Typography, Accessibility testing and Tricks of the trade

A

Tools and techniques that could come in handy

#IfTech20
Alexander Vassbotn Røyne-Helgesen

Manager, Front-end Developer @ Bekk

#IfTech20
Typography, Accessibility testing and Tricks of the trade

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
Typography

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

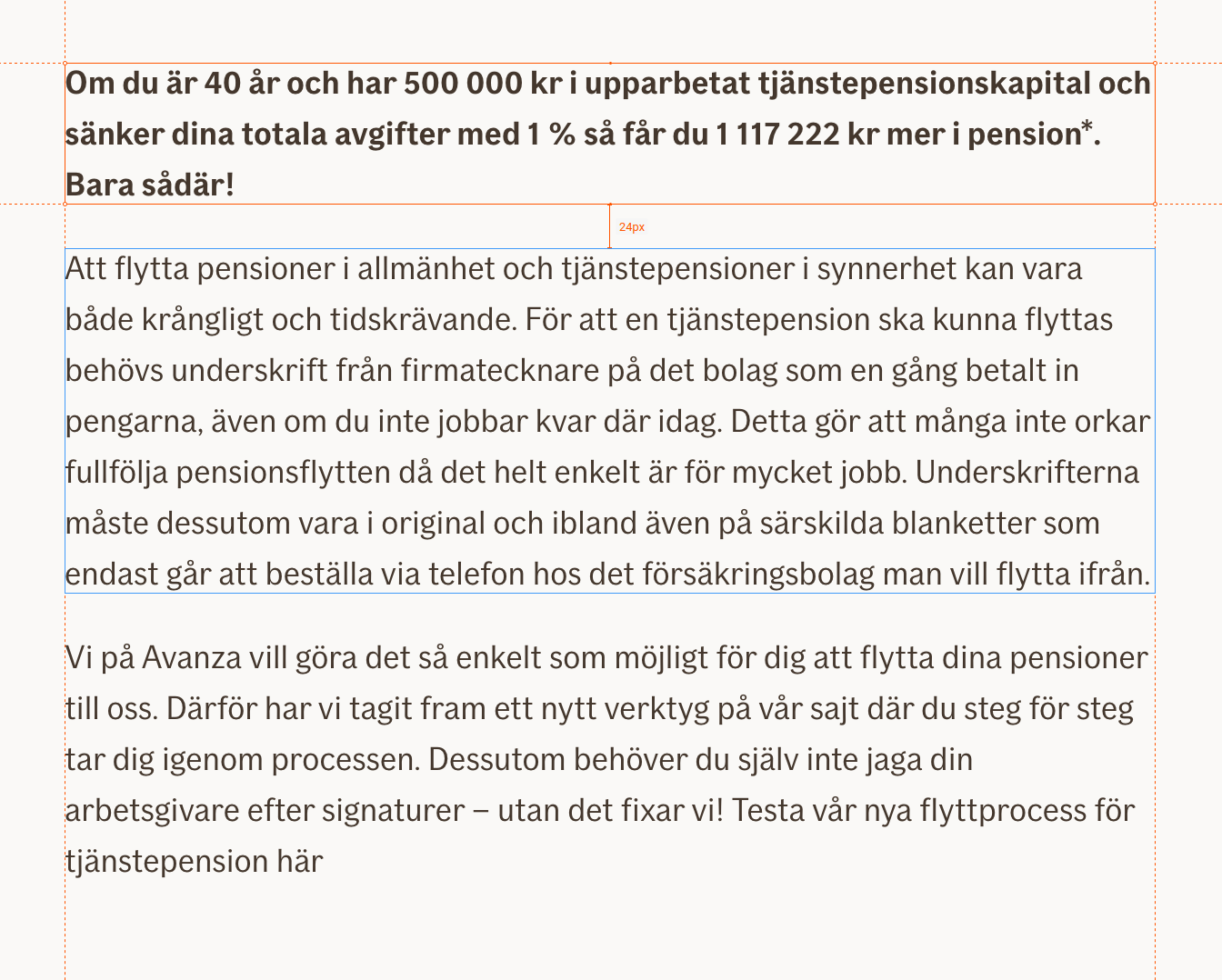
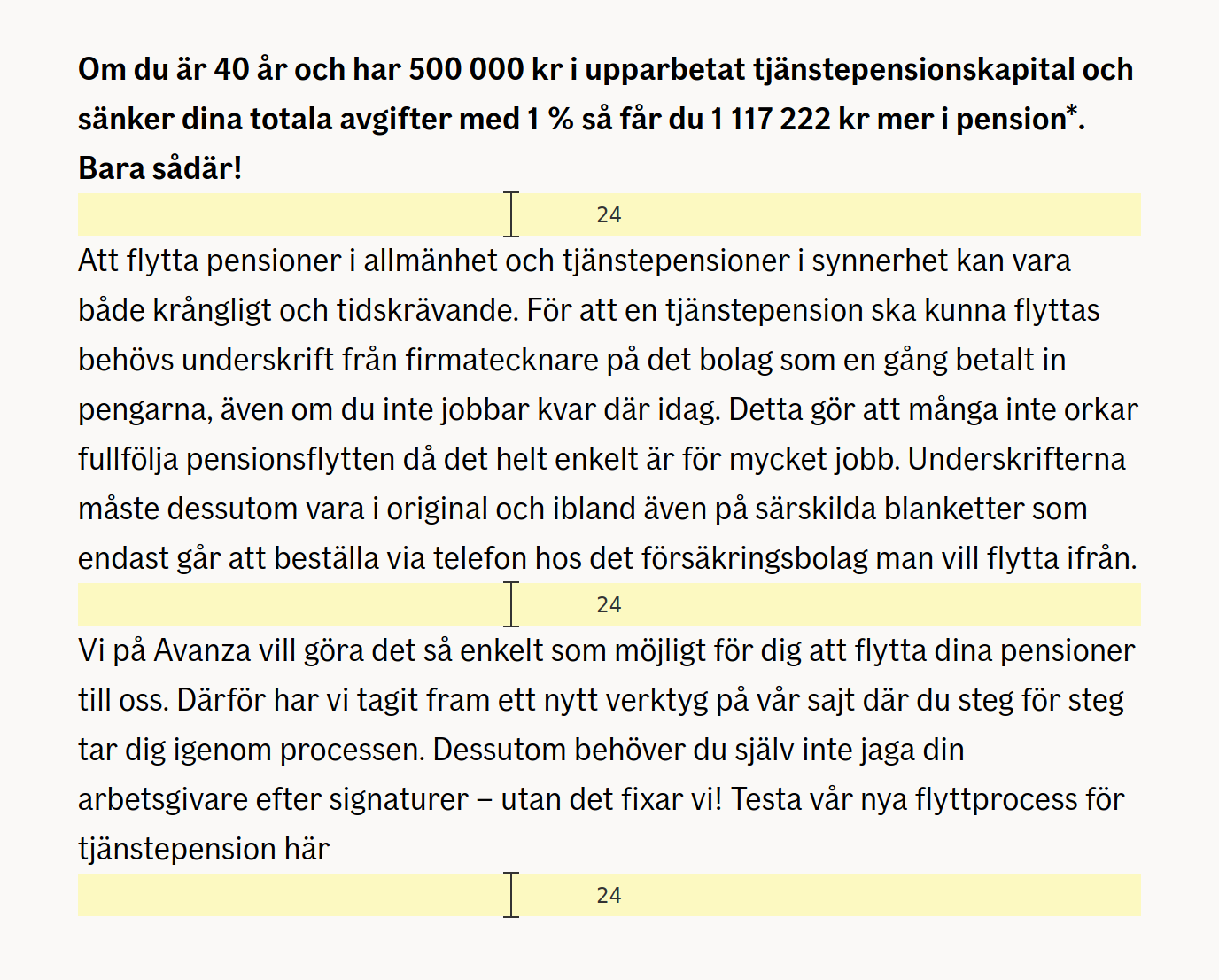
