developer mode

<
/>
Decks created with Slides are HTML documents. Now we've made it easier to access and edit that underlying HTML.
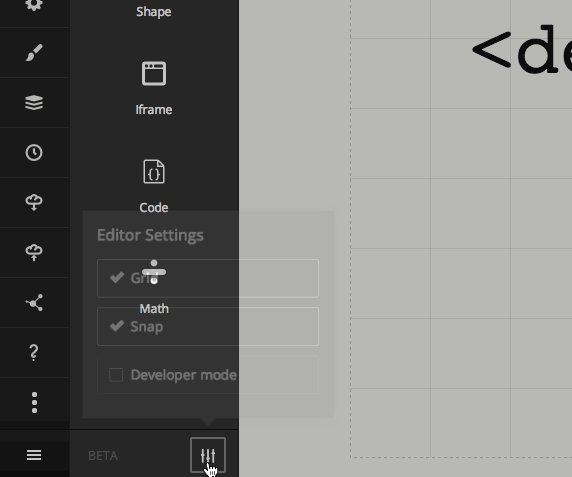
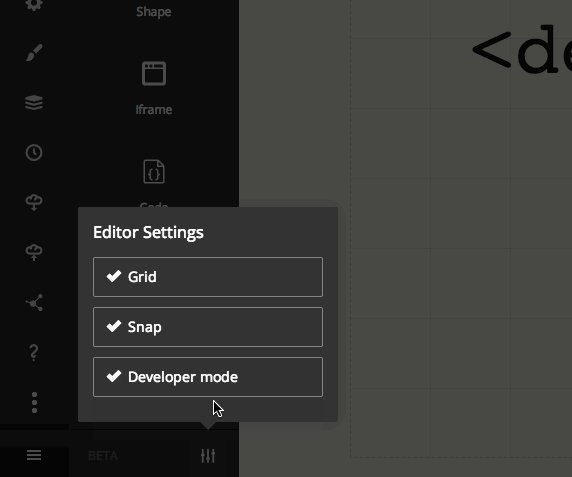
This functionality is available under a new "developer mode". It can be activated in the editor settings.

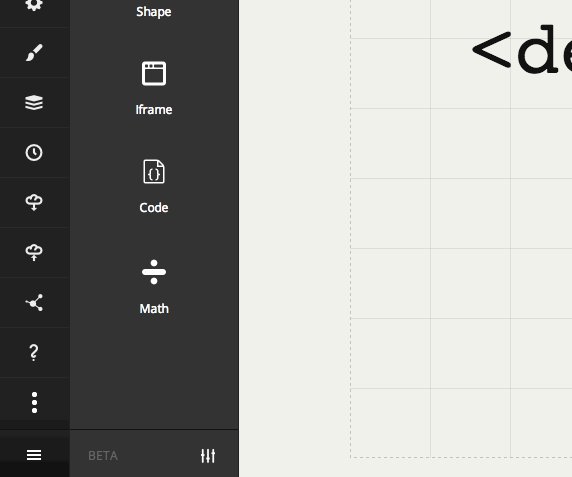
The developer mode unlocks three new features. Let's take a closer look at them.
Per-slide HTML editing allows you to replace or modify existing content.

1.
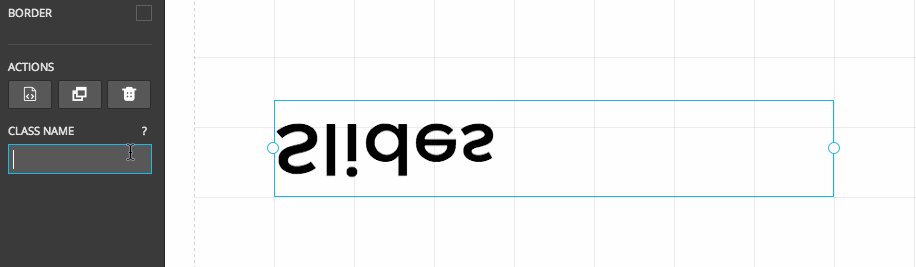
Class name setting makes it easy to target content with custom CSS.
Requires Pro for CSS editor access
2.

