netlify-plugin-subfont
Peter Müller
Automated webfont loading
performance optmization
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Tangerine:700">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
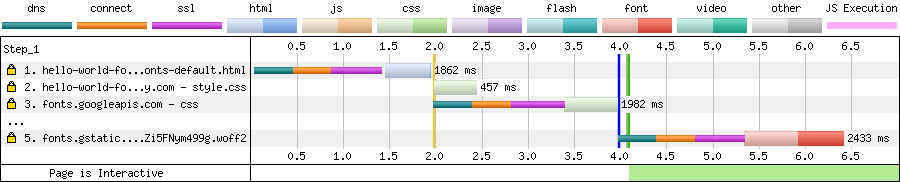
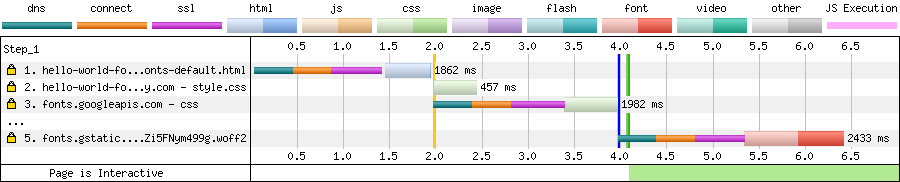
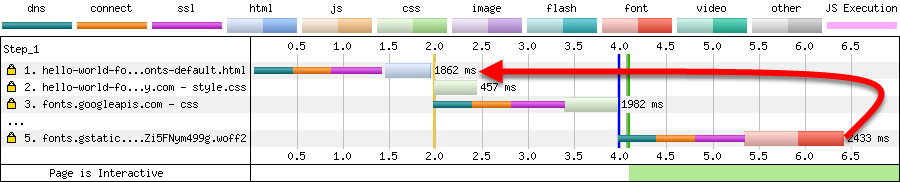
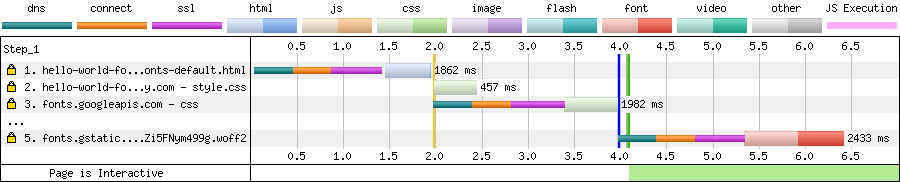
Performance impact: Google Fonts


Moto 4G, slow 3G connection (global average)

