Personal website Building
a hands-on workshop
Anveshanam Club - Research Society IITGN
6th and 7th April 2024
Index
Part i.
what, why, and how.
Part i.
what, why, and how.
...your own corner of the internet
...your own corner of the internet
as opposed to:
...your own corner of the internet
as opposed to:
Medium, Substack, Blogger, Wordpress, etc.
...your own corner of the internet
as opposed to:
Medium, Substack, Blogger, Wordpress, etc.
LinkedIn, Youtube, Instagram, Facebook, X, etc.
...your own corner of the internet
as opposed to:
Medium, Substack, Blogger, Wordpress, etc.
LinkedIn, Youtube, Instagram, Facebook, X, etc.
ResearchGate, Academia.edu, Google Scholar, ORCID etc.
...your own corner of the internet
as opposed to:
Medium, Substack, Blogger, Wordpress, etc.
LinkedIn, Youtube, Instagram, Facebook, X, etc.
ResearchGate, Academia.edu, Google Scholar, ORCID etc.
Github profile, Goodreads profile, etc.
...your own corner of the internet
as opposed to your digital footprint across
other platforms.
...your own corner of the internet
as opposed to your digital footprint across
other platforms.
Your website could potentially
curate
content from your overall digital presence.
...your own corner of the internet
as opposed to your digital footprint across
other platforms.
Your website could potentially
curate
content from your overall digital presence.
But it is your space to design, evolve and control.

Part i.
what, why, and how.
I already have...
Here's what you don't have.
Control over layout, style, content
Future-proofness
Entire platforms fade out: e.g, Myspace, Orkut, Google+
Also, terms and conditions evolve!
Having an easy-to-share URL is nicer than a bunch of social media links,
although solutions like linktree mitigate this to some extent.
Different platforms have varying degrees of customization, but most have choices made for you; and free platforms are often ad-supported.
Visibility
I don't need...
Maybe, but...
Notes to self
Even with a target audience of one,
a website can be really useful for locating your own stuff :)
Being Findable
If your work benefits from collaboration and outreach,
a website is a great way to establish some visibility.
Efficiency
If you find yourself explaining the same thing more than once or twice,
put it up for broader reach and easier responses to future queries.
Part i.
what, why, and how.
A website typically uses:
HTML (structured content),
CSS (drives the look and feel), &
JS (functionality).
A website is placed on a server that an address (the URL).
When a client (a web browser) pings the URL,
the server processes the website as appropriate and sends it over.
The client understands HTML/CSS/JS and renders it for the user.
A website typically uses:
HTML (structured content),
CSS (drives the look and feel), &
JS (functionality).
(oversimplification alert)
Two broad categories based on whether
the heavy-lifting is done:
on the server-side (LAMP-stack, often use databases)
or the client-side (JAM-stack, usually file-based static sites).
A website typically uses:
HTML (structured content),
CSS (drives the look and feel), &
JS (functionality).
There are services that present a convenient UI
to create a website
and take care of generating the HTML/CSS/JS;
and they also generate a URL for us to use.
Google Sites · Notion
A website typically uses:
HTML (structured content),
CSS (drives the look and feel), &
JS (functionality).
We can also make our own
HTML/CSS/JS
(usually from a template)
and host it with a service provider:
they will also generate a URL.
Netlify · Github Pages

Notes on things you are processing
books, courses, papers, podcasts, talks, etc.
Content ideas
Share things you are creating
posters, papers, code, talk slides, blogs, etc.
also poems, stories, photographs, performances, and so on.
Lists of things you appreciate
movies, music, puzzles, cartoons, blogs, etc.
Document learning journeys
e.g: 30 days of code
See: Doing it in Public
Content ideas
A now page
Reflecting on what you are up to of late
Recent/Latest News
having a generally up-to-date website is a good practice,
and a news section is an easy way of demonstrating that the website is actively maintained.
Part II.
