Programming for Visual Artists
ARTS-A0701 – Digital Art 1
2024 - Lecture 9
- Mon, 26.2: Introduction, P5.js editor, shapes, coordinates and colours
- Tue, 27.2.: Variables, randomness
- Mon, 4.3: Animating with trigonometric functions
- Tue, 5.3: Animating with noise
- Mon, 11.3.: If-else, for-loop
- Tue, 12.3.: For-loop, noise
- Mon, 18.3.: Audio input, Interaction
- Tue, 19.3.: Images and video
- Mon, 25.3.: Recap, personal project
- Tue, 26.3.: Personal project
- Mon, 8.4.: Personal project, course feedback
- Tue, 9.4.: Presentations / exhibition?
Pass: final project + 6/8 assignments
Final Project
Goals
- Create a finalized thing
- Apply the new technical skills in a creative context
- Improve programming skills through debugging and committing to an end result
- Artistic expression in a a possibly unfamiliar medium
Generative art
Art that in whole or in part has been created with the use of an autonomous system
Tools: repetition
Emergent-like behavior from simple foundations:
Draw a diagonal line from left to right or right to left
Tools: repetition
Repeat the diagonal line
Tools: repetition
Change the line type
Tools: displacement
Draw a shape
Tools: displacement
Displace properties of the shape
Tools: displacement
Apply rules to displacement logic
Tools: displacement
Add repetition
Tools: displacement
Add more repetition
Autonomous systems
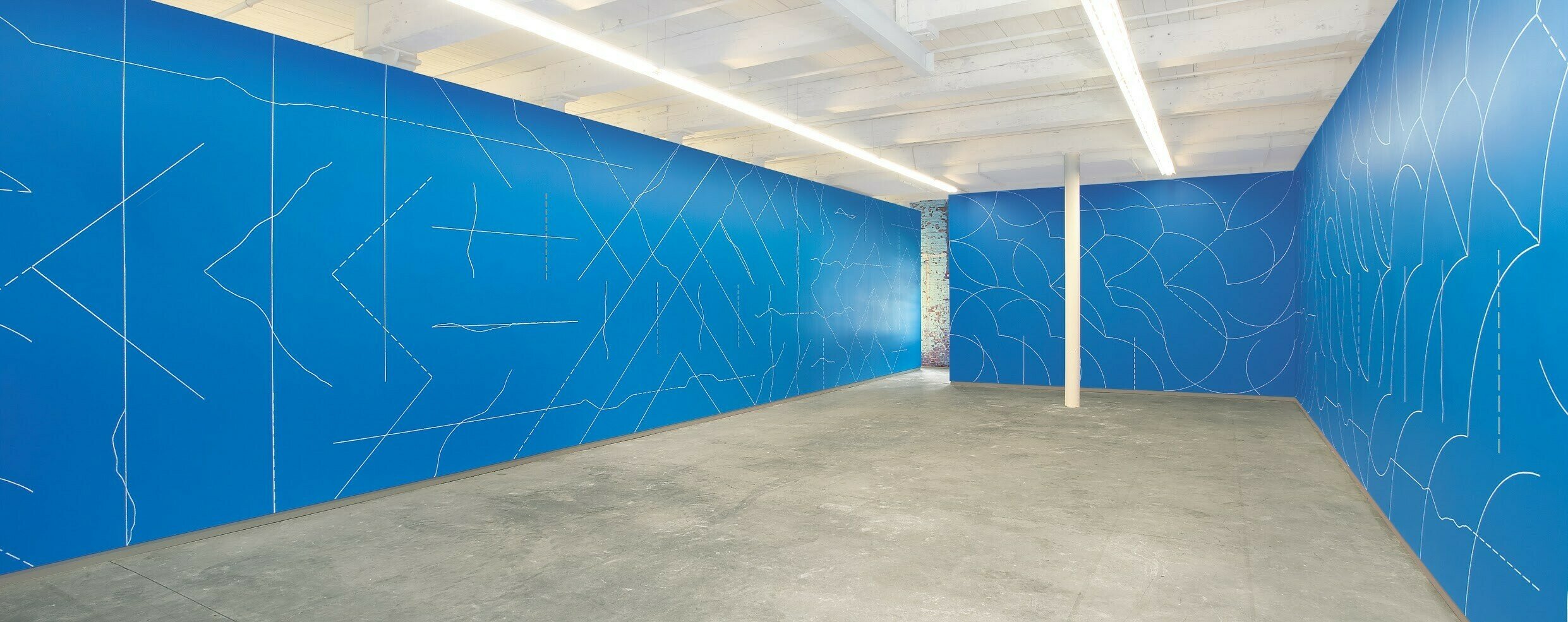
Code is a way to describe an autonomous system:
On blue walls, all two-part combinations of white arcs from corners and sides, and white straight, not straight, and broken lines within a 36-inch (90 cm) grid.

