Designskisse og frontendimplementering
- Hvor skjærer det seg?
Alexander Vassbotn Røyne-Helgesen

@phun-ky/@phun_ky | manager@bekk | Tech Lead & Design System Lead hos kunde
- Typografi
- Farger
- Ikoner
- Responsiv
- Typografi, part deux
- Spacing
- Animasjoner
- Universell utforming
- Brukervennlighet
Agenda
Introduksjon
1990
Adobe Photoshop 1.0
The first browser
1991
HTML
1992
BBEdit HTML and text editor
Les Horribles Cernettes, one of the first image on the Web
1994
The first web banner
Geocities
1995
The term User Experience
Adobe PageMill 1.0
JavaScript
Frontpage 1.0
1996
CSS 1.0
Macromedia Flash
1997
Web Accessibility Initiative
DHTML
Macromedia Dreamweaver
1998
Macromedia Fireworks
CSS2
Adobe ImageReady 1.0
1999
Web 2.0
WCAG 1.0
Adobe Photoshop 5.5
2000
XHTML 1.0
FWA - Favorite Website Awards
DeviantArt
2001
Media Queries
SVG
Audi.com - First "reponsive" website
2003
CSS Zen Garden
MySpace
2004
CSS Sprites
2006
jQuery
Sass
2007
iPhone
CSS Grid
2008
Chrome
WCAG 2.0
2009
LESS 1.0
CSS Flexbox
Node
2011
Stylus 0.0.1
Twitter Bootstrap
2012
CSS3, Media Queries
2013
React
2014
Material Design
HTML 5
2010
Responsive Web Design
Sketch 1.0
Web 0.5
Web 1.0
Web 1.5
Web 2.5
Web 2
Web 3
Web 3.5
1999
1997
2000
2007
2012
1998
1991
1994
2001
2011
Macromedia Fireworks
CSS2
Adobe ImageReady 1.0
1992
BBEdit HTML and text editor
Les Horribles Cernettes, one of the first image on the Web
The first web banner
Geocities
Web 2.0
WCAG 1.0
Adobe Photoshop 5.5
XHTML 1.0
FWA - Favorite Website Awards
DeviantArt
CSS Zen Garden
MySpace
CSS Sprites
iPhone
CSS Grid
2009
LESS 1.0
CSS Flexbox
Stylus 0.0.1
Twitter Bootstrap
CSS3, Media Queries
Web Accessibility Initiative
DHTML
Macromedia Dreamweaver
1995
The term User Experience
Adobe PageMill 1.0
JavaScript
Frontpage 1.0
Media Queries
SVG
Audi.com - First "reponsive" website
2013
React
2014
Material Design
HTML 5
2010
Responsive Web Design
Sketch 1.0
1996
CSS 1.0
Macromedia Flash
2006
jQuery
Sass
2008
Chrome
WCAG 2.0
1990
Adobe Photoshop 1.0
The first browser
HTML
2004
2003
Node
👋
Bakgrunn
Disclaimer

