Tech @ Healthie
A deep dive into how we have evolved.


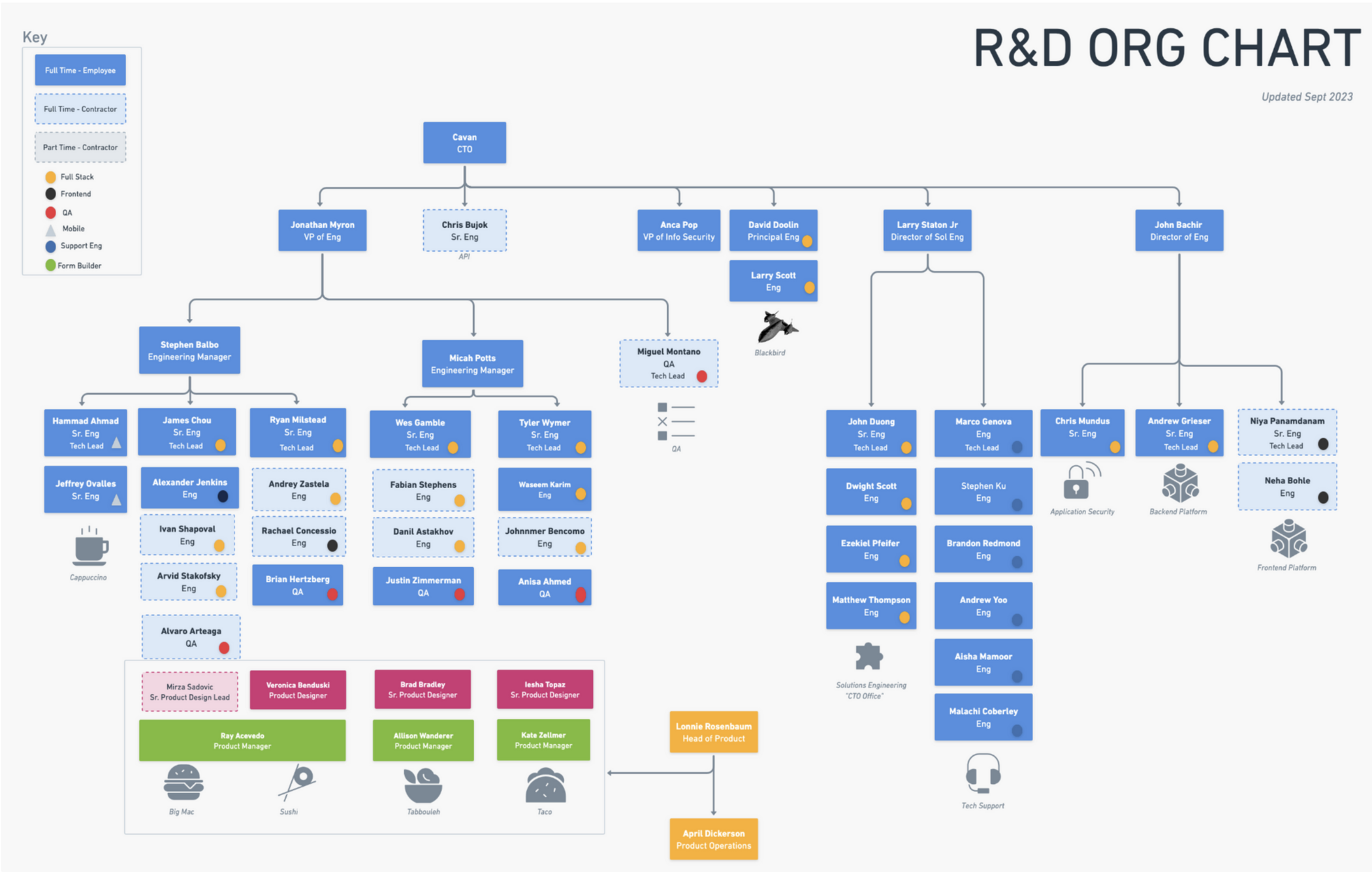
The Team Early 2022
Cavan Klinsky
John Bachir
Anca Pop
David Doolin
John Duong
Danil Astakhov
Fabian Stephens
Tyler Wymer
Johnmer Bencomo
Andrey Zastela
Illya Desyatov
James Chou
Arvid Stakofky
Ivan Shapoval
Alexander Jenkins
Niya Panamdanam
Rachael Concessio
Andrew Grieser
Jeffrey Ovalles
Chris Bujok
Marco Genova
Stephen Ku
Brandon Redmond
Andrew Yoo
Fabeha Tariq
Talha Sohail
Mathew Kisner
Alexander Falk
Anton Liang
Raiyaan Tariq
Ana Iacob
Akira Okhu
Jeffrey Ovalles
Hammad Ahmad
Miguel Montano
Anisa Ahmed
Alvaro Arteaga
Justin Zimmerman
Web
Support
Mobile
QA
Form Builder
The Team Last Retreat
Marco Genova
Stephen Ku
Brandon Redmond
Andrew Yoo
Fabeha Tariq
Talha Sohail
Mathew Kisner
Alexander Falk
Anton Liang
Raiyaan Tariq
Ana Iacob
Akira Okhu
Jeffrey Ovalles
Hammad Ahmad
John Bachir
Fabian Stephens
Danil Astakhov
Miguel Montano
Anisa Ahmed
Alvaro Arteaga
Justin Zimmerman
Tyler Wymer
Johnmer Bencomo
Andrey Zastela
Illya Desytaov
James Chou
Arvid Stakofsky
Ivan Shapoval
Alexander Jenkins
Niya Panamdanam
Rachael Concessio
David Doolin
John Doung
Andrew Grieser
Platform
Cavan Kilnsky
John Bachir
Anca Pop
Info Security
Platform Front End
Team Taco
Team Big Mac
Team Tabbouleh
Mobile
Support
QA
Form Builder

