@nuriarai
NEWTRAL.ES
artesans.eu / omitsis.com
EXPERIENCIA IMPLEMENTANDO AMP EN EL REDISEÑO DE
https://slides.com/nuriarai/newtral
@nuriarai
Meetup WP Barcelona / Febrer 2020
Gestiono proyectos WordPres, desarrollo front-end y back-end.
Trabajo en Artesans, el departamento WordPress de Omitsis Consulting en Barcelona
Núria Ramoneda Aiguadé
@nuriarai
Meetup WP Barcelona / Febrer 2020
Voy a hablar de mi experiencia implementando AMP en un proyecto, pero no soy una experta en AMP.
DISCLAIMER
Voy a expresar opiniones que deben interpretarse como tales, nunca como verdades irrefutables, aunque lo parezcan.
a lo @jdevelopia
Ni el contenido ni las opiniones que planteo son inmutables, pueden cambiar con la reflexión, tus aportaciones, la evolución tecnológica o la discusión ante unas cervezas...
Las recomendaciones que doy son fruto de mi experiencia en determinados contextos, puede que en el tuyo no sirvan, así que no me hago responsable de sus efectos en tu proyecto.
Mis slides son aburridas, no hay gatos, ni gifs animados, ni casi imágenes...
Accelerated Mobile Pages
@nuriarai
Meetup WP Barcelona / Febrer 2020
¿QUÉ "YA" NO ES AMP?
¿QUÉ ES AMP?
"AMP is a web component framework to easily create user-first websites..."
@nuriarai
Meetup WP Barcelona / Febrer 2020
Es un framework open-source impulsado por Google que ayuda a implementar mejores prácticas, mejor experiencia de usuario, mejor performance y mejor SEO...
@nuriarai
Meetup WP Barcelona / Febrer 2020
...con más o menos esfuerzo de desarrollo según el diseño !atención!
@nuriarai
Meetup WP Barcelona / Febrer 2020
DE QUÉ SE COMPONE AMP
HTML: Un marcado único y exclusivo de código HTML tradicional con etiquetas únicas.
JS: Una nueva estructura Javascript que permite la carga asíncrona de todos los recursos externos.
CDN: Una red optimizada diseñada para almacenar en caché el contenido optimizado y entregarlo de forma rápida (AMP-Cache)
@nuriarai
Meetup WP Barcelona / Febrer 2020
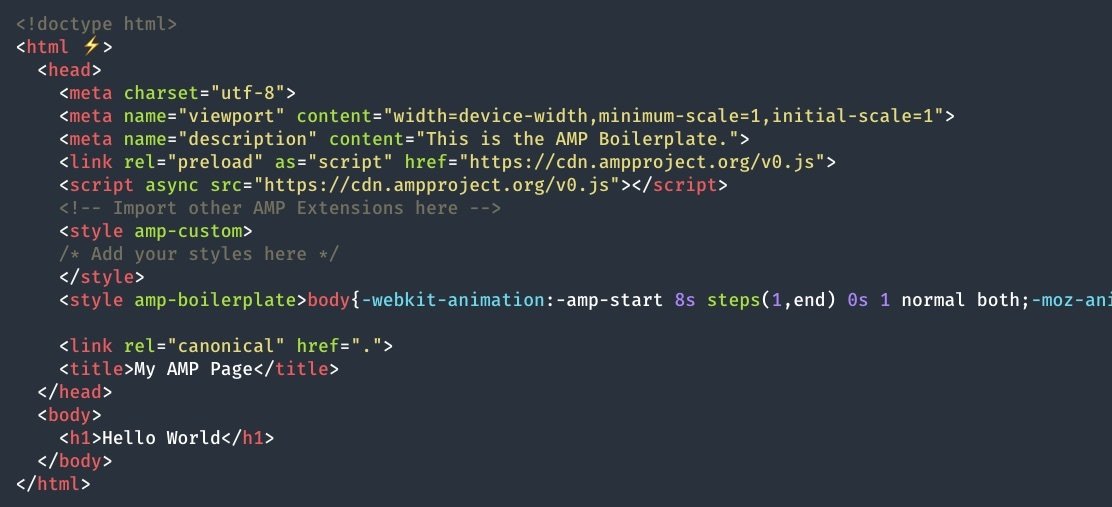
EL CÓDIGO BÁSICO

@nuriarai
Meetup WP Barcelona / Febrer 2020
COMPONENTES AMP
más de 100 componentes
- amp-img
- amp-video
- amp-audio
- amp-iframe
- amp-carousel
- amp-analytics
- amp-selector
- amp-social-share
- amp-sidebar
- amp-live-list
- ....
@nuriarai
Meetup WP Barcelona / Febrer 2020
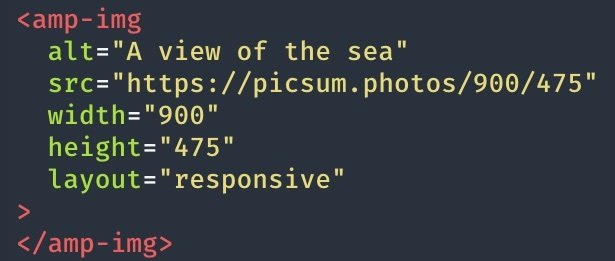
amp-img

