

Makers of a sustainable future

Makers of a sustainable future
Enabling developers and designers to speak the same language
- Using design system and design tokens to work together













































































































































































































































































































































































lover of life,
technologist at heart
#hailtothechefbaby





Enabling developers and designers to speak the same language
- Using design system and design tokens to work together

- Introduction - Brief history of web design
- The issue with one way design communication
- How to enable communcation both ways with design systems and design tokens
Agenda

👋

🍺

Development is done in tight relationship with designers

Today, more and more development is done in tight relation with designers, triggering the need for a process that is tightly coupled with both design and code.
Up until recent, the design communication has gone one way, from the designers to the developers.
Communication is a one way street
// Two figures with speech bubbles
Designer: Do this
Developer: OK!
...
Developers treats design as a single truth, they just trust this. [They] do not question it.

Developers are left to their own devices
// A reference to the classical
// "What the client really wanted" strip
1: "What the designer sketched..."
2: "How the developer implemented it.."
😟

Designs are not updated with changes from implementation

Design changes needs to be communicated both ways

Developers and designers often speak different languages
// Two figures with speech bubbles
1: Parlez vouz REM?
2: Que?



They come from different professions*

We want them to speak the same language (and use the same context)
// Two figures with speech bubbles,
// a reference to the "Dirty Hungarian
// Phrasebook" sketch by Monty Python
1: My hovercraft is full of eels
2: What?
How do we enable designers and developers to speak the same language?

🤔

Design system
- Provides consistency in the visual design
- Acts like a single source of truth
- Enables quick onboarding
- Increases brand trust through unified brand experiences
- Increases speed of delivery from idea to production
- Creates a shared language between developers and designers
- Reduces redundancy
- Increases internal sharing

Use the same naming conventions*
// Reference to the Red Dward episode "Camille",
// where Lister tries to teach Kryten to lie
1: What is this? (Holding up an apple)
2: It's the Bolivian Navy on manoeuvres in the South Pacific!
Get to know the tools

Get to know the domain

Design tokens

Serve all plattforms, and use design tokens in tools


... is a central location to store design related information such as colors, fonts, animations and so on. These raw values can then be transformed and be formatted to fit the needs of any platform.
Talk about the same thing, with the same wording
1: We use the $color-infographic-red here
2: Здесь мы используем $color-infographic-red
3: Vi bruker $color-infographic-red her
4: Šeit tiek izmantota $color-red

Add context to ensure a common language

Increases meaning to communication


- We have a design system
- We talk the same language
- And we have design tokens
The process, an example

Task: Change focus color for a11y reasons

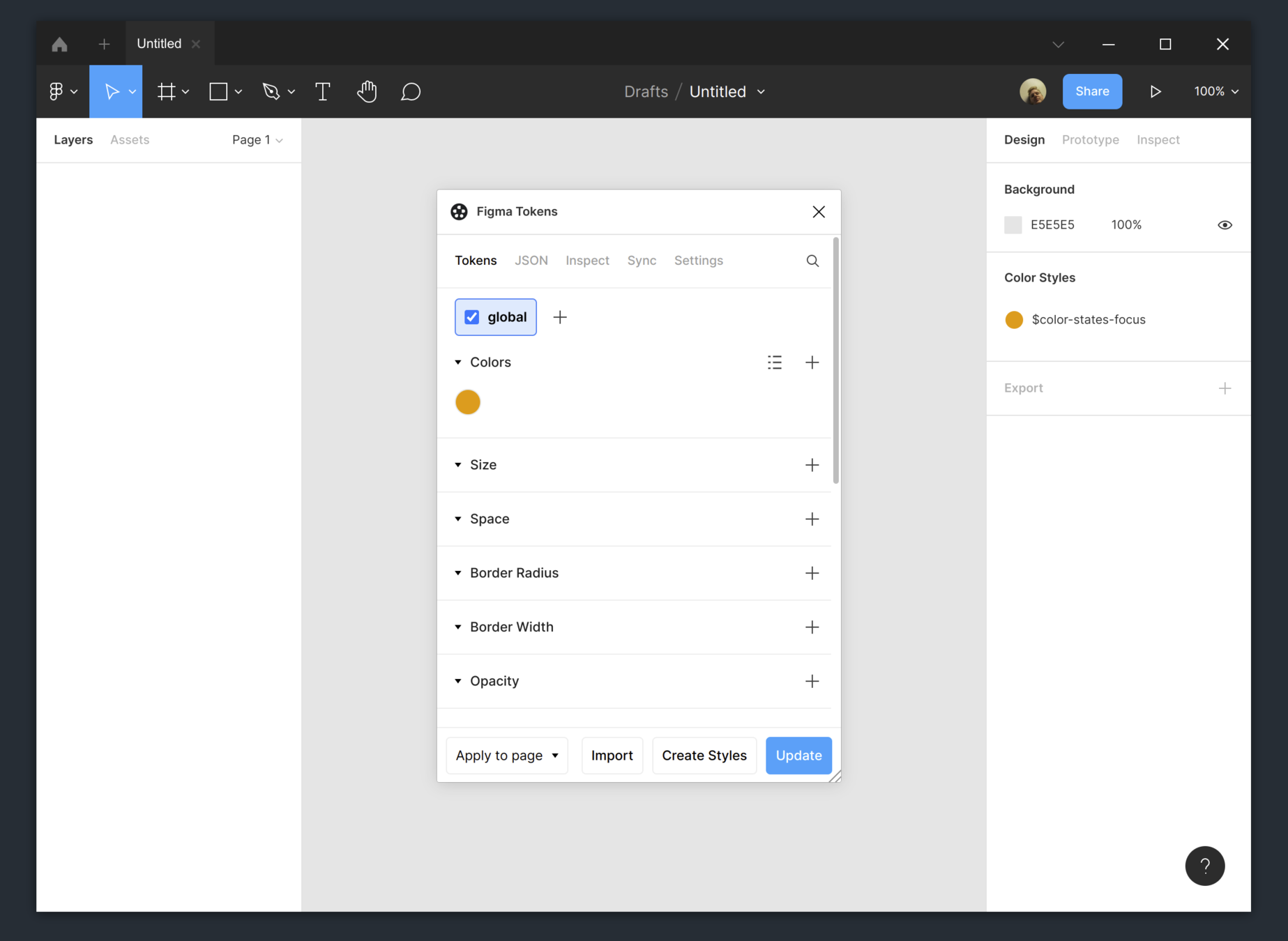
Current color information is in the token
$color-base-orange-100
|-$color-states-focus

