Embedded
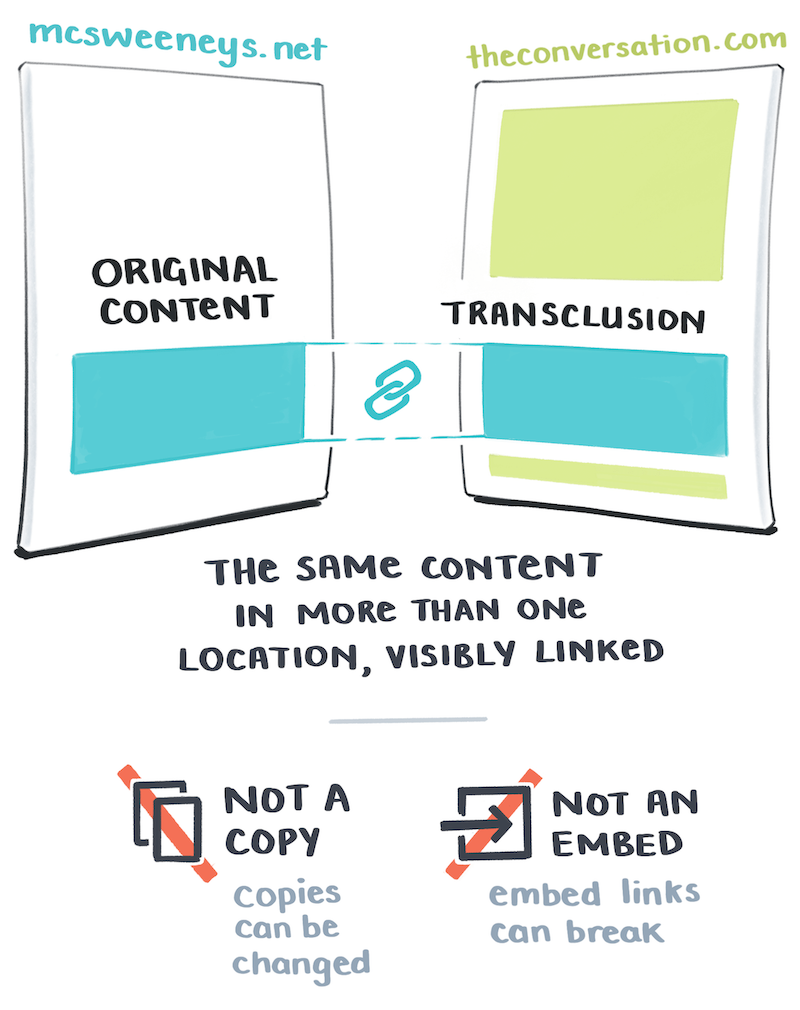
Transclusion and the dream of a deep electronic literature