.upside-down {
transform: scale( 1, -1 );
}
Anything that CSS can do – Slides can do. Text effects, animation and much more.
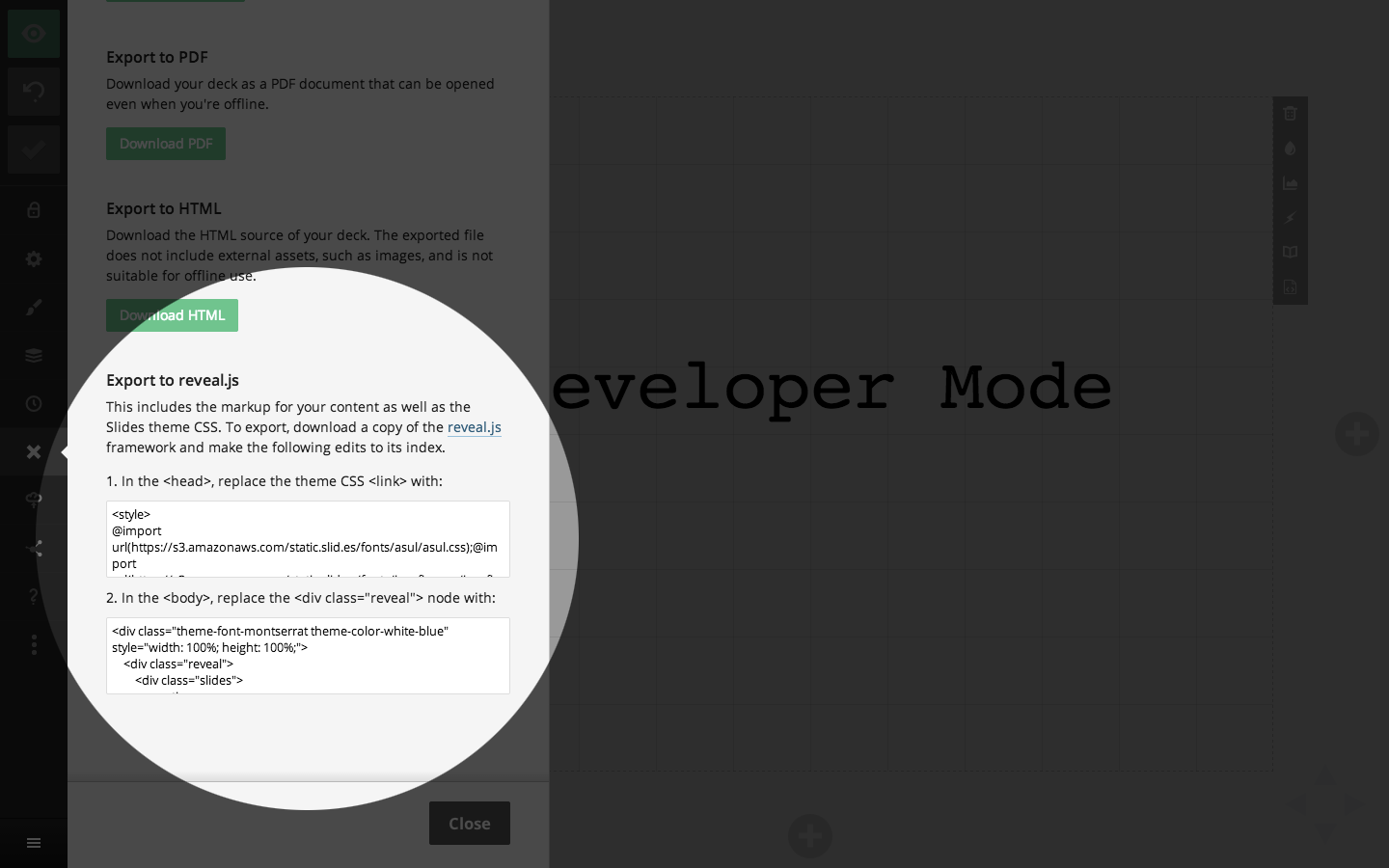
The deck's full HTML source, including all slides, can be accessed in the export panel.