Designskisse og frontendimplementering, hvor skjærer det seg?
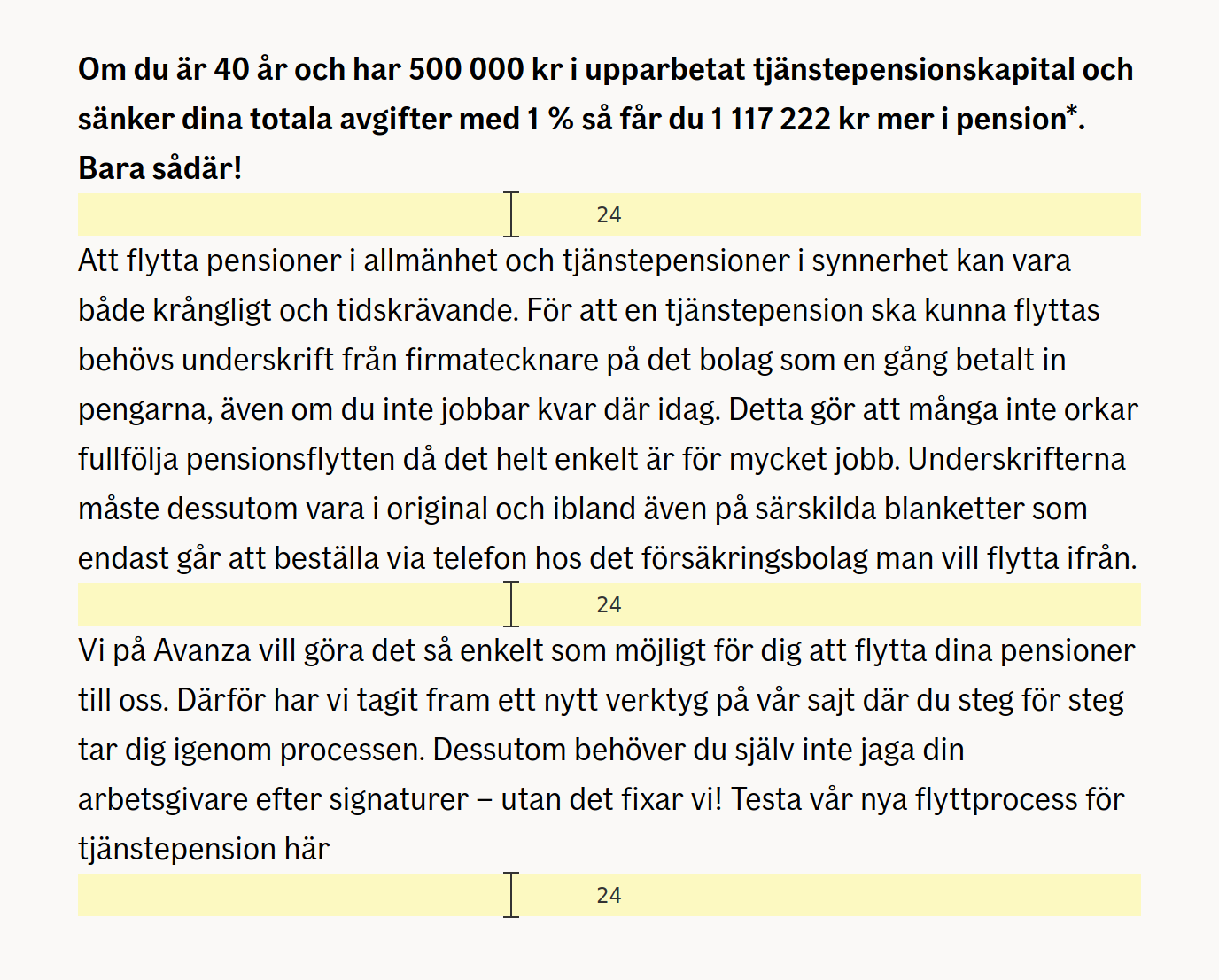
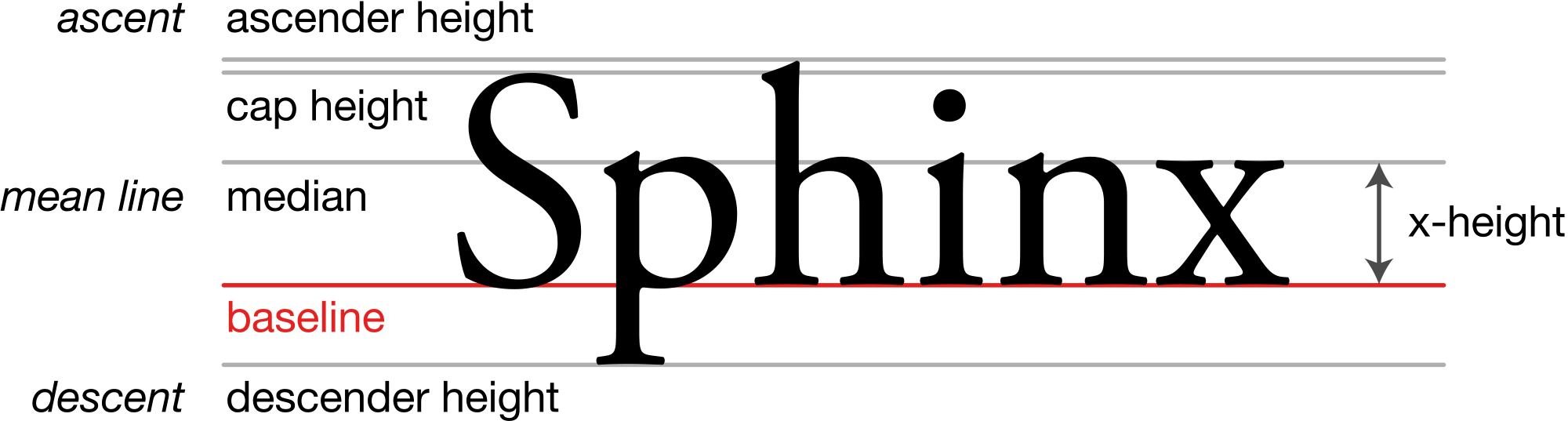
Del 1: Typografi
Del 1: Typografi