Slovak National Gallery
Sensorium Festival

Netherlands Institute for Sound and Vision

Storytellers
United
Transclusion & Hybridity
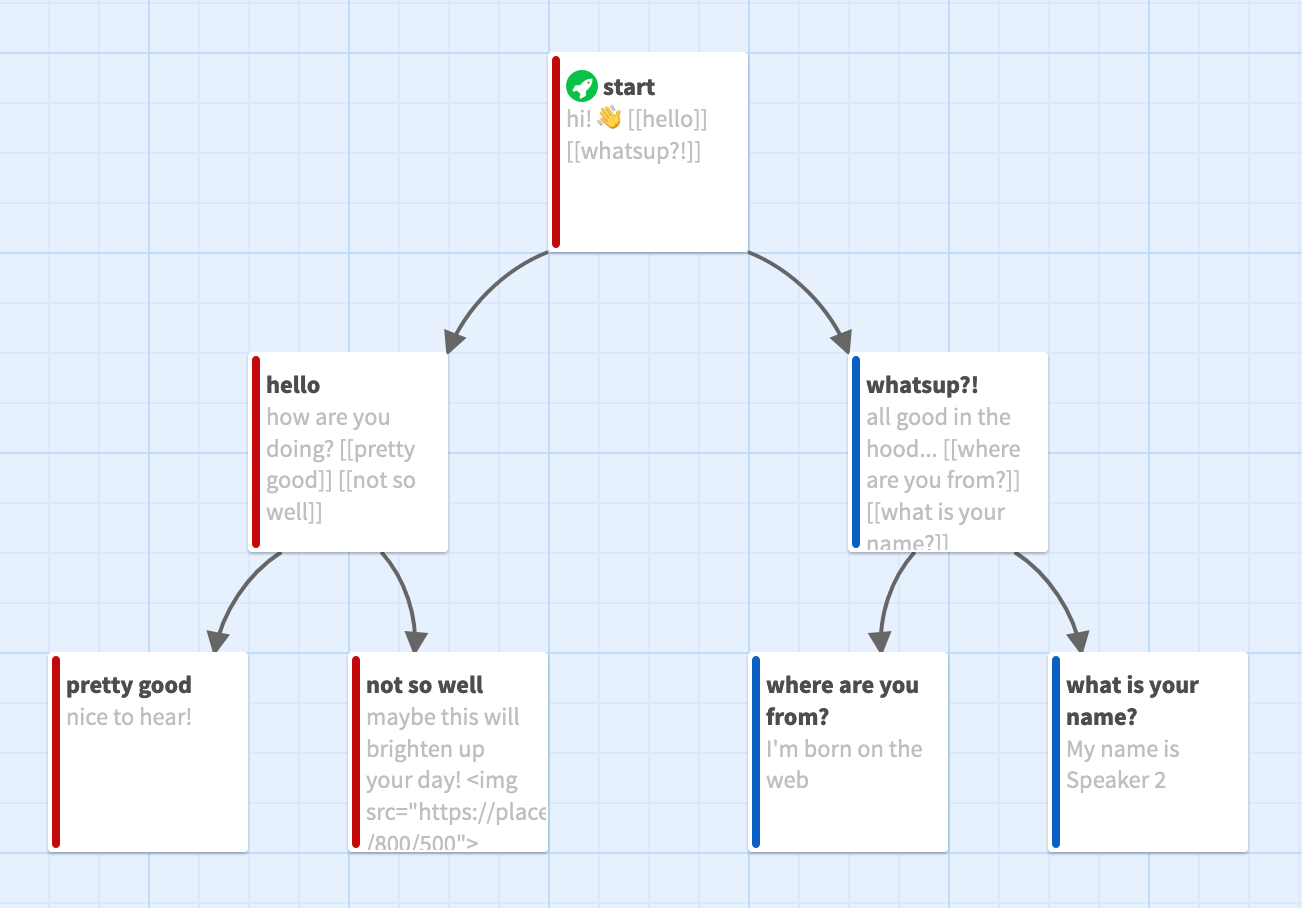
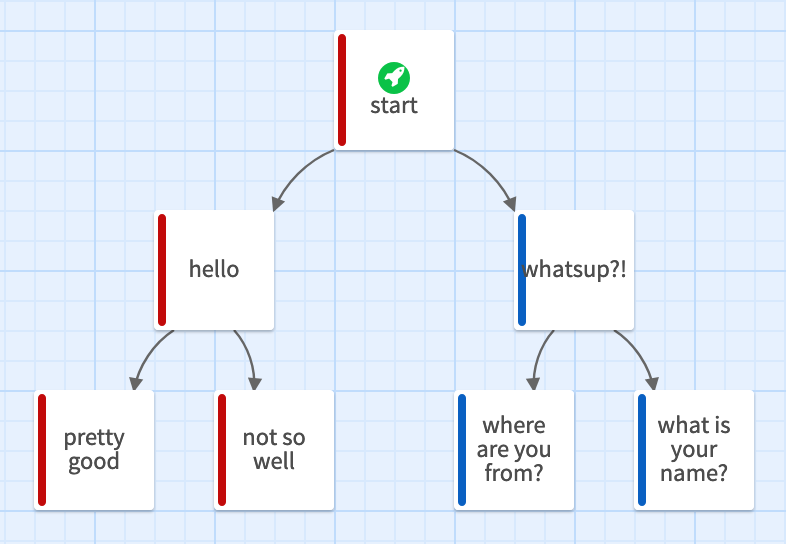
Non-linear storytelling
Chatting with artworks






#DC143C


#D7141A
#EE1C25
#11457E
#0B4EA2



Hallo wereld
Cześć świecie
Ahoj světe
Hello World
Ahoj svet
ハローワールド
🌎
🌍
🌏
Hyper-reality is just a dream away