Sol LeWitt, Wall Drawing 260A
Massachusetts Museum of Contemporary Art
Autonomous systems
Code is a way to describe an autonomous system:
On blue walls, all two-part combinations of white arcs from corners and sides, and white straight, not straight, and broken lines within a 36-inch (90 cm) grid.
Sol LeWitt, Wall Drawing 260A
Massachusetts Museum of Contemporary Art
Instructions
- Create a generative print, a series of prints or an animation with p5.js
- Experiment and iterate.
- Technical complexity is not of intrinsic value.
- Take small steps and make sure you understand your code.
- You can recreate a work that you have seen during this class or on Instagram etc. If you do that, focus on why you found it interesting and be open about the source.
- Don't copy code and if you do, cite the source in comments.
- Submit a p5js link on MyCourses before TBD
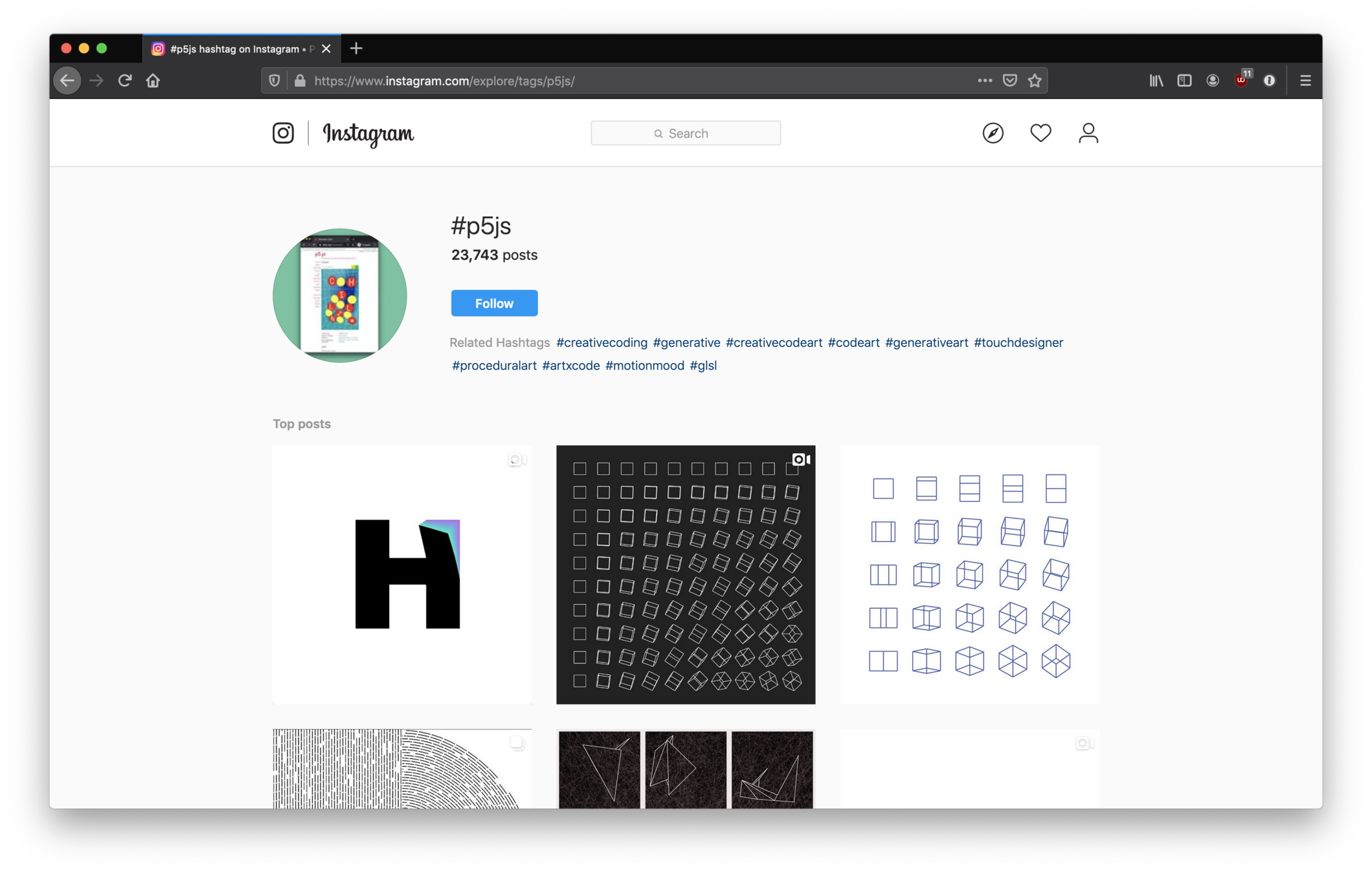
Take a look at #p5js on Instagram. You might recognise familiar algorithms and techniques.