Den første "normale" paragrafen skal være 24px under lead paragrafen
- Font-size 18px
- Line-height 28px
- Margin-bottom 24px
.lead{
font-family: "If Sans Bold", Arial, sans-serif;
font-weight: normal;
font-variation-settings: 'wght' 126;
font-size: 18px;
line-height: 28px;
letter-spacing: normal;
margin-bottom: 24px;
}
LGTM!
Eller?


~ 20%
Utviklere og designere snakker ofte forskjellige språk*
// To figurer med snakkebobler
1: Parlez vouz REM?
2: Que?CSS gir oss illusjonen at den forstår design
CSS: Jeg er en ekspert på design!
Design: *facepalm*.heading{
font-size: 18px;
line-height: 28px;
}Det ser ganske lett ut?


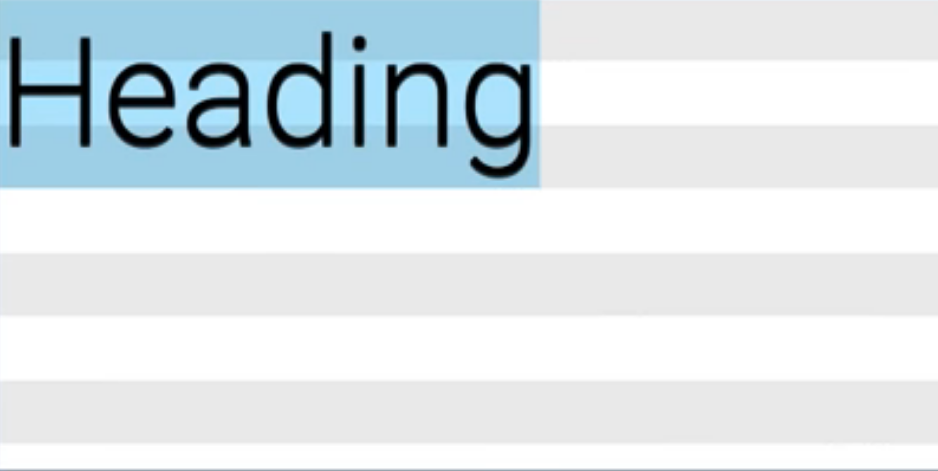
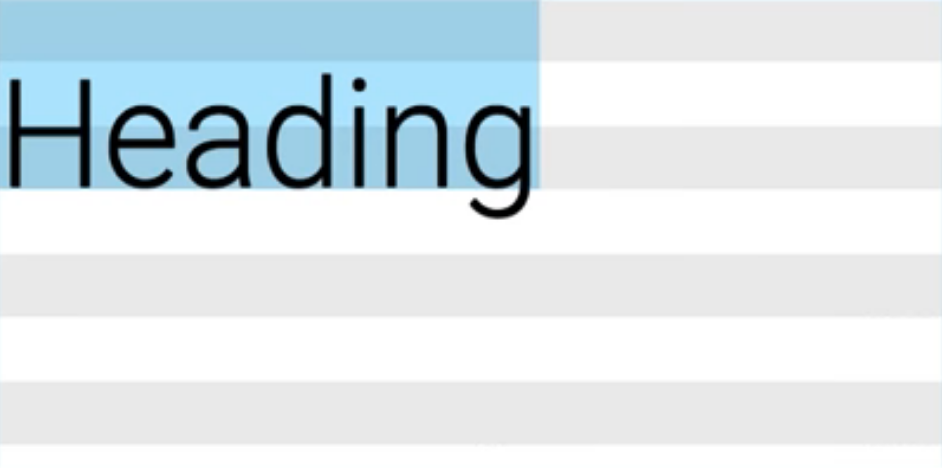
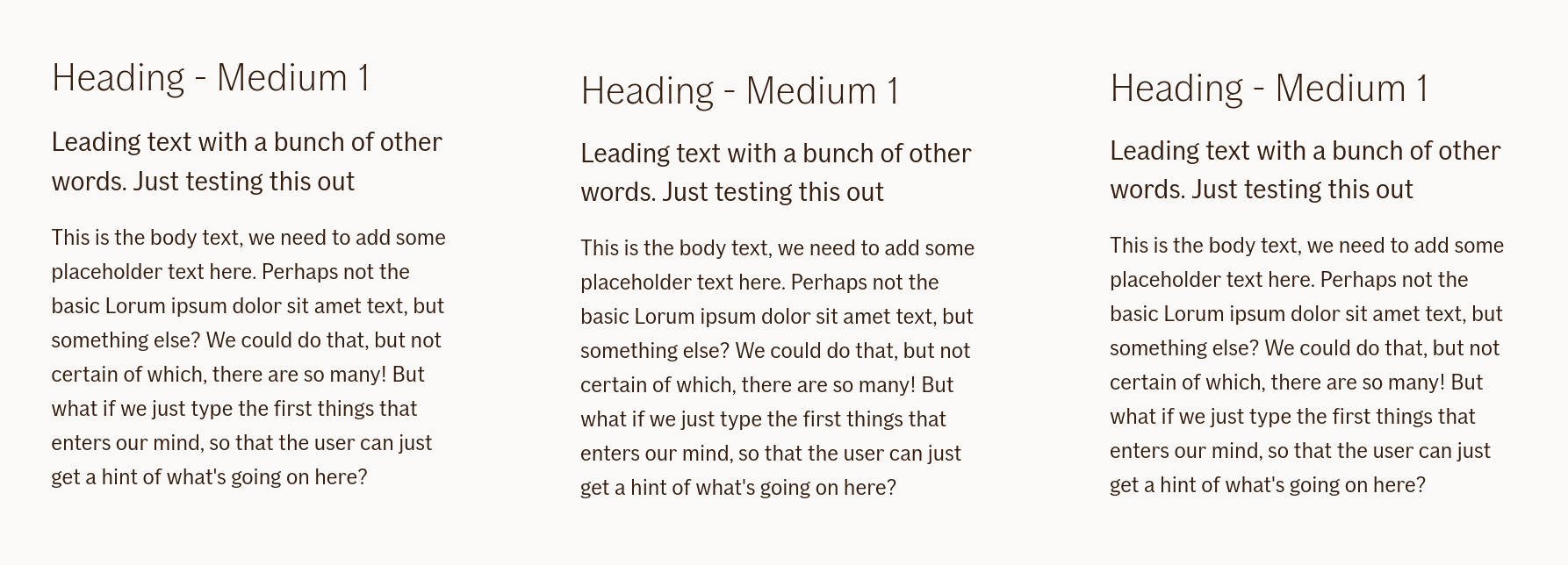
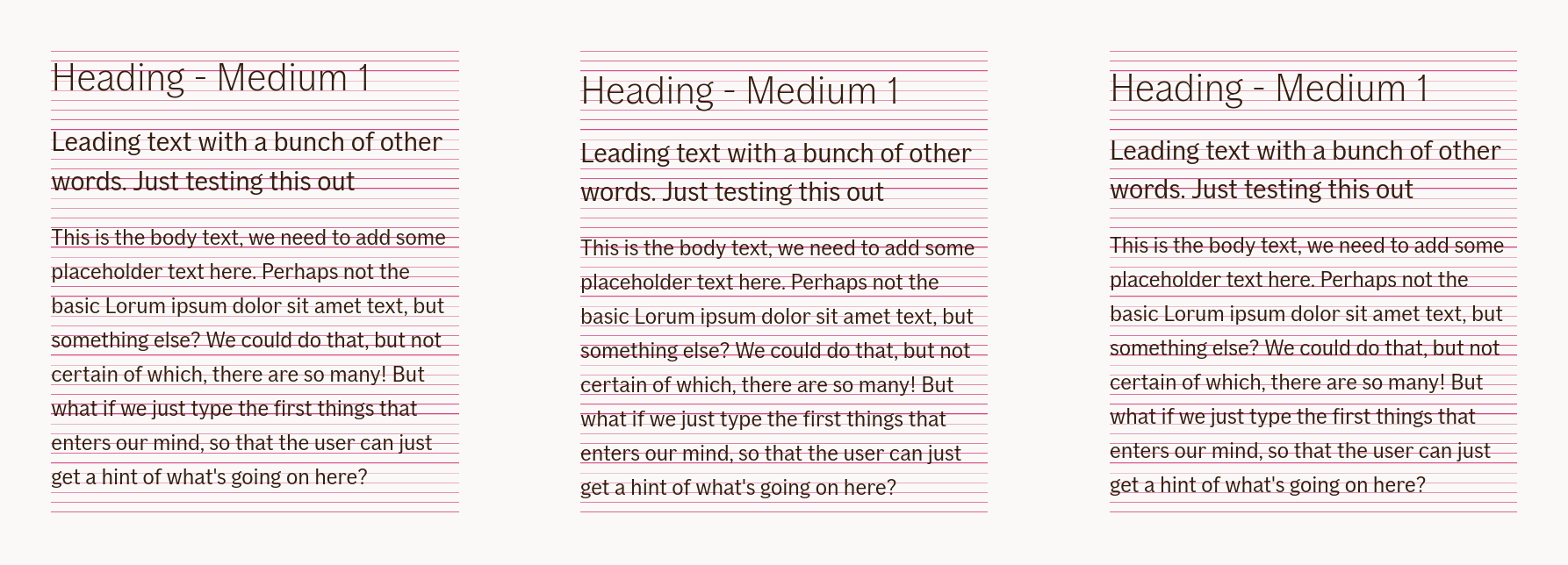
CSS
Design
Til venstre, det CSS gjør. Til høyre er hva designeren forventer å se. CSS sentrerer teksten i linjehøyde. Designeren retter inn teksten til baseline (bunn av linjehøyde).
Utviklere sitter igjen med å tweake CSSen til det ser bra nok ut
// To rånere mekker bil
1: Mer gaffa?
2: MER GAFFA!

