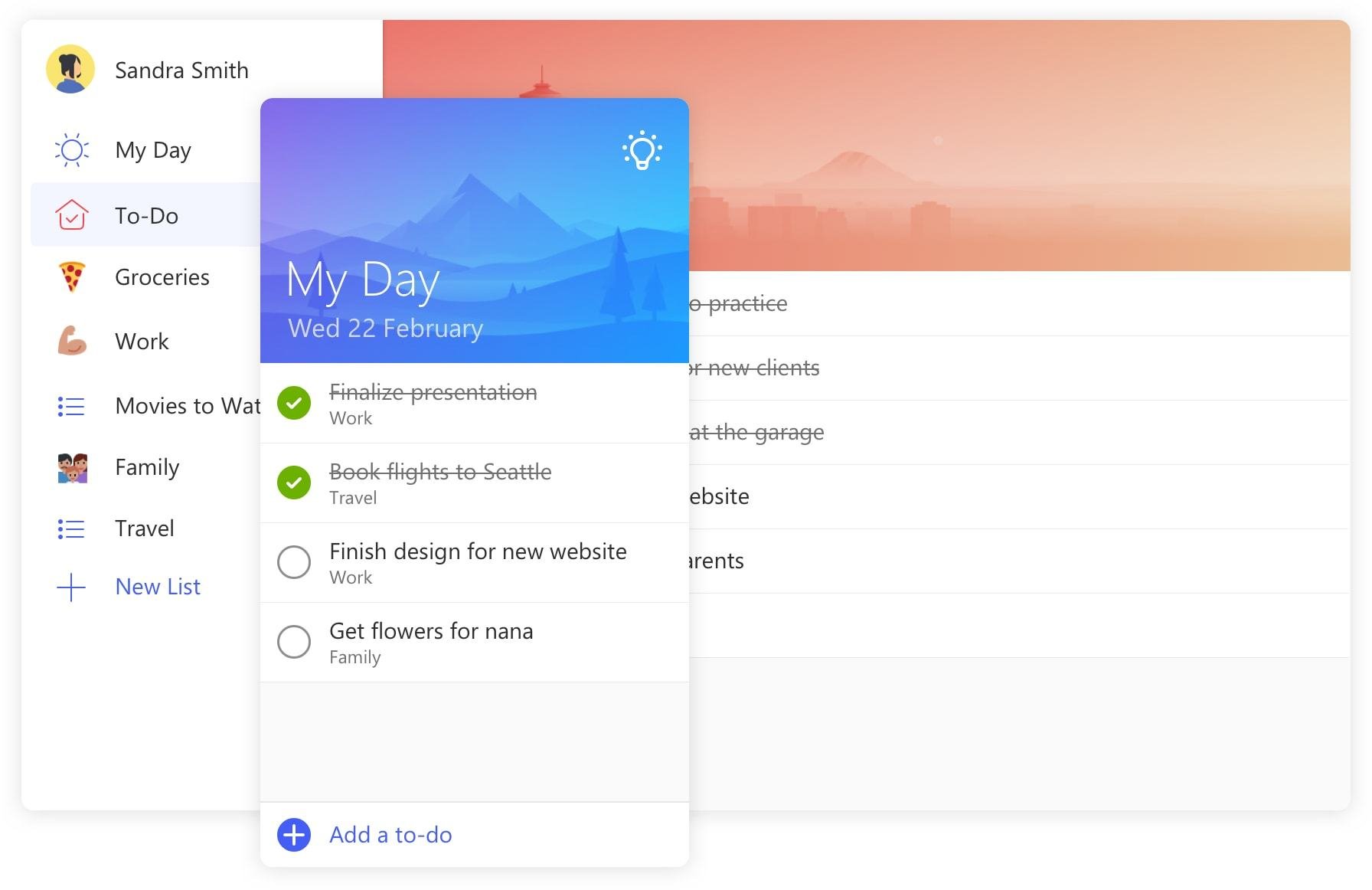
Microsoft To-Do
React Practices

Microsoft To-Do
React
Redux
Redux-actions
ES6 + TypeScript
eslint plugins
ImmutableJS
...
Just a To-Do list...
Reselect
Passing state
vs.
ICC
ICC
=
Independently
Connected
Components
State Passing
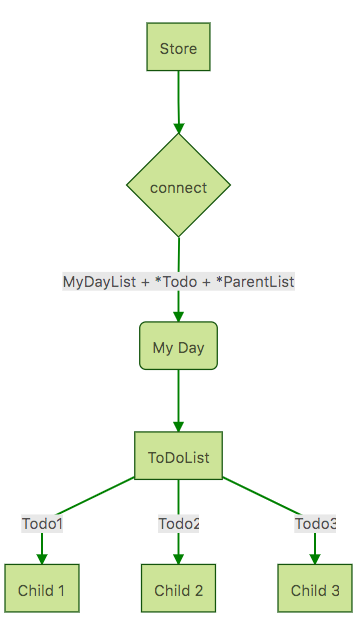
Model Passing
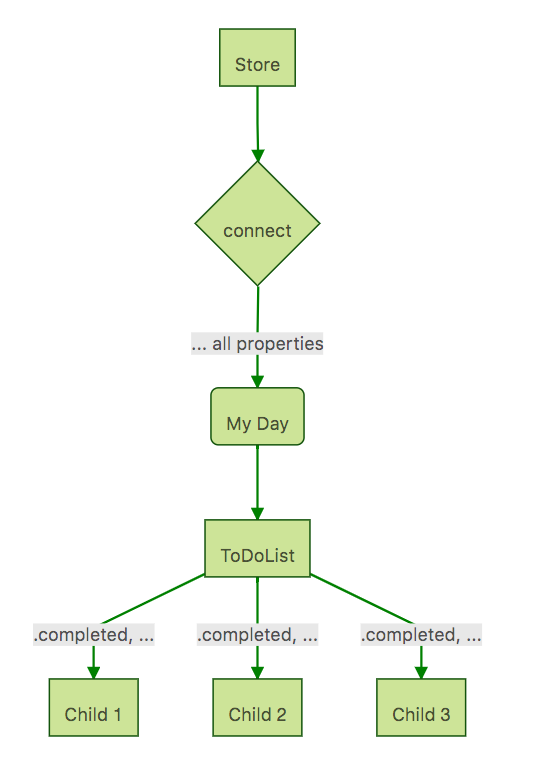
Primitives Passing

props.completed

props.todo.completed
Model Passing
- Data hierarchy == View hierarchy
- Expensive updates
- Very sensitive to changes
- Where do I add child data?
- Derived data dependencies