$color-base-blue-100
|-$color-states-focus

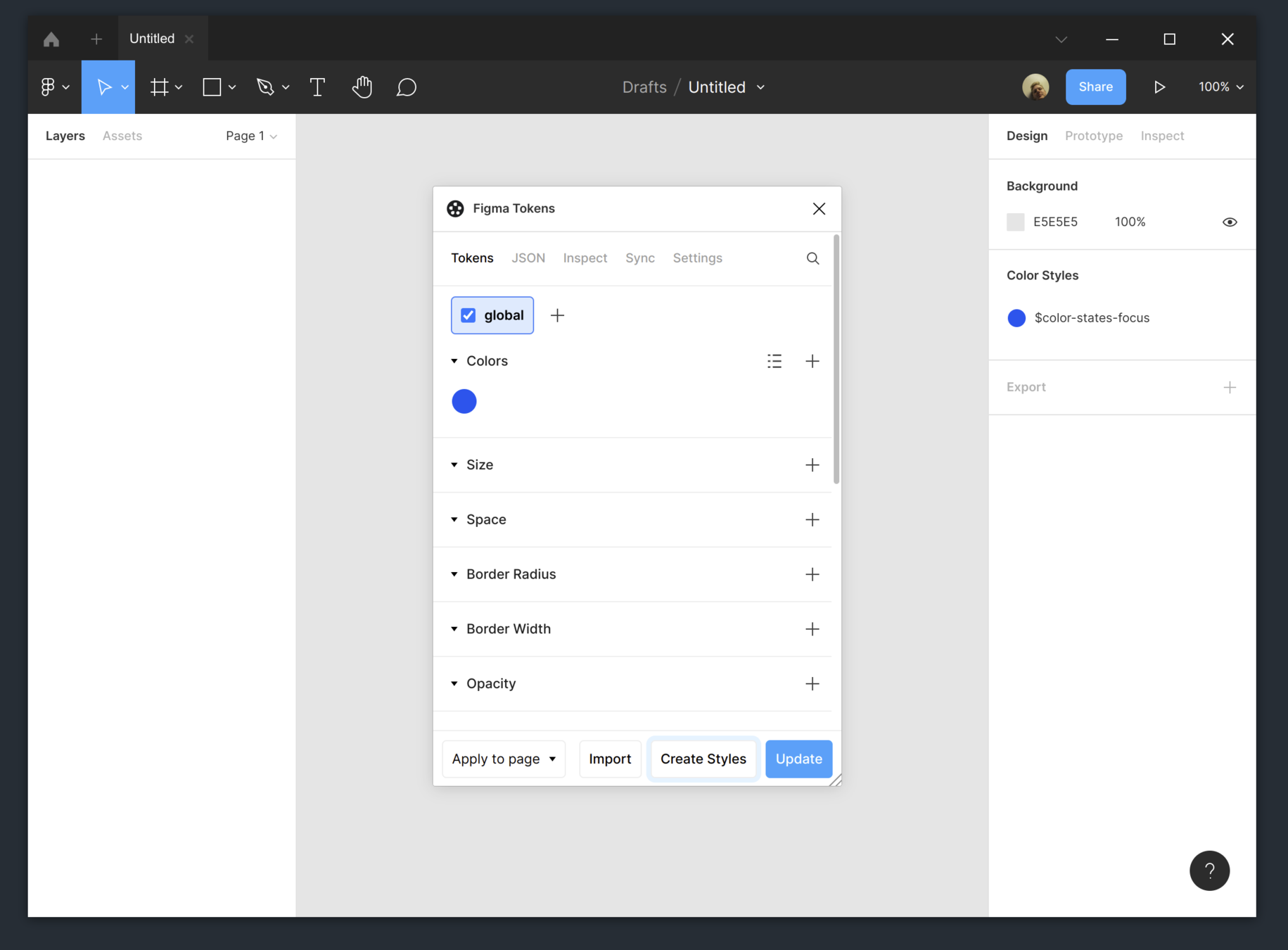
Edit raw values
{
"color": {
"states": {
…
"focus": { "value": "{color.base.blue.100.value}" }
}
}
}