Noen versjoner av typografikalkulatorer, for å finne metrikkene (dimensjonene, egenskapene)

Fra venstre til høyre: 1. Ingenting er gjort 2. med basekick 3. Normalisert, med linjehøyder justert basert på baseline grid (4px/8px)


Fra venstre til høyre: 1. Ingenting er gjort 2. med basekick 3. Normalisert, med linjehøyder justert basert på baseline grid (4px/8px)
Font Metrics API
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 2: Farger
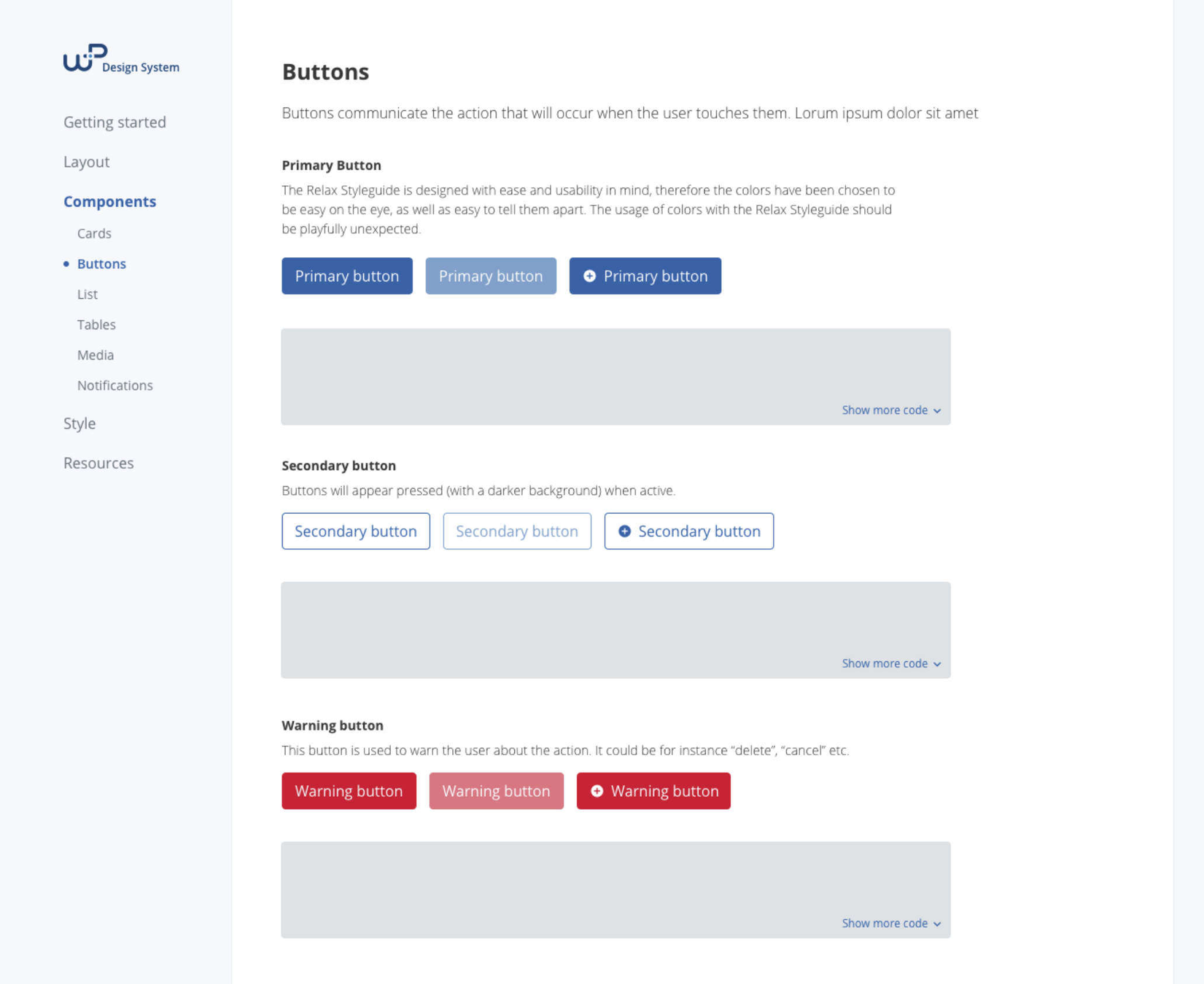
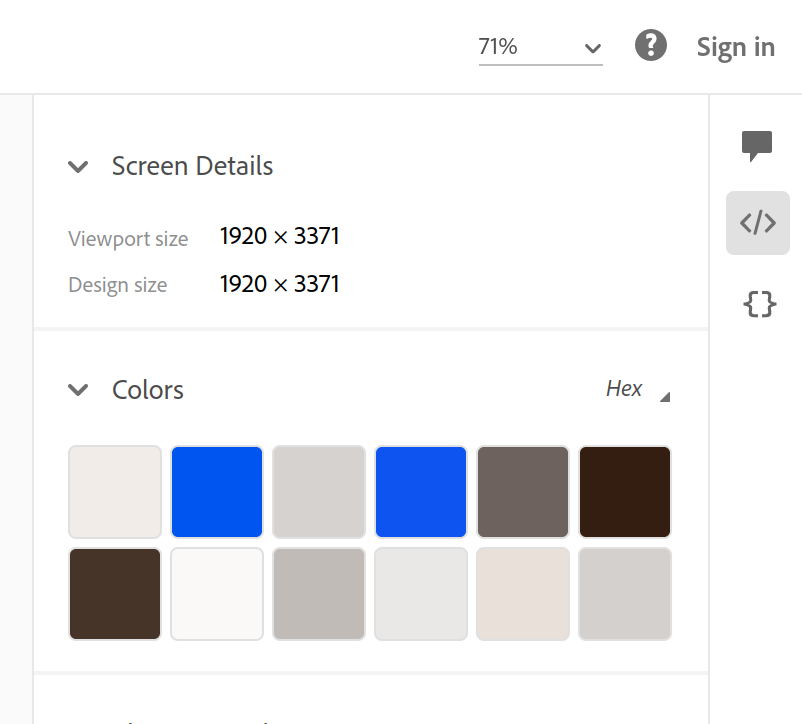
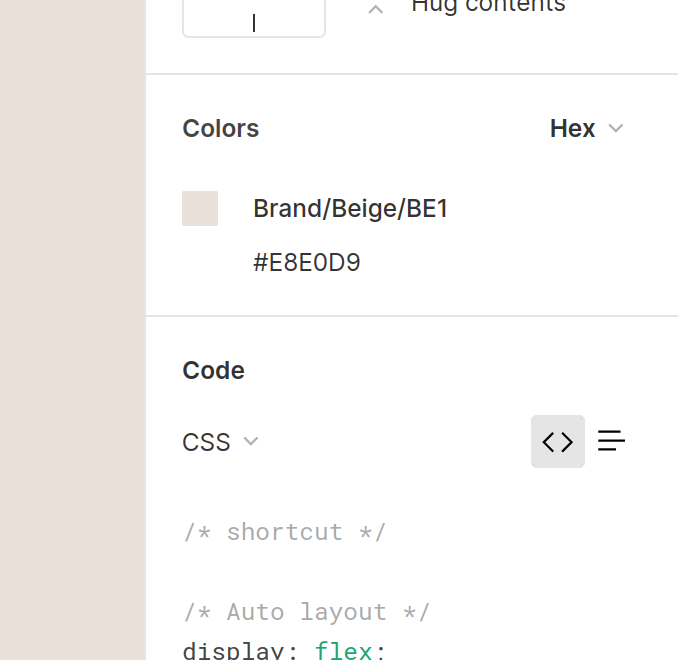
Del 2: Farger
Skisse