@nuriarai
Meetup WP Barcelona / Febrer 2020
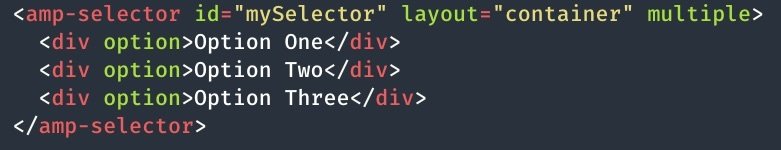
amp-selector

@nuriarai
Meetup WP Barcelona / Febrer 2020
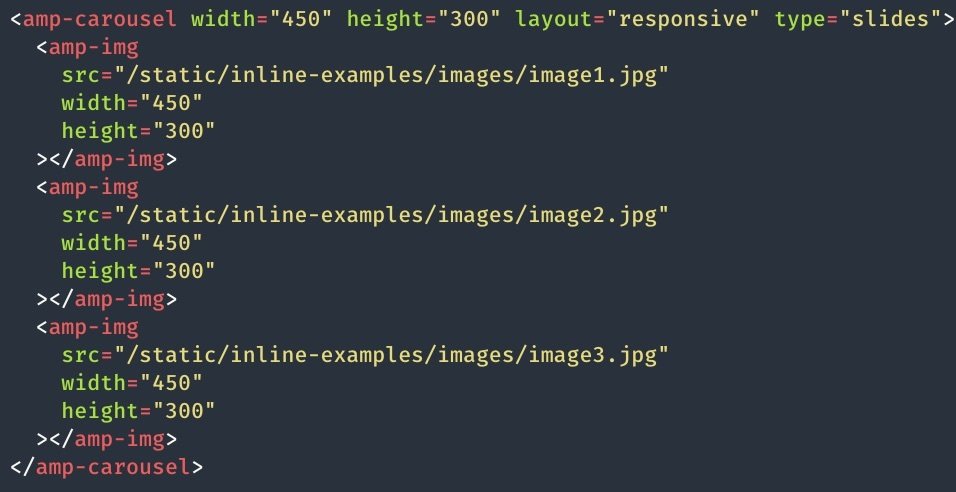
amp-carousel

@nuriarai
Meetup WP Barcelona / Febrer 2020
RESTRICCIONES AMP
- Usar componentes AMP y atributos declarativos en lugar de Javascript a medida, frameworks como uikit, plugins...)
- Usar componentes AMP para los ficheros media (amp-img, amp-video...)
- Limitar el CSS para que pese como máximo
50Kb75Kb
NEWTRAL.ES
- Verificación de datos (fact-cheking):
- Discurso de políticos
- Fakes que circulan por las redes
- Reportajes de temas de actualidad
- Explicación de temas que se preguntan
- Podcasts, videos y artículos de firmas conocidas
@nuriarai
Meetup WP Barcelona / Febrer 2020
RETOS DEL PROYECTO
- Entender bien los nuevos conceptos y funcionalidades
- Rediseño completo de la web, visualmente exigente y diferente entre móvil y desktop
- Migrar el contenido existente a la nueva estructura
- Crear un back-end cómodo y fácil para los editores
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Versión AMP
VERSIÓN AMP
@nuriarai
Meetup WP Barcelona / Febrer 2020
Primera experiencia con AMP

AMP
@nuriarai
Meetup WP Barcelona / Febrer 2020
Depende del diseño
!No es sólo instalar un plugin!
AMP FACTS
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Hay que saber cómo va a ser el diseño de la versión AMP para hacer una estimación adecuada.
- Hay que empezar el desarrollo por AMP o hacerlo a la vez que para el móvil.
- Hay que tener en cuenta la limitación de 50kb de CSS muy presentes.
- Hay que tener en cuenta que no se podrá usar JS a medida.
- Hay que limitarse a los componentes del framework.
DESARROLLO
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Se elimina el JS de Uikit o a medida.
- Se cambian los tags de imágenes, videos, iframes por los tags amp correspondientes (plugin)
- Se cambian los sliders por el componente amp-carousel.
- Se adapta el diseño móvil a las restricciones AMP.
- Se crea CSS específico para los componentes.
A partir de la maquetación para móvil se crea la versión AMP de HTML, CSS y JS.
Home destacados
@nuriarai
Meetup WP Barcelona / Febrer 2020


Detalle artículo - barra progreso
@nuriarai
Meetup WP Barcelona / Febrer 2020


AMP PARA WP
@nuriarai
Meetup WP Barcelona / Febrer 2020
Plugin oficial AMP for WordPress

