Rendering
(Part One)
Eh?
"Rendering" refers to the process of building-up
an image from its various constituent elements.
an image from its various constituent elements.
It's just a fancy word for "drawing"
Also, I'll be talking here about rendering in the
most general sense.
most general sense.
In particular, I won't be dealing with the details of 3D graphics (that's a whole separate course!),
but will focus on concepts which apply to both 2D and 3D rendering.
Canvas
HTML5 introduced a new "canvas" element to the DOM. This will be the primary rendering interface for our game (which is exactly the sort of thing it was introduced for).
It gives you a much more direct way of drawing arbitrary shapes inside a webpage, and is an enormous advance on previous techniques relying on (frequently horrible) DOM/CSS manipulations.
Let's Write Some Code!
...to "throw some shapes" onto the canvas,
with jsFiddle...
with jsFiddle...
A simple guide to canvas can be found here.
Homework
Draw the "Watchmen" Smiley


Construct it using canvas drawing primitives.
Use of drawImage is NOT allowed!
I'll give you an ellipse drawing routine.
Frame Buffers
In modern raster-based systems, before the image is shown on the display device, it has to be created in memory inside a "frame buffer".
The frame buffer is (usually) just a big contiguous block of memory in a special location that the graphics card has access to, in which some space is allocated for each pixel in a fairly obvious way.
People often imagine the buffer as being a 2D array of pixels, which is a reasonable way to think about it.
When the display system (i.e. the display hardware and the graphics card which is driving it) is ready to produce a new image, it scans through the frame buffer and produces whatever signals are required to describe the image in a way that the display device can deal with.
ImageData
You don't have truly direct access to the Frame Buffer
inside a web browser (for good reason), but
something very similar exists inside canvas,
in the form of the Image Data methods.
inside a web browser (for good reason), but
something very similar exists inside canvas,
in the form of the Image Data methods.
These methods operate on a special type of array which contains the
separate Red, Green, Blue (and "Alpha")
values for each pixel. (I'll explain more of this later.)
values for each pixel. (I'll explain more of this later.)
The "higher level" canvas primitives, such as rects and
lines and arcs, ultimately produce outputs in this form.
lines and arcs, ultimately produce outputs in this form.
Primary Colours
“The colours red, blue and green are real.
The colour yellow is a mystical experience shared by everybody.”
― Tom Stoppard, Rosencrantz and Guildenstern Are Dead