We grew a ton
The Team Now

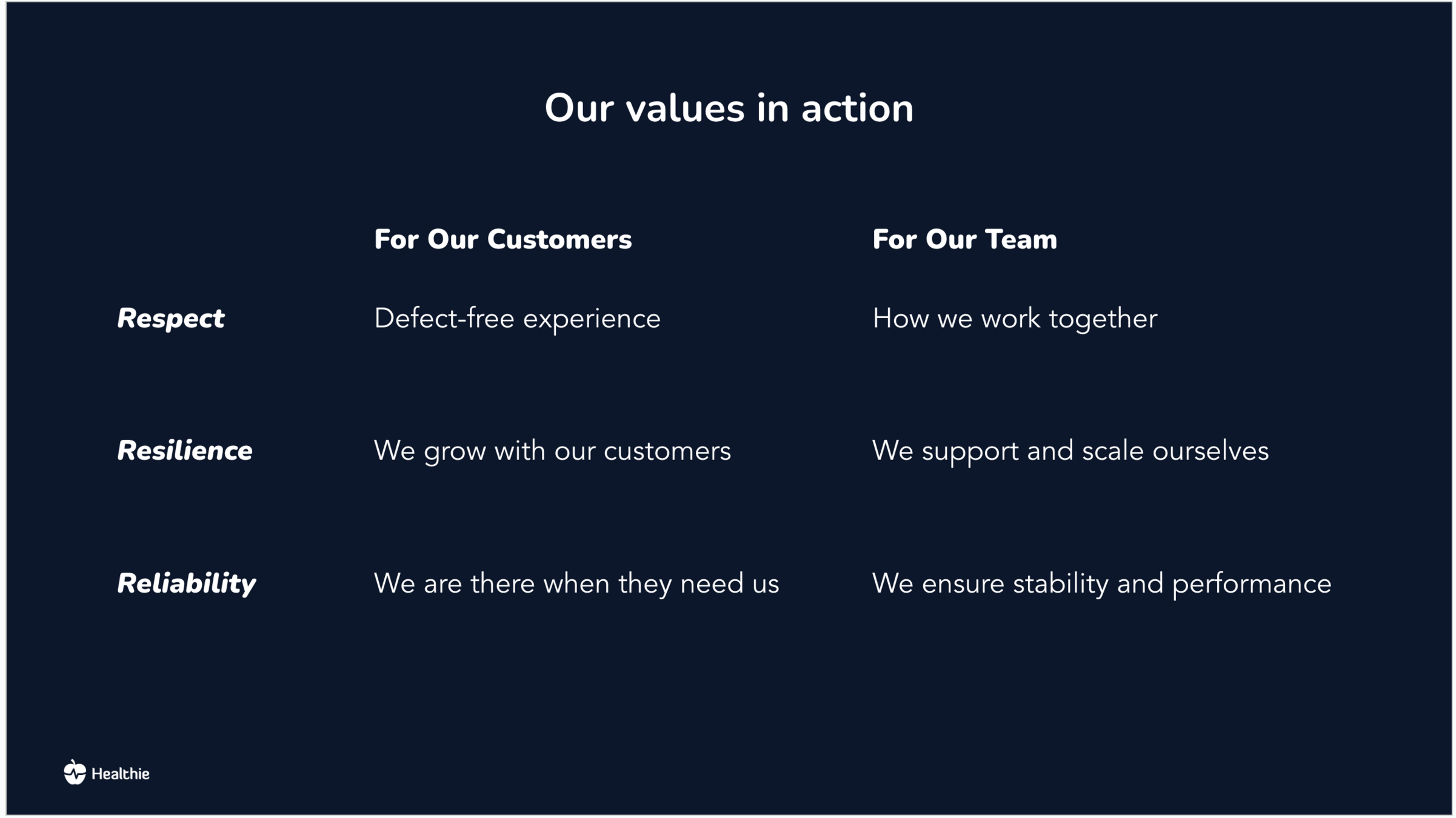
Jonathan covered our values...


