Introduction to React
Learn React in 2020
Contents
- What is React?
- What is React apps made of?
- React components types
- React Props & State
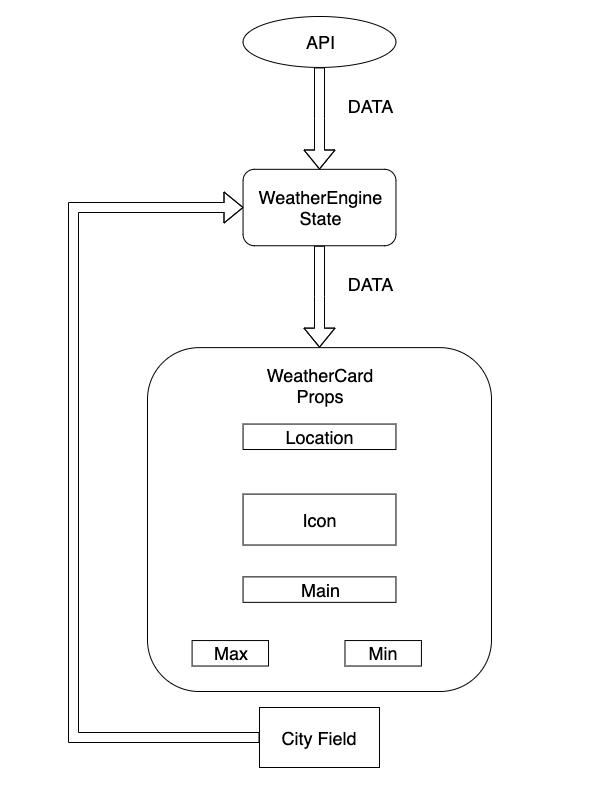
- Data Flow in React
Prerequisites
- Modern JS ECMA2015
- Arrow Functions
- Async Functions & promises
Why use component?
- Reusable chunks of code
- Good structure
- Self contained code
- Think in terms of "responsibilities"

React Components
Class components
Functional components
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}Types of data in React
Props
- A simple variable
- Used for passing data between components
- Think functional arguments
function multiply(a,b){
return a*b;
}const WeatherCard = (props)=>{
return(
<h1>Hello, {props.name}</h1>
)
}
<WeatherCard name='World!'/> //Returns Hello, World!Types of data in React
State
- A variable that can be updated
- Used to implement "Reactivity"
- Used to trigger a Re-render
- Responsible for all the interactivity of the app
const [name, setName] = useState('');
setName('Hello');Data Flow in React
One direction data flow

Container (Engine)
Presentation
Elements
Re-Render
Subscribe for more!
Shehata@msmo.io
github.com/ms-mousa