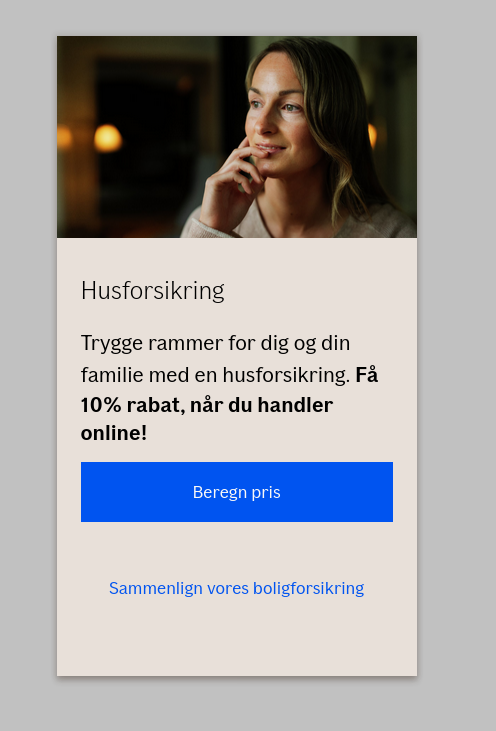
The first normal paragraph should be 24px below the lead paragraph
- Font-size 18px
- Line-height 28px
- Margin-bottom 24px
.if.editorial-lead{
font-family: "If Sans Bold", Arial, sans-serif;
font-weight: normal;
font-variation-settings: 'wght' 126;
font-size: 18px;
line-height: 28px;
letter-spacing: normal;
margin-bottom: 24px;
}
Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