Loading Fonts Faster

Loading Fonts Faster
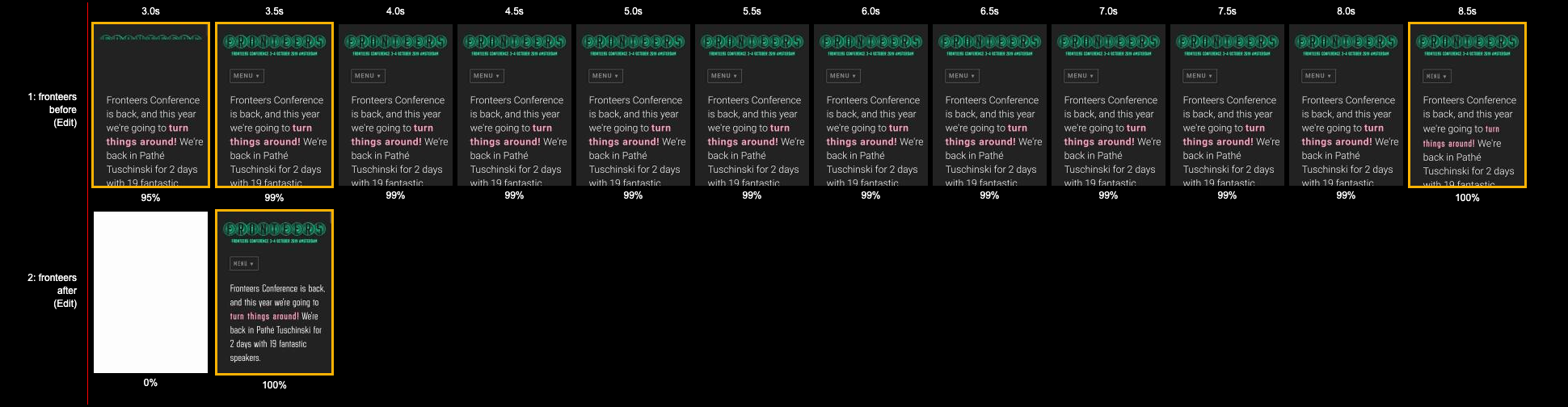
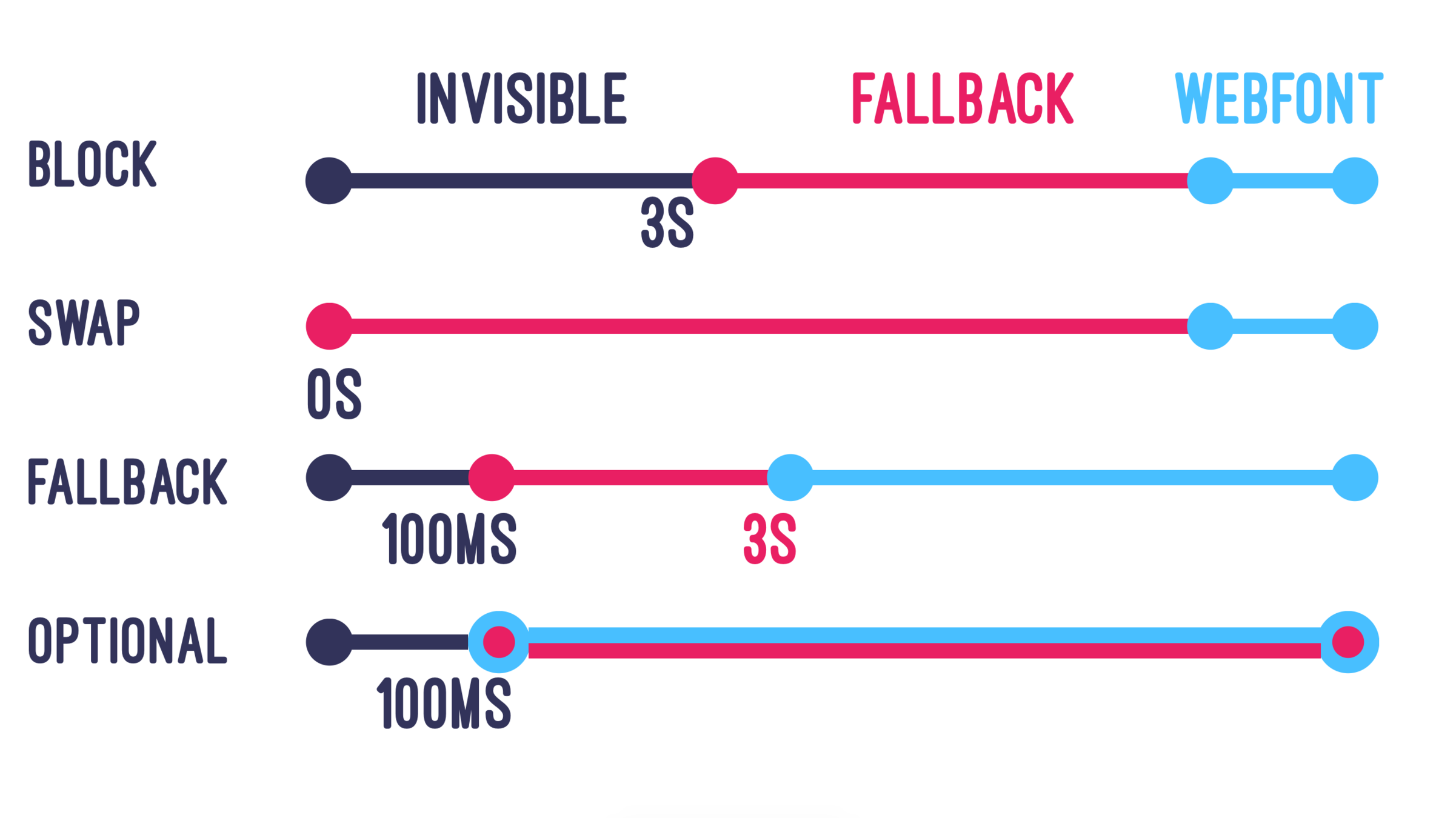
Controlling rendering: font-display

