From nothing to state of the art
- How we build design systems, for all!

Alexander Vassbotn Røyne-Helgesen
@phun-ky | @phun_ky | https://no.linkedin.com/in/alexanderroyne/en | Manager@Bekk
4
24
15
38
10
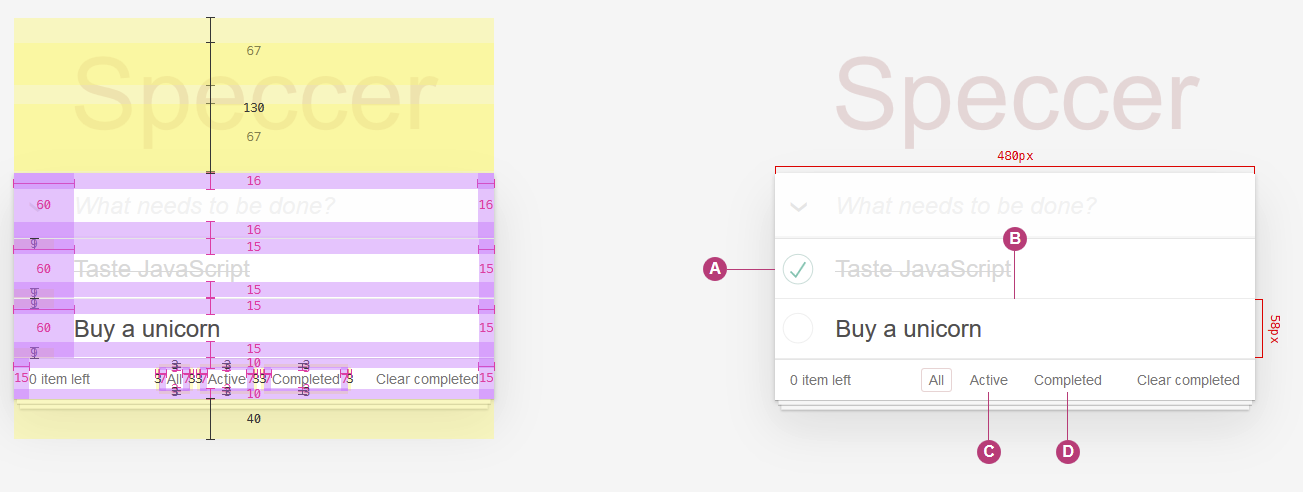
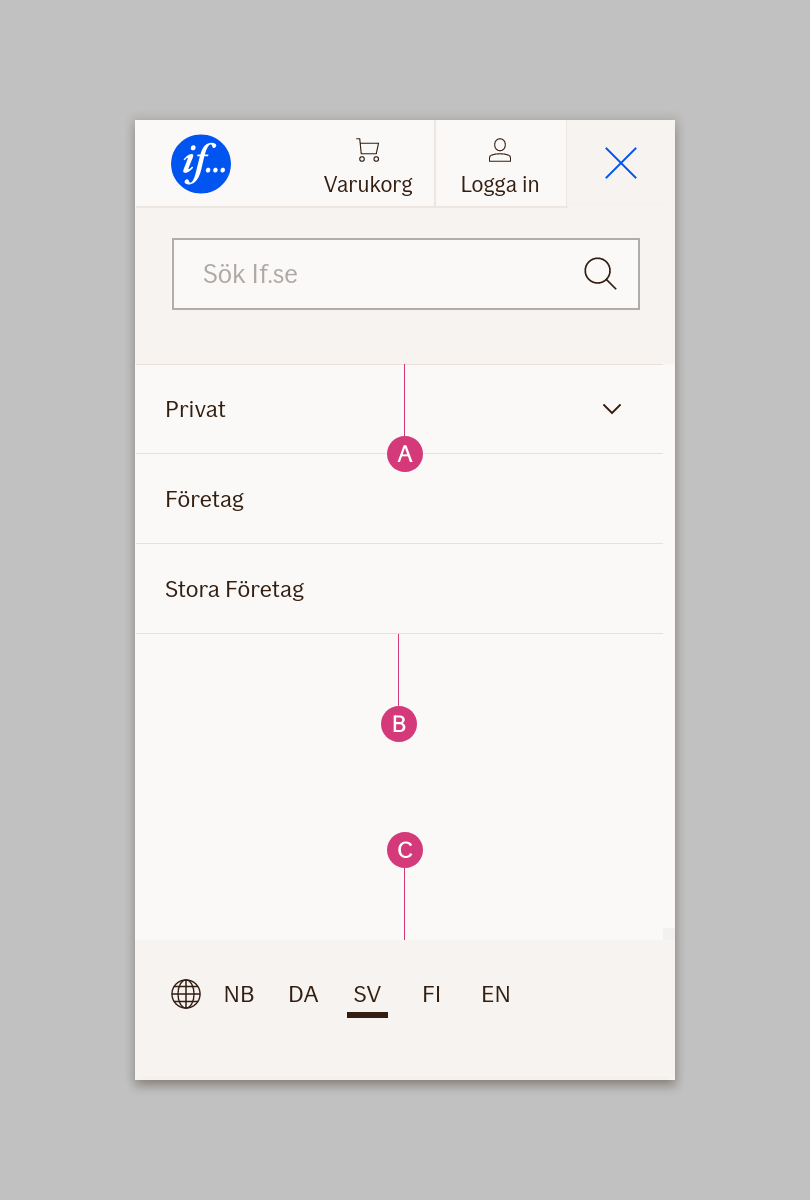
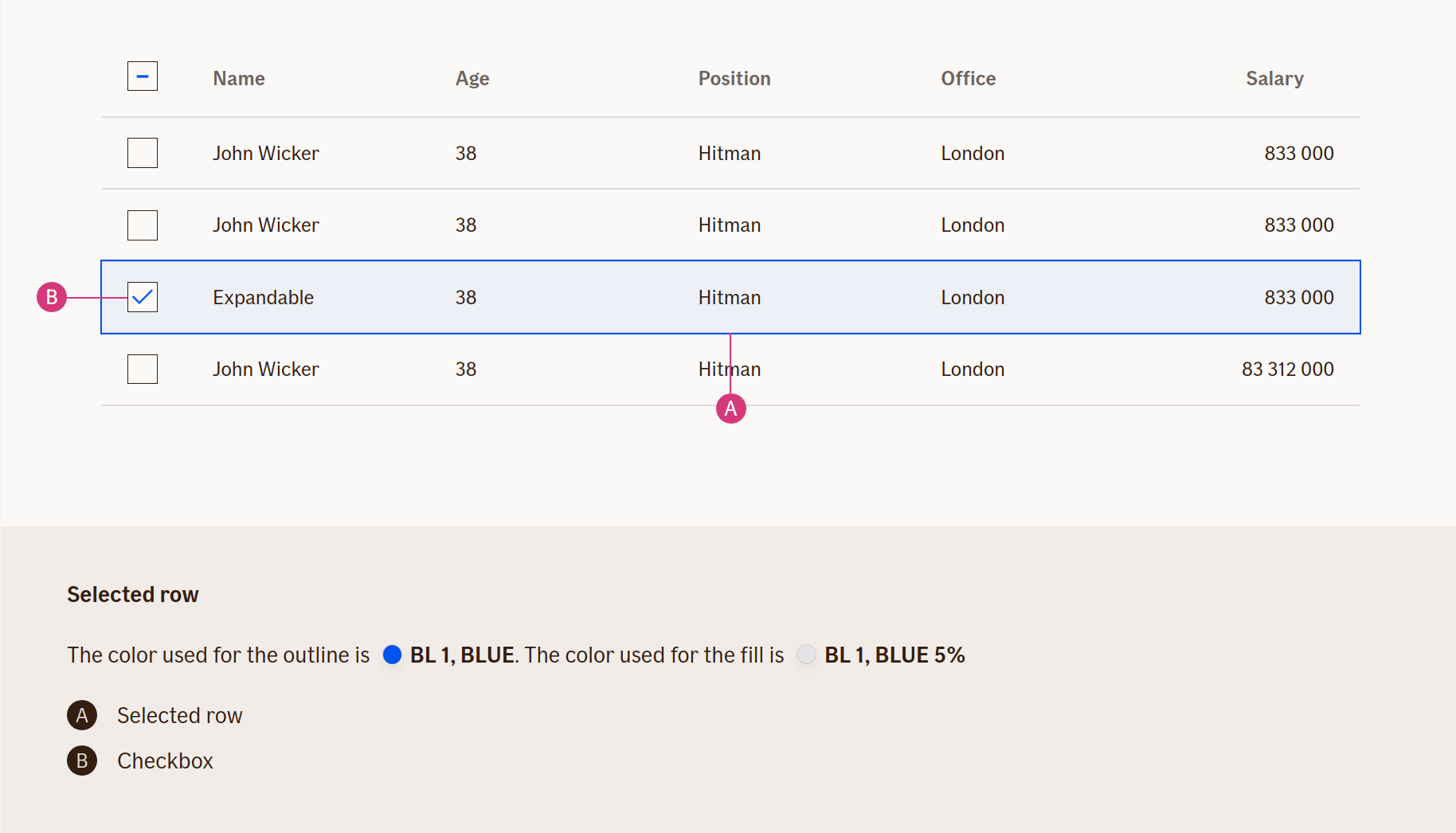
A zero dependency package to show specifications on components in your design system documentation

