Materialized Instantly
Nishant Srivastava
Android Dev/Interaction Designer
Organizer@GDG New Delhi


Goals..
…synthesize the classic principles of good design with the innovation and possibility of technology and science…

Goals..
…single underlying system that allows for a unified experience across all platforms…

Goals..
…touch, voice, mouse and keyboard are all first-class input methods…
Material Design

..so What exactly is
Material Design
Visual language that synthesizes classic principles of good design with the innovation and possibility of technology
and science.
....In short
Visual Language + Good Design + Innovation = Material Design
Material Design



Material is the metaphor
Bold, graphic, intentional
Motion provides meaning
Environment
3D World
..which means all objects have x, y, and z dimensions.
Every sheet of material occupies a single position along the z-axis and has a standard 1dp thickness.

Environment
Light and Shadow
..which means virtual lights illuminate the scene and allow objects to cast shadows. A key light creates directional shadows, while an ambient light creates consistent, soft shadows from all angles.

Elements of Material Design in Android
- New theme
- New Widgets for complex views
- New API for Custom Shadows & Animation

New Theme


Color Scheme

The material theme is defined as:
- @android:style/Theme.Material (dark version)
- @android:style/Theme.Material.Light (light version)
- @android:style/Theme.Material.Light.DarkActionBar
Color Scheme/Theme
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
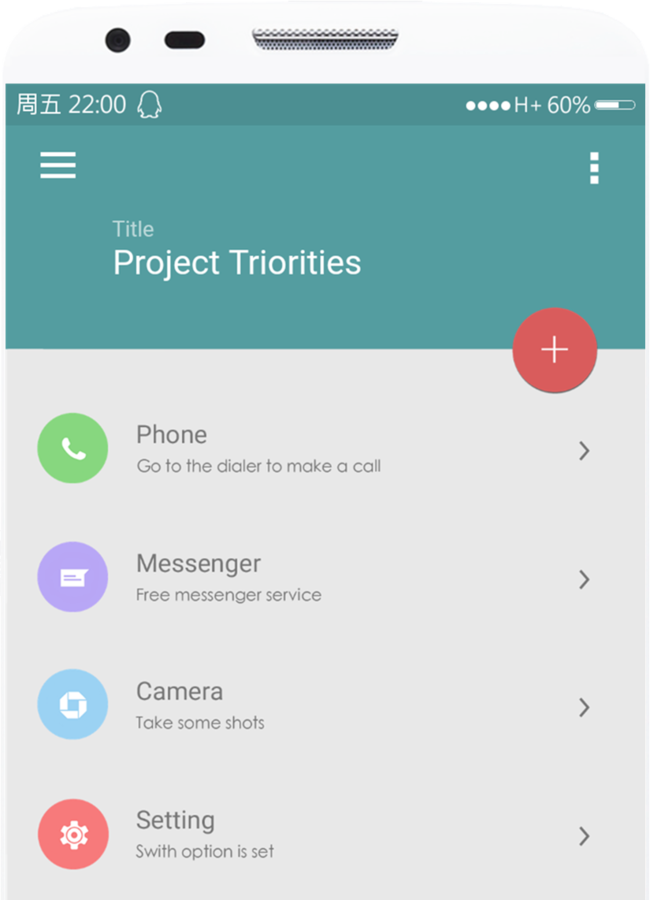
</resources>List and Cards


What you can make..

What you can make..

RecyclerView
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/><!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>CardView
Gradle Stuff
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}View Shadows

View Shadows
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />Finally ...a break ..

Animations






Drawables

- Vector drawables are scalable without losing definition and are perfect for single-color in-app icons.
- Drawable tinting lets you define bitmaps as an alpha mask and tint them with a color at runtime.
- Color extraction lets you automatically extract prominent colors from a bitmap image.
Drawables
<!-- res/drawable/heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- intrinsic size of the drawable -->
android:height="256dp"
android:width="256dp"
<!-- size of the virtual canvas -->
android:viewportWidth="32"
android:viewportHeight="32">
<!-- draw a path -->
<path android:fillColor="#8fff"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>android:tint="@color/primary"Tinting
..the best example is Inbox App by Google.

Time for coding a material app..
...Nooooo !! So much for Android , what next .... :(

KeyPoints
- Design = Communication
- Visual Hierarchy
- Users are looking for visual relationships
- Larger the size , the greater is the importance
- Color
- Contrast
- Alignment
- Repetition
- Proximity
- Imagery
- Information
- Delight
- Be Immersive
- Have a point of focus
- Build narratives

Design Sprint
A Design Sprint (invented by Google Ventures) is a 5-phase exercise which uses design thinking to reduce the inherent risks in successfully bringing products to market.
Steps
The sprint gives teams a shortcut to learning without building and launching.

Persona
-Consider the persona of a young, middle school student in a Tier-2 city in India, who is excited about science and technology but does not have access to great educational material. He's interested in taking an initiative and learning on his own, but isn't yet comfortable exploring the web (which he has limited time for) on her own, nor does he have a mentor near her.
-Consider the persona of a young working woman in Noida from a middle class family who often faces harassment, eve-teasing and even molestation on her way to her office every day. The police in the city is difficult to approach, lacks sensitivity and typically does not take matters in their hands as they should.
Step 1 : Understand
- Define the Business Opportunity.
- Define the Customer.
- Define the Problem.
- Define the Value Proposition (why will people pay you?).
- Define context-specific terms (this will act as a dictionary).
- Discuss short term and long term business goals (What’s the driving vision?).
- Gather and analyze existing research.
- Fill out the Business Model Canvas (this should be continually revisited).
- Capture our analysis of competitive products.
- Gather inspirational and informative examples of other people/products solving similar or analogous problems.
- If there is an existing site/app, map out the screens.
- As they come up in discussion, capture assumptions and unknowns on a wall or board with sticky notes. Later we can revisit this wall, group related items together and make plans to eliminate risky unknowns and address risky assumptions.
Step 2 : Diverge
- Constantly ask, “How might we…”.
- Generate, develop, and communicate new ideas.
- Quick and iterative individual sketching.
- Group sketching on whiteboards.
- Mind Mapping individually and as a group.

Step 3 : Converge
- Identify the ideas that aim to solve the same problem in different ways.
- Eliminate solutions that can’t be pursued currently.
- Vote for good ideas.
- Storyboard the core customer flow. This could be a work flow or the story (from the customer’s perspective) of how they engage with, learn about and become motivated to purchase or utilize a product or service.

Step 4 : Prototype
- Prototype Implementation
Step 5 : Test
- Observe and interview customers as they interact with your prototype.
- Observe and interview customers as they interact with competitive products.
http://www.gv.com/sprint/
Sources
...and thats it for today folks!

Me after this session..literally :P