What Light Really Is

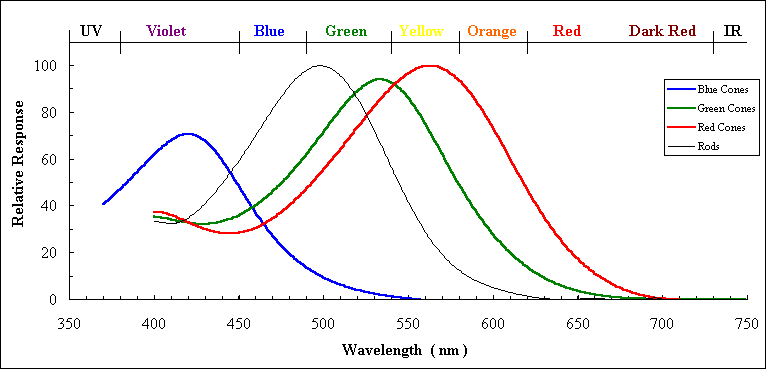
What The Eye Sees
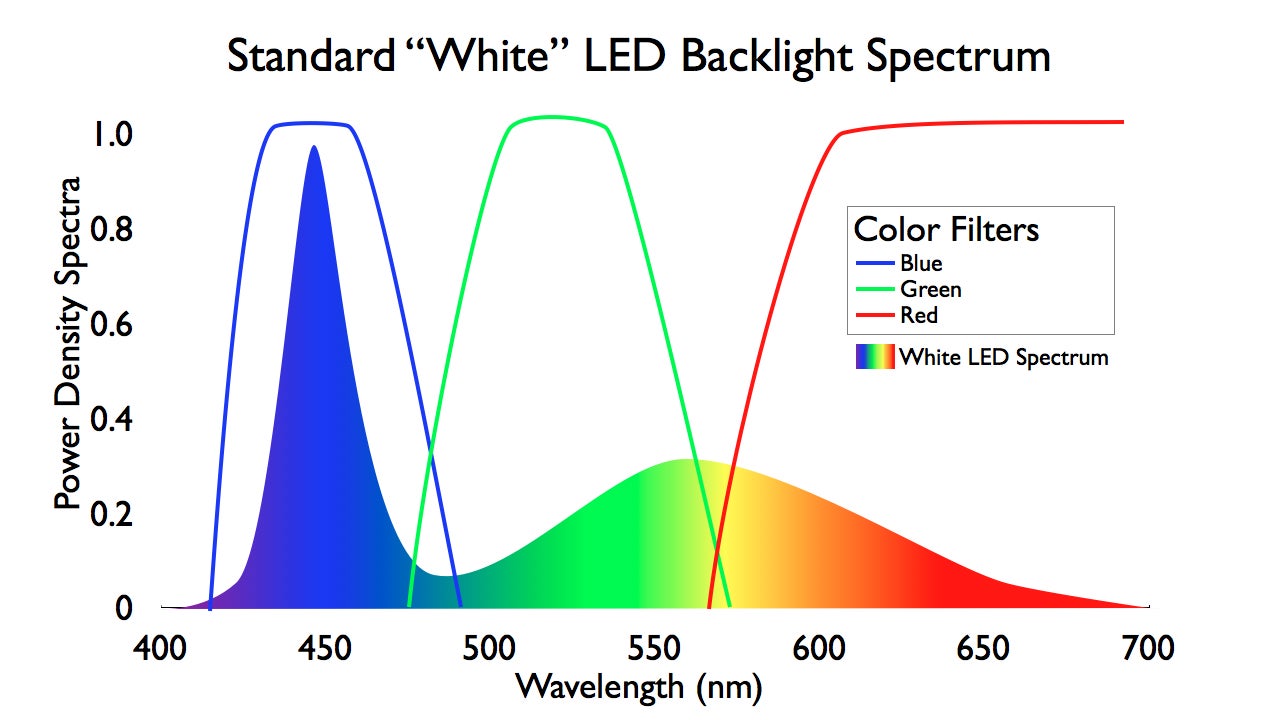
The "cone" sensors in our eyes are sensitive over 3 partially overlapping colour ranges which are often (somewhat simplistically) labelled Red, Green and Blue.

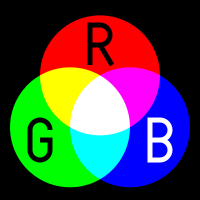
The Illusion of Colour
Televisions stimulate our cones by generating light which roughly corresponds to these sensitivity bands.
There is no yellow light here!