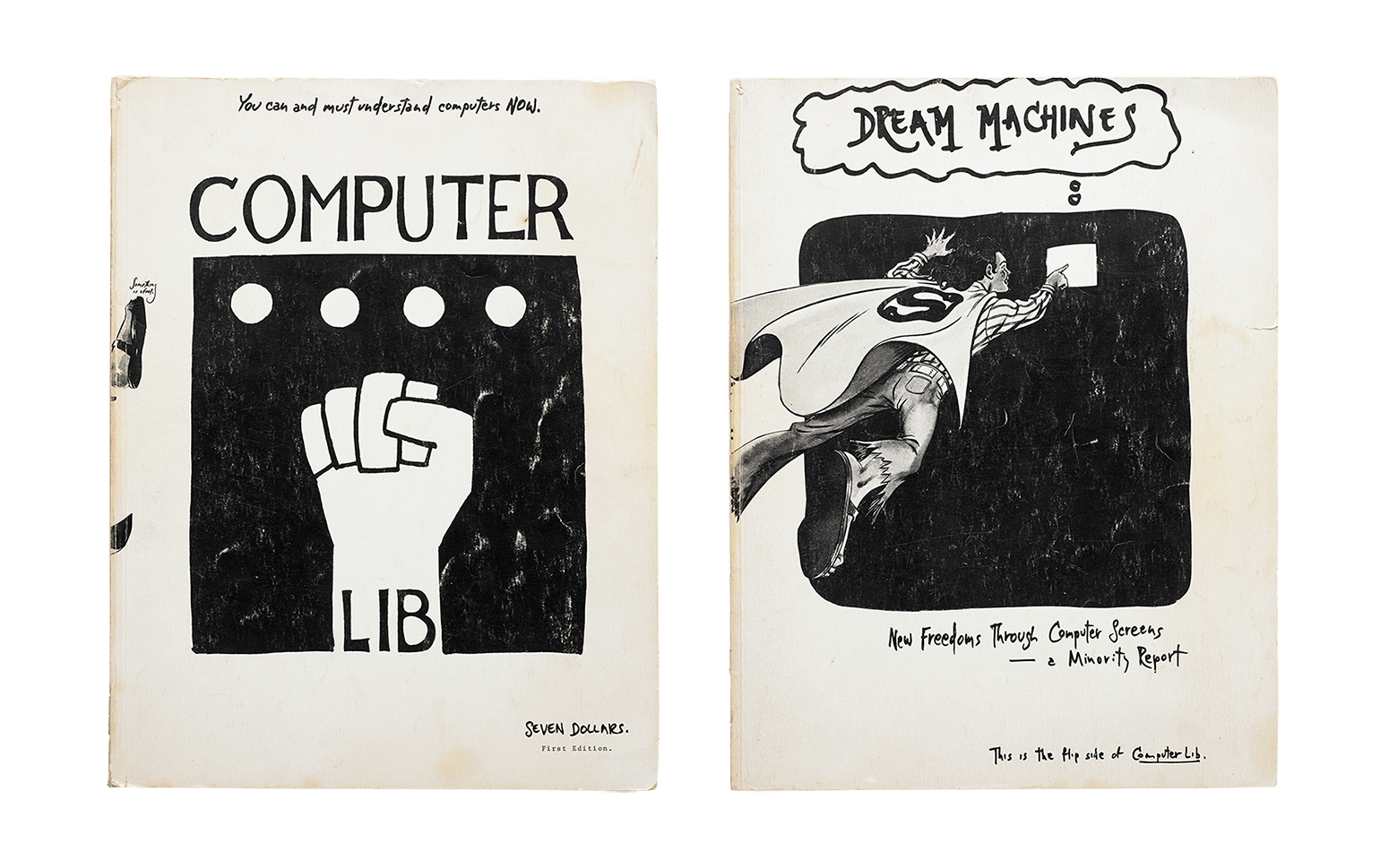
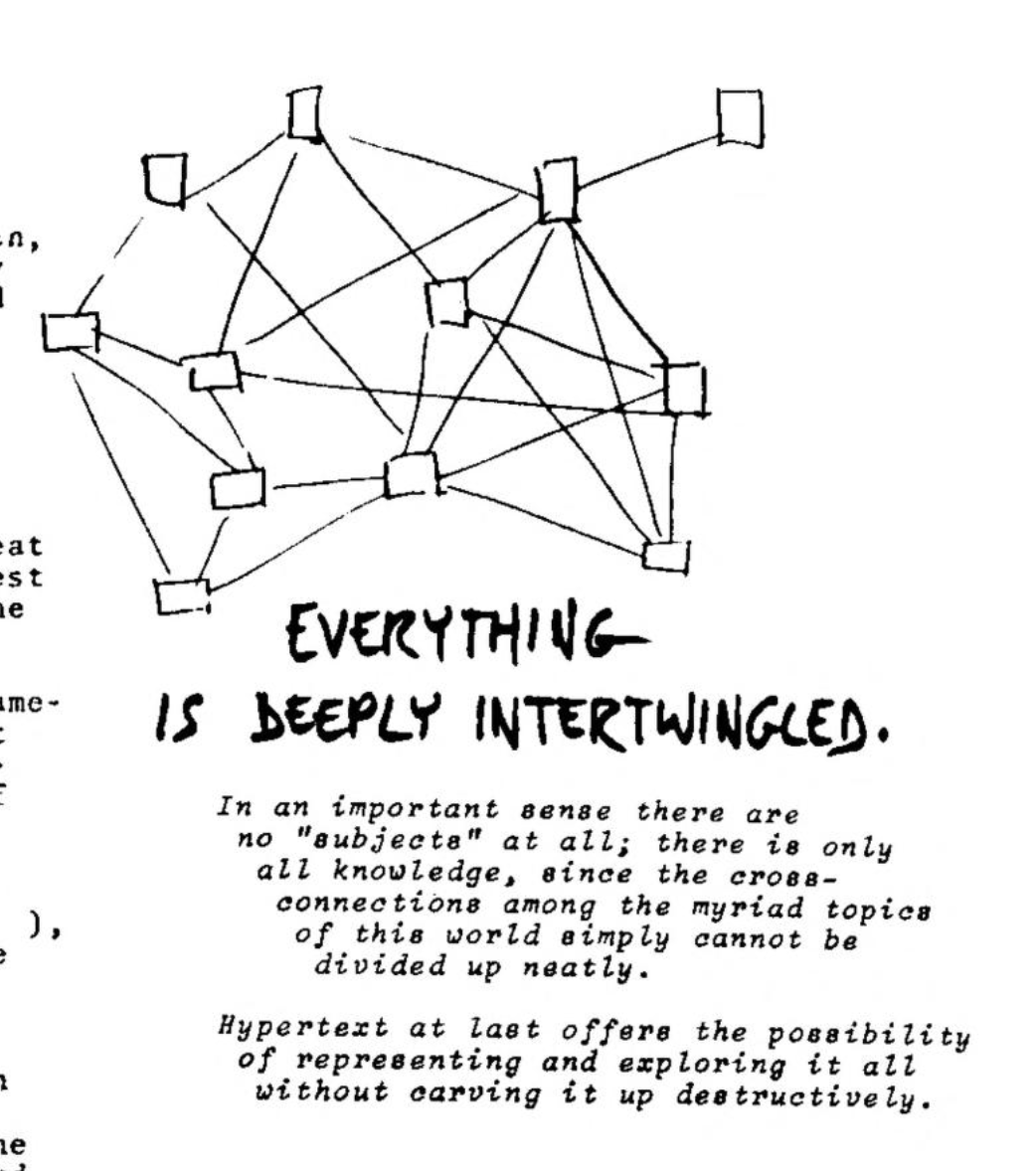
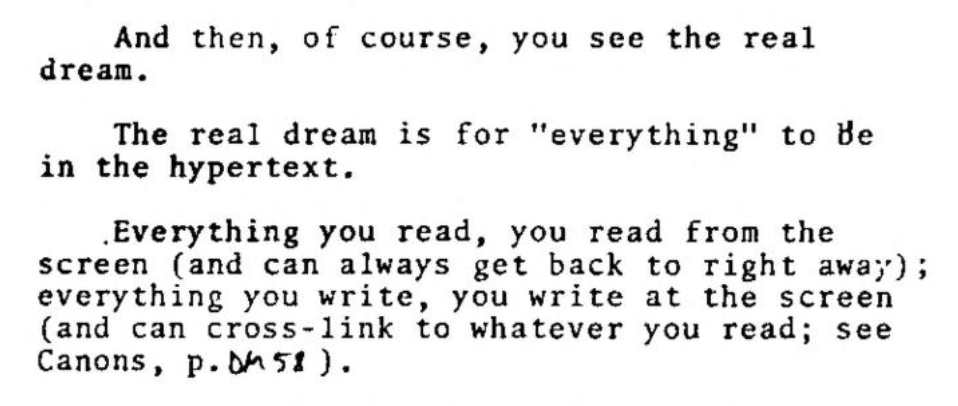
Computer Lib/Dream Machines by Ted Nelson
Transclusion graphic by Maggie Appleton


