Django + AngularJS

slides.com/
pawelchojnacki/
django-angularjs

Paweł Chojnacki
fullstack developer
alxd.org

1. Dobór technologii
AngularJS
Django
ngCookie






var saveItem = function saveItem (primaryKey, itemName) {
// saves already drafted and tag-filled item
var deferred = $q.defer();
$http.put(Env.domainName + '/item/' + primaryKey + '/', {
pk: primaryKey,
name: itemName,
is_draft: false
})
.success(function (data) {
deferred.resolve(data);
return data;
})
.error(function (data) {
console.error('ItemFactory saveItem error', data);
deferred.reject(true);
})
return deferred.promise;
}
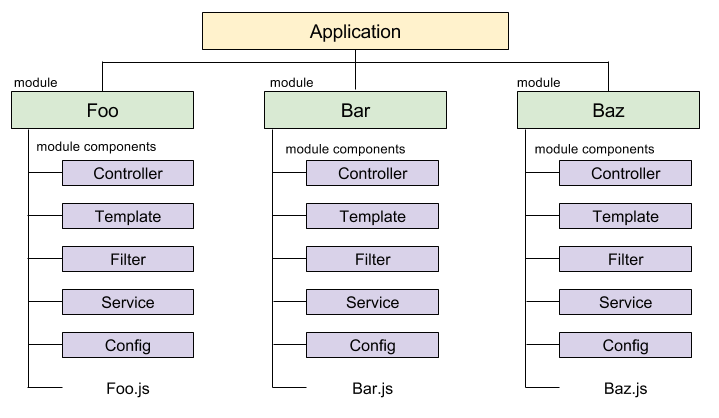
2. Struktura Angulara

kontrolery
serwisy
fabryki
API
0. Komunikacja
UX
widoki
wizja klienta
frontend
backend
schemat bazy
rest framework
load balancing
zabezpieczenia
kształt zapytań
liczba zapytań
działania w przeglądarce

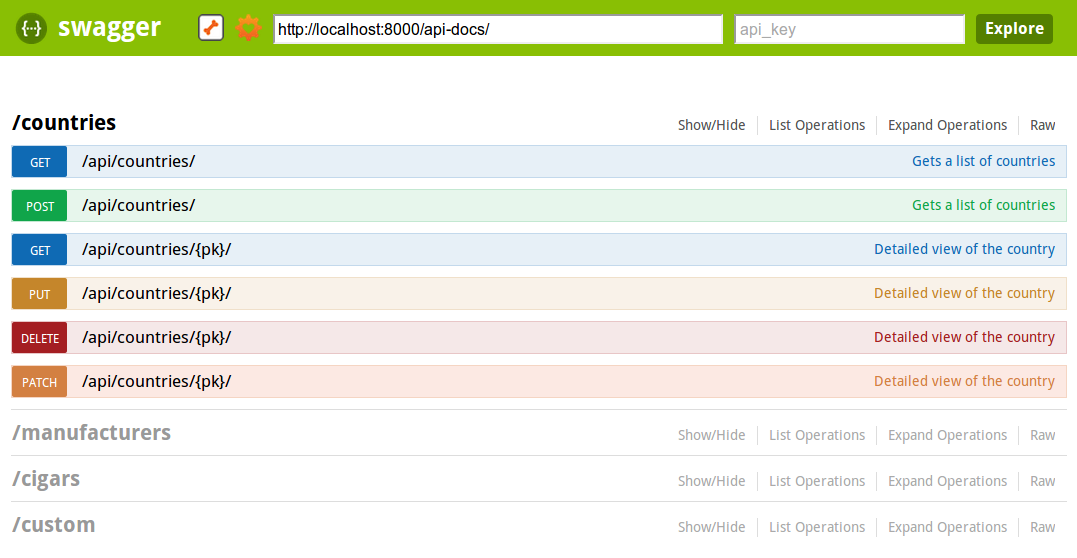
Dokumentacja

Spójność

Elastyczność

Bezpieczeństwo

Prostota użycia

Pokrycie testami


3. CSRF Token

Przykład z AngularJSBestPractices
angular.module( '[your module name]',
... [some dependencies] ...
'ngCookies',
... [other dependencies] ...
)
(...)
.run( function run( titleService, $http, $cookies ){
// For CSRF token compatibility with Django
$http.defaults.headers.post['X-CSRFToken'] = $cookies['csrftoken'];
})
3. Further reading