Component
Driven
Development
💫
20 May 2020
Front End Circle #5
modularity is the degree to which a system's components may be separated and recombined, often with the benefit of flexibility and variety in use.

Modularity and the Web

As the demand for richer frontend experiences has grown, the pressure is for teams to deliver component and design systems - coherent frontend experiences across every platform. Your button should look the same on web, mobile and desktop, and even your emails.

Guillermo Rauch (Next.js, Vercel)
Three Megatrends for Frontend Developer Teams






Component-Driven Development (CDD) is a development methodology that anchors the build process around components.
It is a process that builds UIs from the “bottom up” by starting at the level of components and ending at the level of pages or screens.
Tom Coleman (Chroma)
Build UIs in a better way: from the component up

CDD Advantages
Focus development
Increase UI coverage
Target feedback
Build a component library
Parallelize development
Test visually
Tom Coleman (Chroma)
Build UIs in a better way: from the component up
more flexible
more scalable
more sharable

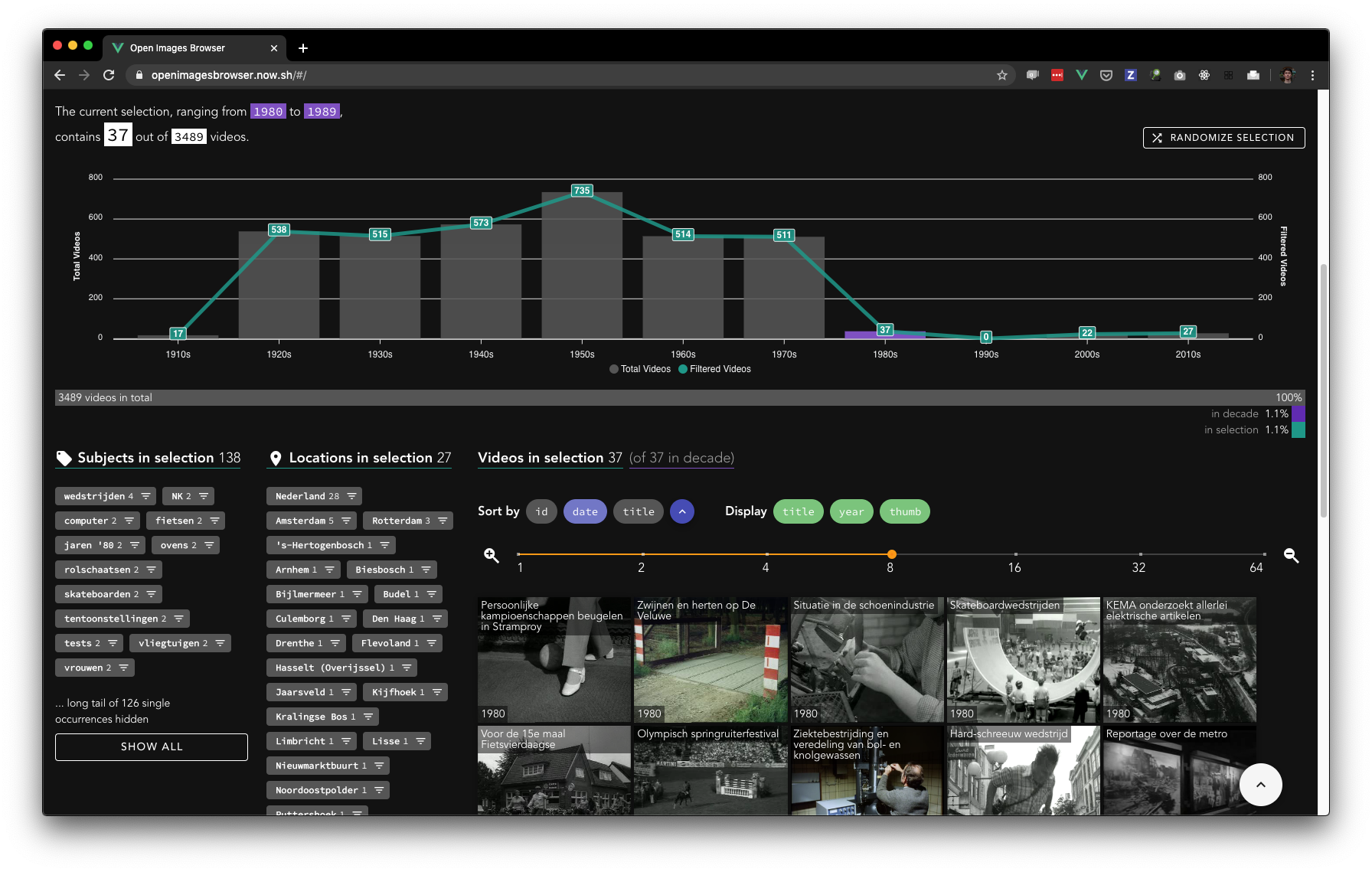
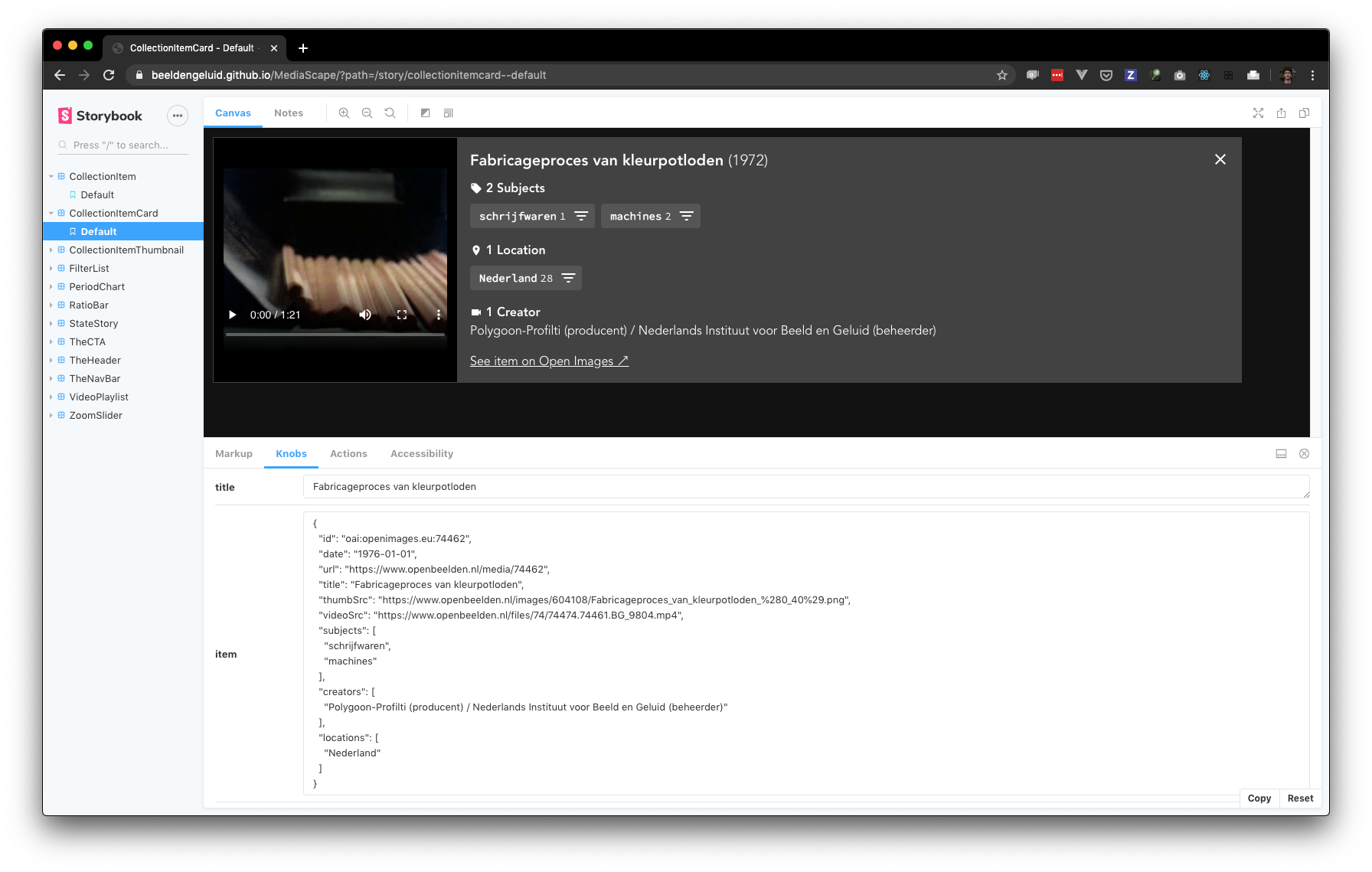
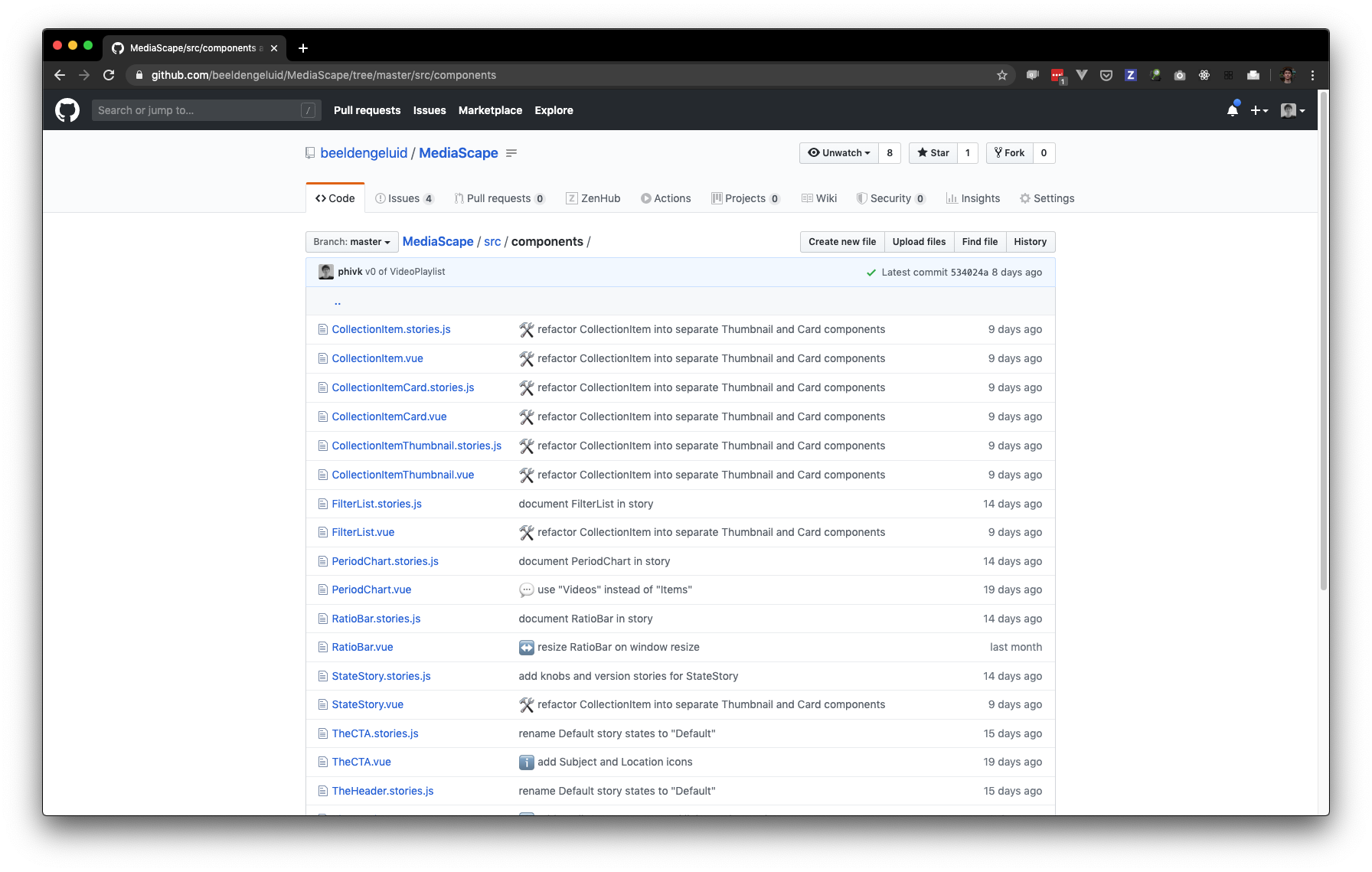
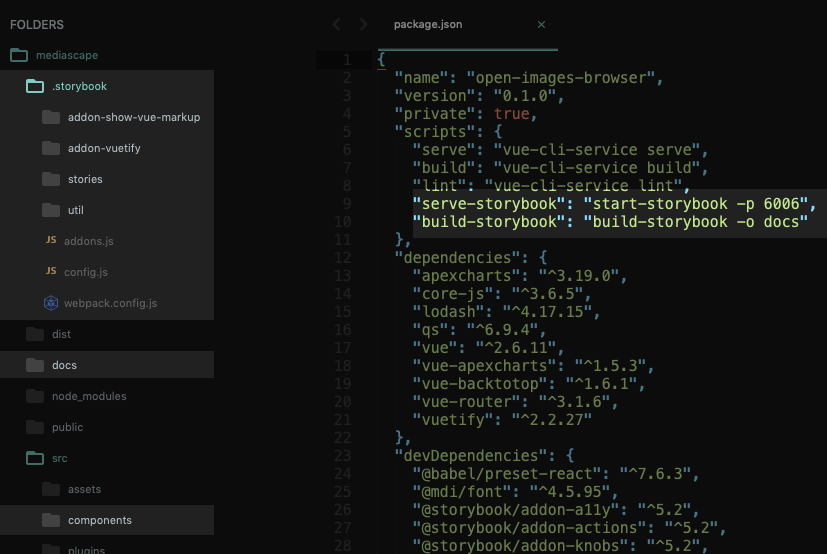
Component Explorer



