Using UI-lib
In the beginning...
What we had to work with
Switch to editor + demo page
unversioned Implicit dependencies

Globally leaking styles
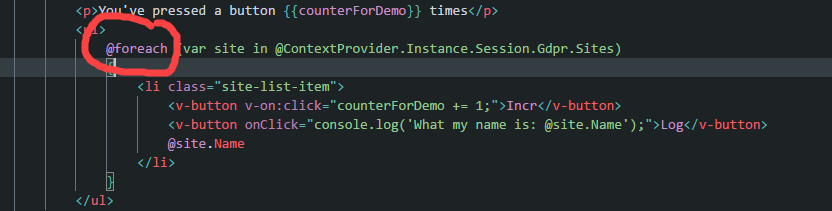
Side effects galore

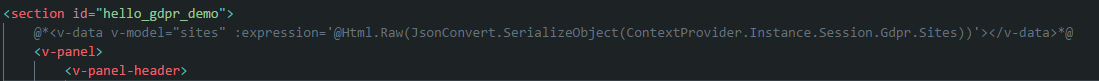
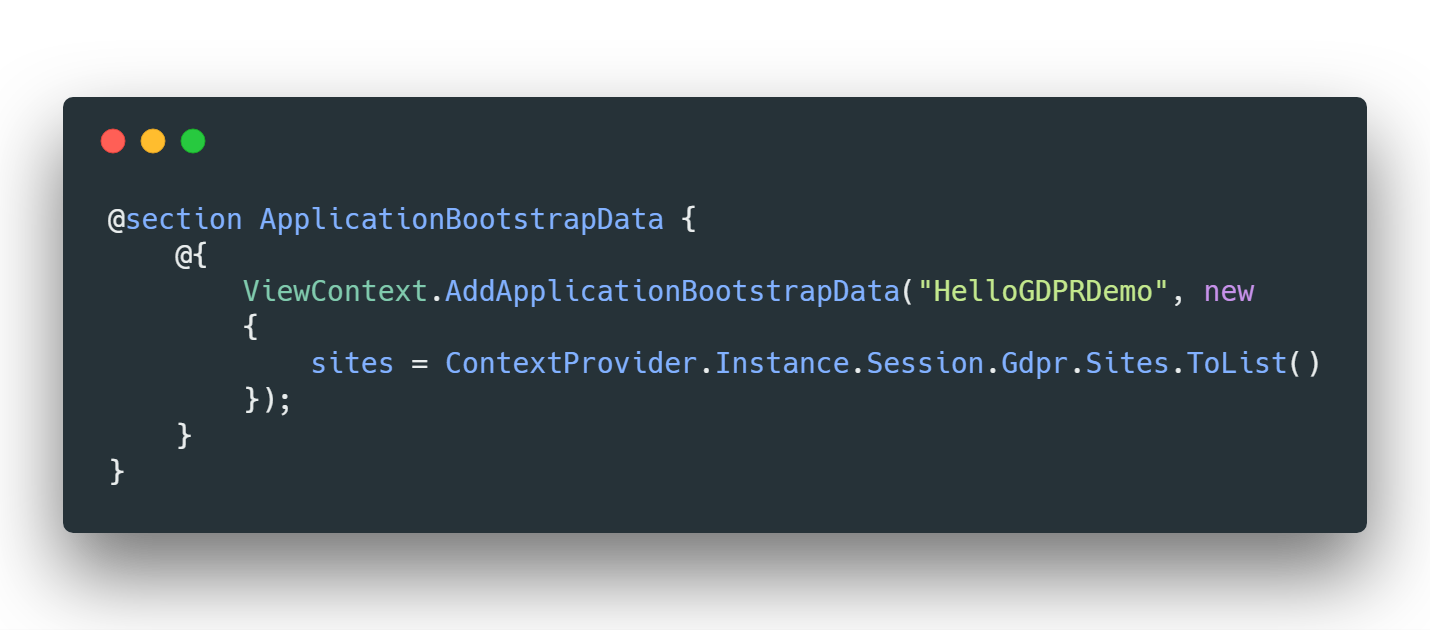
Hard to pass data