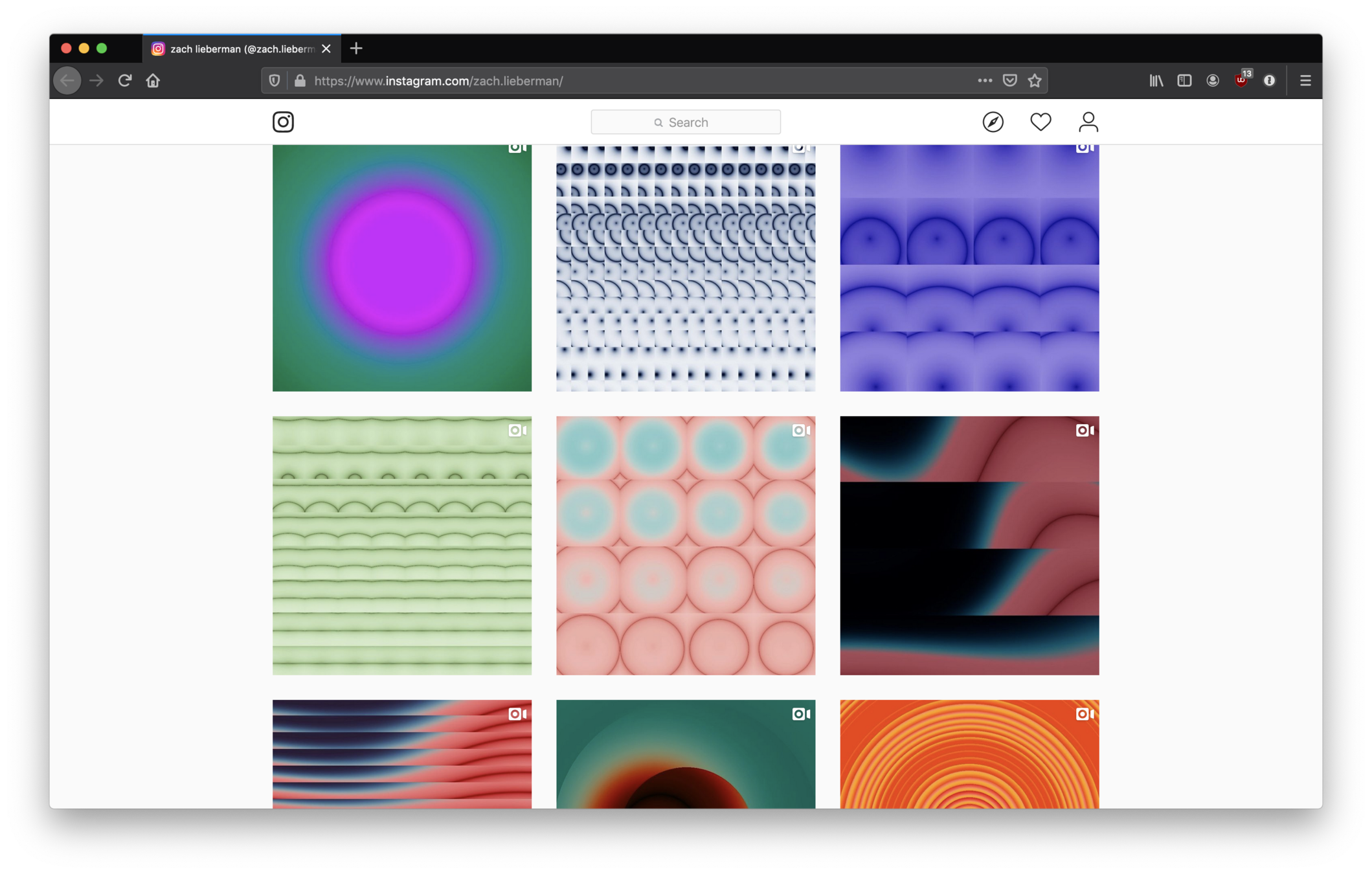
Zach Lieberman's daily sketches are a great example on experimenting and iterating on a certain theme