Let's do deep dive
Who make up Feature Squads
Every team has a Tech Lead and an EM to manage teams and deploy.
Tech Lead
& EM
Each team has a product manager to specify product features and behavior
PM
Each team has a designated designer, to coordinate with product and provide designs
Design
Each team has their very own QA person. This allows the QA member to get very in-depth knowledge for a feature area.
QA
Engineers on feature team work with Product, Design, and QA.
Engineers
Engineering
Work to develop the feature: write code and tests, review code, figure out blockers, communicate changes.
Deploy & QA Live
We deploy code to production and test production.
Roadmapping
PM, Tech Leads, and EM figure out what features need to be worked on.
Requirments Gathering
PM, Tech Leads, and EM gather requirement and work with Design and other teams.
Product & QA Review
Reviews the implementation to make sure requirements are met and no bugs are introduced.

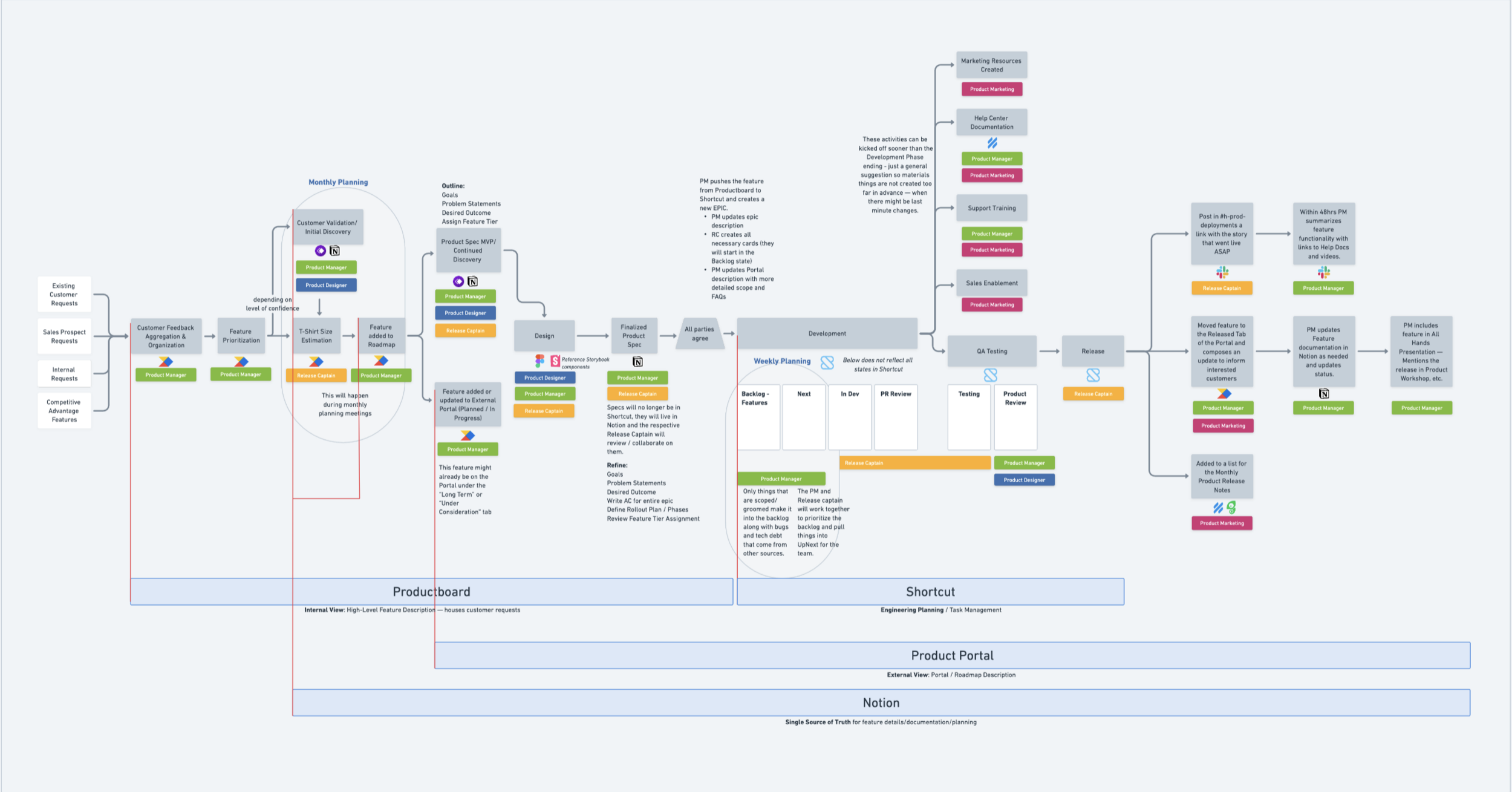
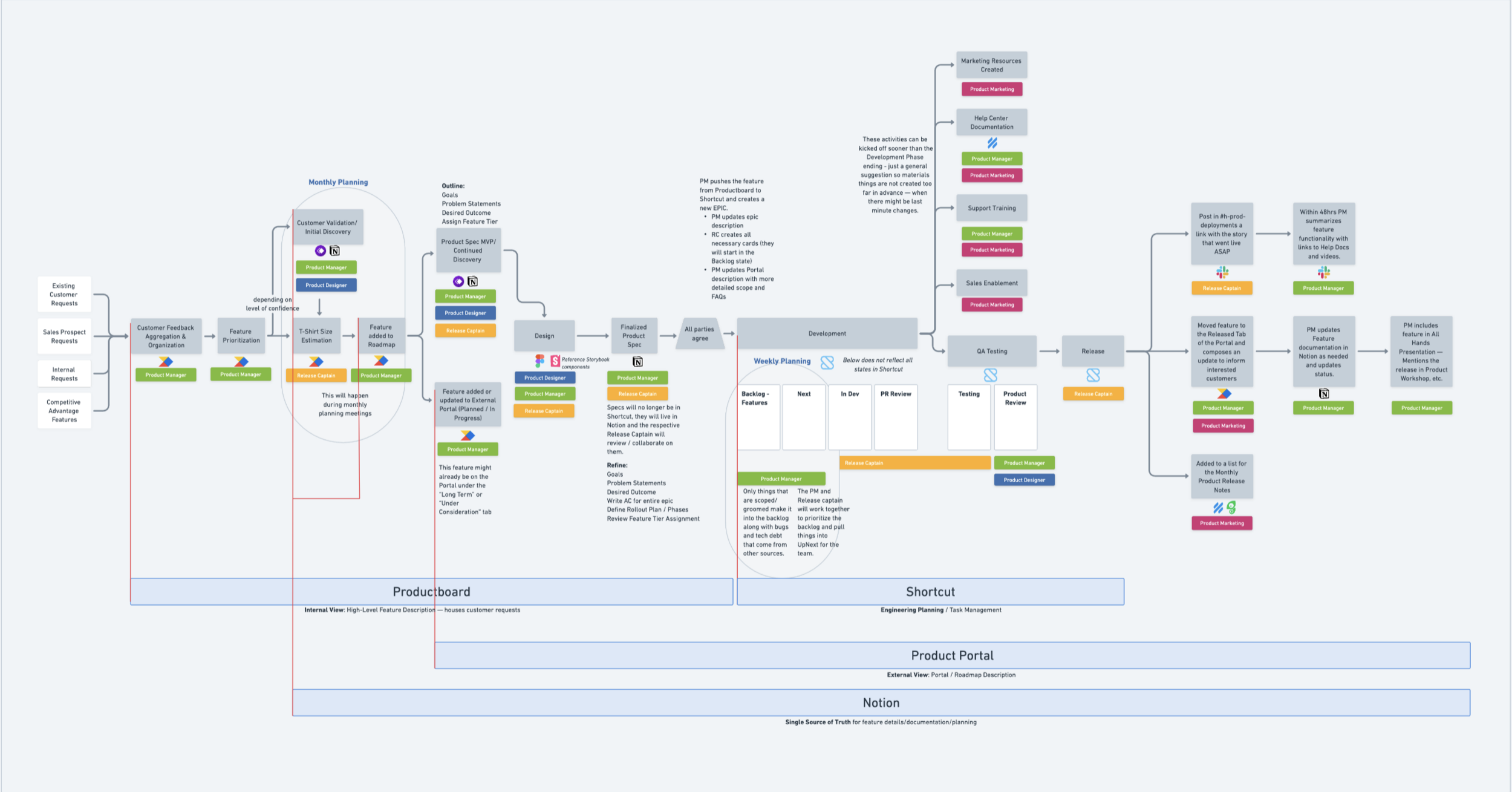
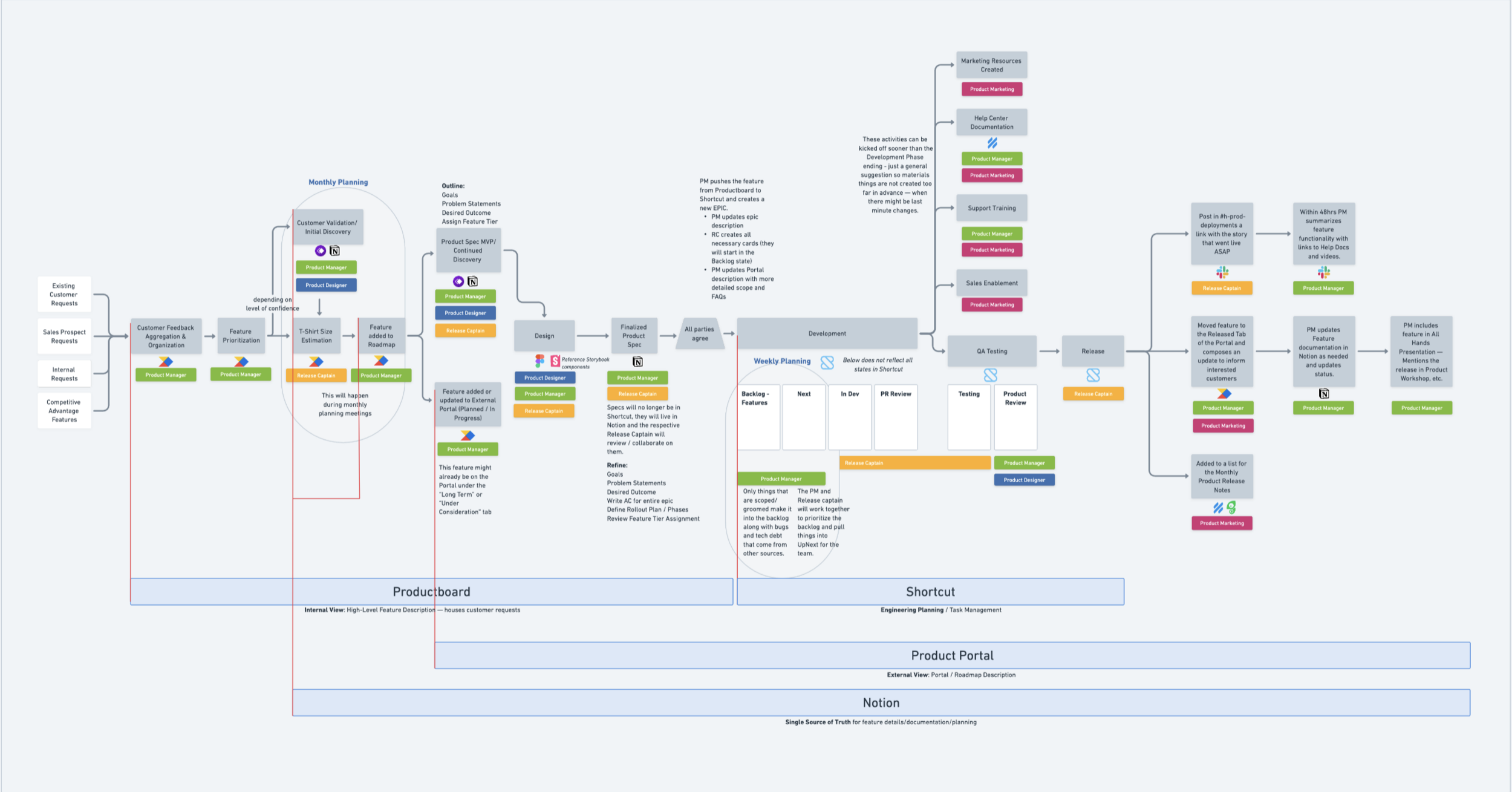
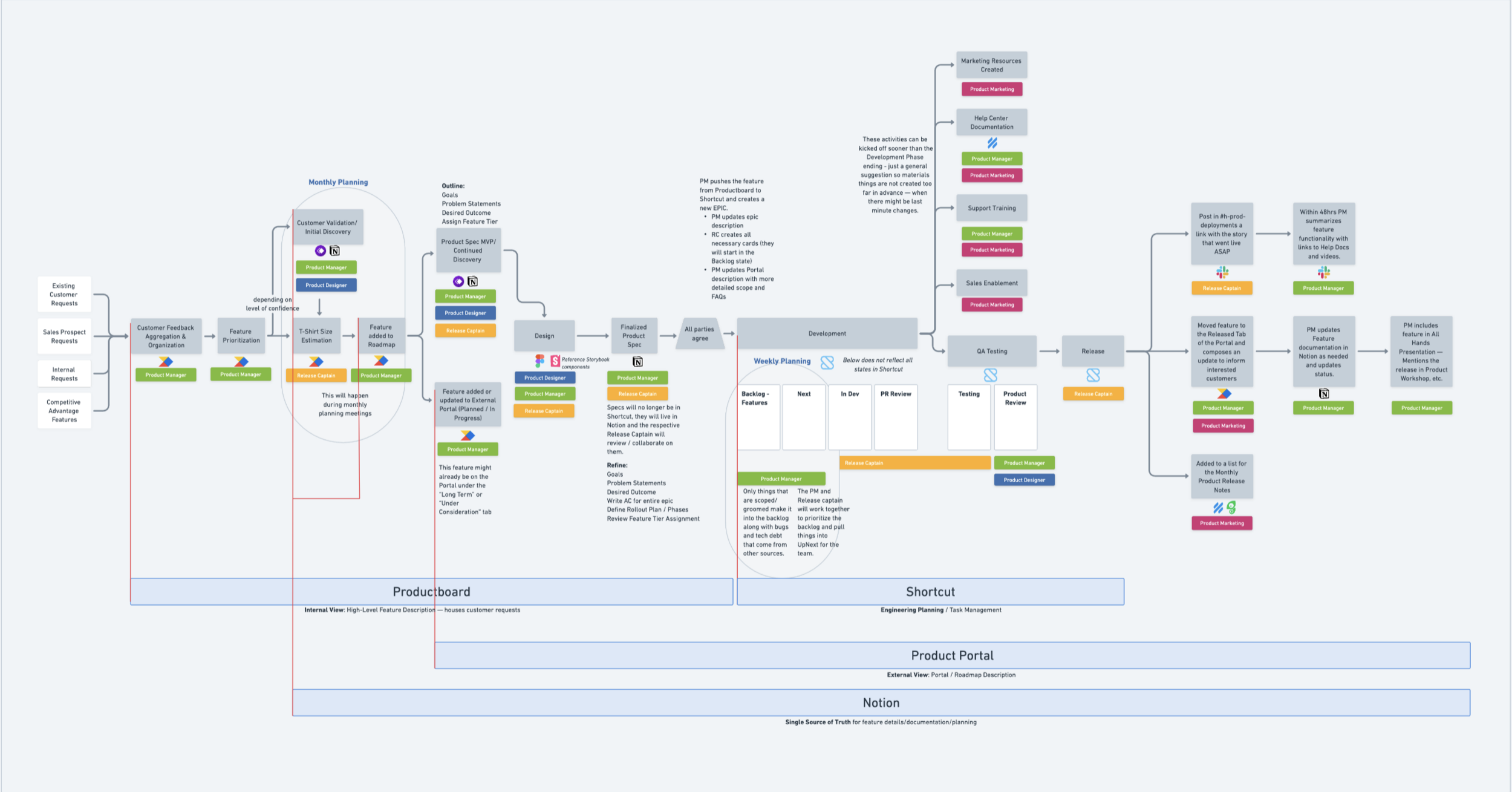
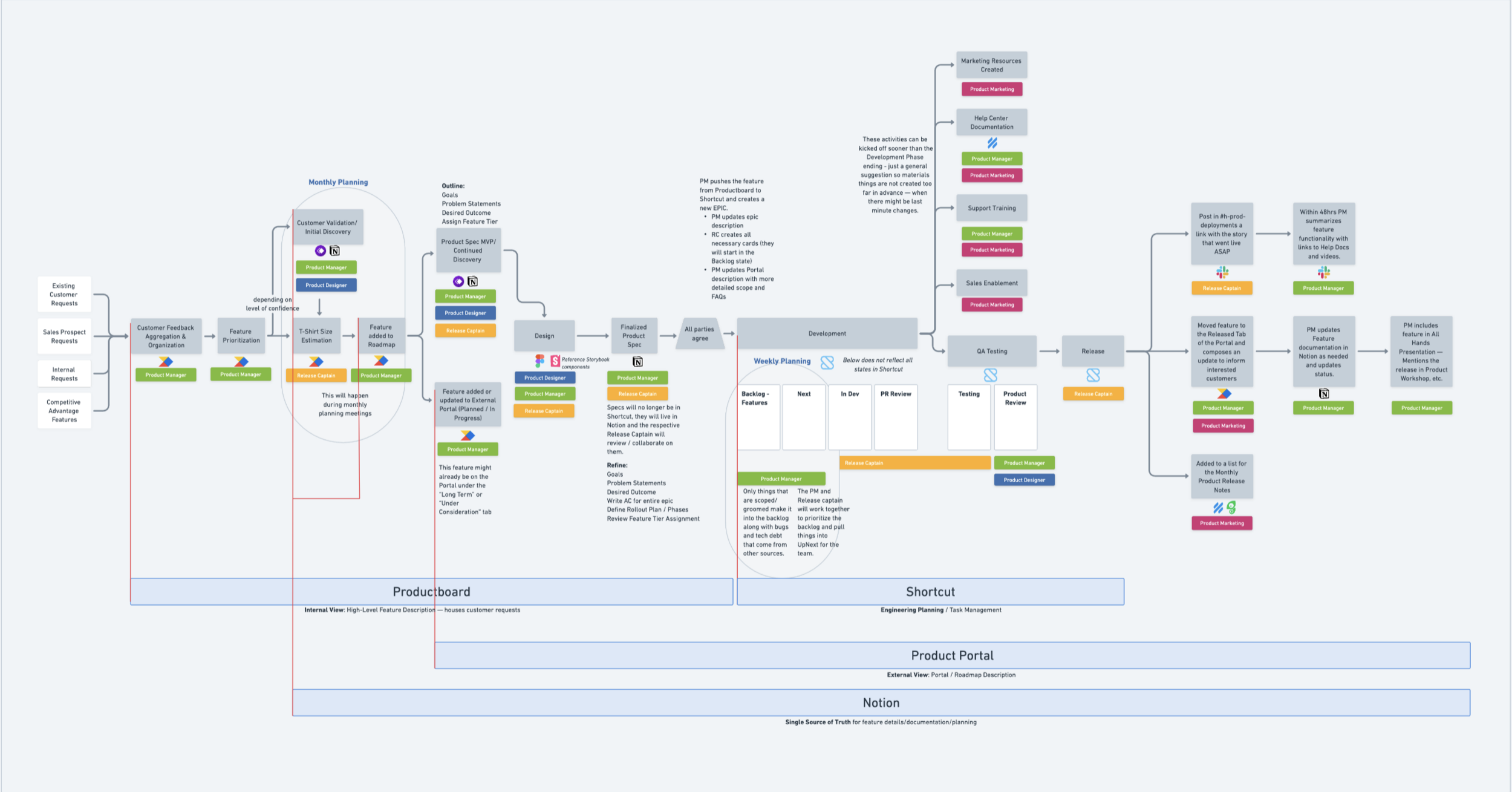
What our workflow actually looks like...

