Intro to
JavaScript
(Part Two)
Fancy Stuff...
Objects
...so, I guess this involves declaring a new class, giving it various public/private attributes and methods, and then using a constructor to bring one into existence.
NO!
> person = {name: "pat", age: 47}
Object {name: "pat", age: 47}
> person.name
"pat"
> person["name"]
"pat"
> person["Name"]
undefined
> property = "name"
"name"
> person[property]
"pat"
> person["property"]
undefinedObject Comparison
> me = person
Object {name: "pat", age: 47}
> me === person
true
> impostor = {name: "pat", age: 47}
Object {name: "pat", age: 47}
> imposter === me
falseThe full rules for comparison are summarised here.
Object Mutation
> person
Object {name: "pat", age: 47}
> me
Object {name: "pat", age: 47}
> impostor
Object {name: "pat", age: 47}
> me.age += 1
48
> me.job = "programmer" // creating a new member "on the fly"!
"programmer"
> me
Object {name: "pat", age: 48, job: "programmer"}
> person
Object {name: "pat", age: 48, job: "programmer"}
> impostor
Object {name: "pat", age: 47}
Object Property Ordering
(and the lack thereof)
> orderTest = {foo:"foo", 3:3, 2:2, 1:1, bar:"bar", 99:99}
Object {1: 1, 2: 2, 3: 3, 99: 99, foo: "foo", bar: "bar"}
The ordering of properties is not guaranteed,
and shouldn't be relied upon.
and shouldn't be relied upon.
Different implementations do it differently,
and they are free to change at any time.
and they are free to change at any time.
It is an "implementation detail".
Inspecting Stuff
This is very useful...
> console.dir(me)
V Object
age: 48
job: "programmer"
name: "pat"
>__proto__: Object
This exposes the true inner structure of objects, including the "secret" links to the prototype chain.
Also, in Chrome, you can use "dir" as a shortcut.
Messing With Arrays
Try evaluating 'a' and expanding 'dir(a)' after each line:
> a
["apple", 99, "cherry", undefined × 2, "pear"]
> a[2] = [10, 20, 30]
[10, 20, 30]
> a[2] = person
Object {name: "pat", age: 48, job: "programmer"}
> a.crazy = "madness"
"madness"
> a[1.5] = "WTF!"
"WTF!"
> a[Math.PI] = "delicious!"
"delicious!"
> a[-5] = "You must be kidding!"
"You must be kidding!"
> a[10] = a // "INCEPTION!!!"
["apple", 99, Object, undefined × 2, "pear", undefined × 4, Array[11]]
Differences between
JavaScript and Java...
Dynamic Typing
Variables do not have explicit fixed types in JS.
A variable can hold a reference to any
type of data
i.e. the language is "dynamically typed"
(like Python and Ruby and LISP),
rather than "statically typed"
(like C++, Java and Pascal).
Dynamic typing can often be quite convenient and flexible,
but it can also be a source of confusion and error.
but it can also be a source of confusion and error.
Objects and Classes
JavaScript has "objects", but it doesn't define them via "classes". In fact, JavaScript objects are really just flexible associative-arrays (also known as "maps" or "dictionaries").
They contain a set of arbitrary <name>:<value> pairs, where the <name> has to be a string, but the <value> can be anything (including other "objects").
You can change the set of <names> (aka "properties") which an object has at runtime i.e. you can add, modify, or remove things whenever you like.
Prototypes
JavaScript removes the conventional Object Oriented distinction between "object" instances and the "classes" which define their properties and behaviours.
Instead, object instances may "inherit" behaviour directly from each other. When an object is created it may nominate another object as its "prototype" and, in so doing, the prototype becomes a kind of parent object which implements default behaviour, which the child may then over-ride in the conventional manner.
First Class Functions
In JavaScript, functions are "data" too. This means that you can assign them to variables, and pass them in and out of other functions. You can also create them at runtime.
This turns out to be an immensely powerful facility,
and is the central requirement for being a so-called
"functional" language.
and is the central requirement for being a so-called
"functional" language.
In fact, this feature is often used to work-around the other deficiencies of the language.
Numbers
In JavaScript, there is only one numeric type:
double-precision floating-point
double-precision floating-point
There is no dedicated "integer" type (but you can, of course, use doubles to represent integers as long as you are careful with them).
Error-Checking
Ha!
