Use next generation JavaScript
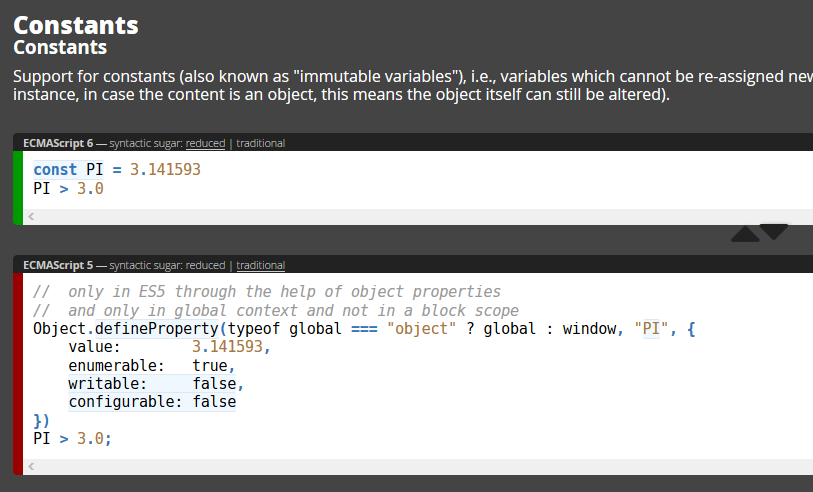
ES6 Features