Easy vs. Performant


Primitives Passing
- Data hierarchy == View hierarchy
Expensive updates- Sensitive to changes
- Where do I add child data?
Derived data dependencies- Does not extend (too many things)
Performant vs. Extensible


ICC
Data hierarchy == View hierarchyExpensive updatesSensitive to changesWhere do I add child data?Derived data dependenciesDoes not extend (too many things)- Performance?
- SCARY!!!
Extensible vs. ?


Let's split!
Data vs View
Connector + Component = single entity
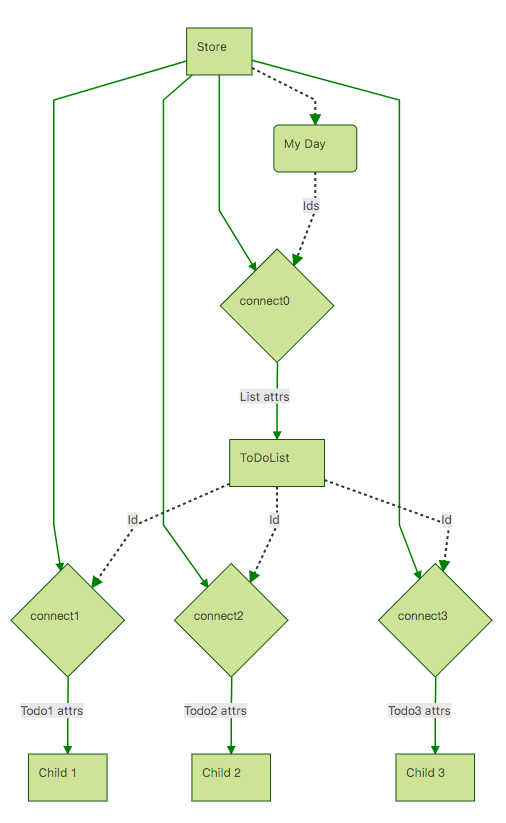
ICC Data Hierarchy
Not so scary...