No syntax highlighting

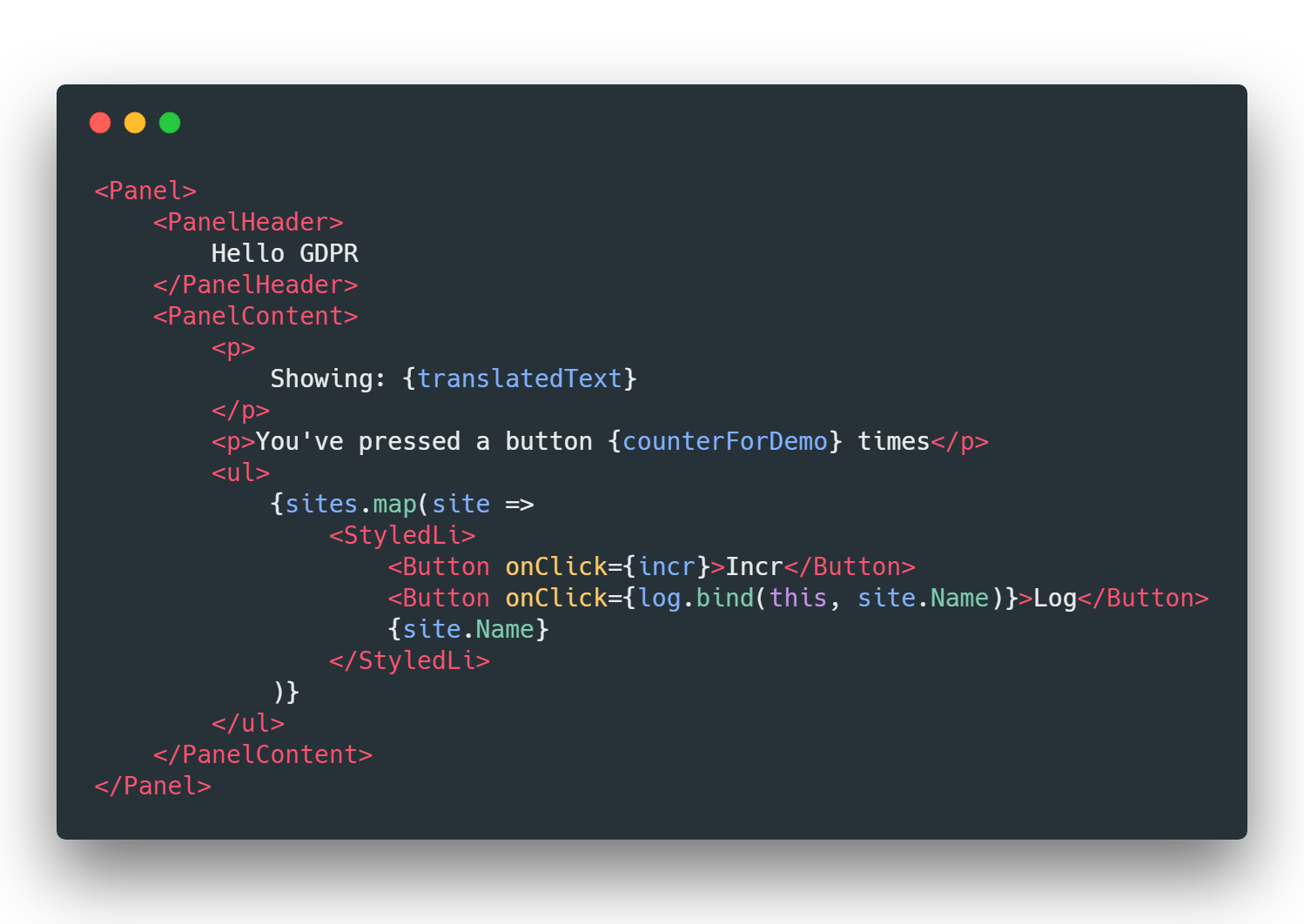
Expressions in templates in templates...
What it became
a js hipster stack is born

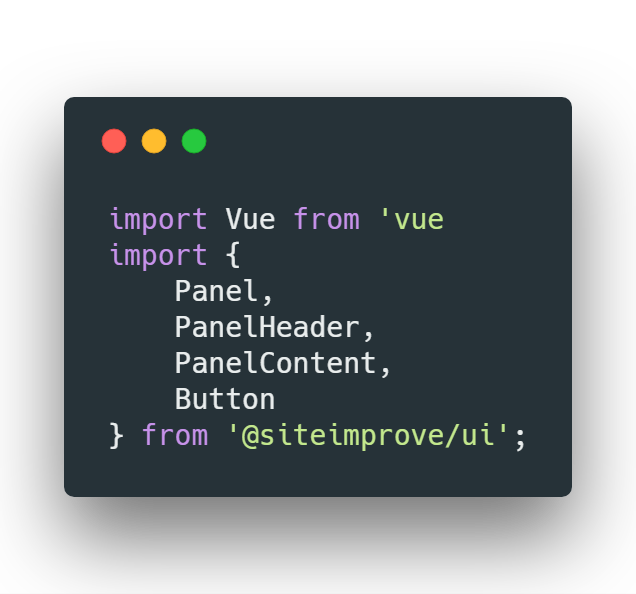
UI-lib through npm
Named exports
explicit dependencies