A Very Human Limitation

True Facts About
The Mantis Shrimp
Moving Pictures
Being able to render things is very nice, but our games would be rather limited if we weren't able to
animate them somehow.
animate them somehow.
So let's explore that... :-)
NB: This section includes historical information, and deals with some things that are now "old-fashioned". But they're worth knowing about because they are really interesting and cool, and because they still have an influence (albeit an often hidden one) on how things are done today.
The Magic of Cinema
I'll assume that you're all familiar with the miracle of "motion pictures", and how that trick works:
in short, it turns out that, if you show a person a series of still images in quick enough succession you
can trick their brain into processing them as motion.
In cinema and TV (and crappy cut-scene-driven games) these images are prepared in advance, through a
combination of live photography and other (usually non-real-time) image-making technologies, such as
high-end computer-generated imagery... or drawing with a pencil.
Flip-Books
You can illustrate the same technique in "real life" by using a flip-book:
The German word for flip book is Daumenkino, literally "thumb cinema"
Another Flip-Book
This one uses an interesting mixture of techniques, and may have been augmented "in post", as they say. ;-)
A Zoetrope
The Zoetrope uses the same general principle, but has a more "mechanical" approach to making your eye see the sequence of images...
Another Zoetrope
PIXAR Style!
...in Real Time?
In a real-time game, however, we have to generate the images while you are playing.
It's like trying to scribble the pages in a flip-book while the audience is watching it!
This requires
BEING FAST
.
Luckily, these days, computers
ARE FAST
.
Frame Rate
A big factor in game development is achieving a suitably high frame-rate to support
the illusion of convincing motion, and to provide good interactive
responsiveness for the user.
responsiveness for the user.
You'll often hear people talking about the desire, and the alleged importance, of achieving "60 FPS".
In practice, many games still run at around 30 FPS and, potentially, at variable rates
depending on the scene complexity and hardware capabilities (especially on PCs).
Either way, a real-time game is generally creating a complete new image (or, on a stereoscopic 3D system, TWO new images) many tens of times per second.
Each of these images can easily consist of 1 million pixels or more, the colours of which have to be recalculated on every frame (and often separately for the red, green, and blue elements). It's a lot of computation!
A key element in all of this is the rate at which the display is actually capable of showing fresh images to the user.
Church of the Cathode Ray
When I started making games (in the 1980s!), the standard display device was a domestic television...
...with a cathode ray tube!
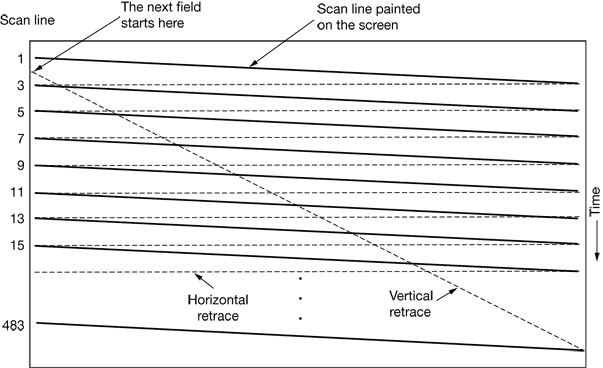
They were designed to display either 25 (in most of the world) or 30 (in the Americas) images per second, with each image split into two interleaved "fields" of odd and even scanlines which were drawn in alternation
(i.e. at 50 or 60Hz).
(i.e. at 50 or 60Hz).
These numbers were based on compromises between the frequency of the local AC power systems in each country, the rate at which movies were already being filmed (24fps), and the technical and bandwidth restrictions of analogue television broadcasting.
There was no way to display images any more frequently than that and, therefore, no point in attempting to generate them at a higher rate.
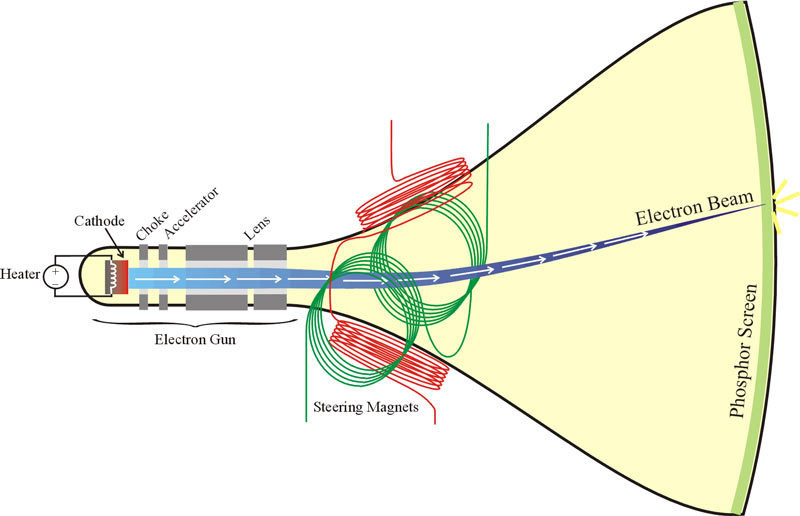
CRT Scanning Pattern

Inside the CRT

Bending The Beam