EL PLUGIN
@nuriarai
Meetup WP Barcelona / Febrer 2020
Proporciona ayuda para la resolución de conflictos
Valida y fuerza la compatibilidad con AMP
Automatiza gran parte del proceso
Automatiza el proceso
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Convierte los tags (img a amp-img...)
- Revisa todo el CSS, y agrupa las operaciones DOM para minimizar los recálculos de estilo
- Pone el CSS inline minificado

Proporciona ayuda
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Informa de los errores de compatibilidad indicando su origen

Fuerza la compatibilidad con AMP
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Mientras no se acepten las excepciones las páginas no se verán en AMP
- Si se aceptan las excepciones esa funcionalidad se pierde

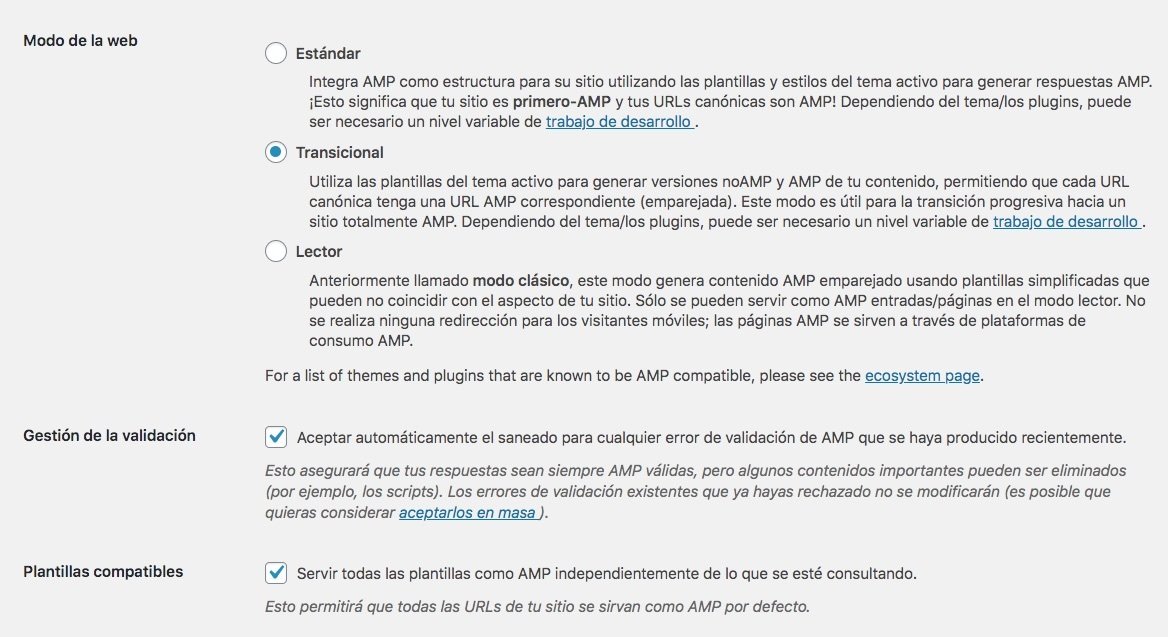
CONFIGURACIÓN
@nuriarai
Meetup WP Barcelona / Febrer 2020

CONCLUSIONES
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Empieza el desarrollo por AMP/mobile, no lo dejes para el final (mobile/amp first)
- Primero lista todas las funcionalidades extras y define si serán compatibles con AMP (plugins y a medida)
- Redefine con el cliente y el equipo de diseño la adaptación del diseño mobile a estas compatibilidades
RECOMENDACIONES
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Utiliza el plugin oficial de AMP para WordPress.
- Educa al cliente: no todo será posible con AMP.
- Recomienda al cliente: si el diseño de la web es muy complejo la versión AMP tendrá un coste importante.
- Recuerda al cliente: si hay una versión AMP no automatizada el mantenimiento también es más costoso.
RECOMENDACIONES +
@nuriarai
Meetup WP Barcelona / Febrer 2020
- Propicia una comunicación fluida con el cliente
- Utiliza GIT para el control de versiones del código
- Prepara un buen proceso de testing
- Usa SASS y un buen entorno de desarrollo
ENLACES INTERÉS
@nuriarai
Meetup WP Barcelona / Febrer 2020
AMP playground
AMP Boilerplate Generator
AMP Validator
ARTÍCULOS/VIDEOS INTERÉS
@nuriarai
Meetup WP Barcelona / Febrer 2020
Accelerated mobile pages: Are they worth it? by Kristopher Jones
Workshop Building an AMP compatible WordPress site by Felix Arrantz
!GRACIAS!
GRÀCIES!
THANK YOU
@nuriarai
Meetup WP Barcelona / Febrer 2020
¿Preguntas?