Shipping High Performance
React Apps
With Datadog & Real User Monitoring
(Artist: Unknown)


Hi, I'm Ben (aka @obensource)







Getting Started

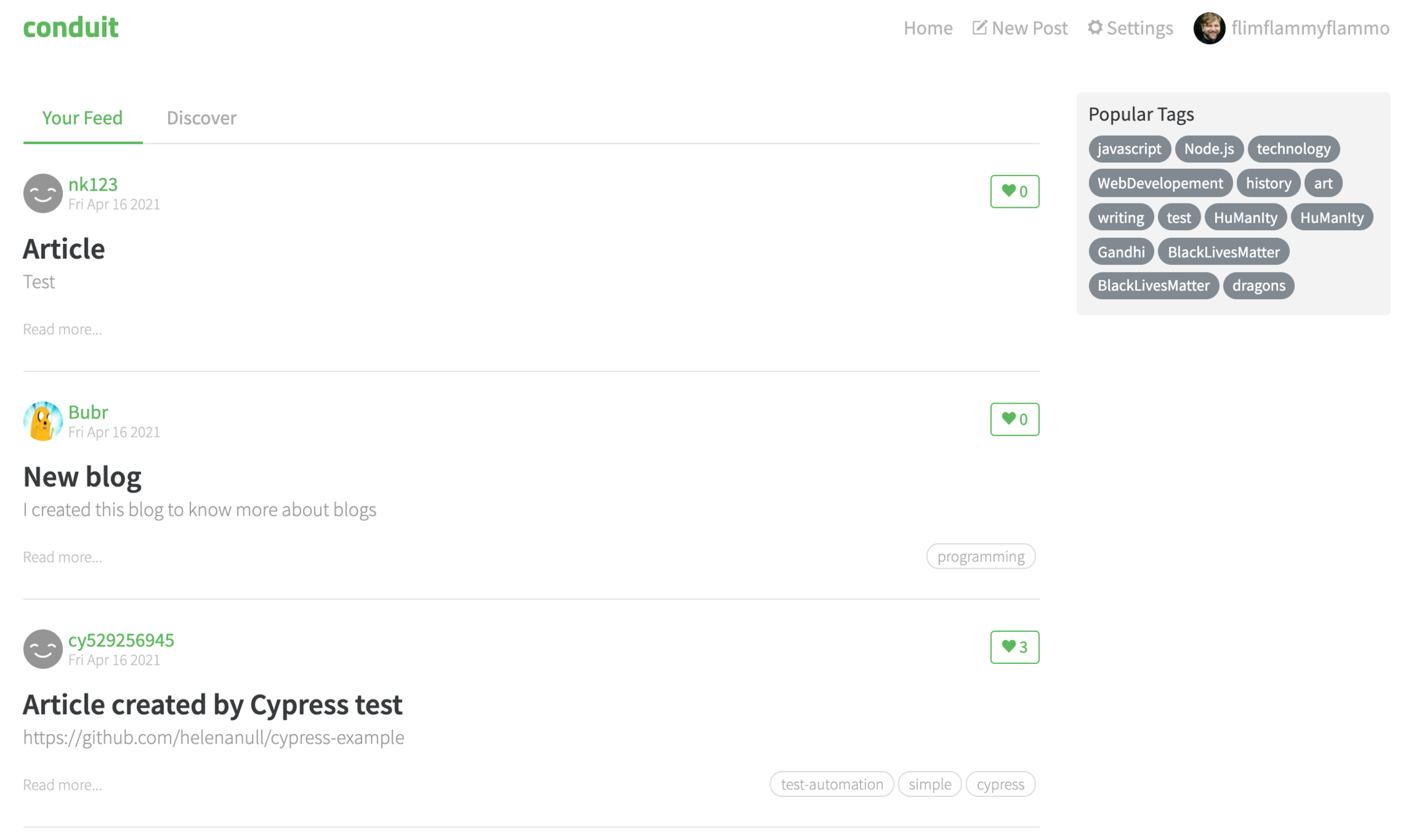
WebSound App

Hack on a practical example

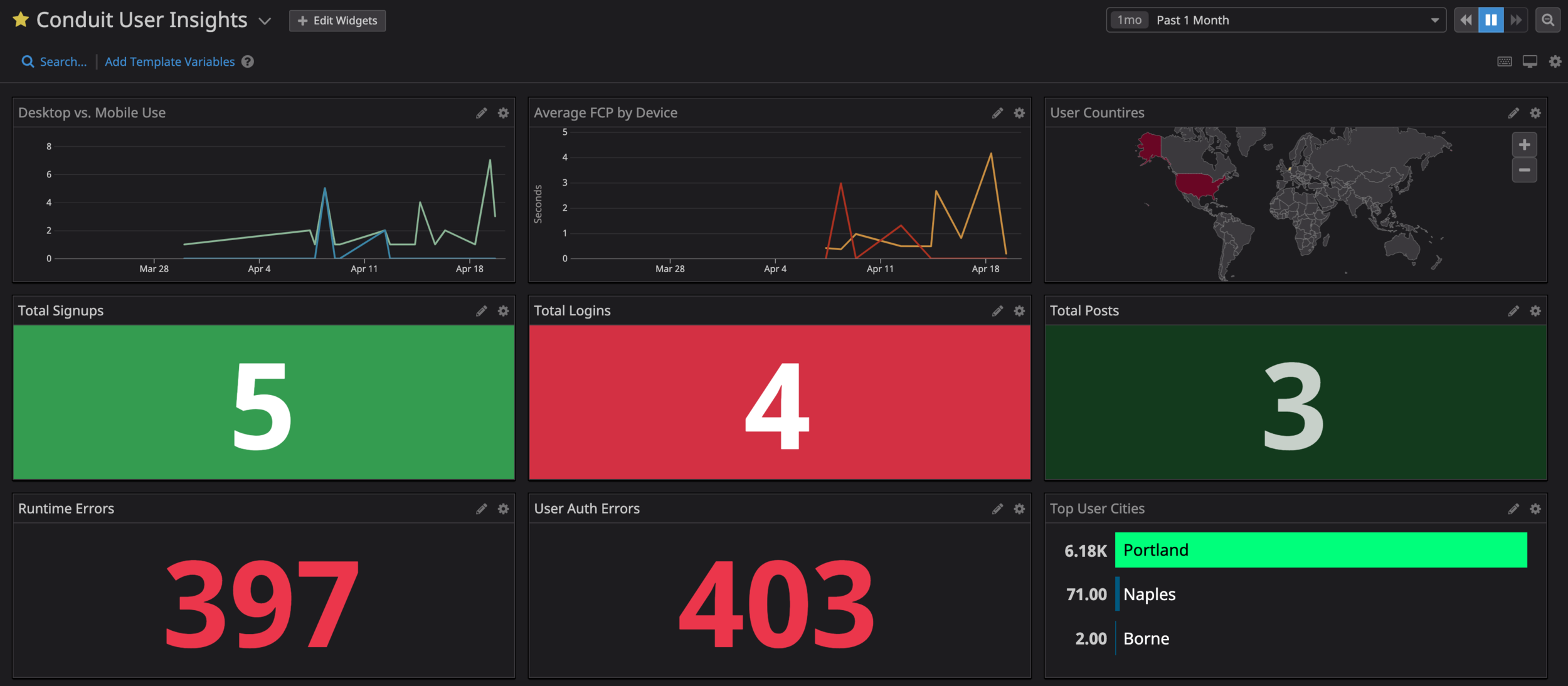
Setup a Dashboard

Q & A

Observability
Staying informed about App performance & Health
Watching how components perform together
Debugging & Optimization

Feel their pain
and do something about it

Delight people
and add value
Make every millisecond
count

Demo
?
Bundling
Web Workers
Data Layers & State Objects
Component Frameworks
CSS Preprocessing
etc...
Web Assembly
Query Languages
Transpolation
Constantly Observe
Let's Hack
Building a Dashboard
Questions?
Links / Resources
Workshop Repo
https://github.com/DataDog/react-redux-realworld-example-app
Twitter
https://twitter.com/obensource
RUM
https://docs.datadoghq.com/real_user_monitoring/