In JavaScript, everything happens at runtime, and there is no (conventional) "compilation" phase at which basic errors can be detected for you.
There is very little "sanity checking" and the language is highly (and, arguably, dangerously) permissive.
Programming errors tend to manifest as runtime errors, and sometimes in quite non-obvious ways.
JavaScript gives you enough rope to hang yourself with.
Language Overview
This is a decent overview, covering primitive types,
objects, arrays and functions.
objects, arrays and functions.
It also talks about method-calls on objects,
and the role of the special `this` parameter.
and the role of the special `this` parameter.
JavaScript in the Browser
Basic Browser Architecture:
[URL] -> Fetch -> [Cache]
[Cache] -> Parse -> [Tree]
[Tree] -> Flow -> [Display List]
[Display List] -> Paint -> [Pixels]
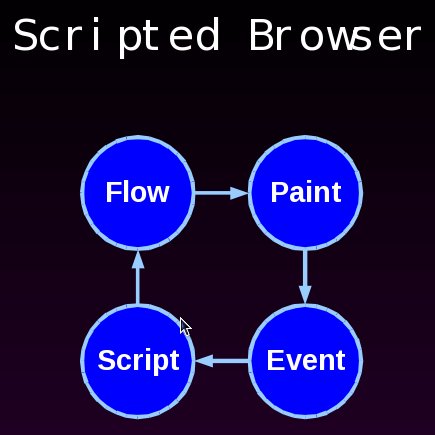
Enter Scripting
Flow -> Paint -> Event -> Script -> Flow ->
..and repeat

(Source: The Theory of the DOM)
Embedding Scripts
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Trivial Script Embedding</title>
</head>
<body>
<div id="output"></div>
<script src="myScript.js"></script>
</body>
</html>
NB: HTML5 validated via
myScript.js
// Output to console, and to my special "output" element.
output = function (thing) {
console.log(thing);
document.getElementById("output").innerHTML += thing + "<br>";
};
// The simplest "useful" function: return `x` squared
square = function (x) {
return x * x;
};
output(square(5));
output(square(10));
output("");
See it in jsFiddle
...or, in an actual web-page, here
Opinions
"..everybody has one"
From "Crock"
Douglas Crockford,
in his book "JavaScript: The Good Parts":
"In JavaScript, there is a beautiful, elegant, highly expressive language that is buried under a steaming pile of good intentions and blunders. The best nature of JavaScript is so effectively hidden that for many years the prevailing opinion of JavaScript was that it was an unsightly, incompetent toy."
More Crock
"The very good ideas include functions, loose typing, dynamic objects, and an expressive object literal notation.
The bad ideas include a programming model based on global variables."
Yet More Crock
JavaScript's functions are first class objects with (mostly) lexical scoping. JavaScript is the first lambda language to go mainstream.
Deep down, JavaScript has more in common with Lisp and Scheme than with Java. It is Lisp in C's clothing. This makes JavaScript a remarkably powerful language."
Criticism
From Crockford's "JavaScript: The Good Parts"...
The Awful Parts
- Global Variables
- Scope
- Semicolon Insertion
- Reserved Words
- Unicode
- typeof
- +
- Floating Point
- NaN
- Phony Arrays
- Falsy Values
The Bad Parts
- ==
- with
- eval
- continue
- switch fall-through
- Blockless statements
- ++ and --
- Bitwise operators
- "function" as a statement
- new
Equality
"...but some are more equal than others"
> 0 == "0"
true
> 0 == ""
true
> "" == 0
true
> "" == "0"
false
i.e. == is not transitive!
Use === (and !==) instead, always.
Taming The Beast
Use a "safe" subset of the language, use "strict" mode,
and run your code against a "lint" tool which detects
violations and likely errors.
violations and likely errors.
Crockford's own:
A more tolerant alternative:
Praise
(or, perhaps, simply "defence")
From Brendan Eich, inventor of JavaScript...
The Best Parts
- First Class functions
- Closures
- Prototypes
- obj = {p:1, q:2, r:3}
- arr = ["hi", "there"]
That´s it!
Outright Mockery
"mistakes were made"
WAT!
References
-
W3C's "A Short History of JavaScript"
-
JavaScript: How it all began
-
Eich on "popularity"
(this corrects the first, dead, link from ref 2) - The ECMA standard
Putting the language in historical context (humour!)