Terrifying?

Let's Focus in
Product Managers, Tech Leads, Engineering Managers, and Design, coordinate and plan the features.
Towards the end of this process, other teams like Frontend and QA are consulted.

The Engineering
The engineers for each feature team work on the assigned cards for the features.
The code is reviewed by other engineers for quality.
The feature work is reviewed by PMs
And QA tests our work to make sure we didn't break other things.

The Feature Release
The release of a feature is communicated via Slack and other channels like monthly Product Release Notes, Notion, etc.

Phew...

Well not quite...

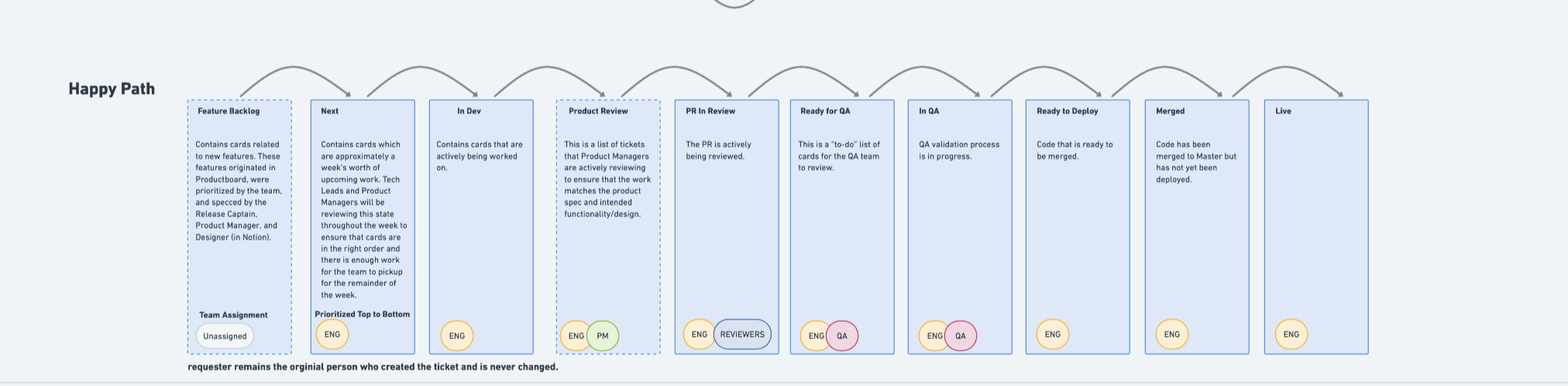
This is just the happy path...
Feature
Backlog
Next
In Dev
Product
Review
PR Review
Ready For
QA
In QA
Ready to Deploy
Merged
Live

Our Feature Squads
Care Plans
Charting
Chat
Client Onboarding
Email & Push Notifications
Forms
Goals
General Permissions
Intake Flows
Journal Entries
Marketing Tools
Programs
Wearable Devices
Whitelabel Branding
BigMac
Appointment Types
Calendar
Locations
Scheduling
Video Calls
Zoom
Sushi
Analytics
CMS 1500s (Insurance Claims)
Credits
Dashboard
Invoicing
Insurance Eligibility
Packages
Payment Processing
RCM (Revenue Cycle Management)
Refunds
Reports
Superbills
Integrations related to reporting
API work related to reporting
Tabbouleh
“Clients” page (clients list)
Client Profiles
Client Groups
Documents
E-Labs
E-Rx
E-Fax
Interoperability (Zus Integration)
Locations
Org Management
Org Member Permissions
Provider Info (e.g., Credentials, Licenses, Specialties)
Tags
Tasks
Taco
Building and maintaining our mobile apps.
They work with Feature teams to make sure our mobile app has parity.
Cappuccino
More Teams...
Supports enterprise customers.
The team builds enterprise solutions and work on our apis to best support our enterprise customers.
Solutions Engineering
Checking functionality and writing tests.
In addition, to working with each feature team the QA team also works as a unit to improve our tests. They help us all write better tests and get more confidence in our code.
QA
Supports our Customers Technically
The Support team responds to customer support tickets. They build and maintain the Support Dashboard, and help the Frontend team to set samples of good Frontend code.
Support Engineering
Cross-Functional Teams
Maintaining our Backend
- Maintenance work for our Rails.
- GraphQL and managing backend infastructure
- Setup ways to get better performance metrics.
- Security
Backend
Maintaining our Frontend
- Maintenance work for our React.
- Manages frontend infrastructure and architecture.
- Setup tests, documentation, and provide code standards.
- Collaborates with feature teams.
Frontend
Strategic offense.
Look downstream for threats and opportunities.
Act as glue in the near term.
Has org-wide impact.
Blackbird
Makes sure we are following standard security and HIPAA protocols
Info Security
Builds out software building tools for our customers, to allow them to use our platform in their code.
Also helps to maintain the health of our API
SDK/ API

Ok now we are done for real.
Tech Debt is like happiness.
It is the journey, not the goal.

Our Code is growing.
Our company is growing.
"What got us here, doesn't get us there."
With the growth, we have new challenges and more tech debt to maintain.
We succeed as a team.

〞
The obstacle in the path becomes the path. Never forget, within every obstacle is an opportunity to improve our condition.
– Ryan Holiday
Q&A