Components & Stories
live side by side


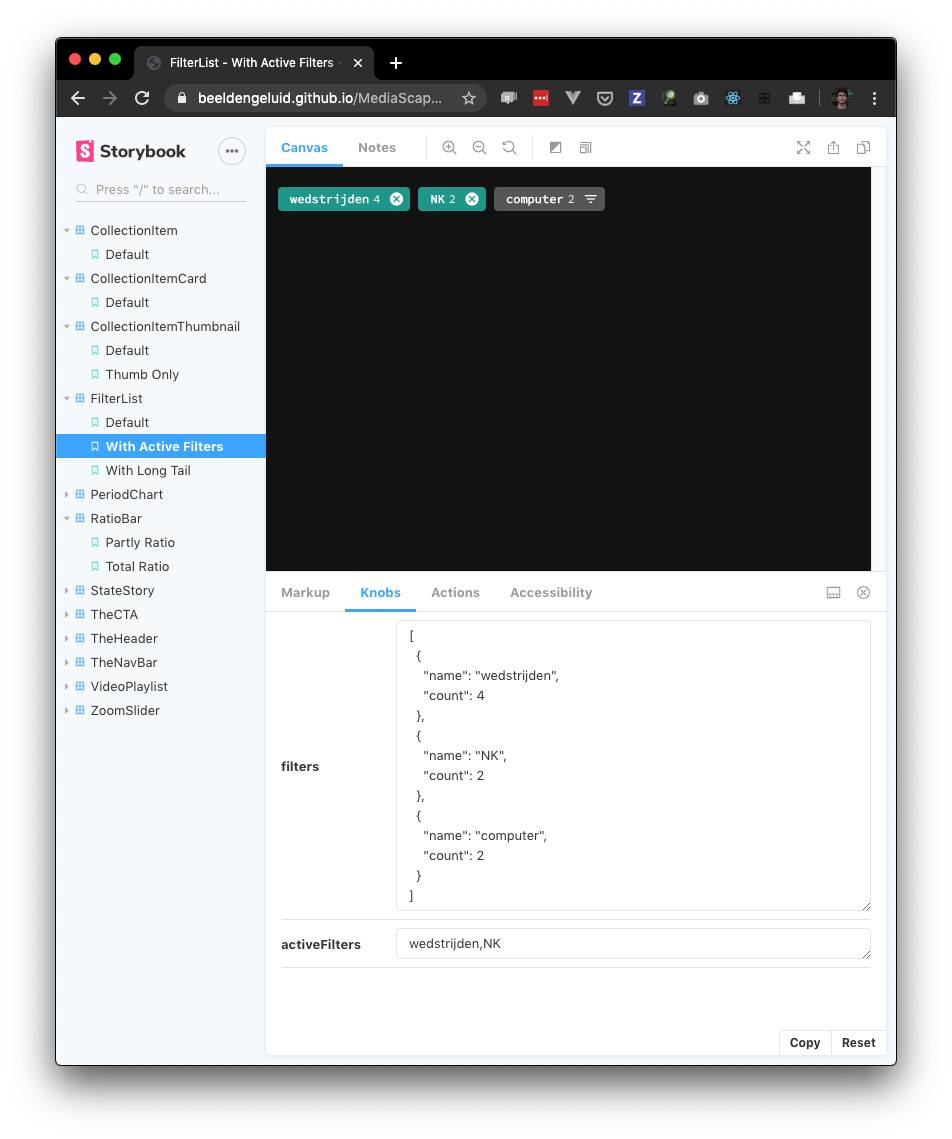
Writing Stories
export const Default = () =>
story({
props: {
filters: { default: object("filters", [...filtersData]) },
activeFilters: {
default: array("activeFilters", []),
},
activeClass: { default: "teal" },
},
methods: actionsData,
template: filterListTemplate,
});export const WithActiveFilters = () =>
story({
props: {
filters: { default: object("filters", [...filtersData]) },
activeFilters: {
default: array("activeFilters", ["wedstrijden", "NK"]),
},
activeClass: { default: "teal" },
},
methods: actionsData,
template: filterListTemplate,
});

const filtersData = [
{ name: "wedstrijden", count: 4 },
{ name: "NK", count: 2 },
{ name: "computer", count: 2 },
];Serve, Build & Deploy

deployment
development
config