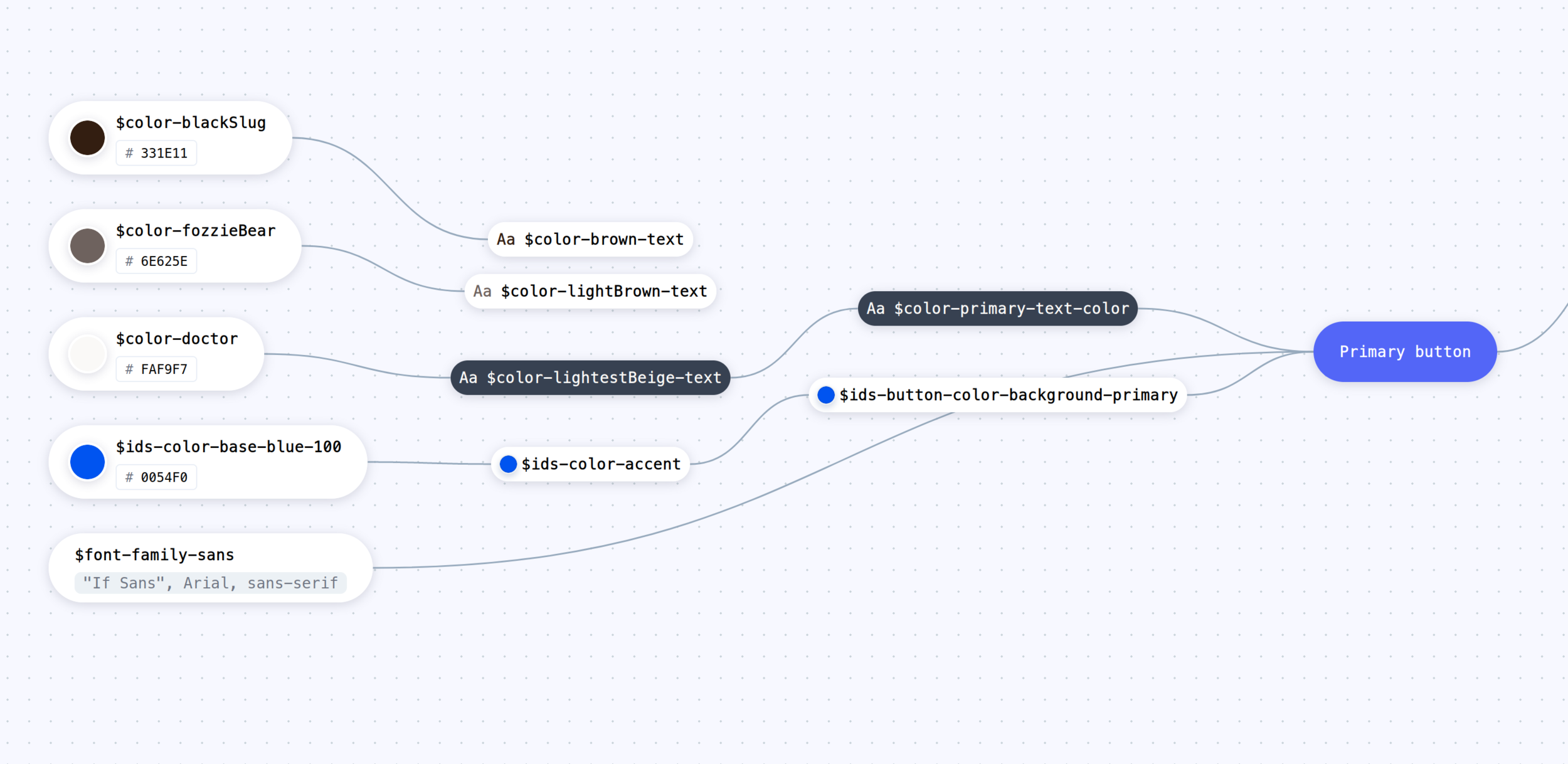
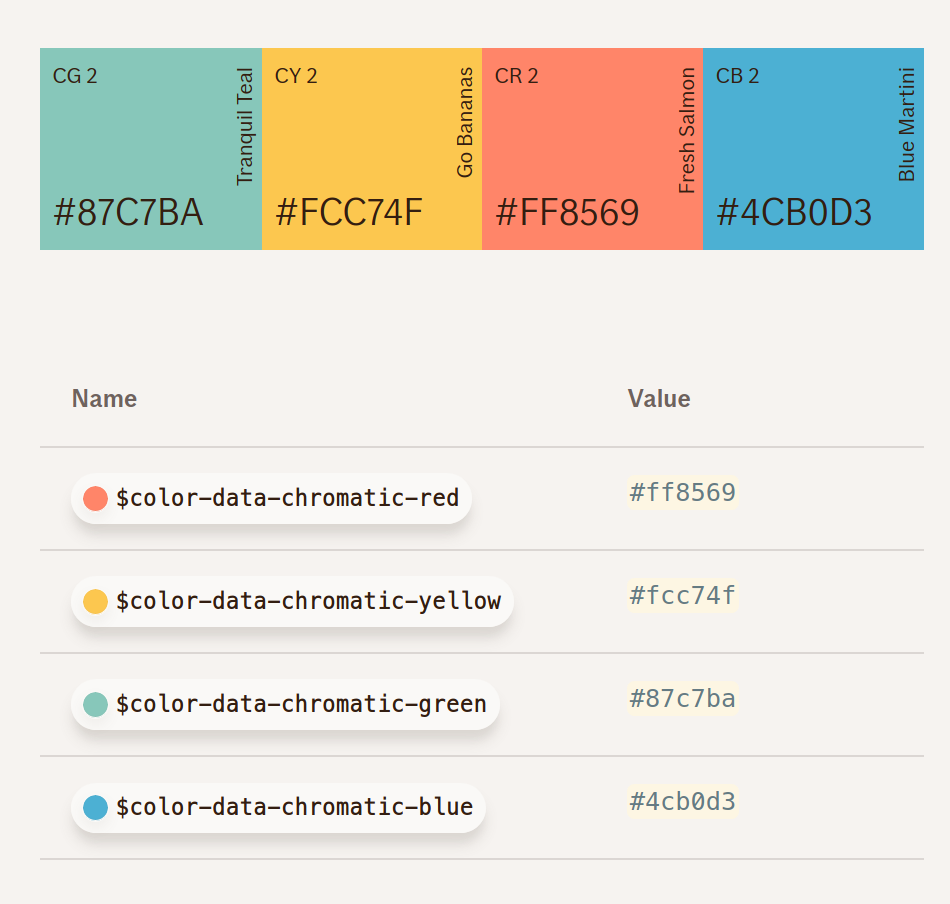
A tool to visualize design token relations and inheritance