http://es6-features.org/
Can I use?
https://caniuse.com/
ES6 Compatibility Table

http://kangax.github.io/compat-table/

JavaScript Compiler
ES2015 and beyond
Install
- npm init -y
- npm install --save-dev babel-cli
- add build script in package.json
- npm run build
Just move code from src to dist folder
Add some plugins and try again
Plugins
- babel-plugin-transform-es2015-arrow-functions
- babel-plugin-transform-es2015-block-scoping
- babel-plugin-transform-es2015-template-literals
Origin Code
Parsing
Transforming
Generation
Compiled Code
Plugins
Command is a mess
babel src -d dist --plugins=transform-es2015-block-scoping,transform-es2015-arrow-functions,transform-es2015-template-literals
Use .babelrc
{
"plugins": [
"transform-es2015-arrow-functions",
"transform-es2015-block-scoping",
"transform-es2015-template-literals"
]
}Don’t want to assemble your own set of plugins?
Presets
- env
- react
- flow
env Preset
Use latest ECMA Script
- ES2015
- ES2016
- ES2017
Install
- npm install babel-preset-env --save-dev
- set presets in .babelrc
env Plugin list
const es2015 = {
"check-es2015-constants": {
features: [
"const",
],
},
"transform-es2015-arrow-functions": {
features: [
"arrow functions",
],
},
"transform-es2015-block-scoped-functions": {
features: [
"block-level function declaration"
],
},
"transform-es2015-block-scoping": {
features: [
"const",
"let",
],
},
"transform-es2015-classes": {
features: [
"class",
"super",
],
},
"transform-es2015-computed-properties": {
features: [
"object literal extensions / computed properties",
],
},
"transform-es2015-destructuring": {
features: [
"destructuring, assignment",
"destructuring, declarations",
"destructuring, parameters",
],
},
"transform-es2015-duplicate-keys": {
features: [
"miscellaneous / duplicate property names in strict mode",
],
},
"transform-es2015-for-of": {
features: [
"for..of loops",
],
},
"transform-es2015-function-name": {
features: [
"function \"name\" property",
]
},
"transform-es2015-literals": {
features: [
"Unicode code point escapes",
],
},
"transform-es2015-object-super": {
features: [
"super",
],
},
"transform-es2015-parameters": {
features: [
"default function parameters",
"rest parameters",
],
},
"transform-es2015-shorthand-properties": {
features: [
"object literal extensions / shorthand properties",
],
},
"transform-es2015-spread": {
features: [
"spread (...) operator",
],
},
"transform-es2015-sticky-regex": {
features: [
"RegExp \"y\" and \"u\" flags / \"y\" flag, lastIndex",
"RegExp \"y\" and \"u\" flags / \"y\" flag",
],
},
"transform-es2015-template-literals": {
features: [
"template literals",
],
},
"transform-es2015-typeof-symbol": {
features: [
"Symbol / typeof support"
],
},
"transform-es2015-unicode-regex": {
features: [
"RegExp \"y\" and \"u\" flags / \"u\" flag, case folding",
"RegExp \"y\" and \"u\" flags / \"u\" flag, Unicode code point escapes",
"RegExp \"y\" and \"u\" flags / \"u\" flag",
],
},
"transform-new-target": {
features: [
"new.target",
],
},
"transform-regenerator": {
features: [
"generators",
],
}
};
const es2016 = {
"transform-exponentiation-operator": {
features: [
"exponentiation (**) operator",
],
}
};
const es2017 = {
"transform-async-to-generator": {
features: [
"async functions",
],
},
"syntax-trailing-function-commas": {
features: [
"trailing commas in function syntax",
],
}
};
const proposals = require("./shipped-proposals").features;
module.exports = Object.assign({}, es2015, es2016, es2017, proposals);https://github.com/babel/babel-preset-env/blob/master/data/plugin-features.js
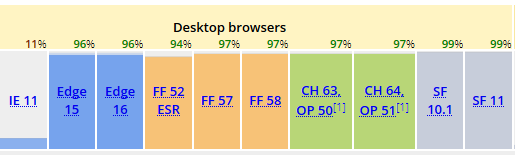
Exclude some browsers
Use browserslist set target browsers.
{
"presets": [
[
"env", {
"targets": {
"browsers": ["last 1 Chrome versions"]
}
}
]
]
}browserslist
Use browsers query to get target browsers
https://github.com/ai/browserslist
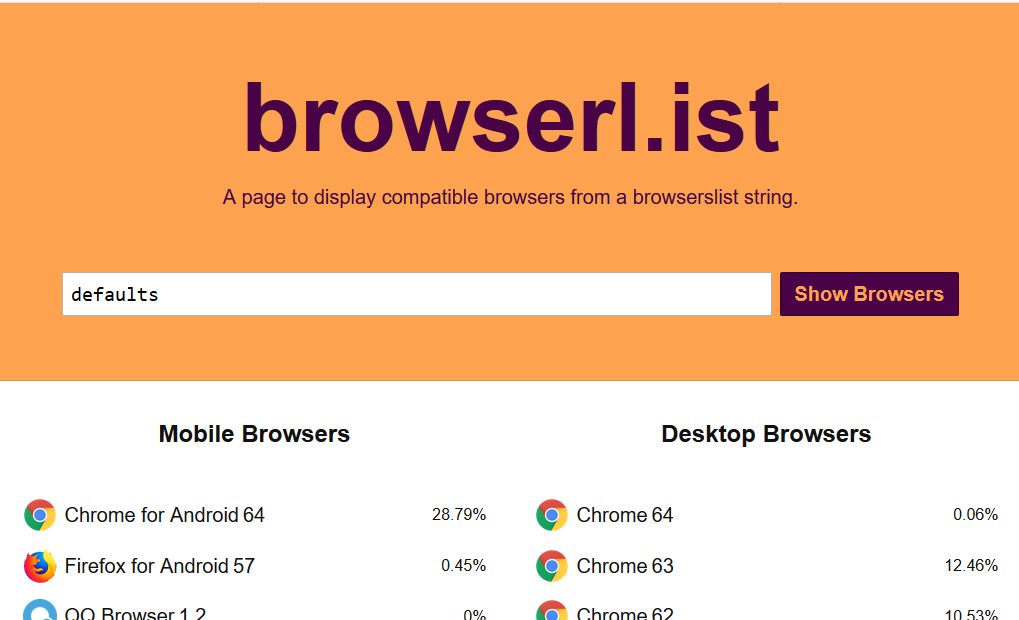
browserl.ist

http://browserl.ist/