Fargene er ikke spesifisert
🤔
Manuell uthenting av farger
#C62334
#F52340
#B82A38
#C82334
Get the point?

God nok kommunikasjon


For mange farger og ingen retningslinjer
For få farger og for strenge retningslinjer
Kommunisert med forskjellige benevnelser

Designskisse og frontendimplementering, hvor skjærer det seg?
Del 3: Ikoner
Del 3: Ikoner
Viewbox og usentrerte ikoner

Stroke og boundaries

Bruk av fill og stroke om hverandre

*.png

Manglende ikoner i ikonsettet
// Puslespill
1: Jeg mangler noen brikker ser jeg, men esken er tom..Forskjellige stiler i ikonsettet
// Puslespill
Pappa: Hvorfor har vi puslespill-biter fra 4 forskjellige puslespill i esken?
Barn: Jeg synes de passer fint sammen jeg!Designskisse og frontendimplementering, hvor skjærer det seg?
Del 4: Responsiv
Del 4: Responsiv
Statisk skisse

🤔

Skisser for mobil
😟
Utvikleren sitter igjen med å "fill in the gaps" i forskjellige breakpoints
Men hva med større skjermer?
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 5: Typografi, part deux
Del 5: Typografi, part deux
Variable fonter
Designverktøy som ikke støtter variable fonter
Manglende retningslinjer
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 6: Spacing
Del 6: Spacing
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 7: Universell utforming
Del 7: Universell utforming
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 8: Animasjoner
Del 8: Animasjoner
Råfett!
Designskisse og frontendimplementering, hvor skjærer det seg?
Del 9: Brukervennlighet
Del 9: Brukervennlighet
Manglende UX
Oppsummering
Takk for meg!
Alexander Vassbotn Røyne-Helgesen

@phun-ky/@phun_ky | manager@bekk | Tech Lead & Design System Lead hos kunde