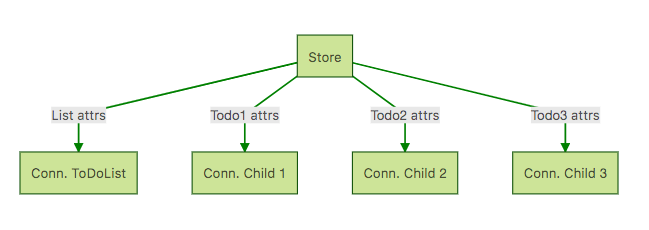
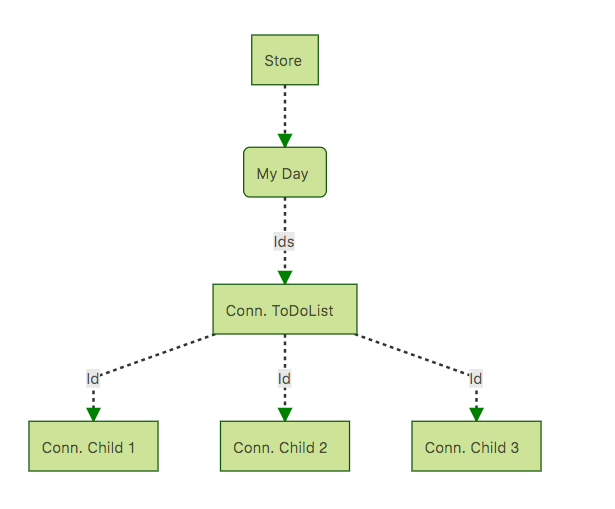
ICC View Hierarchy

Not so scary...
What about Performance?

Worry not!


State passing
ICC
Now FIGHT!!!