LGTM!
Or?

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20


~ 20%

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
Developers and Designers often speak different languages


Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
CSS gives us the illusion it understands design

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
.if.editorial-heading{
font-size: 18px;
line-height: 28px;
}Looks easy enough?

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20


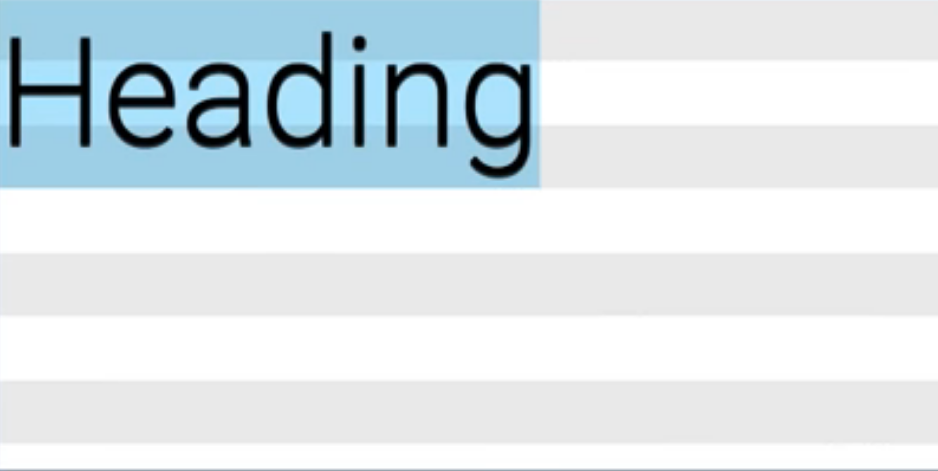
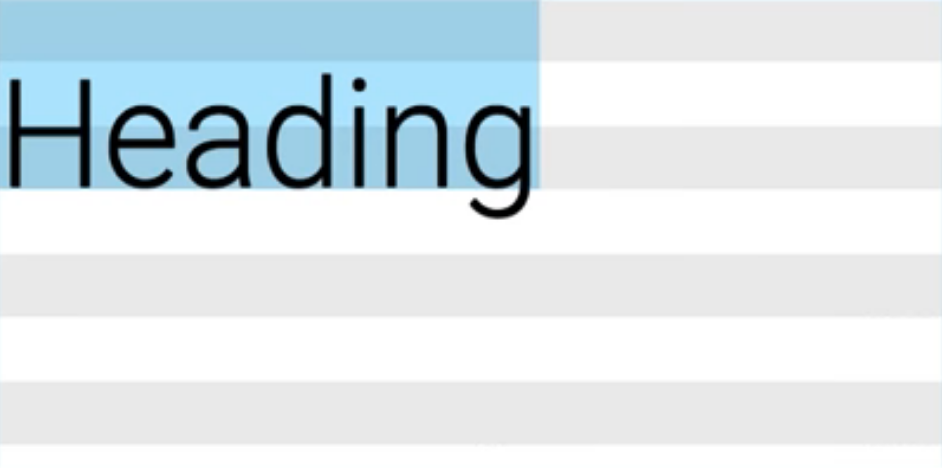
CSS
Design
To the left, what CSS does. To the right, is what the designer intended to see. The CSS centers the text in the line-height. The designer aligns to the baseline (line-height bottom).