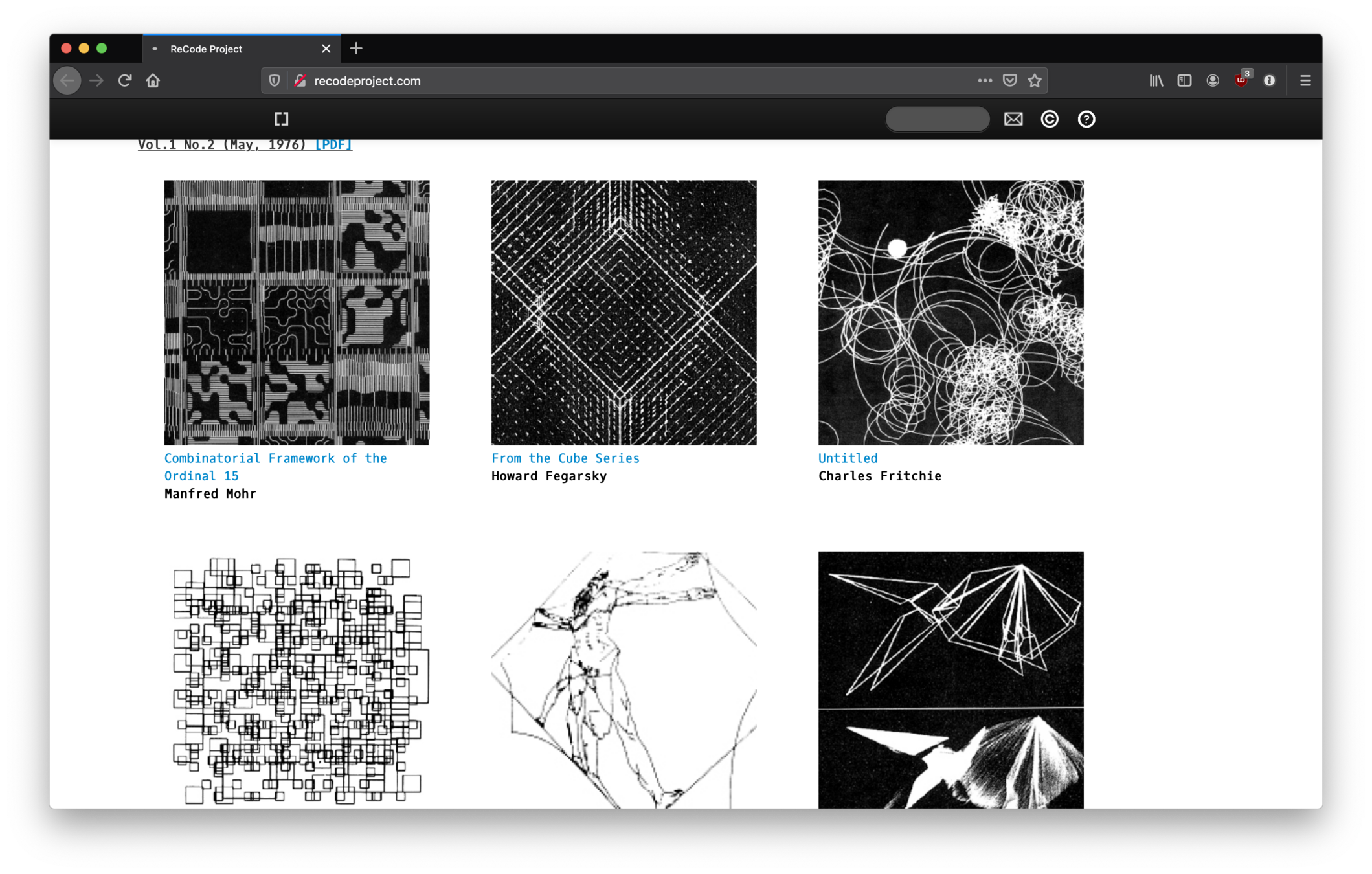
You can also take a historical perspective and recreate something created before.