Responsive Documentation Examples (rde) enables you to fake and display your responsive components in real life media queries
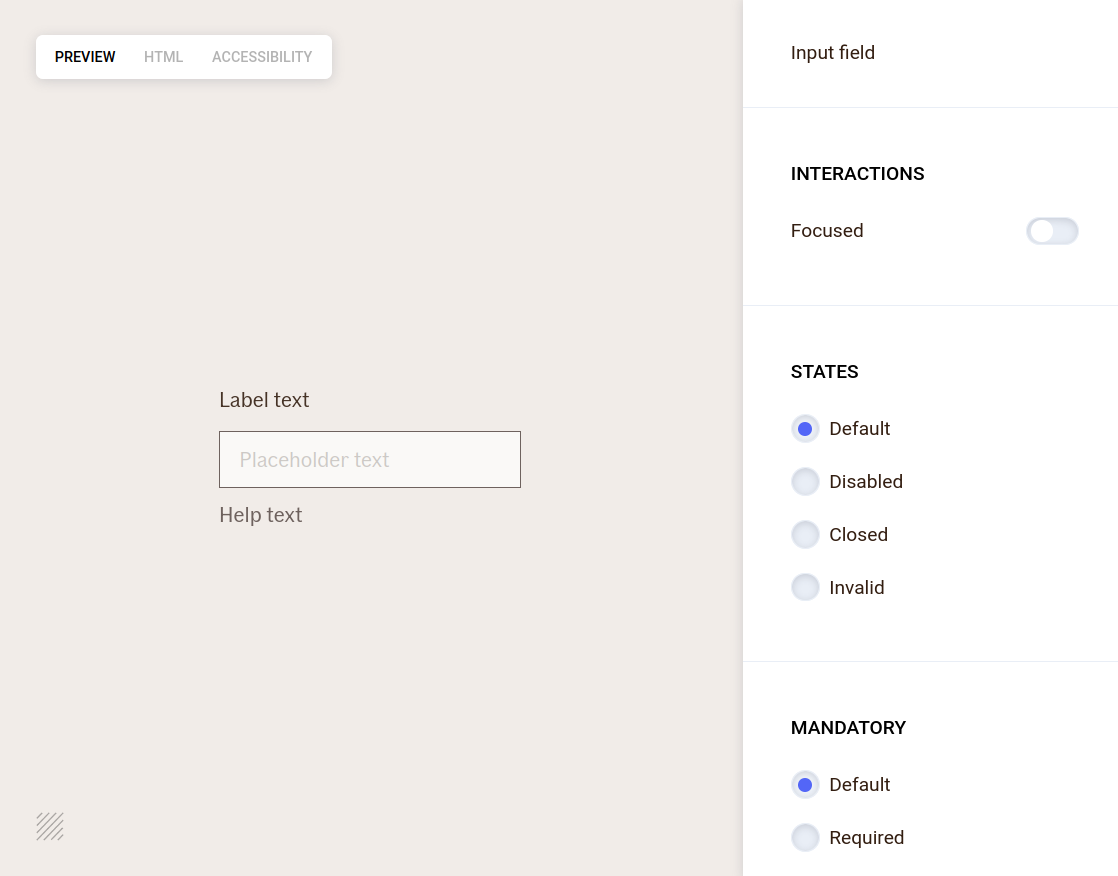
With Demo, you can preview and update your component in real time





















































