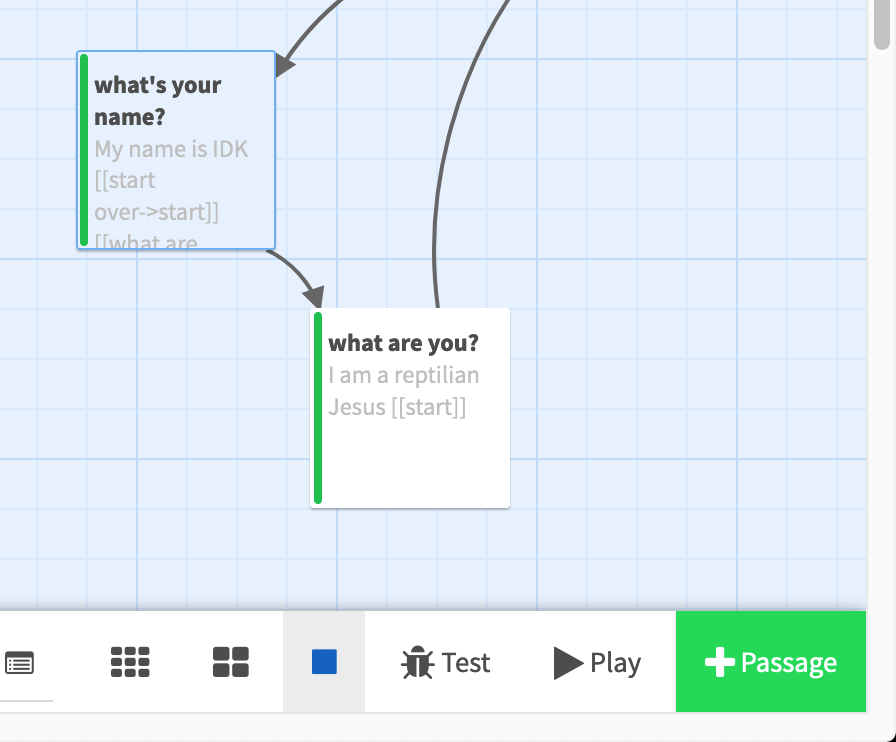
Twine for non-linear storytelling
Free x 2
Graphical User Interface
Helpful Community
Link