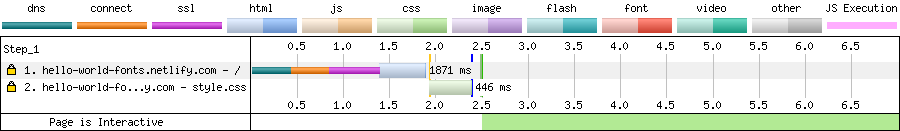
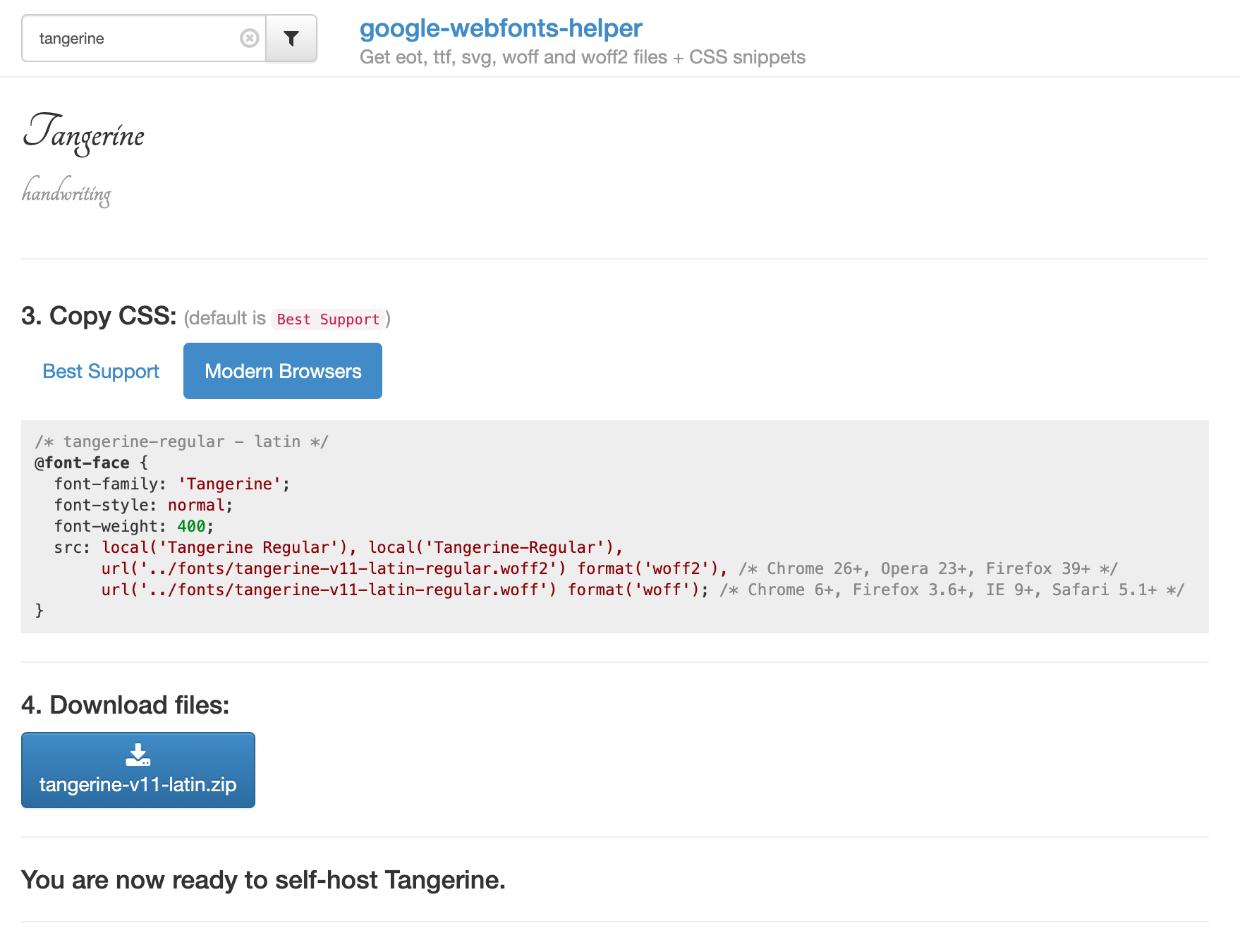
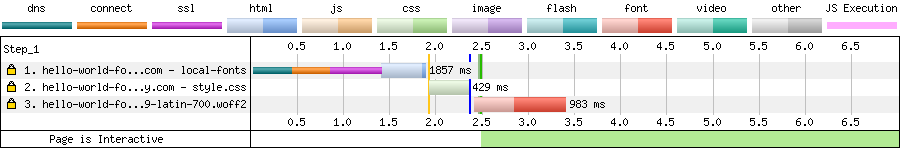
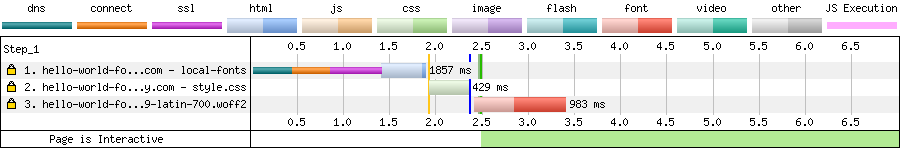
Controlling latency: Self-hosting