#hailtothechefbaby
Disclaimer*

Thank you for listening!

👋
The most developed design systems are the ideal of what we want our products to be — holistic, systematic and well-documented wonders.
What is a Design System?
- Provides consistency in the visual design
- Acts like a single source of truth
- Enables quick onboarding
- Increases brand trust through unified brand experiences
- Increases speed of delivery from idea to production
- Creates a shared language between developers and designers
- Reduces redundancy
- Increases internal sharing
A whole lotta moving parts

Botox
1
10+
50+
10+


8
10
50+
900+
100+
Different cultures and siloes

Majority of developers are backend developers
Majority of designers are interaction designers
Most teams do not have a dedicated frontend or designer




All preprocessor techs are used, including vanilla CSS







A plethora of frameworks and CMSes



But some teams just stick with the basics


Who would consume the design system?
Plattform/framework agnostic
Support all preprocessors
Framework agnostic JS
Start with the basics



@ids-core






@ids-js




@ids-wc


@ids-react


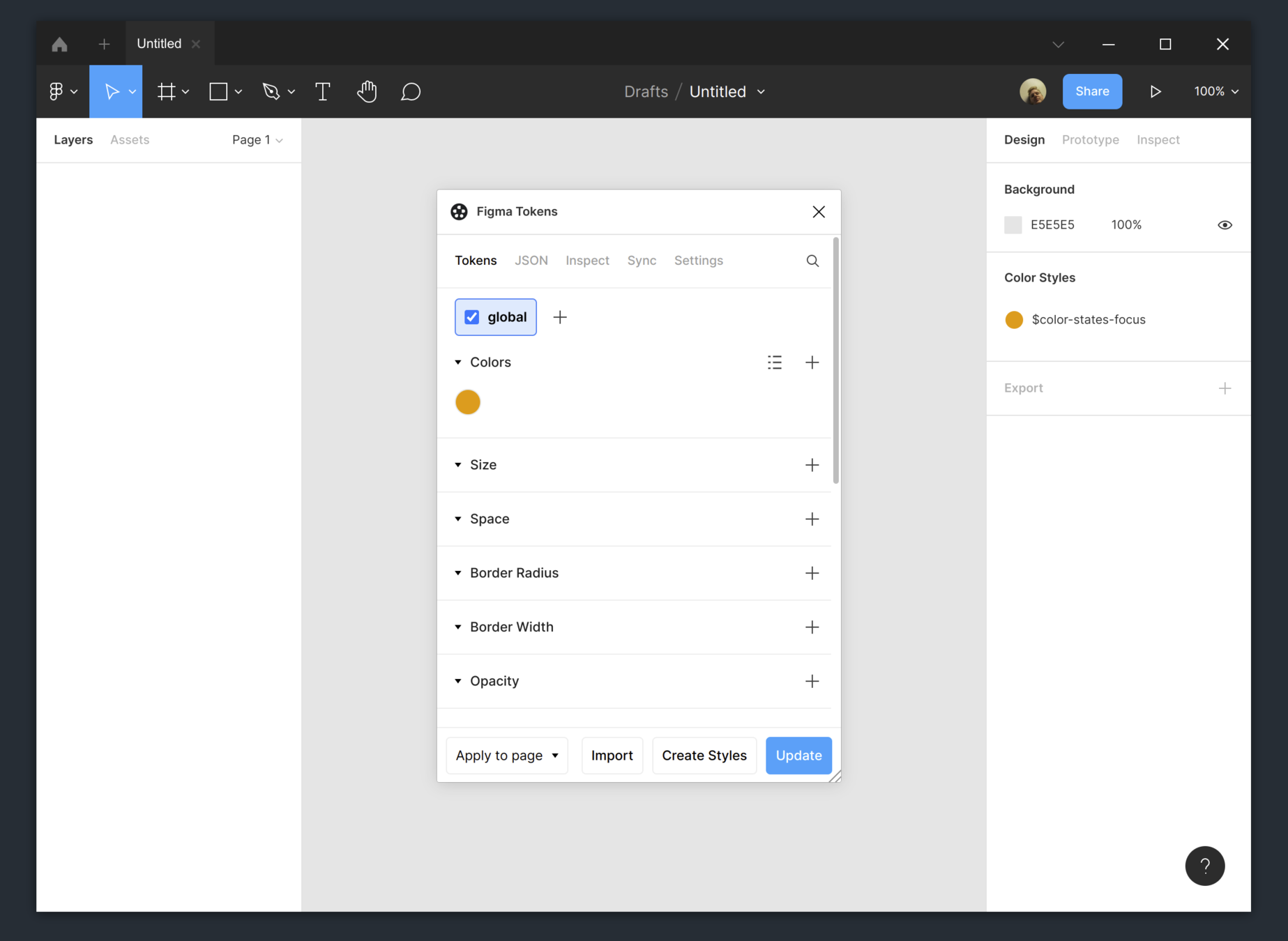
Design tokens
... is a central location to store design related information such as colors, fonts, animations and so on. These raw values can then be transformed and be formatted to fit the needs of any platform.
Serve all plattforms, and use design tokens in tools