Passage
Story
Story Format

Static HTML
Export to file
Play in Browser
Story
I.D.K.
Parallel System
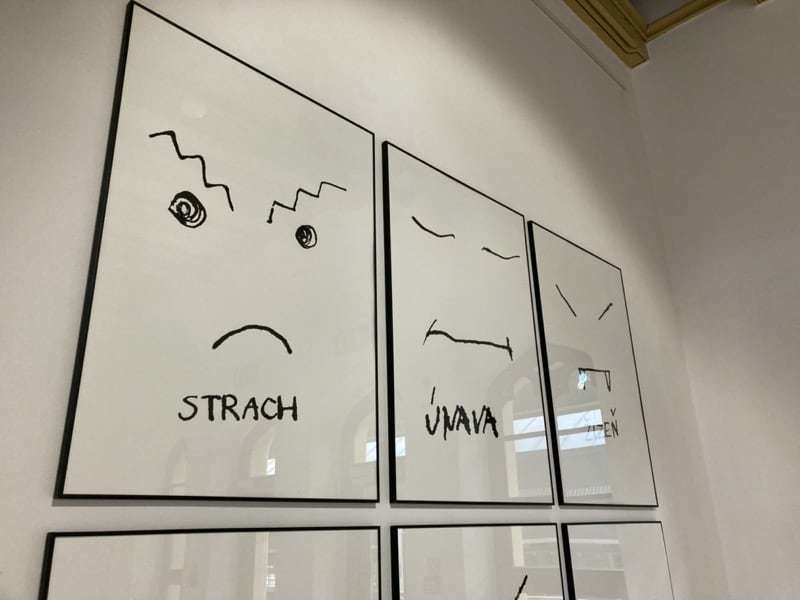
Emotion pictograms
Artworks in conversation
Tomasz Mróz
Poland
Marek Kvetan
Slovakia
Martin Zet
Czech Republic