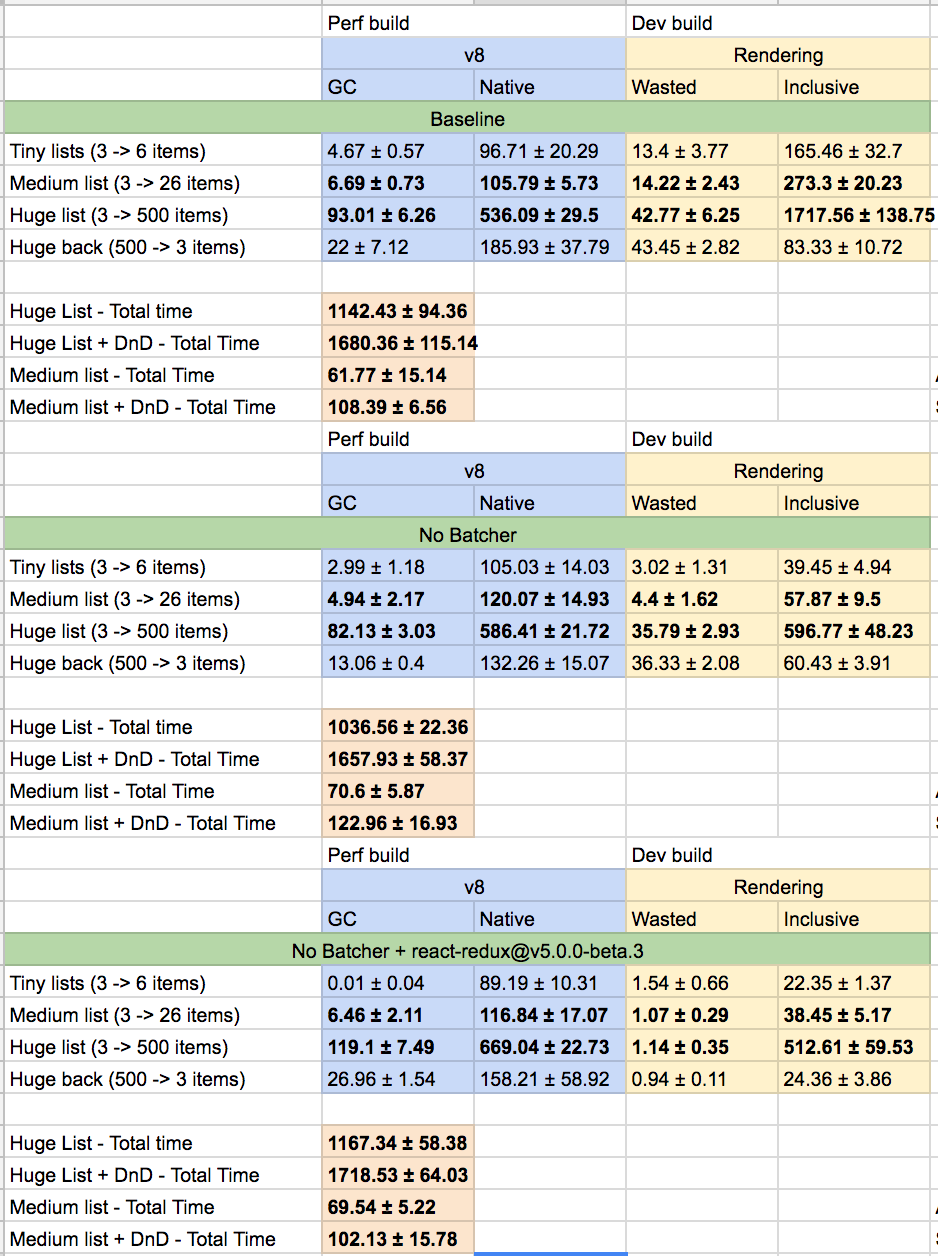
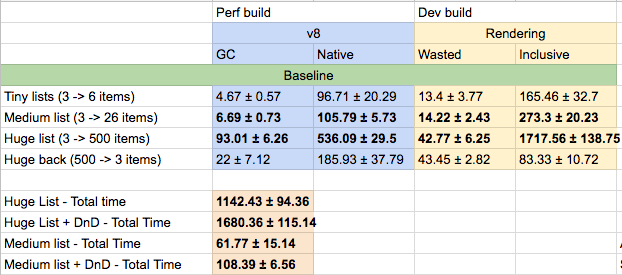
Rendering: 1717 ms
Total: 1680 ms
ICC + react-redux < v5.0.0
Rendering: 600 ms
Total: 1660 ms
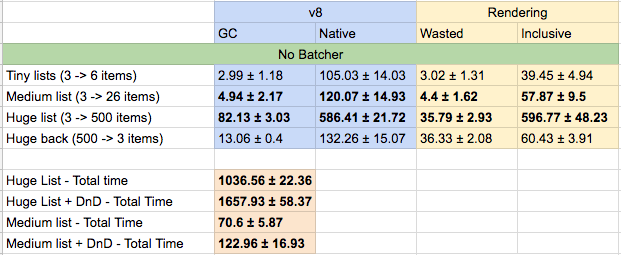
No Batcher + react-redux < v5.0.0