Serve all
ALL
Talk about the same thing, with the same wording
1: We use the $ids-color-blue-100 here
2: Здесь мы используем $ids-color-blue-100
3: Vi bruker $ids-color-blue-100 her
4: Šeit tiek izmantota $ids-color-blue-100
import { DesignToken } from '@microsoft/fast-foundation';
import {IDS_COLOR_BLUE_100} from '@ids-core/color/src/variables/js/variables.js'
export const accentColor = DesignToken.create<string>('accent-color');
const primaryButton = document.querySelector('my-element') as FASTElement;
accentColor.setValueFor(primaryButton, IDS_COLOR_BLUE_100);
import React from 'react';
import {IDS_COLOR_BLUE_100} from '@ids-core/color/src/variables/js/variables.js'
const Button = ({...props}) => (
<button
…
style={{
backgroundColor: IDS_COLOR_BLUE_100
}}
>…</button>
)@import '@ids-core/color/src/variables/less/variables.less';
a {
color: @ids-color-accent; /* #0054f0 */
}@import '@ids-core/color/src/variables/scss/variables.scss';
a {
color: $ids-color-accent; /* #0054f0 */
}@require '@ids-core/color/src/variables/stylus/variables.styl'
a
color $ids-color-accent /* #0054f0 */

Microcopy
{
"ids": {
"copy": {
"personalia": {
"gender": {
"en": {
"value": "gender"
},
"no": {
"value": "kjønn"
},
"sv": {
"value": "kön"
},
"da": {
"value": "køn"
},
"fi": {
"value": "sukupuoli"
},
"et": {
"value": "sugu"
},
"lv": {
"value": "dzimums"
},
"lt": {
"value": "lytis"
},
"ru": {
"value": "пол"
},
"kl": {
"value": ""
}
}
}
}
}
}

What about the non-tech consumers?
Copy and content guidelines derived from brand
Accessibility

A website is not necessarily universally designed, even though it is in line with the current requirements and guidelines
$ratio = 7
getCorrectContrastColor($bgcolor)
if(contrast($bgcolor, $white).ratio > $ratio){
color $white
} else if(contrast($bgcolor, $darkerGrey).ratio > $ratio){
color $darkerGrey
} else {
color $darkerSlate
}
Documentation








Thank you for listening!

Alexander Vassbotn Røyne-Helgesen
@phun-ky | @phun_ky | https://no.linkedin.com/in/alexanderroyne/en | Manager@Bekk