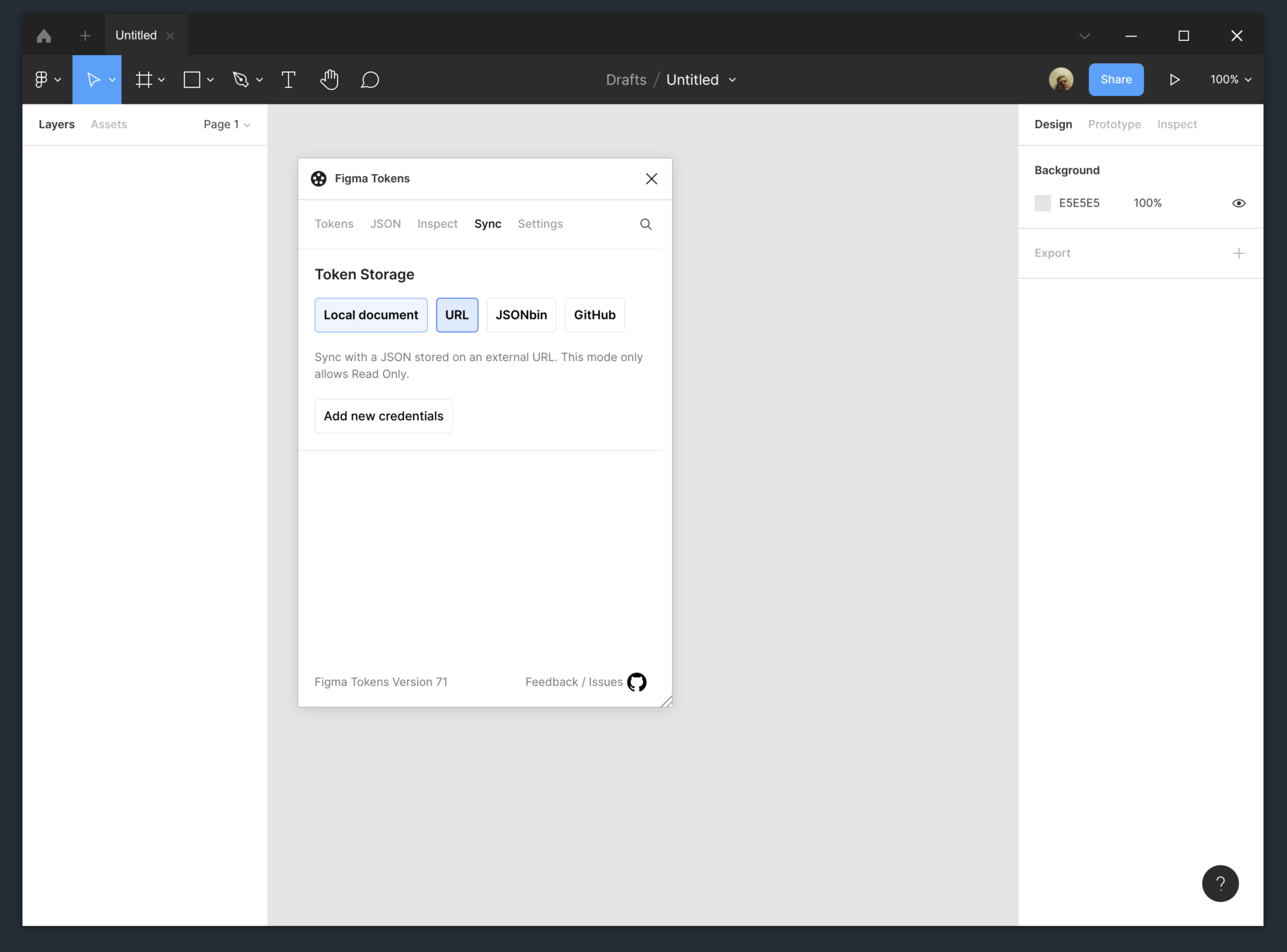
Build and release
- Stylus
- LESS
- Sass/SCSS
- Android
- Flutter
- iOS (+ swift)
- Js
- JSON
- Sketch

Figma Tokens




Design change is communicated both ways

The fantasy
- Developer updates design related code from other sources than the sketch
- When released, the design is also updated in the design sketches
- The designer updates design in the sketch
- The design update triggers a PR to be evaluated into the code
API



I'm not a developer, I am a facilitator

Alexander
Vassbotn
Røyne-Helgesen