Rendering: 500 ms
Total: 1720 ms
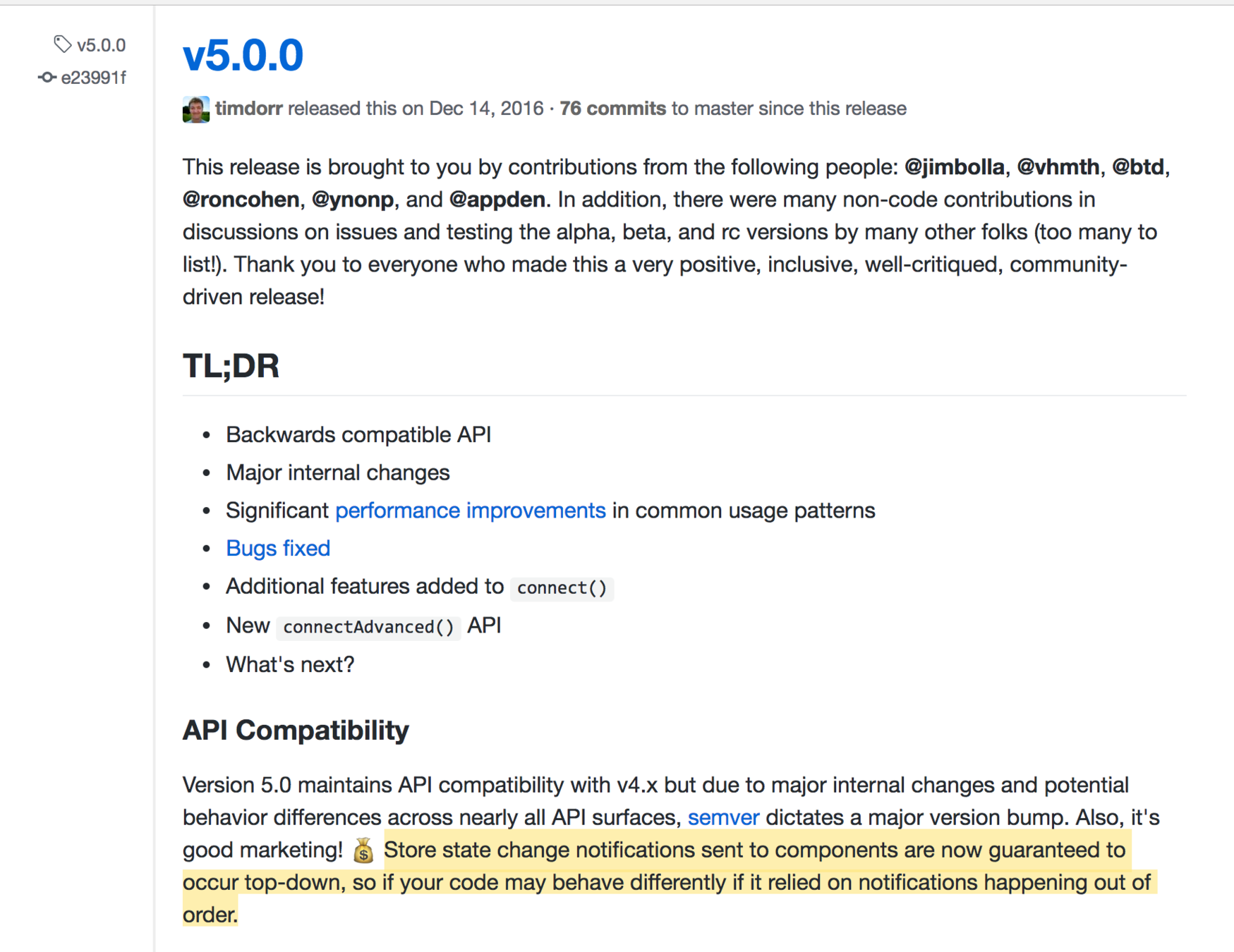
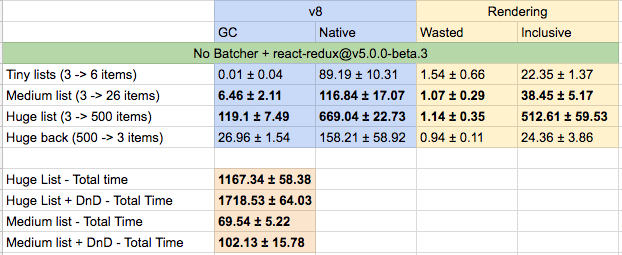
No Batcher + react-redux v5.0.0beta3

-
More components = less overhead
25 items -> ~50ms, 500 items -> ~300ms -
Every connect() adds 0.1ms to initial rendering time
-
State Passing is <10% faster in our hot rendering path 🔥but ...
-
Single file with ~50 selectors and 25 handlers 🙀
Complexity
vs.
a bit of Performance
- Measure in your own case 🔎
- Use virtualized list 📜
- Do not create custom Batchers 💩
Composing behaviour using React components may not be the best idea...
...but that's a different story!