http://tiny.cc/embedded-workshop
0. One link
A.
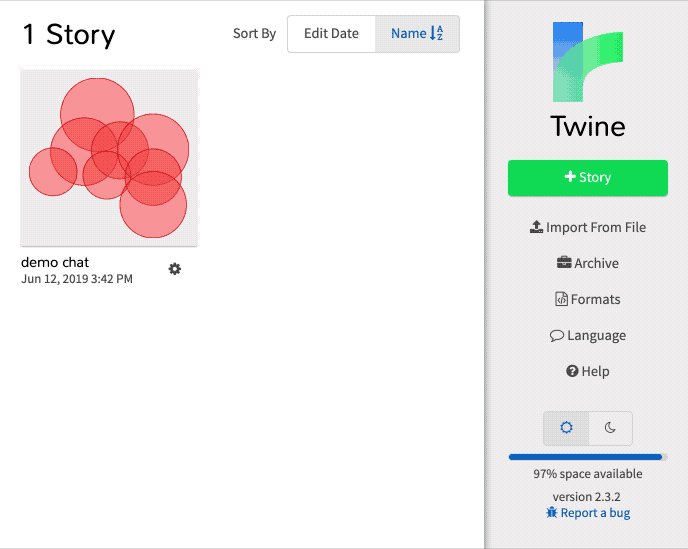
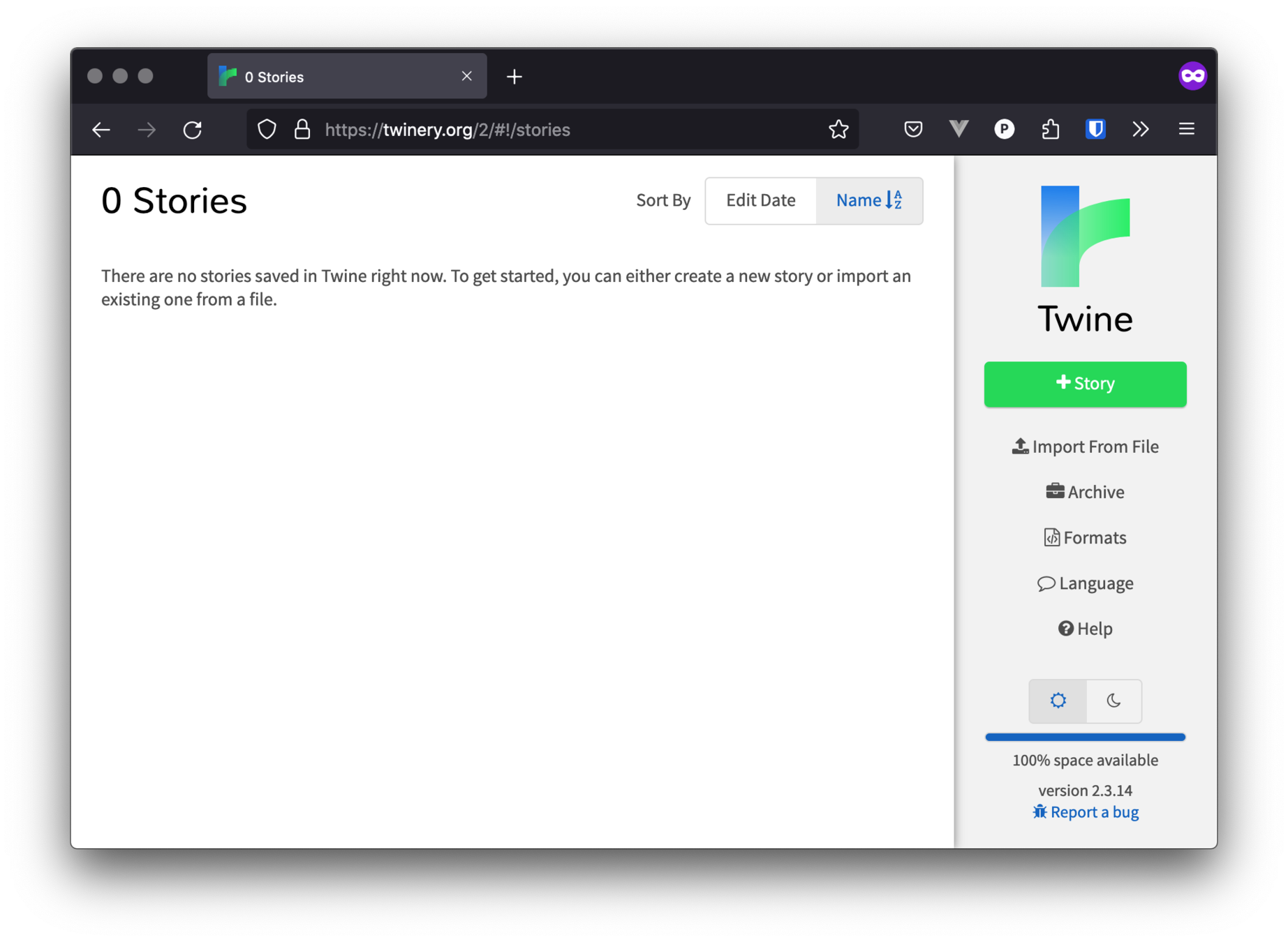
Open the online Twine editor:
twinery.org/2/
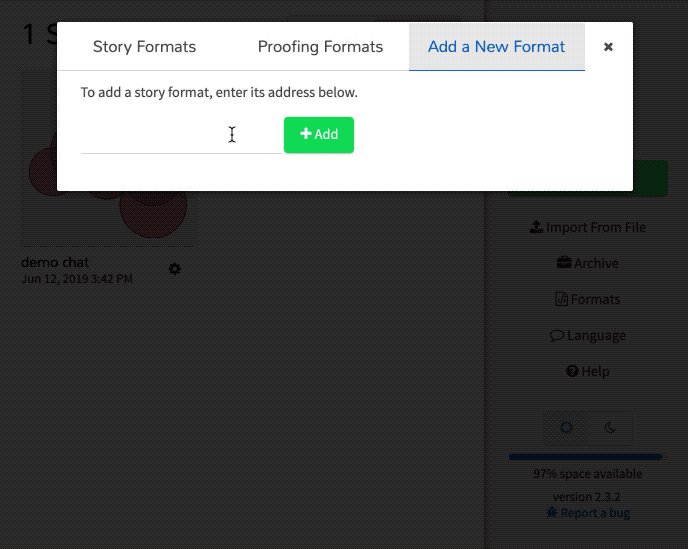
B.
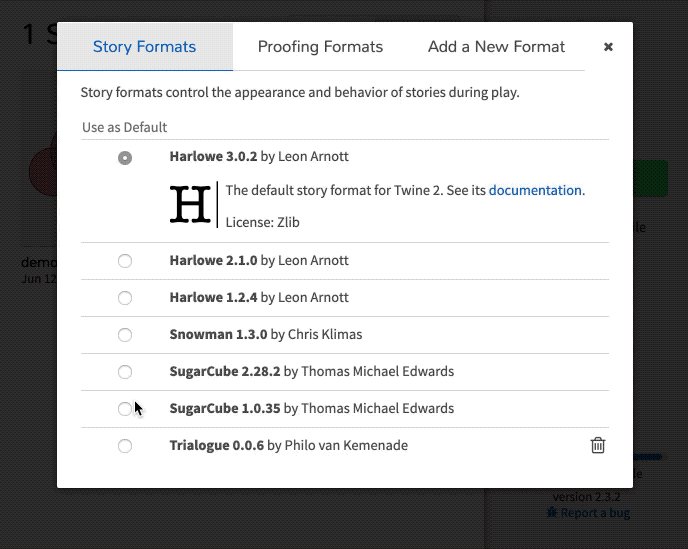
→ Click Formats
→ Add a New Format
→ paste Story Format URL:
https://phivk.github.io/trialogue/dist/Twine2/Trialogue/format.js
→ click Add
C.
Under Story Formats select Trialogue.
1. Adding Trialogue to Twine