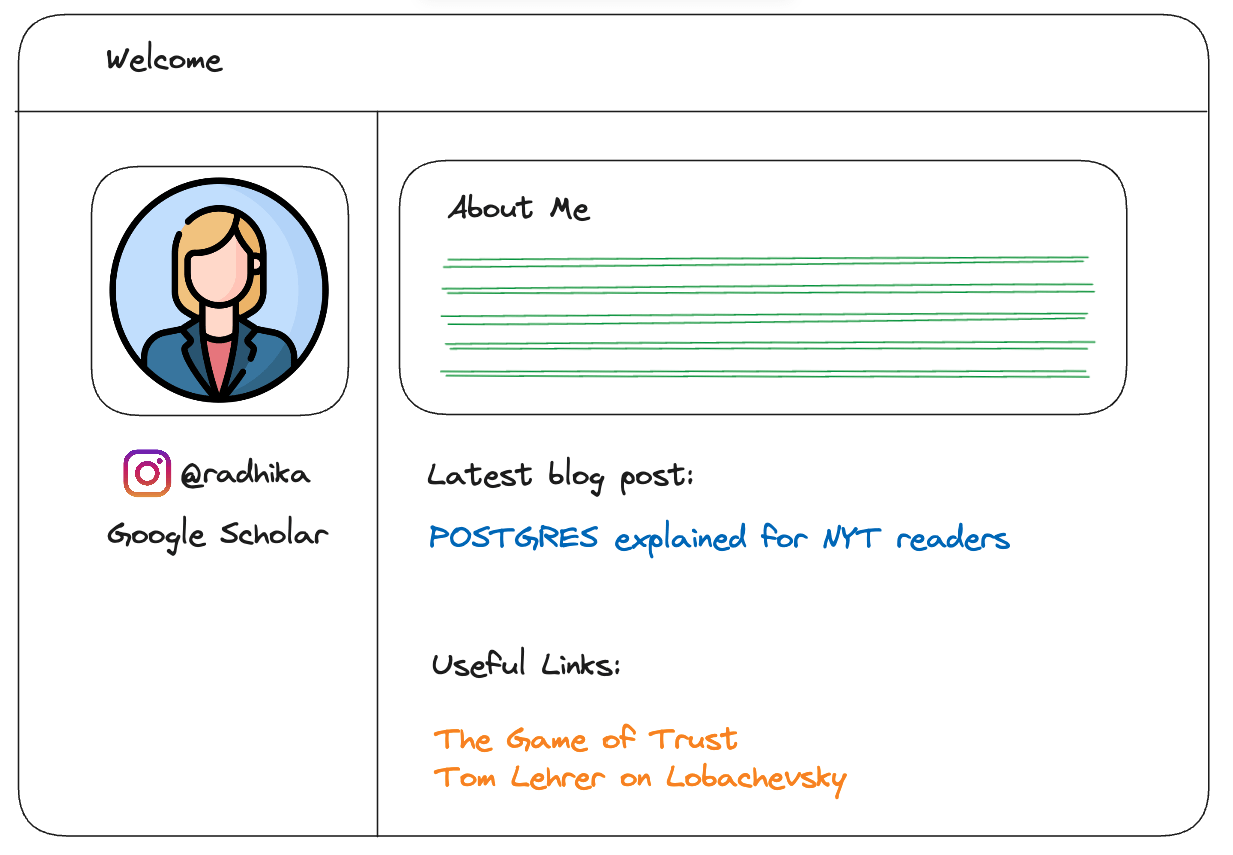
(some of) My favorite websites
Part III.
Workflows and options

Low-initial-effort,
potential long-term cost
Google Sites, Notion,
WiX, SquareSpace, etc.
Intermediate-initial-effort,
robust for non-fancy setups
Setup a HTML + CSS + JS site
and upload it
Intermediate-initial-effort,
reasonably future-proof
SSGs: Quarto, Hugo, GatsbyJS,
11ty, etc.