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
Developers are left to tweak it until it looks good enough

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

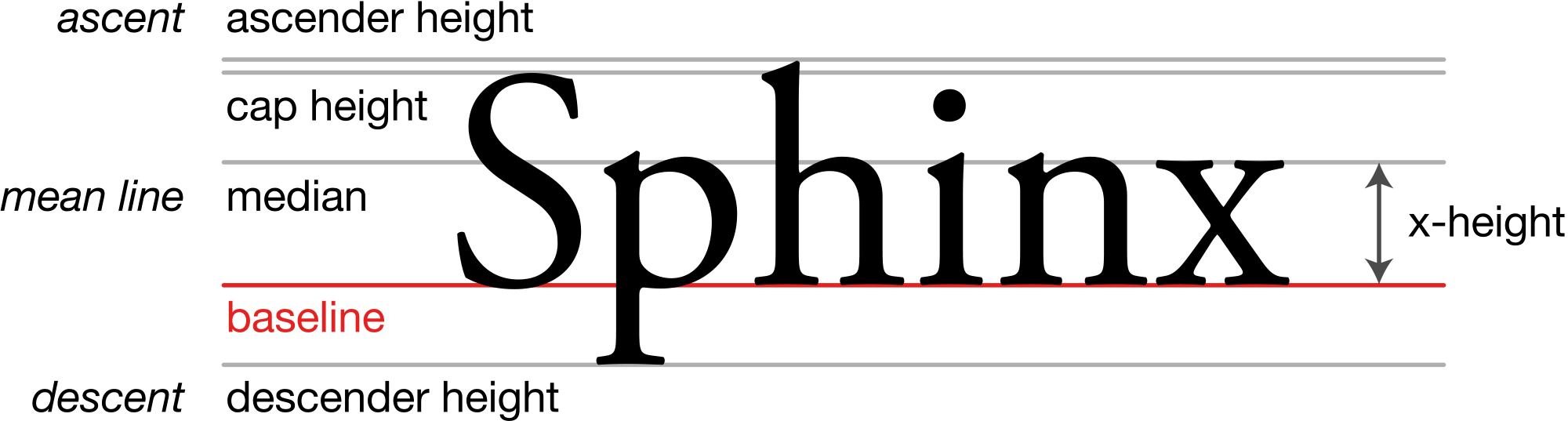
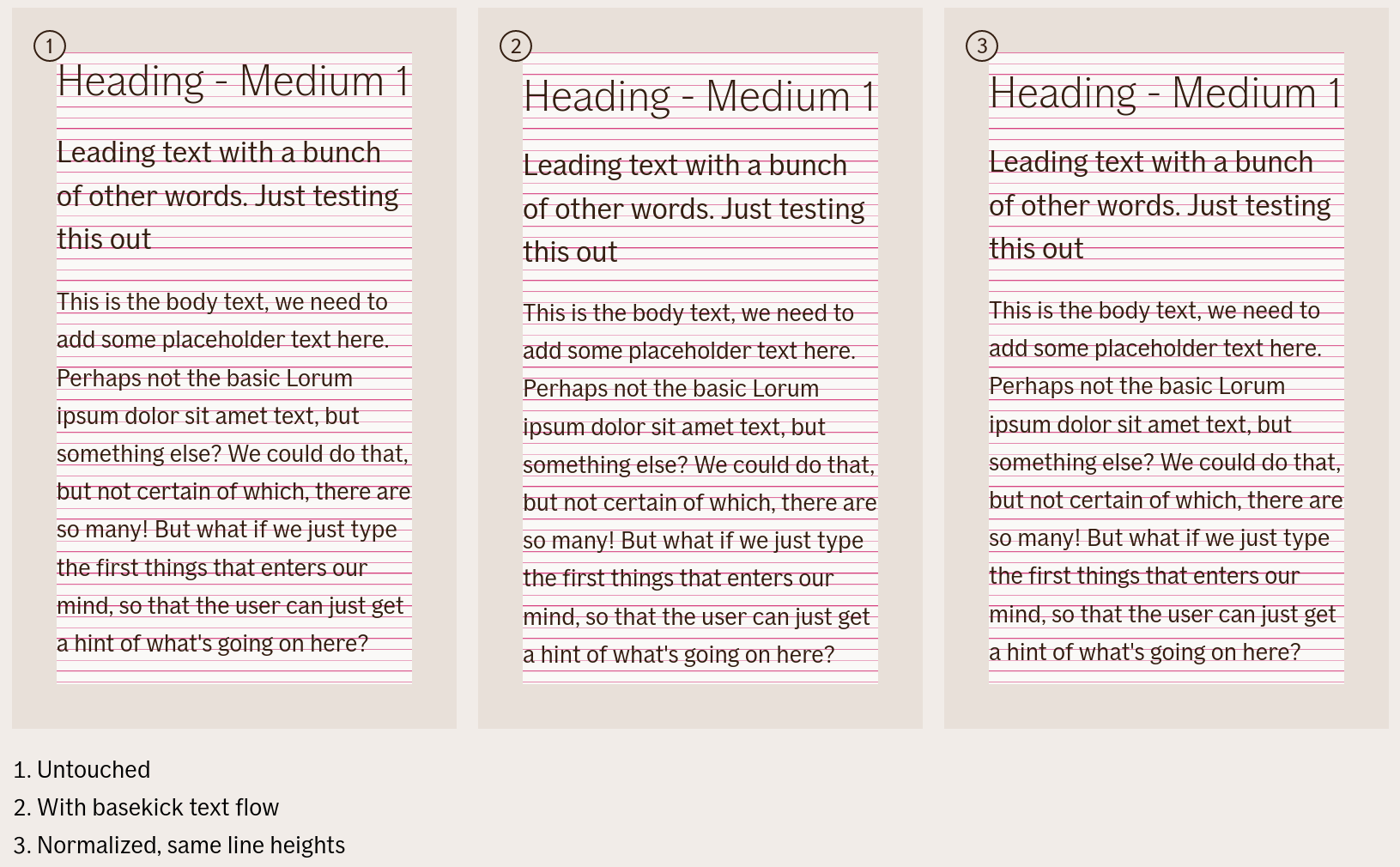
An approach would be to find the typographic metrics and shift alignment based on that. A very tedious, manually approach for every font and line-height used
https://github.com/michaeltaranto/basekick

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20
Some versions of a typographic metrics calculator, to determine metrics


Typography
Typography, Accessibility testing and Tricks of the trade
#IfTech20

Accessibility
Typography, Accessibility testing and Tricks of the trade
#IfTech20
Accessibility

Accessibility
Typography, Accessibility testing and Tricks of the trade
#IfTech20



#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
A website is not necessarily universally designed, even though it is in line with the current requirements and guidelines

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility

Meaningfull html
Enable the keyboard
Handle focus
Coverage with tests

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Meaningfull HTML

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
<label for="roundTrip">
Round Trip
</label>
<input type="checkbox" id="roundTrip"/>
#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Intro to ARIA

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
<span role="button" onClick={} onKeypress={} tabIndex={}></span>ROLE: What is it?