A.
Navigate to the sample story:
https://phivk.com/embedded-workshop/embedded
B.
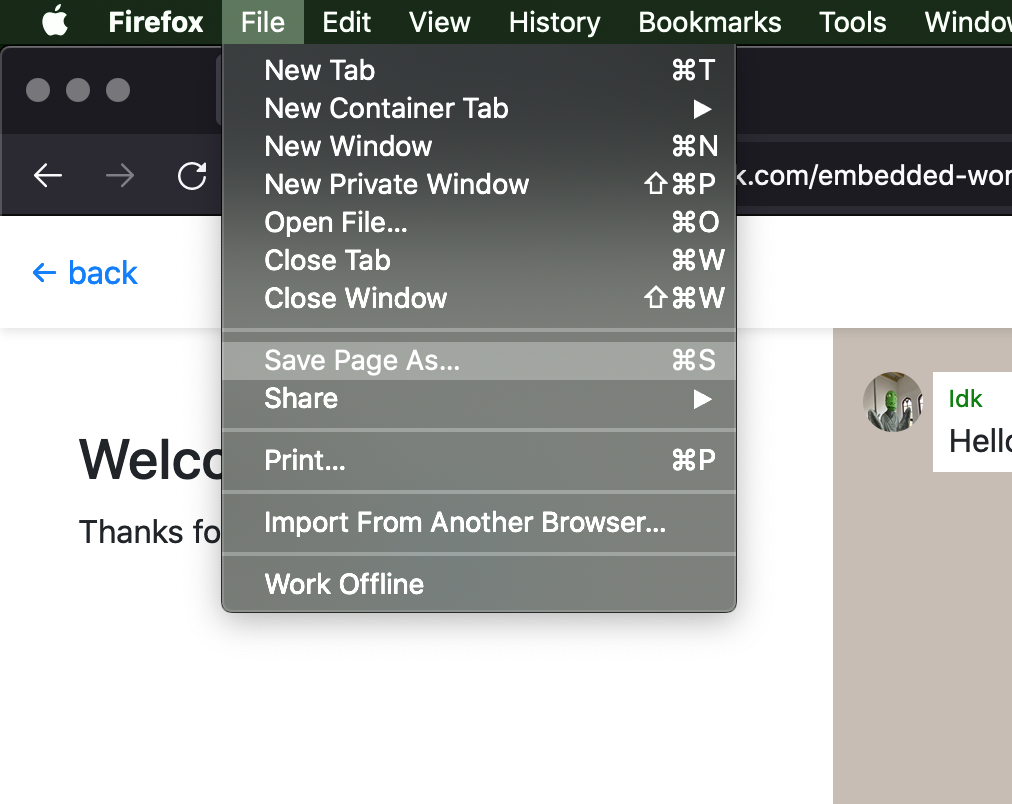
→ File
→ Save Page As... (or equivalent)
C.
In Twine Editor:
→ Import From File
→ Browse
→ Select Embedded.html
2. Import Sample Story


link in notepad
Make sure every passage has:
Title, e.g. "start"
one Speaker-tag:
speaker-idk
speaker-par
speaker-emo
Passage text, e.g. "Hi 👋"
One or more links,
e.g. [[What's your name?]]

3. Drafting your story
Hit Play to test your story
Play your story

🎉
including emojis
easily search and copy emojis at:
🖼
including images
<img src="https://placekitten.com/408/287">Trialogue accepts any valid HTML.
Add the following HTML code to add an image...
(replace the src URL for your own)
🖼
styling colours & avatars
:root {
--bg-color: #C7BDB5;
--user-color: #00A;
--speaker-color: #A00;
--sidebar-bg-color: #FFF;
--navbar-bg-color: #FFF;
--passage-bg-color: #FFF;
--passage-text-color: #000;
}
.chat-passage-wrapper[data-speaker='you']:after {
background-image: url('https://avatars3.githubusercontent.com/u/902958?s=460&v=4');
}
.chat-passage-wrapper[data-speaker='1']:before {
background-image: url('https://www.webumenia.sk/dielo/nahlad/SVK:SNG.K_9060/800');
}add CSS code
Menu ➡ Edit Story Stylesheet
✋ Let’s do this! 💥
Working together in break out rooms