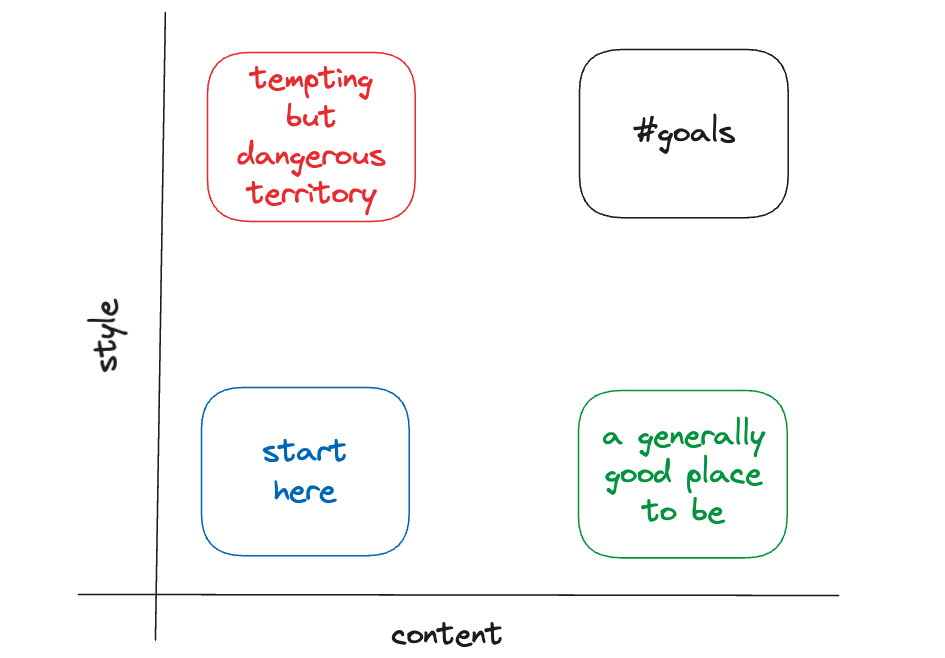
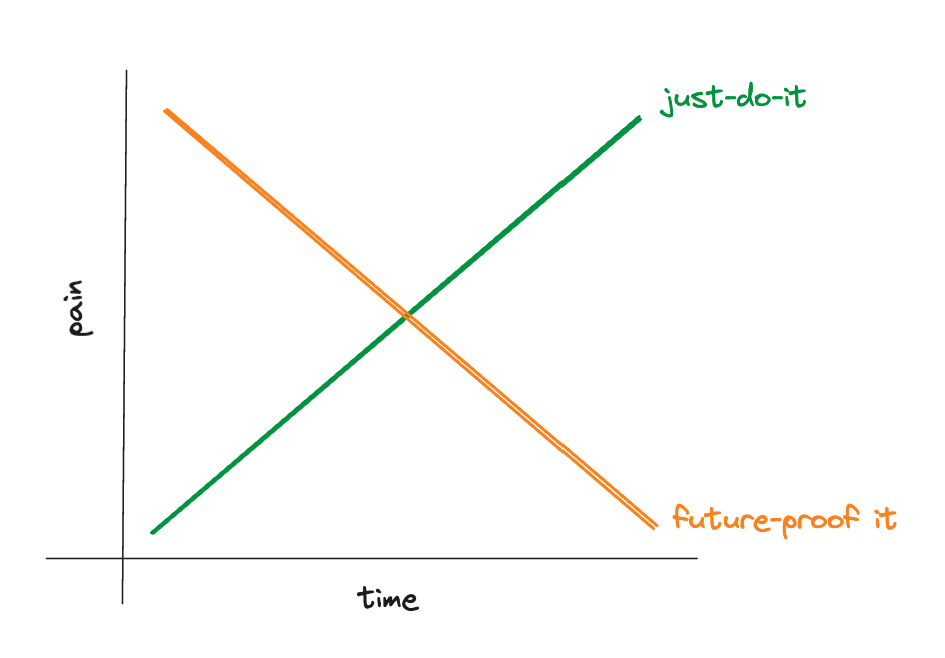
Effort v. Benefits
Options
CMSes: Wordpress, Webflow, Ghost, Drupal, etc.
Accessibility
Things to keep in mind.
Security
Examples of best practices:
images should have alt-tags,
font sizes and color contrasts should be reasonable,
resizing text should not impact the content
Static websites are generally not super vulnerable
Be careful about systems like wordpress (make sure to stay updated), and having forms that can take user input.