Controlling latency: Self-hosting

Controlling latency: Self-hosting


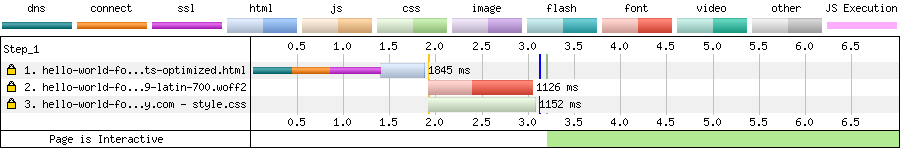
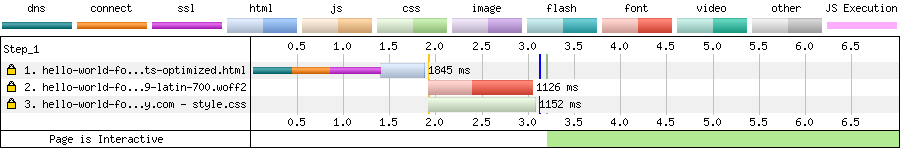
Controlling delay: Preload


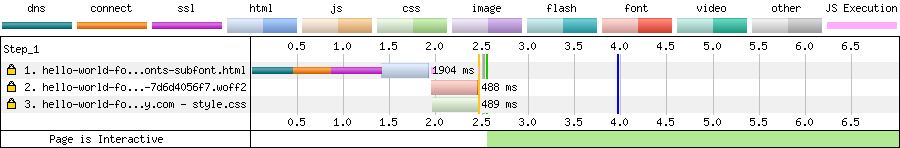
Controlling size: Subsetting

Image Source: Bram Stein
Controlling size: Subsetting


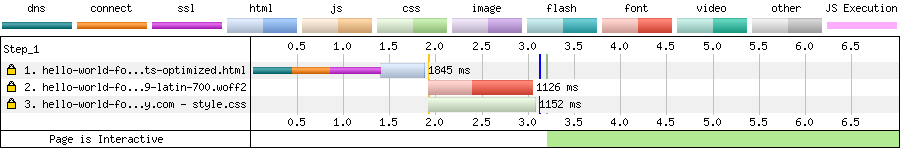
netlify-plugin-subfont
Automated web font loading optimization
# netlify.toml
[build]
command = "npm run build"
publish = "dist"
[[plugins]]
package = "netlify-plugin-subfont"
<head>
<link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet">
</head><head>
<link rel="preload" as="font" type="font/woff2" crossorigin="anonymous"
href="/subfont/Tangerine-700-7d6d4056f7.woff2">
<style>
@font-face {
font-display: swap;
font-family: Tangerine__subset;
font-stretch: normal;
font-style: normal;
font-weight: 700;
src: url(/subfont/Tangerine-700-7d6d4056f7.woff2) format("woff2"),
url(/subfont/Tangerine-700-a6bf1c959e.woff) format("woff")
}
</style>
<script>
try {
document.fonts.forEach(function(f) {
f.family.indexOf('__subset') !== -1 && f.load();
});
} catch (e) {}
</script>
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="anonymous">
</head>
<body>
<script>
(function() {
var el = document.createElement('link');
el.href = 'https://fonts.googleapis.com/css?family=Tangerine:700'.toString(
'url'
);
el.rel = 'stylesheet';
document.body.appendChild(el);
})();
</script>
<noscript>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Tangerine:700">
</noscript>
</body>netlify-plugin-subfont
Automated web font loading optimization