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
<button aria-checked="false"></button>STATE: What state is it in?

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
aria-haspopup="true"
aria-label="Close modal"PROPERTY: What's the nature of it?

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Testing with disability simulation
Manual testing
Automatic testing
User tests with people with and without disabilities

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
One cannot test all WCAG criteria automatically. In fact, very few of them can be tested automatically, without even evaluating them manually. I believe that at best, only four of the 35 criteria apply according to Norwegian law, which can be fully tested automatically:

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
- 1.4.3 Contrast between text and background should be good enough
- 2.1.1 All functionality is available via keyboard
- 3.1.1 Page language must be specified (lang attribute)
- 4.1.1 Parsing must be possible. In other words, the HTML must be valid and according to specification

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Automated testing

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Directive-specfic user tests
Text alternative and labeling, Keyboard operabillity, ARIA-attribute matching

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Labeling user tests

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
it('should apply aria-hidden="true" when parent has valid label', inject(function() {
const el = make(
`<md-radio-button
aria-label="Squishy Avatar"
role="radio" tabindex="0"
>
<div class="md-container"></div>
<div class="md-label">
<md-icon md-svg-icon="android"></md-icon>
</div>
</md-radio-button>
`
);
expect(el.find("md-icon").attr("aria-hidden")).toEqual("true");
}));

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Keyboard unit tests

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
it("closes on escape", inject((document, CONSTANTS) => {
const menu = setup();
openMenu(menu);
expect(getOpenMenuContainer(menu).length).toBe(1);
const openMenuEl = document.querySelector("md-menu-content");
pressKey(openMenuEl, CONSTANTS.KEY_CODE.ESCAPE);
waitForMenuClose();
expect(getOpenMenuContainer(menu).length).toBe(0);
}));

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Integration / End-to-end tests

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Color contrast
Widget keyboard interop
Document-level rules

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Get help from an API
Save yourself from: label/name computation, incorrect ARIA usage, color contrast, data table markup and viewport/zooming issues.

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility

$ npm i axe-core --save-devRuns locally, open source, free, good for integration tests and unit tests

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
import * as axe from "axe-core";
it("should have no accessibility violations", done => {
browser.executeScript(axe.source);
browser
.executeAsyncScript((resolve: any) => {
return (
new Promise() <
axe.AxeResults >
(res => {
axe.a11yCheck(document, {}, resolve);
})
);
})
.then((results: any) => {
if (results.violations.length > 0) {
console.log(results.violations);
}
expect(results.violations.length).toBe(0);
done();
});
});

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Accessibility is similar with all web frameworks.
Unit tests provide a component accessibility contract.
Use integration tests to redirect human resources.
Use an API for extra a11y muscle.
Prevent broken experiences from going out the door!

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Automatic testing of WCAG undoubtedly contributes to both quality and efficiency, but it often reveals only the tip of the iceberg. I believe human evaluation and user testing are absolutely necessary when we work on creating solutions that can be used by everyone in any situation. The effect of seeing and knowing the problems associated with disability itself should also not be underestimated - Anders Skifte

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Extensions

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Accessibility
Tricks of the trade

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

Speccer
$ npm i @phun-ky/speccer
#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade
Responsive documentation examples

$ npm i @phun-ky/responsive-documentation-examples
#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade
Prettier
$ npm install --save-dev --save-exact prettier
#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

EditorConfig

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

CodePen

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

Lerna

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

Conventional Commits

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Tricks of the trade

Questions?

#IfTech20
Typography, Accessibility testing and Tricks of the trade
Thank you!


#IfTech20
Typography, Accessibility testing and Tricks of the trade
Alexander Vassbotn Røyne-Helgesen

Manager, Front-end Developer @ Bekk

#IfTech20
Typography, Accessibility testing and Tricks of the trade