styled components

JSX sugar
Explicit references, syntax highlight, linting

Application data


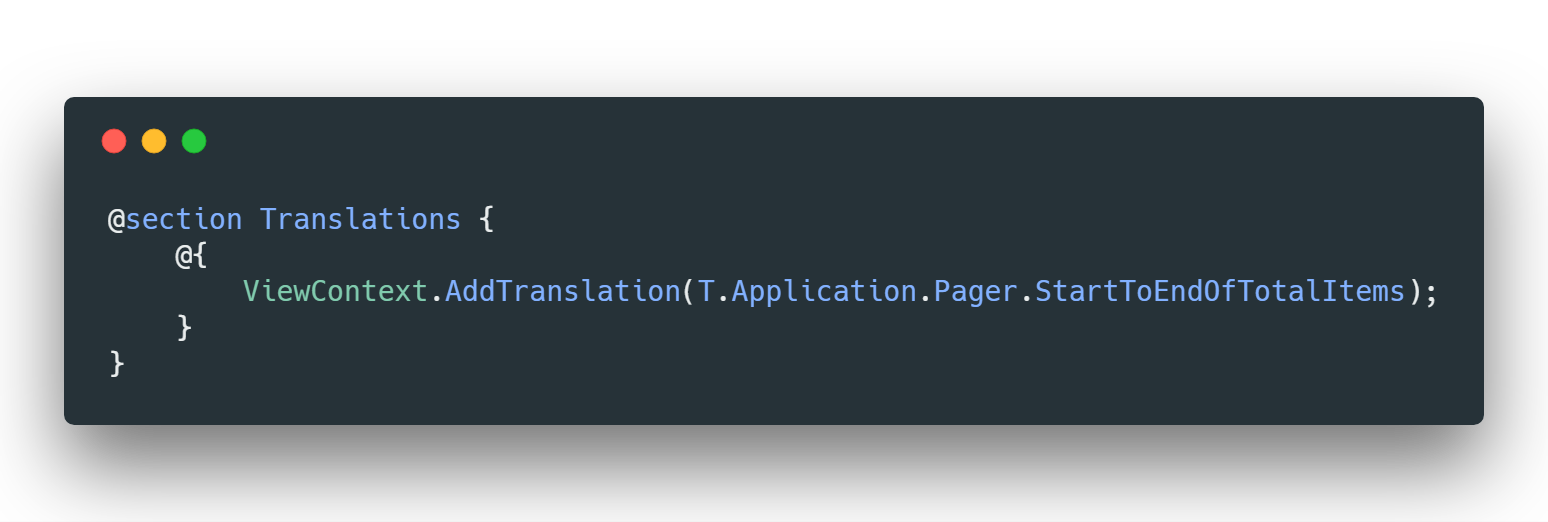
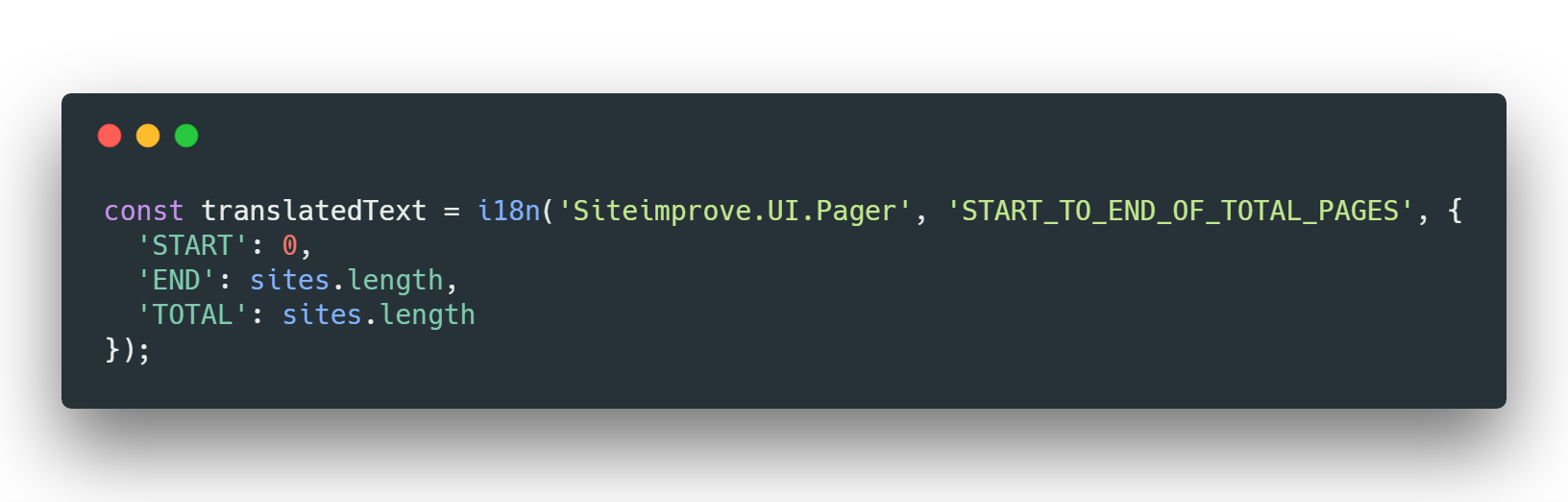
translations